التصميم المستجيب للمواقع الإلكترونية - التقنية رقمية 2 - ثاني ثانوي
القسم الأول
الوحدة الأولى: علم البيانات
الوحدة الثانية: الذكاء الاصطناعي
الوحدة الثالث: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي HTML
القسم الثاني
الوحدة الأولى: التصميم الرسومي
الوحدة الثانية: التسويق الإلكتروني
الوحدة الثالثة: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي
264 الوحدة الثالثة: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي ستتعلم في هذه الوحدة طريقة تنسيق الصفحات الإلكترونية لتكون مستجيبة، بحيث يتم عرضها بشكل يتناسب مع الأجهزة المختلفة. وستتعرف على تقنيات تحسين محركات البحث Search Engine Optimization - SEO) وكيفية استخدامها لرفع تصنيف الموقع وزيادة عدد الزائرين له. وأخيرًا ستتعلم طريقة تصميم قالب الرسائل الإخبارية الرقمية واستخدام لغة ترميز النص التشعبي (HTML) لبرمجتها. أهداف التعلم ستتعلّم في هذه الوحدة: > ماهية الموقع الإلكتروني المستجيب ومزاياه. إنشاء موقع إلكتروني مستجيب. > ماهية الموقع الإلكتروني التفاعلي > إنشاء موقع إلكتروني تفاعلي باستخدام لغة جافا سكربت > تقنيات تحسين محركات البحث (SEO) لرفع تصنيف الموقع. > ماهية الرسائل الإخبارية الرقمية والهدف منها. إنشاء الرسائل الإخبارية الرقمية. الأدوات > محرر فيجوال ستوديو كود (Visual Studio Code Editor) 10 وزارة التعليم Ministry of Education 2024-1446

البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي
ماهية الموقع الإلكتروني المستجيب ومزاياه
الدرس الأول: التصميم المستجيب للمواقع الإلكترونية تعلمت في الفصل الدراسي السابق كيفية استخدام أنواع CSS المختلفة لتنسيق الصفحة الإلكترونية الخاصة بك. صفحات الأنماط المضمنة (Inline style) <h1/> تعمل كرة القدم على جمع الناس معا <h1> <p style="color:green;"> <p/> الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. صفحات الأنماط الداخلية Internal style sheets) <head> <title> Football Fan Page</title> <meta charset="UTF-8" /> <style> p{ color: green; font-weight: bold; background-color: rgb(161, 161, 161); } </style> </head> صفحات الأنماط الخارجية External style sheets) <head> <link rel="stylesheet" type="text/css" href="myCSSfile.css"> </head> رابط الدرس الرقمي www.ien.edu.sa وزارة التع265 Ministry of Education 2024-1446

التصميم المستجيب للمواقع الإلكترونية
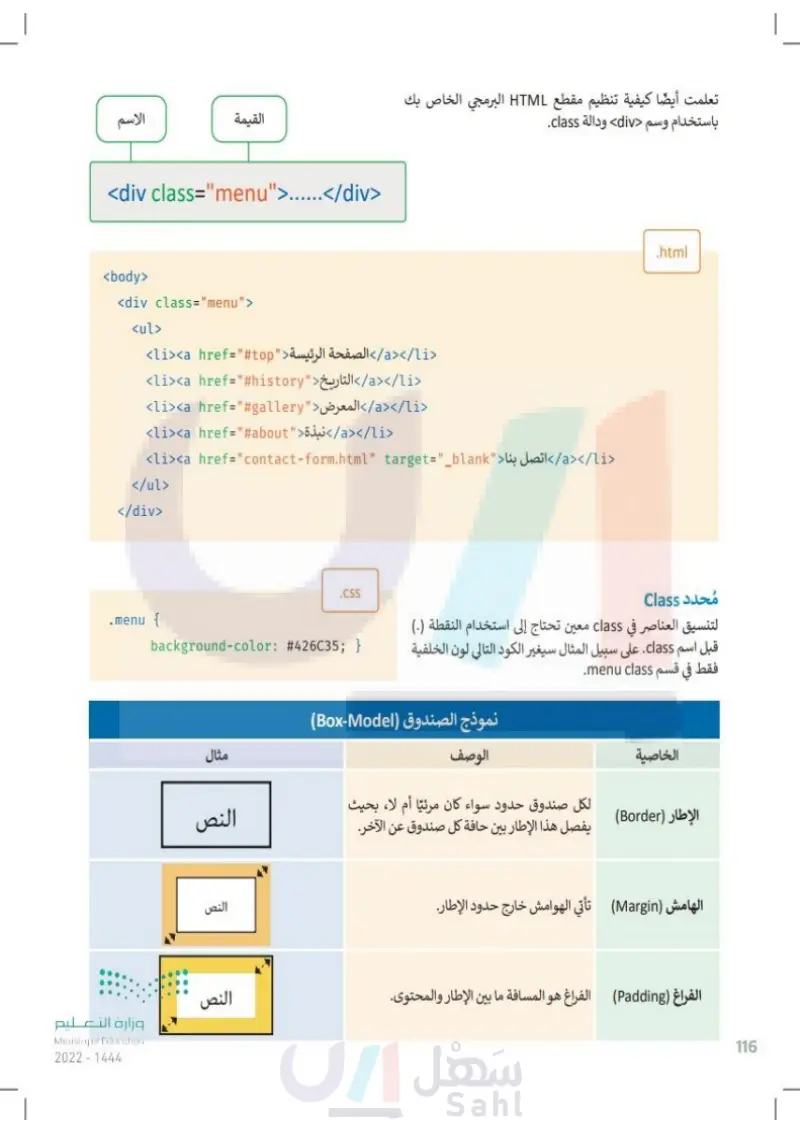
266 تعلمت أيضًا كيفية تنظيم مقطع HTML البرمجي الخاص بك باستخدام وسم <div> ودالة class القيمة الاسم .html محدد Class <div class="menu">......</div> <body> <div class="menu"> <ul> <a></li/> الصفحة الرئيسة < " li><a href="#top> <a> </li/> التاريخ < "li><a href="#history> <a></li/> المعرض <"li><a href="#gallery> <a></li/>نبذة < " li><a href= " #about> <li><a href="contact-form.html" target="_blank"> Jusïk</a></li> </ul> </div> .CSS .menu { background-color: #426C35; } لتنسيق العناصر في class معين تحتاج إلى استخدام النقطة (.) قبل اسم .class. على سبيل المثال سيغير المقطع البرمجي التالي لون الخلفية فقط في قسم menu class . الخاصية خصائص نموذج الصندوق (Box-Model) الوصف مثال الإطار (Border) يفصل هذا الإطار بين حافة كل صندوق عن الآخر. لكل صندوق حدود سواء كان مرئيا أم لا، بحيث النص الهامش Margin) تأتي الهوامش خارج حدود الإطار. الفراغ (Padding) الفراغ هو المسافة ما بين الإطار والمحتوى. النص النص وزارة التعليم Ministry of Education 2024-1446

تنظيم مقطع Html
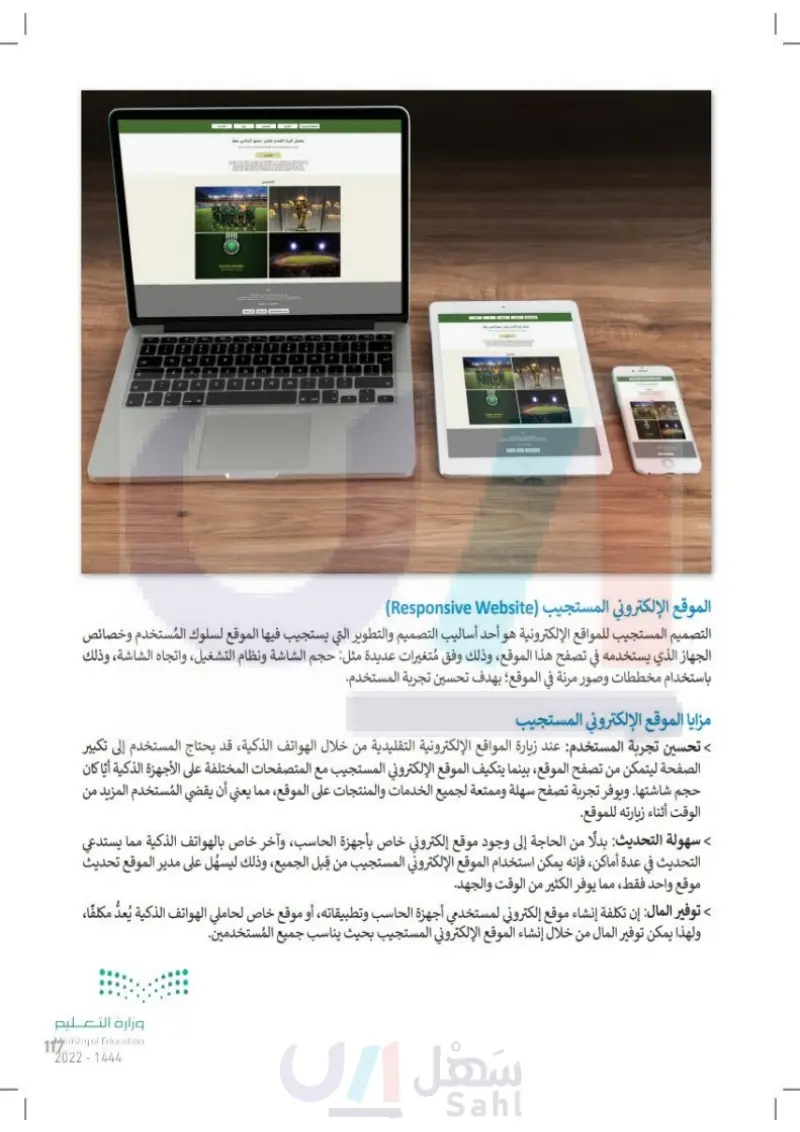
9 - تحمل كرة القدم على جمع الناس منا SAUDI ARABI O : W : : O L R T Y U 4 A A 9 F O 2 K L 2 V B NA M ت O الموقع الإلكتروني المستجيب التصميم المستجيب للمواقع الإلكترونية هو أحد أساليب التصميم والتطوير التي يستجيب فيها الموقع لسلوك المُستخدم وخصائص الجهاز الذي يستخدمه في تصفح هذا الموقع، وذلك وفق متغيرات عديدة مثل حجم الشاشة ونظام التشغيل واتجاه الشاشة، وذلك باستخدام مخططات وصور مرنة في الموقع؛ بهدف تحسين تجربة المستخدم. مزايا الموقع الإلكتروني المستجيب > تحسين تجربة المستخدم عند زيارة المواقع الإلكترونية التقليدية من خلال الهواتف الذكية، قد يحتاج المستخدم إلى تكبير الصفحة ليتمكن من تصفح الموقع، بينما يتكيف الموقع الإلكتروني المستجيب Responsive Website) مع المتصفحات المختلفة على الأجهزة الذكية أيًا كان حجم شاشتها. ويوفر تجربة تصفح سهلة وممتعة لجميع الخدمات والمنتجات على الموقع، مما يعني أن يقضي المُستخدم المزيد من الوقت أثناء زيارته للموقع. > سهولة التحديث بدلًا من الحاجة إلى وجود موقع إلكتروني خاص بأجهزة الحاسب، وآخر خاص بالهواتف الذكية مما يستدعي التحديث في عدة أماكن فإنه يمكن استخدام الموقع الإلكتروني المستجيب من قبل الجميع، وذلك ليسهل على مدير الموقع تحديث موقع واحد فقط، مما يوفر الكثير من الوقت والجهد. > توفير المال: إن تكلفة إنشاء موقع إلكتروني لمستخدمي أجهزة الحاسب وتطبيقاته، أو موقع خاص لحاملي الهواتف الذكية يُعد مكلفا، ولهذا يمكن توفير المال من خلال إنشاء الموقع الإلكتروني المستجيب بحيث يناسب جميع المُستخدمين. وزارة التعد26 Ministry of Education 2024-1446

الموقع الإلكتروني المستجيب
مزايا الموقع الإلكتروني المستجيب
268 التصميم المستجيب عند تصميم الصفحات الإلكترونية المستجيبة، فإنك تستخدم إحداثيات X و Y على شبكة تخطيطية Schematic Grid)، ويمكنك أيضًا استخدام النسب المئوية للصورة بدلًا من متغيرات العرض الثابتة. تمنحك هذه الإعدادات تخطيطا مرنًا للصفحة يمكن تغيير حجمها ليناسب حجم جهاز العرض. ولإنشاء مخطط ديناميكي أو مستجيب عليك إضافة إطار العرض ميتا (Meta port مع استعلامات الوسائط (Media Queries في موسم Meta داخل مقطع HTML. إطار العرض إن إطار العرض (Viewport) هو المنطقة المرئية للمستخدم من الصفحة الإلكترونية، ويتم التحكم فيه بواسطة وسم ولتحقيق الاستجابة في تصميم الموقع الإلكتروني، يكون التنفيذ القياسي لإطار العرض كالأتي: .<Meta> العرض (Width) في الصفحة الإلكترونية المعروضة يُضبط وفقًا لعرض الجهاز، في حين أن مستوى التكبير Zoom Level) للصفحة التي يتم تحميلها أولًا بواسطة المتصفح هو 100%. ضبط عرض الصفحة ليتطابق مع عرض جهاز المستخدم أيا كان حجم الشاشة. <meta name="viewport" content="width=device-width, initial-scale=1.0"> يضبط مستوى التكبير الأولي عند تحميل الصفحة لأول مرة من خلال المتصفح. يعطي المتصفح التعليمات اللازمة للتحكم في أبعاد وحجم الصفحة بدون وسم إطار العرض ميتا، تعرض متصفحات الهواتف الذكية الصفحات الإلكترونية بعرض قياسي لشاشة جهاز الحاسب المكتبي ثم يُصغرها المتصفح لتلائم شاشة الهاتف الذكي. نتيجة لذلك يحتاج المُستخدم إلى تكبير الصفحة ليتمكن من تصفحها، بينما يتكيف الموقع الإلكتروني المستجيب مع المتصفحات المختلفة في الأجهزة الذكية بغض النظر عن حجم الشاشة. وزارة التعليم Ministry of Education 2024-1446

التصميم المستجيب
إطار العرض
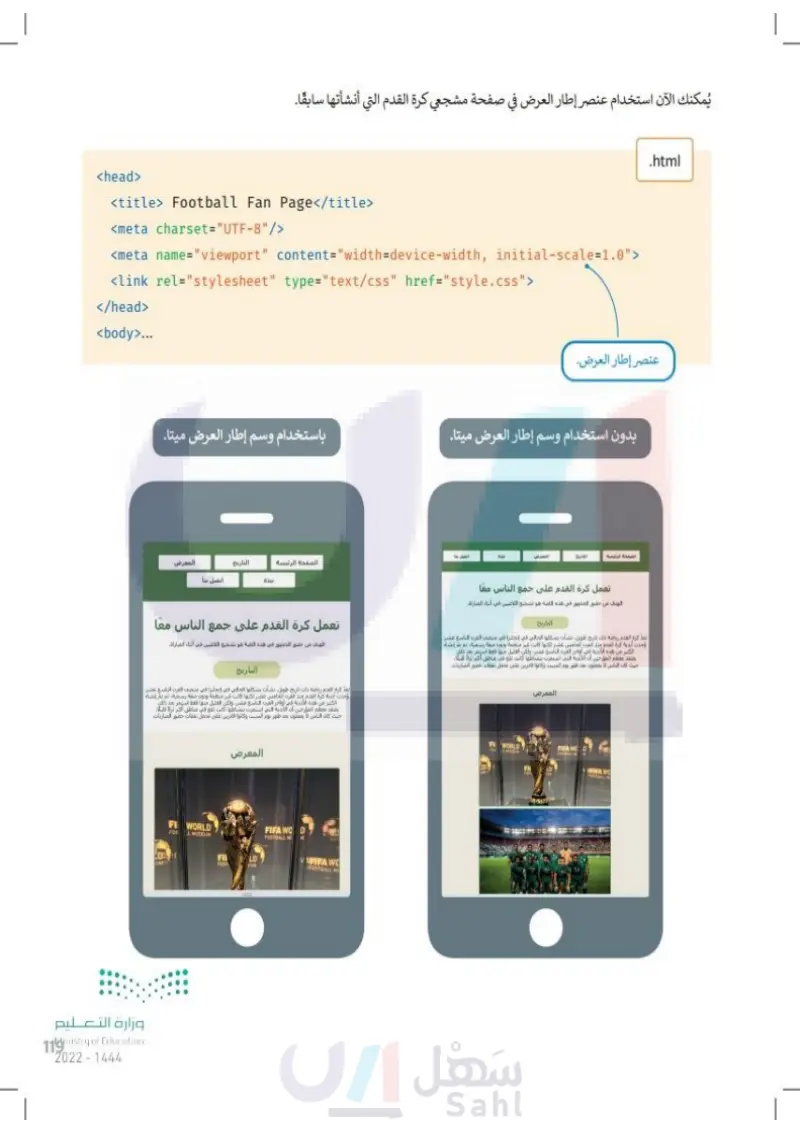
يُمكنك الآن استخدام عنصر إطار العرض في صفحة مشجعي كرة القدم التي أنشأتها سابقًا. .html <head> <title> Football Fan Page</title> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body>... عنصر إطار العرض. بدون استخدام وسم إطار العرض ميتا. باستخدام وسم إطار العرض ميتا. الصفحة الرئيسية التاريخ المعرض اتصل بنا الصفحة الرئيسة نده التاريخ اتصل بنا المعرض تعمل كرة القدم على جمع الناس معا الهدف في حضور الجمهور في هذه القصة هو تشجيع اللاعبين في أثناء المباراة التاريخ تعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر تركة قليلا حيث كان الناس لا يعملون بعد ظهر يوم السبب وكانوا قادرين على تحمل تعدات حضور المباريات المعرض تعمل كرة القدم على جمع الناس معا الهدف في حضور الجمهور في هذه اللعبة هو تشجيع اللاعب في أثناء المباراة التاريخ تعد كرة القدم رياضة ذات تاريخ طويل، نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر ولكن القليل منها فقط الستمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر تركة قليلا. حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات WORLD FIFA WO D FOOTBALL M FIFA WO FIFA WO D FOOTBALL MI MEE FIFA WO FOOTBALL M المعرض FI FOOT LD FI WORLD FOO MUSEUM وزارة التعو26 Ministry of Education 2024-1446

إستخدام عنصر إطار العرض في صفحة مشجعي كرة القدم التي أنشأتها سابقاً
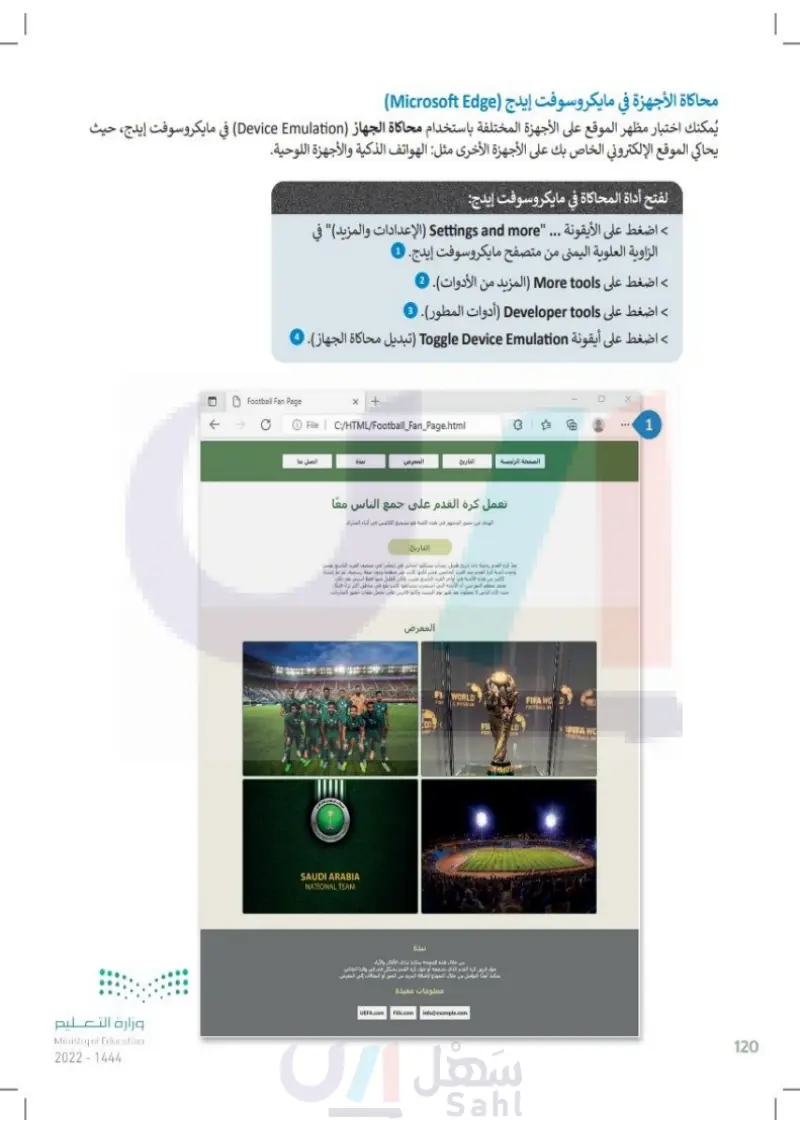
محاكاة الأجهزة في مايكروسوفت إيدج يُمكنك اختبار مظهر الموقع على الأجهزة المختلفة باستخدام محاكاة الجهاز (Device Emulation في مايكروسوفت إيدج، حيث يحاكي الموقع الإلكتروني الخاص بك على الأجهزة الأخرى مثل: الهواتف الذكية والأجهزة اللوحية. لفتح أداة المحاكاة فى مايكروسوفت إيدج > اضغط على الأيقونة ... Settings and more الإعدادات والمزيد" في الزاوية العلوية اليمنى من متصفح مايكروسوفت إيدج. 1 > اضغط على More tools المزيد من الأدوات 2 > اضغط على Developer tools أدوات المطور). 3 > اضغط على أيقونة Toggle Device Emulation تبديل محاكاة الجهاز) 4 وزارة التعليم Ministry of Education 2024-1446 Football Fan Page x + File | C:/HTML/Football_Fan_Page.html 0 الصفحة الرئيسية التاريخ المعرض نيدة اتصل بنا تعمل كرة القدم على جمع الناس معا الهدف من هور في هذه اللغة هو تشجيع اللاعبين في أثناء العمار القاب التاريخ عد كرة القدم يا تاريخ طويل نبات بشكلها الحالي في انجلترا في الغرب التاسع : الكثير من هذه الأندية في أواخر القرن منطقة ودون صفة . ولكن القليل منها فقط ناة فدلا SAUDI ARABIA NATIONAL TEAM على تحمل نفقات. المعرض UM FOO WORLD LMUSEUM حيث كان الناس لا . LO FOOT نبذة من خلال هذه الصفحة يمكننا ساحل الأفكار والآراد حول فريق كرة القدير الذي تشحمة أو حول كرة القدم بشكل عام في وقتنا الحالي يمكننا أيضا التواصل من خلال النموذج لإضافة المزيد من الصور أو المقالات إلى المعرض معلومات مفيدة UEFA.com Fifa.com info@example.com FIFA WO D FOOTBALL M WEL FIFA WO POOTBALL M 1 270

محاكاة الأجهزة في مايكروسوفت إيدج
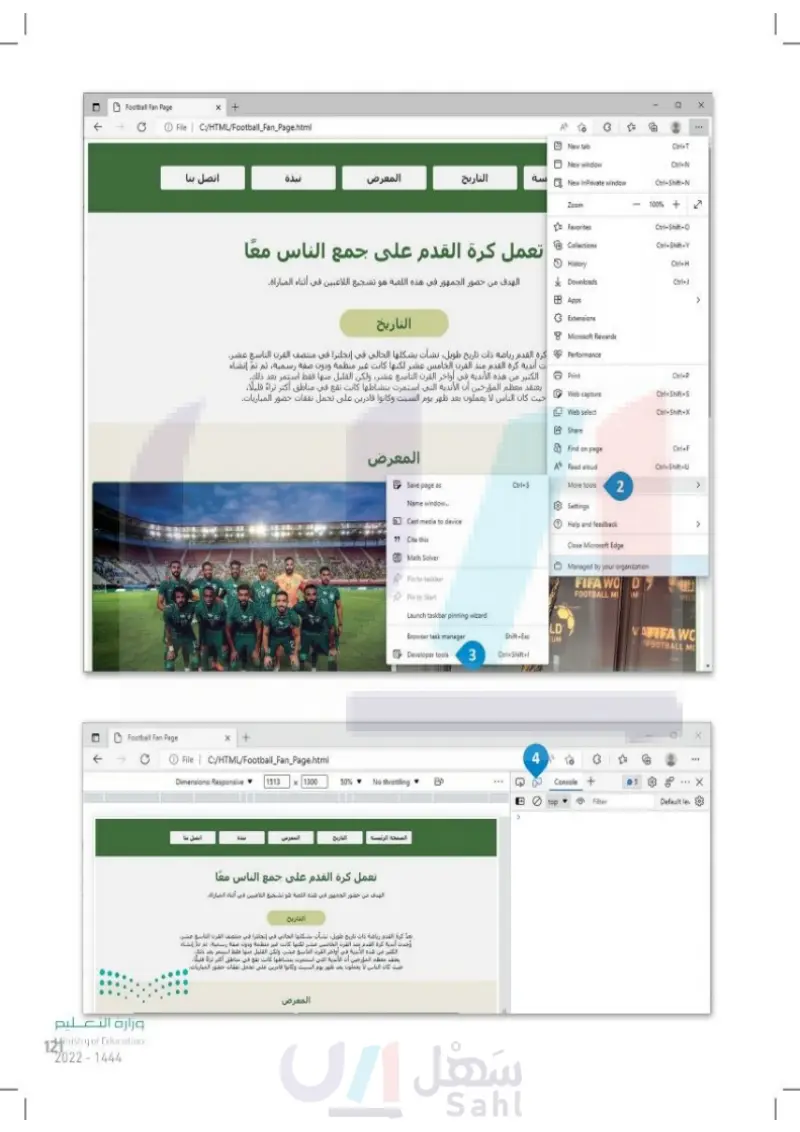
Football Fan Page C x + File | C:/HTML/Football_fan_Page.html التاريخ المعرض نيدة اتصل بنا سة تعمل كرة القدم على جمع الناس معًا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين في أثناء المباراة. التاريخ New tab New window New InPrivate window Zoom Favorites HF Ctrl-T Ctrl-N Ctrl-Shift-N 100% +2 Ctrl-Shift-O Collections Ctri-Shift-Y History Ctrl+H Downloads Ctrl+) BB Apps Extensions Microsoft Rewards Print Performance كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. ت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراءً قليلا، حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات المعرض Save page as Name window... Cast media to device " Cite this Math Solver Pin to taskbar Pin to Start Launch taskbar pinning wizard Ctrl-P Web capture Web select Share Ctrl-Shift-S Ctrl+Shift-X Find on page Ctrl-F Read aloud Ctri-S More tools 2 Settings LD Browser task manager Shift-Esc EUM Developer tools 3 Ctrl+Shift+l Football Fan Page C x + File | C:/HTML/Football_Fan_Page.html 4 Dimensions: Responsive 1513 x1300 50% No throttling وزارة التعاوم Ministry of Education 2024-1446 الصفحة الرئيسة التاريخ المعرض تعمل كرة القدم على جمع الناس معا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين في أثناء المباراة. التاريخ تعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وحدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من هذه الأبدية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر تراة قليلا حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات المعرض Help and feedback Close Microsoft Edge Managed by your organization Ctrl-Shift-U FIFA WO D FOOTBALL MI IM MALE WAFIFA WO JFOOTBALL MU Console + 5 top-> Filter O 80 ... Default les X X

لفتح أداة المحاكاة في مايكروسفت إيدج
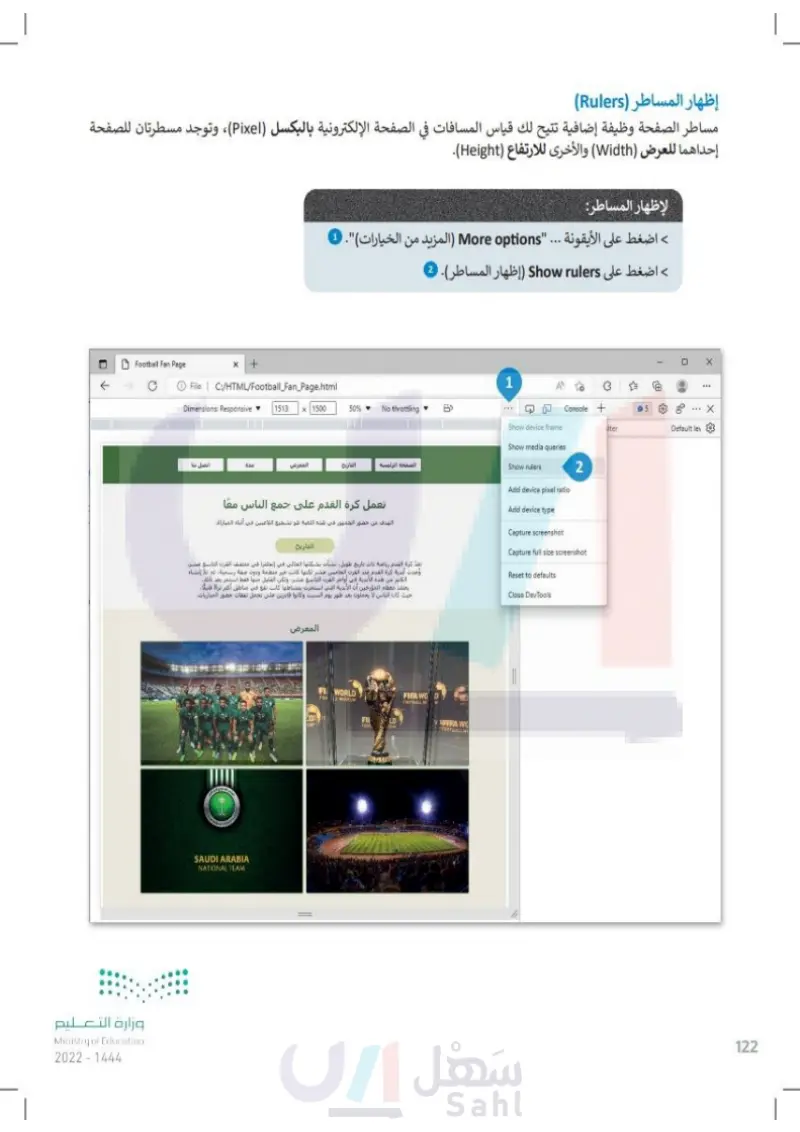
وزارة التعليم Ministry of Education 2024-1446 إظهار المساطر (Rulers) مساطر الصفحة وظيفة إضافية تتيح لك قياس المسافات في الصفحة الإلكترونية بالبكسل Pixel)، وتوجد مسطرتان للصفحة إحداهما للعرض (Width) والأخرى للارتفاع (Height) 1 لإظهار المساطر > اضغط على الأيقونة ... "More options المزيد من الخيارات. > اضغط على Show ruler إظهار المساطر Football Fan Page + C File | C:/HTML/Football_Fan_Page.html 1 Dimensions: Responsive • 1513 x 1500 50% No throttling ... الصفحة الرئيسة التاريخ المعرض بيدة اتصل بنا تعمل كرة القدم على جمع الناس معا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين في أثناء المباراة. التاريخ تعة كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر وحدث أندية كرة القدم عند القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من شدة الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراة قليلا. حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات SAUDI ARABIA NATIONAL TEAM المعرض FI WORLD Foo A MUSEUM FIFA WO D FOOTBALL MET FI LD FA WC FOOT ZUM FOTBALL M Console + 5 ilter Show device frame Show media queries Show rulers Add device pixel ratio Add device type Capture screenshot 2 Capture full size screenshot Reset to defaults Close DevTools Default le X 272

إضهار المساطر
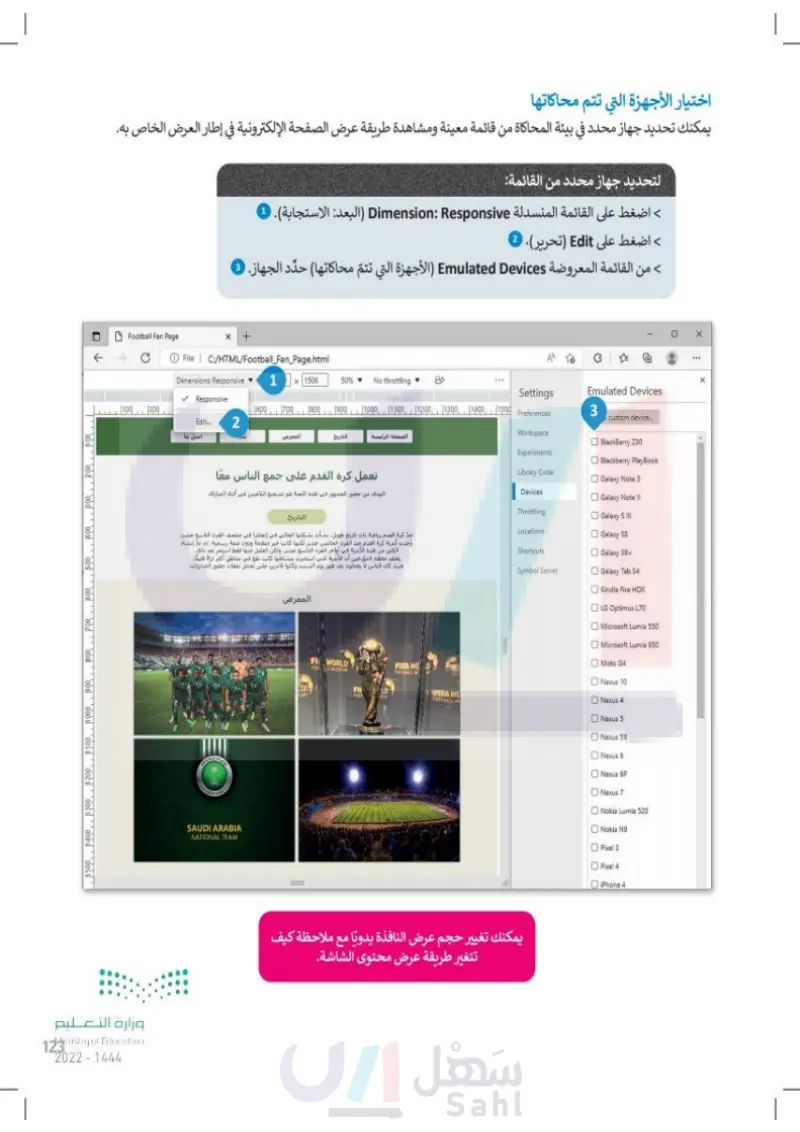
Tool 200 bod 00 800, 700 600 500 006 1500 1400 1300 1200 11001000 ↑ اختيار الأجهزة التي تتم محاكاتها يمكنك تحديد جهاز محدد في بيئة المحاكاة من قائمة معينة ومشاهدة طريقة عرض الصفحة الإلكترونية في إطار العرض الخاص به. لتحديد جهاز محدد من القائمة > اضغط على القائمة المنسدلة Dimension Responsive البعد الاستجابة 1 > اضغط على Edit .(تحرير 2 > من القائمة المعروضة Emulated Devices الأجهزة التي تتم محاكاتها حدد الجهاز. 3 Football Fan Page File | C:/HTML/Football_Fan_Page.html Dimensions: Responsive 50% 1 x 1500 No throttling Settings Emulated Devices Responsive 1100 200 1600 1700 1800 900 1000 11100, 1200, 1300, 1400, 1500 Preferences 3 custom device... Edit... 2 اتصل بنا المعرض الصفحة الرئيسة التاريخ Workspace Experiments تعمل كرة القدم على جمع الناس معا Library Code | BlackBerry 230 Blackberry PlayBook Galaxy Note 3 وزارة التعد2 Ministry of Education 2024-1446 الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين في أثناء المباراة. التاريخ بعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية تم دة إنشاء الكثير من هذه الأندية في أواخر القرن التاسع التير ولكن القليل منيا فقط استمر بعد ذلك يعتقد معظم المؤرخين أن الأندية الذي استمرت بنشاطها كانت تقع في مناطق أكثر تراة قليلا. حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات SAUDI ARABIA NATIONAL TEAM المعرض UMT FIWORLD FOO JL MUSEUM LD Fict ZUM FIFA WO D FOOTBALL MI MALTA FIFA WO VOOTBALL M Devices Galaxy Note II Throttling Galaxy S III Locations Shortcuts Symbol Server يمكنك تغيير حجم عرض النافذة يدويًا مع ملاحظة كيف تتغير طريقة عرض محتوى الشاشة. DOO Galaxy S8 Galaxy S9- ) Galaxy Tab Sa Kindle Fire HDX LG Optimus L70 Microsoft Lumia 550 Microsoft Lumia 950 Moto G4 Nexus 10 ) Nexus 4 | Nexus 5 Nexus 5X | Nexus 6 Nexus 6P Nexus 7 Nokia Lumia 520 Nokia N9 | Pixel 3 | Pixel 4 iPhone 4 X

اختيار الأجهزة التي تتم محاكاتها
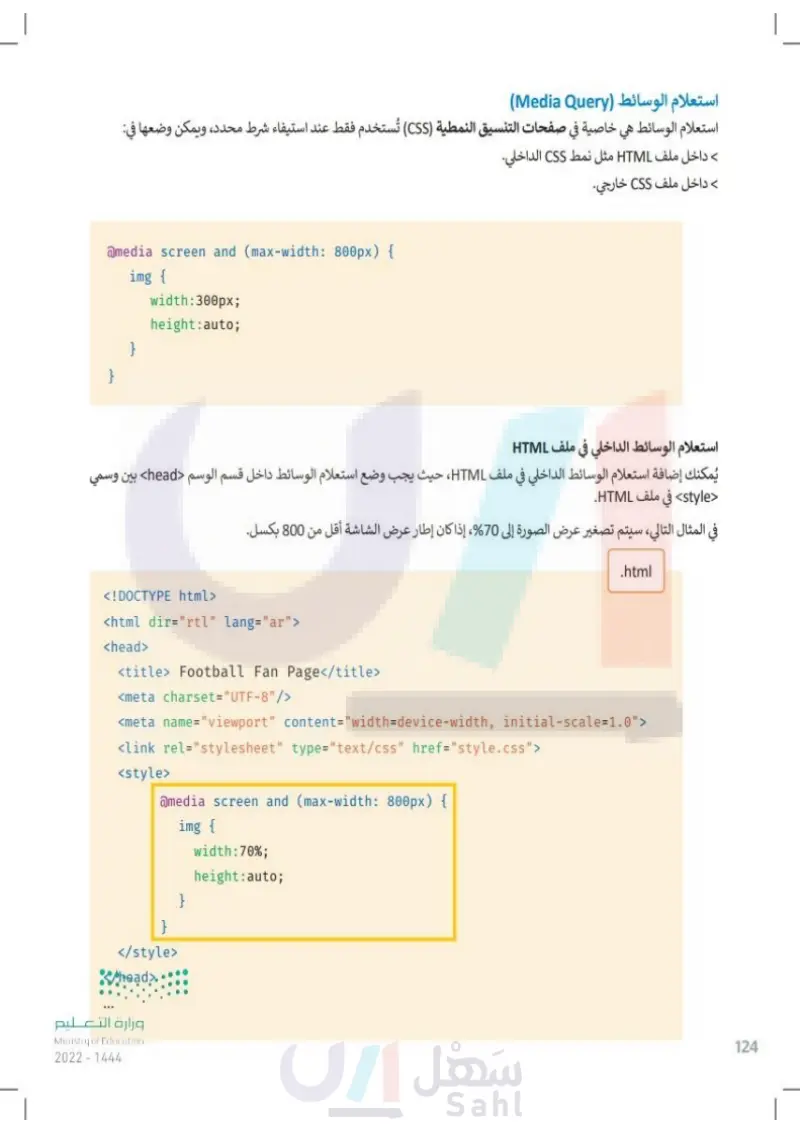
خاصية في صفحات التنسيق النمطية (CSS) تُستخدم فقط عند استيفاء شرط محدد، @media screen and (max-width: 800px) { img { width:300px; height:auto; } } استعلام الوسائط استعلام الوسائط (Media Query) ويمكن وضعها في: هي > داخل ملف HTML مثل نمط CSS الداخلي. > داخل ملف CSS خارجي. استعلام الوسائط الداخلي في ملف HTML يُمكنك إضافة استعلام الوسائط الداخلي في ملف HTML ، حيث يجب وضع استعلام الوسائط داخل قسم الوسم <head> بين وسمي <style> في ملف HTML. في المثال التالي، سيتم تصغير عرض الصورة إلى 70 ، إذا كان إطار عرض الشاشة أقل من 800 بكسل. .html <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <title> Football Fan Page</title> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="style.css"> <style> @media screen and (max-width: 800px) { img { width:70%; height:auto; } } </style> </head> وزارة التعليم Ministry of Education 2024-1446 274

إستعلام الوسائط
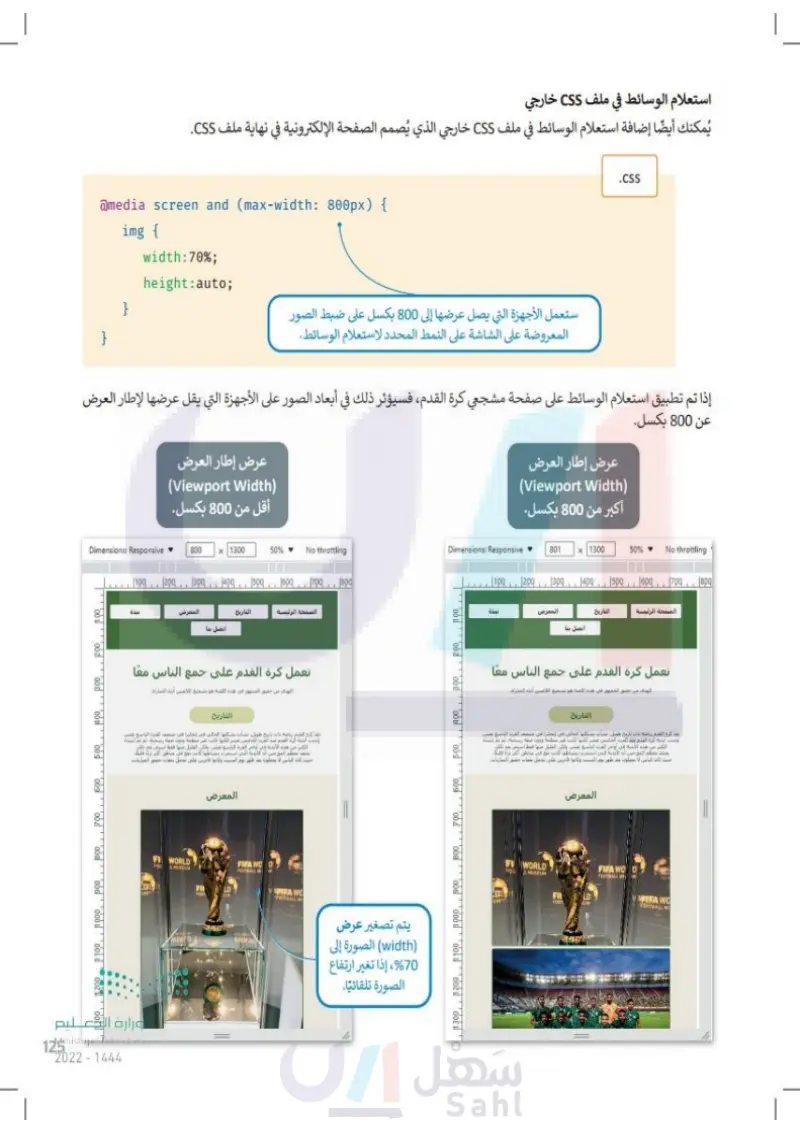
استعلام الوسائط في ملف CSS خارجي يُمكنك أيضًا إضافة استعلام الوسائط في ملف CSS خارجي الذي يُصمم الصفحة الإلكترونية في نهاية ملف CSS. @media screen and (max-width: 800px) { .CSS ستعمل الأجهزة التي يصل عرضها إلى 800 بكسل على ضبط الصور المعروضة على الشاشة على النمط المحدد لاستعلام الوسائط. img { width:70%; height:auto; } } إذا تم تطبيق استعلام الوسائط على صفحة مشجعي كرة القدم، فسيؤثر ذلك في أبعاد الصور على الأجهزة التي يقل عرضها لإطار العرض عن 800 بكسل. عرض إطار العرض (Viewport Width) أكبر من 800 بكسل. عرض إطار العرض (Viewport Width) أقل من 800 بكسل. Dimensions: Responsive 800 x1300 50% No throttling Dimensions: Responsive 801 x 1300 50% No throttling 100 200 300 600 14001500 1700800 1100 1200 1300 1400 1500 600 1700 180g 00 200. 009 1700 008 006 000 1300 1200 275 وزارة التع Ministry of Education 2024-1446 الصفحة الرئيسة التاريخ المعرض اتصل بنا تعمل كرة القدم على جمع الناس معا الهدف من حضور الجمهور في هذه اللغه هوند التاريخ ذات تاريخ طويل نشأت مشكلها الحالي في إنجلترا في منتصف القرن النات منطقة ودون صفة . القرت الحاء US FI FOO WORLD 1 MUSEUM F FOUT المعرض LD FUN التي وحدت لديه FIFA WO D FOOTBALL H FA WC OTBALL M يتم تصغير عرض (width) الصورة إلى %70، إذا تغير ارتفاع الصورة تلقائيًا. 00 200. 009 1300 1200 عدة الصفحة الرئيسة التاريخ المعرض اتصل بنا تعمل كرة القدم على جمع الناس معا الهدف . ور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. التاريخ لمذكرة القدم رياضة ذات تاريخ طويل بشأن شكلها الحالي في إنجيرا في منتصف القرن التاسع عشر وحب الدية كرة القدم عند القرن الحافة الكثيرة هذه الأندية حيث كان الناس لا يعملون القليل منها فقط ان عبر منطقة ودون سنة رسم قليلا وكانوا قادرين على تحمل نفقات UM FOC WORLD MUSEUM المعرض FI LD FOOT AUM FIFA WO D FOOTBALL M AFIFA WO VOOTBALL M

استعلام الوسائط في ملف خارجي
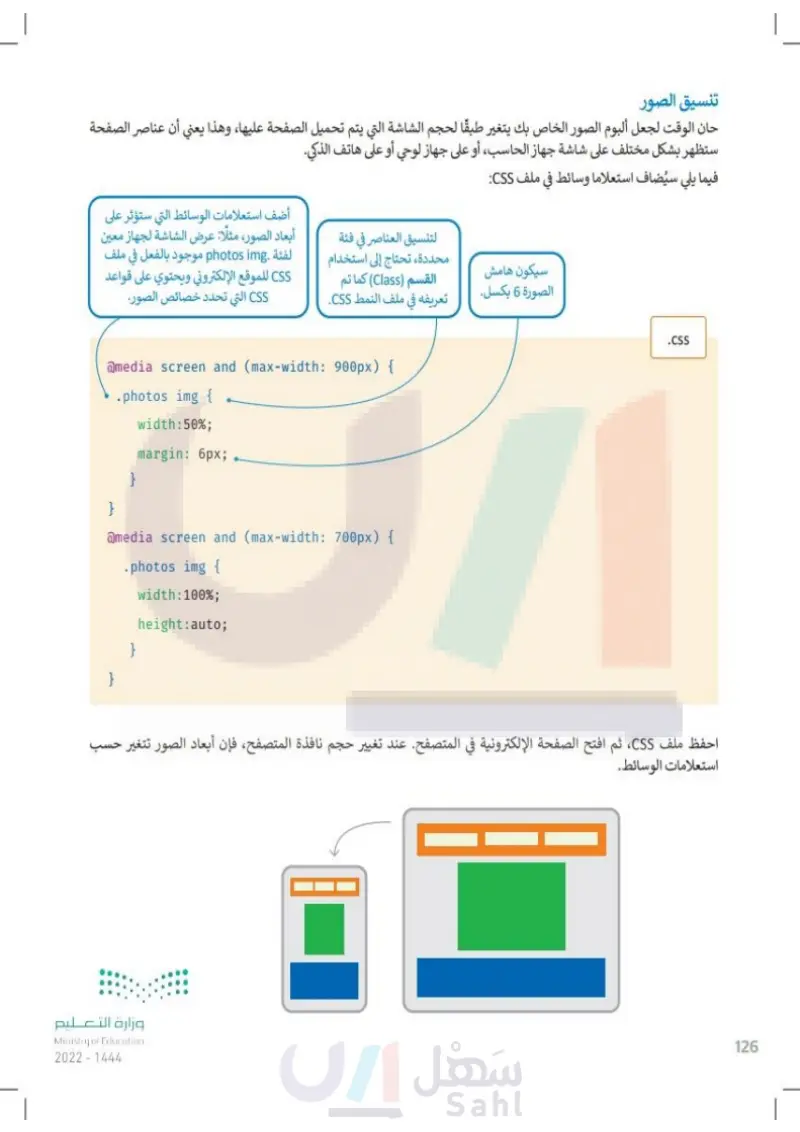
تنسيق الصور حان الوقت لجعل ألبوم الصور الخاص بك يتغير طبقًا لحجم الشاشة التي يتم تحميل الصفحة عليها، وهذا يعني أن عناصر الصفحة ستظهر بشكل مختلف على شاشة جهاز الحاسب، أو على جهاز لوحي أو على هاتف الذكي. فيما يلي سيُضاف استعلاما وسائط في ملف CSS أضف استعلامات الوسائط التي ستؤثر على لتنسيق العناصر في فئة أبعاد الصور، مثلا: عرض الشاشة لجهاز معين محددة، تحتاج إلى استخدام سيكون هامش الصورة 6 بكسل. تعريفه في ملف النمط CSS . لفئة photos img. موجود بالفعل في ملف CSS للموقع الإلكتروني ويحتوي على قواعد CSS التي تحدد خصائص الصور. القسم (Class) كما تم @media screen and (max-width: 900px) { .photos img { width:50%; margin: 6px; } } @media screen and (max-width: 700px) { .photos img { width:100%; height:auto; } } .CSS احفظ ملف CSS ثم افتح الصفحة الإلكترونية في المتصفح عند تغيير حجم نافذة المتصفح، فإن أبعاد الصور تتغير حسب وزارة التعليم Ministry of Education 2024-1446 استعلامات الوسائط 276

تنسيق الصور
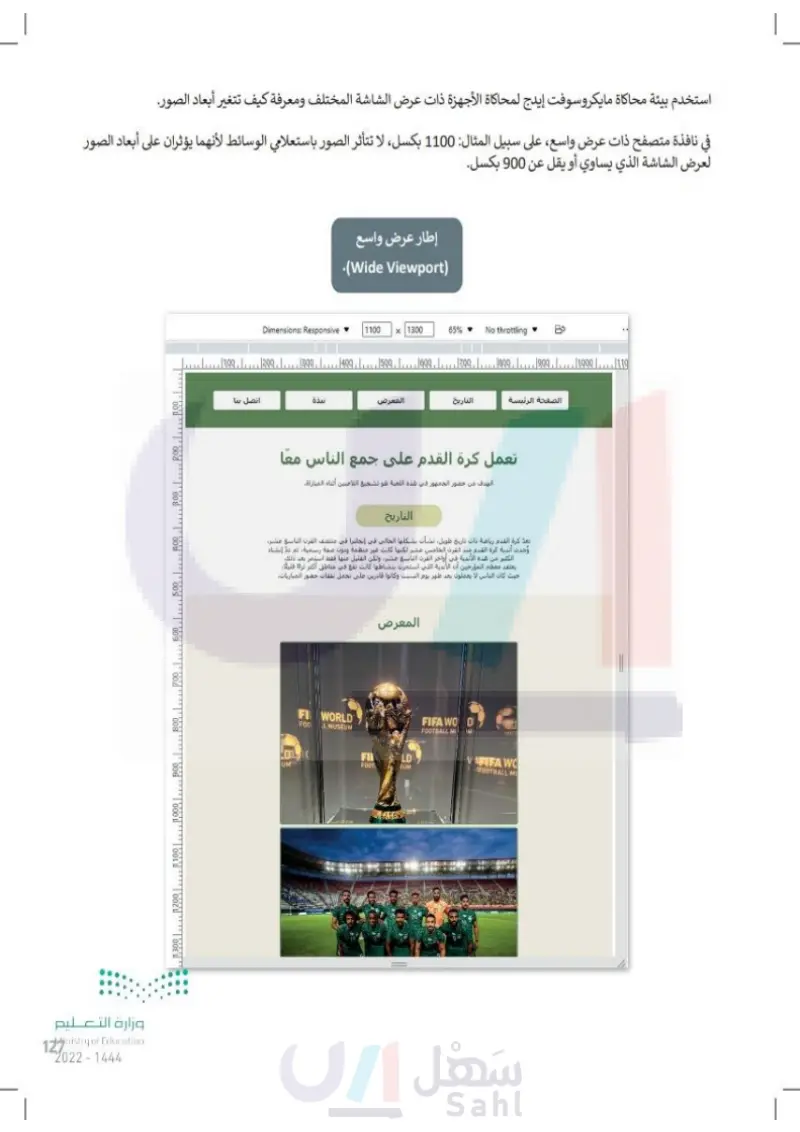
استخدم بيئة محاكاة مايكروسوفت إيدج لمحاكاة الأجهزة ذات عرض الشاشة المختلف ومعرفة كيف تتغير أبعاد الصور. في نافذة متصفح ذات عرض واسع، على سبيل المثال: 1100 بكسل لا تتأثر الصور باستعلامي الوسائط لأنهما يؤثران على أبعاد الصور لعرض الشاشة الذي يساوي أو يقل عن 900 بكسل. وزارة التعدد2 Ministry of Education 2024-1446 إطار عرض واسع .(Wide Viewport) Dimensions: Responsive▾ 1100 x1300 65% No throttling 139 اسيا 1999 سيل، 1999 سيل، 1999 سيل، 799/ سيل. 1999 بيل، 599 / سيل، 1409 سيل، 1399 سيل، 299/ سل. 1392 سلسبيل 700 008 006 1000 1,100 10021 1300 اتصل بنا نيدة المعرض الصفحة الرئيسة التاريخ تعمل كرة القدم على جمع الناس معًا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. التاريخ تعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم عند القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تة إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراة قليلا حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات FI WORLD FOO L MUSEUM COC UMLE المعرض FI FOOT LD EUM FIFA WO D FOOTBALL M MILE WARIFA WO BOTBALL M

إطار عرض سريع
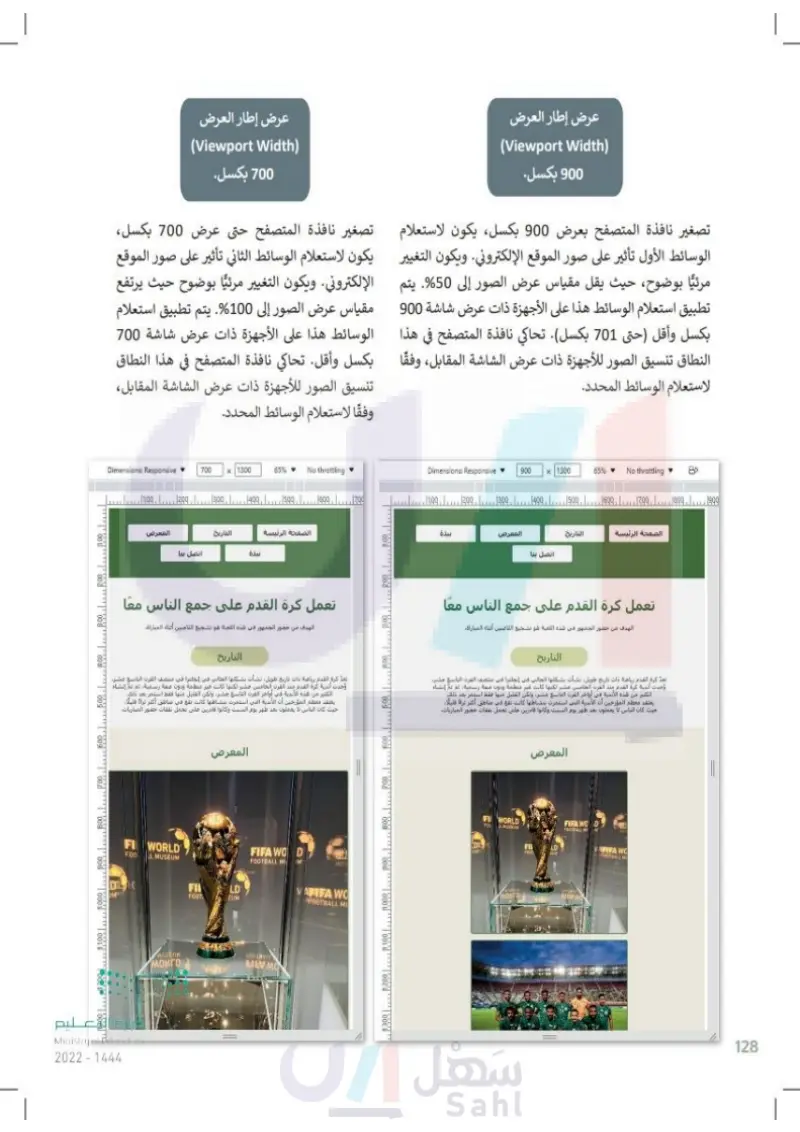
1200 وزارة التعليم Ministry of Education 2024-1446 500 لسل 100 عرض إطار العرض (Viewport Width) 700 بكسل. عرض إطار العرض (Viewport Width) 900 بكسل. تصغير نافذة المتصفح بعرض 900 بكسل، يكون لاستعلام تصغير نافذة المتصفح حتى عرض 700 بكسل، الوسائط الأول تأثير على صور الموقع الإلكتروني. ويكون التغيير يكون لاستعلام الوسائط الثاني تأثير على صور الموقع مرئيا بوضوح، حيث يقل مقياس عرض الصور إلى 50%. يتم الإلكتروني. ويكون التغيير مرئيًّا بوضوح حيث يرتفع تطبيق استعلام الوسائط هذا على الأجهزة ذات عرض شاشة 900 مقياس عرض الصور إلى %100 يتم تطبيق استعلام بكسل وأقل حتى 701 بكسل. تحاكي نافذة المتصفح في هذا الوسائط هذا على الأجهزة ذات عرض شاشة 700 النطاق تنسيق الصور للأجهزة ذات عرض الشاشة المقابل، وفقًا بكسل وأقل تحاكي نافذة المتصفح في هذا النطاق لاستعلام الوسائط المحدد. تنسيق الصور للأجهزة ذات عرض الشاشة المقابل، وفقًا لاستعلام الوسائط المحدد. Dimensions: Responsive x 1300 700 65% No throttling , 1199 | 1299 | 1399, 1499, 11599 1699 17.00 الصفحة الرئيسة التاريخ المعرض نيدة اتصل بنا تعمل كرة القدم على جمع الناس معا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. التاريخ تعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وحدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر تراة قليلا حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات FI WORLD FOO L MUSEUM DIC FI FOOT المعرض LD EUM FIFA WO D FOOTBALL MI M MITE HOLON МОКГО 10010 LIEV MO VAFIFA WO RFOOTBALL ME 13001 11,100 1 1400 Dimensions: Responsive x 1300 900 65% No throttling 1200 سيل، 1999 سيلي 1789 سيلي 1999 ، سيل، 1999 سيل، 499 سبا، 1399 سيل، 1299 . ل . 1388 . سلسل نیده الصفحة الرئيسة التاريخ المعرض اتصل بنا تعمل كرة القدم على جمع الناس معا الهدف من حضور الجمهور في اللعبة هو تشجيع اللاعبين أثناء المباراة. التاريخ بعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر وحدث أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صعة رسمية ثم تم إنشاء الكثير من هذه الأندية. أواخر القرن التاسع مشير، ولكن القليل منها فقط استمر بعد ذلك " يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراة قليلا. حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات UMIZ WORLD FCO MUSEUM المعرض F11 FUM FIFA WO D FOOTBALL M MLV MO PIFA WO FOTBALL 278

عرض الإطار 900 بكسل
عرض الإطار 700 بكسل
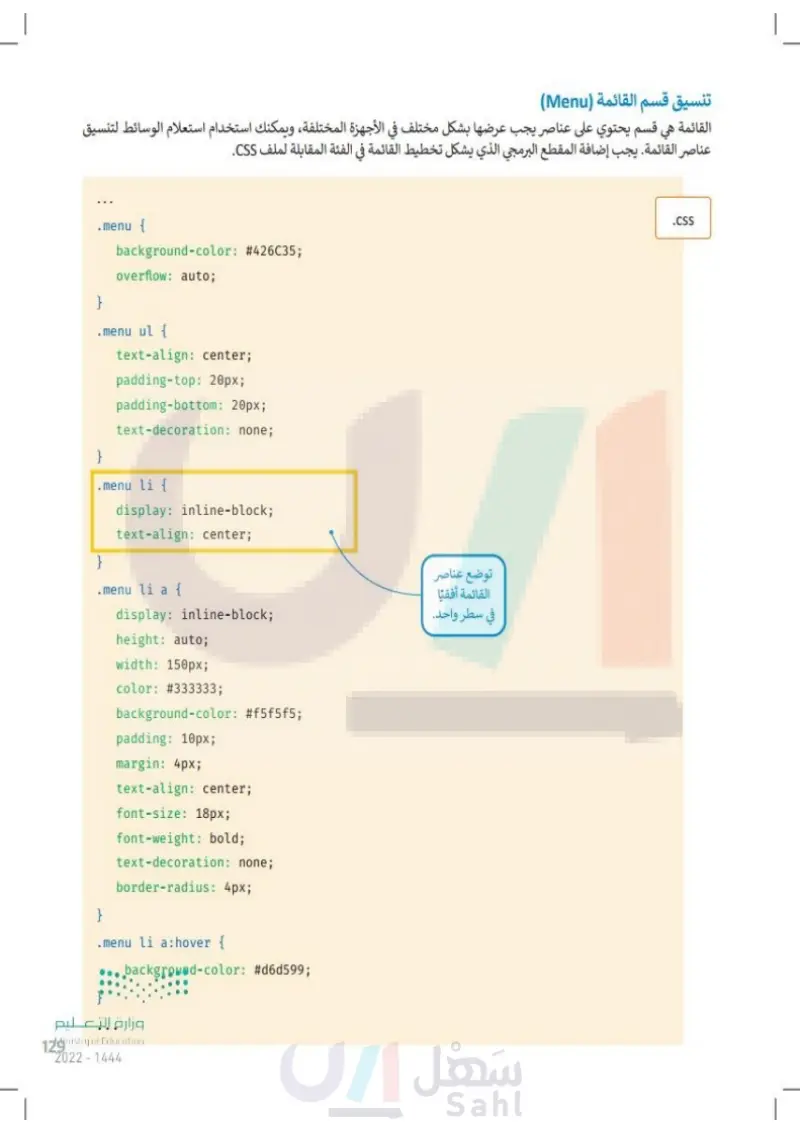
تنسيق قسم القائمة القائمة (Menu) هي قسم يحتوي على عناصر يجب عرضها بشكل مختلف في الأجهزة المختلفة، ويمكنك استخدام استعلام الوسائط لتنسيق عناصر القائمة يجب إضافة المقطع البرمجي الذي يشكل تخطيط القائمة في الفئة المقابلة لملف CSS. .menu { } background-color: #426C35; overflow: auto; .menu ul { text-align: center; padding-top: 20px; padding-bottom: 20px; text-decoration: none; } } .menu li { display: inline-block; text-align: center; .menu li a { } display: inline-block; height: auto; width: 150px; color: #333333; background-color: #f5f5f5; padding: 10px; margin: 4px; text-align: center; font-size: 18px; font-weight: bold; text-decoration: none; border-radius: 4px%3B .menu li a:hover { background-color: #d6d599; وزارة التعو27 Ministry of Education 2024-1446 توضع عناصر القائمة أفقيًا في سطر واحد. .CSS

تنسيق قسم القائمة
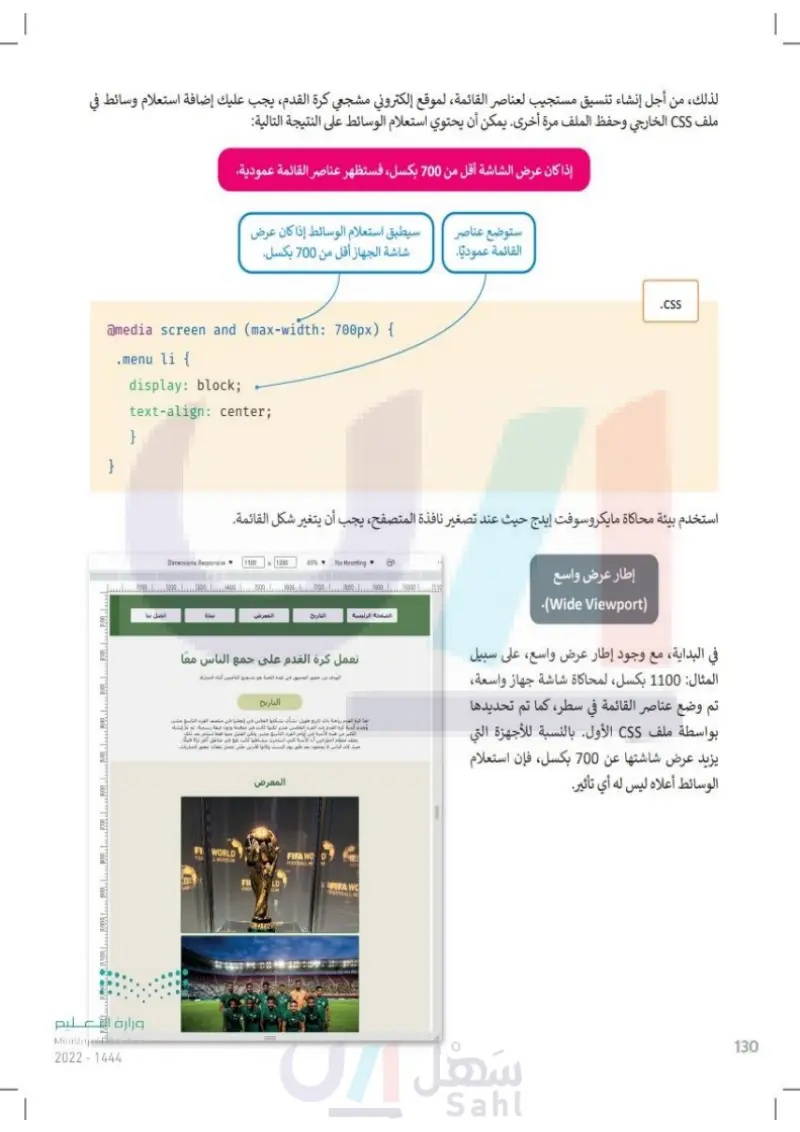
لذلك، من أجل إنشاء تنسيق مستجيب لعناصر القائمة، لموقع إلكتروني مشجعي كرة القدم، يجب عليك إضافة استعلام وسائط في ملف CSS الخارجي وحفظ الملف مرة أخرى. يمكن أن يحتوي استعلام الوسائط على النتيجة التالية: إذا كان عرض الشاشة أقل من 700 بكسل، فستظهر عناصر القائمة عمودية. ستوضع عناصر سيطبق استعلام الوسائط إذا كان عرض شاشة الجهاز أقل من 700 بكسل. @media screen and (max-width: 700px) { .menu li { display: block; text-align: center; } } 00 00 200.1 000 Dimensions: Responsive القائمة عموديًا. .CSS استخدم بيئة محاكاة مايكروسوفت إيدج حيث عند تصغير نافذة المتصفح ، يجب أن يتغير شكل القائمة. إطار عرض واسع 1100 x1300 65% -> No thrattling 310 سا 1999 1 سيل 1999 سيل ، 1999 با 1789 سيلي 1999 سيل، 399 لسلي 499 لسبل، 1399 سيل 1389 / 1399 اتصل بنا وزارة التعليم Ministry of Education 2024-1446 نبذة المعرة الصفحة الرئيسة التاريخ .(Wide Viewport) في البداية، مع وجود إطار عرض واسع، على سبيل المثال: 1100 بكسل، لمحاكاة شاشة جهاز واسعة تم وضع عناصر القائمة في سطر، كما تم تحديدها بواسطة ملف CSS الأول. بالنسبة للأجهزة التي يزيد عرض شاشتها عن 700 بكسل، فإن استعلام الوسائط أعلاه ليس له أي تأثير. تعمل كرة القدم على جمع الناس معا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع التاعيين أثناء المباراة التاريخ العد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها اتحادي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم عند القرن الخامس عشر لكنها كانت غير منظمة ودون صبغة رسمية لم ية إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر ولكن القليل منها فقط استخر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراء قليلا حيث كان الناس لا يعملون بعد ظهر يوم المست وكانوا قادرين على تحمل نفقات حضور العاريات المعرض CO FI WORLD FOO L MUSEUM FI FOOT LD EUM FIFA WO D FOOTBALL M AFIFA WO FOOTBALL M 280

إنشاء تنسيق مستجيب لعناصر القائمة
إطار عرض واسع
عرض إطار العرض (Viewport Width) أكبر من 700 بكسل. عرض إطار العرض (Viewport Width) أقل من 700 بكسل. عند تصغير عرض نافذة المتصفح من قيمة عالية مثل 1100 تصغير نافذة المتصفح بعرض 700 بكسل بالضبط، يكون بكسل إلى 701 بكسل، فإن وسم meta> لإطار العرض هو لاستعلام الوسائط تأثير على عناصر القائمة. يكون التغيير الذي يؤثر على تنسيق قائمة الموقع الإلكتروني؛ ونتيجة لذلك مرئيا بوضوح حيث يتم وضع عناصر القائمة في قائمة عمودية يمكنك رؤية العناصر التي سيتم نقلها في القائمة. ومركزية . يتم تطبيق هذا التنسيق على الأجهزة التي يبلغ عرض شاشتها 700 بكسل وأقل. Dimensions: Responsive▾ 700x1300 51% No throttling 1100, 1200,1300,,,1400, 1500, 1600, 1700 500 400 300 009 004 008 006 0001 bod 1200 الصفحة الرئيسة التاريخ المعرض بيدة Dimensions: Responsive x 1300 701 65% No throttling 1390 سيل 1999 سيل 1599 ل 199 . سال 1390 / سيل، 299/ سيل، 1199 سلسل الصفحة الرئيسة التاريخ المعرض نبذة اتصل بنا الاستجابة بسبب وسم جمع الناس معا <meta> في إطار العرض. التاريخ هو تشجيع اللاعبين أثناء المباراة. بعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، تم تة إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراة قليلا حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات. المعرض 009 الاستجابة بسبب استعلام الوسائط. اتصل بنا تعمل كرة القدم على جمع الناس معا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. التاريخ القاب تعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكالها الحالي في إنجلترا في من وحدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، تمتة الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك، يعتقد معظم المؤرخين أن الأندية التي استه بنشاطها كانت تقع في مناطق أكثر ثراء قليلا حيث كان الناس لا يعملون بعد يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات FOO WORLD L MUSEUM CDC UMMUS D وزارة التعل28 Ministry of Education 2024-1446 FI FOOT المعرض LD EUM FIFA WOND FOOTBALL MI ME MET МОВГО EIEV MO AFIFA WO NIROOTBALL ME 700 008 900 1000 1300 1200 1100 F WORLD &MUSEUM LD FIFA WO D PONYBALL A WC MONTO

عرض إطار العرض أكبر من 700 بكسل
عرض إطار العرض أقل من 700 بكسل
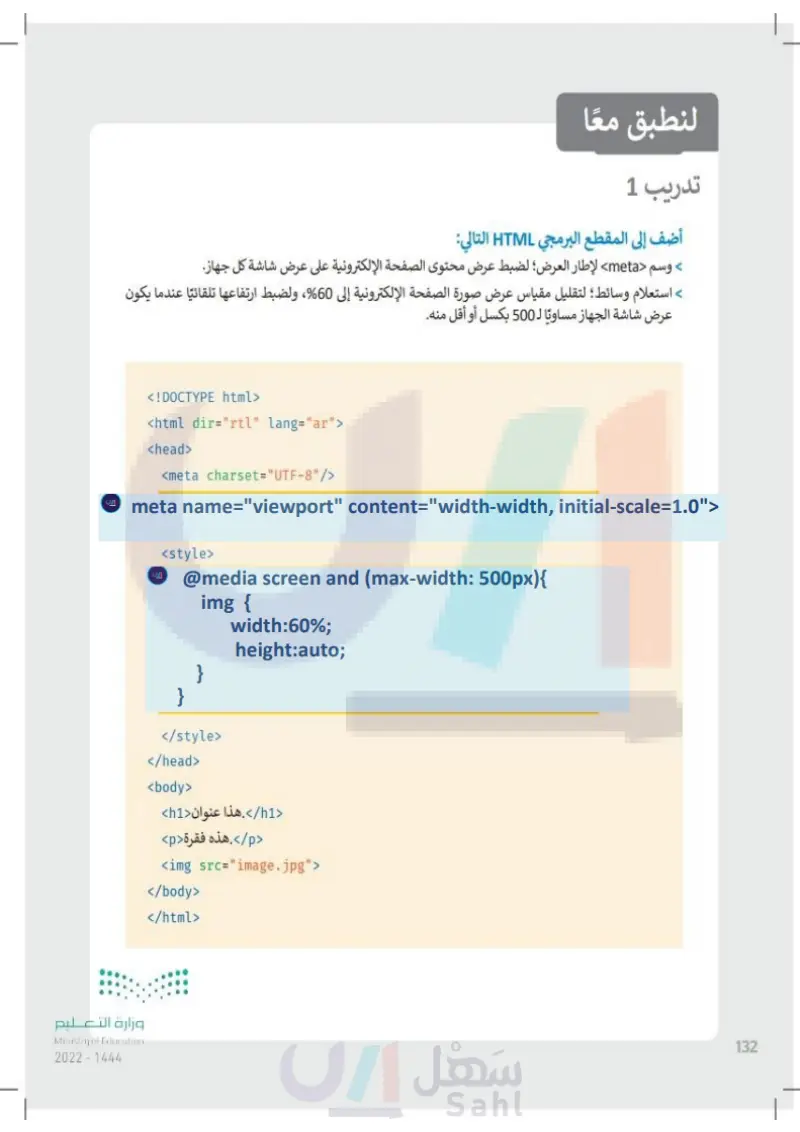
وزارة التعليم Ministry of Education 2024-1446 لنطبق معًا تدريب 1 أضف إلى المقطع البرمجي HTML التالي: وسم <meta> لإطار العرض؛ لضبط عرض محتوى الصفحة الإلكترونية على عرض شاشة كل جهاز. استعلام وسائط ؛ لتقليل مقياس عرض صورة الصفحة الإلكترونية إلى 60 ولضبط ارتفاعها تلقائيًا عندما يكون عرض شاشة الجهاز مساويًا لـ 500 بكسل أو أقل منه. <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8" /> <style> </style> </head> <body> <h1/> . هذا عنوان <h1> <p/>هذه فقرة <p> <img src="image.jpg"> </body> </html> > 282

أضف إلى المقطع البرمجي HTML التالي: وسم <meta> لإطار العرض لضبط عرض محتوى الصفحة الإلكترونية على عرض شاشة كل جهاز
> هل هذه صفحة إلكترونية مستجيبة ؟ > ما المزايا التي تقدمها الصفحة الإلكترونية هذه مقارنةً بالصفحة الإلكترونية الخاصة بالمقطع البرمجي الخاص بعنوان HTML الأولي؟ وزارة التعل28 Ministry of Education 2024-1446

هل هذه صفحة إلكترونية مسستجيبة؟
ما المزايا التي تقدمها الصفحة الإلكترونية هذه مقارنة بالصفحة الإلكترونية الخاصة بكود html الأولى؟
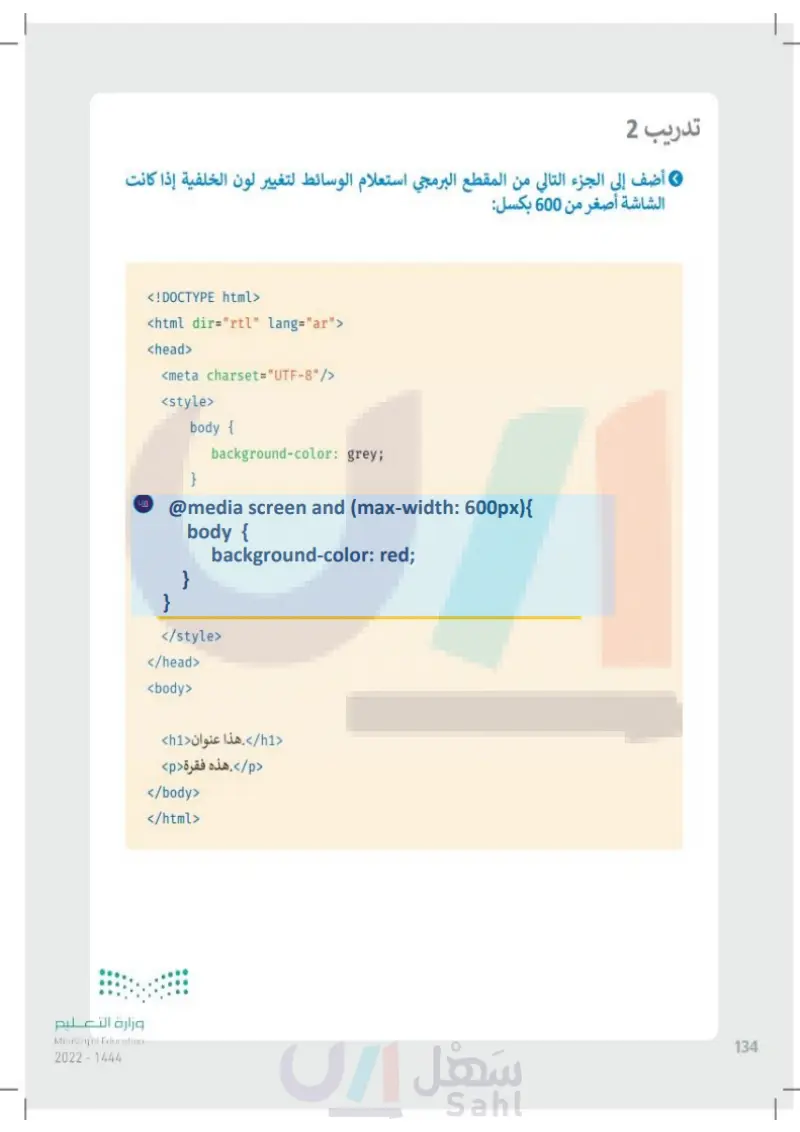
وزارة التعليم Ministry of Education 2024-1446 تدريب 2 • أضف إلى الجزء التالي من المقطع البرمجي استعلام الوسائط لتغيير لون الخلفية إذا كانت الشاشة أصغر من 600 بكسل: <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8" /> <style> body { } background-color: grey; </style> </head> <body> <h1/>. هذا عنوان <h1> <p/>.هذه فقرة <p> </body> </html> 284

أضف إلى الجزء التالي من المقطع البرمجي استعلام الوسائط لتغيير لون الخلفية إذا كانت الشاشة أصغر من 600 بكسل
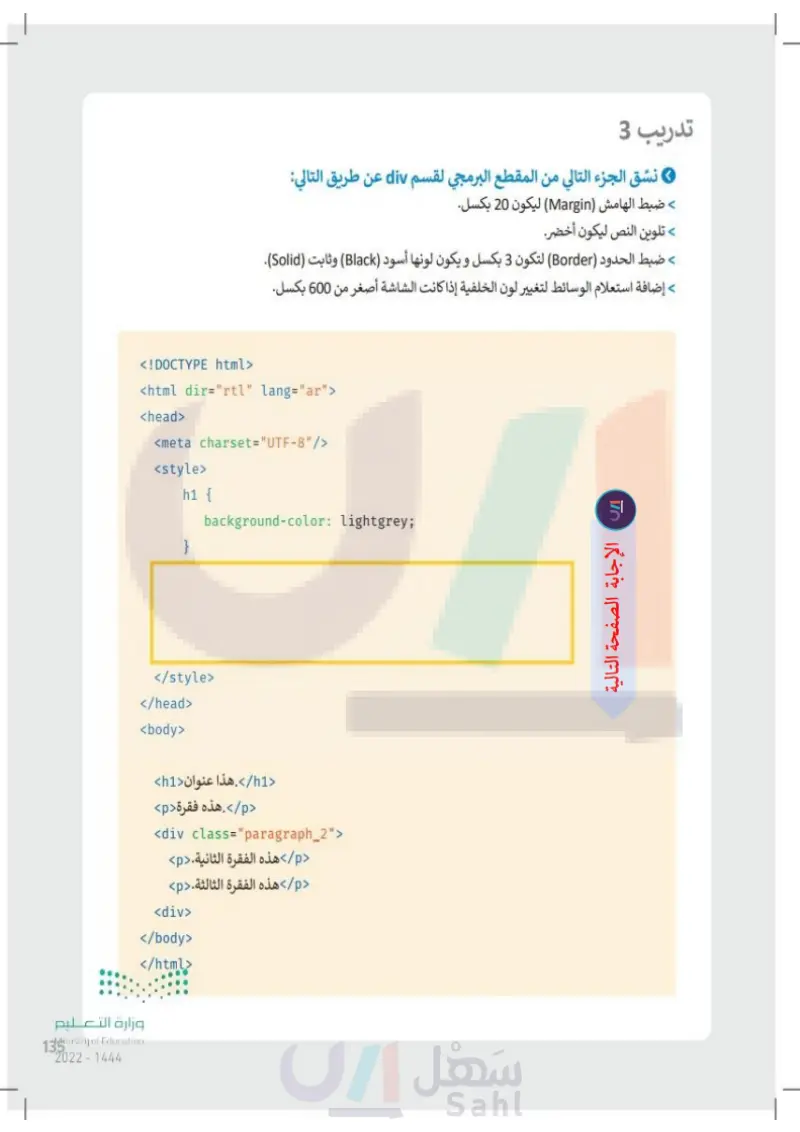
وزارة التعطير Ministry of Education 2024-1446 تدريب 3 نسق الجزء التالي من المقطع البرمجي لقسم div عن طريق التالي: > ضبط الهامش ( Margin) ليكون 20 بكسل. > تلوين النص ليكون أخضر. ضبط الحدود Border لتكون 3 بكسل و يكون لونها أسود Black) وثابت (Solid). > إضافة استعلام الوسائط لتغيير لون الخلفية إذا كانت الشاشة أصغر من 600 بكسل. <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8" /> <style> h1 { } background-color: lightgrey; </style> </head> <body> <h1/>. هذا عنوان <h1> <p/>.هذه فقرة <p> <div class="paragraph_2"> <p/>هذه الفقرة الثانية.<p> <p/>هذه الفقرة الثالثة.<p> <div> </body> </html>

نسق الجزء التالي من المقطع البرمجي لقسم div عن طريق التالي
وزارة التعليم Ministry of Education 2024-1446 تدريب 4 افترض أنك أضفت صورة إلى الموقع الإلكتروني الخاص بك، وعليك تنسيق المقطع البرمجي وضبط عرض الصورة ليكون 150 بكسل، وارتفاعها 100 بكسل وخاصية نصف قطر الإطار (border-radius) لتكون 5 بكسل. استخدم استعلام الوسائط لتغيير حجم الصورة إذا كانت الشاشة أصغر من 500 بكسل. <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8" /> <style> </style> </head> <body> <h1/>. هذا عنوان <h1> <p/>.هذه فقرة <p> <img src="picture.png"> </body> </html> 286

افترض أنك أضفت صورة إلى الموقع الإلكتروني الخاص بك وعليك تنسيق المقطع البرمجي وضبط عرض الصورة ليكون 150 بكسل وارتفاعها 100 بكسل وخاصية نصف قطر الإطار (border-radius) لتكون 5 بكسل
وزارة التعدي2 287 Ministry of Education 2024-1446 تدريب 5 في المقطع البرمجي HTML التالي، استخدم صفحة الأنماط الداخلية (Internal style sheet) لتحرير المقطع البرمجي بحيث يغيّر لون الخلفية إلى اللون الوردي الفاتح (light pink) عندما تكون نافذة المتصفح 600 بكسل أو أقل. <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> body { } background-color: lightgrey; </style> </head> <body> <h1/>. هذا عنوان <h1> <p/>.هذه فقرة <p> </body> </html>

في المقطع البرمجي HTML التالي استخدم صفحة الأنماط الداخلية لتحرير المقطع البرمجي بحيث يغير لون الخلفية إلى الون الوردي الفاتح عندما تكون نافذة المتصفح 600 بكسل وأقل