الخطوات الإجرائية الأساسية لتصميم واجهات الموقع الإلكتروني - التصميم الرقمي - ثالث ثانوي
الفصل الأول: تصميم الاتصال المرئي Design Communication Visual
الفصل الثاني: تصميم الهوية Identity Design
الفصل الثالث: تصميم الإعلانات Design Advertisements
الفصل الرابع: تصميم التغليف Design Packaging
الفصل الخامس: التصوير الرقمي Photography Digital
الفصل السادس: تصميم واجهات الموقع الإلكتروني Web Site Interface Design UX UI
الفصل السابع: تصميم الشخصيات Design Character
الفصل الثامن: موشن جرافيك تحريك الرسومات Graphics Motion
الفصل التاسع: النمذجة ثالثية الأبعاد Modeling D3
الفصل العاشر: تصميم الواقع الافتراضي والمعزز Reality Augmented & Reality Virtual
2-6 الخطوات الإجرائية الأساسية لتصميم واجهات الموقع الإلكتروني المفاهيم الرئيسة أدوبي إكس دي Adobe XD - اللوحات الفنية ArtBoard رابط الدرس الرة www.ien.edu.sa أهداف الموضوع يتوقع من الطلبة بعد دراسة هذا الموضوع أن يكونوا قادرين على: 1. تطبيق الخطوات الإجرائية لبدء العمل في أحد برامج تصميم واجهة المستخدم الا. 2. تطبيق الخطوات الإجرائية للتعامل مع الأدوات الأساسية لبرنامج تصميم واجهة المستخدم الا. أن يكون الطلبة قادرين على تطبيق الخطوات الإجرائية لبدء العمل في أحد برامج تصميم واجهة الهدف الأول 3 المستخدم الا. 1. معرفة بعض أنظمة تصميم واجهات الموقع ال: أنظمة تصميم واجهات الموقع الا Adobe XD Xd Figma Sketch مصمم واجهة المستخدم ال تعد منصة Adobe XD من المنصات الشاملة لتصميم واجهة الموقع بما تتميز به، فهي تمكّن من التصميم التعاوني والنماذج الأولية Prototype الواقعية. مدفوع/ مجاني مدفوع مع تجربة لمدة أسبوع مع تُمكّن من التصميم السريع وعمل النماذج الأولية والتعاون مصممين آخرين، ويتميز بسهولة استخدامه كما يحتوي على أداة السبورة البيضاء على الإنترنت من أجل التفكير التعاوني والعصف الذهني وورش العمل. مدفوع تقدم منصة Sketch تصميما لكل من واجهة المستخدم الا وتجربة المستخدم UX، ويمكن من خلالها استخدام الرسم، مدفوع مع تجربة والتخطيط الشبكي، وعمل النماذج الأولية، وعمل التعديلات مجانية لمدة شهر النهائية للتصميم. 201 وزارة التعليم 2024-1446 tion

معرفة بعض أنظمة تصميم واجهات الموقع UI
أهداف درس الخطوات الإجرائية الأساسية لتصميم واجهات الموقع الإلكتروني
المفاهيم الرئيسية لدرس الخطوات الإجرائية الأساسية لتصميم واجهات الموقع الإلكتروني
النشاط التطبيقي يمكنك البحث عن المزيد من أنظمة تصميم واجهات الموقع الا مع ذكر وصف لها في الفراغات الآتية: 2 الخطوات الإجرائية لبدء العمل في أحد برامج تصميم واجهة الموقع ال: أولا : تسجيل الدخول على creativecloud.adobe.com/apps. تعد حزمة Adobe Creative Cloud مكتبةً متكاملة لأدوات التصميم وإدارة الملفات وعرضها من خلال مكتبات ومستندات سحابية ونماذج أولية وأعمال إبداعية، ولبدء العمل على برنامج Adobe XD أحد البرامج التي تساعد في تصميم واجهة الموقع أو التطبيقات. 202 Adobe FAT الإبداع والتصميمة PDF والتوقيعات الإلكترونية ب التسويق والتجارة . التعليمات والدعم ب تسجيل الدخول Creative Cloud يناسب الجميع الطلاب المصورون الفوتوغرافيون الشركات Adobe Stock عروض خاصة تمتع بتنفيذ العمل باستخدام .Acrobat تمتع بتحرير كل مستندات PDF لديك ومشاركتها وتوقيعها إلكترونيًا - كل هذا من مكان واحد بدء تجربة مجانية Projected Al-Powered Marketing la الجديد في PHOTOSHOP الطلاب والمعلمون حلم أكبر. استفد من الإبداع المتطور باستخدام مطالبات نصية بسيطة وGenerative Fill (الملء التأسيسي) (تجريبي) احصل على كل التطبيقات من Creative Cloud مقابل 6617 SAR/ بدء العمل الشهر بتوفير إضافية على Babaking) وأكثر من 20 bedgerow with pink flowers Generate الشكل رقم (68) واجهة موقع أدوبي وزارة التعليم Ministry of Education 2024-1446

الخطوات الإجرائية لبدء العمل في أحد برامج تصميم واجهة الموقع UI: أولا: تسجيل الدخول على creativecloud.adobe.com/apps.
Creative Cloud Q Search Creative Cloud ثانيًا: اختيار تثبيت أو) تنزيل تطبيق XD من بين التطبيقات. APPS Home All apps Al apps Updates Desktop Mobile Web Ai Illustrator Ru Premiere Rush Appe Create stunning illustrations and graphics Create and share online videos anywhere. LrC Lightroom Classic Desktop focused photo editing app CREATE NOW Adobe Express (Beta) Install Install Install Lean CATEGORIES . Photo Dw Dreamweaver An Animate Ch Character Animator Graphic design Design and develop modem, responsive web sites A new age for animation. Any platform, device and style Animate in real time Discover a Stock Video illustration 3D and AR Install Install XD XD Ic InCopy Acrobat and PDF Design, prototype and share user experiences Collaborate with copywriters and editors RESOURCE LINKS Stock Fonts Tutorials Apps to try Portfolio M.Behance Install Install Creative Cloud Install Easily manage your Creative Cloud apps and services Download View plan Ar Aero (Beta) Design augmented reality experiences Au Audition Bring stories to life with audio Install Install برنامج أدوبي إكس دي Adobe XD: الشكل رقم (69) واجهة تطبيق XD يعد برنامج Adobe XD من البرامج المميزة لتصميم الواجهات للمواقع أو التطبيقات، وظهرت النسخة الأولى منه في عام 2015م بغرض تدعيم عملية التصميم الرقمي للواجهات ببرنامج يُسهل العمل على مصممي واجهات المستخدم فمصمم واجهة المستخدم UI Designer لا يقوم ببرمجة الموقع وكتابة النص البرمجي لأنها من عمل مصمم تجربة المستخدم UX Developer، وهناك عدة مميزات مثالية لبرنامج Adobe Design XD وهي: Xd Adobe D حاجة المصممين لإنشاء الرسم اليدوي مما يزيد من سهولة ومرونة التعامل مع البرنامج. يدعم يمكن الاستفادة من مميزات البرنامج في النسخة المجانية المحدودة والتدرب على كافة المزايا التي يقدمها البرنامج. التركيز على واجهات المستخدم والتخصص في تصميمها بتوفير مساحة عمل مبسطة وفعالة. أدوات التعديل تعتمد على السحب والإفلات مع عدد غير محدود من اللوحات الفنية. يدعم وظائف الرسوم المتحركة والفيديو وتأثيرات الحركة. يسمح بمشاركة النماذج الأولية التفاعلية والأصول مع المطورين. 203 وزارة التعليم 2024-1446 Education

برنامج أدوبي إكس دي Adobe XD:
ثانيا: اختيار تثبيت أو تنزيل تطبيق XD من بين التطبيقات.
Xd New file Open Welcome to XD Home Learn FILES Your files Shared with you Manage links. Deleted ப்ப்ப்ப் 0000 iPhone 14 Pro M... v 430x932 px التعريف بواجهة صفحة برنامج AdobeXD. Start a new document Web 1920 (1920... 1920x1080 px Instagram Story.... Custom Size 1000 1000 Explore the power of XD Let us help you get up and running with videos and content - always available by clicking on the left menu of this Screen Go to Learn الشكل رقم (10-6) واجهة صفحة برنامج أدوبي إكس دي ثالثًا: ملف جديد New file: لإنشاء مشروع جديد. فتح Open لفتح مشروع سابق. الرئيسية Home شاشة بدء البرنامج. التعلم Learn مكتبة رقمية تتضمن الشروحات التطبيقية. الملفات Files ملفك الخاص our file الملفات التي قمت بإنشائها. الملفات المشتركة Share with you الملفات التي اشتركت فيها مع مصممين آخرين. إدارة الروابط Manage links إدارة جميع الروابط في حسابك. المحذوفات :Deleted الملفات المحذوفة، وعند عدم استعادتها خلال شهر من حذفها فإنها تحذف بشكل تلقائي من وزارة التعليم Ministry of Education 2024-1446 البرنامج. 204

ثالثا: التعريف بواجهة صفحة برنامج AdobexD
205 وزارة التعليم Ministry of Education 2024-1446 Xd 14 Δ 11 12 13 T a رابعًا: إنشاء ملف جديد في برنامج AdobeXD لإنشاء ملف جديد New Document من خلال تحديد أحد اللوحات الفنية Art Board - واجهة تطبيقات الأجهزة الذكية. واجهة موقع إلكتروني. - واجهة وسائل التواصل الاجتماعي. واجهة بحجم مخصص. خامسا: التعرف على مساحة العمل Workspace. 1 2 3 4 File Edit Object Plugins View Window Help Design Prototype Share Frst Cards 10 Reel COMPONENT 414 Boking Comp Bucking Loog SCROLLING 9 None Layout 5 6 7 00 100% Adobe XD workspace on Windows مساحة عمل أدوبي إكس دي في ويندوز الشكل رقم :(11-6) وصف مساحة العمل في أدوبي إكس دي في ويندوز 80 القائمة الرئيسية Main menu. وضع التصميم Design mode. وضع النموذج الأولي Prototype mode. وضع المشاركة Share mode. 1 2 3 4

رابعًا: إنشاء ملف جديد في برنامج AdobeXD
خامسا: التعرف على مساحة العمل Workspace.
5 معاينة على الجهاز Preview on device. 6) المعاينة Preview. 7 8 9 نسبة التكبير / التصغير Zoom percentage. مفتش الخصائص Property Inspector. اللوحة القماشية Pasteboard. 10 اللوحات الفنية Artboards 11 الإضافات Plugins 12 الطبقات Layers • • 13 المكتبات Libraries • 14 شريط الأدوات Toolbar. النشاط التطبيقي بتطبيق الخطوات الإجرائية لبدء العمل في برنامج Adobe XD قم بإنشاء ملف من نوع 1920 WEB والتعرف على أيقونات البرنامج وحفظ الملف. ادرس حالة المواقع الفائزة في الموقع awwwards العالمي، وهو من أهم المواقع الملهمة لمصممي واجهة المستخدم بحيث يعرض بشكل دوري تقييما للمواقع المختلفة ويمكن للمصمم الرقمي لواجهات المستخدم أن يستلهم الأفكار من المواقع الفائزة، قدم نموذجًا لواجهة مستخدم من تصميمك بعد الاستفادة من دراستك للحالة. الهدف الثاني أن يكون الطلبة قادرين على تطبيق الخطوات الإجرائية للتعامل مع الأدوات الأساسية لبرنامج تصميم واجهة المستخدم الا. الخطوات الإجرائية للتعامل مع الأدوات الأساسية لبرنامج Adobe XD: :أولاً: التعامل مع الأدوات الأساسية في برنامج Adobe XD. ثانيًا: التعامل مع المخطط الهيكلي WireFrame. ثالثا: التعامل مع الطبقات Layers 206 وزارة التعليم Ministry of Education 2024-1446

بتطبيق الخطوات الإجرائية لبدء العمل في برنامج Adobe XD قم بإنشاء ملف من نوع 1920 WEB والتعرف على أيقونات البرنامج وحفظ الملف.

الخطوات الإجرائية للتعامل مع الأدوات الأساسية لبرنامج Adobe XD
خطوات التعرف على مساحة العمل Workspace: معاينة على الجهاز Preview on device
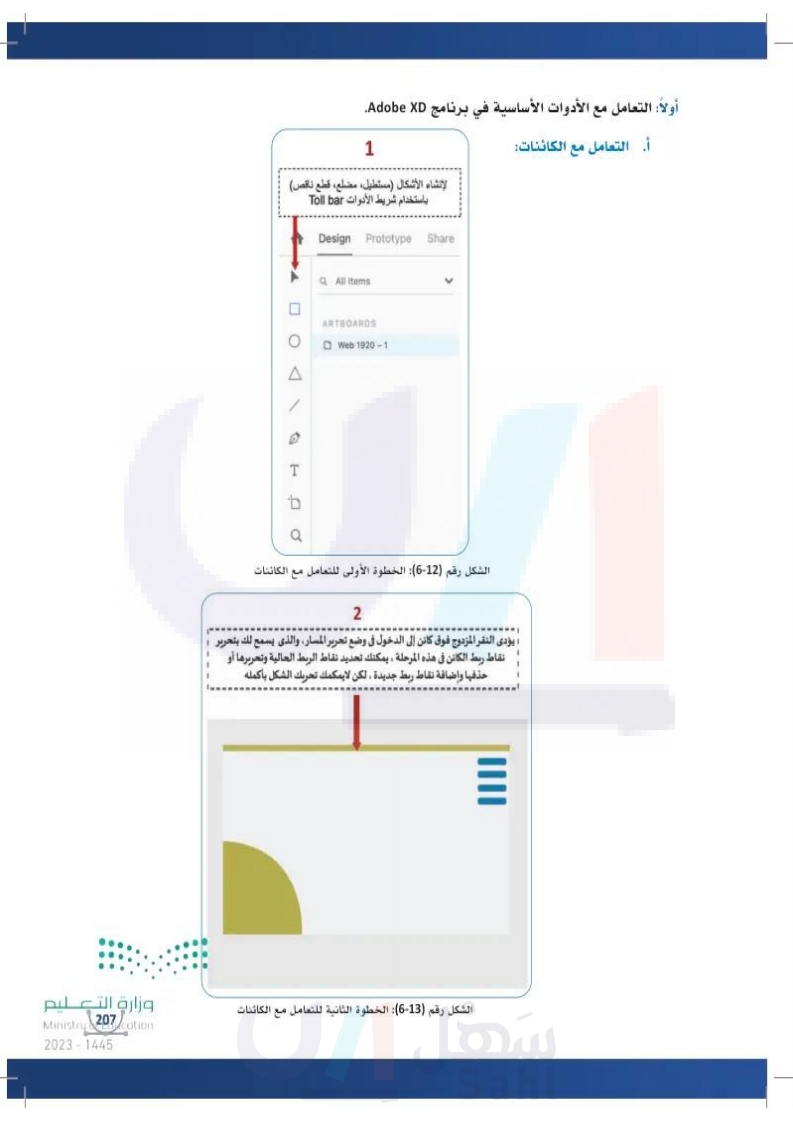
207 وزارة التعليم Ministry of Education 2024-1446 أولاً: التعامل مع الأدوات الأساسية في برنامج Adobe XD. 1 لإنشاء الأشكال (مستطيل، مضلع قطع ناقص باستخدام شريط الأدوات Toll bar Δ T a Design Prototype Share Q All Items ARTBOARDS Web 1920-1 الشكل رقم (12-6): الخطوة الأولى للتعامل مع الكائنات 2 ا يؤدى النقر المزدوج فوق كائن إلى الدخول فى وضع تحرير المسار، والذي يسمح لك بتحرير نقاط ربط الكائن فى هذه المرحلة ، يمكنك تحديد نقاط الربط الحالية وتحريرها أو حذفها وإضافة نقاط ربط جديدة ، لكن لا يمكمك تحريك الشكل باكمله مع الكائنات الشكل رقم (13-6): الخطوة الثانية للتعامل أ. التعامل مع الكائنات:

أولاً: التعامل مع الأدوات الأساسية في برنامج Adobe XD التعامل مع الكائنات:
وزارة التعليم Ministry of Education 2024-1446 3 للتحكم في خصائص الأشكال من خلال نافذة الخصائص + Repeat Grid COMPONENT① TRANSFORM W 400 7X-41 H 732.6 Y-12 + FIX Position When Scrolling مع الكائنات ۱۱/ 00 + الشكل رقم (14-6): الخطوة الثالثة للتعامل الرسم الخط Line رسم خطوط بشكل مستقيم حيث يتم الرسم من نقطة البداية ثم ؟؟؟؟ إلى النقطة المراد إنهاء الخط المستقيم | عندها وذلك حسب الزاوية إما رأسية 1 I ا رسم مجـ لرسم الخط path رسم مجموعة من الخطوط أو I path بالضغط على النقاط على الاتجاه من 1 عملية الرسم مع ضغط زر Esc لانهاء ا الرسم ويمكن رسم شكل حر إما مغلقا أو مفتوحا I ب التعامل مع أدوات الرسم Pin, Line شكل رقم (15-6) للتعامل مع أدوات الرسم /Line Pin 208

التعامل مع أدوات الرسم Pin, Line
الخطوة الثالثة للتعامل مع الكائنات
ج. التعامل مع الحدود، التعبئة الخطوط المتقطعة أي شكل مرسوم في برنامج Adobe XD له قسمين أساسين التعبئة Fill أي شكل مرسوم في برنامج Adobe XD له قيمتان أساسيتان: الحدود Border : وهي الإطار أو الحواف الخارجية الخاصة بالأشكال والتحكم بحجم الحدود وسماكتها وشكلها متصلة كانت أو متقطعة Des Line مع التحكم في الزوايا. 2 1 النشاط التطبيقي شكل رقم (16-6) التعبئة والحدود استخدم أدوات الرسم في برنامج Adobe XD المحاكاة الأشكال في الصورة أدناه مع تعبئة الألوان وتطبيق بعض العمليات مثل النسخ وتعديل الأشكال والزوايا والإنحناءات. 209 وزارة التعليم Ministry of Education 2024-1446

استخدم أدوات الرسم في برنامج Adobe XD المحاكاة الأشكال في الصورة أدناه مع تعبئة الألوان وتطبيق بعض العمليات مثل النسخ وتعديل الأشكال والزوايا والإنحناءات.

التعامل مع الحدود التعبئة الخطوط المتقطعة
210 استخدم أداتي Pin و Line المحاكاة الرسم في الصورة رقم (1) 1 عدل أحد الأشكال، مع شرح العمليات التي نفذتها لإجراء التعديل. في الصورة رقم 1 شرح طريقة التعديل: 2 في الصورة رقم 2 استخدم أدوات الرسم في برنامج Adobe XD المحاكاة رسم الأشكال الثلاثة في الصورة أدناه في ضوء قيم التعبئة والحدود الآتية: Gap Dash Size 30 45 50 وزارة التعليم 2024-1446 ation

استخدم أداتي Pin و Line لمحاكاة الرسم في الصورة رقم (1)
عدل أحد الأشكال، مع شرح العمليات التي نفذتها لإجراء التعديل.
استخدم أدوات الرسم في برنامج Adobe XD المحاكاة رسم الأشكال الثلاثة في الصورة أدناه في ضوء قيم التعبئة والحدود الآتية:
د. التعامل مع تقاطع الأشكال من الخيارات التي تساعد في التصميم في صفحات الويب لرسم الأشكال المختلفة مثل الأيقونات أو الأزرار، وهناك بعض الخصائص المساعدة في برنامج Adobe XD تسهل عملية التصميم. # 88Repeat Grid + 4 3 2 1 ومن ذلك على سبيل المثال: شكل رقم (616) وصف أدوات التعامل مع تقاطع الأشكال أمامك عدة أشكال متشابهة تحوي شكلين أحدهما مربع باللون الأزرق والدائرة باللون الأخضر، وبتحديد الشكلين معًا ثم النقر على بعض الخصائص فإن النتيجة ستكون مختلفة في 211 وزارة التعليم Ministry of Education 2024-1446 3 2 1 شكل رقم (17-6) نتيجة تقاطع الأشكال النشاط التطبيقي ارسم عدة أشكال متشابهة وقدّم تجربة عن كيفية التعامل مع تقاطع الأشكال في التصميم.

التعامل مع تقاطع الأشكال: