برمجة التطبيق - التقنية الرقمية 3 - ثالث ثانوي
الوحدة الأولى: تخطيط المشروعات (Project Planning)
الوحدة الثانية: دورة حياة النظام (System Life Cycle)
الوحدة الثالثة: تطبيقات الهواتف الذكية
اا الدرس الثالث برمجة التطبيق رابط الدرس الرقمي www.ien.edu.sa في الدرس السابق صمَّمت شاشتين في التطبيق الخاص بك. الشاشة الرئيسة مع زر يفتح شاشة جديدة عند الضغط عليه. كما أنشأت شاشة أخرى (شاشة النصائح تتضمن صورة ونص على شكل تسميات. ستضيف في هذا الدرس زرا آخر باسم الأطعمة الصحية Healthy foods) في التطبيق الذي أنشأته في الدرس السابق. إنشاء قائمة القوائم هي نوع من تراكيب البيانات تُستخدم لإنشاء وإدارة مجموعات مختلفة من القيم أو العناصر. عند الضغط على زر الأطعمة الصحية، ستظهر قائمة بأصناف الطعام كالآتي: اللحوم والأسماك Meat and fish > الحبوب (Cereals) > الخضراوات (Vegetables) > الفواكه (Fruits) > منتجات الحليب (Milk products) > المكسرات (Nuts) أداة منتقي القائمة (ListPicker) لتضمين قائمة في مطوّر التطبيقات MIT هناك خطوتان الخطوة الأولى هي إضافة مكون منتقي القائمة (ListPicker). الخطوة الثانية هي ستستخدم هذا الزر في تطبيقك لكي تنشئ قائمة بأصناف الأطعمة. إعطاء وظيفة للمكون (Component)، عن طريق برمجتها. وزارة التعو13 Ministry of Education 2024-1446

إنشاء قائمة: أداة منتقي القائمة
أداة منتقي القائمة
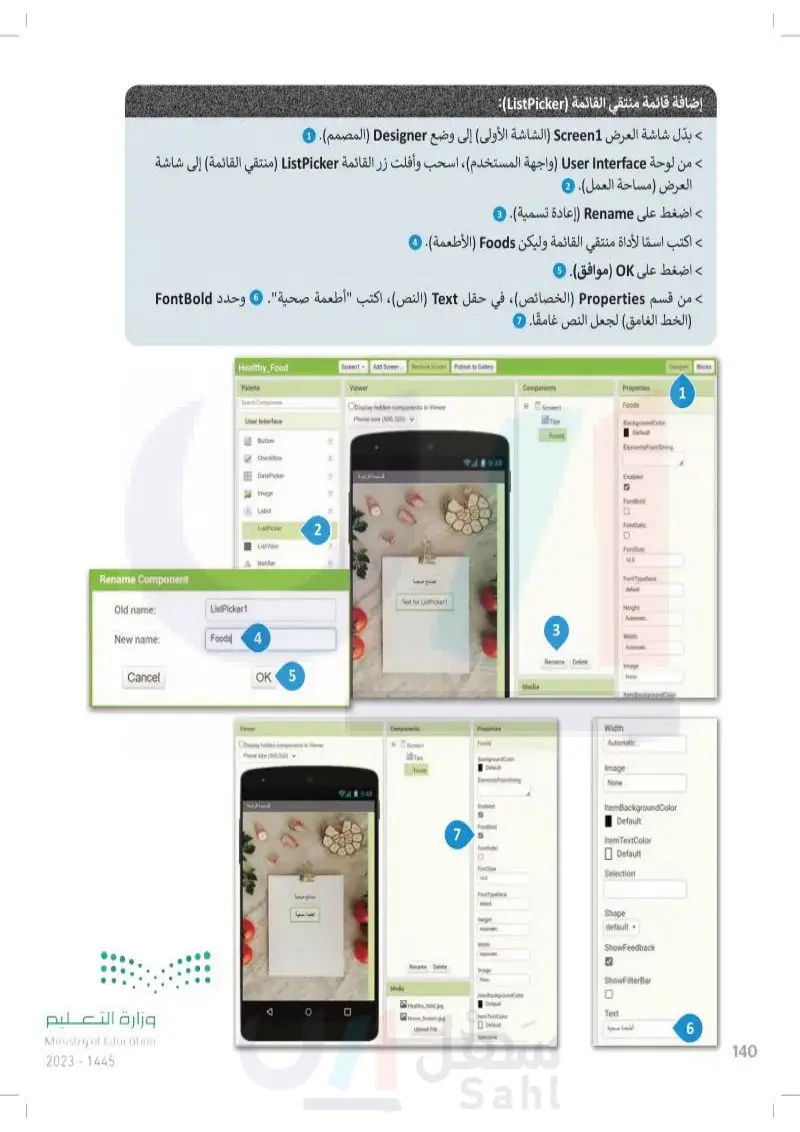
إضافة قائمة منتقى القائمة (ListPicker) > بدل شاشة العرض Screen1 الشاشة الأولى إلى وضع Designer (المصمم). من لوحة User Interface واجهة المستخدم)، اسحب وأفلت زر القائمة ListPicker) (منتقي القائمة إلى شاشة العرض ( مساحة العمل). 2 > اضغط على Rename إعادة تسمية 3 اكتب اسمًا لأداة منتقي القائمة وليكن Foods (الأطعمة). > اضغط على OK .(موافق). 5 4 > من قسم Properties) الخصائص)، في حقل Text (النص)، اكتب "أطعمة صحية". © وحدد FontBold (الخط الغامق) لجعل النص غامقًا 2 Rename Component | Healthy_Food Screen S Pato Gelery Palette Viewer Corporea Clouplay tedden cong Properties Foods BackgroundC 1 Button Cheate Onder image Label Ner Old name ListPickert New name: Foods 4 Cancel وزارة التعليم Ministry of Education 2024-1446 OK 5 2 90 D 9:48 3 Rename Dele ForBold 。 Fonttalic 0 Fundin FonTypeface groundColor Blocks 7 Pond Width Automatic Image None ItemBackgroundColor Default Item TextColor Default Selection Shape default ShowFeedback ShowFilterBar Text 6 140

إنشاء قائمة: أداة منتقي القائمة : إضافة قائمة منتقي القائمة
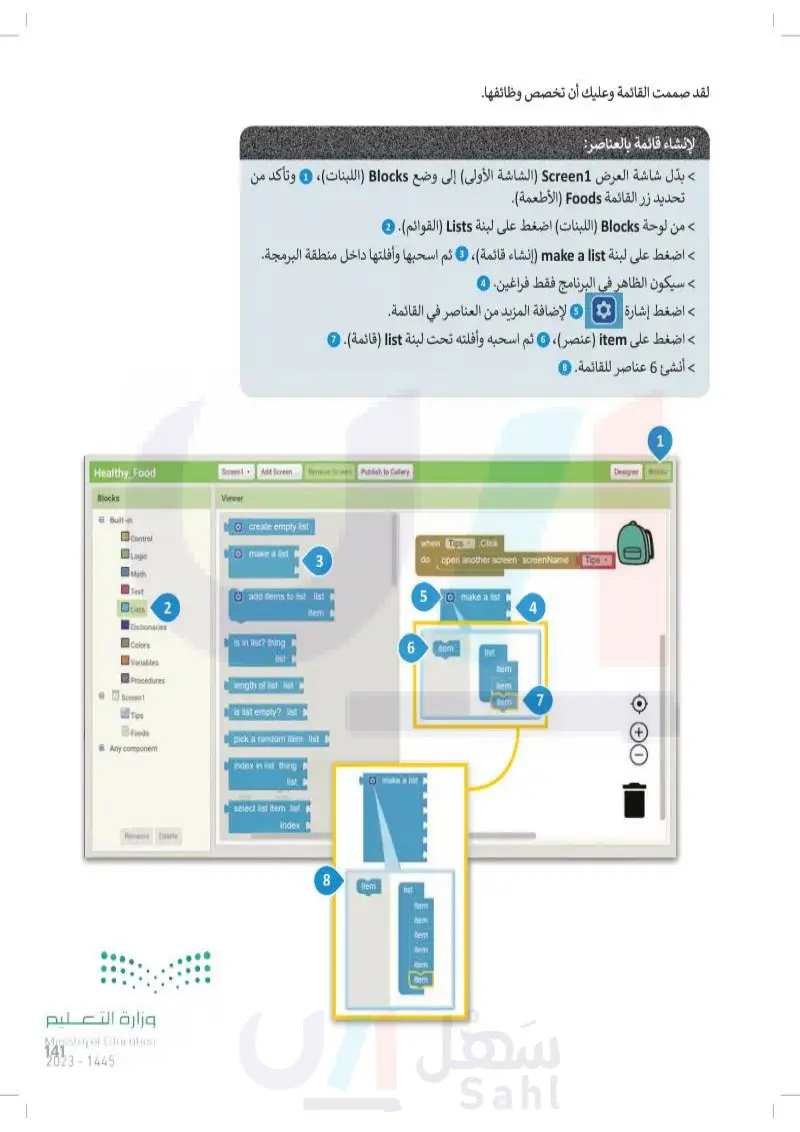
لقد صممت القائمة وعليك أن تخصص وظائفها. لانشاء قائمة بالعناصر: بدل شاشة العرض Screen1 (الشاشة الأولى) إلى وضع Blocks (اللبنات)، وتأكد من تحديد زر القائمة Foods (الأطعمة). > من لوحة Blocks (اللبنات اضغط على لبنة Lists .(القوائم). 2 3 6 > اضغط على لبنة make a list إنشاء قائمة ، . ثم اسحبها وأفلتها داخل منطقة البرمجة. 4 سيكون الظاهر في المقطع البرمجي فقط فراغين. 1 > اضغط إشارة لإضافة المزيد من العناصر في القائمة. > اضغط على item (عنصر) ، . ثم اسحبه وأفلته تحت لبنة list (قائمة). 1 > أنشئ 6 عناصر للقائمة 3 Designer 1 0 Healthy Food Screent Add Screen Remove Screen Publish to Gallery Blocks Viewer create empty list Bcontrol. Logic when Tips Click make a list 3 do open another screen screenName Screen2 Text Liste Dictionaries Colors Variables add items to list list 5 Omake a list Procedures 2 is in list thing list length of list list 4 item Screent 6 item list item item item 7 Tips Foods is list empty? ist pick a random item list Any component Index in list thing Remame Dete وزارة التع14 Ministry of Education 2024-1446 make a list select list item list index 8 item tem tem tem item tem item

إنشاء قائمة: أداة منتقي القائمة: إضافة قائمة بالعناصر
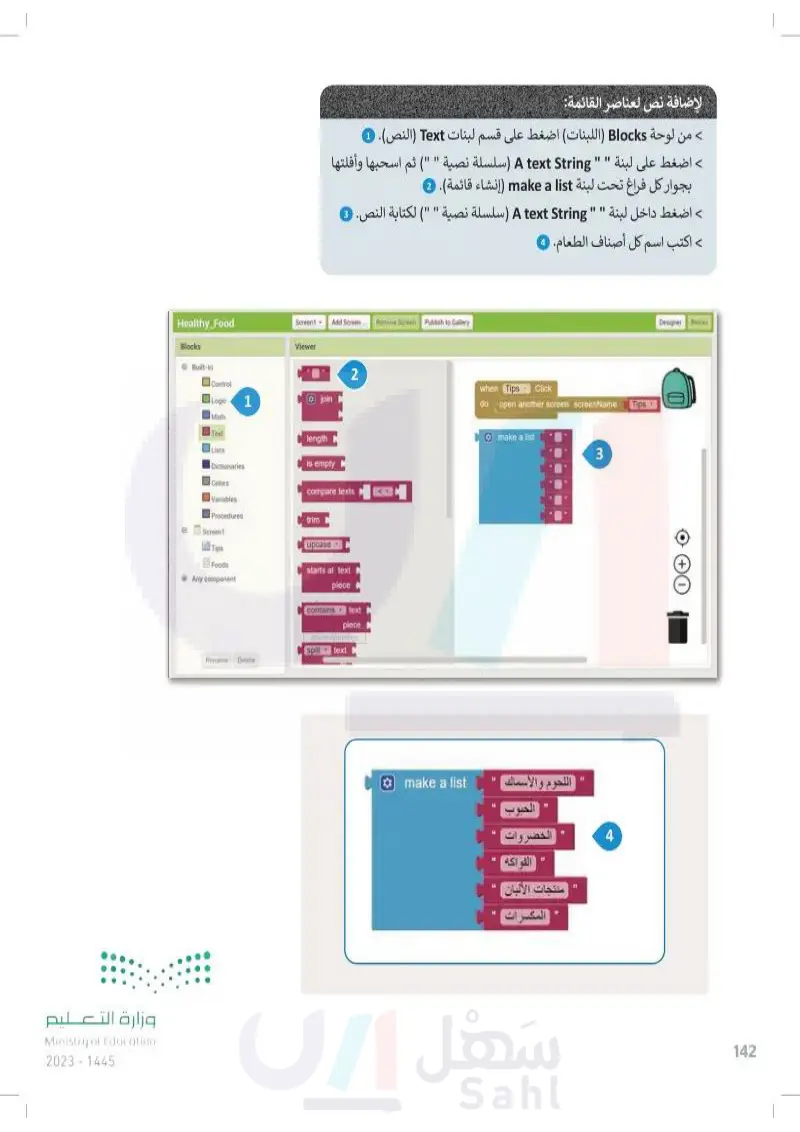
وزارة التعليم Ministry of Education 2024-1446 لإضافة نص لعناصر القائمة > من لوحة Blocks (اللبنات اضغط على قسم لبنات Text .(النص). 1 A text String سلسلة نصية " " ثم اسحبها وأفلتها > اضغط على لبنة " " بجوار كل فراغ تحت لبنة make a list إنشاء قائمة 2 II II A text String سلسلة نصية " " لكتابة النص. 3 > اضغط داخل لبنة 4 اكتب اسم كل أصناف الطعام. © Healthy Food Blocks Built-in Control Screen! Add Screene Se Publish to Gary Viewer 2 Logic 1 Dictionaries eng Colors variables Procedures Screen? upcase Foods contains split Rename Delete make a list when Tips Click de open another screen screnhamn Screen2 make a list اللحوم والأسماك الحبوب الخضروات الفواكه منتجات الألبان المكسر 4 3 Designer B 0 142

إنشاء قائمة: أداة منتقي القائمة: إضافة نص لنعاصر القائمة
استخدام المتغيرات في مطوّر التطبيقات المتغير هو موقع تخزين يحتوي على قيمة يمكن أن تتغير أثناء تنفيذ التطبيق. يمكن استخدام المتغيرات (Variables) لتخزين مجموعة واسعة من أنواع البيانات، بما في ذلك الأرقام أو النصوص أو القوائم يمكن تهيئة المتغيرات بقيمة أولية وتحديثها أثناء تنفيذ التطبيق واستخدامها في العبارات الشرطية للتحكم في سلوك التطبيق. هناك نوعان من المتغيرات وهما: .1 . المتغيرات المحلية (Local Variable) وهي المتغيرات التي لا يمكن استخدامها إلا داخل لبنة محددة؛ وتُستخدم اللبنة الآتية لإنشاء المتغير المحلي: initialize local name to في المثال الآتي تم إنشاء متغير محلي اسمه "a" وقيمته 10. when Button1 Click do initialize local a to 10 in 2. المتغيرات العامة (Global Variable): وهي المتغيرات التي يمكن استخدامها أو تغيير قيمتها في أي جزء من التطبيق؛ وتُستخدم اللبنة الآتية لتعريف المتغير العام: وزارة التعد1 Ministry of Education 2024-1446 initialize global name to

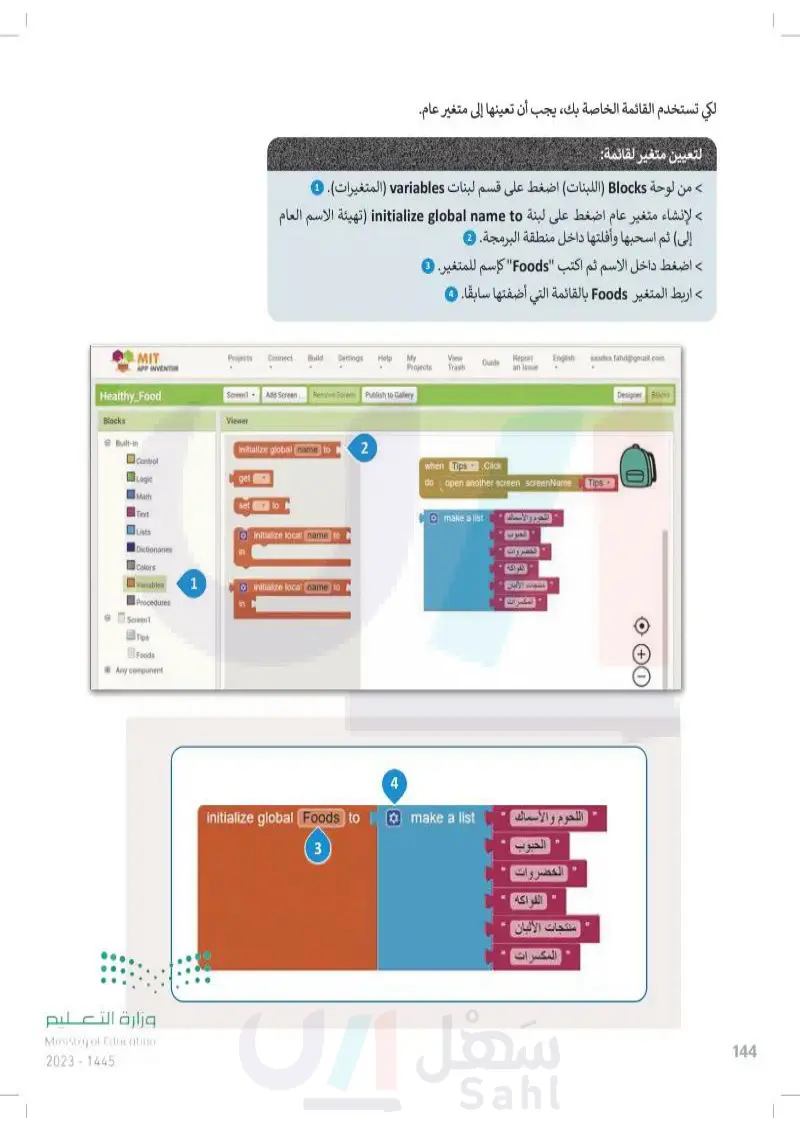
وزارة التعليم Ministry of Education 2024-1446 لكي تستخدم القائمة الخاصة بك، يجب أن تعينها إلى متغير عام. لتعيين متغب لقائمة من لوحة Blocks (اللبنات اضغط على قسم لبنات variables المتغيرات). 1 لإنشاء متغير عام اضغط على لبنة initialize global name to تهيئة الاسم العام إلى ثم اسحبها وأفلتها داخل منطقة البرمجة 2 > اضغط داخل الاسم ثم اكتب "Foods " كإسم للمتغير © > اربط المتغير Foods بالقائمة التي أضفتها سابقًا . MITI Projects Conmest Build Settings Help APP INVENTOR My Projects View Trash Guade Report English saada tahd@gmail.com Healthy_Food Screent Add Screen Remove Screen Publish to Gallery Designer Bucks Viewer Blocks 8 Built-in Control Text Lists Dictionaries Colors Variables 1 Procedures Screent To Foods Any component name 2 O inicial name 0 name initialize global Foods 3 when Tips Click do open another screen screenName Screen2 make a list 4 make a list اللحوم والأسمالك اللحوم والأسماك الحبو الخضروات الفواكه منتجات الألبان 0 144

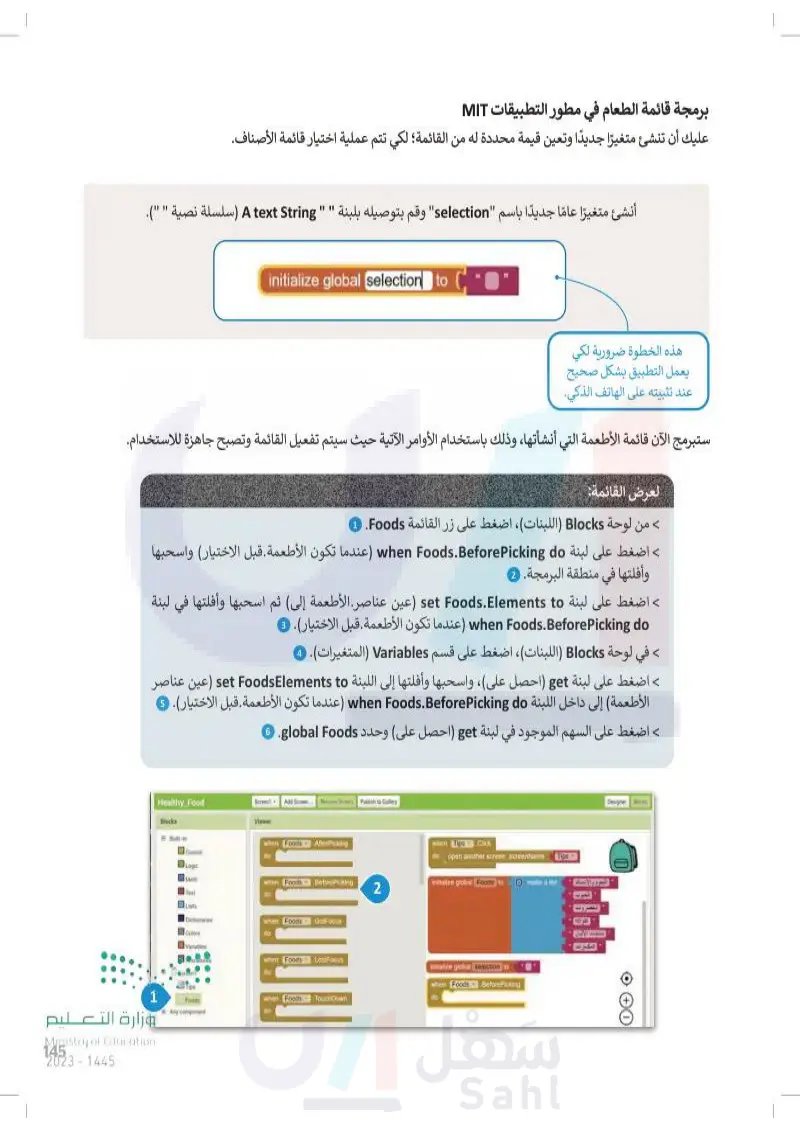
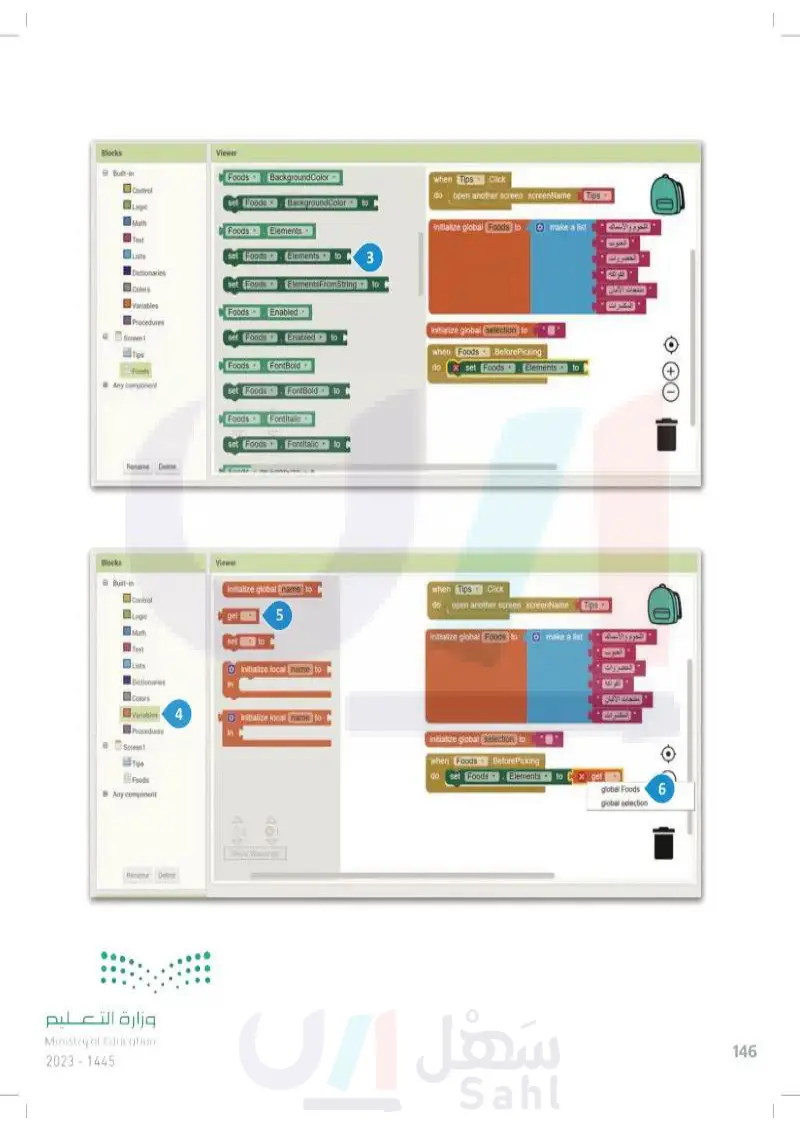
وزارة التعل14 Ministry of Education 2024-1446 برمجة قائمة الطعام في مطور التطبيقات MIT عليك أن تنشئ متغيرًا جديدًا وتعين قيمة محددة له من القائمة؛ لكي تتم عملية اختيار قائمة الأصناف. II II أنشئ متغيرًا عامًا جديدًا باسم "selection وقم بتوصيله بلبنة A text string سلسلة نصية " "). initialize global selection to هذه الخطوة ضرورية لكي يعمل التطبيق بشكل صحيح عند تثبيته على الهاتف الذكي. ستبرمج الآن قائمة الأطعمة التي أنشأتها، وذلك باستخدام الأوامر الآتية حيث سيتم تفعيل القائمة وتصبح جاهزة للاستخدام. لعرض القائمة: > من لوحة Blocks (اللبنات اضغط على زر القائمة .Foods 1 > اضغط على لبنة when Foods.Beforepicking do عندما تكون الأطعمة. قبل الاختيار واسحبها وأفلتها في منطقة البرمجة 2 > اضغط على لبنة et Foods Elements to عین عناصر الأطعمة إلى ثم اسحبها وأفلتها في لبنة when Foods.BeforePicking do عندما تكون الأطعمة قبل الاختيار). 3 في لوحة Blocks (اللبنات)، اضغط على قسم Variables) المتغيرات 0 > اضغط على لبنة get احصل على واسحبها وأفلتها إلى اللبنة set FoodsElements to (عین عناصر الأطعمة إلى داخل اللبنة when Foods.Beforepicking do عندما تكون الأطعمة قبل الاختيار 3 > اضغط على السهم الموجود في لبنة get احصل على وحدد global Foods © Healthy Food Foods Foods Pain 2 Foods Foods 1 Foods Tipe Click Screen2 Foods make a 1st selection Foods an

Blocks Viewer Control Foods sel Foods BackgroundColor Foods BackgroundColorto Elements Dictionaries set Foods Elements to 3 set Foods Elements FromString to Colors variaties Foods Enabled Procedures Screest set Foods Enabled to Tip Foods Any component Foods FontBold set Foods FontBold Foods Fontitailc set Foods Fontitalic Rename Delete Blocks Contral Dictionaries Colore vables 4 Procedures Screen Што Foods Any component وزارة التعليم Ministry of Education 2024-1446 Nemme Delete Viewer 5 when Tips Name Screen2 Foods Omake a list selection when Foods Before Picking 8 set Foods Elements to name when Tips name Click اللحوم و الحبوب الفواكة dopen another son Name Screen2 Foods make a list selection when Foods BeforePicking do set Foods Elements to C لشكرك الحرم والأنساك . (0 0 global Foods global selection 6 146

عندما تفتح التطبيق في هذه المرحلة على هاتفك الذكي، سترى ما يأتي: عندما تضغط على زر الأطعمة الصحية ستظهر القائمة. نصائح صحية الامة صحية والآن، أنشئ شاشة جديدة، بحيث عند اختيار أي عنصر من القائمة "Meat_Filsh"، على سبيل المثال "اللحوم والأسماك"، سيتم فتح شاشة جديدة لهذا العنصر. ستحتوي شاشة اللحوم والأسماك (meat and fish) على الأدوات الآتية: Labels (التسميات). > Image (الصورة). 0 19:48 عدام التحوم والأسماك الحيوان الخضروات منتجات الألبان المكسرات Display hidden components in Viewer Phone (305,320) المالي ور مجموعة من القرى A أنشئ شاشة جديدة واستخدم مكون التسمية (label) لإضافة النص. وزارة التعلم Ministry of Education 2024-1446

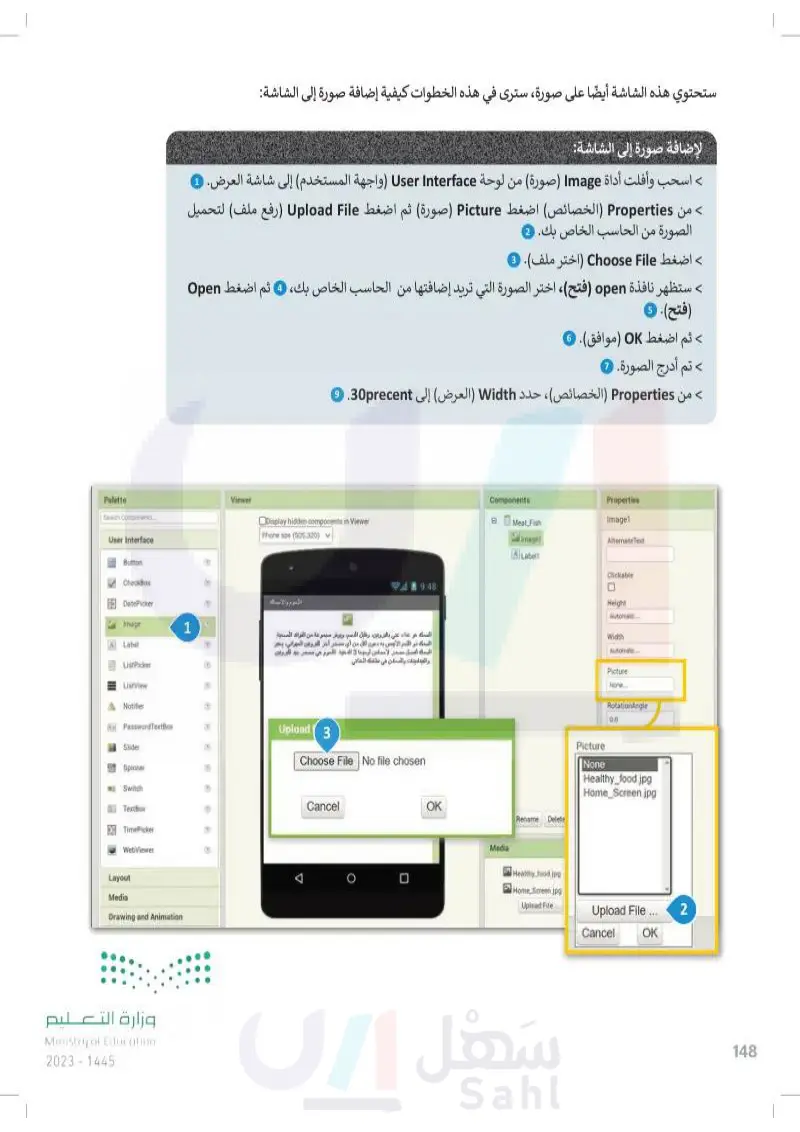
Palette User Interface Burton ستحتوي هذه الشاشة أيضًا على صورة، سترى في هذه الخطوات كيفية إضافة صورة إلى الشاشة: لإضافة صورة إلى الشاشة > اسحب وأفلت أداة Image صورة) من لوحة User Interface ) واجهة المستخدم إلى شاشة العرض. 1 من Properties (الخصائص اضغط Picture ( صورة) ثم اضغط Upload File رفع ملف لتحميل الصورة من الحاسب الخاص بك. 2 > اضغط Choose File اختر ملف 3 ستظهر نافذة open (فتح)، اختر الصورة التي تريد إضافتها من الحاسب الخاص بك، ثم اضغط Open (فتح). 5 > ثم اضغط OK .(موافق). © > تم أدرج الصورة. 1 من Properties (الخصائص)، حدد Height (الارتفاع) إلى 30percent 0 من Properties الخصائص)، حدد Width (العرض) إلى 950percent CheckBox DatePicker Image 1 Viewer Display hidden components in Viewer Phone me (905,3000 ين وقيل القاسم ويرفر مجموعة من القراء الصبية الاس به مجون لل من اي مصدر من السبراني ولاناس لوميناي الدحية اليوم في مصدر السائق في طلقة الماني 9:48 ListPicker ListView Notifier : Password TextBox Upload 3 Slide Choose File No file chosen Spinner Switch TextBon Cancel TimePicker WebViewer Layout Media Drawing and Animation وزارة التعليم Ministry of Education 2024-1446 Δ ☐ OK Components Properties Meat Fish nage Labelt Image1 Alternate Text Clickable Rename Delete Media Healthy food jpg Home Screening Upload File Height Automa Width Automatic Picture RotationAngle Picture None Healthy_food.jpg Home_Screen.jpg Upload File..... 2 Cancel OK 148

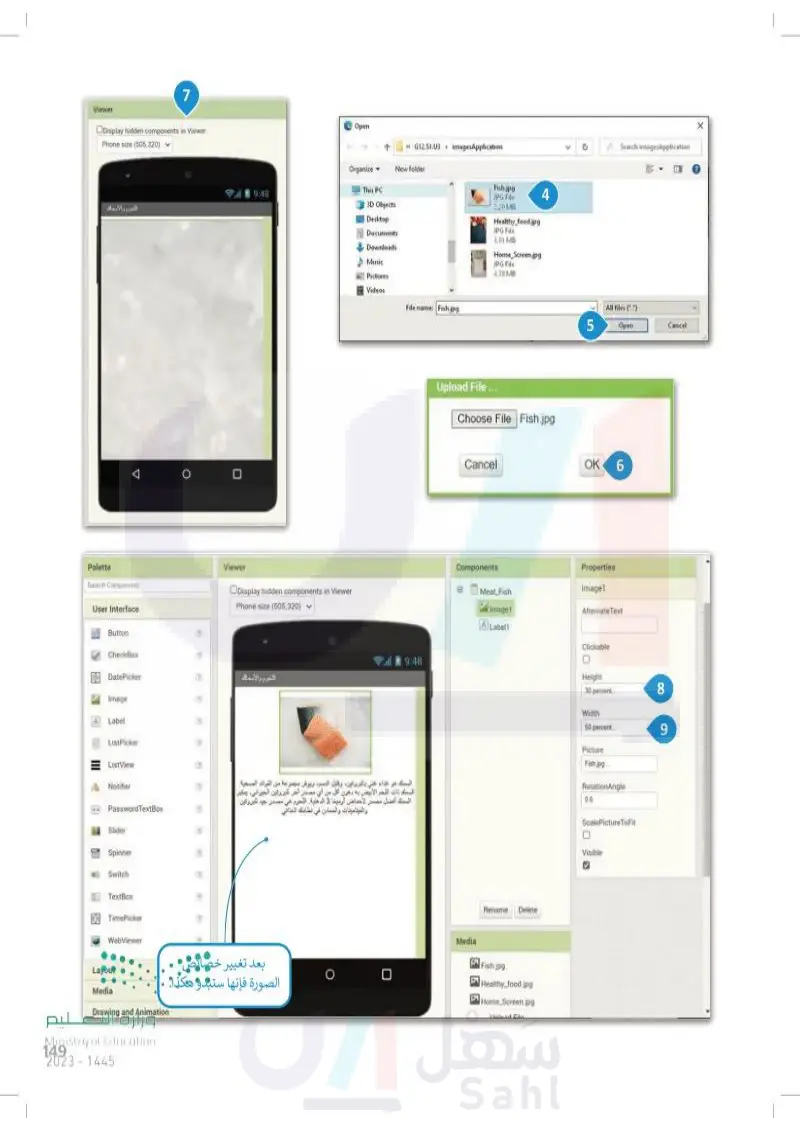
Viewer 7 Cosplay hidden components in Viewer Phone (305,32011 Δ Palette Search Components User Interface Button CheckBox 0 DatePicker Image Label ListPicker ListView Notifier PasswordTextBox Slider Spinner Switch TextBox TimePicker WebViewer Layout ㅁ 9:48 Open Organize 612.5883 imagesApplication wfolder This PC 10 Object Desktop Documents Downloads Music Pictures Videos File name: Fish.jpg Fishing JPG Healthy food.jpg PG File 101 14 <+ 4 Home Screen.jpg Upload File... Choose File Fish.jpg Cancel SearchinageApplication 5 All files ( Open Cancel OK 6 Viewer Components Display hidden components in Viewer Phone size (505,320) Meat Fish Properties Image amaget Al Labeli Alternate Text اللحوم والأسماك 9:48 النسيم ويوفر مجموعة من اعد على بالبروتين السمك ذالك المهم الأبيض به بعد تغییر خصائص الصورة فإنها ستبدو هكذا. Media Drawing and Animation وزارة التعو14 Ministry of Education 2024-1446 Media Rename Delete Fish jpg Healthy food.jpg Home Screen jpg Clickable Height 30 percent Width 50 percent Picture RotationAngle Scole PictureToFit D Visible 8 9

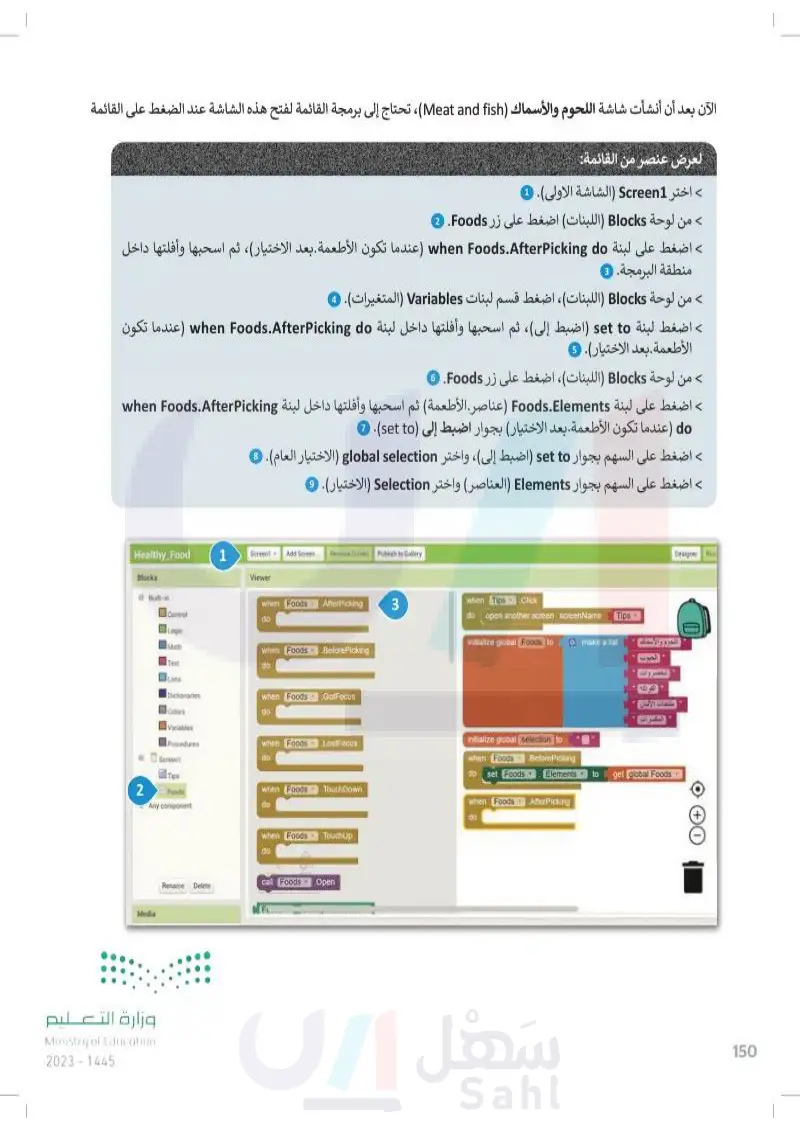
الآن بعد أن أنشأت شاشة اللحوم والأسماك Meat and fish) تحتاج إلى برمجة القائمة لفتح هذه الشاشة عند الضغط على القائمة العرض عنصر من القائمة: > اختر Screen1 الشاشة الاولى). 1 > من لوحة Blocks (اللبنات اضغط على زر Foods . 2 > اضغط على لبنة when Foods.Afterpicking do عندما تكون الأطعمة . بعد الاختيار، ثم اسحبها وأفلتها داخل منطقة البرمجة. 3 من لوحة Blocks (اللبنات)، اضغط قسم لبنات Variables) (المتغيرات). 0 6 > اضغط لبنة set to اضبط إلى ثم اسحبها وأفلتها داخل لبنة when Foods.AfterPicking do (عندما تكون الأطعمة بعد الاختيار 5 > من لوحة Blocks (اللبنات)، اضغط على زر Foods 6 > اضغط على لبنة Foods.Elements عناصر الأطعمة) ثم اسحبها وأفلتها داخل لبنة when Foods.Afterpicking do عندما تكون الأطعمة. بعد الاختيار بجوار اضبط إلى setto > اضغط على السهم بجوار set tor اضبط إلى واختر global election الاختيار العام 3 > اضغط على السهم بجوار Elements (العناصر) واختر Selection الاختيار) 9 وزارة التعليم Ministry of Education 2024-1446 2 Healthy Food 1 Sose Add Screen So Publish to Gallery Blocks Viewer Butt- when Foods AfterPicking 3 Control when Foods Before Dictionaries Colors when Foods Gutforus Tips Foods Any component when Tips Click do open another screen screenName Screen2 Foods Omake a list selection when Foods LostFocus when Foods Before Picking de set Foods Elements to b global Foods when Foods TouchDown do Foods Aftermong when Foods Toucoup Rename Delete cal Foods Open Media Designer 0 150

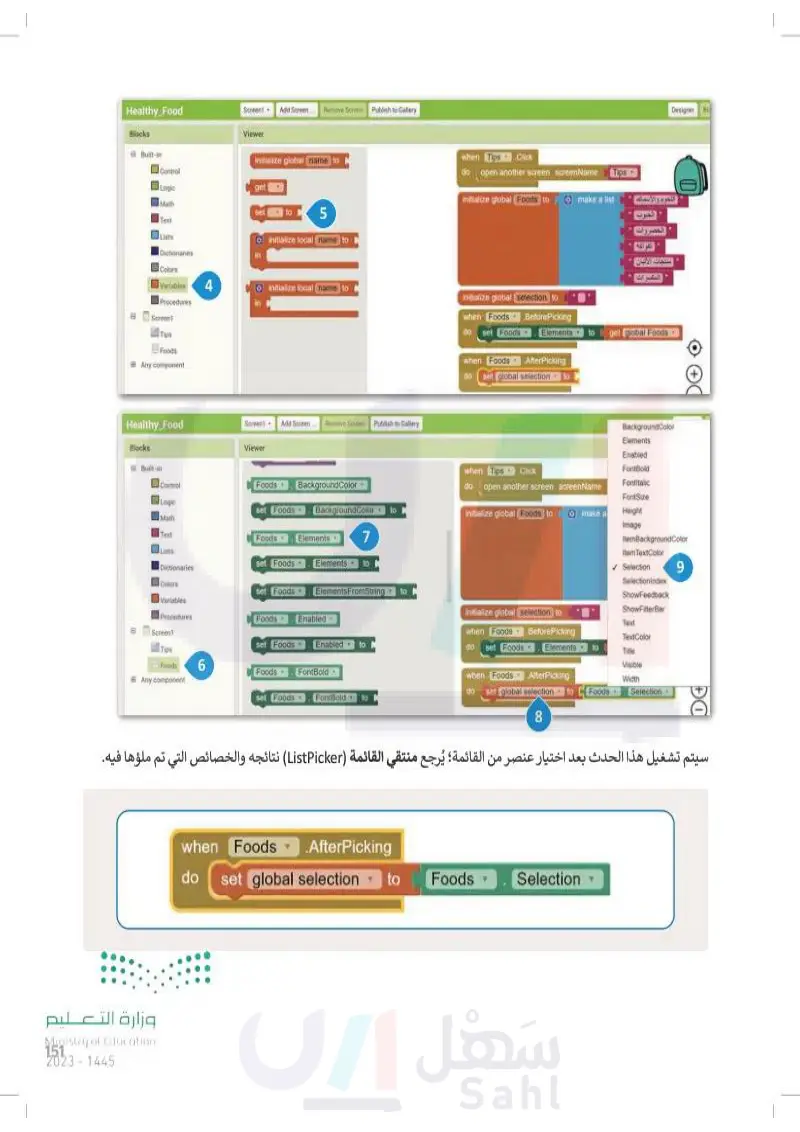
Healthy Food Screent Add Screen Publish to Gallery Blocks Viewer eta name Control Logic Mathy Text Lists Dictionanes Colors Procedures Tips Foods Any component 5 name 4 name when Tips open another screen screentame Screen2 Foods selection when Foods BeforePong make a list set Foods Elements to global Foods when Foods AfterPicking global selection Designer Healthy Food Screen Adid Screen Publish to Gallery Blocks Built-in Viewer BackgroundColor Elements Enabled when Tips Click FontBold Control Foods BackgroundColor do open another screen screenName Fonttalic Fonta set Foods BackgroundColor to Foods make a Height Math Image Foods Elements 7 ItemBackgroundColor ItemTextColor set Foods Dictionaries Elements to Colore variaties Procedures Selection 9 Selectionindex set Foods ElementsFromString to ShowFeedback selection ShowFilterBar Foods Enabled Screent Foods Any component 6 sel Foods Foods FontBold set Foods FontBold to Enabled to when Foods BeforePicking de set Foods Elements to Text TextColor Tite Visible Width when Foods AfterPicking global selection 8 Foods Selection 0 DO O DE سيتم تشغيل هذا الحدث بعد اختيار عنصر من القائمة؛ يُرجع منتقي القائمة ListPicker نتائجه والخصائص التي تم ملؤها فيه. وزارة التعديا Ministry of Education 2024-1446 when Foods AfterPicking do set global selection to Foods Selection ▼

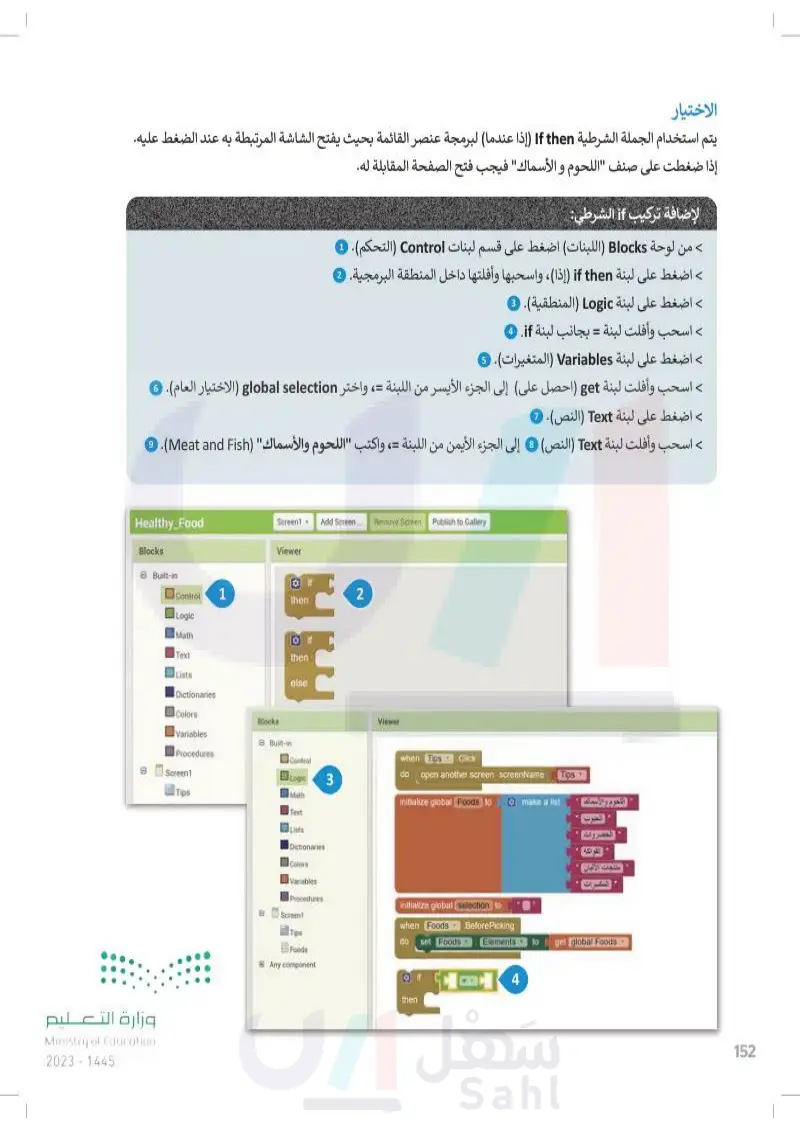
وزارة التعليم Ministry of Education 2024-1446 الاختيار يتم استخدام الجملة الشرطية If then إذا عندما لبرمجة عنصر القائمة بحيث يفتح الشاشة المرتبطة به عند الضغط عليه. إذا ضغطت على صنف اللحوم والأسماك" فيجب فتح الصفحة المقابلة له. لإضافة تركيب if الشرطي: > من لوحة Blocks (اللبنات اضغط على قسم لبنات Control .(التحكم). 1 > اضغط على لبنة if then إذا ، واسحبها وأفلتها داخل المنطقة البرمجية . 2 > اضغط على لبنة Logic) المنطقية). > اسحب وأفلت لبنة = بجانب لبنة if. • > اضغط على لبنة Variables) المتغيرات). 5 اسحب وأفلت لبنة get احصل على إلى الجزء الأيسر من اللبنة = ، واختر global selection الاختيار العام 0 > اضغط على لبنة Text .(النص). 2 ) 6= > اسحب وأفلت لبنة Text (النص) إلى الجزء الأيمن من اللبنة = ، واكتب "اللحوم والأسماك" Meat and Fish) (Meat 9 Healthy_Food Screent Add Screen Remove Screen Publish to Gallery Blocks Viewer 5 Built-in Control 1 2 then Logic Math Text Lists then else Dictionaries Colors Blocks Viewer variables Built-in Procedures Click Contrat ScreenT when Tips de open another screen screenName Screen2 Tips Logic Math 3 Foods O make a list Text Dictionaries Colors Variables الحوم والأسم متحات الأنيان المكبرات Procedures sal selection Screen when Foods To do set Foods Before Picking Elements Foods global Foods Any component 4 152

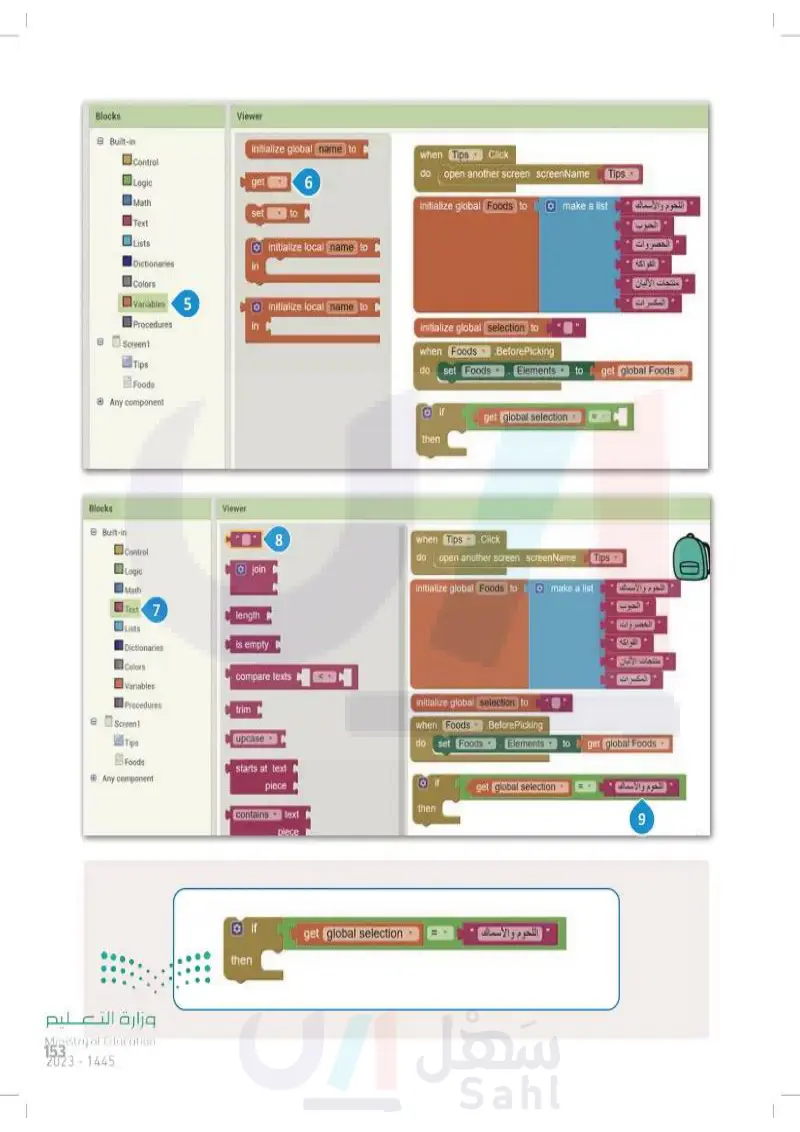
Blocks Viewer Built-in Control Logic 6 haze goba name when Tips Click do open another screen screenName Screen2 Math vitalize globe Foods tu make a list Text Lists natin ical name Dictionaries Colors vanables 5 initiale local name to اللحوم والأسماك الحنوب الخضروات ) الفواكه منتجات الألبان المكسرات Procedures Screent Tips Foods Any component aze pobal selection when Foods BeforePicking do set Foods Elements to C global Foods Blocks Built-in Control Logic Viewer 80 Math Text 7 Dictionaries Colors length is empty compare texts get global selection then when Tips Click do open another screen screenName Screen2 me goal Foods make a list اللحوم والأسماك الحبوب الخضروات الفواكة منتجات الألبان المكرات Variables Procedures Bale giobal selection Screen1 Tips Foods trim upcase When Foods BeforePicking do set Foods Elements to get global Foods starts at text Any component piece get global selection اللحوم والأس then contains text 9 وزارة التعدد1 Ministry of Education 2024-1446 get global selection then اللحوم والأسماك (0

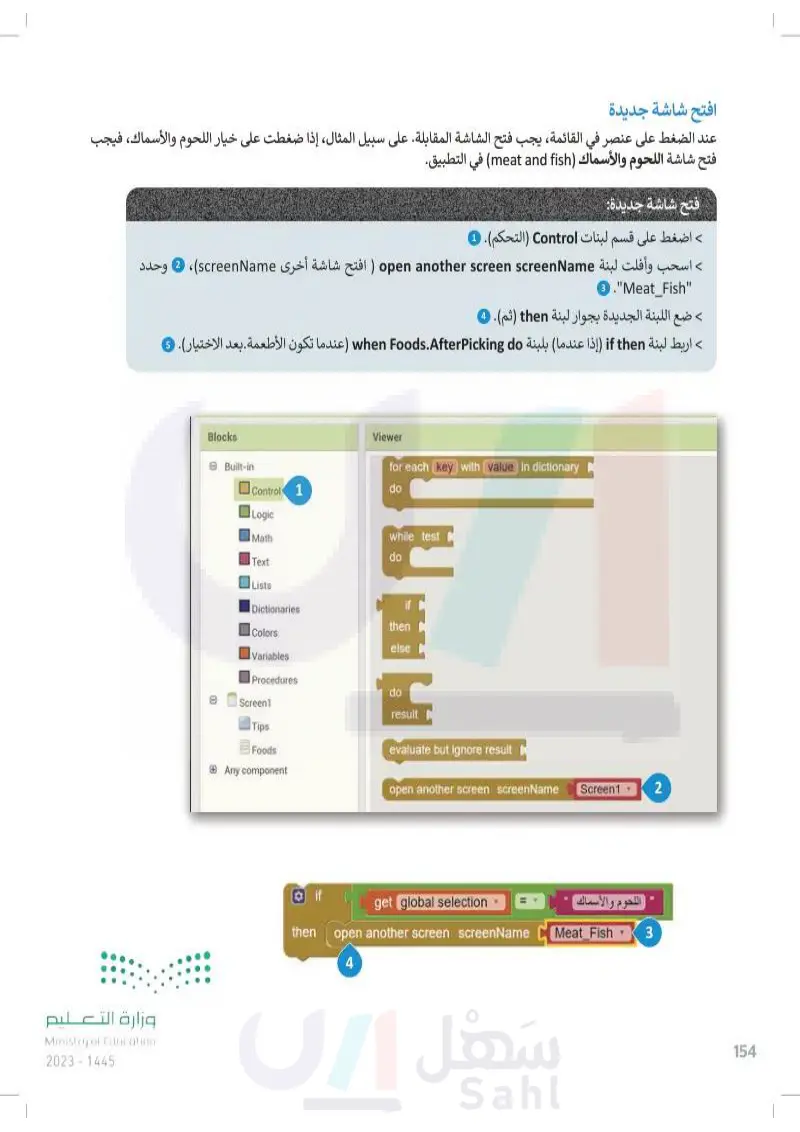
افتح شاشة جديدة عند الضغط على عنصر في القائمة، يجب فتح الشاشة المقابلة. على سبيل المثال، إذا ضغطت على خيار اللحوم والأسماك، فيجب فتح شاشة اللحوم والأسماك meat and fish في التطبيق. فتح شاشة جديدة > اضغط على قسم لبنات Control .(التحكم). > اسحب وأفلت لبنة open another screen screenName ) افتح شاشة أخرى screenName)، وحدد 3 . "Meat_Fish" > ضع اللبنة الجديدة بجوار البنة then .ثم ) 0 > اربط لبنة if then إذا عندما بلبنة when Foods.AfterPicking do عندما تكون الأطعمة بعد الاختيار 6 وزارة التعليم Ministry of Education 2024-1446 Blocks Built-in Viewer for each key with value in dictionary do Control 1 Logic Math while test do Text 用 Lists Dictionaries then Colors eise Variables Procedures do Screen1 result Tips Foods evaluate but ignore result Any component open another screen screenName Screen 1 2 get global selection then open another screen screenName 4 اللحوم والأسماك Meat Fish 3 154

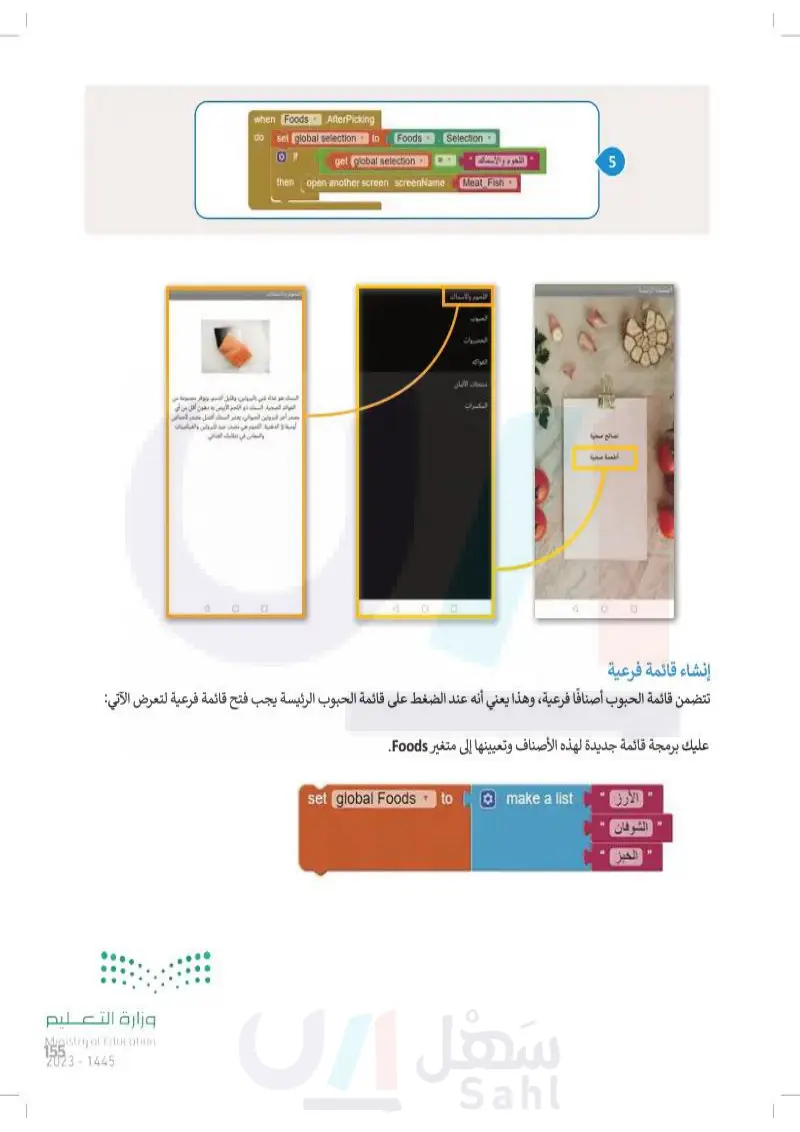
when Foods After Picking do global selection Foods Selection global selection then open another screen screenName وعلاء على بالبروتين وقلل الديب ولم والبرواني العماني اسمان اف المعنية التعوم من ب والمعادن في علامك العناني Meat Fish الحوم والأسماك الحبوب الخضروات منتجات الألبان المكسرات 0 ما 5 المسامعية إنشاء قائمة فرعية تتضمن قائمة الحبوب أصنافًا فرعية، وهذا يعني أنه عند الضغط على قائمة الحبوب الرئيسة يجب فتح قائمة فرعية لتعرض الآتي: عليك برمجة قائمة جديدة لهذه الأصناف وتعيينها إلى متغير Foods وزارة التعري1 Ministry of Education 2024-1446 set global Foods to make a list الأرز الشوفان

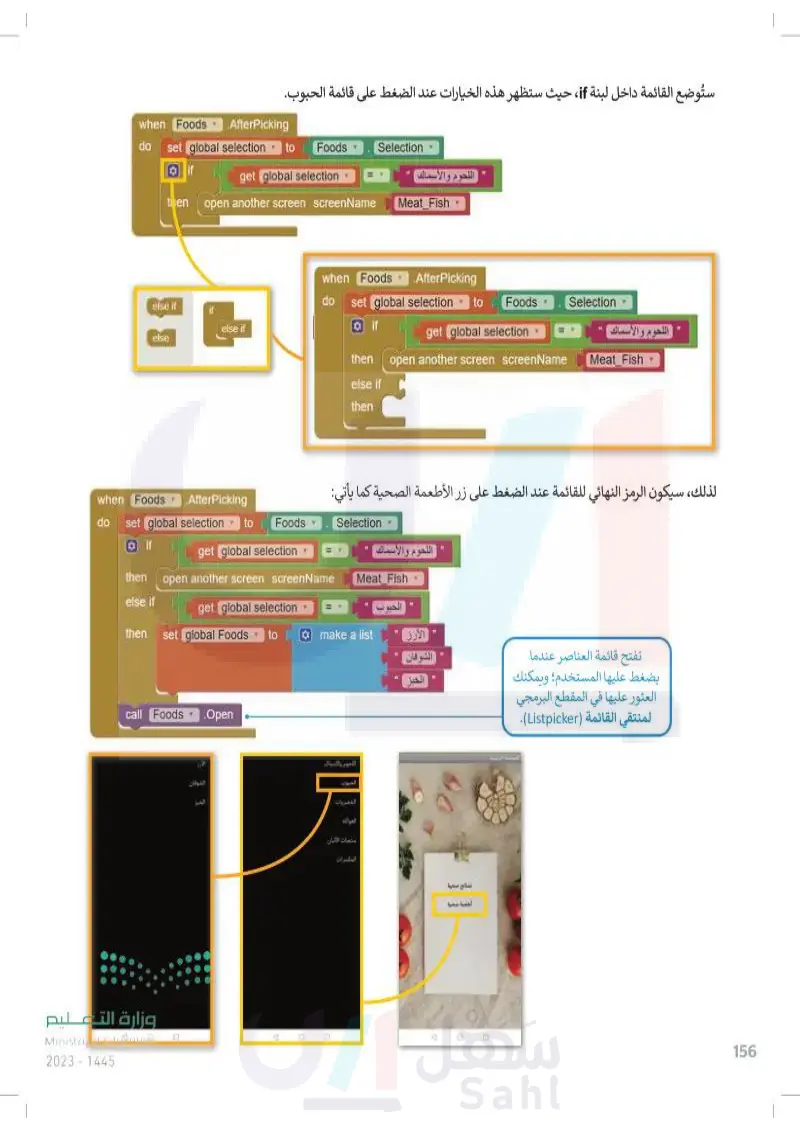
156 ستُوضع القائمة داخل لبنة if حيث ستظهر هذه الخيارات عند الضغط على قائمة الحبوب. اللحوم والأم when Foods AfterPicking do set global selection 8 Foods Selection get global selection اللحوم والأسماك then open another screen screenName Meat Fish else if when Foods AfterPicking do set global selection Foods Selection get global selection else then open another screen screenName Meat Fish else if then لذلك، سيكون الرمز النهائي للقائمة عند الضغط على زر الأطعمة الصحية كما يأتي: تفتح قائمة العناصر عندما يضغط عليها المستخدم؛ ويمكنك العثور عليها في المقطع البرمجي لمنتقي القائمة (Listpicker). الجمعية الامة صحية اللحوم والأسمالك المقررات شتراك منتجات الألبان المكسرات when Foods AfterPicking do set global selection to Foods Selection get global selection اللحوم والأسماك then open another screen screenName Meat Fish else if get global selection then set global Foods make a list الأرن الشوفان الخبر call Foods .Open يمكنك إكمال باقي التطبيق من خلال تكرار نفس الخطوات. وزارة التعليم Ministry of Education 2024-1446

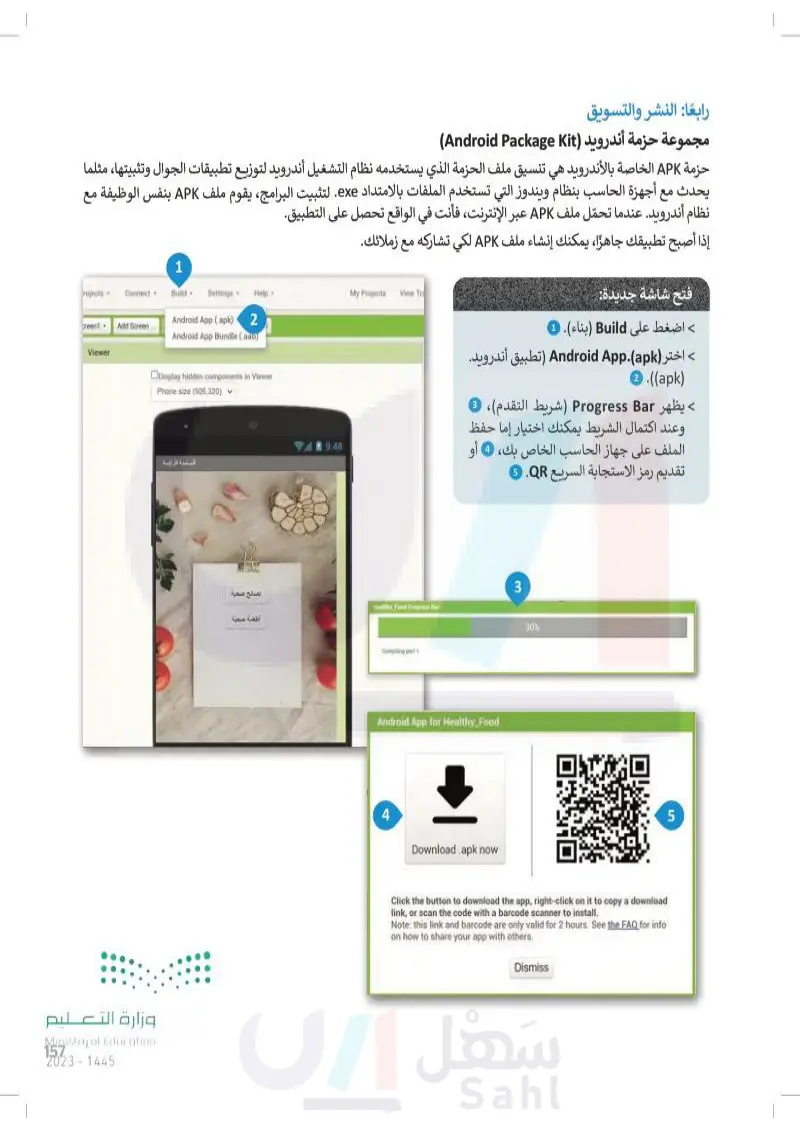
رابعًا: النشر والتسويق مجموعة حزمة أندرويد Android Package Kit) حزمة APK الخاصة بالأندرويد هي تنسيق ملف الحزمة الذي يستخدمه نظام التشغيل أندرويد لتوزيع تطبيقات الجوال وتثبيتها، مثلما يحدث مع أجهزة الحاسب بنظام ويندوز التي تستخدم الملفات بالامتداد .exe. لتثبيت البرامج، يقوم ملف APK بنفس الوظيفة مع نظام أندرويد عندما تحمّل ملف APK عبر الإنترنت، فأنت في الواقع تحصل على التطبيق. إذا أصبح تطبيقك جاهزا ، يمكنك إنشاء ملف APK لكي تشاركه مع زملائك. فتح شاشة جديدة 1 ojects- Connect Build-Settings- Help My Projects View T preen Add Screen Android App (apk) 2 Android App Bundle (aab) Viewer وزارة التعدي1 Ministry of Education 2024-1446 Opisplay hidden components in Viewer Phone size (506.320) 60 اللعنة صحية کل رمز استجابة سريع تم إنشاؤه لتنزيل ملف APK صالح لمدة ساعتين فقط. 9:48 Healthy Food Progress Bar > اضغط على Build (بناء). 1 > اختر Android App apk تطبيق أندرويد. 2.((apk) يظهر Progress Bar (شريط) التقدم 3 وعند اكتمال الشريط يمكنك اختيار إما حفظ 4 الملف على جهاز الحاسب الخاص بك، أو تقديم رمز الاستجابة السريع .SQR Android App for Healthy Food 4 Download apk now 3 30% 5 Click the button to download the app, right-click on it to copy a download link, or scan the code with a barcode scanner to install. Note: this link and barcode are only valid for 2 hours. See the FAQ for info on how to share your app with others. Dismiss

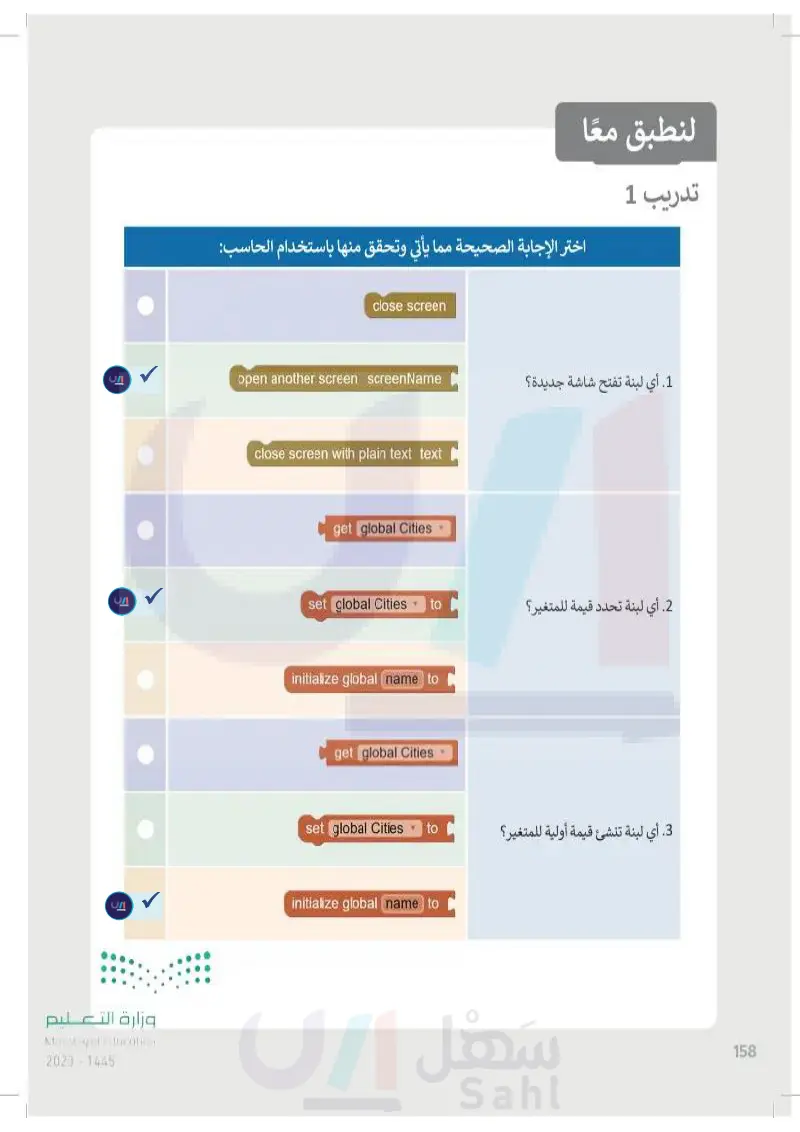
وزارة التعليم Ministry of Education 2024-1446 لنطبق معًا تدريب 1 اختر الإجابة الصحيحة مما يأتي وتحقق منها باستخدام الحاسب: close screen open another screen screenName close screen with plain text text get global Cities set global Cities initialize global name to get global Cities set global Cities initialize global name to 1. أي لبنة تفتح شاشة جديدة؟ 2. أي لبنة تحدد قيمة للمتغير؟ 3. أي لبنة تنشئ قيمة أولية للمتغير؟ 158

تدريب 2 حسّن التطبيق الذي أنشأته في الدرس من خلال إضافة عناصر غذائية أخرى عن طريق إنشاء قوائم وشاشات مطابقة. الحبوب الشوفان، الأرز، الخبز) الفواكه التفاح، الموز، البرتقال). > منتجات الحليب الجبن الحليب اللبن الزبادي). المكسرات (اللوز الكاجو الفستق تدريب 3 أضف زرًا جديدًا باسم Sports practice ممارسة الرياضة) في تطبيقك كما فعلت في قائمة الأطعمة الصحية. وعند الضغط على هذا الزر ، ستظهر قائمة بتمارين مختلفة؛ أنشئ التعليمات البرمجية المطابقة واختبر التطبيق. تدريب 4 حسّن التطبيق حول البلد الذي تريد زيارته عن طريق إضافة المزيد من المكونات. باستخدام أداة منتقي القائمة، أنشئ ر باسم sightseeing المعالم السياحية)؛ ليُظهر المعالم السياحية الأكثر شعبية في البلد عند الضغط على القائمة. > أنشئ رمزًا لتحديد معلم محدد من معالم القائمة، وافتح الشاشة المتطابقة. > أنشئ ملف apk ، وحمّل التطبيق على هاتفك الذكي. وزارة التعوي1 Ministry of Education 2024-1446