إضافة المزيد من العناصر إلى التطبيق - هندسة البرمجيات - ثالث ثانوي
1. هندسة البرمجيات
2. النمذجة الأولية
3. تطوير التطبيقات باستخدام مخترع التطبيقات
4. قابلية الوصول إلى البرمجيات والتضمين الرقمي
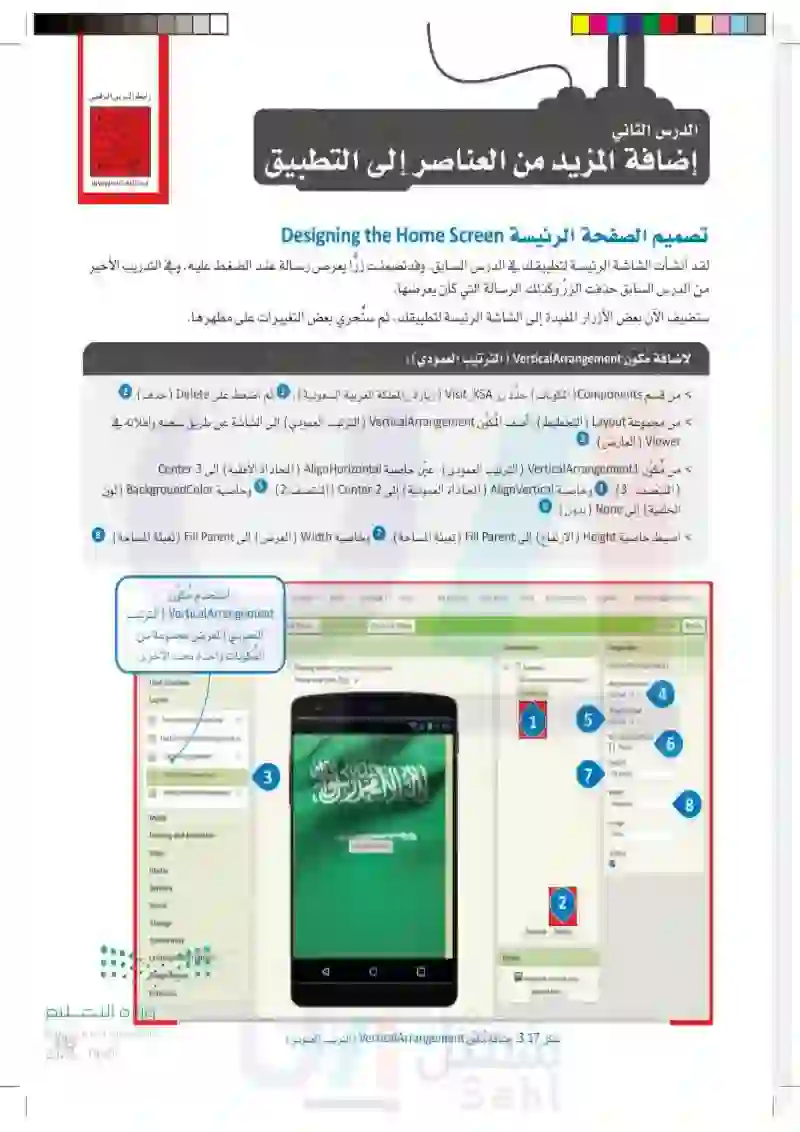
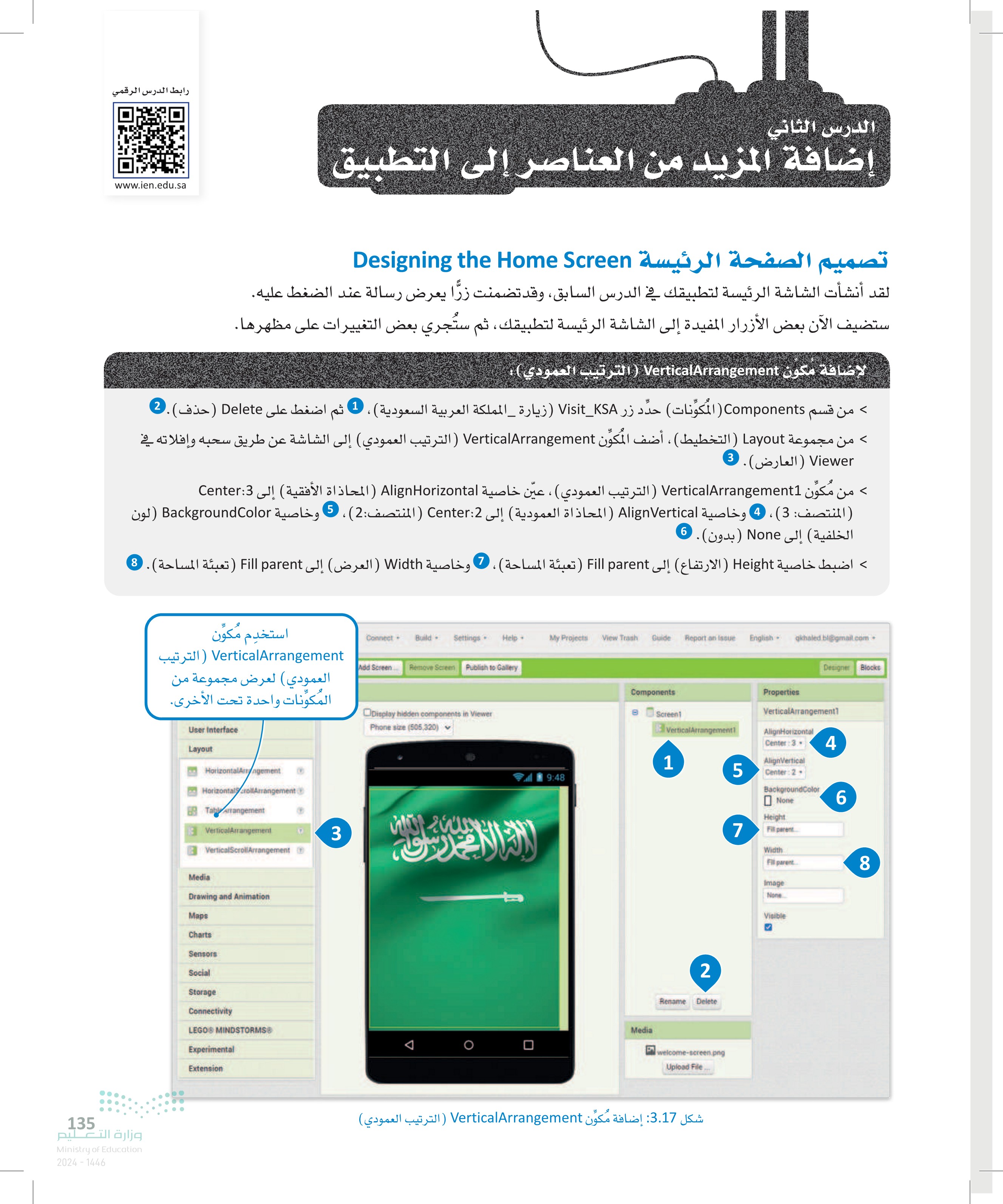
رابط الدرس الرقمي www.ien.edu.sa الدرس الثاني إضافة المزيد من العناصر إلى التطبيق تصميم الصفحة الرئيسة Designing the Home Screen لقد أنشأت الشاشة الرئيسة لتطبيقك في الدرس السابق، وقد تضمنت زرا يعرض رسالة عند الضغط عليه. ستضيف الآن بعض الأزرار المفيدة إلى الشاشة الرئيسة لتطبيقك ، ثم ستجري بعض التغييرات على مظهرها. لإضافة مكون VerticalArrangement ) الترتيب العمودي < 3 1 2 من قسم Components (المكونات) حدد زر Visit_KSA زيارة المملكة العربية السعودية ثم اضغط على Delete (حذف). من مجموعة Layout ( التخطيط ) ، أضف المكوّن VerticalArrangement ) الترتيب العمودي إلى الشاشة عن طريق سحبه وإفلاته في Viewer (العارض). > من مكون VerticalArrangement1 (الترتيب العمودي ، عيّن خاصية AlignHorizontal ( المحاذاة الأفقية) إلى 3:Center المنتصف (3) ، وخاصية AlignVertical ( المحاذاة العمودية إلى 2 Center : ( المنتصف (2) ، وخاصية BackgroundColor (لون الخلفية) إلى None (بدون) 6 5 > اضبط خاصية Height الارتفاع إلى Fill parent تعبئة المساحة ) ، وخاصية Width ) العرض ) إلى Fill parent تعبئة المساحة . Connect Build Settings Help My Projects View Trash English- Guide Report an Issue qkhaled bli@gmail.com + Add Screen Remove Screen Publish to Gallery Designer Blocks Components Properties استخدم مكون VerticalArrangement ) الترتيب العمودي لعرض مجموعة من و المكونات واحدة تحت الأخرى. 135 وزارة التعليم Ministry of Education 2024-1446 User Interface Layout HorizontalAngement Horizontal rollArrangement 88 Tabrangement VerticalArrangement VerticalScrollArrangement Media Drawing and Animation Maps Charts Sensors Social Storage Connectivity LEGO® MINDSTORMS® Experimental Extension 3 ODisplay hidden components in Viewer Phone size (505,320) Δ O Screen1 VerticalArrangement VerticalArrangement] AlignHorizontal Center: 3 4 1 5 AlignVertical Center: 2- 9:48 6 ☐ 2 Rename Delete 7 BackgroundColor None Height Fill parent Width Fil parent Image None Media welcome-screen.png Upload File. شكل :3.17 إضافة مكوِّن VerticalArrangement ( الترتيب العمودي) Visible 8

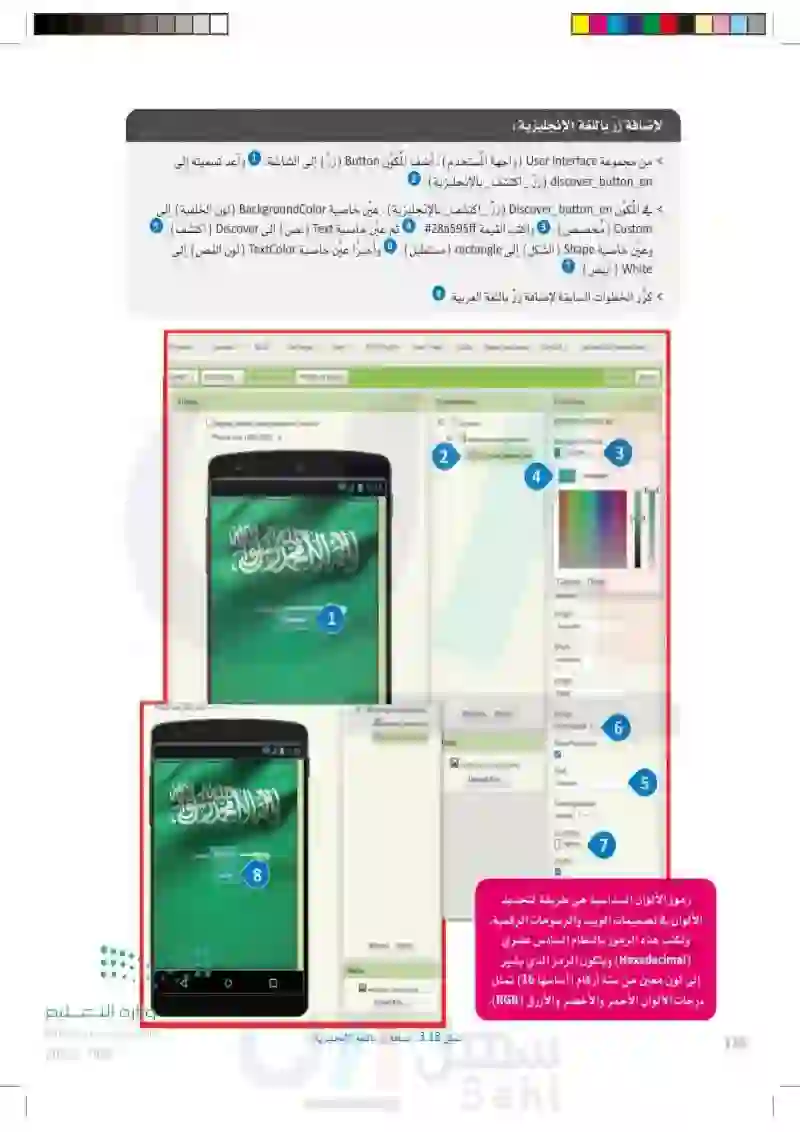
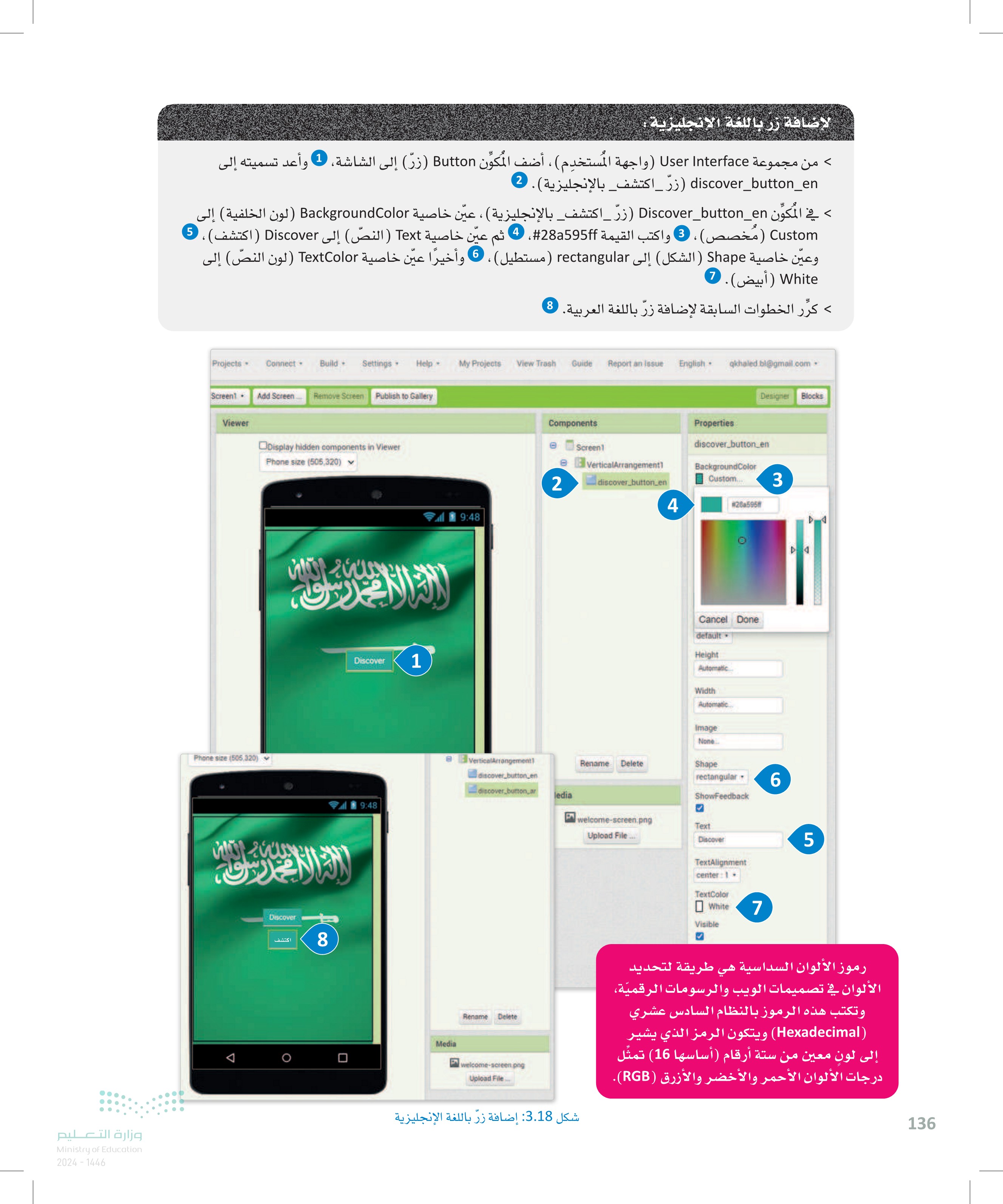
لإضافة زر باللغة الإنجليزية > من مجموعة User Interface ) واجهة المستخدم) ، أضف المكوِّن Button (زر) إلى الشاشة، وأعد تسميته إلى discover_button_en (زر اكتشف بالإنجليزية). ود > في المكون Discover_button_en (زر_اكتشف بالإنجليزية)، عيّن خاصية BackgroundColor (لون الخلفية) إلى واكتب القيمة 28595ff، ثم عيّن خاصية Text (النص) إلى Discover اكتشف) ، 5 Custom (مخصص) ، واكتب القيمة #28a595ff 4 وعين خاصية Shape ( الشكل ) إلى rectangular (مستطيل ) ، وأخيرًا عيّن خاصية TextColor لون النص إلى White (أبيض) . 7 > كرّر الخطوات السابقة لإضافة زرّ باللغة العربية. 8 Projects. Connect - Build Settings - Help My Projects View Trash Guide Report an Issue English . qkhaled.bl@gmail.com. Screen1 Add Screen... Remove Screen Publish to Gallery Designer Blocks Viewer Properties Phone size (505,320) Display hidden components in Viewer Phone size (505,320) Discover الة الرس Discover اكتشف 8 9:48 1 Components Screen1 VerticalArrangement] 2 9:48 VerticalArrangement - discover_button_en - discover_button_ar ledia | discover_button_en discover_button_en BackgroundColor Custom... 3 4 #28a595 Cancel Done default. Height Automatic Width Automatic Image None. Rename Delete Shape rectangular 6 ShowFeedback welcome-screen.png Upload File... Text Discover TextAlignment center:1 TextColor White 7 Visible 5 رموز الألوان السداسية هي طريقة لتحديد الألوان في تصميمات الويب والرسومات الرقمية وتكتب هذه الرموز بالنظام السادس عشري (Hexadecimal) ويتكون الرمز الذي يشير إلى لون معين من ستة أرقام (أساسها (16) تمثل درجات الألوان الأحمر والأخضر والأزرق (RGB). Media Rename Delete welcome-screen.png Upload File.. شكل 3.18 إضافة زر باللغة الإنجليزية وزارة التعليم Ministry of Education 2024-1446 136

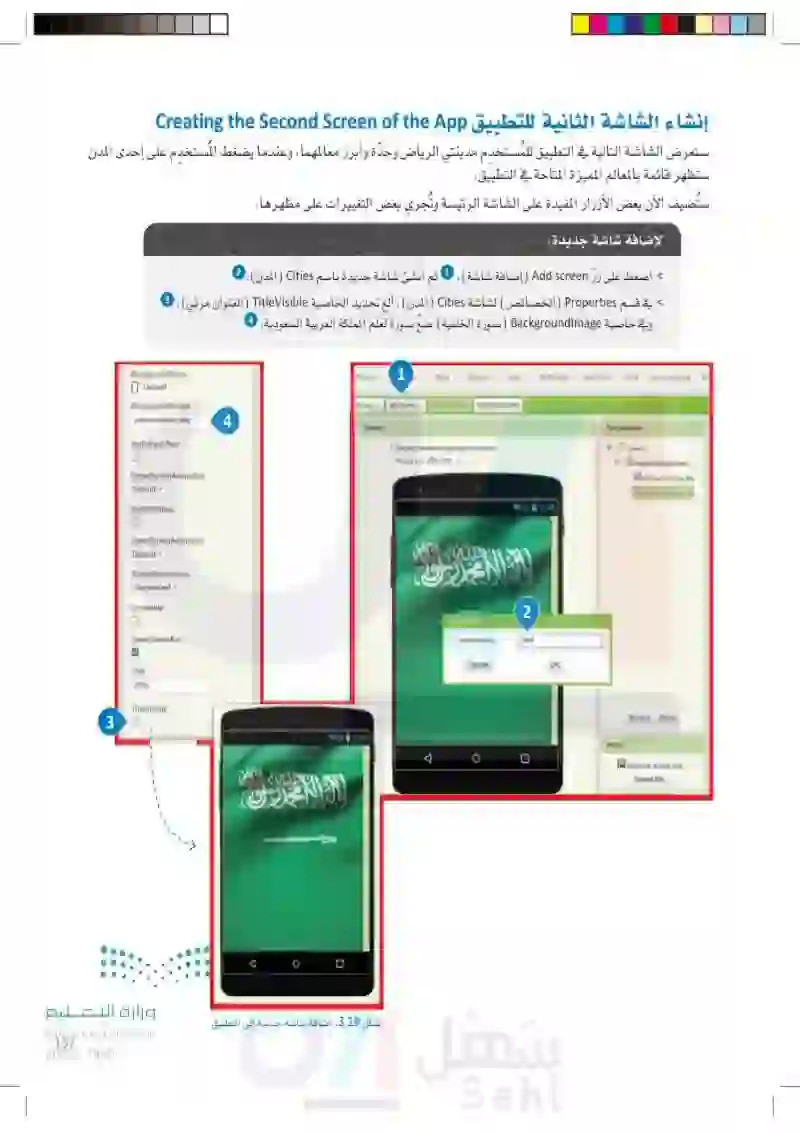
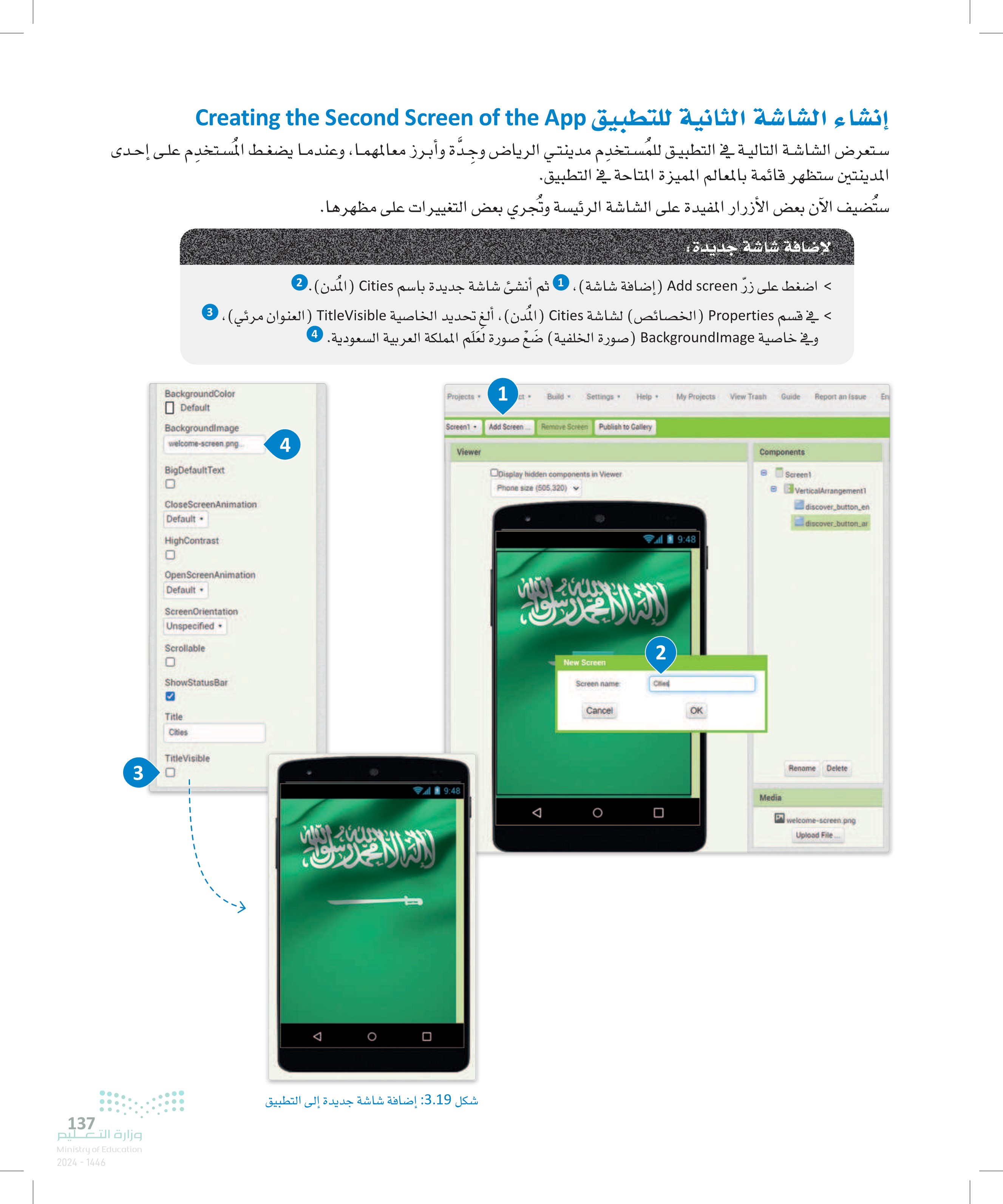
إنشاء الشاشة الثانية للتطبيق Creating the Second Screen of the App ستعرض الشاشة التالية في التطبيق للمُستخدم مدينتي الرياض وجدة وأبرز معالمهما ، وعندما يضغط المستخدم على إحدى المدينتين ستظهر قائمة بالمعالم المميزة المتاحة في التطبيق. ستضيف الآن بعض الأزرار المفيدة على الشاشة الرئيسة وتُجري بعض التغييرات على مظهرها. 3 ثم أنشئ شاشة جديدة باسم Cities (المدن) 2 1 لإضافة شاشة جديدة: > اضغط على زر Add screen ( إضافة شاشة ) : > في قسم Properties (الخصائص) لشاشة Cities ( المدن) ، ألغ تحديد الخاصية Titlevisible العنوان مرئي) ، وفي خاصية BackgroundImage ( صورة الخلفية) ضَع صورة لَعَلَم المملكة العربية السعودية 4 BackgroundColor Default BackgroundImage | welcome-screen png ... 4 BigDefaultText CloseScreenAnimation Default⚫ HighContrast OpenScreenAnimation Default - ScreenOrientation Unspecified - Scrollable ShowStatusBar 3 Title Cities Title Visible -7 Projects . 1 ct Build . Settings Help. My Projects View Trash Guide Report an Issue En Screen1 Add Screen... Remove Screen Publish to Gallery Viewer ☐ 9:48 Display hidden components in Viewer Phone size (505,320) شكل 3.19: إضافة شاشة جديدة إلى التطبيق 137 وزارة التعليم Ministry of Education 2024-1446 التقان من الـ 2 New Screen Screen name: Cified Cancel 9:48 OK Components Screen1 eVerticalArrangement1 - discover_button_en discover_button_ar Media Rename Delete | welcome-screen.png Upload File ...

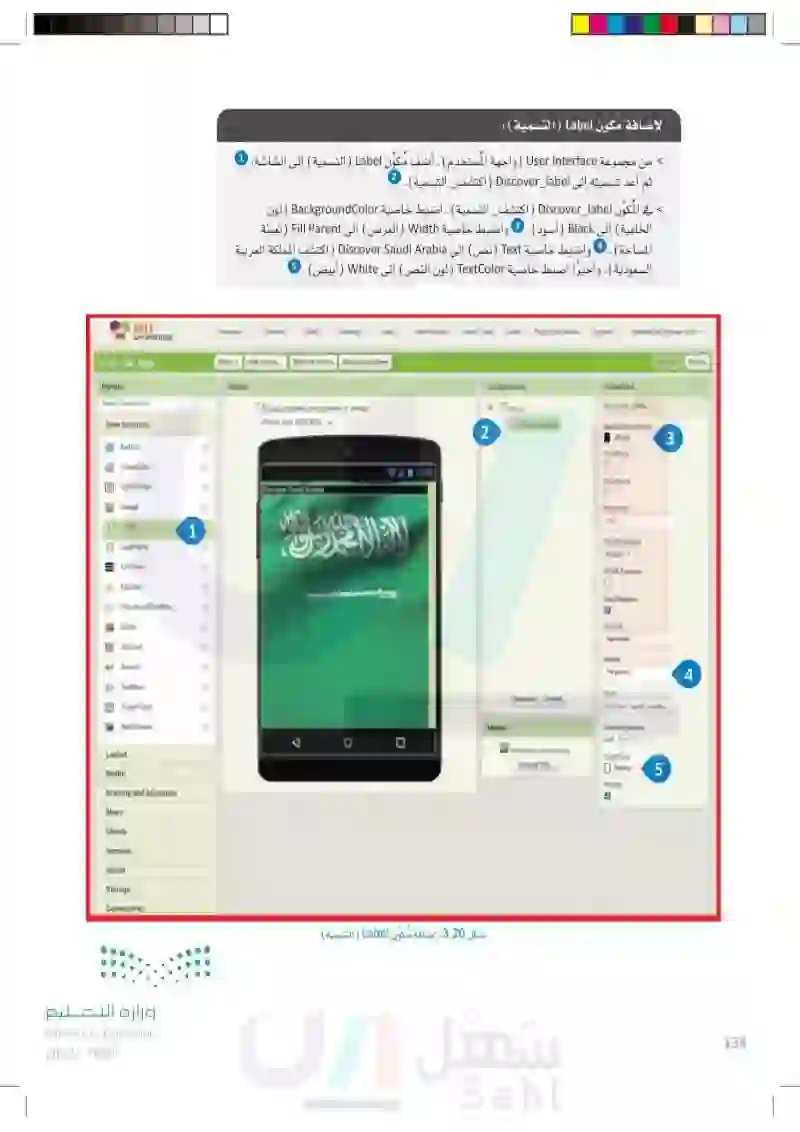
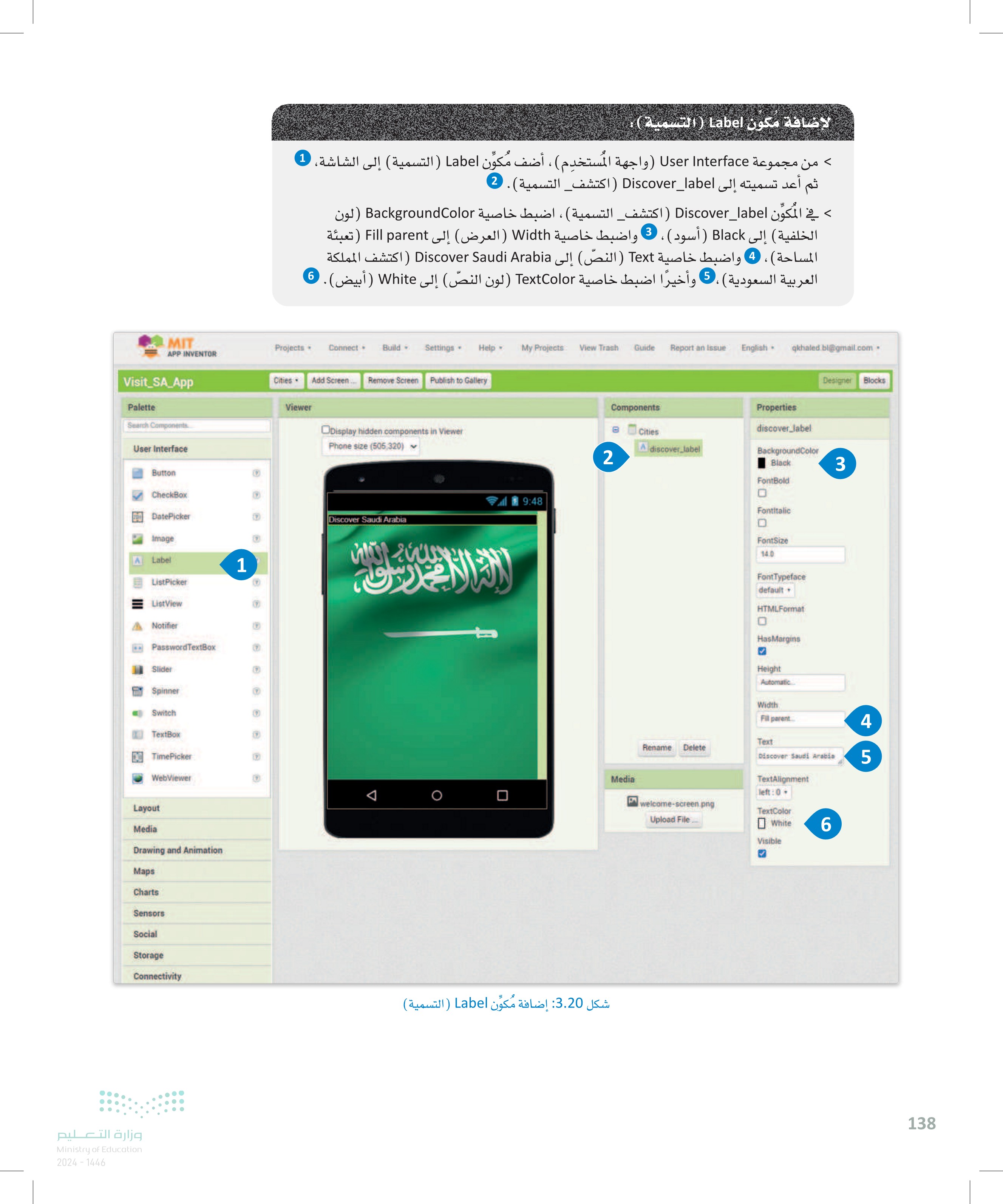
لإضافة مكون Label ( التسمية ) : > من مجموعة User Interface ) واجهة المستخدم ، أضف مُكوِّن Label (التسمية) إلى الشاشة تسميته إلى Discover_label اكتشف التسمية ) . 2 أعد ثم w > في المكون Discover_label اكتشف التسمية ، اضبط خاصية BackgroundColor (لون الخلفية) إلى Black ( أسود ، 3 واضبط خاصية Width (العرض) إلى Fill parent (تعبئة المساحة ) ، • واضبط خاصية Text (النص) إلى Discover Saudi Arabia اكتشف المملكة العربية السعودية) ، وأخيرًا اضبط خاصية TextColor لون النص إلى White .( أبيض). 0 MIT Projects Connect Build- Settings Help My Projects View Trash Guide Report an Issue English ⚫ qkhaled.bl@gmail.com. APP INVENTOR Visit_SA_App Cities Add Screen.... Remove Screen Publish to Gallery Designer Blocks Palette Viewer Search Components User Interface Button CheckBox DatePicker ODisplay hidden components in Viewer Phone size (505,320) Components Cities A discover_label 2 Properties discover_label BackgroundColor Black 3 FontBold 9:48 Discover Saudi Arabia Image A Label ListPicker ListView Notifier Password TextBox Slider Spinner Switch TextBox TimePicker WebViewer Layout Media Drawing and Animation Maps Charts Sensors Social Storage Connectivity وزارة التعليم Ministry of Education 2024-1446 1 A O Fontitalic D FontSize 14.0 Font Typeface default HTMLFormat 0 HasMargins Height Automatic Width Fill parent... Text Rename Delete Discover Saudi Arabia Media ㅁ TextAlignment left:0 welcome-screen.png TextColor Upload File... White Visible شكل 3.20: إضافة مكون Label (التسمية ) 60 4 ++ 5 138

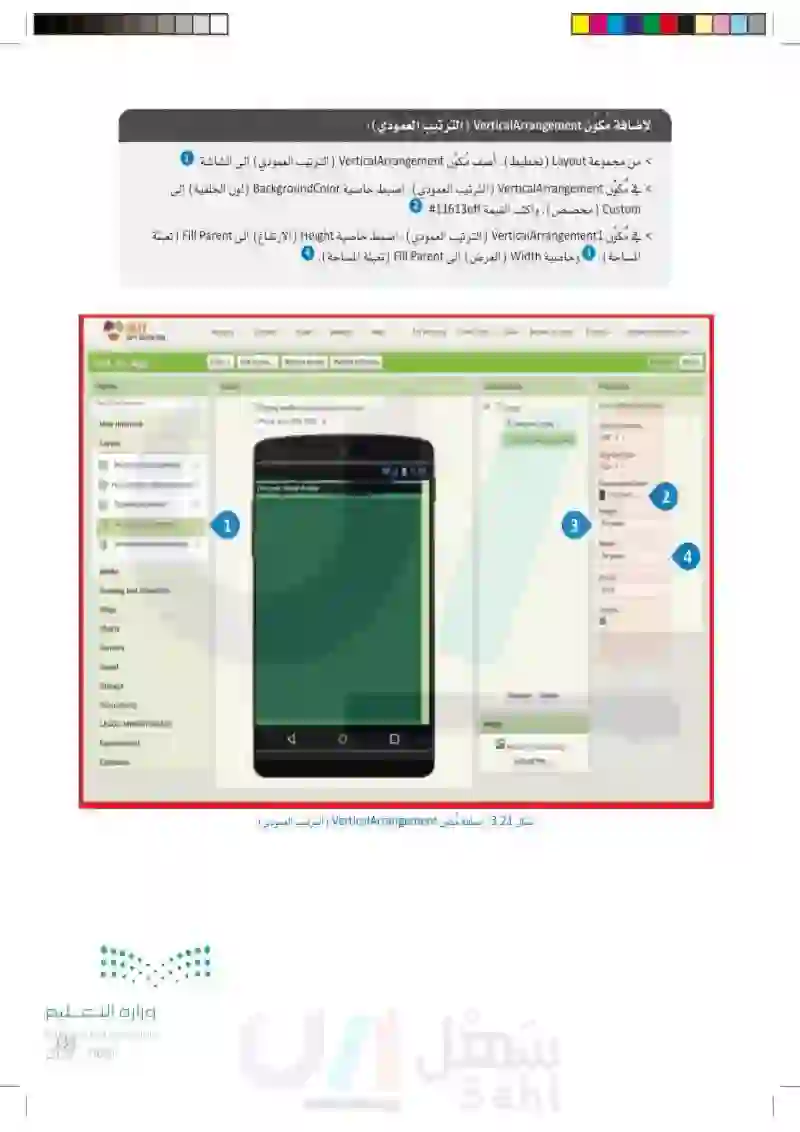
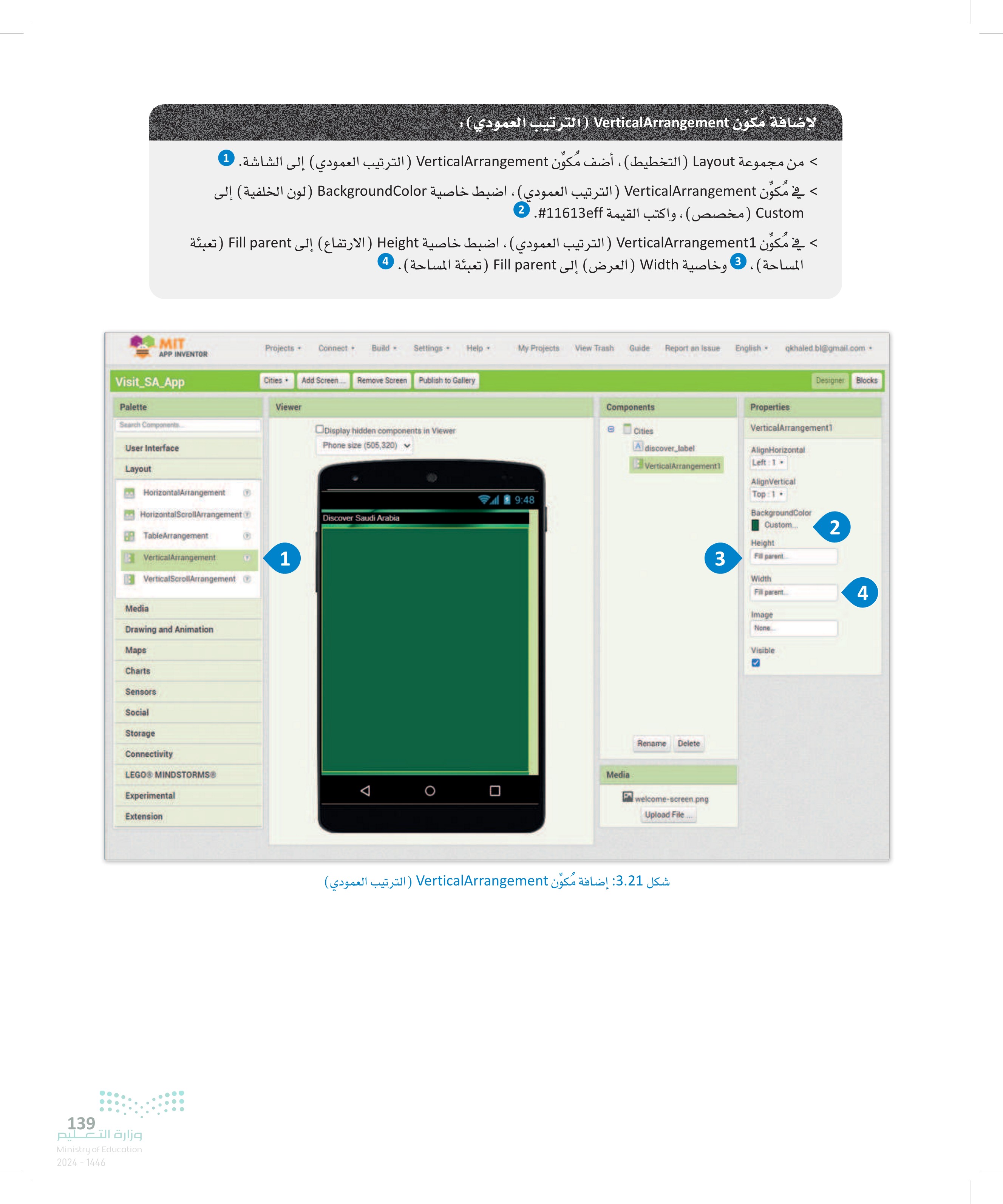
139 وزارة التعليم Ministry of Education 2024-1446 لإضافة مكون VerticalArrangement ) الترتيب العمودي و > من مجموعة Layout ( التخطيط ) ، أضف مكوِّن VerticalArrangement (الترتيب العمودي إلى الشاشة. 1 في مكوِّن VerticalArrangement ) الترتيب العمودي ، اضبط خاصية BackgroundColor (لون الخلفية) إلى Custom (مخصص) ، واكتب القيمة #11613eff < > في مكوِّن VerticalArrangement1 ( الترتيب العمودي) ، اضبط خاصية Height ( الارتفاع) إلى Fill parent (تعبئة المساحة) ، وخاصية Width ) العرض إلى Fill parent تعبئة المساحة ) . . 3 MIT Projects Connect + Build Settings Help My Projects View Trash Guide Report an Issue English. qkhaled bl@gmail.com. APP INVENTOR Visit_SA_App Cities Add Screen... Remove Screen Publish to Gallery Designer Blocks Palette Search Components Viewer User Interface Display hidden components in Viewer Phone size (505,320) Components Cities Properties VerticalArrangement A discover_label Layout HorizontalArrangement HorizontalScrollArrangement Table Arrangement VerticalArrangement 1 VerticalScrollArrangement Media Drawing and Animation Maps Charts Sensors Social Storage Connectivity LEGO® MINDSTORMS® Experimental Extension 9:48 Discover Saudi Arabia Δ Media VerticalArrangement! Rename Delete welcome-screen.png Upload File... شكل 3.21 إضافة مُكوِّن VerticalArrangement (الترتيب العمودي) 3 AlignHorizontal Left: 1 AlignVertical Top 1 BackgroundColor Custom... 2 Height Fil parent Width Fill parent... 4 Image None Visible

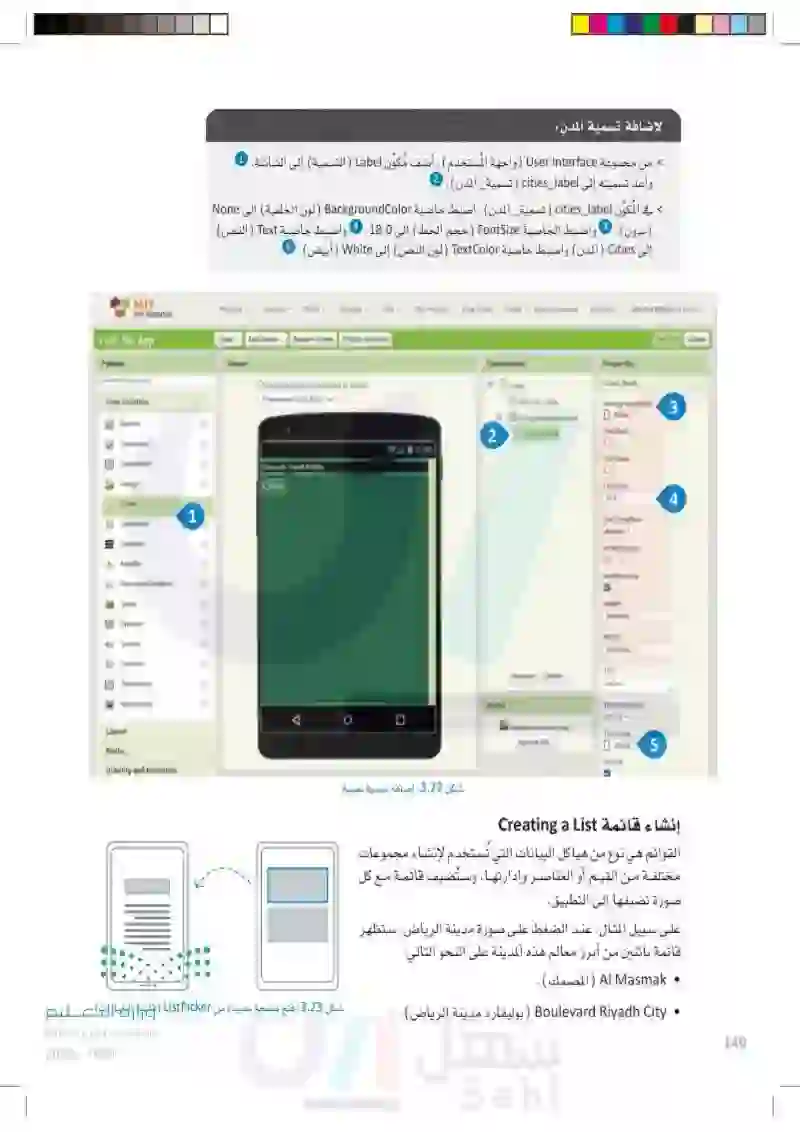
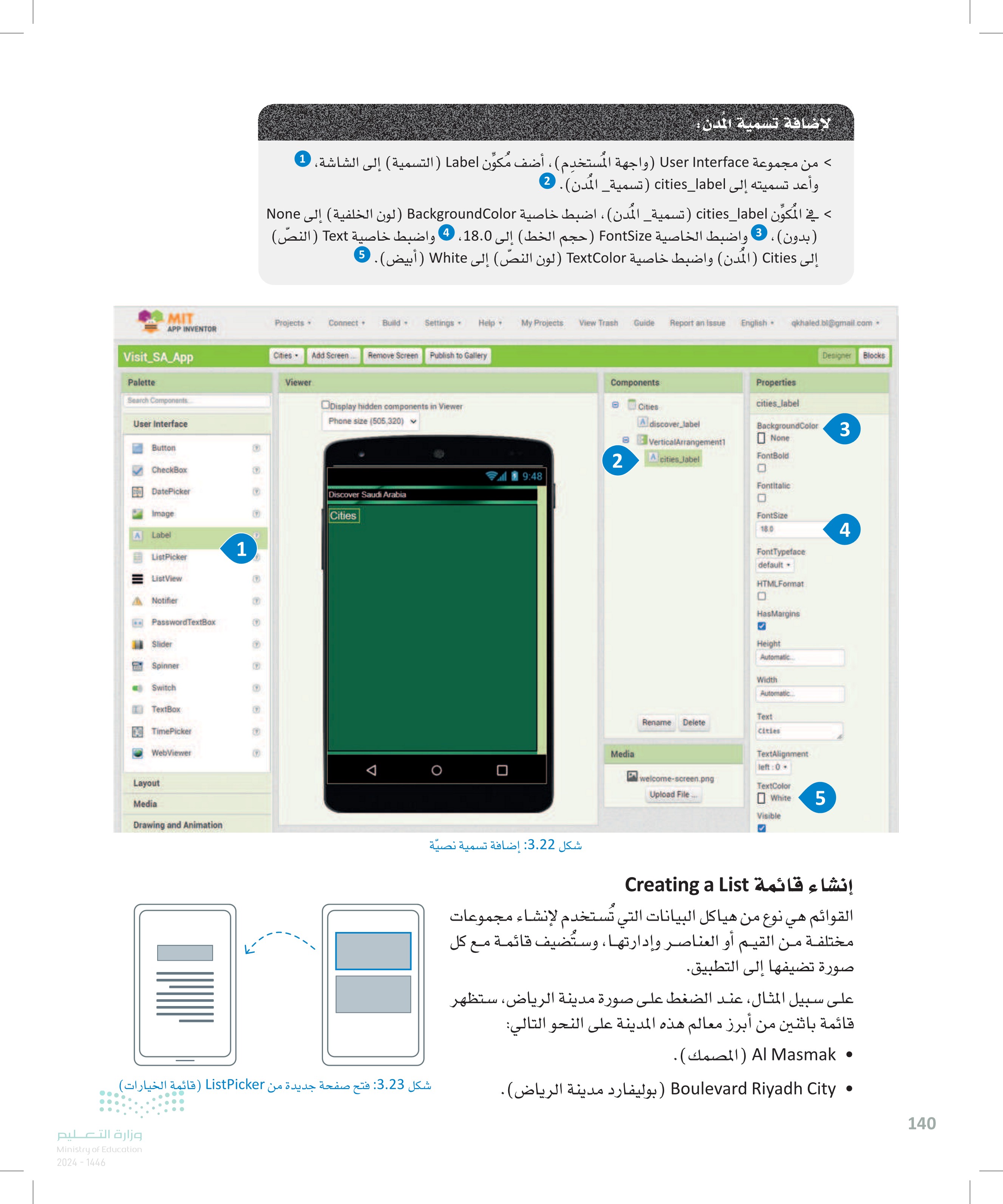
لاضافة تسمية المدن: > من مجموعة User Interface (واجهة المستخدم) ، أضف مُكوِّن Label (التسمية) إلى الشاشة، 1 وأعد تسميته إلى cities_label تسمية المدن). 2 < 3 في المكون cities_label تسمية المدن) ، اضبط خاصية Background Color (لون الخلفية) إلى None واضبط الخاصية Font size (حجم الخط إلى 18.0 ، واضبط خاصية Text (النص) (بدون) ، إلى Cities (المدن واضبط خاصية TextColor لون النص إلى White ( أبيض) . 5 و MIT APP INVENTOR Visit_SA_App Cities Add Screen Remove Screen Publish to Gallery Projects. Connect Build . Settings - Help My Projects View Trash Guide Report an Issue English . qkhaled.bl@gmail.com. Designer Blocks Palette Viewer Search Components User Interface Button ODisplay hidden components in Viewer Components Cities Properties Phone size (505,320) cities_label BackgroundColor 3 CheckBox DatePicker Image A Label ListPicker = ListView Notifier PasswordTextBox Slider Spinner Switch TextBox TimePicker WebViewer Layout Media Drawing and Animation A discover_label eVerticalArrangement1 O None 2 A cities Jabel FontBold 9:48 Fontitalic Discover Saudi Arabia Cities FontSize 18.0 1 شكل 3.23: فتح صفحة جديدة من ListPicker (قائمة الخيارات) وزارة التعليم Ministry of Education 2024-1446 شكل 3.22: إضافة تسمية نصية Font Typeface default - HTMLFormat HasMargins Height Automatic... Width Automatic... Rename Delete Text Cities Media TextAlignment left:0 welcome-screen.png Upload File TextColor White 5 Visible 4 إنشاء قائمة Creating a List القوائم هي نوع من هياكل البيانات التي تُستخدم لإنشاء مجموعات مختلفة من القيم أو العناصر وإدارتها ، وستُضيف قائمة مع كل صورة تضيفها إلى التطبيق. على سبيل المثال، عند الضغط على صورة مدينة الرياض، ستظهر قائمة باثنين من أبرز معالم هذه المدينة على النحو التالي . asmak المصمك ) . Boulevard Riyadh City ( بوليفارد مدينة الرياض . 140

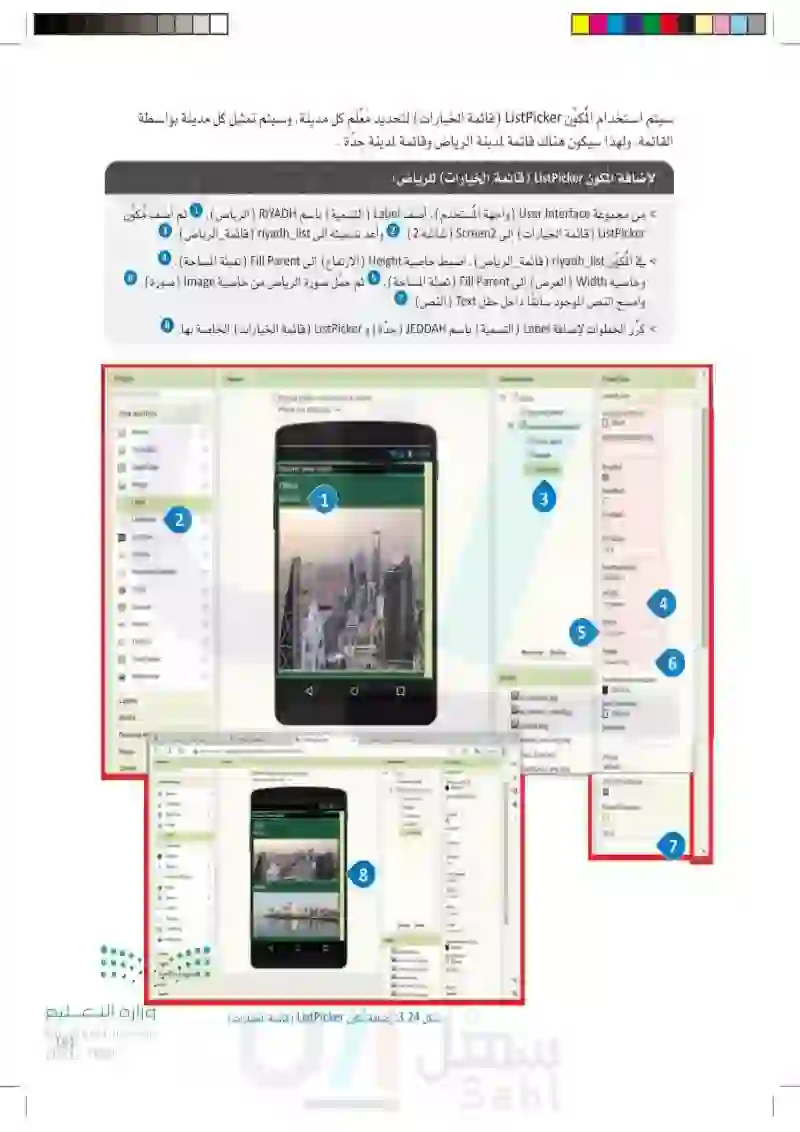
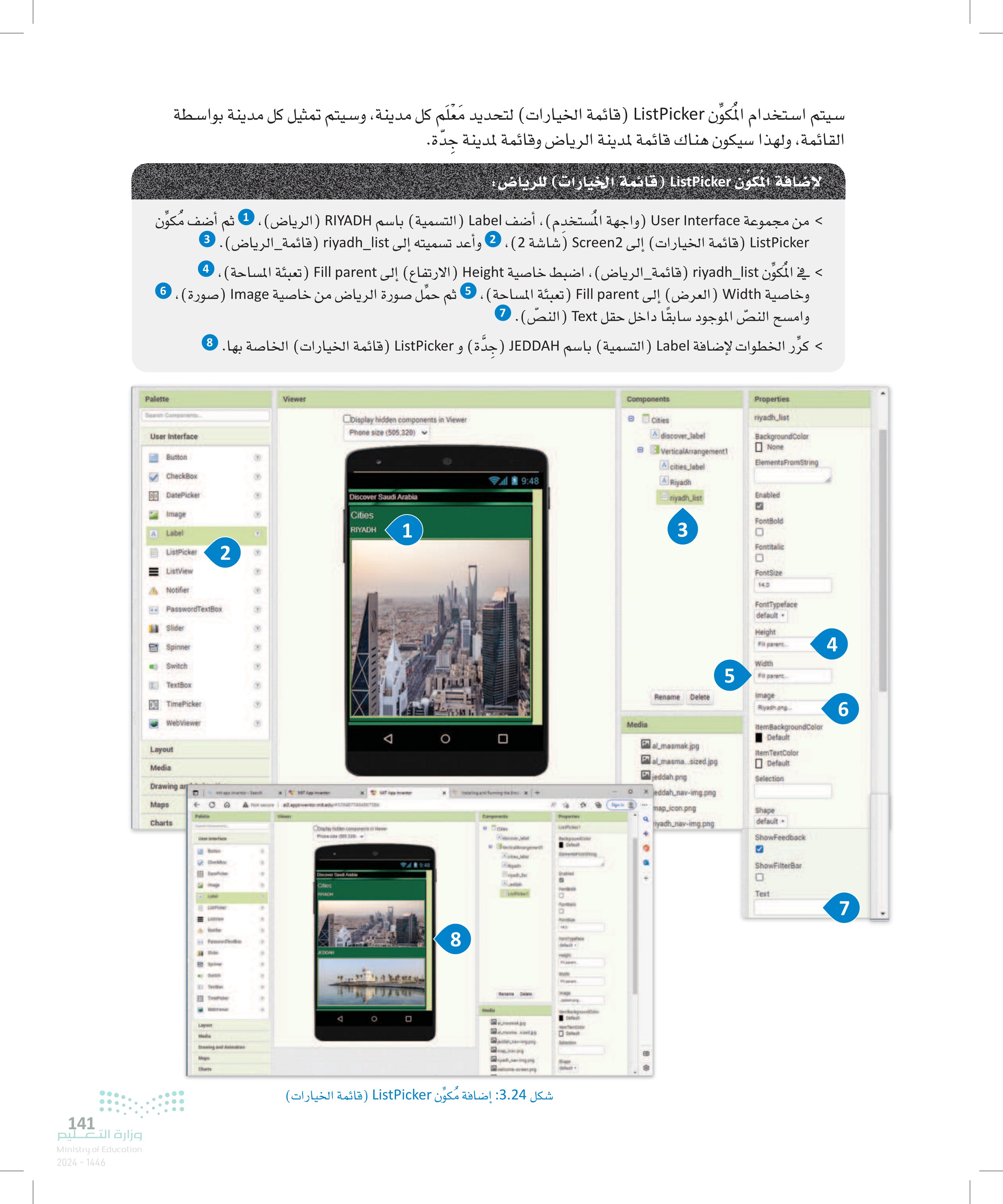
141 سيتم استخدام المكون ListPicker (قائمة الخيارات لتحديد معلم كل مدينة، وسيتم تمثيل كل مدينة بواسطة القائمة، ولهذا سيكون هناك قائمة لمدينة الرياض وقائمة لمدينة جدة. لإضافة المكون ListPicker (قائمة الخيارات للرياض 1 أضف مكون > من مجموعة User Interface ) واجهة المستخدم ، أضف Label ( التسمية باسم RIYADH (الرياض) ، ثم ListPicker (قائمة الخيارات إلى Screen2 شاشة (2) ، وأعد تسميته إلى riyadh_list (قائمة_الرياض). 3 ود 4 > في المكون riyadh_list قائمة_الرياض) ، اضبط خاصية Height ( الارتفاع ) إلى Fill parent تعبئة المساحة وخاصية Width (العرض) إلى Fill parent (تعبئة المساحة ) ، 5 ثم حمل صورة الرياض من خاصية Image (صورة) ، 9 وامسح النصّ الموجود سابقًا داخل حقل Text (النص) . 7 كرر الخطوات لإضافة Label ( التسمية باسم JEDDAH ( جدة ) و ListPicker (قائمة الخيارات الخاصة بها. 8 Palette Viewer Search Components User Interface Button CheckBox DatePicker Image Label ListPicker ListView A Notifier PasswordTextBox Slider Spinner Switch TextBox TimePicker WebViewer Layout وزارة التعليم Ministry of Education 2024-1446 Media Drawing ar Maps Charts Layou 2 Charts ter CDisplay hidden components in Viewer Phone size (505,320) 9:48 Discover Saudi Arabia Cities RIYADH Discover Saud Aubie Cities NACH 1 8 00 JEDONH ☐ شكل 3.24 إضافة مكون ListPicker (قائمة الخيارات) Components B Cities Properties riyadh_list A discover_label e verticalArrangement! A cities Jabel BackgroundColor None ElementsFromString Riyadh riyadh dist Enabled FontBold 3 Fontitalic FontSize 14.0 FontTypeface default Height Fill parent 4 Rename Delete Media almasmak.jpg al almasma...sized. jpg 5 Width Fin parent Image Riyadh.png ItemBackgroundColor Default ItemTextColor Default Selection 5 jeddah.png jeddah_nav-img.png map_icon.png riyadh_nav-img.png Shape default. ShowFeedback ShowFilterBar 6 Text 7

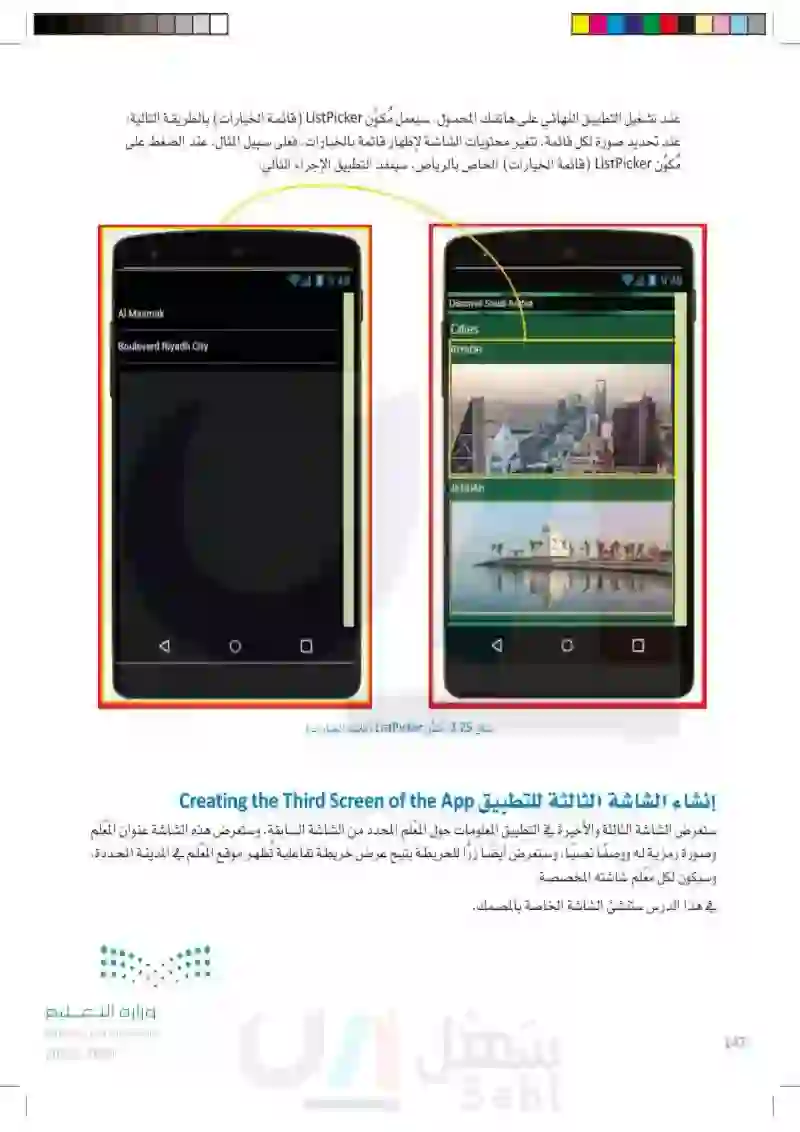
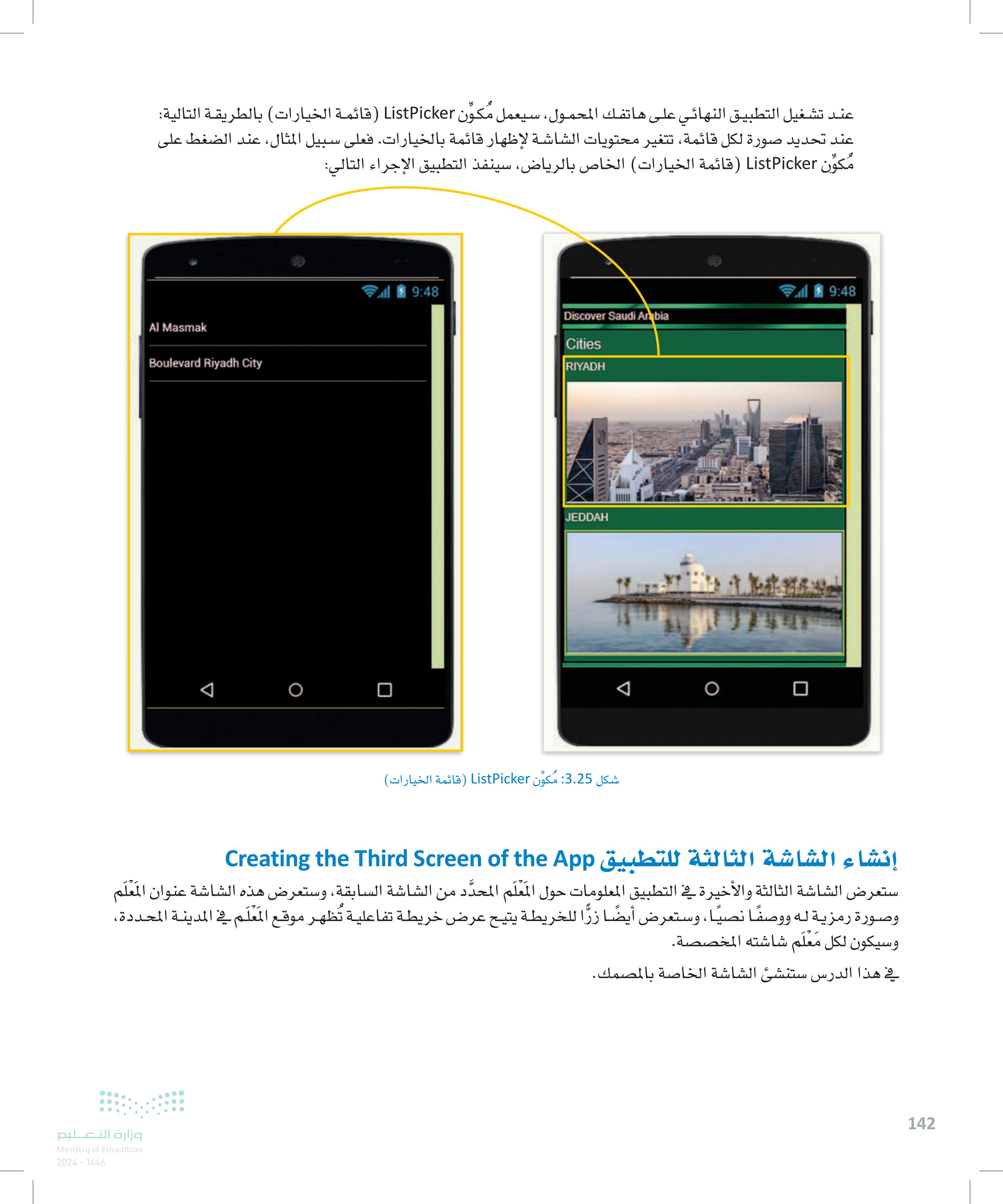
عند تشغيل التطبيق النهائي على هاتفك المحمول، سيعمل مكوِّن ListPicker (قائمة الخيارات) بالطريقة التالية: عند تحديد صورة لكل قائمة ، تتغير محتويات الشاشة لإظهار قائمة بالخيارات. فعلى سبيل المثال، عند الضغط على مكون ListPicker (قائمة الخيارات) الخاص بالرياض، سينفذ التطبيق الإجراء التالي Al Masmak Boulevard Riyadh City El E 9:48 l 9:48 Discover Saudi Arabia Cities RIYADH JEDDAH شكل 3.25 مُكوِّن ListPicker (قائمة الخيارات) A إنشاء الشاشة الثالثة للتطبيق Creating the Third Screen of the App ستعرض الشاشة الثالثة والأخيرة في التطبيق المعلومات حول المعلم المحدَّد من الشاشة السابقة، وستعرض هذه الشاشة عنوان المعلم وصورة رمزية له ووصفا نصيًا، وستعرض أيضًا زرا للخريطة يتيح عرض خريطة تفاعلية تُظهر موقع المعلم في المدينة المحددة، وسيكون لكل معلم شاشته المخصصة. في هذا الدرس ستنشئ الشاشة الخاصة بالمصمك. وزارة التعليم Ministry of Education 2024-1446 142

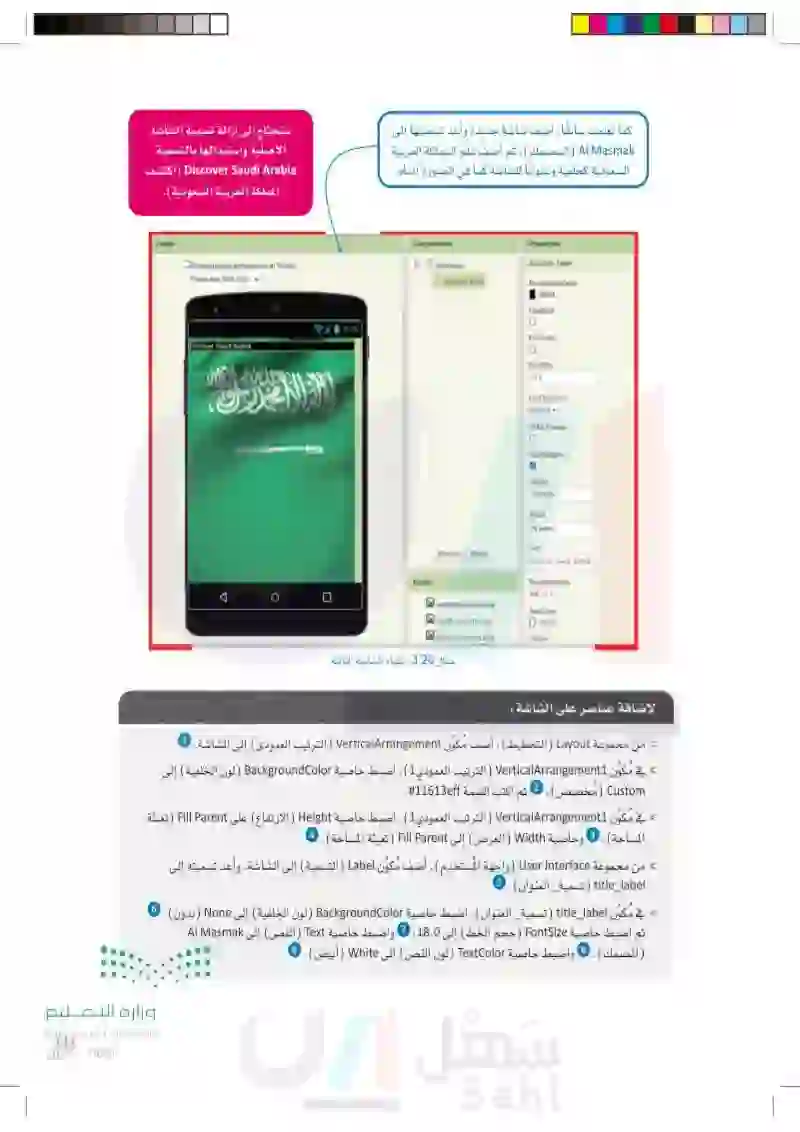
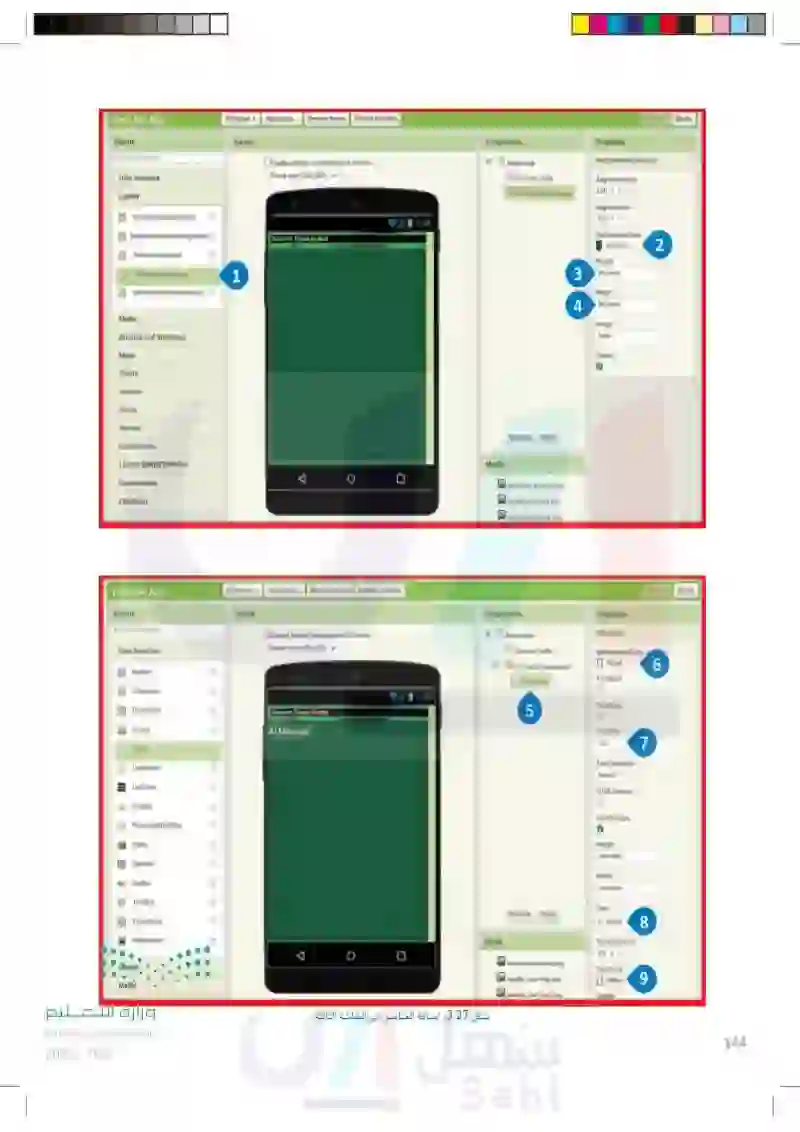
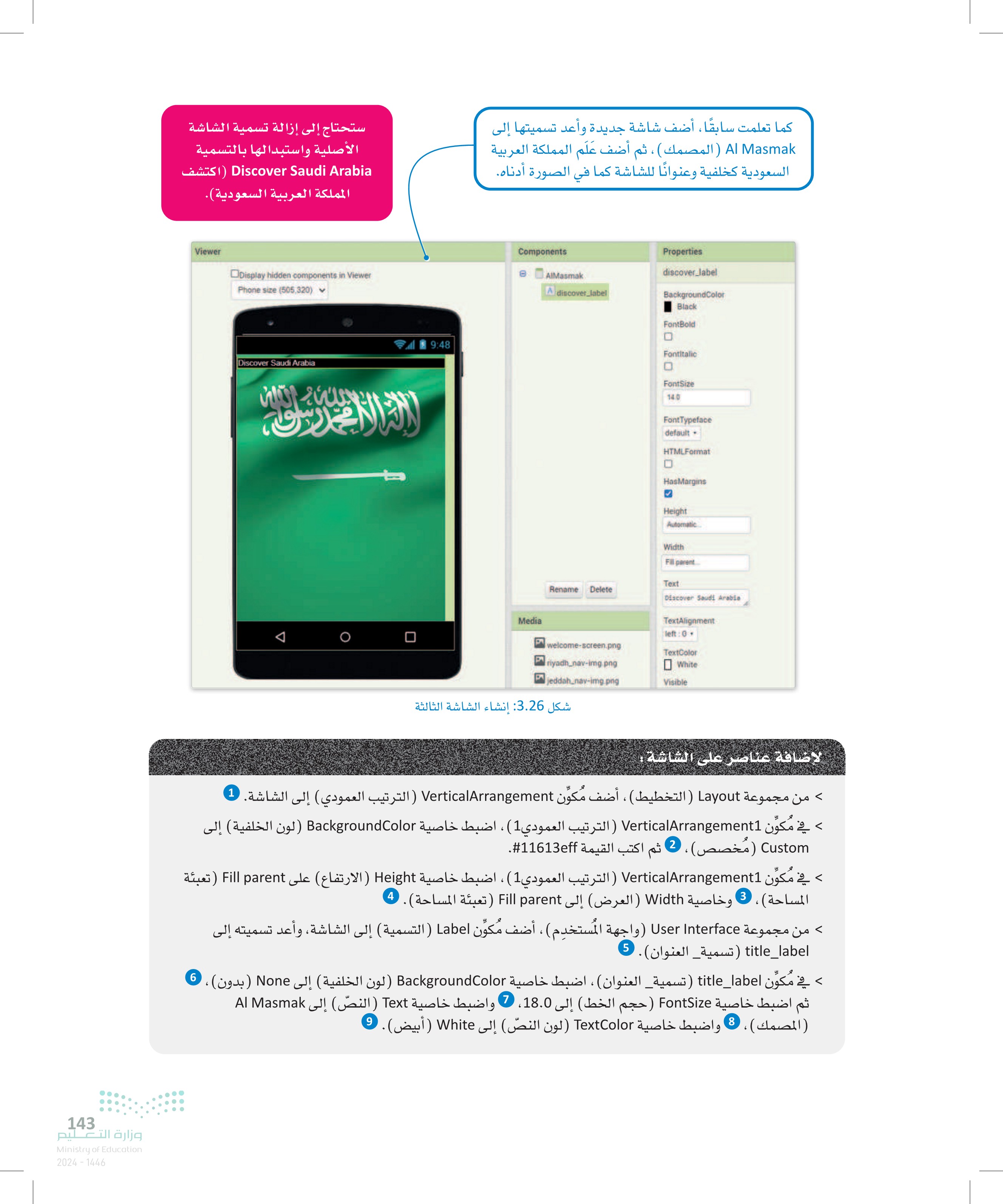
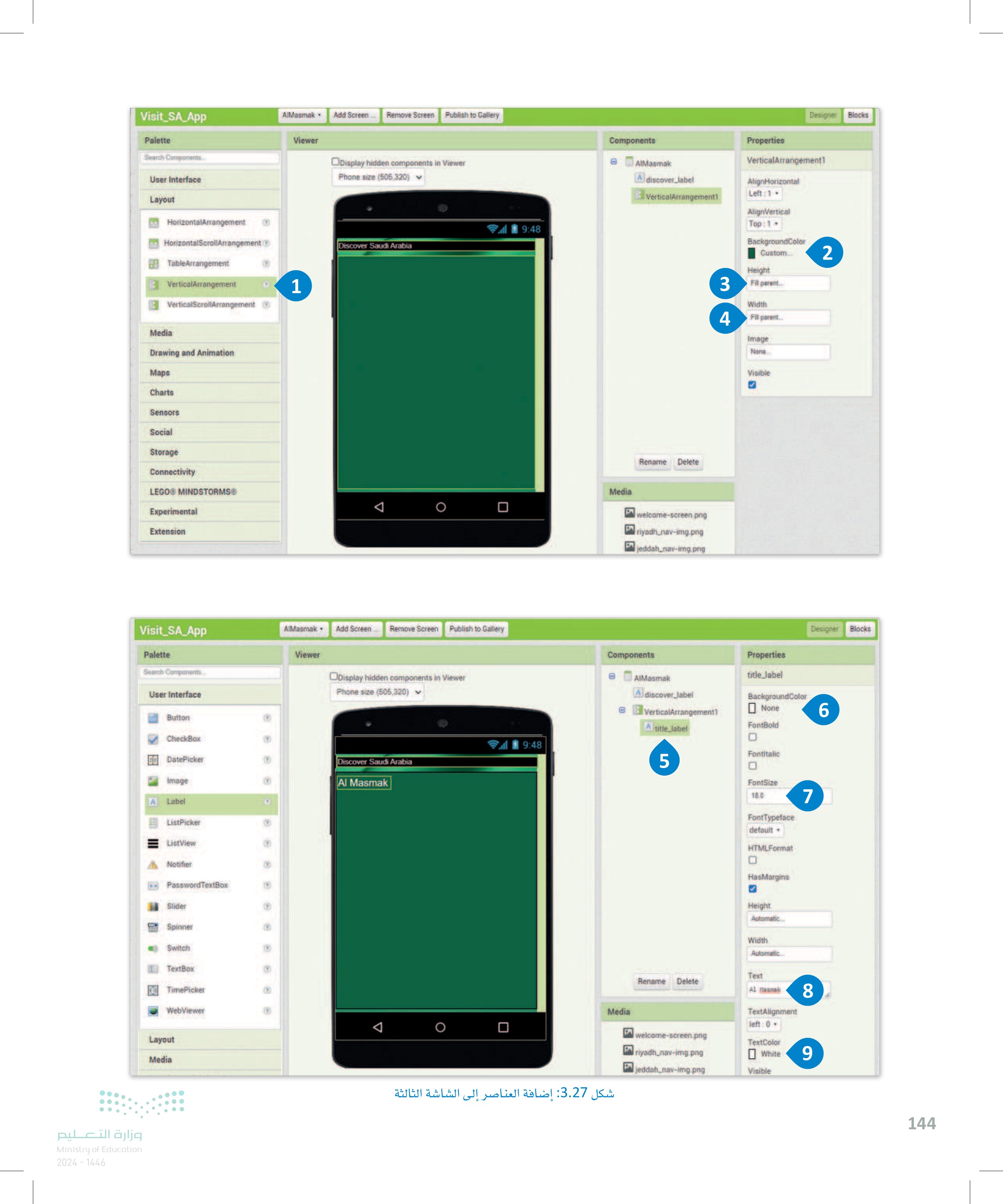
143 وزارة التعليم Ministry of Education 2024-1446 كما تعلمت سابقًا، أضف شاشة جديدة وأعد تسميتها إلى Masmak ) ( المصمك ) ، ثم أضف علم المملكة العربية السعودية كخلفية وعنوانًا للشاشة كما في الصورة أدناه. ستحتاج إلى إزالة تسمية الشاشة الأصلية واستبدالها بالتسمية Discover Saudi Arabia اكتشف المملكة العربية السعودية). Viewer Display hidden components in Viewer Phone size (505,320) 9:48 Discover Saudi Arabia Δ Components AIMasmak A discover_label Properties discover_label BackgroundColor Black FontBold Fontitalic FontSize 14.0 Font Typeface default- HTML Format HasMargins Height Automatic Width Fill parent Text Rename Delete Discover Saudi Arabia TextAlignment left:0 Media | welcome-screen.png. TextColor I riyadh_nav-img png jeddah_nav-img.png White Visible شكل 3.26 : إنشاء الشاشة الثالثة لإضافة عناصر على الشاشة : > من مجموعة Layout ( التخطيط ) ، أضف مكوّن VerticalArrangement (الترتيب العمودي إلى الشاشة. 0 > في مكون VerticalArrangement1 (الترتيب العمودي 1) ، اضبط خاصية BackgroundColor (لون الخلفية) إلى Custom (مخصص) ، ثم اكتب القيمة #11613eff. المساحة)، 3 4 > في مكوِّن VerticalArrangement1 ( الترتيب العمودي 1 ، اضبط خاصية Height ( الارتفاع) على Fill parent (تعبئة وخاصية Width (العرض) إلى Fill parent تعبئة المساحة ) . > من مجموعة User Interface ( واجهة المستخدم) ، أضف مكوِّن Label ) التسمية) إلى الشاشة، وأعد تسميته إلى title_label (تسمية (العنوان) 5 > في مكوّن title_label (تسمية (العنوان) ، اضبط خاصية BackgroundColor (لون (الخلفية) إلى None (بدون) ، 6 ثم اضبط خاصية FontSize (حجم الخط إلى 18.0 ، 2 واضبط خاصية Text (النص) إلى Al Masmak (المصمك ) ، واضبط خاصية TextColor لون (النص) إلى White (أبيض). 8

Visit_SA_App Palette Search Components. User Interface Layout AIMasmak Add Screen Remove Screen Publish to Gallery Viewer ODisplay hidden components in Viewer Phone size (505,320) Components AIMasmak Adiscover_label VerticalArrangement] HorizontalArrangement HorizontalScrollArrangement TableArrangement VerticalArrangement 1 VerticalScrollArrangement Media Drawing and Animation Maps Charts Sensors Social Storage Connectivity LEGO® MINDSTORMS® Experimental Extension 9:48 Discover Saudi Arabia ㅁ Visit_SA_App AlMasmak Add Screen Remove Screen Publish to Gallery Palette Viewer Search Components User Interface Button CheckBox DatePicker Image A Label ListPicker ListView Notifier وزارة التعليم Ministry of Education 2024-1446 PasswordTextBox Slider Spinner Switch TextBox TimePicker WebViewer Layout Media ODisplay hidden components in Viewer Phone size (505,320) 9:48 Discover Saudi Arabia Al Masmak ☐ Media 66 Rename Delete welcome-screen.png riyadh_nav-img.png jeddah_nav-img.png Designer Blocks Properties VerticalArrangement! AlignHorizontal Left: 1 AlignVertical Top:1- BackgroundColor Custom... Height 3 Fill parent... <+ 4 Width Fil parent... Image None Visible 2 Components AIMasmak Adiscover Jabel e verticalArrangement1 Properties title Jabel Designer Blocks BackgroundColor None 6 A title label FontBold Fontitalic 5 FontSize 18.0 7 Font Typeface default HTMLFormat 。 HasMargins Height Automatic Width Automatic Text Rename Delete 8 Media TextAlignment left:0 welcome-screen.png riyadh_nav-img.png jeddah_nav-img.png TextColor White Visible شكل 3.27 إضافة العناصر إلى الشاشة الثالثة 9 144

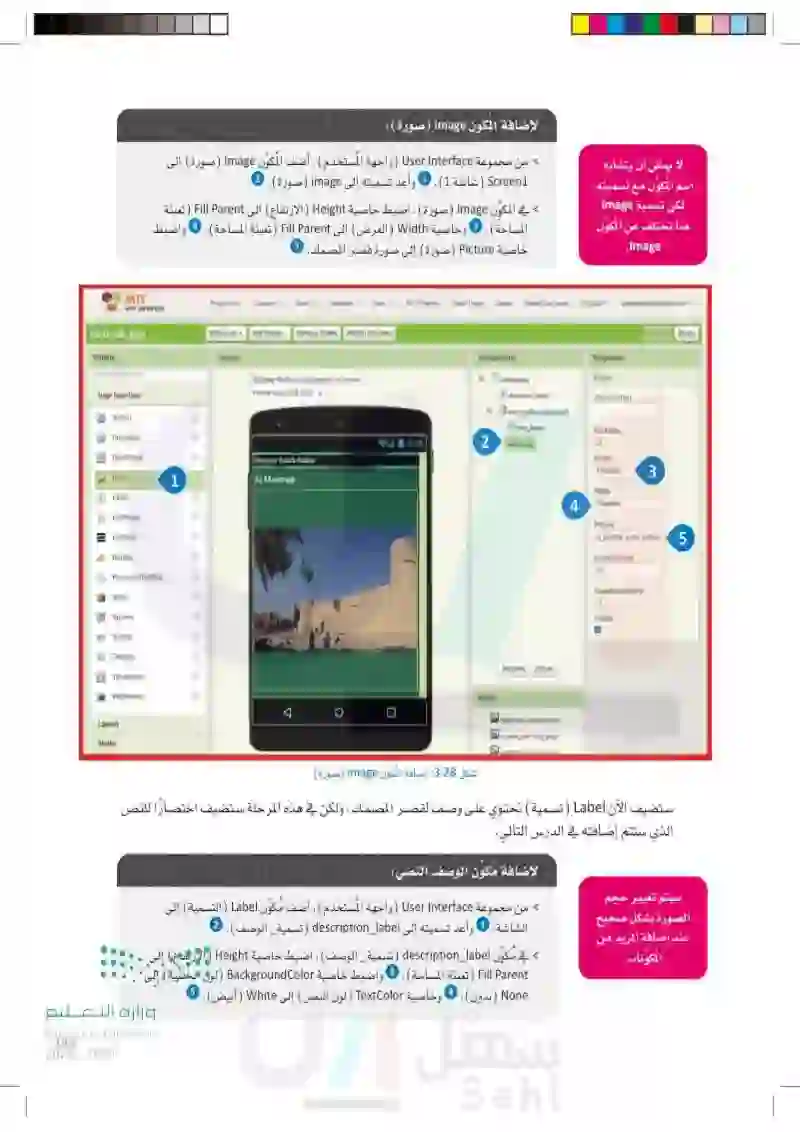
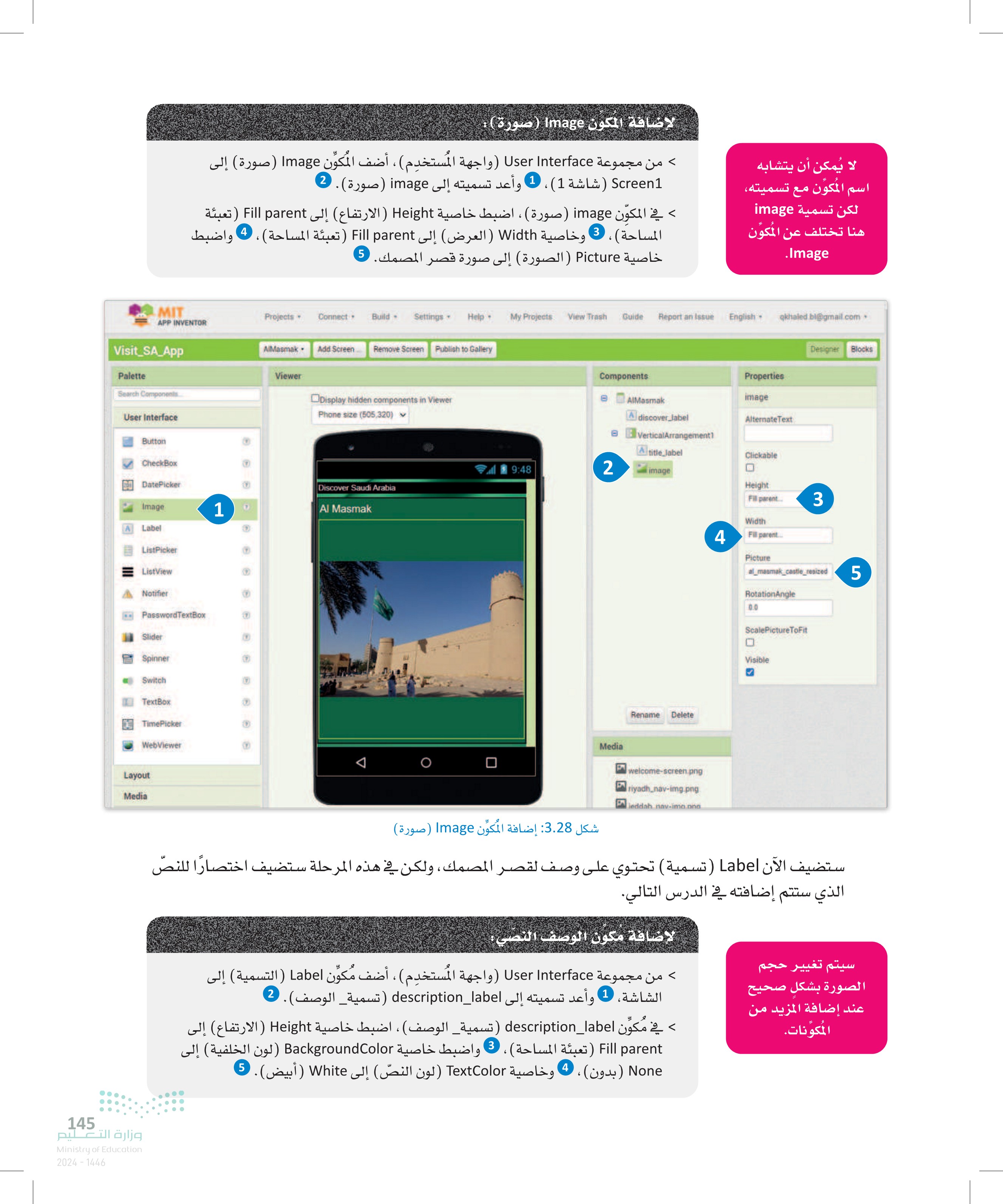
145 لا يُمكن أن يتشابه اسم المكوِّن مع تسميته، لكن تسمية image هنا تختلف عن المكون .Image لإضافة المكون mager (صورة) > من مجموعة User Interface ) واجهة المستخدم) ، أضف المكون Image (صورة) إلى 1 Screen (شاشة 1 ، 1 وأعد تسميته إلى image (صورة) . 2 3 4 في المكوّن image ( صورة ) ، اضبط خاصية Height ( الارتفاع) إلى Fill parent (تعبئة واضبط المساحة ، وخاصية Width (العرض) إلى Fill parent تعبئة المساحة ، خاصية Picture (الصورة) إلى صورة قصر المصمك . 5 MIT Projects - Connect. Build - Settings - Help - My Projects View Trash Guide Report an Issue English. qkhaled bl@gmail.com. APP INVENTOR Visit_SA_App AlMasmak Add Screen Remove Screen Publish to Gallery Designer Blocks Palette Viewer Search Components User Interface Display hidden components in Viewer Phone size (505,320) Components AIMasmak Properties image A discover label eVerticalArrangement? Alternate Text Button title Jabel Clickable CheckBox 9:48 2 image DatePicker Discover Saudi Arabia Height Fill parent 3 Image 1 Al Masmak Label ListPicker ListView A Notifier PasswordTextBox Slider Spinner Switch TextBox TimePicker WebViewer Layout Media وزارة التعليم Ministry of Education 2024-1446 Media Rename Delete | welcome-screen.png riyadh_nav-img.png jeddah_nav-imo ono <+ 4 Width Fill parent... Picture al_masmak_castle_resized RotationAngle 0.0 Scale PictureToFit Visible شكل 3.28: إضافة المكون Image (صورة) ستضيف الآن Label (تسمية) تحتوي على وصف لقصر المصمك ، ولكن في هذه المرحلة ستضيف اختصارًا للنص الذي ستتم إضافته في الدرس التالي. لإضافة مكون الوصف النصي: 5 سيتم تغيير حجم الصورة بشكل صحيح عند إضافة المزيد من المكونات. > من مجموعة User Interface واجهة المستخدم) ، أضف مُكوِّن Label (التسمية) إلى وأعد تسميته إلى description_label (تسمية (الوصف) . 2 الشاشة، 1 في مكون description_label (تسمية (الوصف) ، اضبط خاصية Height (الارتفاع) إلى Fill parent (تعبئة المساحة ) ، 3 واضبط خاصية BackgroundColor (لون الخلفية) إلى None ( بدون ) ، وخاصية TextColor لون النص إلى White (أبيض). 5 4

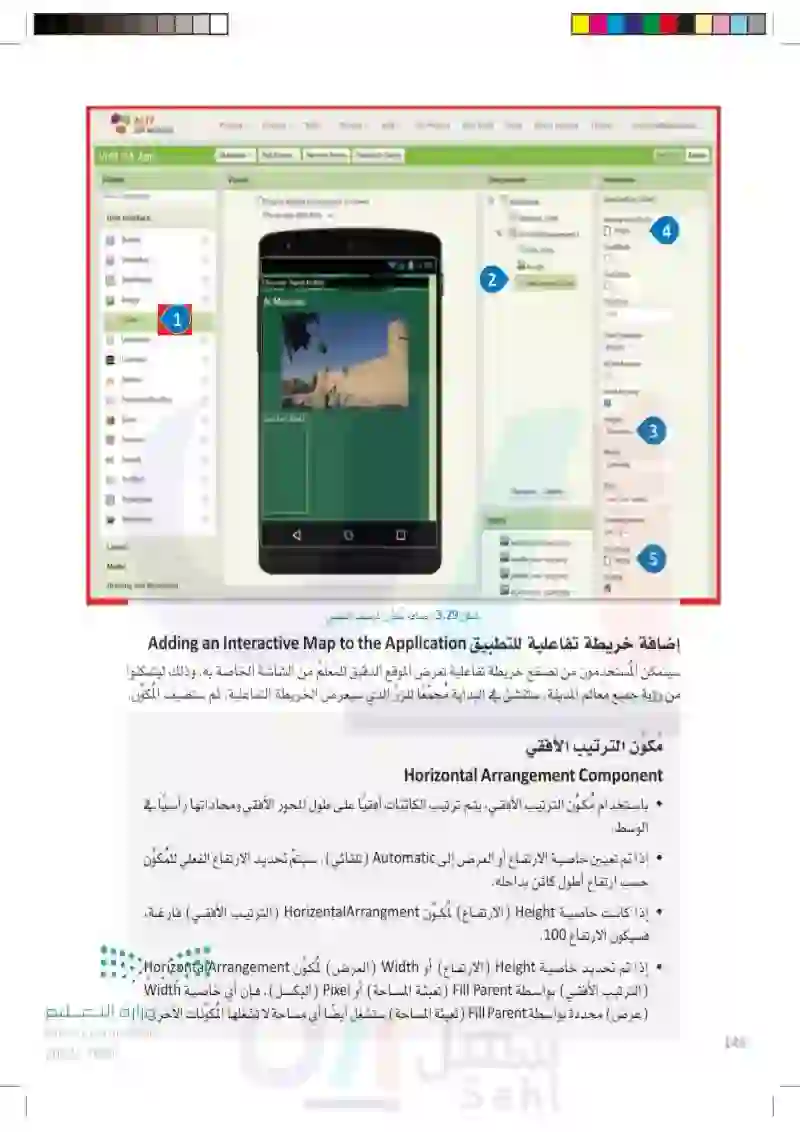
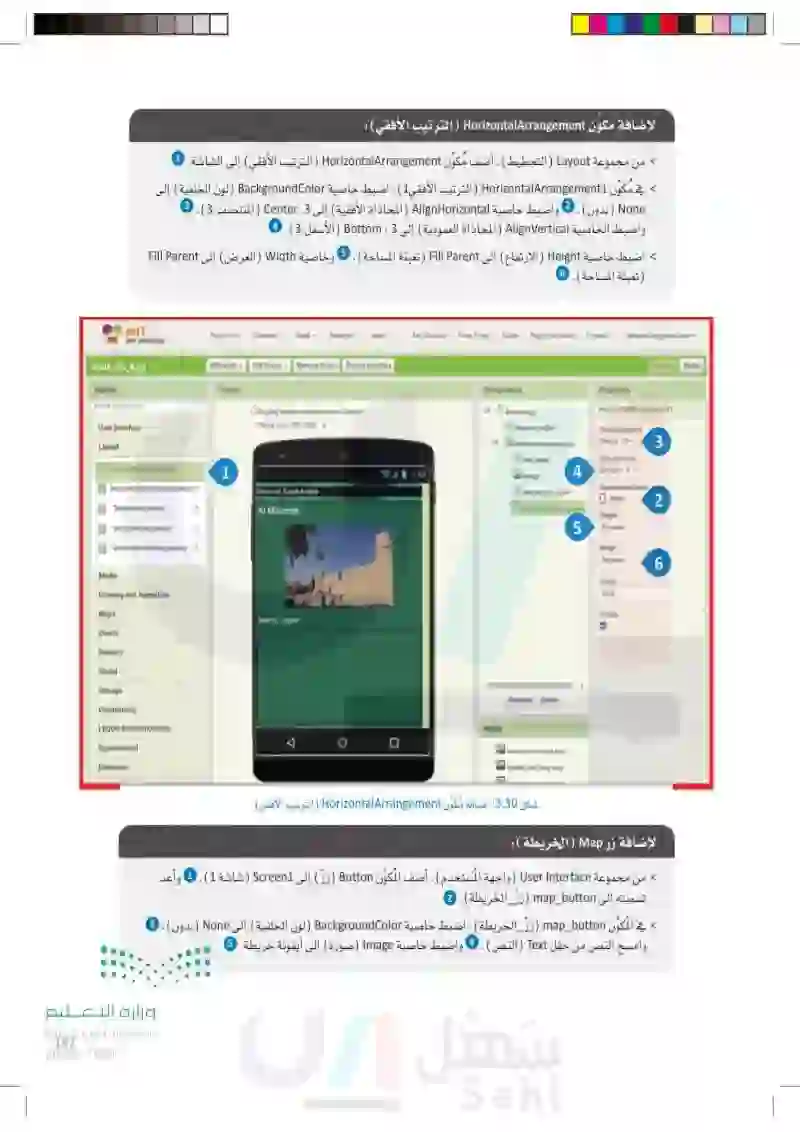
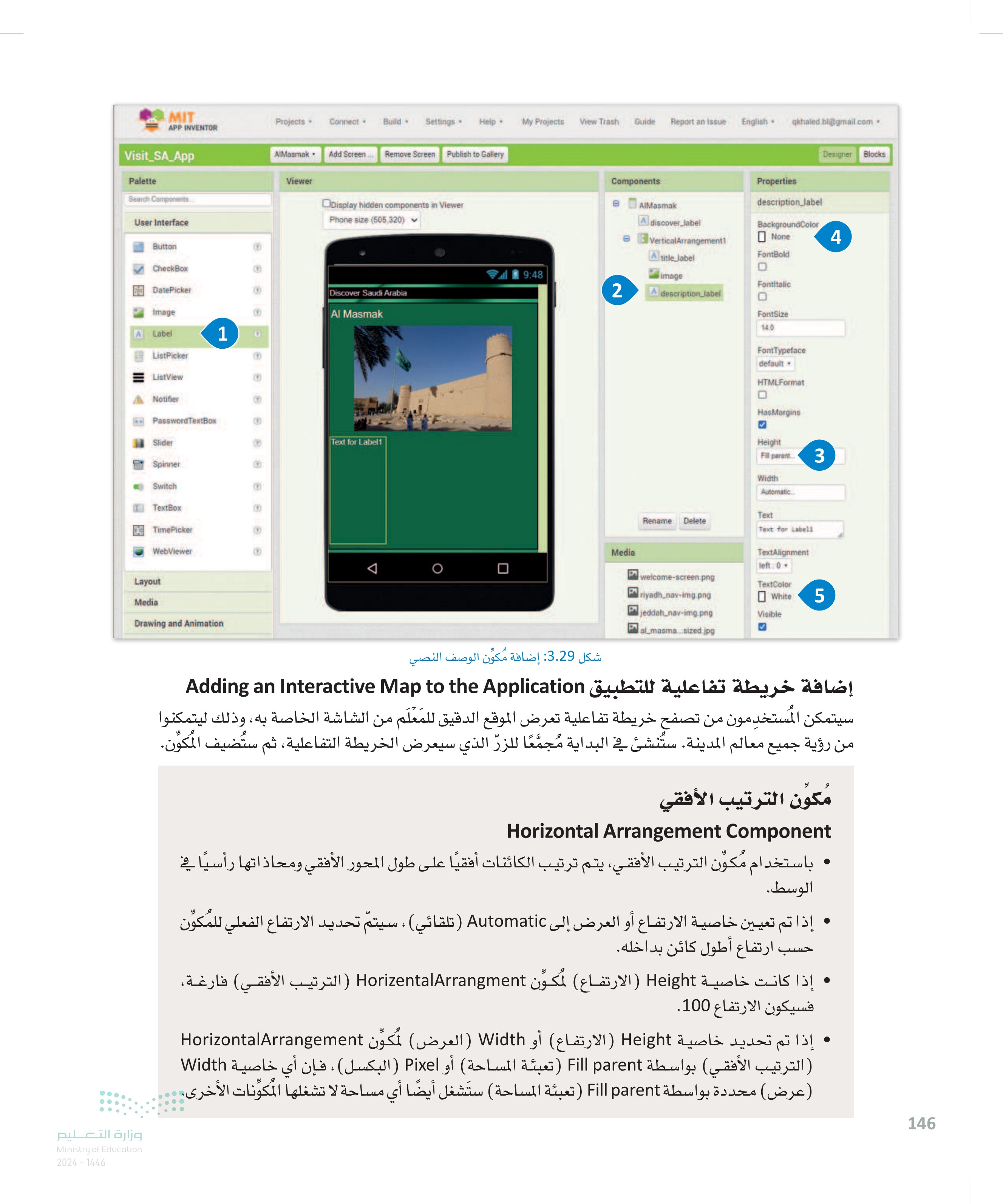
MIT Projects Connect Build Settings Help My Projects View Trash Guide APP INVENTOR Visit_SA_App Palette Search Components User Interface Button CheckBox DatePicker Image A Label ListPicker ListView A Notifier PasswordTextBox Slider Spinner Switch TextBox TimePicker WebViewer AlMasmak Add Screen Remove Screen Publish to Gallery Viewer ODisplay hidden components in Viewer Phone size (505,320) Report an Issue English. qkhaled.bl@gmail.com Components AIMasmak | discover_label eVerticalArrangement: A title label Properties description_label Designer Blocks BackgroundColor ☐ None 4 FontBold 9:48 image Discover Saudi Arabia 2 Fontitalic A description_label Al Masmak 1 FontSize 14.0 FontTypeface default HTMLFormat Layout Media Drawing and Animation Text for Label1 Δ ☐ HasMargins Height Fill parent... 3 Width Automatic Text Rename Delete Text for Labell Media TextAlignment (left:00 welcome-screen.png riyadh_nav-img.png هنا TextColor White 5 jeddah_nav-img.png al_masma...sized.jpg Visible شكل 3.29: إضافة مكون الوصف النصي إضافة خريطة تفاعلية للتطبيق Adding an Interactive Map to the Application سيتمكن المستخدمون من تصفح خريطة تفاعلية تعرض الموقع الدقيق للمعلم من الشاشة الخاصة به، وذلك ليتمكنوا من رؤية جميع معالم المدينة. ستُنشئ في البداية مُجمَّعًا للزرّ الذي سيعرض الخريطة التفاعلية، ثم ستضيف المكون. مُكوِّن الترتيب الأفقي Horizontal Arrangement Component باستخدام مكون الترتيب الأفقي، يتم ترتيب الكائنات أفقيًا على طول المحور الأفقي ومحاذاتها رأسيًا في الوسط. • إذا تم تعيين خاصية الارتفاع أو العرض إلى Automatic ( تلقائي) ، سيتم تحديد الارتفاع الفعلي للمكون حسب ارتفاع أطول كائن بداخله. • إذا كانت خاصية Height ( الارتفاع لمكوِّن HorizontalArrangment الترتيب الأفقي فارغة، فسيكون الارتفاع 100 إذا تم تحديد خاصية Height الارتفاع أو Width العرض ) مكوِّن HorizontalArrangement (الترتيب الأفقي) بواسطة Fill parent تعبئة المساحة أو Pixel (البكسل ، فإن أي خاصية Width ( عرض ) محددة بواسطة Fill parent ) تعبئة المساحة) ستشغل أيضًا أي مساحة لا تشغلها المكونات الأخرى. وزارة التعليم Ministry of Education 2024-1446 146

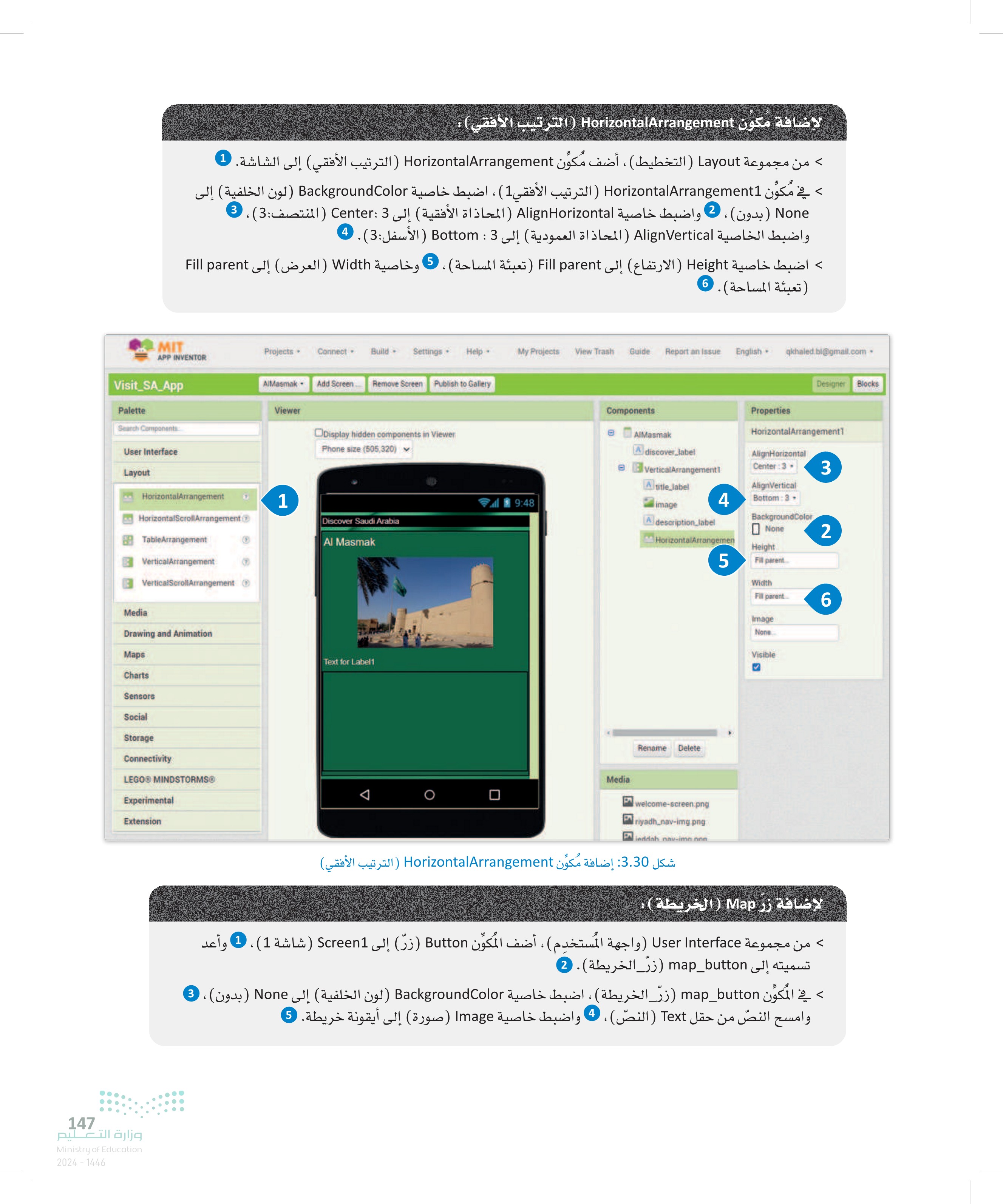
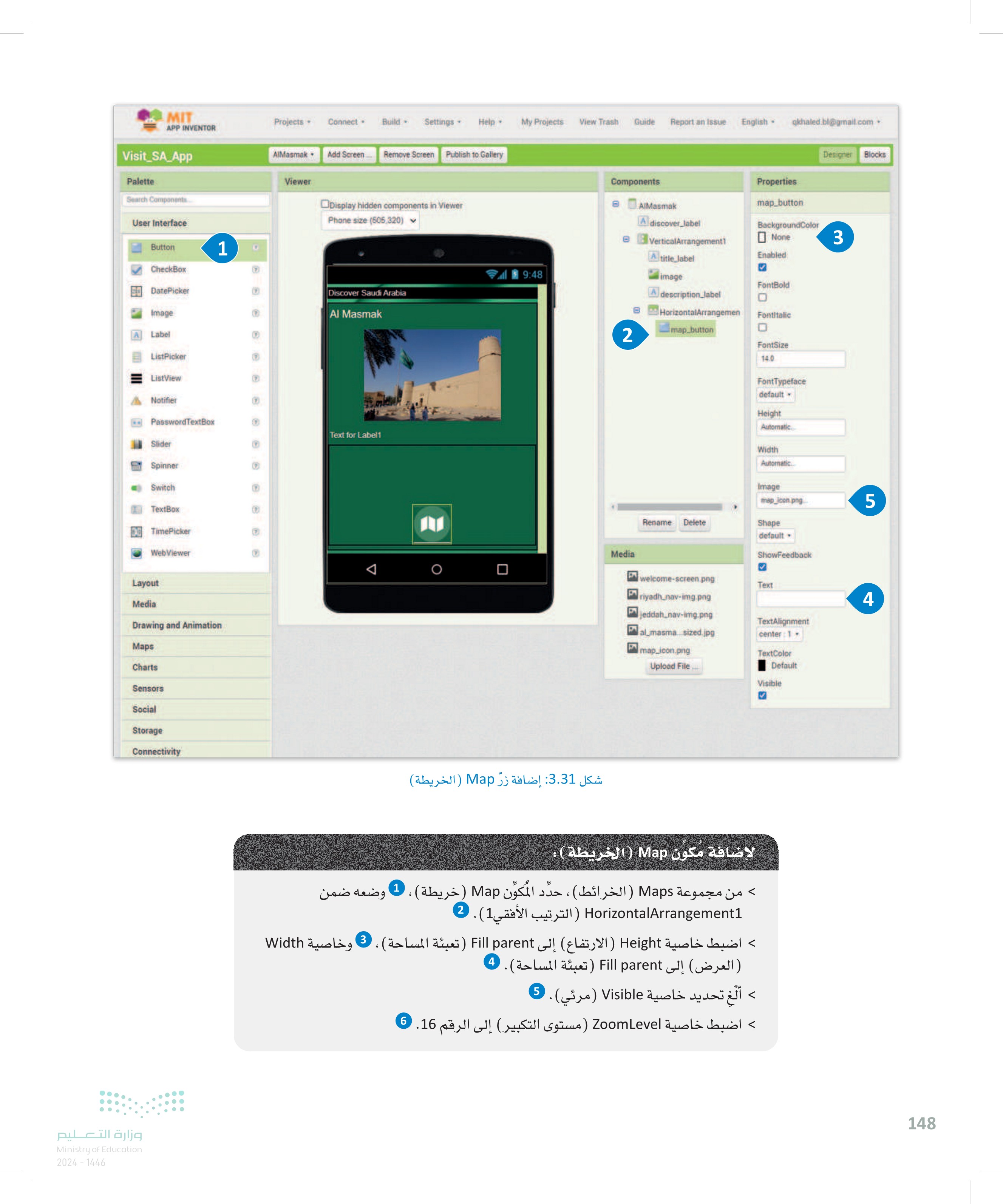
147 لإضافة مكون HorizontalArrangement ) الترتيب الأفقي > من مجموعة Layout (التخطيط ) ، أضف مكون HorizontalArrangement (الترتيب الأفقي إلى الشاشة 1 في مكون 1 HorizontalArrangement الترتيب الأفقي 1 ، اضبط خاصية BackgroundColor (لون الخلفية) إلى واضبط خاصية AlignHorizontal ( المحاذاة الأفقية) إلى 3 Center المنتصف : 3 ، 3 None (بدون)، واضبط الخاصية AlignVertical المحاذاة العمودية إلى 3 : Bottom (الأسفل : 3) . 2 4 > اضبط خاصية Height ( الارتفاع إلى Fill parent تعبئة المساحة) ، 5 وخاصية Width (العرض) إلى Fill parent تعبئة المساحة ) . MIT Projects - Connect Build - Settings - Help - My Projects View Trash Guide Report an Issue English - qkhaled.bl@gmail.com. APP INVENTOR Visit_SA_App AlMasmak Add Screen Remove Screen Publish to Gallery Designer Blocks Palette Viewer Search Components User Interface Layout ODisplay hidden components in Viewer Phone size (505,320) Components AIMasmak A discover_labet eVerticalArrangement! Atitle_label HorizontalArrangement 1 19:48 HorizontalScrollArrangement Discover Saudi Arabia TableArrangement Al Masmak VerticalArrangement image 4 VerticalScrollArrangement Media Drawing and Animation description label 2 HorizontalArrangemen 5 Height Fill parent. Width Fill parent... 6 Image None Visible Properties HorizontalArrangement1 AlignHorizontal Center: 3- AlignVertical Bottom: 3 BackgroundColor None 3 Maps Charts Sensors Social Storage Connectivity LEGO® MINDSTORMS® Experimental Extension وزارة التعليم Ministry of Education 2024-1446 Text for Label1 Rename Delete Media welcome-screen.png riyadh_nav-img.png jeddah_nav-ima.non شكل 3.30 : إضافة مكوِّن HorizontalArrangement ( الترتيب الأفقي لإضافة زر Map الخريطة ) : > من مجموعة User Interface ) واجهة المستخدم) ، أضف المكوِّن Button (زر) إلى Screen1 (شاشة 1) ، وأعد تسميته إلى map_button زر_الخريطة) . 2 > في المكون map_button زر_الخريطة) ، اضبط خاصية BackgroundColor ( لون الخلفية) إلى None ( بدون ) ، وامسح النص من حقل Text (النص) ، واضبط خاصية Image (صورة) إلى أيقونة خريطة 5

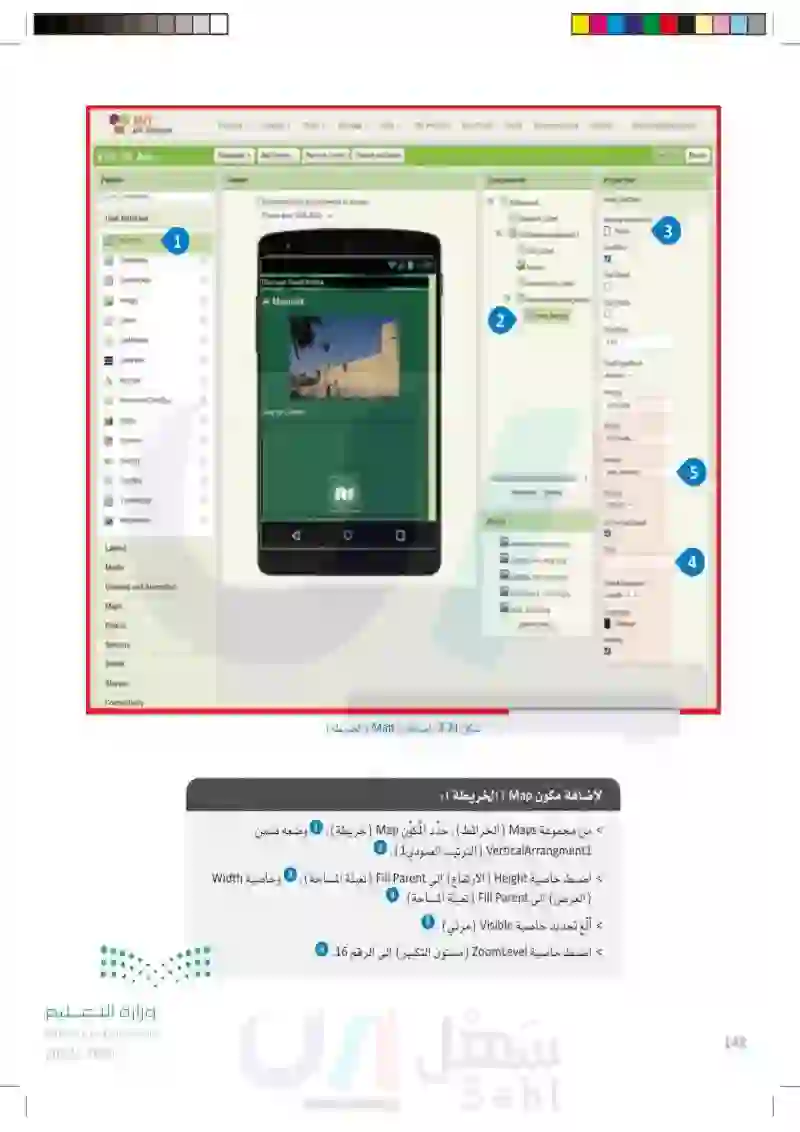
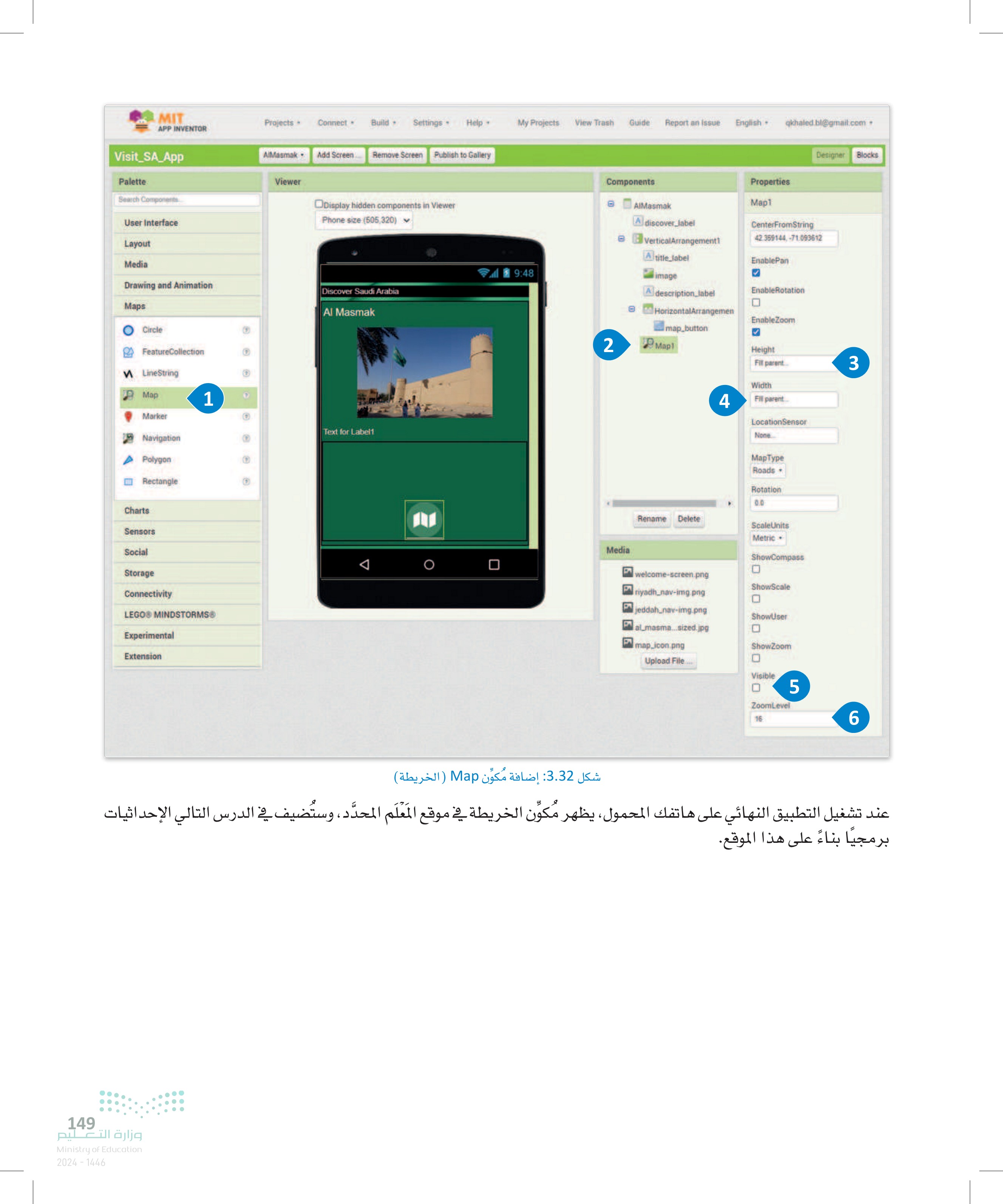
وزارة التعليم Ministry of Education 2024-1446 MIT Projects Connect Build Settings Help My Projects View Trash Guide Report an Issue English- gkhaled.bl@gmail.com + APP INVENTOR Visit_SA_App AIMasmak Add Screen Remove Screen Publish to Gallery Designer Blocks Palette Viewer Search Components User Interface Display hidden components in Viewer Phone size (505,320) Components AIMasmak A discover_label Properties e VerticalArrangement! Button 1 map_button BackgroundColor None 3 Enabled title_label CheckBox DatePicker Image Label ListPicker ListView 9:48 Discover Saudi Arabia Al Masmak Notifier PasswordTextBox Text for Label1 Slider Spinner Switch TextBox TimePicker WebViewer Layout Media Drawing and Animation Maps Charts Sensors Social Storage Connectivity شكل 3.31 إضافة زر Map ( الخريطة) image description_label HorizontalArrangemen map_button 2 Media 99999 FontBold Fontitalic ㅁ FontSize 14.0 FontTypeface default Height Automatic Width Automatic Image map_icon.png 5 Rename Delete Shape default ShowFeedback welcome-screen.png riyadh_nav-img.png jeddah_nav-img.png almasmasized.jpg map_icon.png Text Upload File... TextAlignment center: 1- TextColor Default Visible لإضافة مكون Map الخريطة وضعه ضمن من مجموعة Maps الخرائط ) ، حدِّد المكوِّن Map خريطة ) ، 1 HorizontalArrangement1 الترتيب الأفقي (1) 3 وخاصية Width > اضبط خاصية Height ( الارتفاع إلى Fill parent تعبئة المساحة ، ( العرض) إلى Fill parent تعبئة المساحة ) . > ألغ تحديد خاصية Visible (مرئي). 5 4 > اضبط خاصية Moom Level ( مستوى التكبير إلى الرقم 16 0 4 148

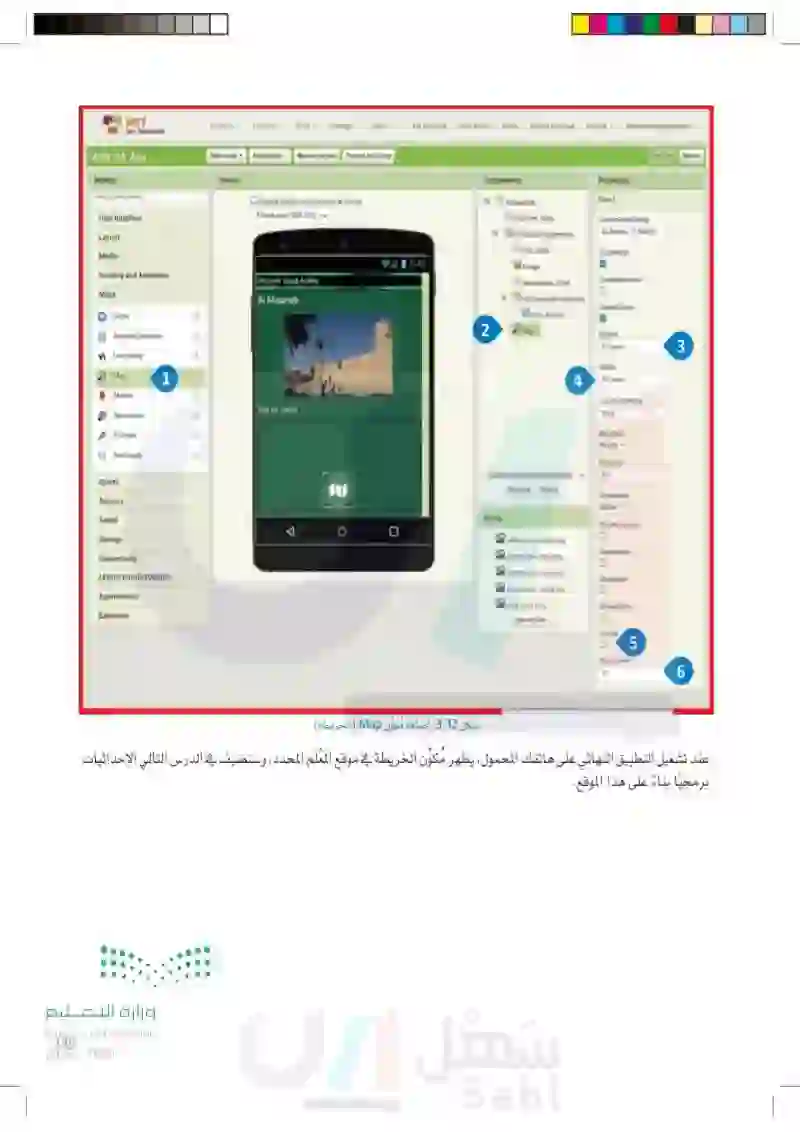
149 MIT Projects Connect Build Settings. Help My Projects View Trash Guide Report an Issue English qkhaled.bl@gmail.com APP INVENTOR Visit_SA_App AlMasmak Add ScreenRemove Screen Publish to Gallery Designer Blocks Palette Viewer Search Components User Interface Layout ODisplay hidden components in Viewer Components AIMasmak Properties Map1 Phone size (505,320) Media Drawing and Animation Maps Circle FeatureCollection LineString 9:48 Discover Saudi Arabia Al Masmak discover_label VerticalArrangement! A title label image description_label CenterFromString 42.359144,-71.093612 EnablePan EnableRotation HorizontalArrangemen EnableZoom Map 1 Marker Navigation Text for Label1 2 map_button Map 4 Height Fill parent Width Fill parent Location Sensor None MapType 3 Polygon Rectangle Charts Sensors Social Storage Connectivity LEGO® MINDSTORMS® Experimental Extension Δ ☐ Roads Rotation 0.0 Rename Delete ScaleUnits Metric Media ShowCompass welcome-screen.png riyadh_nav-img.png jeddah_nav-img.png almasma...sized.jpg map_icon.png Upload File... ShowScale ShowUser ShowZoom Visible 5 ZoomLevel 16 6 شكل 3.32 إضافة مُكوِّن Map الخريطة ) عند تشغيل التطبيق النهائي على هاتفك المحمول، يظهر مُكوِّن الخريطة في موقع المعلم المحدَّد، وستضيف في الدرس التالي الإحداثيات برمجيا بناءً على هذا الموقع. وزارة التعليم Ministry of Education 2024-1446

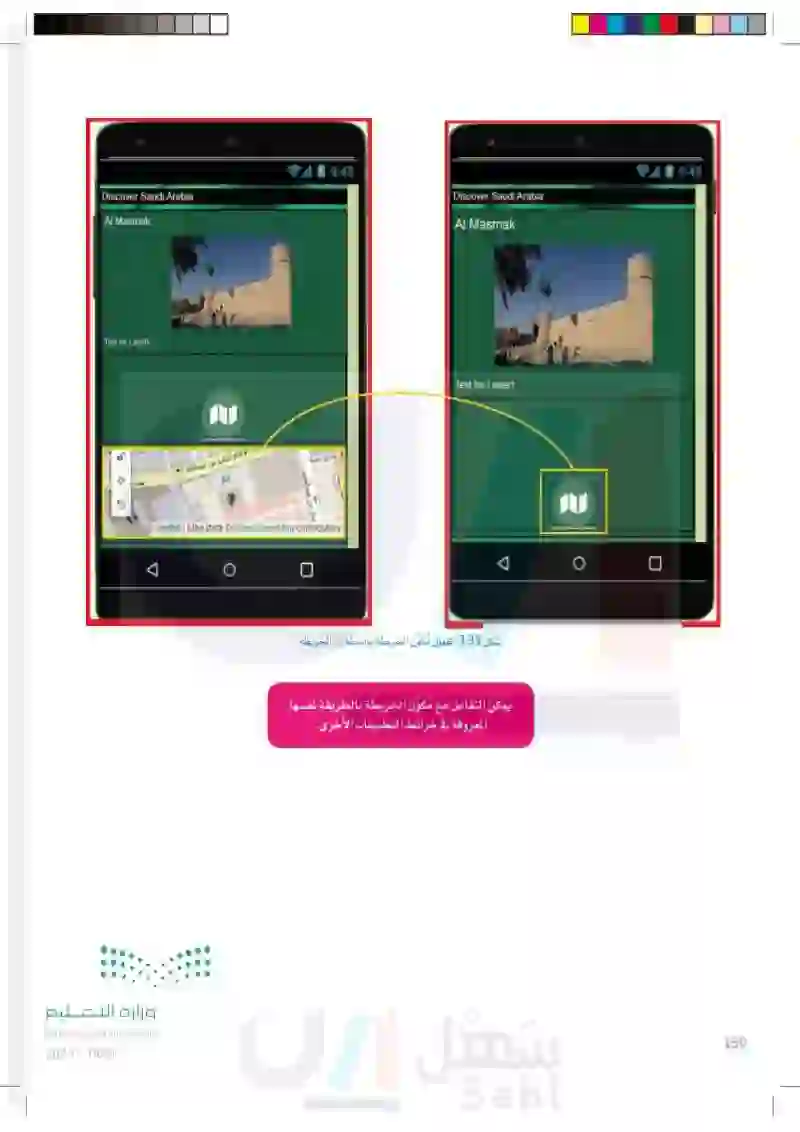
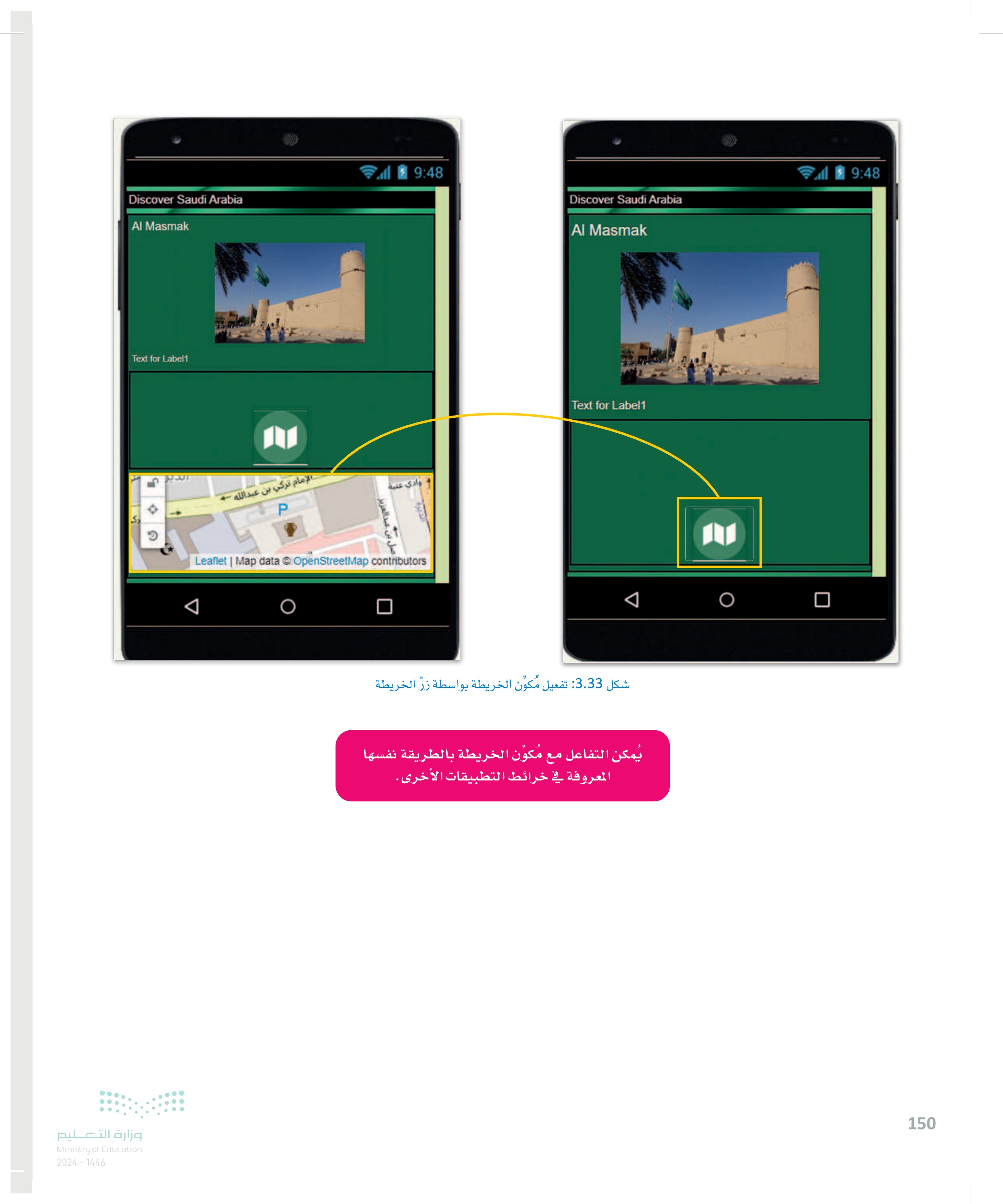
Discover Saudi Arabia Al Masmak Text for Label1 ๑ الإمام تركي بن عبد الله - 19:48 بن عبدالعزيز تديرة Leaflet | Map data © OpenStreetMap contributors ব وزارة التعليم Ministry of Education 2024-1446 Discover Saudi Arabia Al Masmak Text for Label1 ব شكل 3.33: تفعيل مُكوِّن الخريطة بواسطة زر الخريطة يُمكن التفاعل مع مُكوِّن الخريطة بالطريقة نفسها المعروفة في خرائط التطبيقات الأخرى. 9:48 150

تفعيل مكون الخريطة بواسطة زر الخريطة
1 تمرينات صف كيف تساعدك مُكوِّنات HorizontalArrangement الترتيب الأفقى، وVerticalArrangement (الترتيب العمودي) في تشكيل مخطط شاشة الهاتف المحمول. 2 حدد الفرق بين المكوِّن ListPicker (قائمة الخيارات والمكون Button (زر). 151 وزارة التعليم Ministry of Education 2024-1446

152 3 صمم تطبيقًا بترتيب عمودي وترتيبين أفقيين، ويجب أن يحتوي كل ترتيب أفقي على زرين، وأن تكون جميع المكونات في مُجمع خاص بها. استخدم خصائص المحاذاة المناسبة للمكونات. 4 صمّم شاشة أخرى للتطبيق أعلاه تحتوي على HorizontalArrangement الترتيب الأفقي) كمُجمَّع خارجي، وترتيبين عموديين VerticalArrangement ( ترتيب عمودي مع أزرار بداخلهما، وستكون جميع المكونات في منتصف المجمَّع الخاص بها. استخدم خصائص المحاذاة المناسبة للمكونات. 5 صمّم شاشة أخرى للتطبيق أعلاه تحتوي على VerticalArrangement ترتيب ) عمودي)، وثلاثة صفوف من HorizontalArrangement الترتيب الأفقي)، وسيحتوي كل صف HorizontalArrangement ترتيب أفقي) على صورتين، حيث تشير كل صورة إلى رياضة مختلفة. تأكد من أن جميع المكونات مرتبة في وسط مجمعها وأن كافة الصور لها الأبعاد نفسها. وزارة التعليم Ministry of Education 2024-1446

صمم شاشة أخرى للتطبيق أعلاه تحتوي على VerticalArrangement ترتیب عمودي، وثلاثة صفوف من HorizontalArrangement الترتيب الأفقي)، وسيحتوي كل صف HorizontalArrangement ترتيب أفقي) على صورتين، حيث تش

صمم تطبيقا بترتيب عمودي وترتيبين أفقيين، ويجب أن يحتوي كل ترتيب أفقي على زرين، وأن تكون جميع المكونات في مجمع خاص بهم. استخدم خصائص المحاذاة المناسبة للمكونات.

صمم شاشة أخرى للتطبيق أعلاه تحتوي على HorizontalArrangement (الترتيب الأفقي) كمجمع خارجي وترتيبين عموديين VerticalArrangement (ترتيب عمودي مع أزرار بداخلهما، وستكون جميع المكونات في منتصف الم