إنشاء نموذج أولي - هندسة البرمجيات - ثالث ثانوي
1. هندسة البرمجيات
2. النمذجة الأولية
3. تطوير التطبيقات باستخدام مخترع التطبيقات
4. قابلية الوصول إلى البرمجيات والتضمين الرقمي
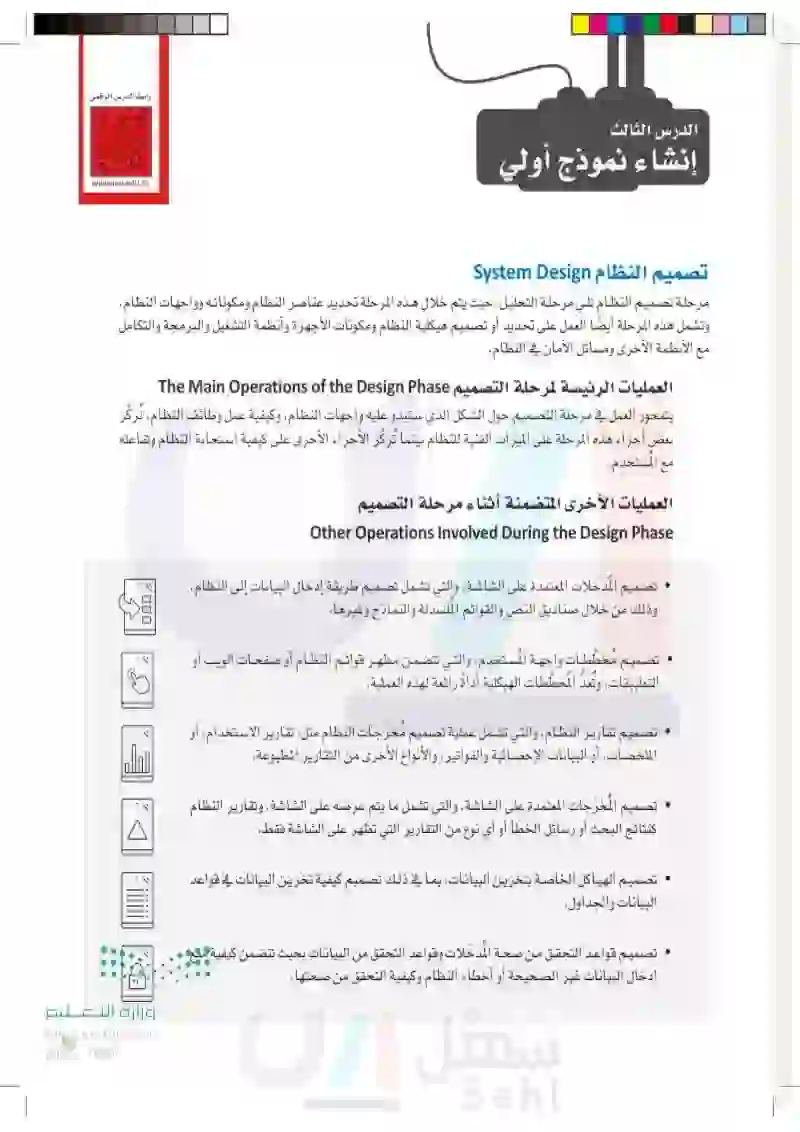
95 وزارة التعليم Ministry of Education 2024-1446 رابط الدرس الرقمي www.ien.edu.sa الدرس الثالث إنشاء نموذج أولي تصميم النظام System Design مرحلة تصميم النظام تلي مرحلة التحليل، حيث يتم خلال هذه المرحلة تحديد عناصر النظام ومكوناته وواجهات النظام، وتشمل هذه المرحلة أيضًا العمل على تحديد أو تصميم هيكلية النظام ومُكوِّنات الأجهزة وأنظمة التشغيل والبرمجة والتكامل مع الأنظمة الأخرى ومسائل الأمان في النظام. العمليات الرئيسة لمرحلة التصميم The Main Operations of the Design Phase يتمحور العمل في مرحلة التصميم حول الشكل الذي ستبدو عليه واجهات النظام، وكيفية عمل وظائف النظام. تُركّز بعض أجزاء هذه المرحلة على الميزات الفنية للنظام بينما تُركّز الأجزاء الأخرى على كيفية استجابة النظام وتفاعله مع المستخدم. و العمليات الأخرى المتضمنة أثناء مرحلة التصميم 000/, Other Operations Involved During the Design Phase تصميم المدخلات المعتمدة على الشاشة، والتي تشمل تصميم طريقة إدخال البيانات إلى النظام، وذلك من خلال صناديق النصّ والقوائم المنسدلة والنماذج وغيرها. • تصميم مُخطَّطات واجهة المستخدم، والتي تتضمَّن مظهر قوائم النظام أو صفحات الويب أو التطبيقات، وتُعدُّ المُخطّطات الهيكلية أداةً رائعة لهذه العملية. . تصميم تقارير النظام، والتي تشمل عملية تصميم مخرجات النظام مثل: تقارير الاستخدام، أو الملخصات، أو البيانات الإحصائية والفواتير، والأنواع الأخرى من التقارير المطبوعة. تصميم المخرجات المعتمدة على الشاشة، والتي تشمل ما يتم عرضه على الشاشة، وتقارير النظام كنتائج البحث أو رسائل الخطأ أو أي نوع من التقارير التي تظهر على الشاشة فقط. تصميم الهياكل الخاصة بتخزين البيانات، بما في ذلك تصميم كيفية تخزين البيانات في قواعد البيانات والجداول تصميم قواعد التحقق من صحة المدخلات وقواعد التحقق من البيانات بحيث تتضمن كيفية منع إدخال البيانات غير الصحيحة أو أخطاء النظام وكيفية التحقق من صحتها.

96 بعد أن تعرفت على مفهوم واجهة المستخدم وتجربة المستخدم ، وعلى أنظمة تشغيل الهواتف الذكية، أصبح لديك القدرة لإنشاء تطبيق للمُستخدمين ذوي الاحتياجات الخاصة. تحتاج أولًا إلى تصميم النموذج الأولي للتطبيق، ومن أجل هذا الغرض ستستخدم برنامج بنسل بروجكت (Pencil Project). النموذج الأولي Prototype النموذج الأولي هو نموذج يحاكي المنتج الذي ترغب بإنشائه، حيث يُنشئ المصممون النماذج الأولية لتحديد كيفية تفاعل المستخدمين مع المنتج، واختباره قبل إنتاجه، فمن غير المنطقي اختبار تصميم المنتج النهائي بعد الانتهاء من بنائه. يتم تصميم النماذج الأولية لتمكين المصممين من التفكير في الحلول بشكل إبداعي، وذلك للتقليل من احتمالات الفشل، وتجنب إضاعة الوقت والمال في تطوير الأفكار غير القابلة للتطبيق. أهمية النموذج الأولي The Importance of the Prototype تساعد النماذج الأولية في التركيز على الوظائف الأساسية للتطبيق، وتعطي العميل فكرة واضحة عن شكل المنتج ومظهره، مما يساعد في اتخاذ القرار الصحيح بشأن مدى ملاءمته لتوقعات العميل. جدول :2.4 مدى أهمية النمذجة الأولية تُوفّر النماذج الأولية تصورًا قويًا للتصميم لفهم شكل المنتج النهائي ومظهره، فهم أفضل لمحتوى التصميم وتساعد الفريق أيضًا على فهم خلفيات التصميم المطلوب وطبيعة المنتج والفئة المستهدفة. يُمكن باستخدام النماذج الأولية جمع التعليقات والملاحظات من الأشخاص تسهيل عملية الحصول على المعنيين في كل مرحلة من مراحل تطوير المنتج، وذلك لإضافة ميزات جديدة أو لإعادة تصميم أجزاء من المنتج، وأيضًا لاختبار ما يناسبهم وما لا التغذية الراجعة يناسبهم وفقًا للأهداف المحددة للتطبيق قيد الإنشاء. تسمح النماذج الأولية بإجراء مناقشات متعددة بشأن التغييرات في العمل التحقق من صحة التعديلات قبل التطوير قبل الدخول في مرحلة التطوير النهائية، وتسهّل هذه العملية اعتماد التغييرات المناسبة وتضمن بناء متطلّبات واقعية تلبي هدف التطبيق. تساعد التغييرات المبكرة على تحقيق الأهداف بشكل أسرع، ويُعدُّ إجراء التعديلات في المراحل النهائية من المشروع أمرًا مكلفا للغاية، وقد يتطلب التغييرات المبكرة توفّر الوقت إعادة هيكلة جذرية للمُنتَج ومزيدًا من التفكير وإعادة الصياغة. يتيح امتلاك نموذج أولي جاهز إجراء التغييرات اللازمة مبكرًا قبل استثمار والتكلفة كثير من الوقت والجهد في إنشاء المنتج النهائي. وزارة التعليم Ministry of Education 2024-1446

فئات النماذج الأولية Prototyping Categories هناك طرائق مختلفة للنمذجة، ويجب دائما تحديد الطريقة الصحيحة التي تُناسب المنتج والموارد المتاحة للعمل. يتم تصنيف فئات النماذج الأولية بشكل عام بناءً على دقتها ، وتنقسم إلى ثلاث فئات هي: فئة الدقة المنخفضة، وفئة الدقة المتوسطة، وفئة الدقة العالية. 97 وزارة التعليم Ministry of Education 2024-1446 شكل 2.20: نماذج أولية منخفضة الدقة = LOREM IPSUM شكل :2.21 نماذج أولية متوسطة الدقة : AENEAN AUGUE pelket = LOREM IPSUM LOREM IPSUM LOREM IPSUM rem ipsum (3 e DI Di a iam fermentum teger ligula nunc & Login onec & iam fermentum Д Remember Me nean bibendum Send = LOREM IPSUM = LOREM IPSUM LOREM IPSUM Lorem ipsum Д a Etiam fermentum & Integer ligula nunc NAM COMMODO Login dip MORBI LEO fuscat Remember Mo Send A Q A ي Donec a Etiam fermentum Aenean bibendum ⭑ 19 شكل 2.22 نماذج أولية عالية الدقة : النموذج الأولي منخفض الدقة Low-Fidelity Prototype > عادة ما يتم إنشاء هذا النموذج على الورق في مراحل التصميم الأولية، ويتم تنقيحه باستمرار طوال هذه المراحل. > يساعد هذا النموذج على إجراء التغييرات بسهولة وسرعة، حيث يُركّز بشكلٍ أكبر على كيفية استخدام النظام بدلا من الشكل الذي يبدو عليه. يصعب الحفاظ على النموذج منخفض الدقة في دورة التطوير؛ نظرًا لأنّ المُنتَج يصبح أكثر تعقيدًا مع مرور الوقت، مما يجعل النماذج الأولية الورقية غير فعّالة في مواكبة العمق المطلوب للتصميم في تلك المرحلة. النموذج الأولي متوسط الدقة Medium-Fidelity Prototype > هو نموذج يتم إنشاؤه لمحاكاة وظائف النظام وتمثيلها ، مهما كانت تلك الوظائف صغيرة أو محدودة، ويتم إنشاء النموذج بناءً على سيناريوهات استخدام محددة. يُعد هذا النموذج الخيار الأفضل للمراحل المتوسطة لتطوير المنتج، حيث يتم الانتقال من النموذج الأولي منخفض الدقة إلى النموذج الأولي متوسط الدقة. النموذج الأولي عالي الدقة High-Fidelity Prototype > غالبا ما يتم الخلط بين هذا النموذج والمنتج النهائي نظرا لتشابههما في المظهر وفعالية بعض وظائف النظام في هذا النموذج، وتُعدُّ النماذج عالية الدقة الأفضل في إعطاء تجربة واقعية مماثلة للمنتج ووظائفه الفعلية. > يتميز بالدقة من حيث عملية تقدير التكلفة والوقت المطلوبين. > يدعم تحليل الأجزاء الأكثر تعقيدًا من المنتج في المراحل المتقدمة، حيث إن إظهار هذا النموذج في المراحل الأولية من النمذجة قد يُربك أصحاب المصلحة ولا يوفّر المعرفة الأولية اللازمة. = LOREM IPSUM NAM COMMODO Lorem ipsum dolor sit amet, c ading co Sed set viewETAL DAYA A est canvas thus ses pouwatar was attend Cur lancet elementar Morbi es lors, facku da s persiat at tario Face in rec leas obra non dui que parti juste are rec ferraorters mat sackint *

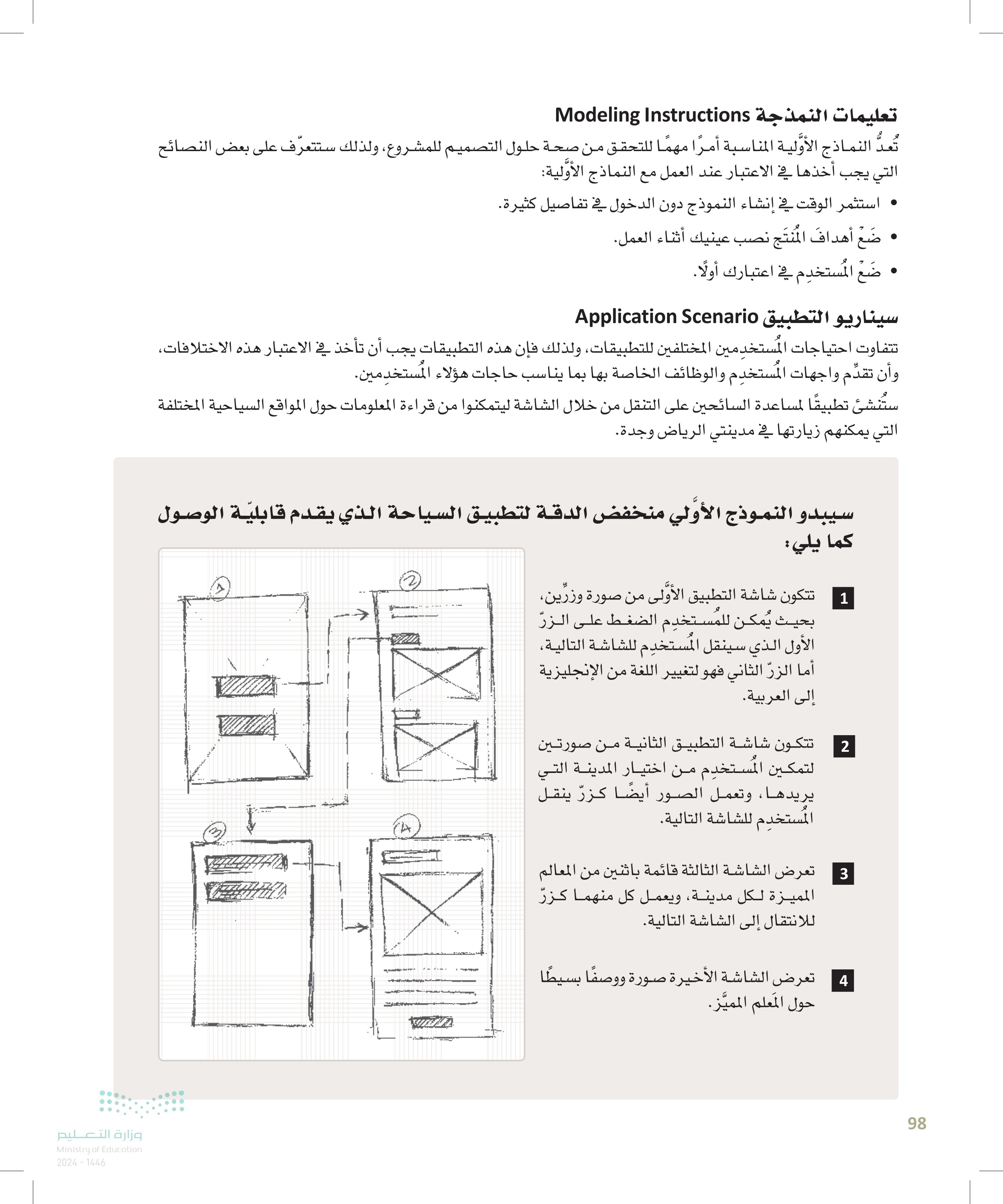
98 تعليمات النمذجة Modeling Instructions تُعدُّ النماذج الأولية المناسبة أمرًا مهمًا للتحقق من صحة حلول التصميم للمشروع، ولذلك ستتعرف على بعض النصائح التي يجب أخذها في الاعتبار عند العمل مع النماذج الأولية: استثمر الوقت في إنشاء النموذج دون الدخول في تفاصيل كثيرة. ضَع أهداف المنتج نصب عينيك أثناء العمل. ضَع المستخدم في اعتبارك أولا. سيناريو التطبيق Application Scenario تتفاوت احتياجات المستخدمين المختلفين للتطبيقات، ولذلك فإن هذه التطبيقات يجب أن تأخذ في الاعتبار هذه الاختلافات، وأن تقدم واجهات المستخدم والوظائف الخاصة بها بما يناسب حاجات هؤلاء المستخدمين. ستنشئ تطبيقًا لمساعدة السائحين على التنقل من خلال الشاشة ليتمكنوا من قراءة المعلومات حول المواقع السياحية المختلفة التي يمكنهم زيارتها في مدينتي الرياض وجدة. سيبدو النموذج الأولي منخفض الدقة لتطبيق السياحة الذي يقدم قابلية الوصول كما يلي: 1 2 3 <+ 4 تتكون شاشة التطبيق الأولى من صورة وزرين، بحيث يُمكن للمستخدم الضغط على الزرّ الأول الذي سينقل المستخدم للشاشة التالية، أما الزر الثاني فهو لتغيير اللغة من الإنجليزية إلى العربية. تتكون شاشة التطبيق الثانية من صورتين لتمكين المستخدم من اختيار المدينة التي يريدها، وتعمل الصور أيضًا كزرّ ينقل المستخدم للشاشة التالية. تعرض الشاشة الثالثة قائمة باثنين من المعالم المميزة لكل مدينة، ويعمل كل منهما كزرّ للانتقال إلى الشاشة التالية. تعرض الشاشة الأخيرة صورة ووصفا بسيطًا حول المعلم المميز. وزارة التعليم Ministry of Education 2024-1446

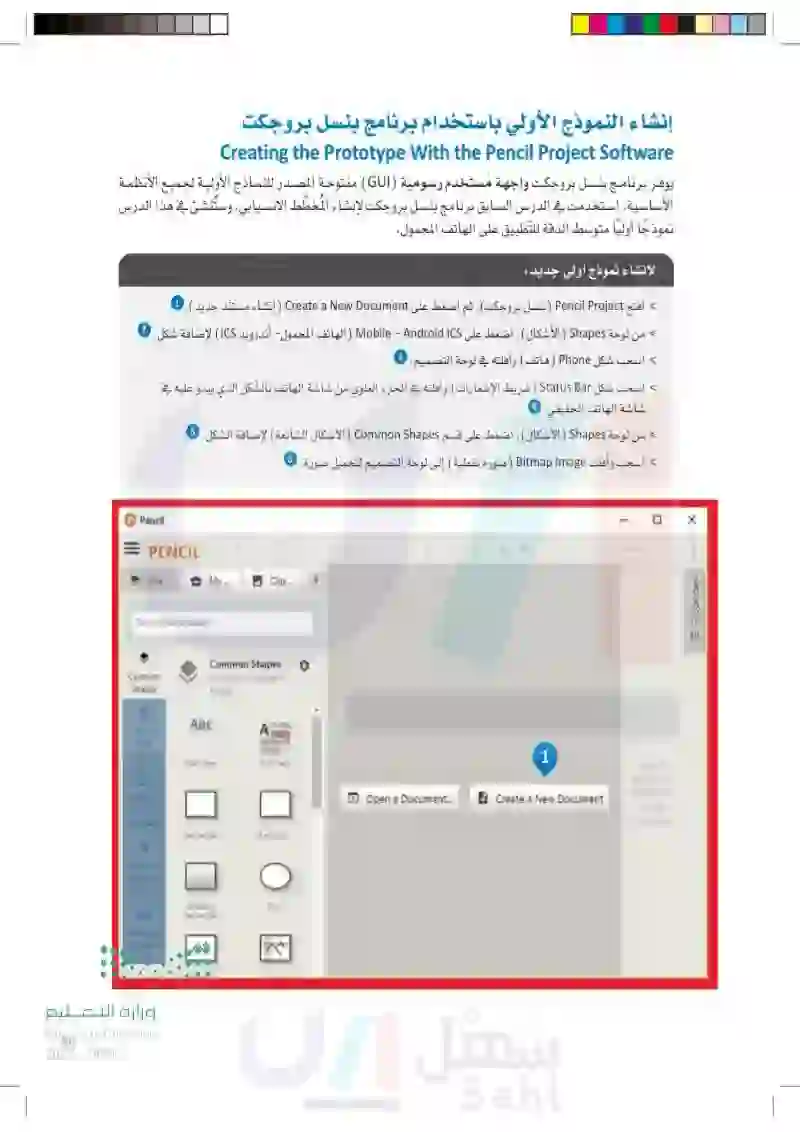
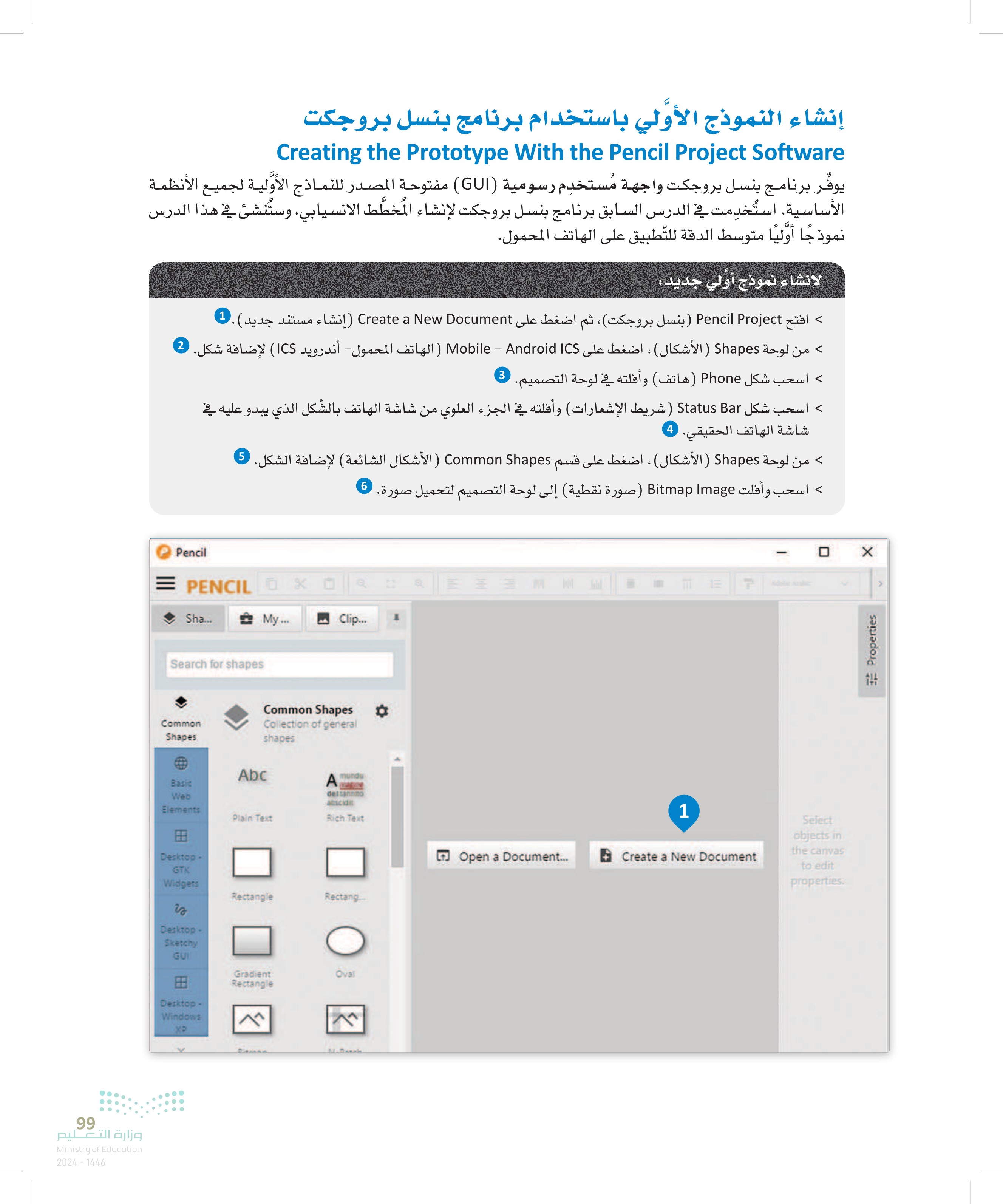
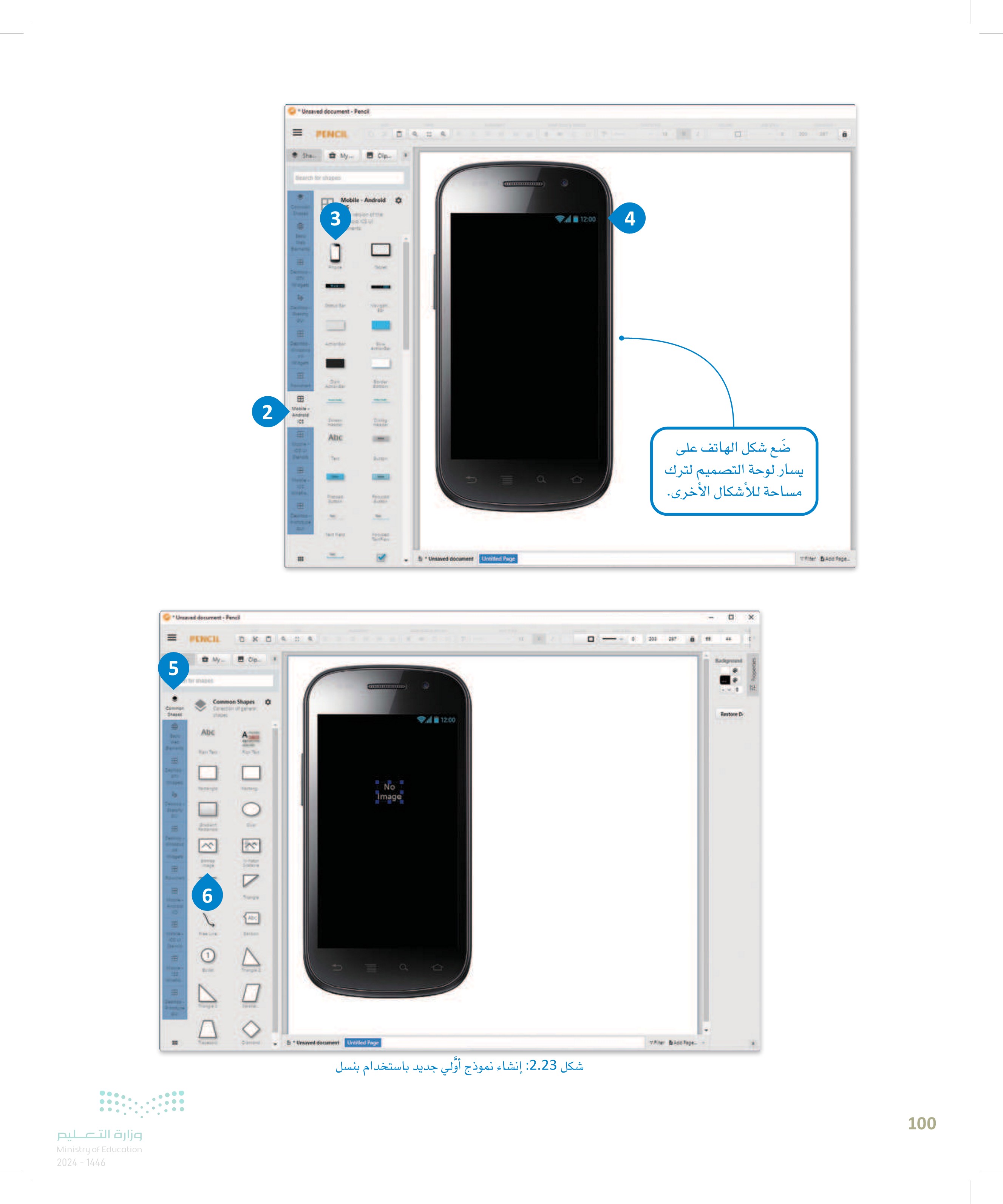
99 وزارة التعليم Ministry of Education 2024-1446 إنشاء النموذج الأولي باستخدام برنامج بنسل بروجكت Creating the Prototype With the Pencil Project Software يوفّر برنامج بنسل بروجكت واجهة مُستخدِم رسومية (GUI) مفتوحة المصدر للنماذج الأولية لجميع الأنظمة الأساسية. استخدمت في الدرس السابق برنامج بنسل بروجكت لإنشاء المخطَّط الانسيابي، وستنشئ في هذا الدرس نموذجًا أوليًا متوسط الدقة للتّطبيق على الهاتف المحمول. لإنشاء نموذج أولي جديد 1 > افتح بنسل بروجكت) ، ثم اضغط على reate a New Document إنشاء مستند جديد ) . > من لوحة Shapes الأشكال ، اضغط على Mobile - Android ICS الهاتف المحمول - أندرويد ICS الإضافة شكل 2 > اسحب شكل Phone (هاتف) وأفلته في لوحة التصميم. > اسحب شكل Status Bar (شريط الإشعارات) وأفلته في الجزء العلوي من شاشة الهاتف بالشكل الذي يبدو عليه في شاشة الهاتف الحقيقي 4 من لوحة Shape الأشكال ، اضغط على قسم Common hape ) الأشكال الشائعة ) لإضافة الشكل. 5 Pencil = PENCIL X Sha... My ... Clip... Search for shapes Common Shapes Common Shapes Collection of general shapes Abc Basic A mundu Web deltanno ascid Elements Plain Text Rich Text 田 Desktop- GTK Widgets Rectangle Rectang... Vo Desktop- Sketchy GUI Gradient Rectangle Oval Desktop- Windows >> XP N. Danni 6 > اسحب وأفلت Bitmap Image صورة نقطية) إلى لوحة التصميم لتحميل صورة. 1 [ Open a Document... Create a New Document T - X Select objects in the canvas to edit properties. e Properties

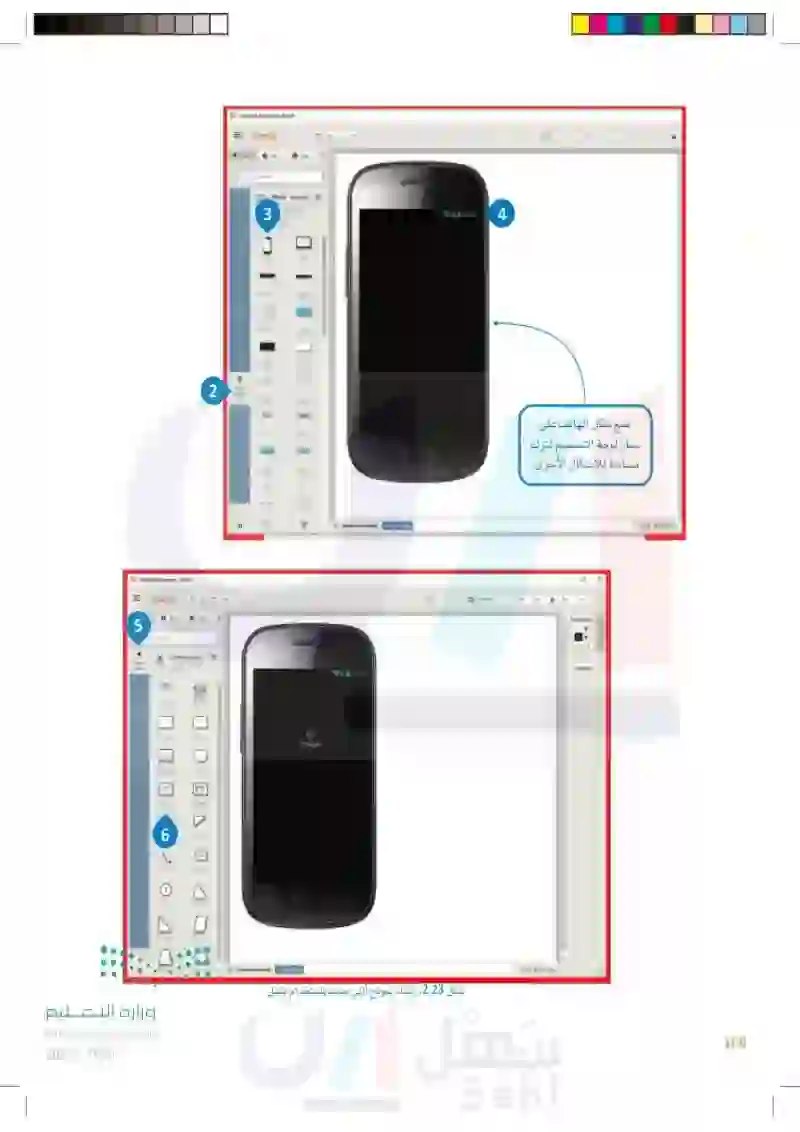
وزارة التعليم Ministry of Education 2024-1446 Unsaved document-Pencil Unsaved document - Pencil PENCIL Search for shape Mobile Android 3 on Das 2 Mobile ICT Abc 5 PENCIL for mapes Common Shapes Common Sha Abc 6 Abc # Sump No Image Unwed document Untitled Page CHELLEBEEDEELD Unsaved document Untitled Page 12:00 12:00 自 شكل 2.23: إنشاء نموذج أولي جديد باستخدام بنسل 4 ضع شكل الهاتف على يسار لوحة التصميم لترك مساحة للأشكال الأخرى. 300 287 Age Backpan Restore D Propemes And Face 100

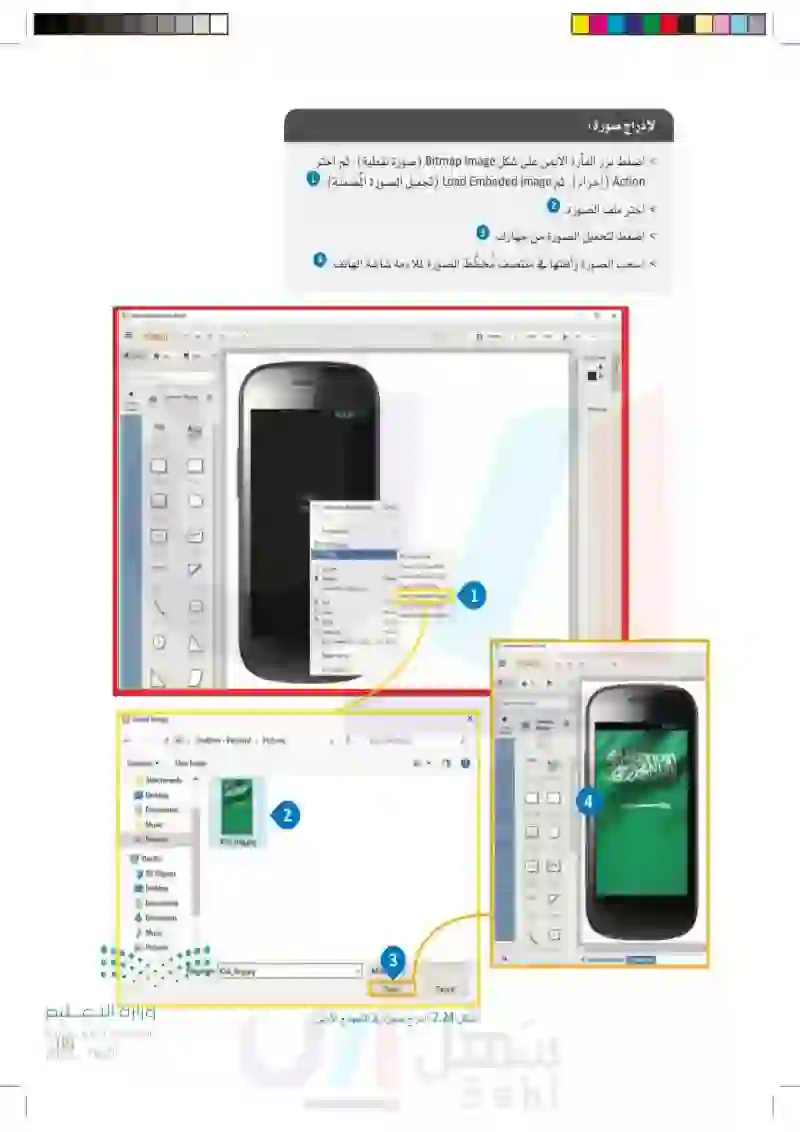
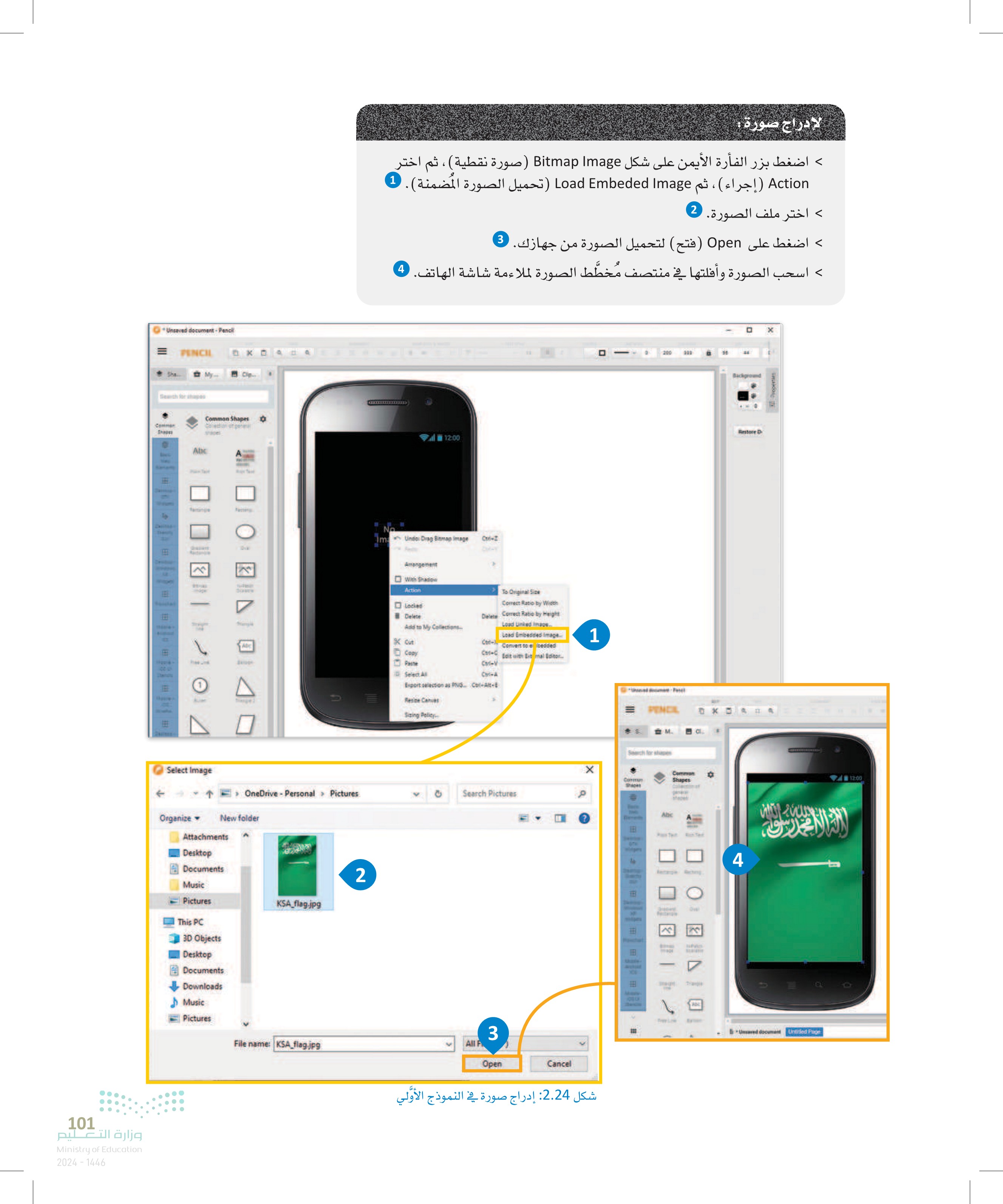
Unsaved document-Pencil =PENCIL Sha Search for shapes Comman 101 途 EER Common Shapes Abc finge 180141 田 ☑ ADC لإدراج صورة : > اضغط بزر الفأرة الأيمن على شكل Bitmap Image ( صورة نقطية) ، ثم اختر Action إجراء ، ثم Load Embeded Image تحميل الصورة المضمنة) . 1 6 > اختر ملف الصورة. 2 > اضغط على Open (فتح) لتحميل الصورة من جهازك. > اسحب الصورة وأفلتها في منتصف مُخطَّط الصورة لملاءمة شاشة الهاتف. C 12:00 Ima Undio: Drag Bima image Ctri-Z Arrangement With Shadow Action Locked Delete Add to My Collections. cut Copy XOOD To Original Size Correct Ratio by Widths Delete Correct Ratio by Height Load Linked Image.. Load Embedded Image Convert to ebedded 1 Ctrl-) Ce-alt with Emal Editor Ctrl-V Paste Select All Chri-A Export selection as PNG Col-Alt- Resice Canvas Saing Policy 200 Select Image COTT Shapes OneDrive - Personal > Pictures Search Pictures Organize New folder وزارة التعليم Ministry of Education 2024-1446 Attachments Desktop Documents Music 2 Pictures KSA flag.jpg This PC 3D Objects Desktop Documents Downloads Music Pictures File name: KSA flag.jpg All F 3 Open Cancel شكل 2.24: إدراج صورة في النموذج الأولي PENCIL 田 B Common Shapes Abc s Background Restore D Ovel 甲 Tran OBLY ADC H 4 Unsaved document Untitled Page 12:00

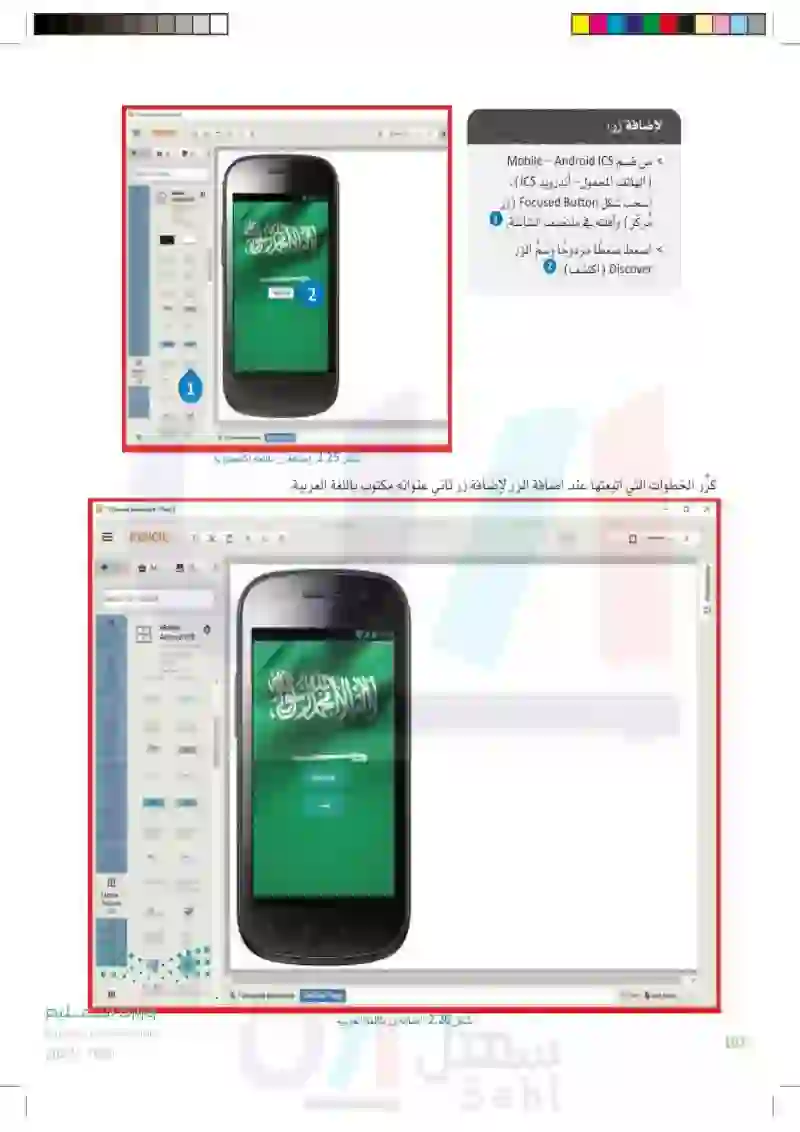
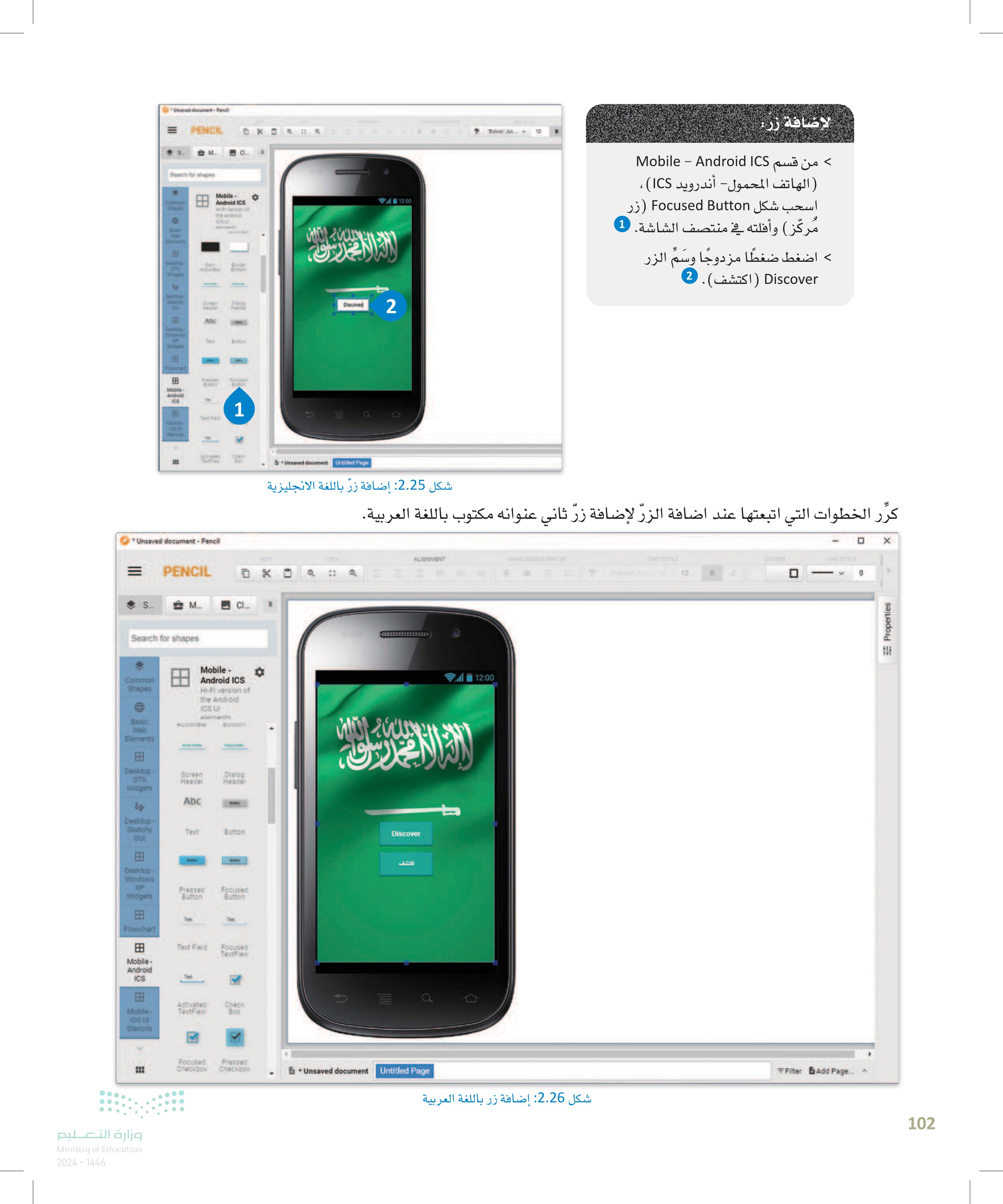
PENCIL Search for shapes Mobile- Android ICS 田 田 田 EE Moble Android ICS Car Abc Tex Twit had Maje *Unsaved document - Pencil PENCIL M... Search for shapes 201 Discover 1 PEQ Common Shapes Mobile - Android ICS Hi-Fi version of the Android @ ICS U siamante Basic ACTION BOSON Web Elements Unsaved docoment Uded Page 2 12.00 Tibe A لاضافة زر من قسم Mobile – Android ICS ( الهاتف المحمول - أندرويد ICS) 6 اسحب شكل Focused Button (زر مُركّز ) وأفلته في منتصف الشاشة. > اضغط ضغطًا مزدوجًا وسَم الزر Discover اكتشف). 2 1 w شكل 2.25: إضافة زر باللغة الانجليزية كرر الخطوات التي اتبعتها عند اضافة الزرّ لإضافة زرّ ثاني عنوانه مكتوب باللغة العربية. EDIT 100% ALIGNMENT Desktop- 0TK Widgets Screen Header Dialog Header Abc Desktop- Sketchy Text Button Discover อน 田 Desktop- Windows XP Widgets Pressed Focused Button Button 田 The Flowchart Text Field Focused TextFiew Mobile- Android ICS Mobile- los u Stencils Activated TextFiew Check Box وزارة التعليم Ministry of Education 2024-1446 Focused Pressed Checkbox Checkbox Unsaved document Untitled Page 12:00 شكل 2.26: إضافة زر باللغة العربية COLCHE LIHERTLE 12 B Filter Add Page... Properties 102

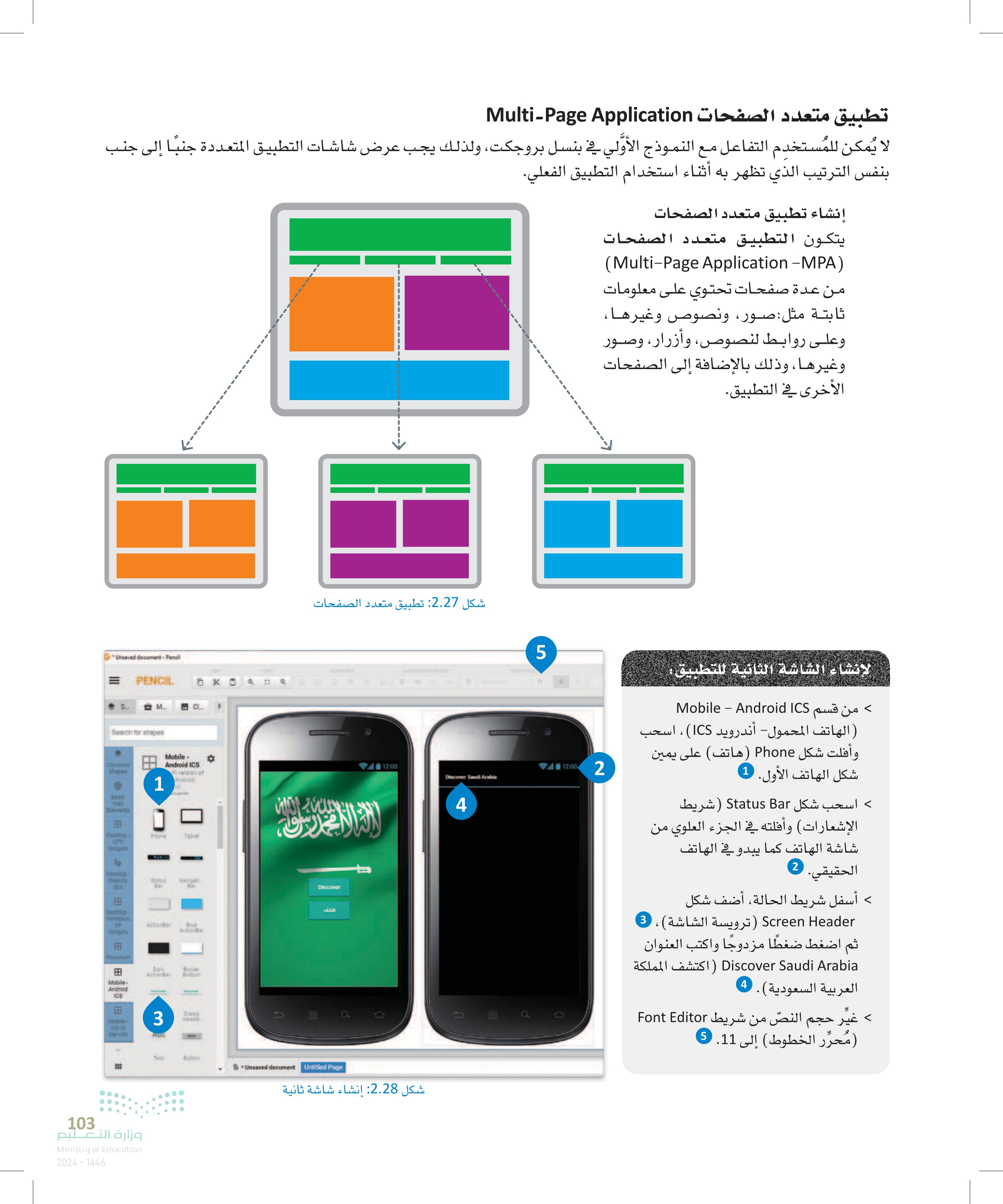
تطبيق متعدد الصفحات Multi-Page Application لا يُمكن للمُستخدم التفاعل مع النموذج الأولي في بنسل بروجكت ، ولذلك يجب عرض شاشات التطبيق المتعددة جنبا إلى جنب بنفس الترتيب الذي تظهر به أثناء استخدام التطبيق الفعلي. إنشاء تطبيق متعدد الصفحات يتكون التطبيق متعدد الصفحات (Multi-Page Application -MPA) من عدة صفحات تحتوي على معلومات ثابتة مثل : صور ونصوص وغيرها، وعلى روابط لنصوص، وأزرار، وصور وغيرها، وذلك بالإضافة إلى الصفحات الأخرى في التطبيق. --- 103 Unsaved document-Pencil = PENCIL Search for shapes Common Shapes ww 1 Mobile- Android ICS Cements 田 田 Desktop OTH widgets Phone Та شكل :2.27: تطبيق متعدد الصفحات Deslip Dietly Navigati BUI Discover 田 Desktop ActionBar Widgets ActionBar 田 Mobile Android Da ArtonBar Butom ICS 田 Mobe- 3 Grand Stencils AUC وزارة التعليم Ministry of Education 2024-1446 Test Unsaved document Untitled Page 5 12:00 12:00 2 Discover Saudi Arabia شكل 2.28: إنشاء شاشة ثانية 4 لانشاء الشاشة الثانية للتطبيق : < من قسم Mobile - Android ICS ( الهاتف المحمول - أندرويد ICS)، اسحب وأفلت شكل Phone (هاتف) على يمين شكل الهاتف الأول. 1 > اسحب شكل Status Bar (شريط الإشعارات) وأفلته في الجزء العلوي من شاشة الهاتف كما يبدو في الهاتف الحقيقي. 2 > أسفل شريط الحالة، أضف شكل Seen Header ) ترويسة الشاشة ) ، 3 ثم اضغط ضغطًا مزدوجًا واكتب العنوان Discover Saudi Arabia اكتشف المملكة العربية السعودية). 4 > غير حجم النصّ من شريط Font Editor ( مُحرِّر الخطوط إلى 11 5

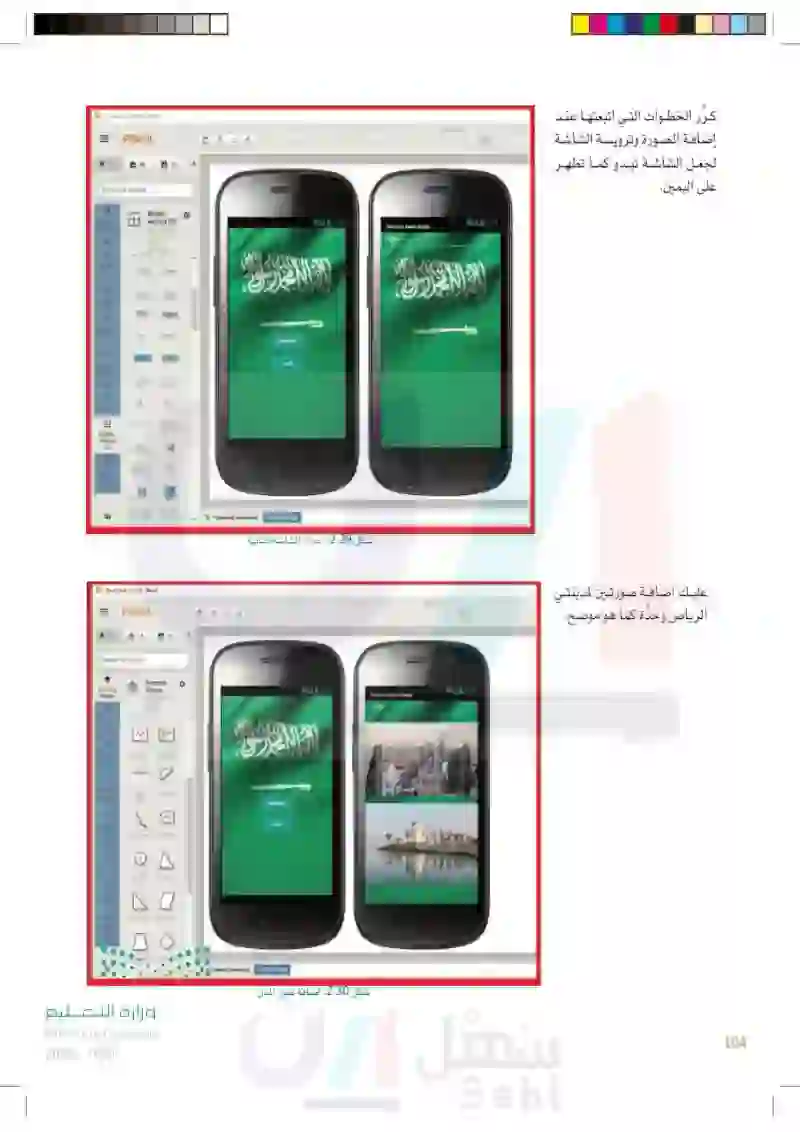
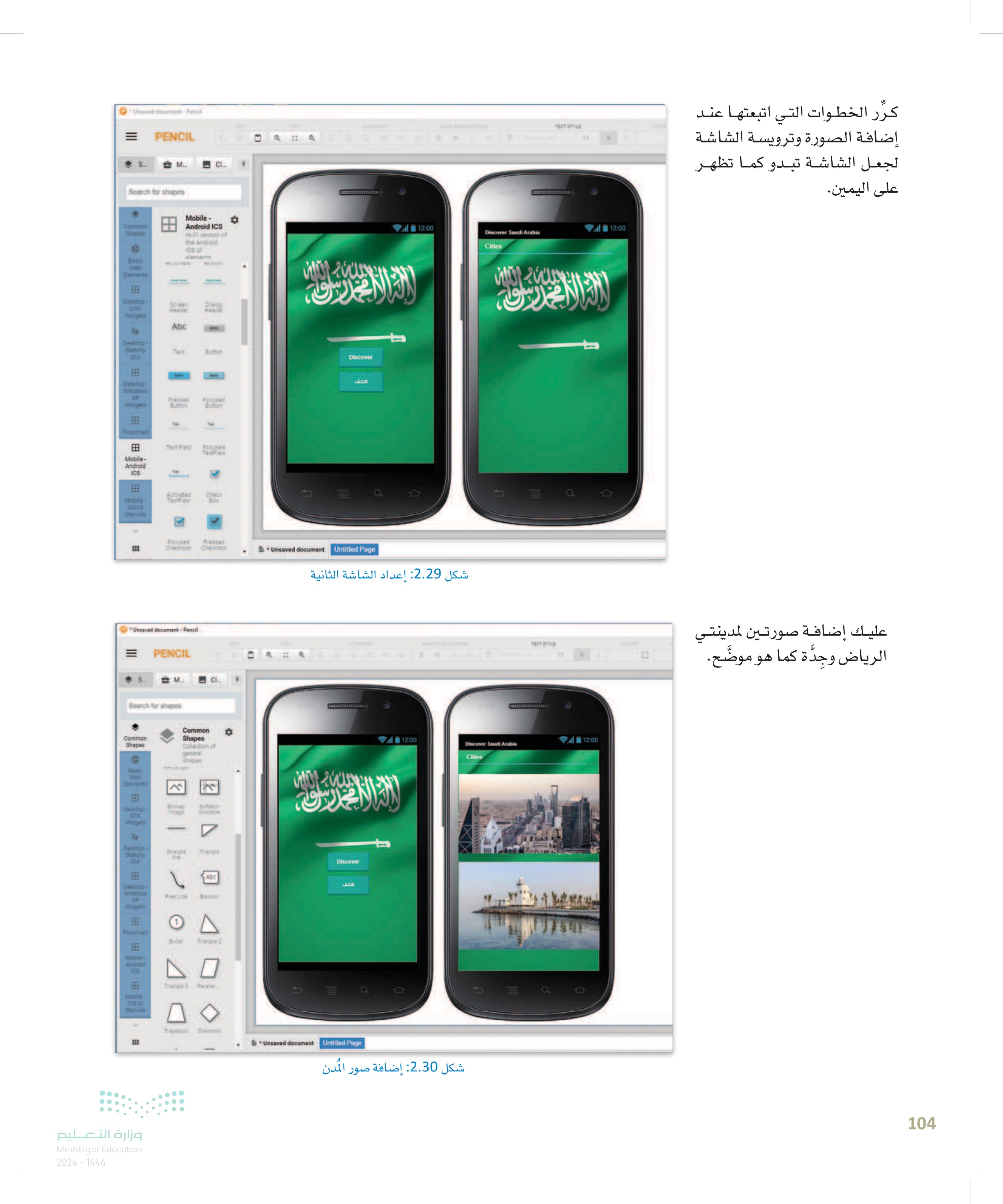
Unsaved document Pencil =PENCIL S M.... อ TEXT STYLE 13 B 12:00 Discover Saudi Arabia Search for shapes Conecion Shapes Mobile- Android ICS 16-Fi version the And 12:00 Cities BADC wwwb ICS U Decitop Screen 9TH Woges Header Dialog Header ^ ADC Desktop- Text Button Discover FR E Desktop Windows 期 Pressed Focused Widgets Button Button EE 田 田 TextFi Focused TextFie Mobile- Android ICS Moble Activated TextFiew Ciec Box Focuses Спескром Pressed Спесках Unsaved document Untitled Page Unsaved document-Pencil = PENCIL Search for shapes Common Shapes C Web Demet EEE Dwang OTH Common Shapes Collection of شكل 2.29: إعداد الشاشة الثانية トリ N-Pat Widget 4 Deto Shoight ☑ EE Desktop- Widgine Free Line ADC 10 1 Bacon EEE EE Muble- Android 100 BB Mable 100 U Buite Trange 2 ☐ Thang Para Stacos وزارة التعليم Ministry of Education 2024-1446 Diamond www Discover J a Unsaved document Untitled Page 124 TEXT STYLE 12:00 12:00 Discover Saudi Arabia Cities wwwww شكل 2.30: إضافة صور المدن كرّر الخطوات التي اتبعتها عند إضافة الصورة وترويسة الشاشة لجعل الشاشة تبدو كما تظهر على اليمين. عليك إضافة صورتين لمدينتي الرياض وجدة كما هو موضح. 104

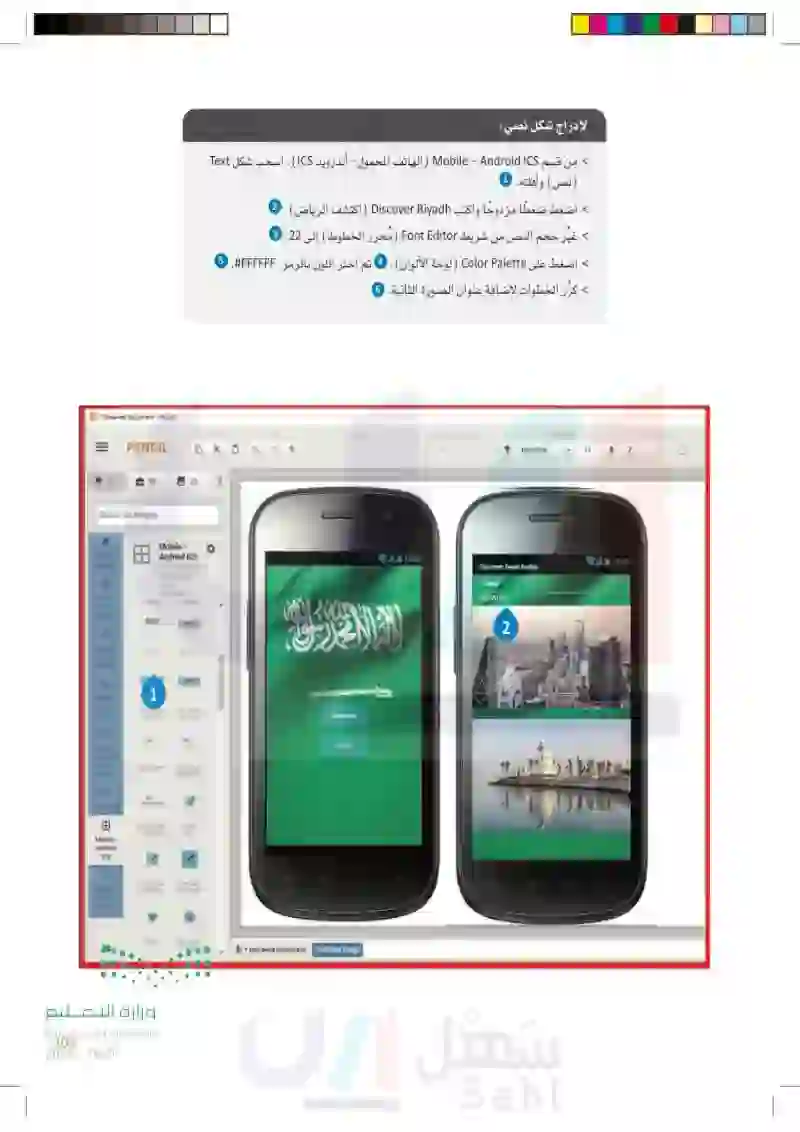
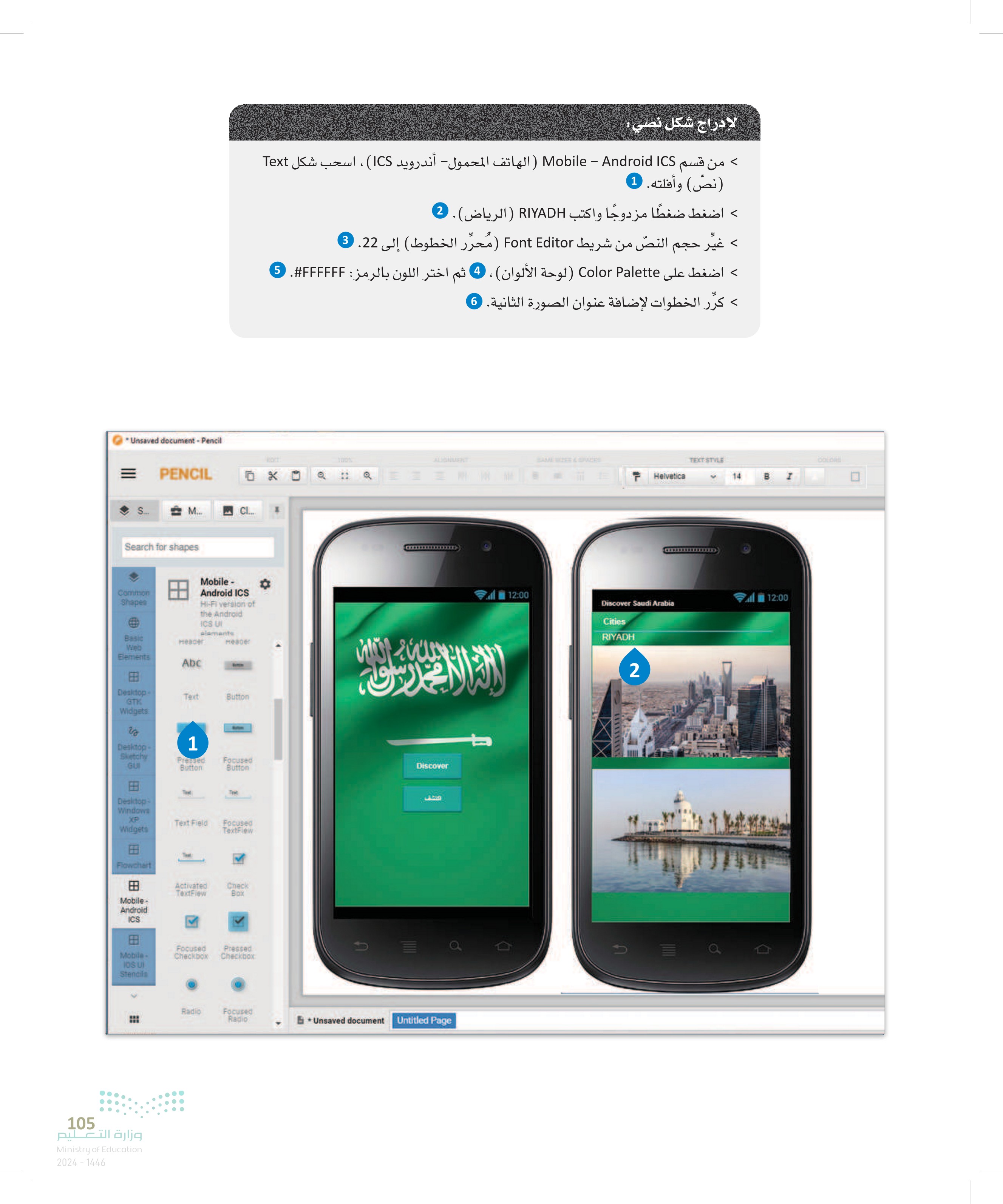
| * Unsaved document - Pencil = PENCIL 105 لإدراج شكل نصي : - من قسم Mobile Android ICS الهاتف المحمول - أندرويد ICS)، اسحب شكل Text (نص) وأفلته. 1 > اضغط ضغطًا مزدوجًا واكتب RIYADH (الرياض). 2 > غير حجم النصّ من شريط Font Editor (محرر الخطوط إلى 22 3 4 > اضغط على Color Palette (لوحة الألوان) ، ثم اختر اللون بالرمز: FFFFFF# 5 > كرّر الخطوات لإضافة عنوان الصورة الثانية 6 M... Cl.... Search for shapes Kore 10010 ALIGNMENT SAME BZEE&CES TEXT STYLE COLORS T Helvetica Common Shapes Mobile - Android ICS Hi-Fi version of the Android ICS UI alamante Basic Header Header Web Elements Abc 田 Desktop- Text Button GTK Widgets: Vo Desktop- Sketchy 1 GUI Pressed Button Focused Button Discover 田 Desktop Text Windows XP Text Field Widgets Focused TextFiew Flowchart 田 Activated Check TextFiew Box Mobile- Android ICS Mobile- IOS U Stencils Focused Pressed Checkbox Checkbox وزارة التعليم Ministry of Education 2024-1446 Radio Focused Radio Unsaved document Untitled Page 12:00 12:00 Discover Saudi Arabia Cities RIYADH 2

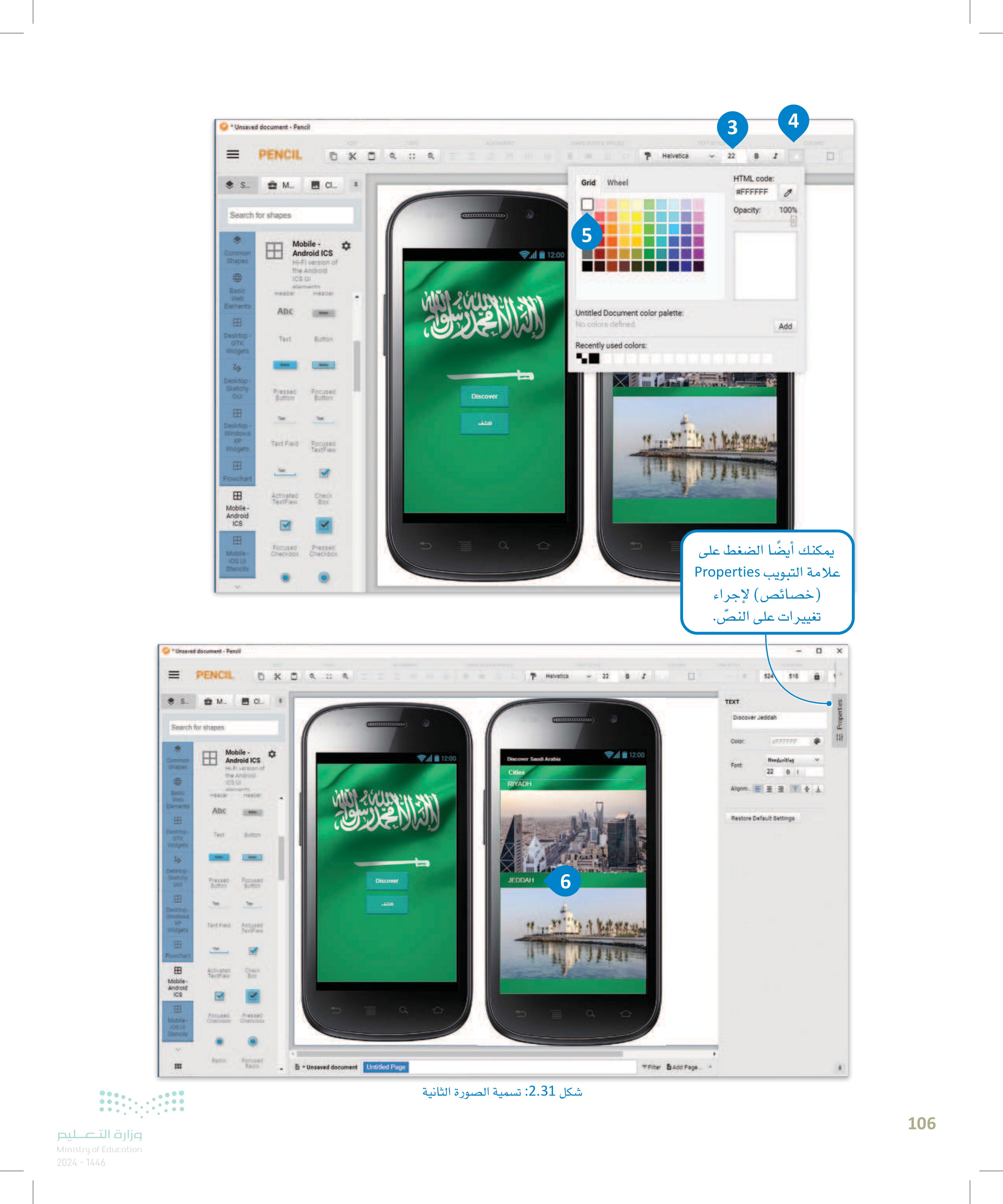
Unsaved document Pencil == PENCIL S.. M Cl... Search for shapes Grid Wheel Mobile- Android ICS Hi-Fi version of 量12:00 5 Common Shapes the Android ICS UI alamants Basic Welt Bements нездег Abc EB 田 Desktop- Text Button GTM Widgets Desktop- Sketchy Pressed Focused Button Discover Button EE Desktop- Windows The XP Widgets Text Field Focused TextFiew EE Flowchart Activated TextFlew Check Box Mobile- Android ICS EE Mobile IOS UT Stencils Focused Pressed Checkbox Checkbox U Unsaved document-Pencil PENCIL Search for shapes 3 4 Helvetica 22 Untitled Document color palette: No colors defined. Recently used colors. Helvetica 22 H HTML code: #FFFFFF Opacity: 100% Add يمكنك أيضًا الضغط على علامة التبويب Properties (خصائص) لإجراء تغييرات على النص. 524 TEXT Discover Jeddah Color WFFFFFF Mobile - 12:00 Common Android ICS 12:00 shapes the And ICS U Discover Saudi Arabie Cities RIYADH Font: Handurities 22 Alignm Basic Wo ADC وزارة التعليم Ministry of Education 2024-1446 Desktop Twit Gutton UTK Widgets Dess JEDDAH Pressed Bittan Focused Button Discover 6 FER BE Windows S Widgets 田 Flowchart $ Test Find Focused 田 Activates Chec TextFie Box Mobile Android ICS EE Moble JOELE Stencils BE ☑ 9 Focused Pressed Chachas Checkibok Radio Гролет Rado Unsaved document Untitled Page a شكل 2.31: تسمية الصورة الثانية Add Page Restore Default Settings Properties 106

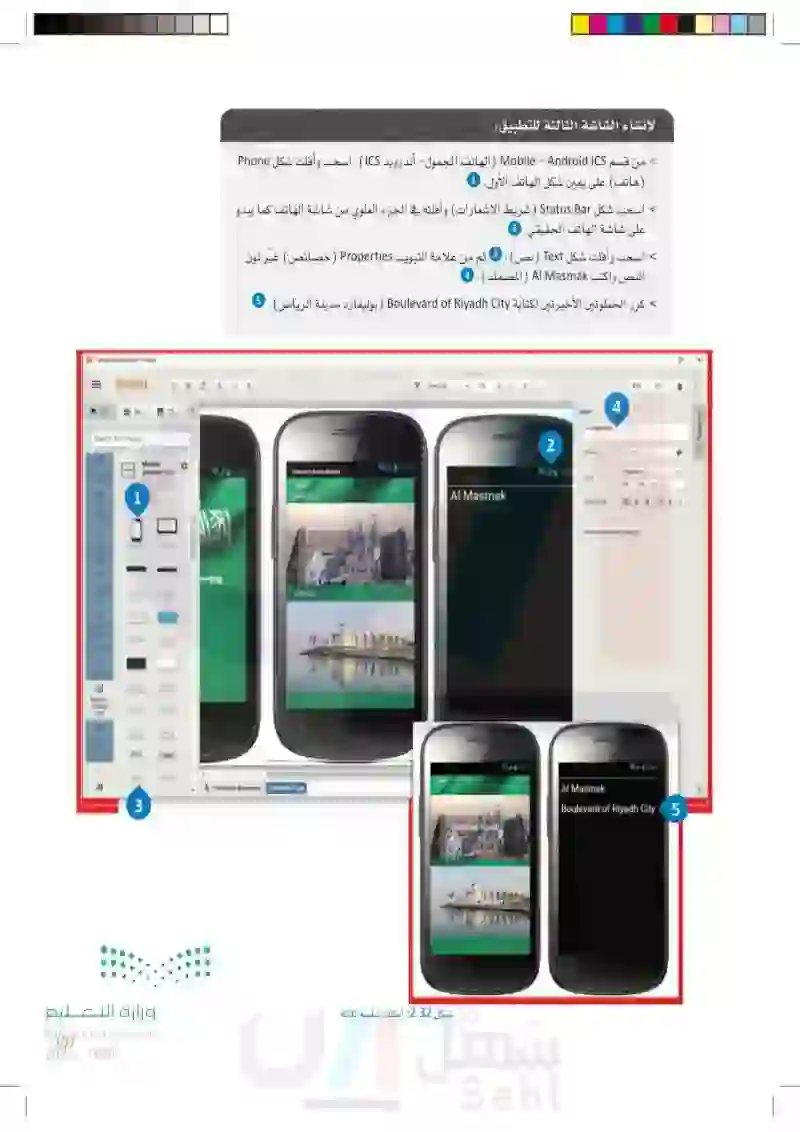
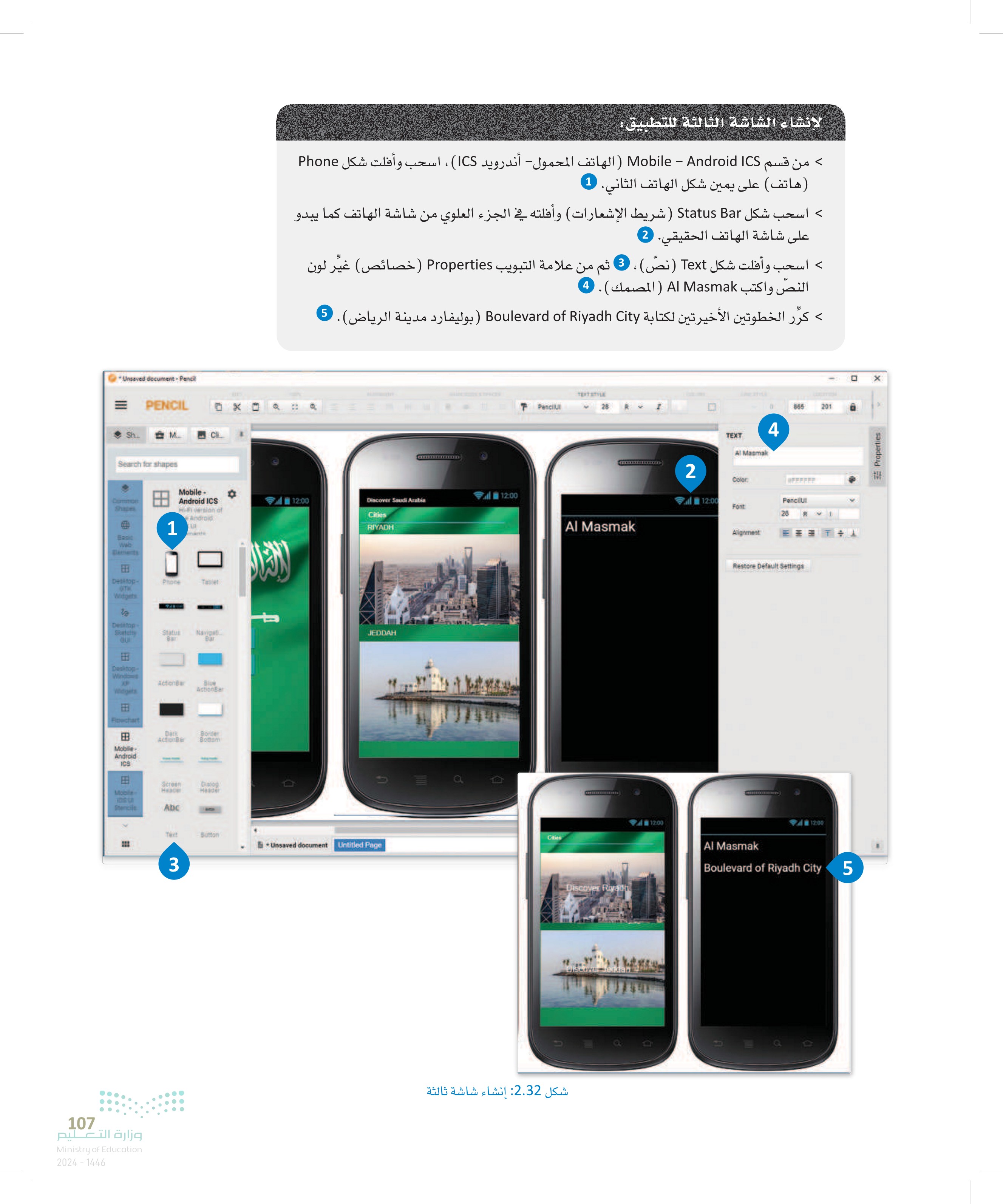
Unsaved document-Pencil = PENCIL Sh. Search for shapes Common Shapes Basic wwb glaments لإنشاء الشاشة الثالثة للتطبيق > من قسم Mobile - Android ICS الهاتف المحمول - أندرويد (ICS ، اسحب وأفلت شكل Phone (هاتف) على يمين شكل الهاتف الثاني ) 1 > اسحب شكل Status Bar (شريط الإشعارات) وأفلته في الجزء العلوي من شاشة الهاتف كما يبدو على شاشة الهاتف الحقيقي 2 3 > اسحب وأفلت شكل Text (نص) ، ثم من علامة التبويب Properties (خصائص) غير لون النص واكتب asmak المصمك ) . > كرر الخطوتين الأخيرتين لكتابة Boulevard of Riyadh city ( بوليفارد مدينة الرياض). Mobile - 12:00 Android ICS 12:00 Discover Saudi Arabia HF version of Android 1 Cities RIYADH mante Desktop- Phone Tablet TH Widgets Desatop Stetty Status JEDDAH QU Navigat Bar 田 Desktop- Windows SP ActionBar Widgets Blue ActionBar 田 Flowchart 田 Dark Border ActionBar Bottom Mobile.. Android ICS 田 Screen Glasog Header Mobile Header 1019 SA Stencile Abc Text 3 Button Unsaved document Untitled Page = a TEXTSTYLE PencilU 28 Cities TEXT Al Masmak 4 865 201 2 Color #FFFFFF . 12:00 PencilU Font 28 Al Masmak Alignment شكل 2.32: إنشاء شاشة ثالثة 107 وزارة التعليم Ministry of Education 2024-1446 DASHGHERD Discover Riyadh DISCOVE 12:00 Restore Default Settings 12:00 Al Masmak Boulevard of Riyadh City ما 5 X Properties

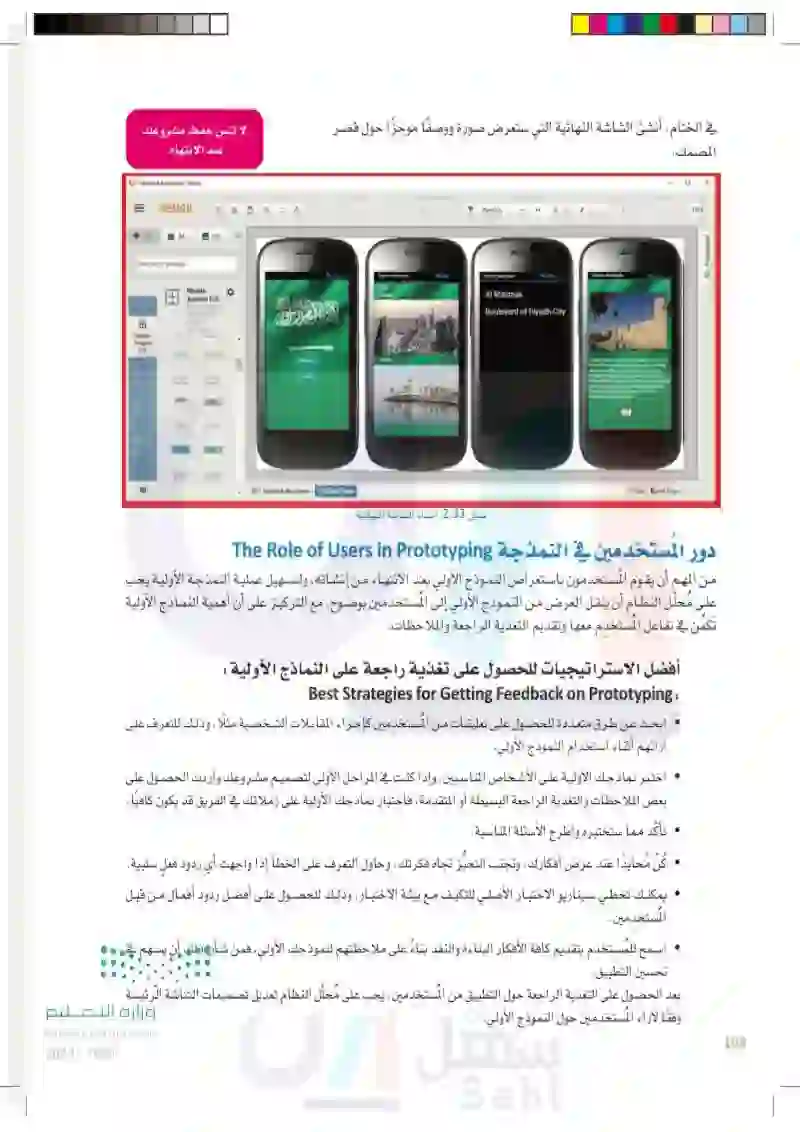
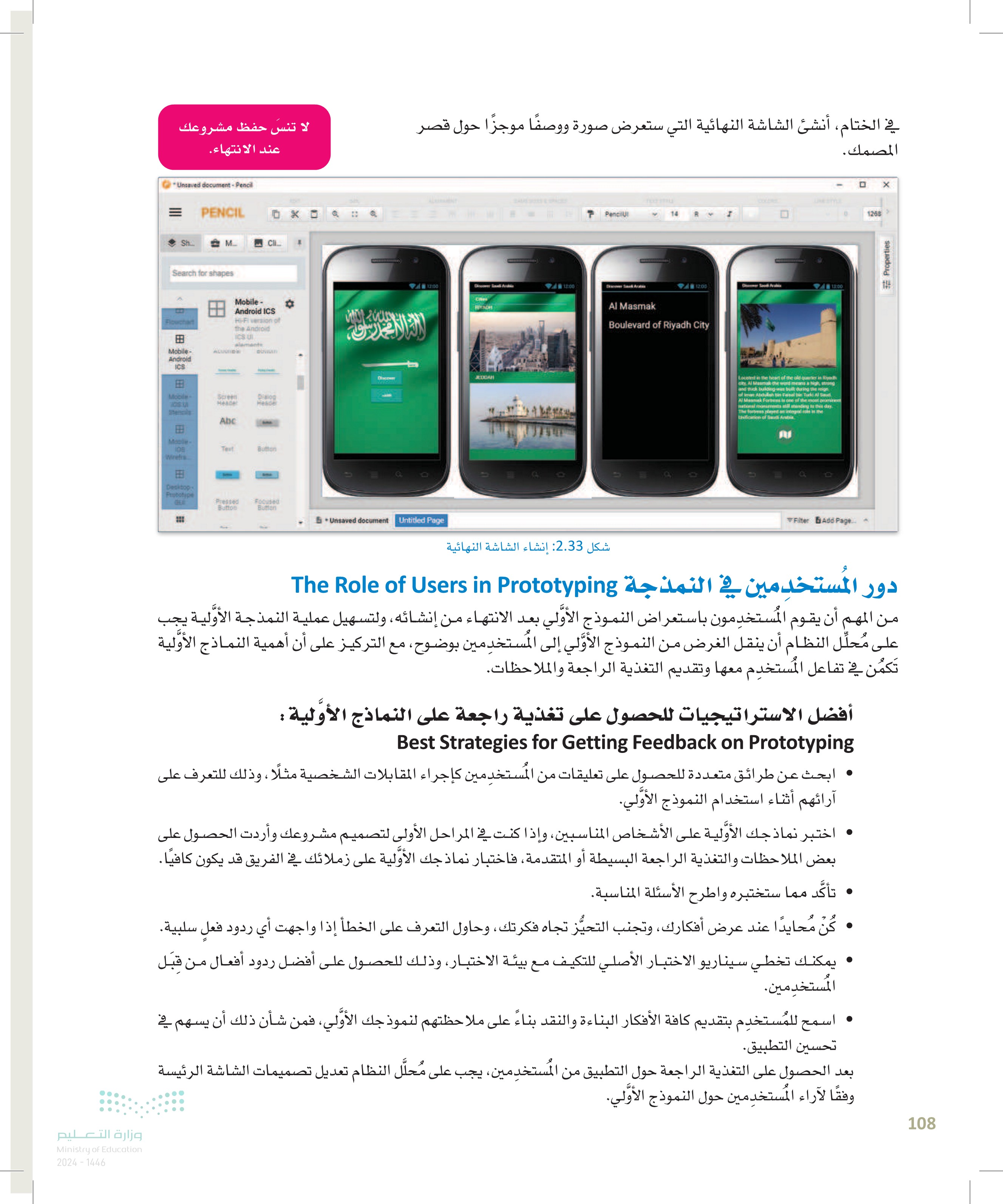
وزارة التعليم Ministry of Education 2024-1446 في الختام أنشئ الشاشة النهائية التي ستعرض صورة ووصفا موجزًا حول قصر المصمك. لا تنس حفظ مشروعك عند الانتهاء. Unsaved document-Pencil = PENCIL Sh... M Cli Search for shapes 田 Mobile- Android ICS Hi-Fi version of the Android ICS UI alamants Mobile- ALUUSIDE Android ICS 田 Mobile- Screen Dialog Header Header Abc 田 Moolle- 108 Wirefra 田 Text Button 12:00 Discover Small Ab 12:00 Che YADH Discer JEDDAH Desktop Prototype CHEN Pressed Button Focused Button *Unsaved document Untitled Page PencilU 14 Al Masmak 12:00 Descemer Saud Arabis 12:00 Boulevard of Riyadh City Locent in the heart of the old quenter in Riyen city, Al Masmak the word means a high, strong and thick building was built during the reign of man Abdulah tin Fasal bin Turki Al Sutt Al Masnak Fortress is one of the most prominem national monuments still standing to this day The fores played an integral role in the Cficinion of Sau Arabia Filter Add Page... 1268 Properties شكل 2.33: إنشاء الشاشة النهائية دور المستخدمين في النمذجة The Role of Users in Prototyping من المهم أن يقوم المستخدمون باستعراض النموذج الأولي بعد الانتهاء من إنشائه، ولتسهيل عملية النمذجة الأولية يجب على مُحلَّل النظام أن ينقل الغرض من النموذج الأولي إلى المستخدمين بوضوح مع التركيز على أن أهمية النماذج الأولية تكمن في تفاعل المستخدم معها وتقديم التغذية الراجعة والملاحظات. ، أفضل الاستراتيجيات للحصول على تغذية راجعة على النماذج الأولية : Best Strategies for Getting Feedback on Prototyping ابحث عن طرائق متعددة للحصول على تعليقات من المستخدمين كإجراء المقابلات الشخصية مثلًا، وذلك للتعرف على آرائهم أثناء استخدام النموذج الأولي. اختبر نماذجك الأولية على الأشخاص المناسبين، وإذا كنت في المراحل الأولى لتصميم مشروعك وأردت الحصول على بعض الملاحظات والتغذية الراجعة البسيطة أو المتقدمة، فاختبار نماذجك الأولية على زملائك في الفريق قد يكون كافيًا. تأكد مما ستختبره واطرح الأسئلة المناسبة. كُنْ مُحايدًا عند عرض أفكارك، وتجنب التحيز تجاه فكرتك ، وحاول التعرف على الخطأ إذا واجهت أي ردود فعل سلبية. يمكنك تخطي سيناريو الاختبار الأصلي للتكيف مع بيئة الاختبار ، وذلك للحصول على أفضل ردود أفعال من قبل المستخدمين. اسمح للمستخدم بتقديم كافة الأفكار البناءة والنقد بناءً على ملاحظتهم لنموذجك الأولي ، فمن شأن ذلك أن يسهم في تحسين التطبيق. بعد الحصول على التغذية الراجعة حول التطبيق من المستخدمين، يجب على مُحلَّل النظام تعديل تصميمات الشاشة الرئيسة وفقًا لآراء المستخدمين حول النموذج الأولي. 108

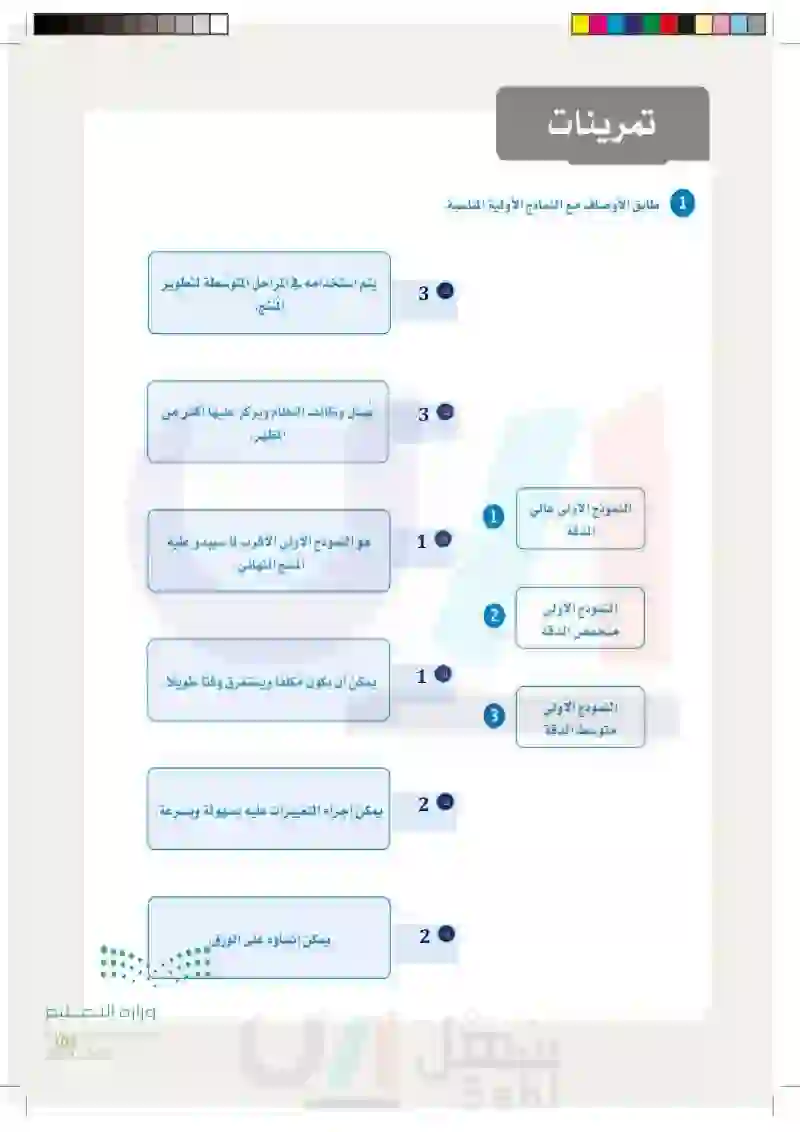
تمرينات 1 طابق النماذج الأولية مع الأوصاف المناسبة. النموذج الأولي عالي الدقة النموذج الأولي منخفض الدقة النموذج الأولي متوسط الدقة 1 2 3 يتم استخدامه في المراحل المتوسطة لتطوير المنتج. يُمثل وظائف النظام ويُركّز عليها أكثر من المظهر. هو النموذج الأولي الأقرب لما سيبدو عليه المنتج النهائي. يُمكن أن يكون مكلفًا ويستغرق وقتًا طويلًا. يُمكن إجراء التغييرات عليه بسهولة وبسرعة. يُمكن إنشاؤه على الورق. 109 وزارة التعليم Ministry of Education 2024-1446

وزارة التعليم Ministry of Education 2024-1446 2 ما فوائد النمذجة الأولية؟ ما النصائح التي يجب اتباعها عند إعداد النموذج الأولي؟ 3 110

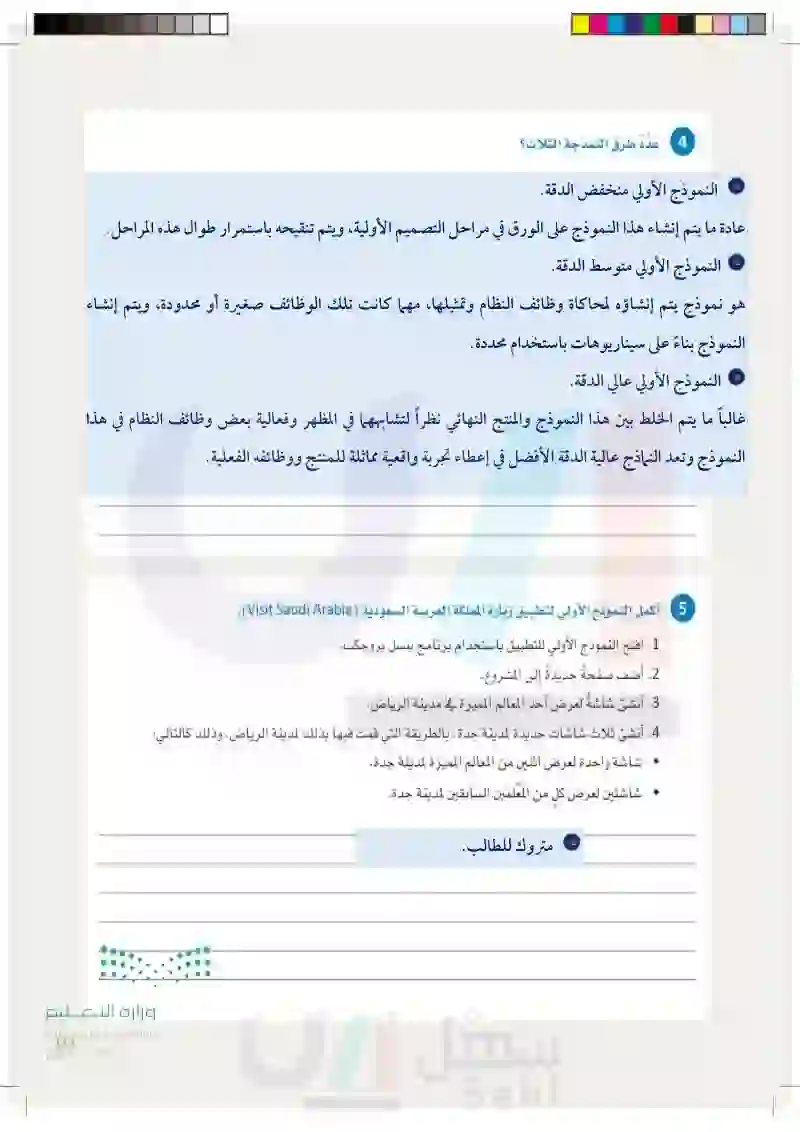
4 عدد طرائق النمذجة الثلاث؟ 5 أكمل النموذج الأولي لتطبيق زيارة المملكة العربية السعودية Visit Saudi Arabia). .1. افتح النموذج الأولي للتطبيق باستخدام برنامج بنسل بروجكت. .2. أضف صفحةً جديدةً إلى المشروع. .3. أنشئ شاشةً لعرض أحد المعالم المميّزة في مدينة الرياض. 4. أنشئ ثلاث شاشات جديدة لمدينة جدة، بالطريقة التي قمت فيها بذلك لمدينة الرياض، وذلك كالتالي: شاشة واحدة لعرض اثنين من المعالم المميزة لمدينة جدة. شاشتين لعرض كل من المعلمين السابقين لمدينة جدة. 111 وزارة التعليم Ministry of Education 2024-1446