بناء تطبيقات الهاتف الذكي - التقنية الرقمية 3 - ثالث ثانوي
الوحدة الأولى: تخطيط المشروعات (Project Planning)
الوحدة الثانية: دورة حياة النظام (System Life Cycle)
الوحدة الثالثة: تطبيقات الهواتف الذكية
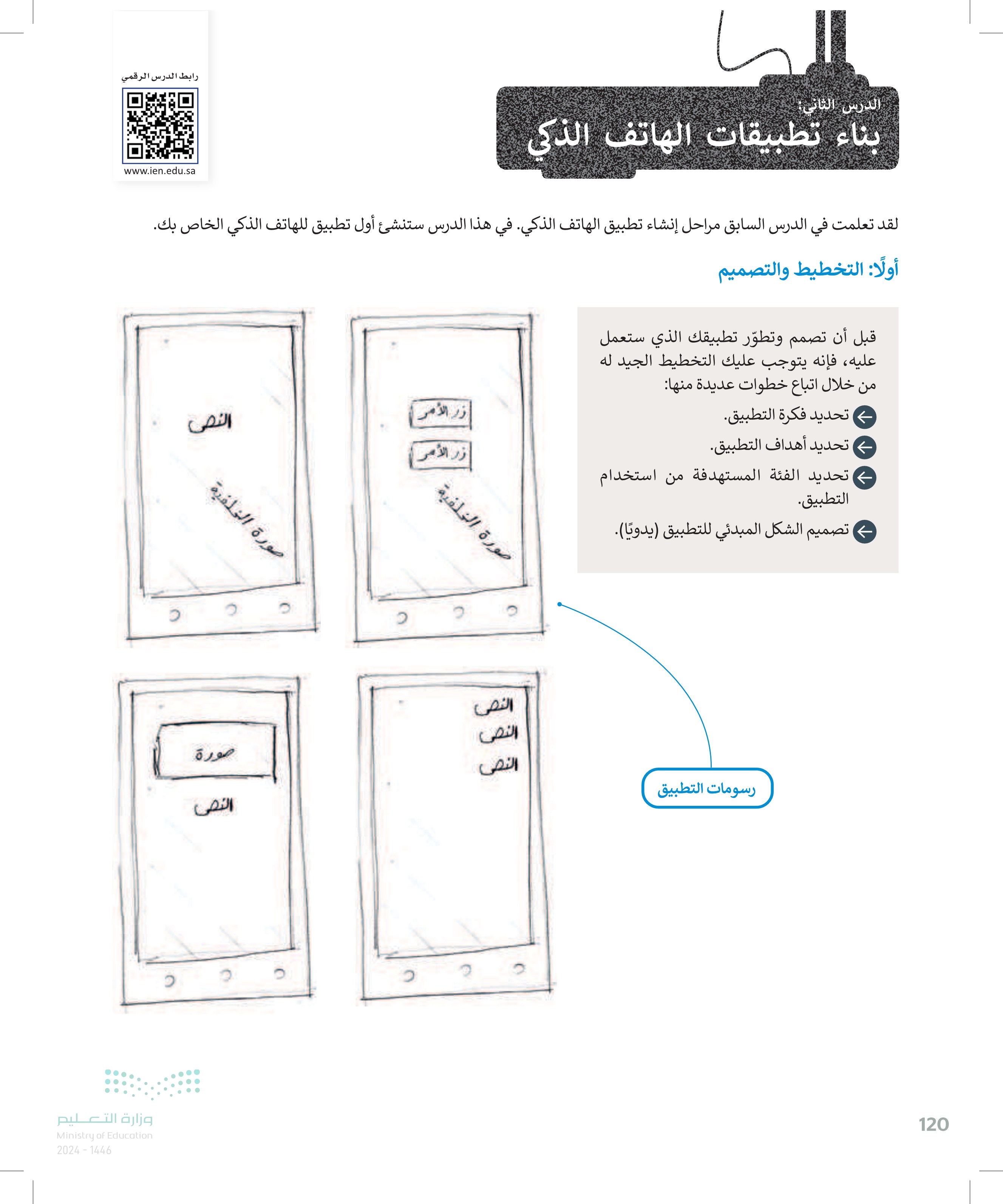
الدرس الثاني بناء تطبيقات الهاتف الذكى رابط الدرس الرقمي www.ien.edu.sa لقد تعلمت في الدرس السابق مراحل إنشاء تطبيق الهاتف الذكي. في هذا الدرس ستنشئ أول تطبيق للهاتف الذكي الخاص بك. أولًا: التخطيط والتصميم قبل أن تصمم وتطوّر تطبيقك الذي ستعمل عليه، فإنه يتوجب عليك التخطيط الجيد له من خلال اتباع خطوات عديدة منها: تحديد فكرة التطبيق. تحديد أهداف التطبيق. تحديد الفئة المستهدفة من استخدام التطبيق. تصميم الشكل المبدئي للتطبيق ( يدويًا). النص زر الأمر صورة الخلفية صورة الخلفية وزارة التعليم Ministry of Education 2024-1446 0 0 النص النص صورة النص النص رسومات التطبيق ၁ 2 0 120

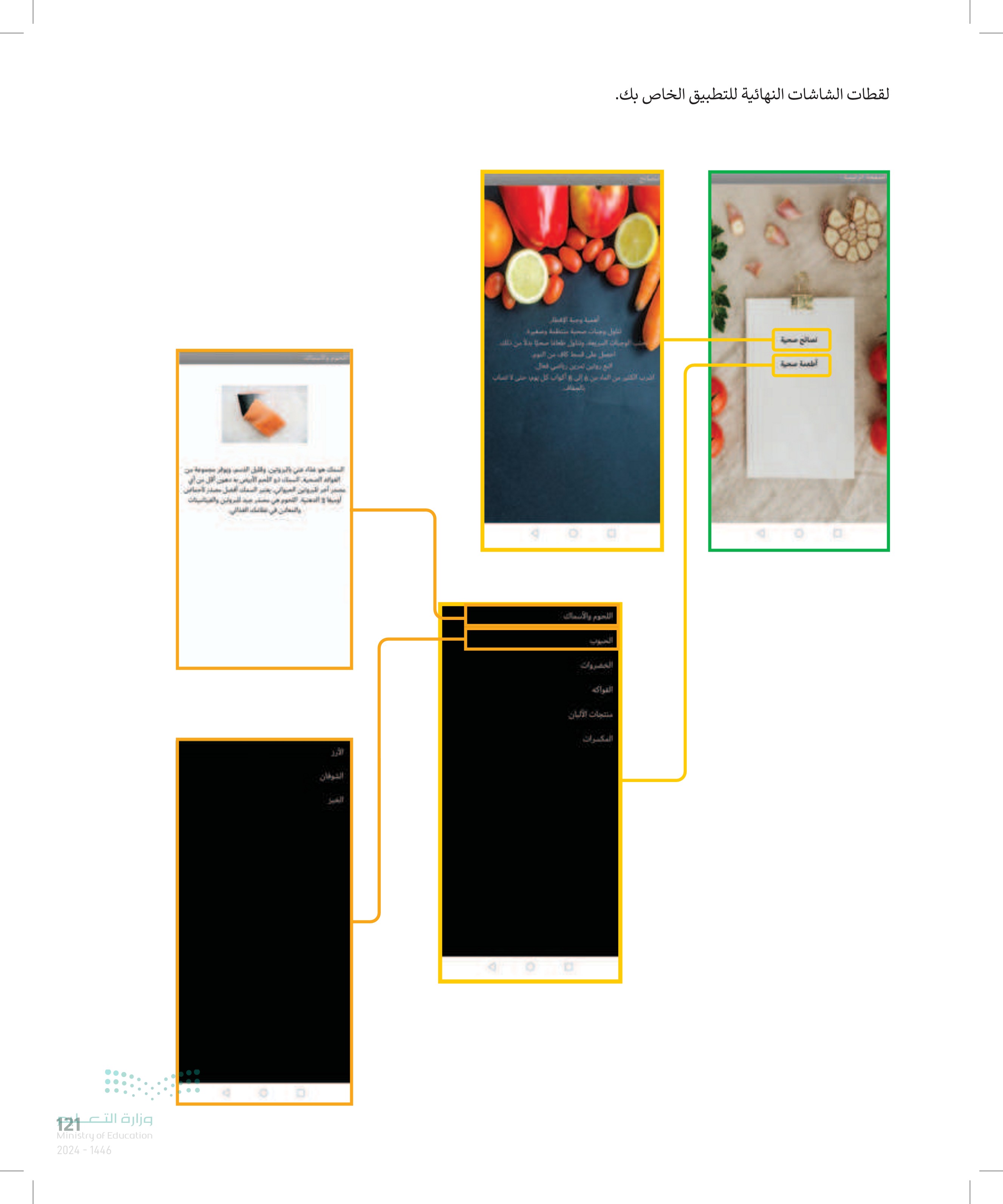
لقطات الشاشات النهائية للتطبيق الخاص بك. 0 نصائح صحية الفنية وجبة الإفطار تناول اللعبة صحية الحرب الكلي إلى أكواب كل اللحوم والأسماك الحبوب الخضروات الفواكه منتجات الألبان المكسرات المرواني من البروتين وقلق النسب ويوفر لسفاح الدمية التعوم من والمعادن في مقاسات العلالي الأرز الشوفان وزارة التعدد Ministry of Education 2024-1446

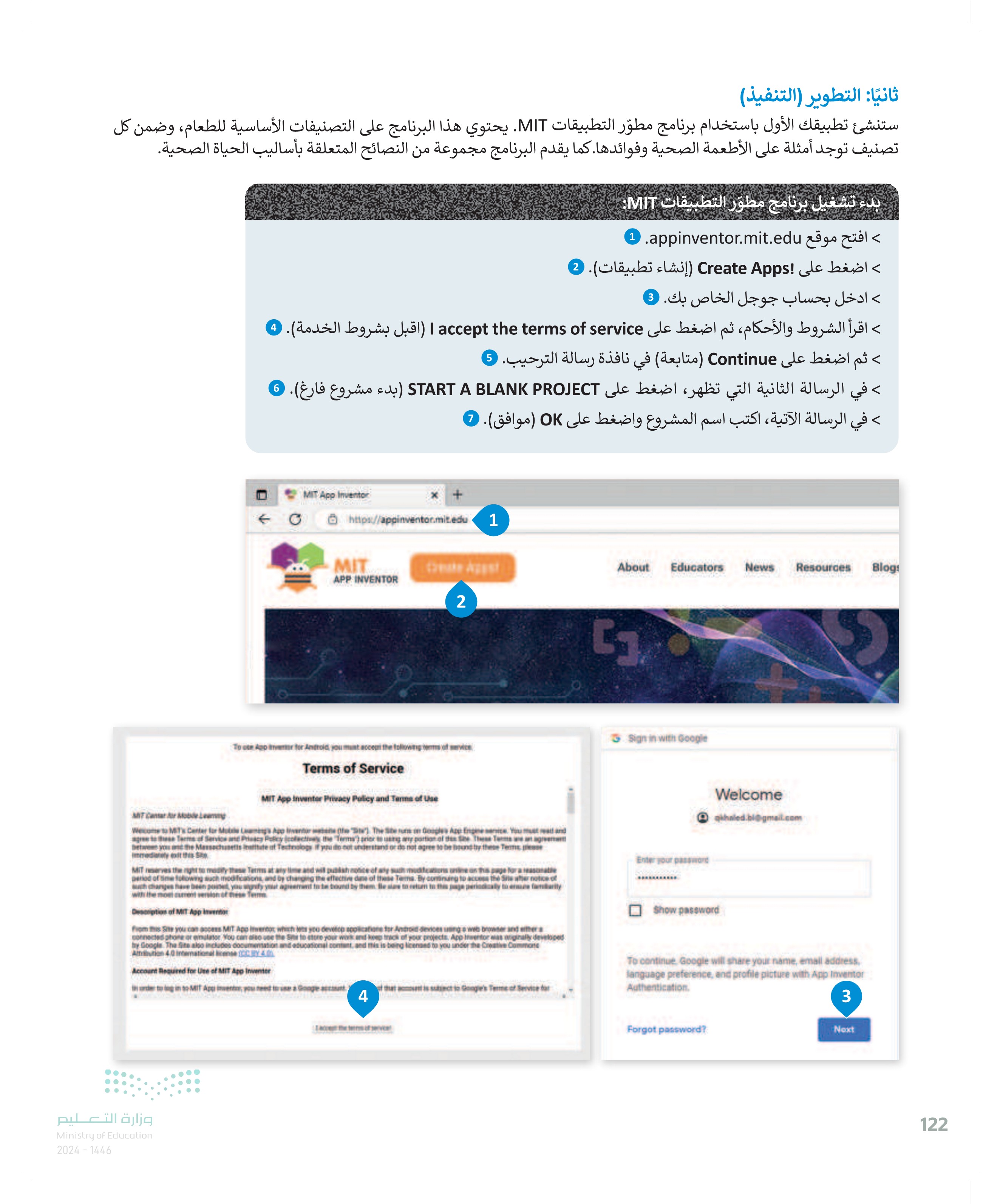
ثانيًا: التطوير (التنفيذ) ستنشئ تطبيقك الأول باستخدام برنامج مطوّر التطبيقات MIT يحتوي هذا البرنامج على التصنيفات الأساسية للطعام، وضمن كل تصنيف توجد أمثلة على الأطعمة الصحية وفوائدها. كما يقدم البرنامج مجموعة من النصائح المتعلقة بأساليب الحياة الصحية. بدء تشغيل برنامج مطور التطبيقات MIT > افتح موقع appinventor.mit.edu.@ > اضغط على Create Apps إنشاء تطبيقات). 2 > ادخل بحساب جوجل الخاص بك. © > اقرأ الشروط والأحكام ، ثم اضغط على accept the terms of service اقبل بشروط الخدمة). > ثم اضغط على Continue (متابعة) في نافذة رسالة الترحيب. 5 6 > في الرسالة الثانية التي تظهر اضغط على START A BLANK PROJECT بدء مشروع فارغ 0 > في الرسالة الآتية، اكتب اسم المشروع واضغط على OK (موافق). MIT App Inventor https://appinventor.mit.edu 1 MIT Create Agest About Educators News Resources Blog: APP INVENTOR 2 3. Sign in with Google MIT Cansar for Mobe Leaming Welcome to MTs Center for Mub To Apper for Android, you must accept the following of service Terms of Service MIT App Inventor Privacy Policy and Terms of Use g's App event whe "Site") The Site us on Google App Engine ice. You must and ms of Service and Privacy Policy colectively the Terms) prior to using any portion of this Site These Terms we at agen between you and the Massachusetts haute ut Technology if you do not understand or do not agree to be bound by these Terms ease Immediately exit this S MIT reserves the right to modify these Terms at any time and will push notice of any s modifications online on this page for a reasonable period of time following such modificasions, and by changing the effective date of these Terms. By continuing to access the Site her notice of such changes have been posset, you grafy yat agreement to be bound by them the sire to return to this page p aly to eru farbarity with the most current version of the Tem Description of MIT App Invento from this Site you can access MIT App Invertor which lets you develop application for Android devices using a web browser and ethers connected phone or emulator You can also use the Sne to store your work and keep track of your projects. App Inwertor was anginally developed by Google The Site also includes documentation and educational content, and this is being licensed to you under the Creative Commons Attribution 4.0 International cense M Account Required for Use of MIT App Inventer inder tog in to MIT App inventor, you need to use a Google an 4 Enter your password Welcome khaled.bi@gmail.com Show password To continue Google will share your name, email address, language preference, and profile picture with App Inventor Authentication. 3 وزارة التعليم Ministry of Education 2024-1446 Forgot password? Next 122

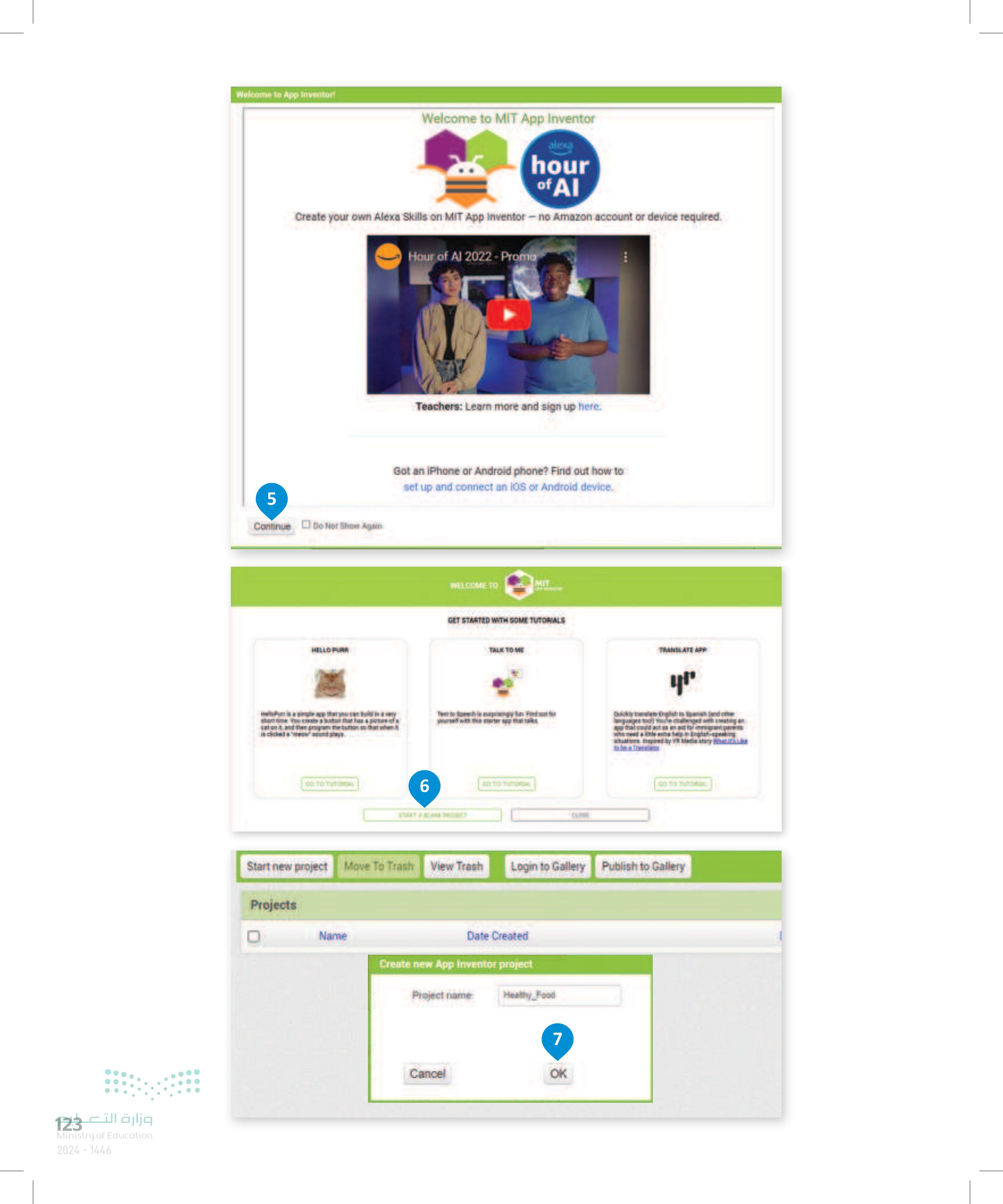
وزارة التعدد1 Ministry of Education 2024-1446 Welcome to App Inventor Welcome to MIT App Inventor alexa hour of Al Create your own Alexa Skills on MIT App Inventor - no Amazon account or device required. Hour of Al 2022-Proma 5 Continue Do Not Show Again HELLO PURR 連 sat on it and the program the tutions GO TO TUTOR Teachers: Learn more and sign up here. Got an iPhone or Android phone? Find out how to set up and connect an iOS or Android device. WELCOME TO GET STARTED WITH SOME TUTORIALS TALK TO ME 6 GO TO TUTUNA START BLANK MON Start new project Move To Trash View Trash Projects Name TRANSLATE APP that could act as an ad for grant parents GO TO TUTORIAL Login to Gallery Publish to Gallery Date Created Create new App Inventor project Project name Healthy Food 7 Cancel OK

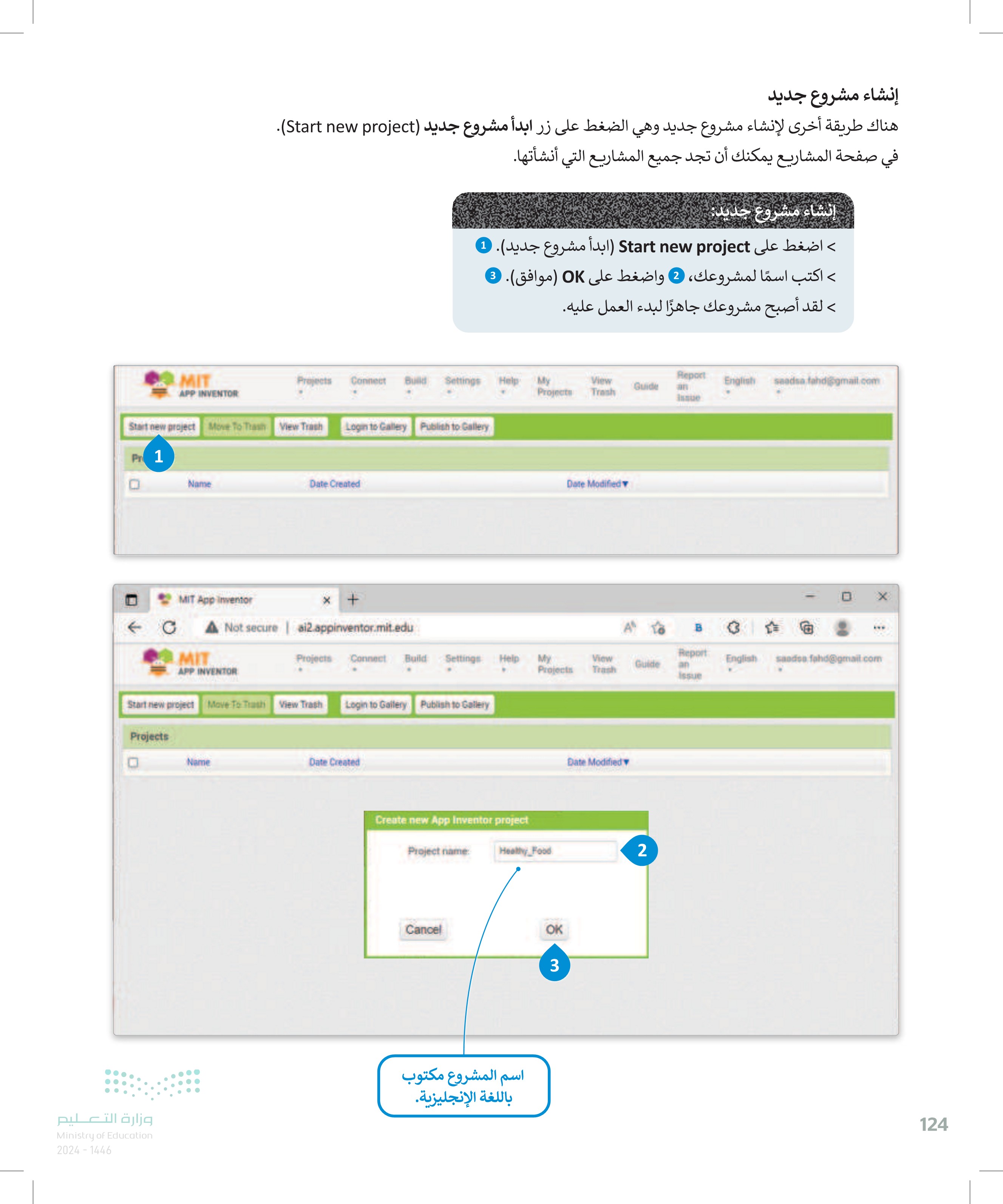
إنشاء مشروع جديد هناك طريقة أخرى لإنشاء مشروع جديد وهي الضغط على زر ابدأ مشروع جديد (Start new project). في صفحة المشاريع يمكنك أن تجد جميع المشاريع التي أنشأتها. إنشاء مشروع جديد اضغط على a new project ابدأ مشروع جديد > اكتب اسمًا لمشروعك ، 2 واضغط على OK .(موافق). 3 > لقد أصبح مشروعك جاهزا لبدء العمل عليه. MIT APP INVENTOR Projects Connect Build Settings Help My View Guide Report English saadsafahd@gmail.com Projects Trash Issue Start new project Move To Trash View Trash Login to Gallery Publish to Gallery Pr 1 Name Date Created MIT App Inventor Not secure ai2.appinventor.mit.edu MIT Date Modified Projects Connect Build Settings Help My Report Projects View Trash Guide an Issue English sandsa fahd@gmail.com APP INVENTOR Start new project Move To Trash View Trash Login to Gallery Publish to Gallery Projects Name Date Created Date Modified Create new App Inventor project Project name: Healthy Food 2 Cancel OK 3 اسم المشروع مكتوب باللغة الإنجليزية. وزارة التعليم Ministry of Education 2024-1446 124

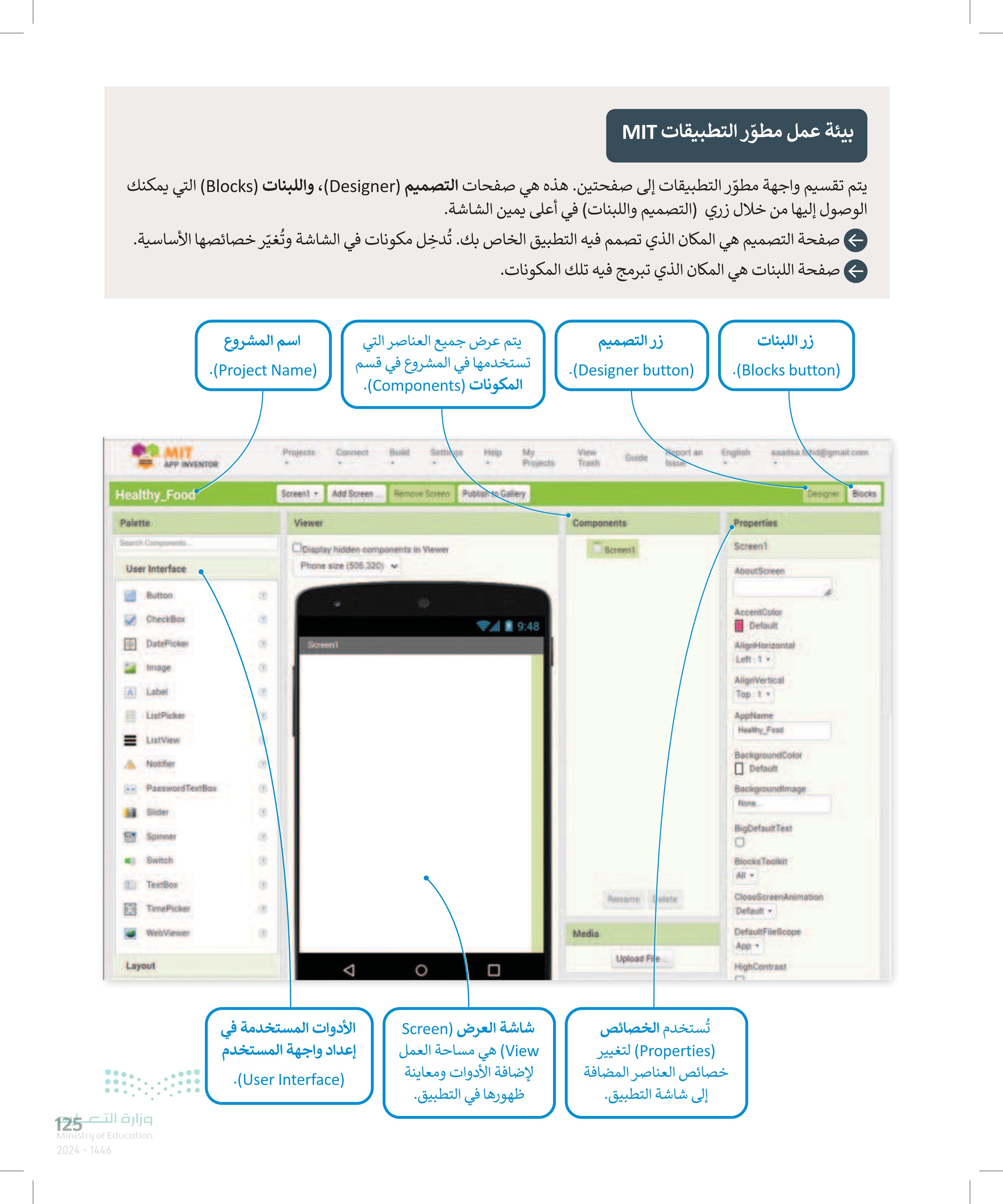
بيئة عمل مطوّر التطبيقات MIT يتم تقسيم واجهة مطوّر التطبيقات إلى صفحتين. هذه هي صفحات التصميم (Designer) ، واللبنات (Blocks) التي يمكنك الشاشة. الوصول إليها من خلال زري التصميم واللبنات) في أعلى يمين صفحة التصميم هي المكان الذي تصمم فيه التطبيق الخاص بك. تُدخل مكونات في الشاشة وتُغيّر خصائصها الأساسية. صفحة اللبنات هي المكان الذي تبرمج فيه تلك المكونات. يتم عرض جميع العناصر التي تستخدمها في المشروع في قسم اسم المشروع .(Project Name) المكونات (Components). زر التصميم زر اللبنات .(Designer button) .(Blocks button) MIT Projects Connect Build Settin APP INVENTOR My Project View port an English ssadsad@gmail.com Buide Healthy_Food Palette Search Components User Interface Button CheckBox Screent Add Screen Remove Screen Publish Gallery Viewer Display hidden components in Viewer Phone size (506,220) DatePicker Screen Image Label ListPicker ListView Notifier Password TextBox Slider Spinner Switch TextBox TimePicker WebViewer Layout وزارة التعدد1 Ministry of Education 2024-1446 ব ☐ 9:48 Designer Blocks Components Screen Properties Screen Media Rename lete Upload File About Screen AccentColor Default AlignHorizontal Left: 1 AlignVertical Top: 1- AppName Healthy Food BackgroundColor Default BackgroundImage None BigDefaultText Blocks Toolkit All CloseScreenAnimation Detaitt - DefaultFileScope App- High Contrast تُستخدم الخصائص (Properties) لتغيير الأدوات المستخدمة في شاشة العرض (Screen إعداد واجهة المستخدم View) هي مساحة العمل لإضافة الأدوات ومعاينة خصائص العناصر المضافة .(User Interface) ظهورها في التطبيق. إلى شاشة التطبيق.

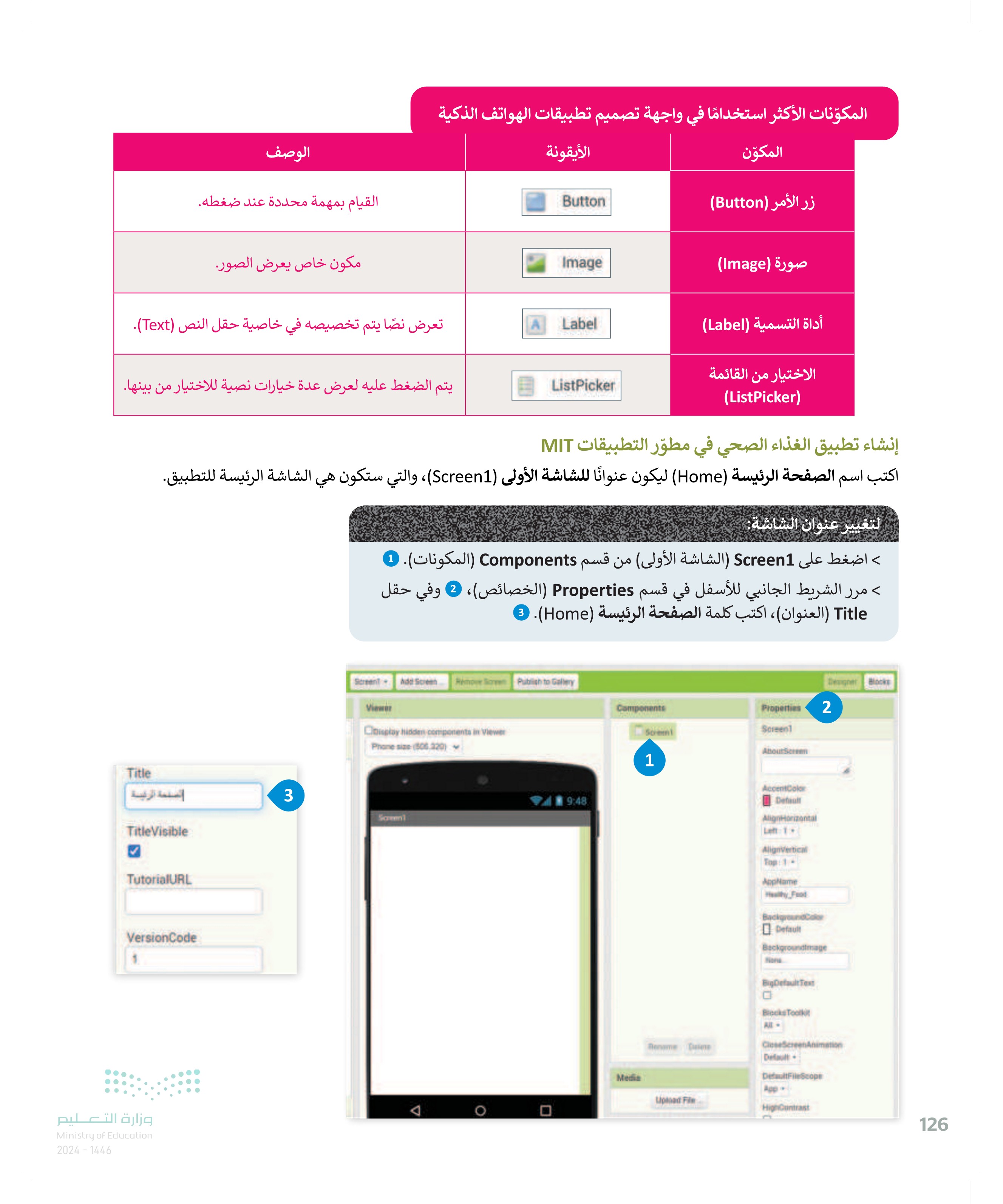
الوصف القيام بمهمة محددة عند ضغطه. مكون خاص يعرض الصور المكوّنات الأكثر استخدامًا في واجهة تصميم تطبيقات الهواتف الذكية تعرض نصًا يتم تخصيصه في خاصية حقل النص (Text). يتم الضغط عليه لعرض عدة خيارات نصية للاختيار من بينها. Title الأيقونة Button Image Label ListPicker المكوّن زر الأمر (Button) صورة (Image) أداة التسمية (Label) الاختيار من القائمة (ListPicker) إنشاء تطبيق الغذاء الصحي في مطوّر التطبيقات MIT اكتب اسم الصفحة الرئيسة (Home) ليكون عنوانًا للشاشة الأولى (Screen1)، والتي ستكون هي الشاشة الرئيسة للتطبيق. لتغيير عنوان الشاشة > اضغط على Screen1 (الشاشة الأولى) من قسم Components .(المكونات). > مرر الشريط الجانبي للأسفل في قسم Properties) الخصائص)، وفي حقل Title (العنوان) اكتب كلمة الصفحة الرئيسة .(Home) السلمة الرئية TitleVisible TutorialURL VersionCode وزارة التعليم Ministry of Education 2024-1446 Screen Add Screen Remove Son Publish to Gallery Viewer Components Cosplay hidden components in Viewer Phone size (806 220) Screm 1 3 Screen 9:48 Media Rename De Designer Blocks Properties Screen1 2 About Screen AccentColor AlignHorizontal AlignVertical Top: 1- AppName BackgroundColor Default BackgroundImage Nons BigDefaultText Biocks Toolkit CloseScreenAnimation Default DefaultFileScope App Upload Fin HighContrast 126

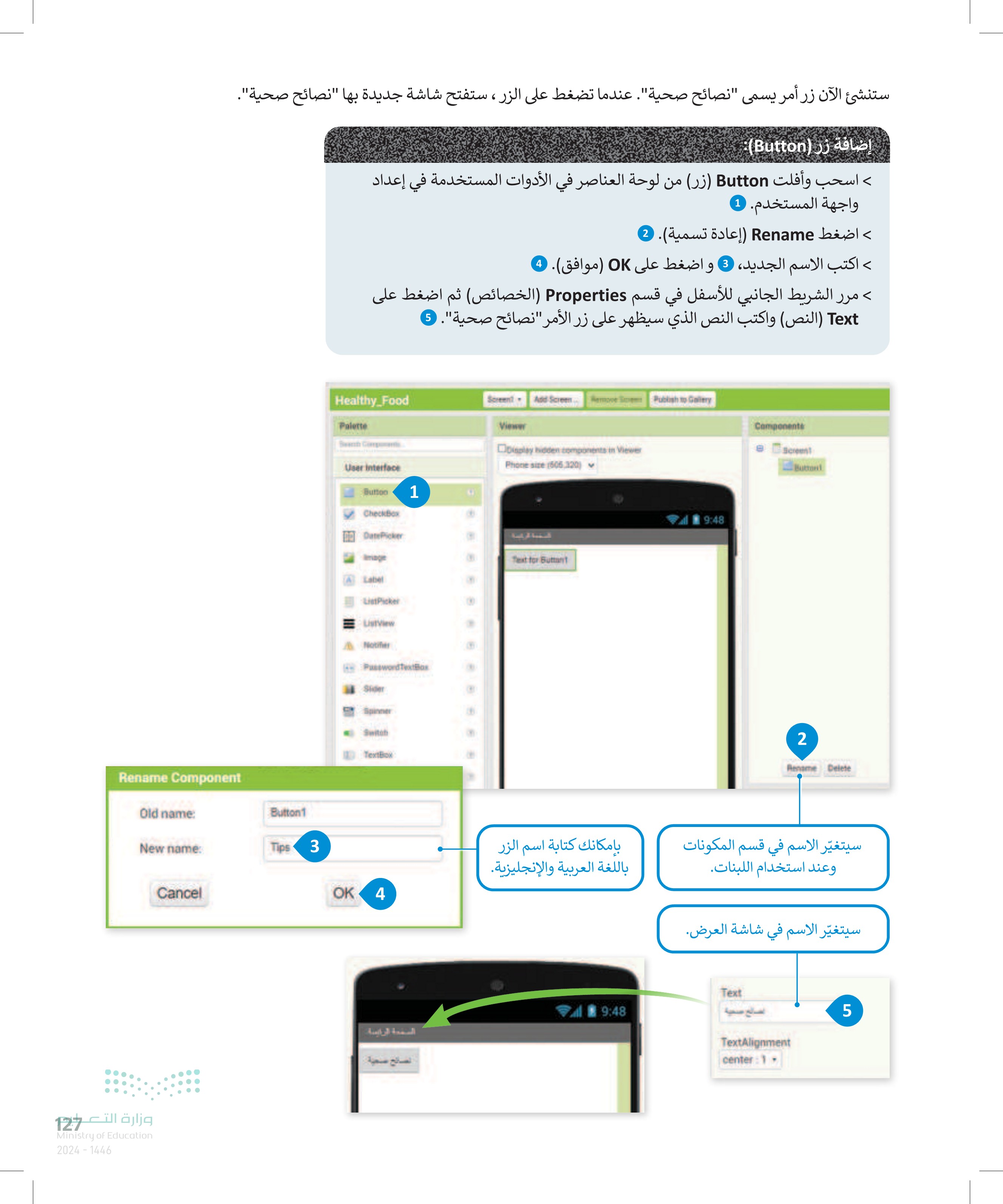
Rename Component ستنشئ الآن زر أمر يسمى "نصائح صحية". عندما تضغط على الزر ، ستفتح شاشة جديدة بها "نصائح صحية". إضافة زر (Button) 6 > اسحب وأفلت Button (زر) من لوحة العناصر في الأدوات المستخدمة في إعداد واجهة المستخدم. 1 > اضغط Rename إعادة تسمية). 2 > اكتب الاسم الجديد، 5 و اضغط على OK (موافق). 4 > مرر الشريط الجانبي للأسفل في قسم Properties الخصائص) ثم اضغط على Text (النص) واكتب النص الذي سيظهر على زر الأمر نصائح صحية. 5 Old name: Button1 New name: Tips 3 وزارة التعلم Ministry of Education 2024-1446 Cancel Healthy Food Screent Add Screen Palette Viewer User Interface Button 1 CheckBox DatePicker mage Label ListPicker UstView Notifier Sider Spinner Switch TextBox OK 4 السنطة الرئيسية Display hidden components in Viewer Phone size (606.320) Text for Buttant Publish to Gallery Components Screent 9:48 2 Rename Delete سيتغيّر الاسم في قسم المكونات وعند استخدام اللبنات سيتغيّر الاسم في شاشة العرض. بإمكانك كتابة اسم الزر باللغة العربية والإنجليزية. 9:48 Text نصائح صحية TextAlignment center:1 5

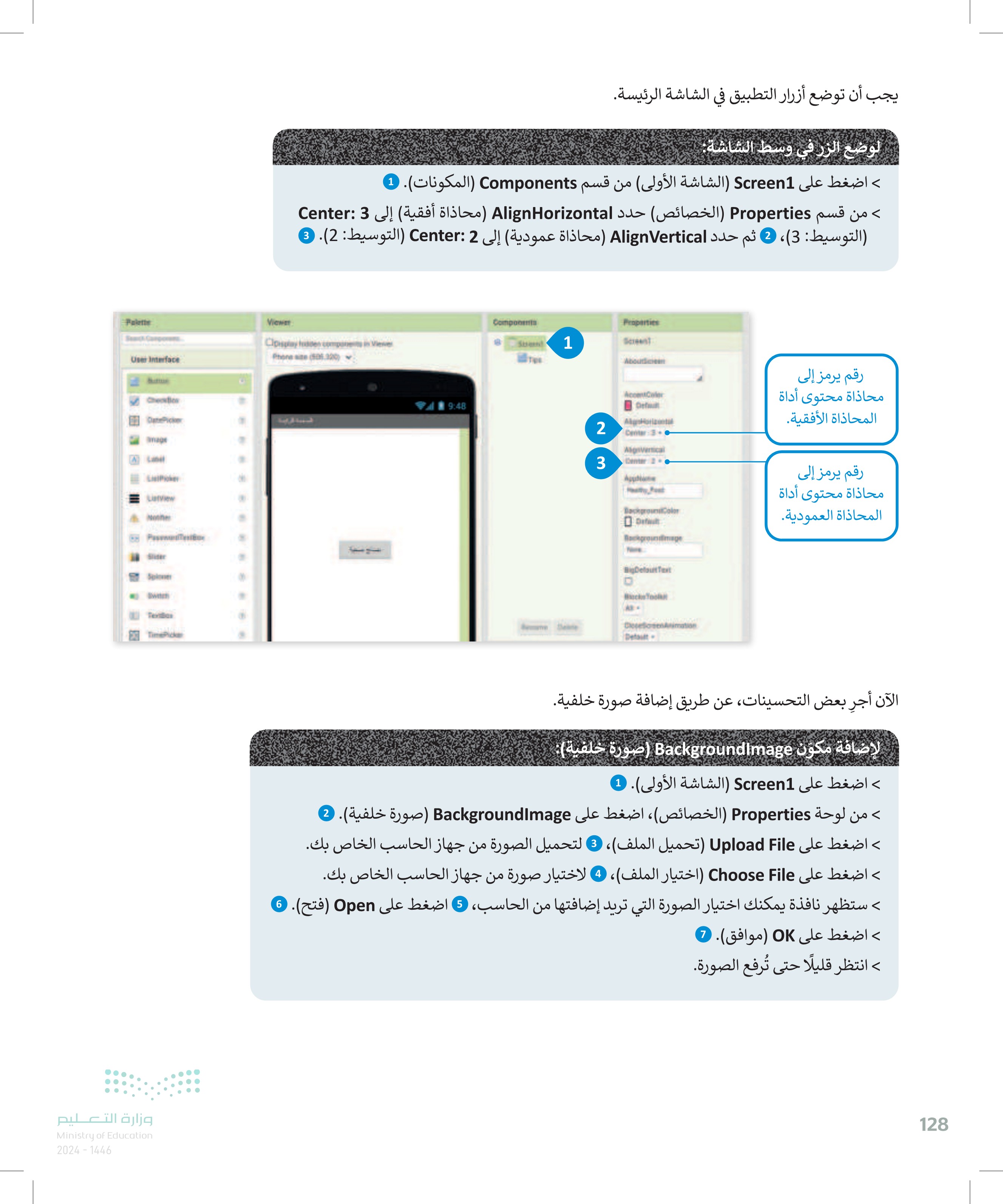
يجب أن توضع أزرار التطبيق في الشاشة الرئيسة. لوضع الزر في وسط الشاشة: > اضغط على Screen1 الشاشة الأولى من قسم Components .(المكونات). 1 من قسم Properties الخصائص) حدد AlignHorizontal (محاذاة أفقية إلى 3 Center: :التوسيط (3) ، ثم حدد AlignVertical محاذاة عمودية إلى 2 Center التوسيط (2) Viewer Components Properties Closplay todden components in Viewer Steen 1 User Interface Tips AboutScreen وزارة التعليم Ministry of Education 2024-1446 Check amage Label Spioner Texibas 9:48 AccentColer Defa 2 AlgoHorizontal Center 3 Center Appt Backgroundmage BigDelout Text D Default رقم يرمز إلى محاذاة محتوى أداة المحاذاة الأفقية. رقم يرمز إلى محاذاة محتوى أداة المحاذاة العمودية. الآن أجر بعض التحسينات عن طريق إضافة صورة خلفية. لإضافة مكوّن BackgroundImage صورة خلفية > اضغط على Screen1 الشاشة الأولى) . 1 من لوحة Properties الخصائص اضغط على BackgroundImage صورة خلفية 2 > اضغط على Upload File تحميل الملف لتحميل الصورة من جهاز الحاسب الخاص بك. 4 > اضغط على Choose File اختيار الملف) • لاختيار صورة من جهاز الحاسب الخاص بك. > ستظهر نافذة يمكنك اختيار الصورة التي تريد إضافتها من الحاسب 5 اضغط على Open (فتح) > اضغط على OK (موافق). 2 انتظر قليلًا حتى تُرفع الصورة. 128

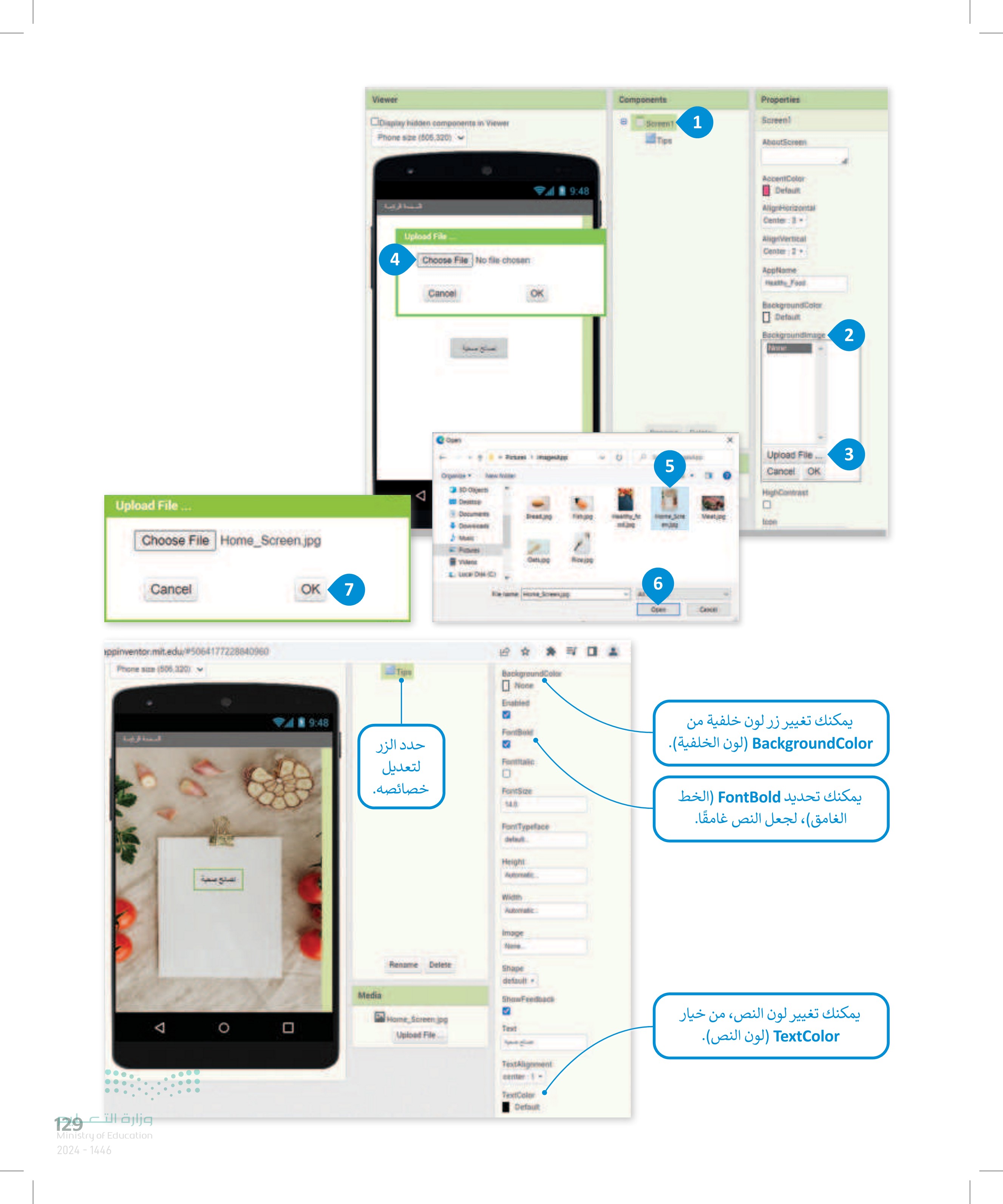
129 Upload File... Choose File Home Screen.jpg Cancel ippinventor.mit.edu/#5064177228840960 Phones (506,320) وزارة التع Ministry of Education 2024-1446 الصلح صعبة ㅁ OK 7 19:48 Viewer CDisplay hidden components in Viewer Components Phone size (506,320) Upload File 4 Choose File No file chosen Cancel حدد الزر لتعديل خصائصه. 9:48 Screen 1 Tips Properties Screen! AboutScreen AccentColor Defau Alignrizontal Center: AlignVertical Center AppName BackgroundColor Default Backgroundimage 2 Opens 5 Upload File... Cancel OK HighContrast 3 BackgroundColor None Enabled FontBold Fon Typeface default Height Width Image Rename Delete Shape default Media ShawFeedback 1 Home Screen.jpg Upload File Text TextAlignment TextColor Default 6 CANE يمكنك تغيير زر لون خلفية من BackgroundColor لون الخلفية). يمكنك تحديد FontBold الخط الغامق)، لجعل النص غامقًا. يمكنك تغيير لون النص، من خيار TextColor لون النص).

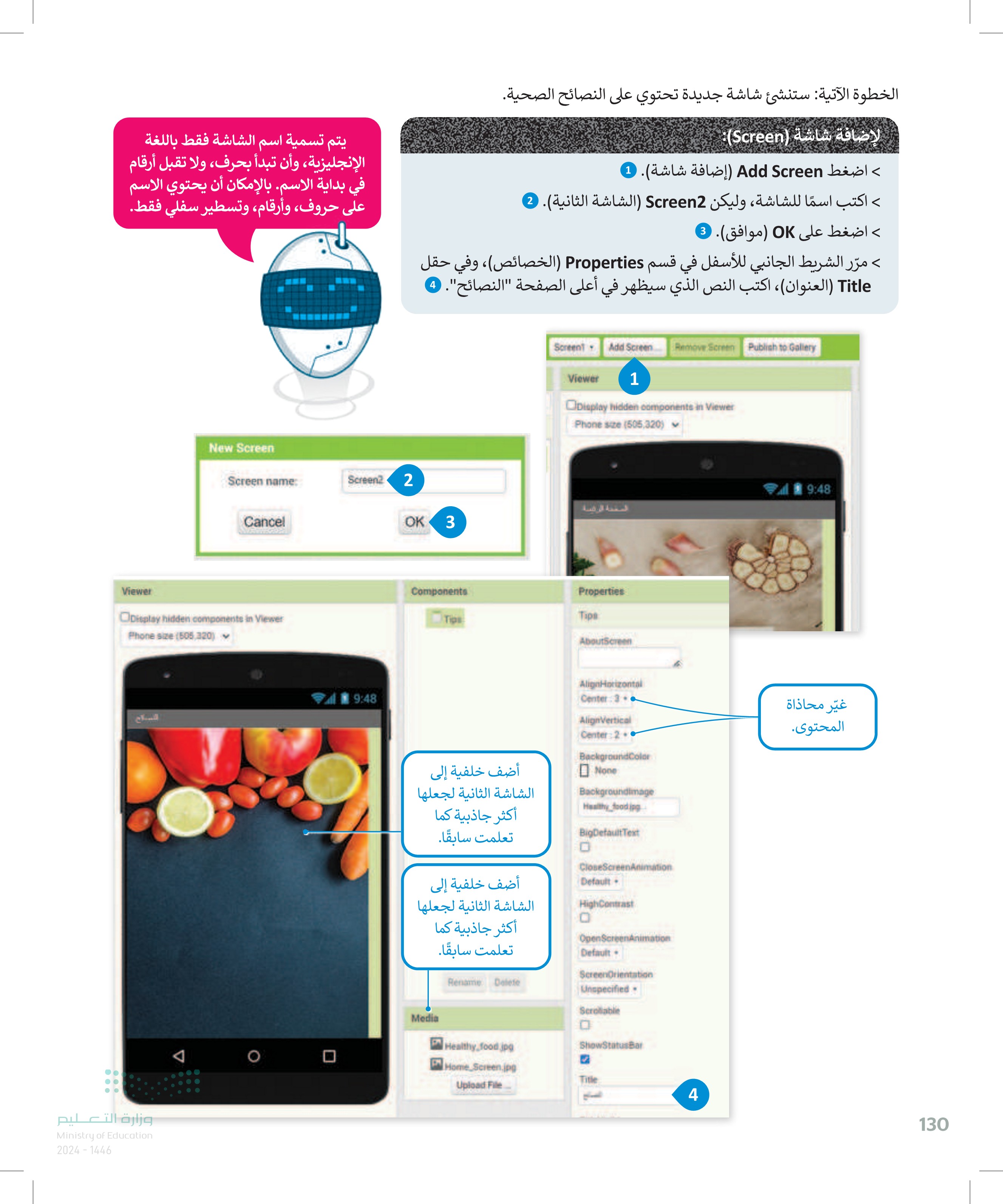
وزارة التعليم Ministry of Education 2024-1446 الخطوة الآتية: ستنشئ شاشة جديدة تحتوي على النصائح الصحية. لإضافة شاشة (Screen): > اضغط Add Screen (إضافة شاشة). 1 > اكتب اسمًا للشاشة، وليكن Screen2 الشاشة الثانية 2 > اضغط على OK .(موافق). 3 مرّر الشريط الجانبي للأسفل في قسم Properties) (الخصائص)، وفي حقل Title العنوان اكتب النص الذي سيظهر في أعلى الصفحة "النصائح". 4 يتم تسمية اسم الشاشة فقط باللغة الإنجليزية، وأن تبدأ بحرف، ولا تقبل أرقام بداية الاسم. بالإمكان أن يحتوي الاسم على حروف، وأرقام، وتسطير سفلي فقط. New Screen Screen name: Screen2 2 Cancel OK 3 Viewer Display hidden components in Viewer Phone size (505,320) السلاح A 9:48 Screent Add Screen Remove Screen Publish to Gallery Viewer 1 Display hidden components in Viewer Phone size (505,320) ▼ Components Properties Tips AboutScreen أضف خلفية إلى الشاشة الثانية لجعلها أكثر جاذبية كما تعلمت سابقا. أضف خلفية إلى الشاشة الثانية لجعلها أكثر جاذبية كما تعلمت سابقًا. Rename Delete AlignHorizontal Center 3 AlignVertical Center: 2 BackgroundColor None Backgroundimage | Healthy_looding BigDefaultText CloseScreenAnimation Default+ HighContrast OpenScreenAnimation Default + ScreenOrientation Unspecified Scrollable Media Healthy food.jpg Home_Screen.jpg ShowStatusBar Upload File 9:48 غيّر محاذاة المحتوى. 4 130

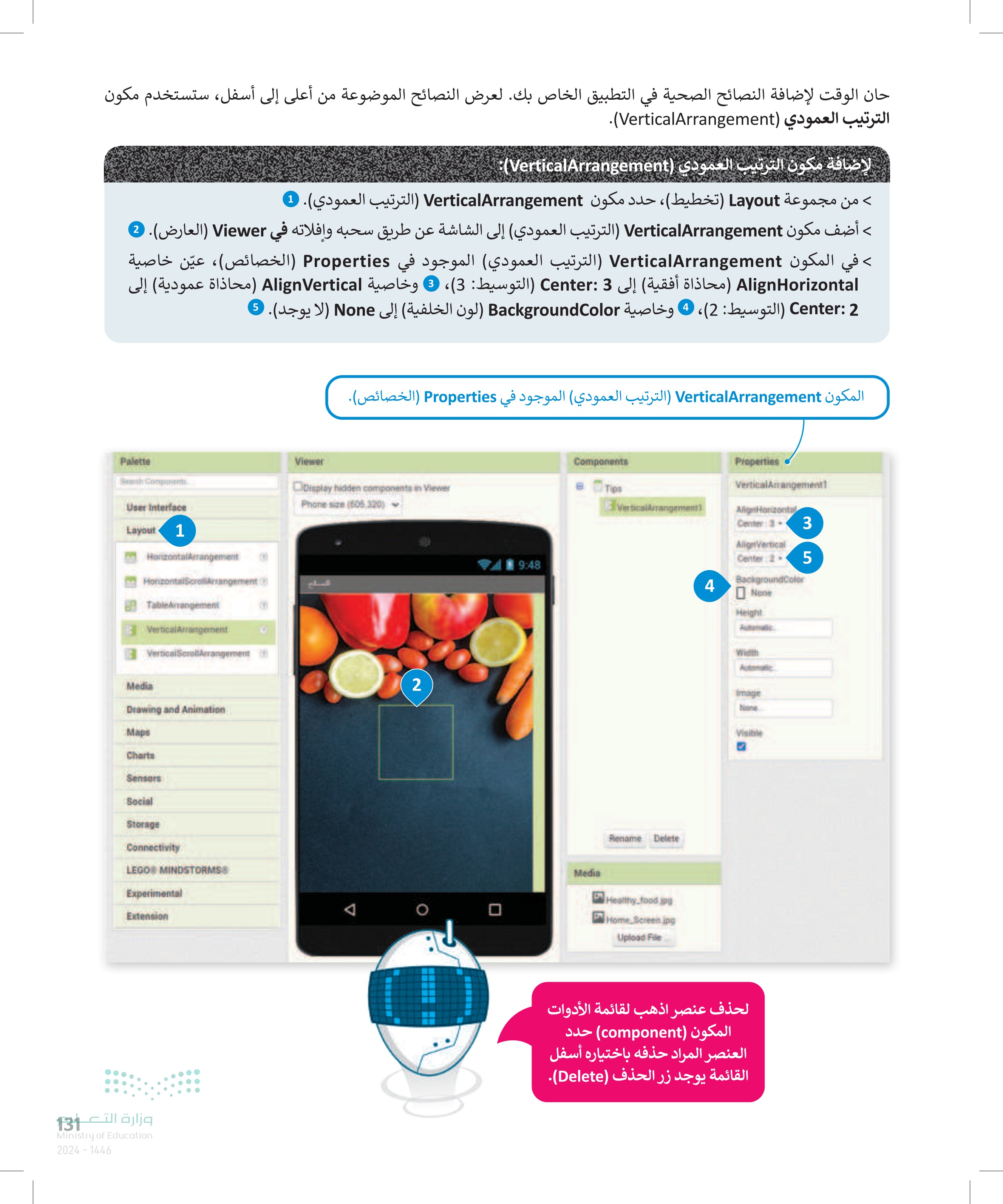
حان الوقت لإضافة النصائح الصحية في التطبيق الخاص بك. لعرض النصائح الموضوعة من أعلى إلى أسفل، ستستخدم مكون الترتيب العمودي (VerticalArrangement). لإضافة مكون الترتيب العمودي (VerticalArrangement): > من مجموعة Layout تخطيط)، حدد مكون VerticalArrangement) الترتيب العمودي). > أضف مكون VerticalArrangement الترتيب العمودي) إلى الشاشة عن طريق سحبه وإفلاته في Viewer) العارض). > في المكون VerticalArrangement الترتيب (العمودي الموجود في Properties الخصائص)، عيّن خاصية AlignHorizontal (محاذاة أفقية) إلى 3 Center التوسيط (3) ، • وخاصية lignetical (محاذاة عمودية) إلى 2 :center التوسيط (2) ، وخاصية BackgroundColor لون (الخلفية) إلى None (لا يوجد). 5 4 Palette Search Components User Interface Layout 1 HorizontalArrangement HorizontalScrollArrangement TableArrangement BVerticalArrangement VerticalScrollArrangement المكون VerticalArrangement الترتيب العمودي الموجود في Properties (الخصائص). Viewer Display hidden components in Viewer Phone size 1805.320) Media 2 Drawing and Animation Maps Charts Sensors Social Storage Connectivity 9:48 Components Ties VerticalArrangement Properties VerticalAnangement! AlignHorizontal Center - 3 Align Vertical Center: 2- 5 4 BackgroundColor None Height Automatic Width Automatic Image None Visible LEGO® MINDSTORMSS Media Experimental A Extension وزارة التعدد Ministry of Education 2024-1446 Rename Delete Healthy_food.jpg Home Screen jpg Upload File لحذف عنصر اذهب لقائمة الأدوات المكون (component) حدد العنصر المراد حذفه باختياره أسفل القائمة يوجد زر الحذف (Delete).

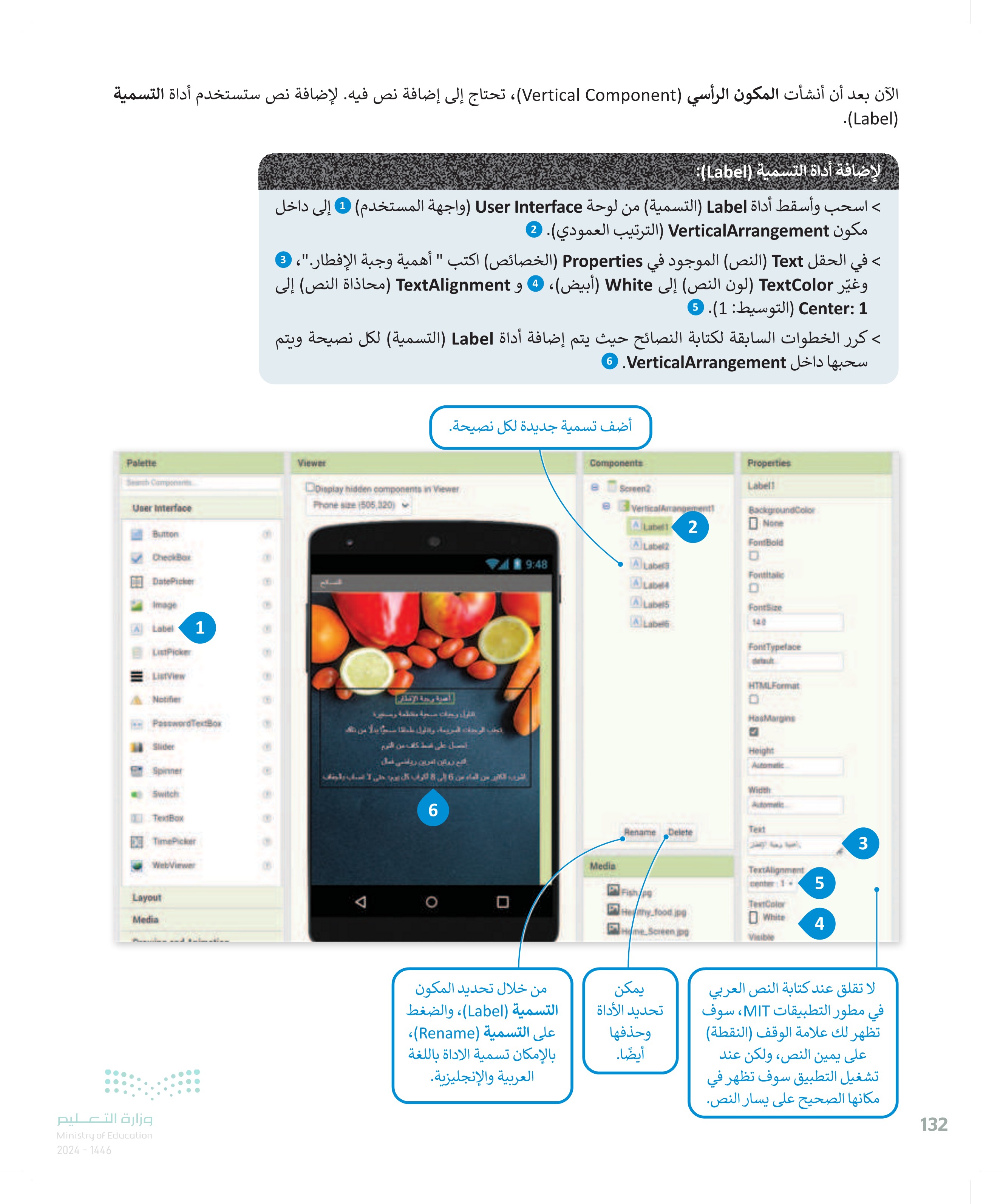
الآن بعد أن أنشأت المكون الرأسي Vertical Component) تحتاج إلى إضافة نص فيه. لإضافة نص ستستخدم أداة التسمية .(Label) لإضافة أداة التسمية (Label) > اسحب وأسقط أداة Label) التسمية من لوحة User Interface ) واجهة المستخدم إلى داخل مكون VerticalArrangement الترتيب العمودي). 2 4 > في الحقل Text (النص) الموجود في Properties (الخصائص) اكتب " أهمية وجبة الإفطار " ، • وغيّر TextColor لون النص إلى White (أبيض ، و TextAlignment (محاذاة النص إلى 1 :Center التوسيط (1) 5 كرر الخطوات السابقة لكتابة النصائح حيث يتم إضافة أداة Label) التسمية لكل نصيحة ويتم سحبها داخل VerticalArrangement .9 Palette ( Search Component User Interface Button CheckBox El Date Picker Image A Label ListPicker ListView Notifier 1 Password TextBox Slider Spinner Switch TextBox TimePicker WebViewer Layout Media وزارة التعليم Ministry of Education 2024-1446 أضف تسمية جديدة لكل نصيحة. Viewer Display hidden components in Viewer Phone size (505,120 أصية وجة الاخلاق ليل وجبات صحية مظلمة وم الوحات السريعة، والاطول قاموا بالا اصل على قسط كاف من النوم فع رمان امرین ریاضی خیال الكثير من الماء من 6 إلى 8 الكراب كل 6 Components Properties Label! Screen2 e verticalArrangement! BackgroundColor Label 2 Label2 None FondBold 9:48 A Labels ALID Fontitalic D Labels A Label 140 Media Font Typeface HTMLFormat HasMargins Height Automatic Width Automatic Rename Delete Text 3 TextAlignment 5 Fish/pg Hey (try_food.jpg TextColor White 4 Home Screen jpg Visible لا تقلق عند كتابة النص العربي يمكن في مطور التطبيقات MIT ، سوف تحديد الأداة تظهر لك علامة الوقف (النقطة) على يمين النص، ولكن عند تشغيل التطبيق سوف تظهر في مكانها الصحيح على يسار النص. وحذفها أيضًا. من خلال تحديد المكون التسمية (Label)، والضغط على التسمية (Rename)، بالإمكان تسمية الاداة باللغة العربية والإنجليزية. 132

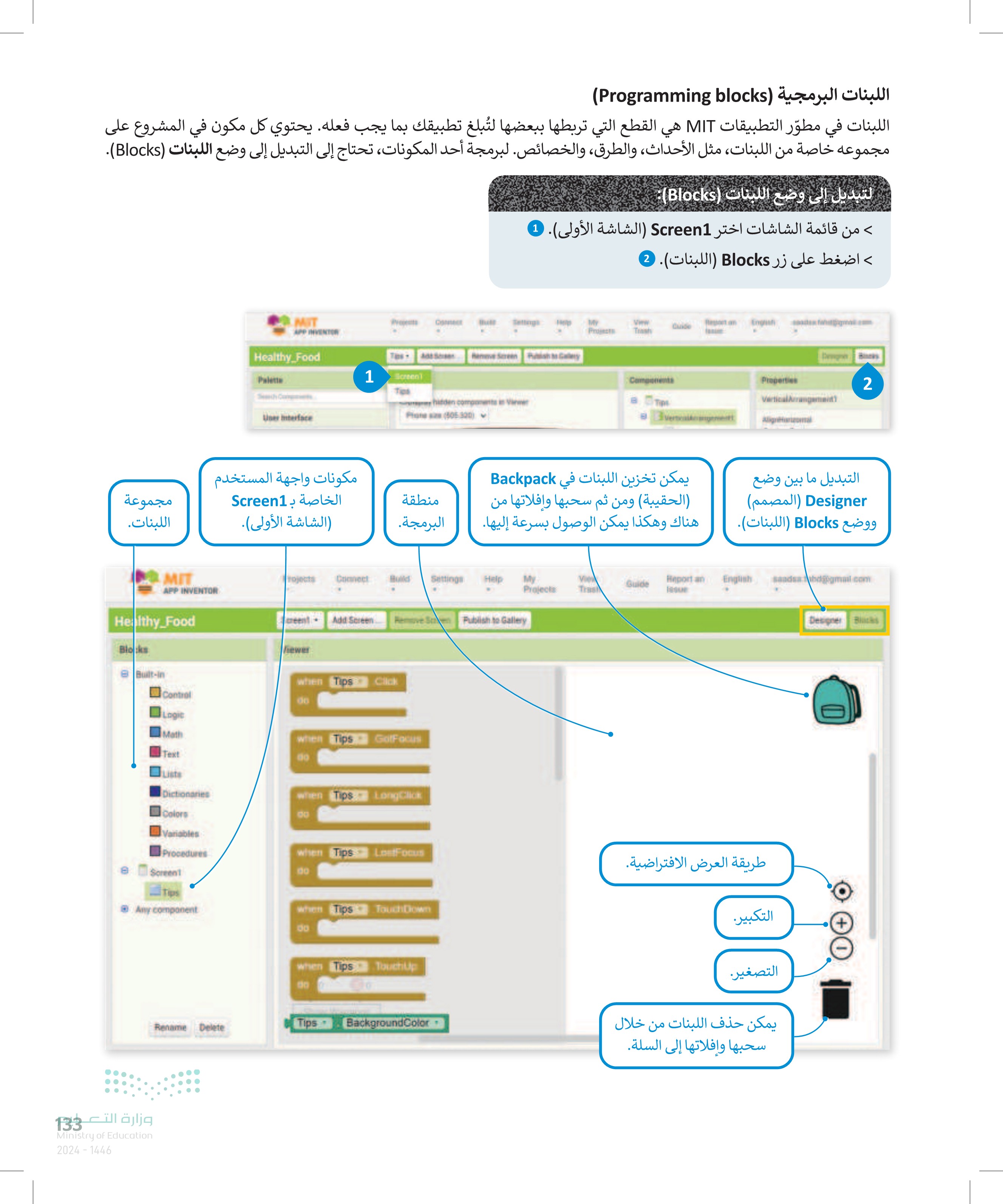
اللبنات البرمجية Programming blocks) اللبنات في مطوّر التطبيقات MIT هي القطع التي تربطها ببعضها لتُبلغ تطبيقك بما يجب فعله يحتوي كل مكون في المشروع على مجموعه خاصة من اللبنات مثل الأحداث، والطرق ، والخصائص لبرمجة أحد المكونات تحتاج إلى التبديل إلى وضع اللبنات (Blocks). لتبديل إلى وضع اللبنات ( Blocks) > من قائمة الشاشات اختر 1 Screen الشاشة الأولى) . 1 > اضغط على زر Blocks .(اللبنات). 2 مجموعة اللبنات. MIT INTOR | Healthy_Food Palette User Interface مكونات واجهة المستخدم الخاصة بـ Screen1 (الشاشة الأولى). Tes 1 Screen منطقة البرمجة. View Cuide Components T 3ver Properties Vertical Arrangement 2 التبديل ما بين وضع Designer (المصمم) يمكن تخزين اللبنات في Backpack (الحقيبة) ومن ثم سحبها وإفلاتها من ووضع Blocks (اللبنات). هناك وهكذا يمكن الوصول بسرعة إليها. MIT rojects Connect Build Settings Help APP INVENTOR My Projects View Tras Guide Report an Issue English sands.bd@gmail.com Healthy Food Add Screen Viewer Publish to Gallery Blacks Blocks Built-in when Tips Click Control Logic Math when Tips GotFocus Text 00 Lists Dictionaries Tips LongClick Colors Variables Procedures Screen1 when Tips 100 LostFocus Tips Any component وزارة التعد13 Ministry of Education 2024-1446 when Tips TouchDown 00 when Tips TouchUp Tips . Rename Delete BackgroundColor طريقة العرض الافتراضية. التكبير. التصغير. يمكن حذف اللبنات من خلال سحبها وإفلاتها إلى السلة. D

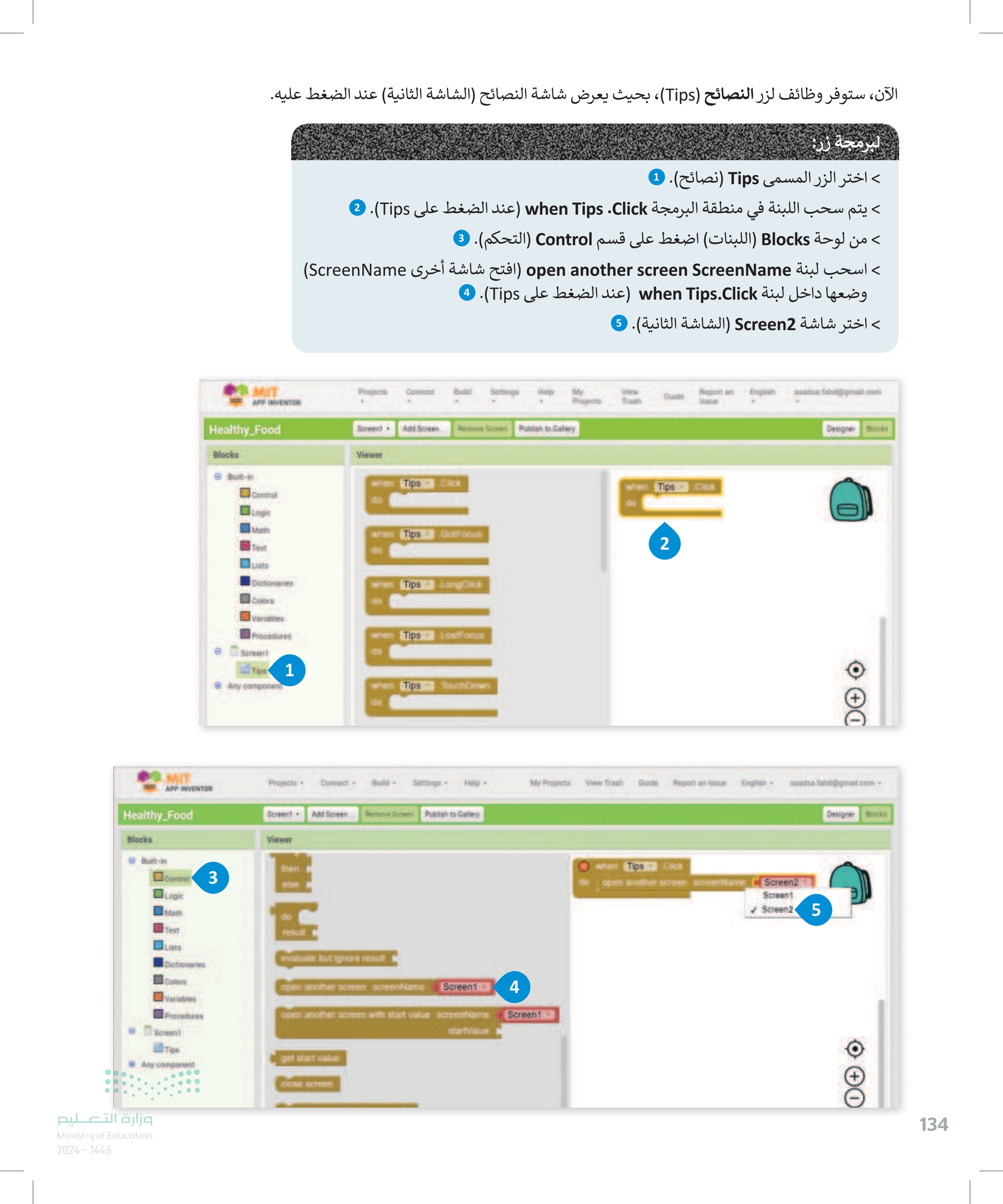
الآن، ستوفر وظائف لزر النصائح (Tips) بحيث يعرض شاشة النصائح (الشاشة الثانية عند الضغط عليه. لبرمجة زر > اختر الزر المسمى Tips .(نصائح) 1 > يتم سحب اللبنة في منطقة البرمجة .when Tips Click عند الضغط على Tips). من لوحة Blocks (اللبنات اضغط على قسم Control (التحكم). © > اسحب لبنة open another screen ScreenName افتح شاشة أخرى ScreenName) وضعها داخل لبنة when Tips.Click عند الضغط على (Tips • > اختر شاشة Screen2 الشاشة الثانية). 5 MI Projects Connect Build Semngs Help My View Guide Report an English ada fahd@gmail.com Projects Healthy Food Add Screens Publish to Gallery Designe Blocks Viewer Built-in Click TipsClick Control Logic do 0 Dictionaries Colors vorites Tips GotFocus 2 Tips LongClick Procedures Screent TO 1 Any component when Tips LostFocus Tips ThuchDown MIT Projects APP INVENTOR Connect Buto Healthy Food Blocks Logic Math 3 Dictionaries Colors Screent Add Screen Pashto Gallery Viewer do eve but ignore result oper another screen screenNatic Screen1 4 My Projects View Trash Guide Report an am Engian- opens another screen with start value screenName Screent Screen Што get start value Any component COSE STREET وزارة التعليم Ministry of Education 2024-1446 when Tips CRE open another screen screenName Screen2 Screent Screen25 Designer +0 134

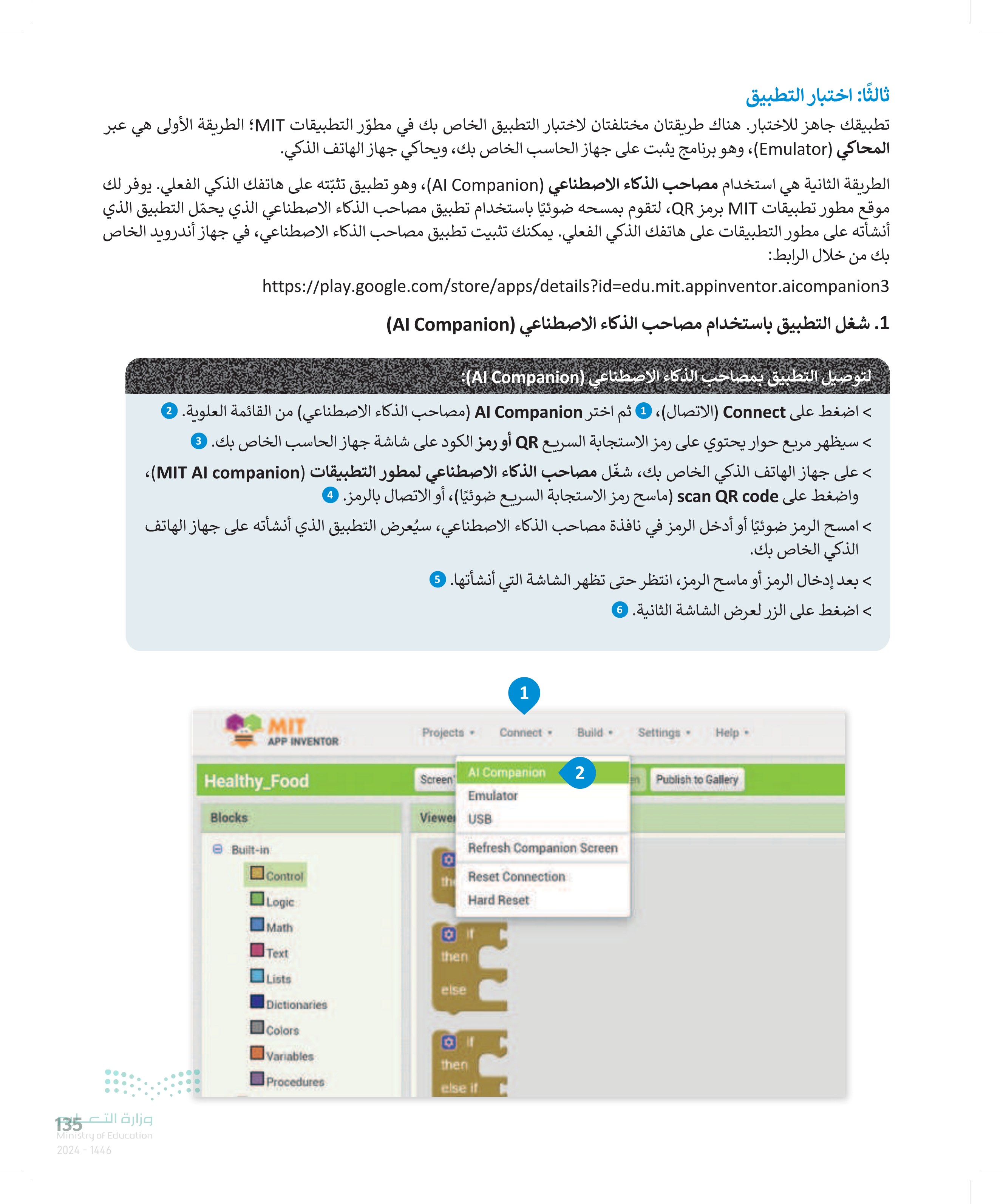
ثالثًا: اختبار التطبيق تطبيقك جاهز للاختبار. هناك طريقتان مختلفتان لاختبار التطبيق الخاص بك في مطوّر التطبيقات MIT الطريقة الأولى هي عبر المحاكي Emulator)، وهو برنامج يثبت على جهاز الحاسب الخاص بك، ويحاكي جهاز الهاتف الذكي. الطريقة الثانية هي استخدام مصاحب الذكاء الاصطناعي (Companion ) ، وهو تطبيق تثبّته على هاتفك الذكي الفعلي. يوفر لك موقع مطور تطبيقات MIT برمز QR لتقوم بمسحه ضوئيًا باستخدام تطبيق مصاحب الذكاء الاصطناعي الذي يحمل التطبيق الذي أنشأته على مطور التطبيقات على هاتفك الذكي الفعلي. يمكنك تثبيت تطبيق مصاحب الذكاء الاصطناعي، في جهاز أندرويد الخاص بك من خلال الرابط : https://play.google.com/store/apps/details?id=edu.mit.appinventor.aicompanion3 1. شغل التطبيق باستخدام مصاحب الذكاء الاصطناعي (Al Companion) لتوصيل التطبيق بمصاحب الذكاء الاصطناعي (Al Companion 1 > اضغط على Connect الاتصال)، ثم اختر l Companion مصاحب الذكاء الاصطناعي من القائمة العلوية 2 > سيظهر مربع حوار يحتوي على رمز الاستجابة السريع QR أو رمز الكود على شاشة جهاز الحاسب الخاص بك. © > على جهاز الهاتف الذكي الخاص بك، شغل مصاحب الذكاء الاصطناعي لمطور التطبيقات (MIT Al companion)، واضغط على can code ) ماسح رمز الاستجابة السريع ضوئيًا) ، أو الاتصال بالرمز . 1 > امسح الرمز ضوئيًا أو أدخل الرمز في نافذة مصاحب الذكاء الاصطناعي، سيُعرض التطبيق الذي أنشأته على جهاز الهاتف الذكي الخاص بك. > بعد إدخال الرمز أو ماسح الرمز ، انتظر حتى تظهر الشاشة التي أنشأتها 6 وزارة التعل13 Ministry of Education 2024-1446 > اضغط على الزر لعرض الشاشة الثانية 6 1 MIT APP INVENTOR Projects ▾ Connect Build - Settings Help⚫ Healthy_Food Al Companion 2 Screen Publish to Gallery Emulator Blocks Viewer USB @Built-in Control Logic Math Text Refresh Companion Screen the Reset Connection Hard Reset 6 then Lists else Dictionaries Colors Variables then Procedures else if

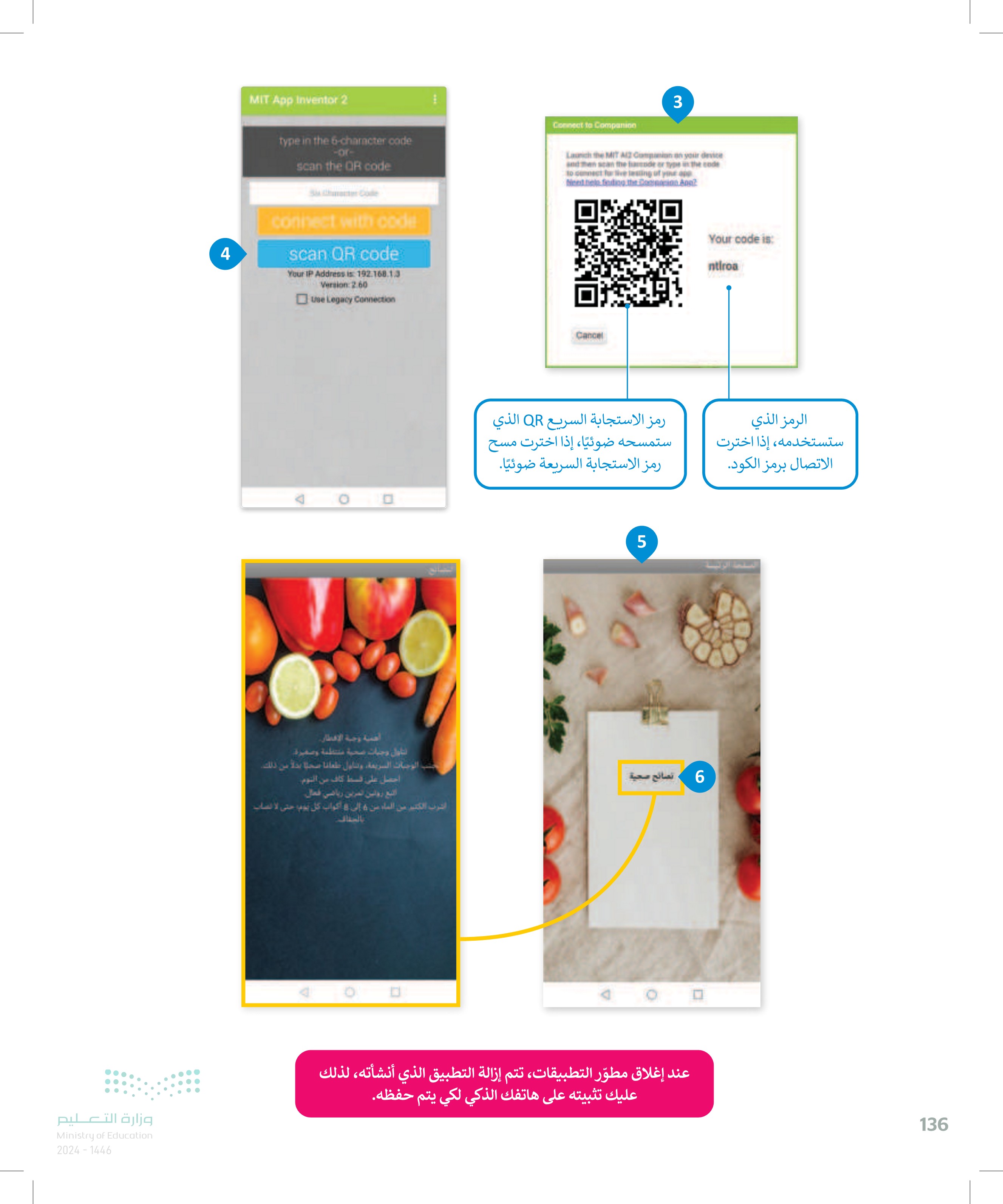
MIT App Inventor 2 type in the 6-character code -or- scan the QR code Connect to Companion 3 Launch the MIT A2 Companion on your device and then scan the barcode or type in the code to connect for live testing of yine app Meet Dele finding the Deenarion dont 4 connect with code scan QR code Your IP Address is 192.168.1.3 Version 2.60 Use Legacy Connection 0 Cancel Your code is: ntiroa الرمز الذي رمز الاستجابة السريع QR الذي ستمسحه ضوئيا، إذا اخترت مسح ستستخدمه، إذا اخترت رمز الاستجابة السريعة ضوئيا. الاتصال برمز الكود. أهمية وجبة الافطار. تناول وجبات صحية منتظمة وصغيرة الوجبات السريعة، وتناول طعاما صحيا بدلاً من ذلك احصل على قسط كاف من النوم. اتبع رولين العرين رياضي فعال اشرب الكثير من الماء من 6 إلى 8 أكواب كل : بالسقاف 5 0 نصائح صحية 9 عند إغلاق مطوّر التطبيقات، تتم إزالة التطبيق الذي أنشأته، لذلك عليك تثبيته على هاتفك الذكي لكي يتم حفظه. وزارة التعليم Ministry of Education 2024-1446 136

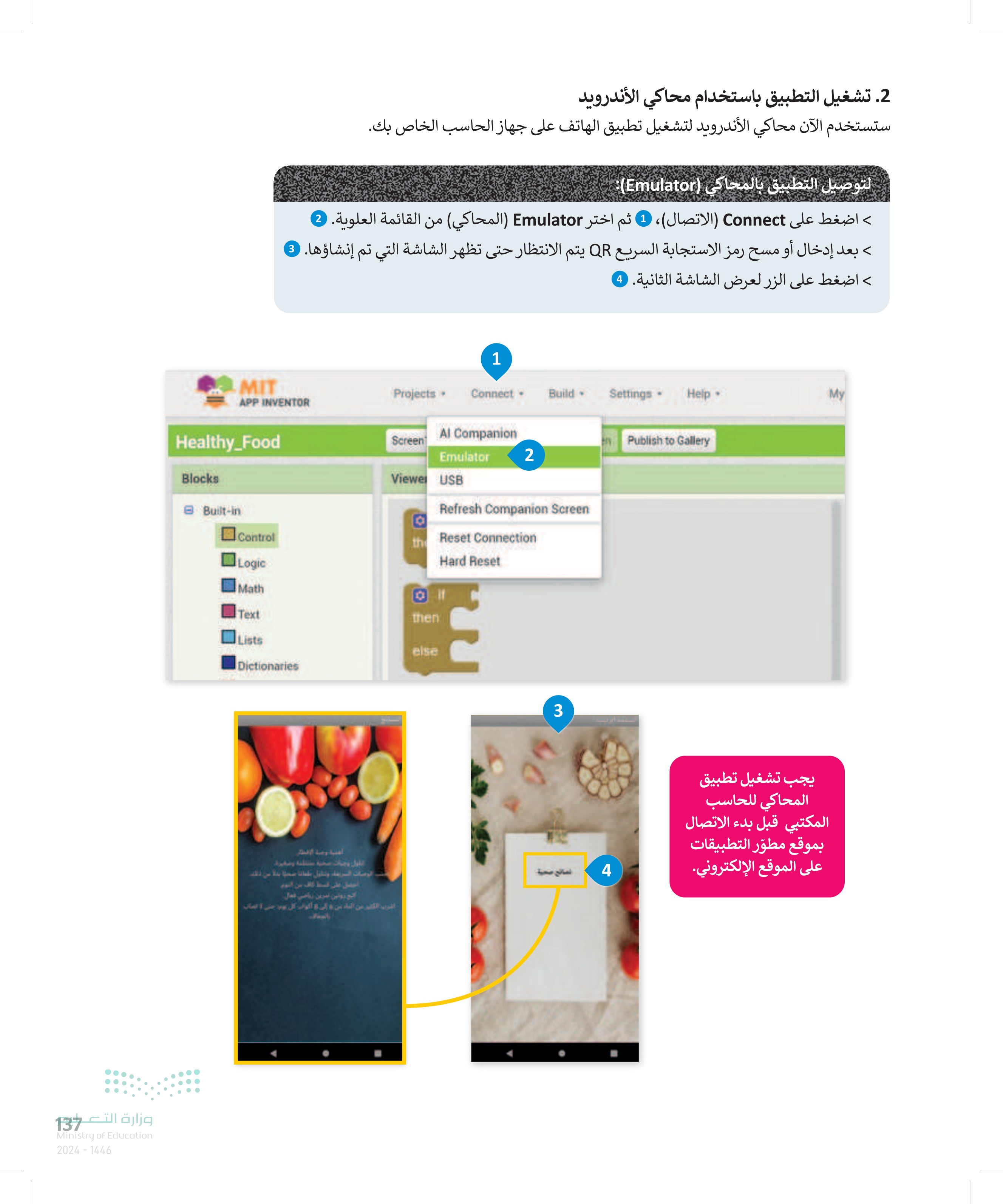
وزارة التعد13 Ministry of Education 2024-1446 2 تشغيل التطبيق باستخدام محاكي الأندرويد ستستخدم الآن محاكي الأندرويد لتشغيل تطبيق الهاتف على جهاز الحاسب الخاص بك. لتوصيل التطبيق بالمحاكي :(Emulator) 1 > اضغط على Connect الاتصال)، ثم اختر Emulator (المحاكي) من القائمة العلوية. > بعد إدخال أو مسح رمز الاستجابة السريع QR يتم الانتظار حتى تظهر الشاشة التي تم إنشاؤها. © > اضغط على الزر لعرض الشاشة الثانية. 4 1 .MIT Projects . Connect . Build Settings - Help My APP INVENTOR Healthy_Food Screen Al Companion Emulator Publish to Gallery 2 Viewer USB Refresh Companion Screen the Reset Connection Hard Reset Blocks Built-in Control Logic Math 回 Text then Lists else Dictionaries 3 أمنية وجبة الإفطار القول وجبات نصائح صحية 4 يجب تشغيل تطبيق المحاكي للحاسب المكتبي قبل بدء الاتصال بموقع مطوّر التطبيقات على الموقع الإلكتروني

138 لنطبق معًا تدريب 1 حدد الجملة الصحيحة والجملة الخطأ فيما يلي: 1. يمكنك إضافة زر إلى شاشة من قائمة المكونات. 2. يمكنك إعادة تسمية الزر بالضغط على زر الفأرة الأيمن، واختيار إعادة التسمية. 3. يمكنك تحميل صورة من جهاز الحاسب الخاص بك لاستخدامها كخلفية. .4 لاختبار التطبيق الخاص بك في جهاز أندرويد عليك تثبيت تطبيق مصاحب مطوّر التطبيقات MIT App Inventor Companion) MIT على هذا الجهاز. .5 لعرض التطبيق الذي تنشئه على هاتفك، عليك الضغط على الاتصال، ثم اختيار مصاحب الذكاء الاصطناعي. صحيحة خطأ تدريب 2 افتح مطوّر التطبيقات MIT ، وأنشئ تطبيقًا بسيطا حول البلد الذي تريد زيارته. > أعد تسمية الشاشة الرئيسة باسم "Home"، وأضف صورة خلفية. أضف زرين وسمهما "Sightseeing (معالم المدينة) ، و "Useful Information" (معلومات مفيدة). > أنشئ شاشة جديدة واستخدم أداة التسمية لكتابة بعض المعلومات المفيدة. تدريب 3 • صف كيف تساعدك مكونات الترتيب العمودي (VerticalArrangement) في تشكيل تخطيط شاشة الهاتف الذكي. وزارة التعليم Ministry of Education 2024-1446