ميزات قابلية الوصول في التطبيق - هندسة البرمجيات - ثالث ثانوي
1. هندسة البرمجيات
2. النمذجة الأولية
3. تطوير التطبيقات باستخدام مخترع التطبيقات
4. قابلية الوصول إلى البرمجيات والتضمين الرقمي
الدرس الثالث ميزات قابلية الوصول في التطبيق ملاءمة التطبيق للأشخاص ذوي الاحتياجات الخاصة The Suitability of the Application for People with Special Needs رابط الدرس الرقمي www.ien.edu.sa لا يمتلك كافة المستخدمين الاحتياجات نفسها، ولهذا السبب يجب أن تأخذ التطبيقات هذه الاختلافات بالاعتبار، ويجب تعديل واجهة المستخدم ووظائفها بناءً عليها. ستعمل على تحسين التطبيق الذي أنشأته في الوحدة السابقة لمساعدة كبار السن على التنقل من خلال شاشة التطبيق، وذلك ليتمكنوا من قراءة المعلومات حول المواقع السياحية المختلفة التي يمكنهم زيارتها في المملكة العربية السعودية. نظرًا لأن كثيرًا من كبار السن يعانون من مشاكل في الرؤية، ستُوفّر لهم القدرة على ضبط حجم النص ليتمكنوا من قراءته بسهولة ، وقد يعاني بعضهم من مشاكل أخرى كارتعاش الأيدي، وبالتالي يصعب عليهم الضغط على أزرار الشاشة، ولهذا عليك أن تُوفّر لهم إمكانية ضبط حجم أزرار التطبيق حسب ما يناسبهم. إن جعل تطبيقك في متناول الأشخاص الذين يعانون من ضعف الرؤية والصعوبات البصرية لا يتطلب بالضرورة قدرًا كبيرًا من العمل، ولكن الأمر المهم هنا هو أخذ احتياجات المستخدمين المختلفة بعين الاعتبار. لتطوير التطبيق ليتكيف مع احتياجات المستخدمين الذين لديهم صعوبة في الرؤية، يجب تحسين التطبيق الأولي بإضافة الميزات التالية: وظيفة التكبير والتصغير Zoom In and Out Function يمكنك إضافة خاصية التكبير (Zoom in) وخاصية التصغير (Zoom Out) بحيث يمكن للمستخدم ضبط حجم النصّ حسب احتياجاته. واجهة ملونة Colored Interface يمكنك إضافة خيار تبديل الواجهة ما بين ملونة أو بالأبيض والأسود فقط، من أجل تسهيل القراءة للمستخدمين الأكبر سنًا أو الأشخاص ذوي الإعاقة وكذلك للمُستخدمين عمومًا وبشكل خاص على الأجهزة المحمولة. تحويل النصّ إلى كلام Text to Speech من المهم أن يدعم التطبيق أكبر قدر ممكن من التفاعل مع حواس الإنسان لكي يتمكن المستخدمون من فهم المعلومات الموجودة في الوسائط المختلفة واستيعابها مثل الصور والصوت والفيديو، والرسوم المتحركة ، والعروض التقديمية. لذلك ستعمل على تعديل تطبيقك لدعم حاسة أخرى غير البصر، من خلال إضافة خيار للمُستخدم يستطيع من خلاله الاستماع إلى المعلومات إذا كان غير قادر على قراءتها لأي سبب من الأسباب. 203 وزارة التعليم Ministry of Education 2024-1446

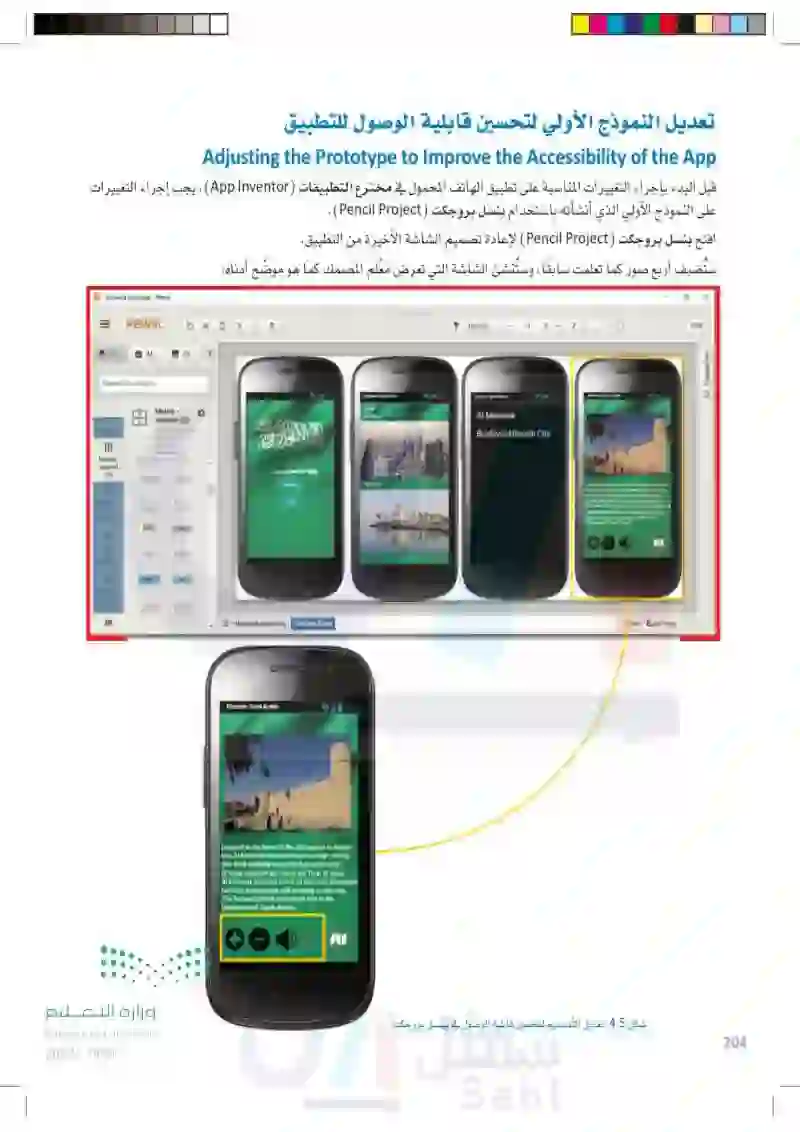
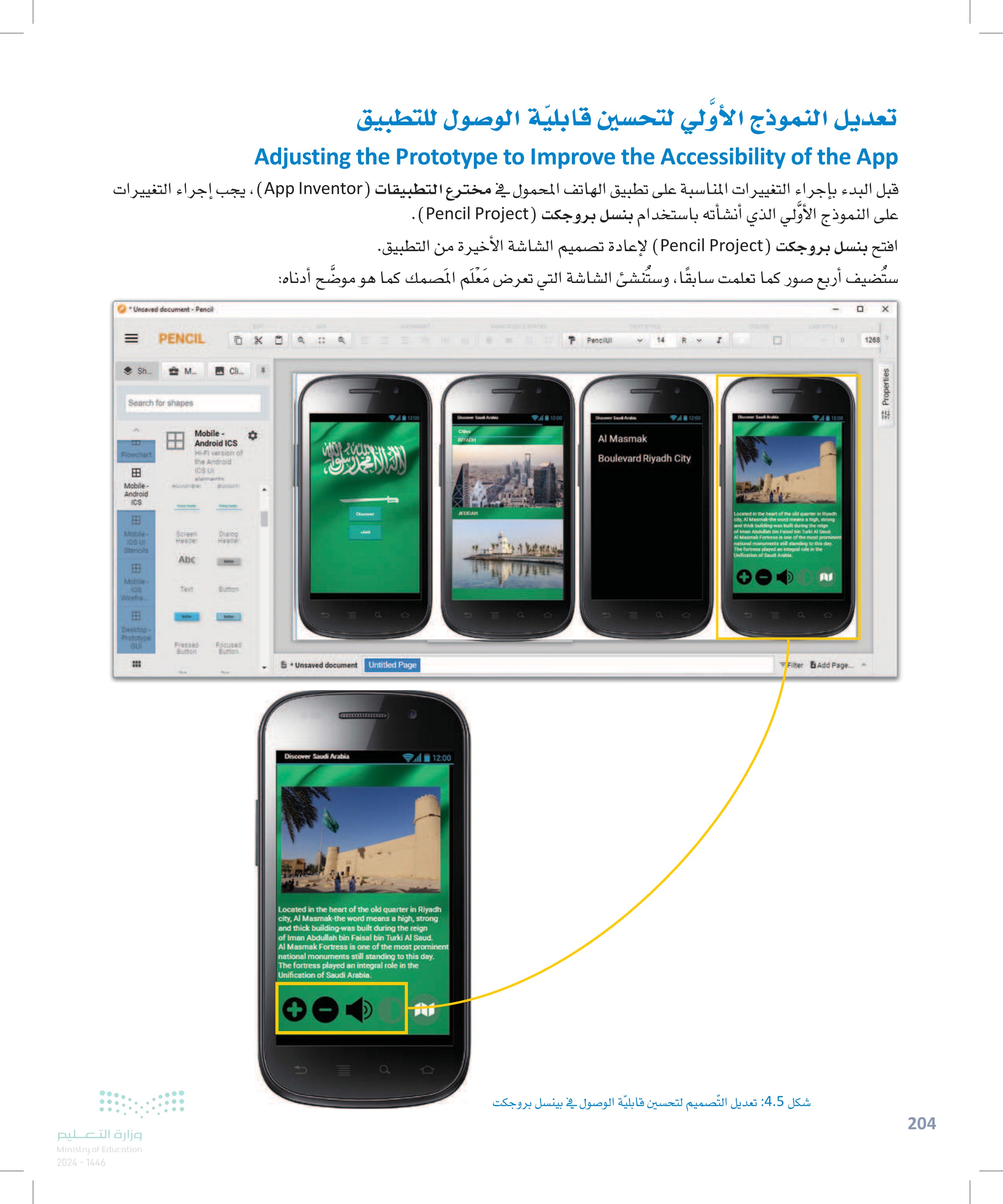
تعديل النموذج الأولي لتحسين قابلية الوصول للتطبيق Adjusting the Prototype to Improve the Accessibility of the App قبل البدء بإجراء التغييرات المناسبة على تطبيق الهاتف المحمول في مخترع التطبيقات (App Inventor) ، يجب إجراء التغييرات على النموذج الأولي الذي أنشأته باستخدام بنسل بروجكت (Pencil Project). افتح بنسل بروجكت Pencil Project) لإعادة تصميم الشاشة الأخيرة من التطبيق. ستضيف أربع صور كما تعلمت سابقًا، وستنشئ الشاشة التي تعرض معلم المصمك كما هو موضح أدناه: Unsaved document-Pencil = PENCIL M..... Search for shapes Mobile- Android ICS Hi-Fi version of Flowchart the Android 田 田 ICS UI alamants Mobile- Android ICS 田 Mobile- JOS U Stencils Screen Header Dialog Header Abc Mobile- 108 Text Button Wetra. 田 MOP 12:00 Cilles RIYADH Discover JEDDAH Desktop- Prototype GU Pressed Focused Button Button Unsaved document Untitled Page وزارة التعليم Ministry of Education 2024-1446 Discover Saudi Arabia 12:00 Located in the heart of the old quarter in Riyadh city, Al Masmak-the word means a high, strong and thick building-was built during the reign of Iman Abdullah bin Faisal bin Turki Al Saud. Al Masmak Fortress is one of the most prominent national monuments still standing to this day. The fortress played an integral role in the Unification of Saudi Arabia. ☐ COLONE PencilU 14 D 1268 12:00 Discover Sak Ara 12:00 12:00 Al Masmak Boulevard Riyadh City Located in the heart of the old querer in Riyadh city, Al Masmak-the sword means a high, strong and thick building was built during the orig of Iman Abdullah bin Faisal bin Tarki Al Seud Al Masmak Fortess is one of the most prominen national monuments still standing to this day. The fortress played an integral role in the Unification of Saudi Arabis 9 Filter Add Page... شكل :4.5 تعديل التصميم لتحسين قابلية الوصول في بينسل بروجكت Properties 204

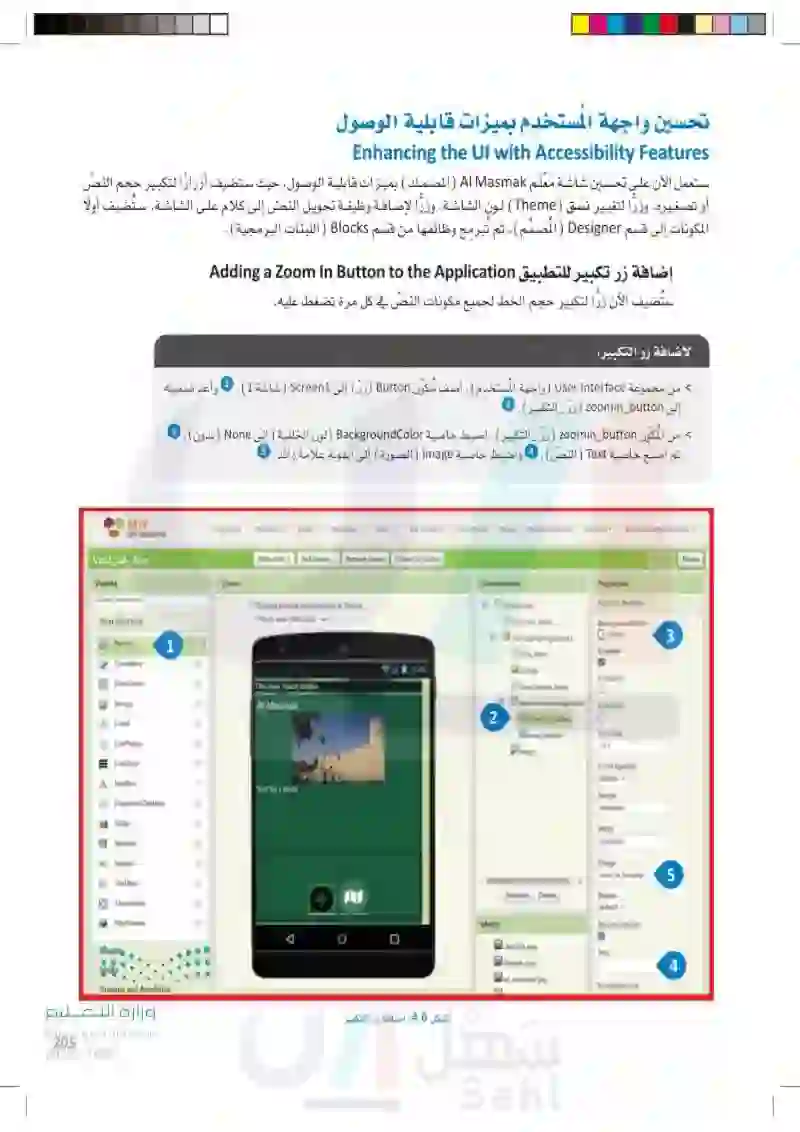
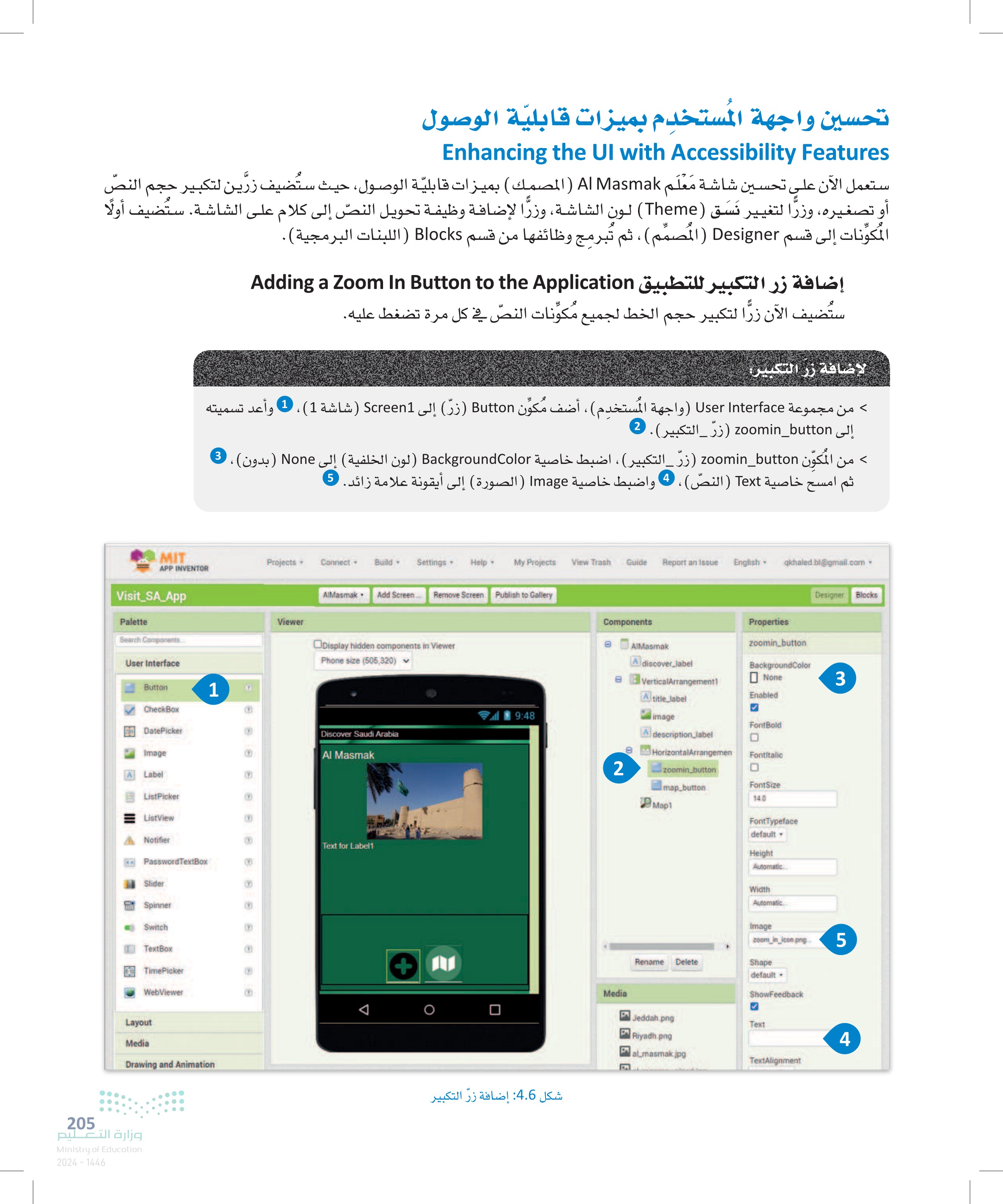
205 تحسين واجهة المستخدم بميزات قابلية الوصول Enhancing the UI with Accessibility Features ستعمل الآن على تحسين شاشة معلم Al Masma المصمك ) بميزات قابلية الوصول، حيث ستضيف زرين لتكبير حجم النص أو تصغيره، وزرا لتغيير نَسَق (Theme) لون الشاشة، وزراً لإضافة وظيفة تحويل النص إلى كلام على الشاشة. ستضيف أولًا المكونات إلى قسم Designer (المصمم ) ، ثم تُبرمج وظائفها من قسم Blocks (اللبنات البرمجية). إضافة زر التكبير للتطبيق Adding a Zoom In Button to the Application ستضيف الآن زرا لتكبير حجم الخط لجميع مكونات النصّ في كل مرة تضغط عليه. لإضافة زر التكبير 2 > من مجموعة User Interface واجهة المستخدم)، أضف مكوِّن Button (زر) إلى Screen1 (شاشة 1) ، وأعد تسميته إلى zoomin_button زر_التكبير ) . > من المكوّن zoomin_button (زر التكبير ) ، اضبط خاصية BackgroundColor لون الخلفية) إلى None (بدون) ، ثم امسح خاصية Text (النص) ، واضبط خاصية Image (الصورة) إلى أيقونة علامة زائد 5 4 3 MIT Projects - Connect - Build - Settings - Help - My Projects View Trash Guide Report an Issue English akhaled.bl@gmail.com APP INVENTOR Visit_SA_App Palette AIMasmak Add Screen... Remove Screen Publish to Gallery Designer Blocks Viewer Properties Search Components User Interface Button 1 CheckBox DatePicker Image Label ListPicker ListView Components ODisplay hidden components in Viewer Phone size (505,320) AIMasmak Adiscover_label VerticalArrangement A title label zoomin_button BackgroundColor None Enabled 9:48 image FontBold Discover Saudi Arabia description_label Al Masmak 2 HorizontalArrangemen Fontitalic zoomin_button map_button FontSize 14.0 Notifier Text for Label1 Password TextBox Slider Spinner Switch TextBox TimePicker WebViewer Layout Media Drawing and Animation وزارة التعليم Ministry of Education 2024-1446 Map FontTypeface default - Height Automatic Width Automatic 3 Image zoom_in_icon.png .. Shape 5 + Rename Delete | default - Media ShowFeedback 666 Jeddah.png Riyadh png Text al_masmak.jpg TextAlignment شكل 4.6 : إضافة زر التكبير 4

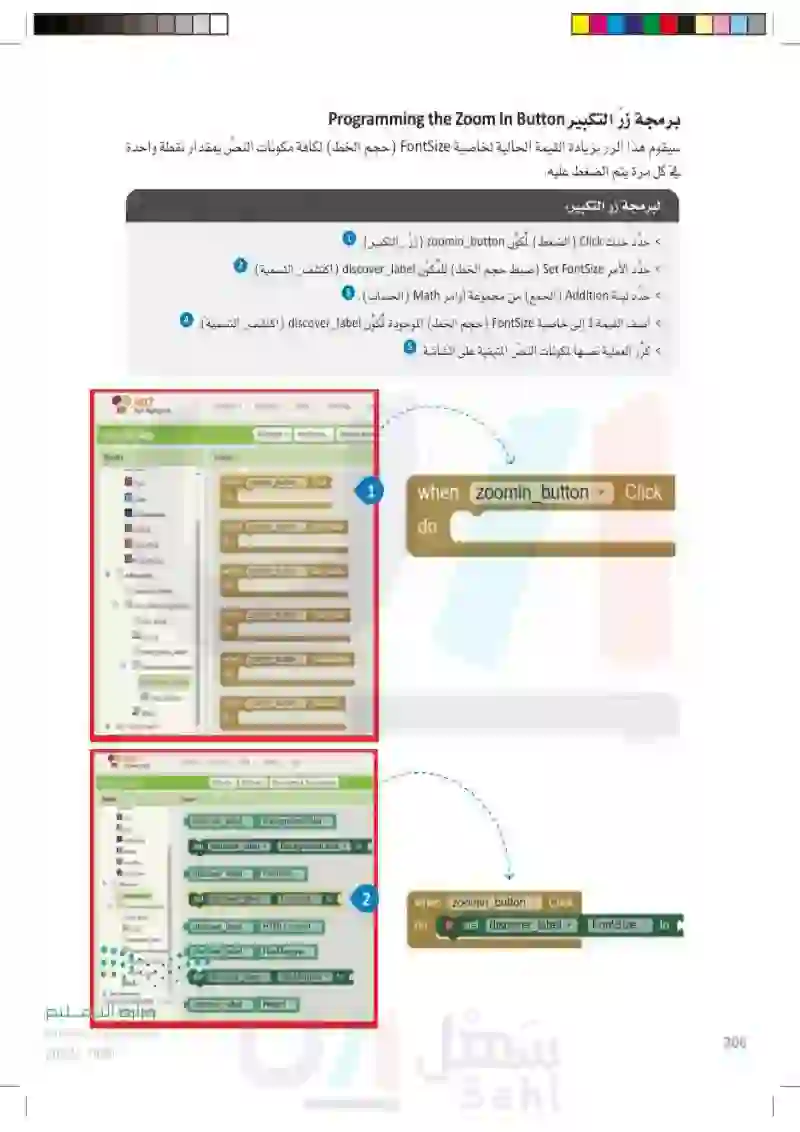
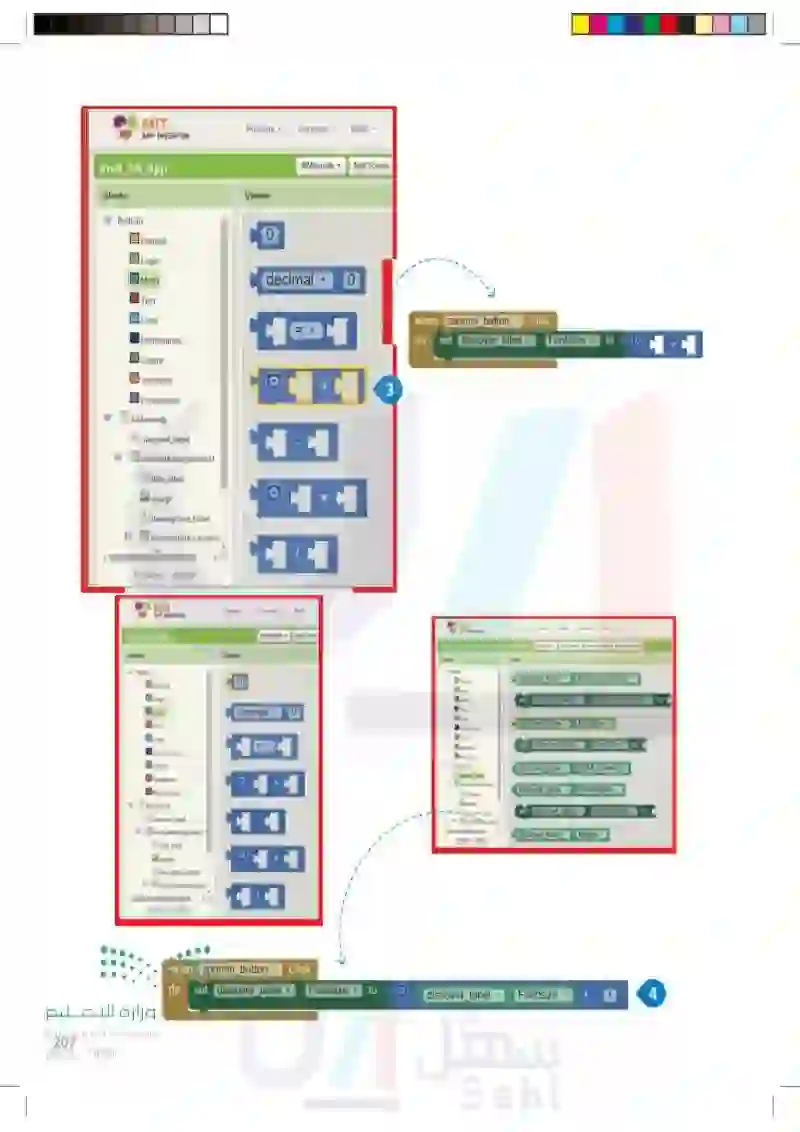
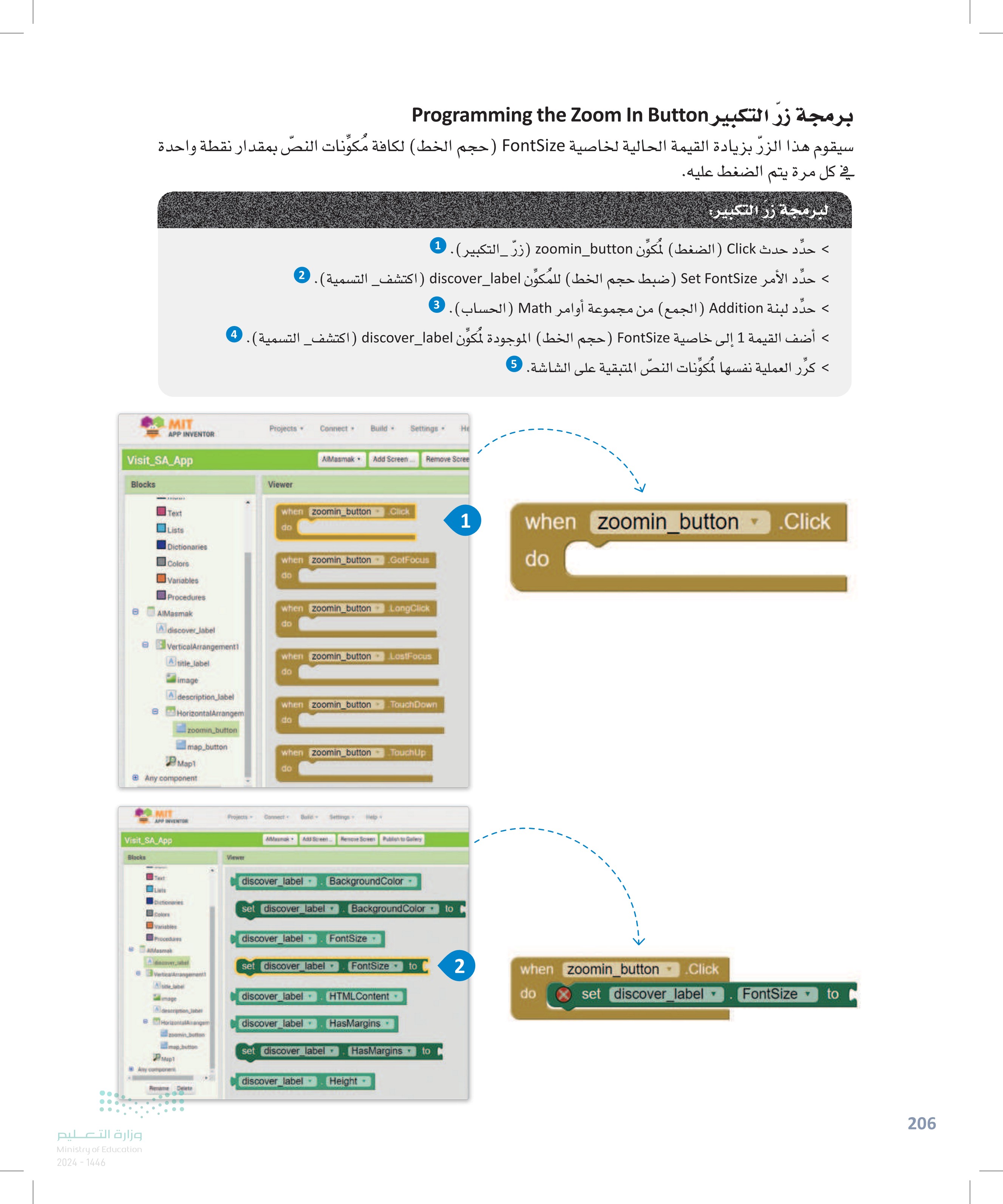
برمجة زر التكبير Programming the Zoom In Button سيقوم هذا الزرّ بزيادة القيمة الحالية لخاصية FontSize ) حجم الخط ) لكافة مُكوِّنات النص بمقدار نقطة واحدة في كل مرة يتم الضغط عليه. 4 لبرمجة زر التكبير > حدِّد حدث Click ( الضغط ) لمكوِّن zoomin_button (زر _التكبير ) . 1 < حدد الأمر et Font size ضبط حجم الخط ) للمكوِّن discover_label (اكتشف التسمية). حدد لبنة Addition ( الجمع) من مجموعة أوامر Math (الحساب) . 3 2 > أضف القيمة 1 إلى خاصية Font size (حجم الخط الموجودة لمكون discover_label اكتشف التسمية. MIT Projects Connect Build Settings He APP INVENTOR > كرّر العملية نفسها لمكوِّنات النصّ المتبقية على الشاشة 5 Visit_SA_App AMasmak Add Screen... Remove Scree Blocks Viewer when zoomin_buttonClick do 1 when zoomin_button .Click Dictionaries do Colors B when zoomin_button.GotFocus do Variables Procedures AIMasmak when zoomin_button LongClick do Adiscover Jabel VerticalArrangement Atitle_label image when zoomin_button LostFocus do Adescription Jabel HorizontalArrangem zoomin button map_button 3 Март when zoomin_button TouchDown do when zoomin_button Touch Up do Any component MIT APP INVENTOR Visit_SA_App Projects Connect Buid Blocks Any وزارة التعليم Ministry of Education 2024-1446 Text Dictionaries Colors Variables Procedures Aasmak title label Anak Add Screen Hesove Screen Path to Galiery Viewer discover_label set discover label discover_label set discover_label BackgroundColor BackgroundColor▾to FontSize FontSize to 2 HTMLContent when zoomin_button do set discover_label▾ .Click FontSize to mage description Jabei HorizontalAnangem zoomin button map button discover_label discover_label HasMargins set discover_label HasMargins to discover_label Height Amame Delete 206

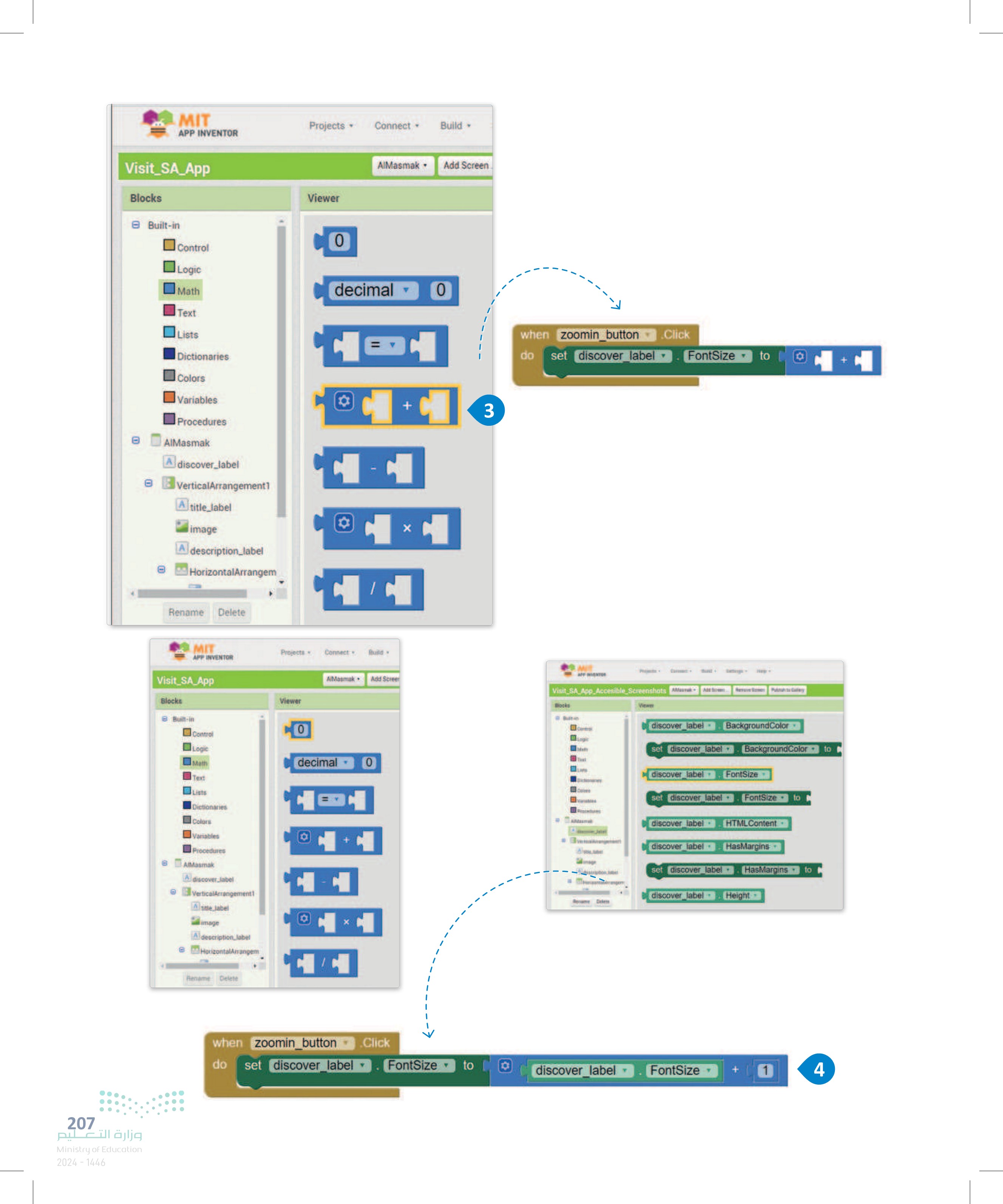
207 MIT APP INVENTOR Projects Connect ▾ Build▾ Visit_SA_App Blocks eBuilt-in وزارة التعليم Ministry of Education 2024-1446 Control Logic Math Text Lists Dictionaries Colors Variables Procedures AIMasmak A discover_label eVerticalArrangement1 Atitle_label image description_label HorizontalArrangem Rename Delete Viewer 0 AIMasmak- Add Screen decimal 0 MIT Projects Connect Build APP INVENTOR Visit_SA_App Blocks Built-in Control Text Lists Dictionaries Colors Variables Procedures AMasmak discover_label VerticalArrangement! Atitle label image description_label HorizontalArrangem Rename Delete 매 when zoomin_button Click do set discover_label▾ FontSize to AlMasmak Add Scree Viewer 0 decimal 0 X 3 Visit SA App Accesible Screenshots Ad Blocks Centro Logic Viewer discover_label BackgroundColor set discover label discover_label set discover_label BackgroundColor to FontSize FontSize-to HTMLContent discover label discover_label HasMargins set discover_label HasMargins to discover label Height ecome Dele when zoomin_button .Click do set discover_label FontSize to discover_label FontSize 1 4

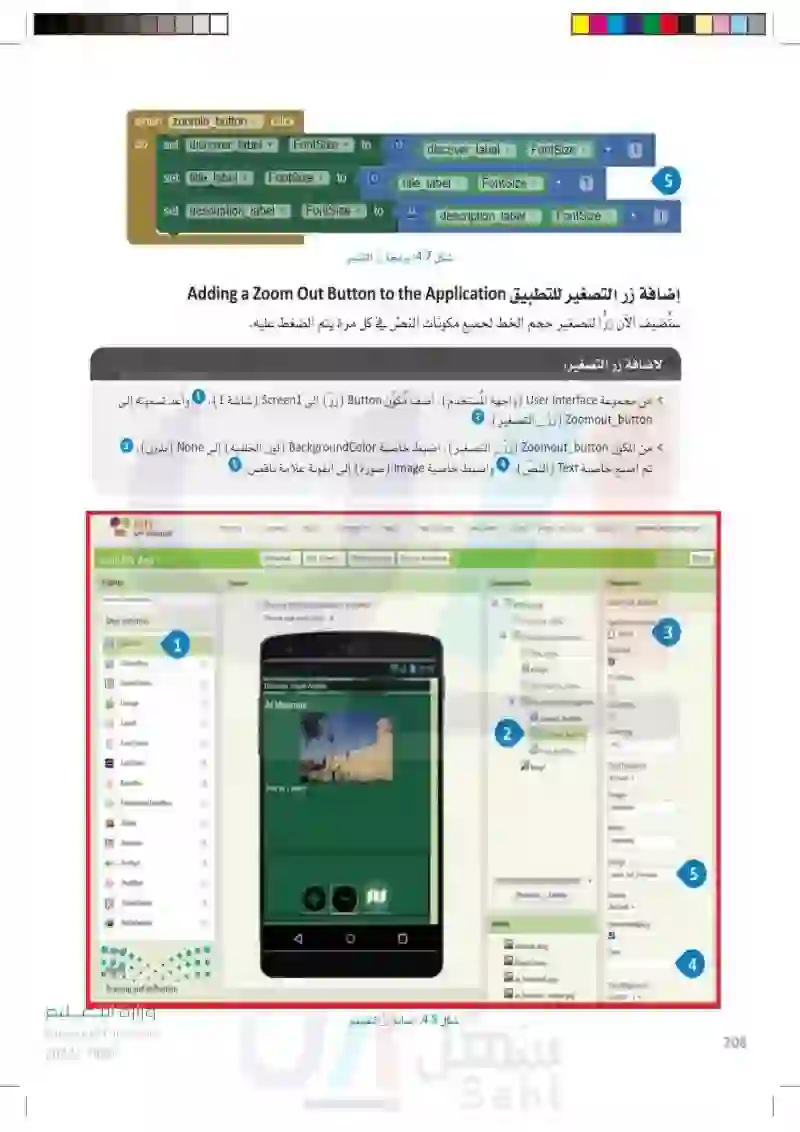
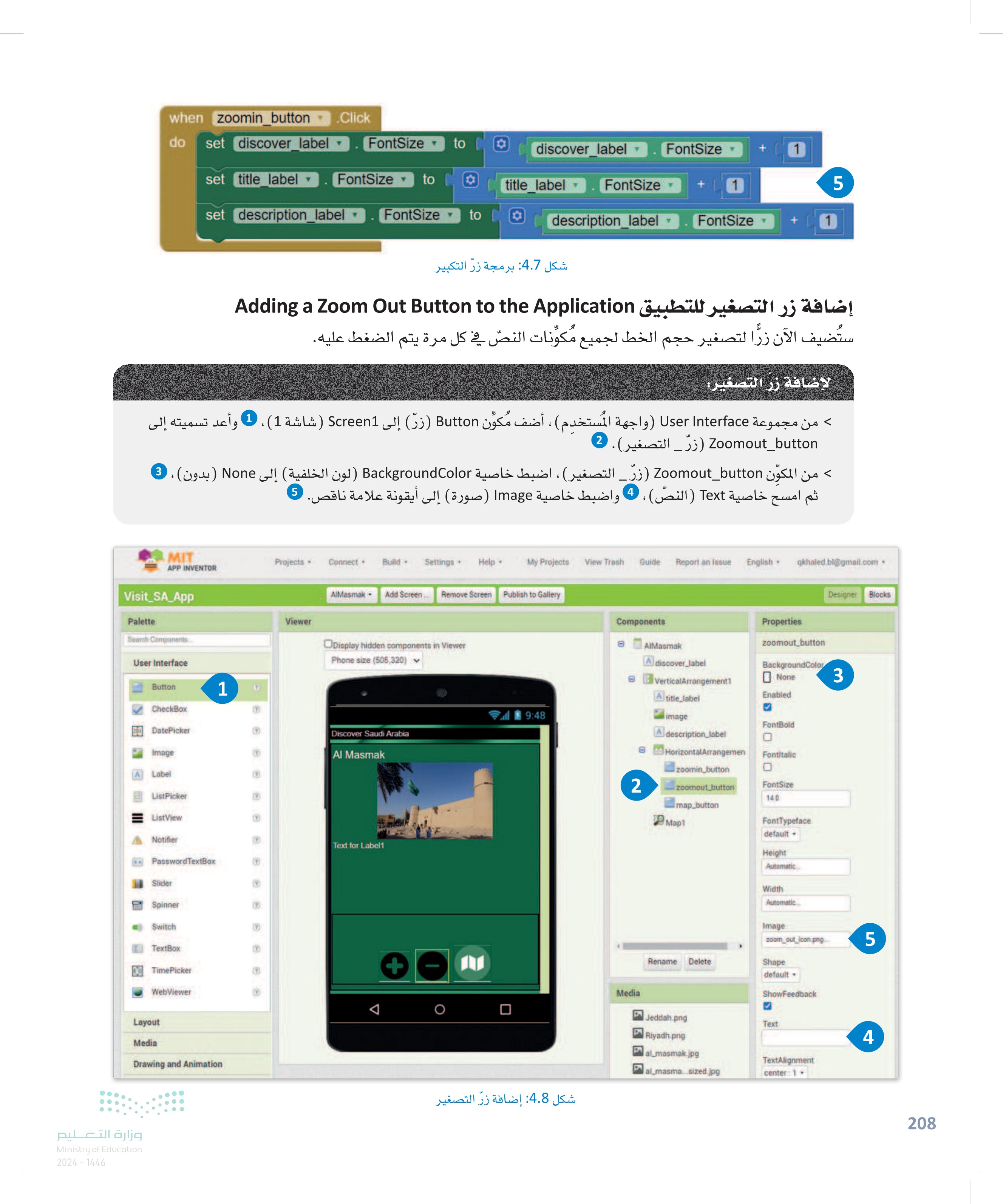
when zoomin_button .Click do set discover_label FontSize to 0 discover label FontSize 1 set title_label FontSize to title_label FontSize 1 5 set description_label▾ FontSize to description_label▾ FontSize 1 شكل :4.7 برمجة زر التكبير إضافة زر التصغير للتطبيق Adding a Zoom Out Button to the Application الضغط عليه. ستضيف الآن زرا لتصغير حجم الخط لجميع مُكوِّنات النص في كل مرة يتم لإضافة زر التصغير > من مجموعة User Interface (واجهة المستخدم) ، أضف مكوِّن Button (زر) إلى Screen1 (شاشة 1) ، 1 وأعد تسميته إلى Zoomout_button (زر _ التصغير). 2 > من المكوّن Zoomout_button (زر التصغير)، اضبط خاصية BackgroundColor ( لون الخلفية) إلى None (بدون)، ثم امسح خاصية Text (النص) ، 4 واضبط خاصية Image (صورة) إلى أيقونة علامة ناقص. MIT Projects Connect Build Settings Help APP INVENTOR My Projects View Trash Guide Report an issue English qkhaled.bi@gmail.com. Visit_SA_App AlMasmak Add Screen... Remove Screen Publish to Gallery Designer Blocks Palette Search Components Viewer Properties ODisplay hidden components in Viewer zoomout_button User Interface Phone size (505,320) Components AIMasmak Button 1 discover Jabel eVerticalArrangement1 BackgroundColor None 3 A title_label Enabled CheckBox DatePicker Image A Label ListPicker ListView Notifier 9:48 image FontBold Discover Saudi Arabia Adescription_label Al Masmak HorizontalArrangemen Fontitalic 2 zoomin_button zoomout button map_button В Морт FontSize 14.0 FontTypeface default Text for Label1 PasswordTextBox Slider Spinner Switch TextBox TimePicker + WebViewer Media Layout Media Drawing and Animation وزارة التعليم Ministry of Education 2024-1446 شكل 4.8 : إضافة زر التصغير Height Automatic Width Automatic Image zoom_out_icon.png 5 Rename Delete Shape default ShowFeedback Jeddah.png Riyadh.png Palmasmak.jpg Text 4 al_masma...sized.jpg TextAlignment center:1 208

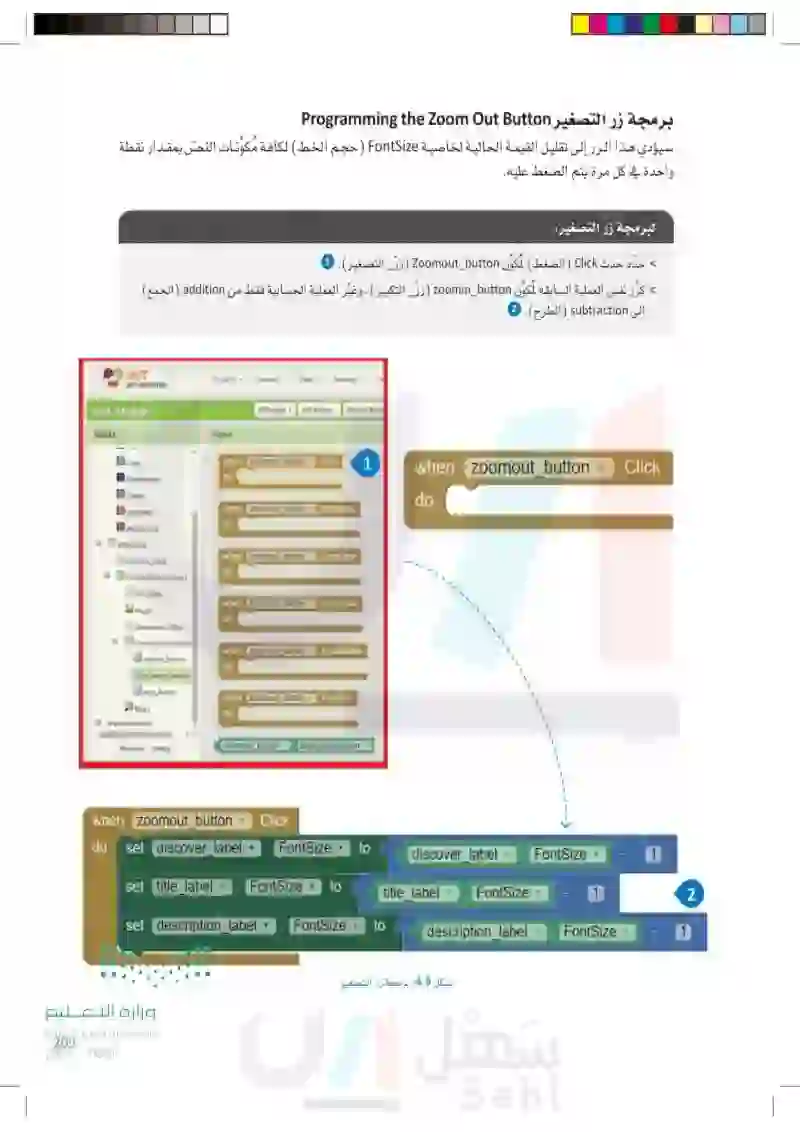
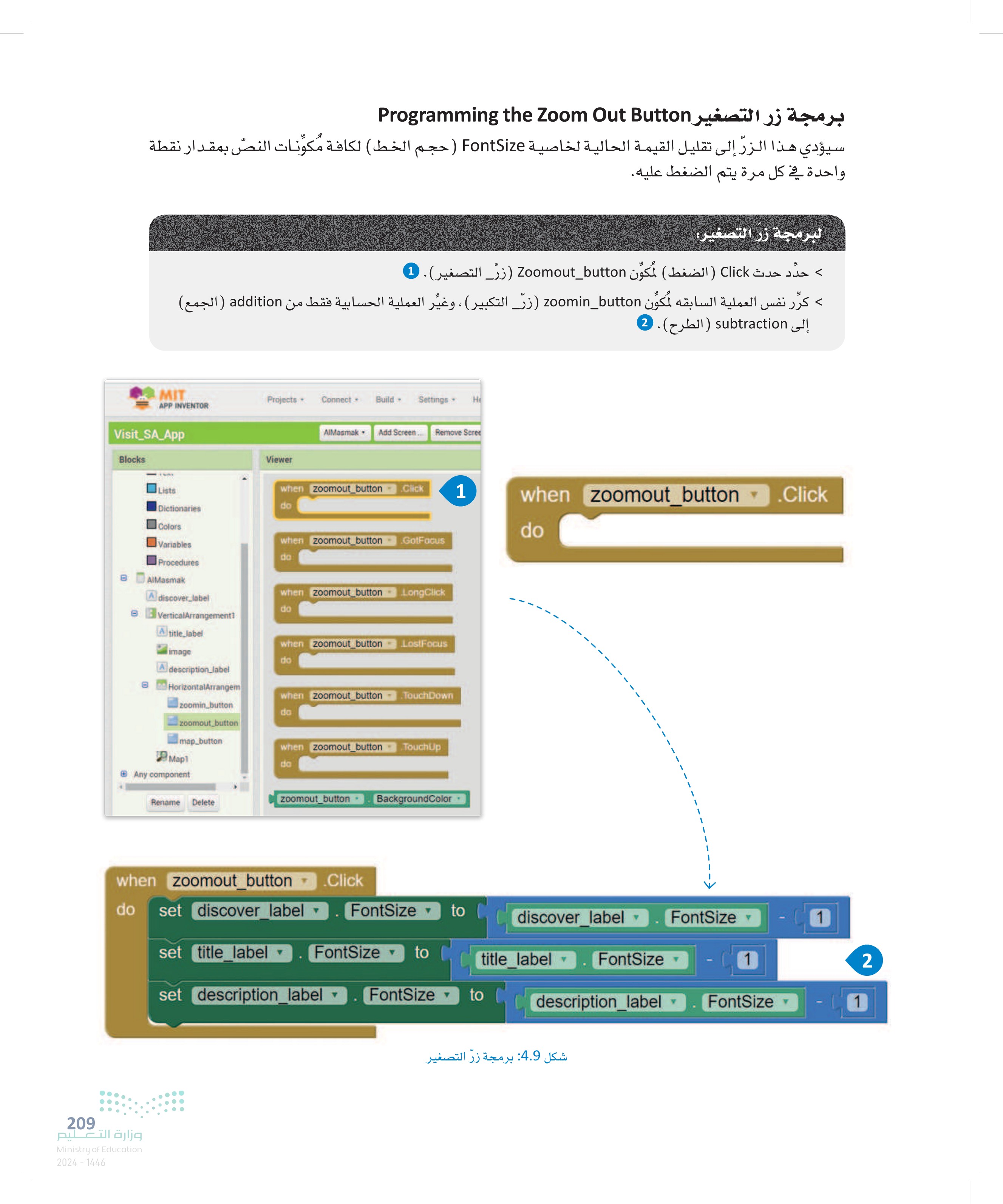
209 برمجة زر التصغير Programming the Zoom Out Button سيؤدي هذا الزرّ إلى تقليل القيمة الحالية لخاصية FontSize (حجم الخط لكافة مكونات النص بمقدار نقطة واحدة في كل مرة يتم الضغط عليه. لبرمجة زر التصغير > حدِّد حدث Click (الضغط ) لمكوِّن Zoomout_button (زر التصغير). 1 > كرر نفس العملية السابقه لمكوِّن zoomin_button (زر التكبير) ، وغيّر العملية الحسابية فقط من addition (الجمع) MIT Projects Connect Build Settings He APP INVENTOR إلى subtraction (الطرح ) . 2 Visit_SA_App AlMasmak Add Screen... Remove Scree Blocks Viewer Lists when zoomout_buttonClick 1 Dictionaries do when zoomout button zoomout_button .Click Colors do Variables when zoomout_button GotFocus do Procedures AlMasmak discover_label eVerticalArrangement! A title_label image description_label when zoomout_button LongClick do when zoomout_button LostFocus do HorizontalArrangem zoomin_button when zoomout_button TouchDown do zoomout_button map_button when zoomout_button TouchUp do 23 Март Any component Rename Delete zoomout_button BackgroundColor when zoomout_button Click do set discover_label FontSize▾ to discover label FontSize * 1 set title_label FontSize▾ to title label FontSize▾ 1 2 set description_label▾ FontSize▾ to description_label FontSize▾ 1 وزارة التعليم Ministry of Education 2024-1446 شكل 4.9: برمجة زرّ التصغير

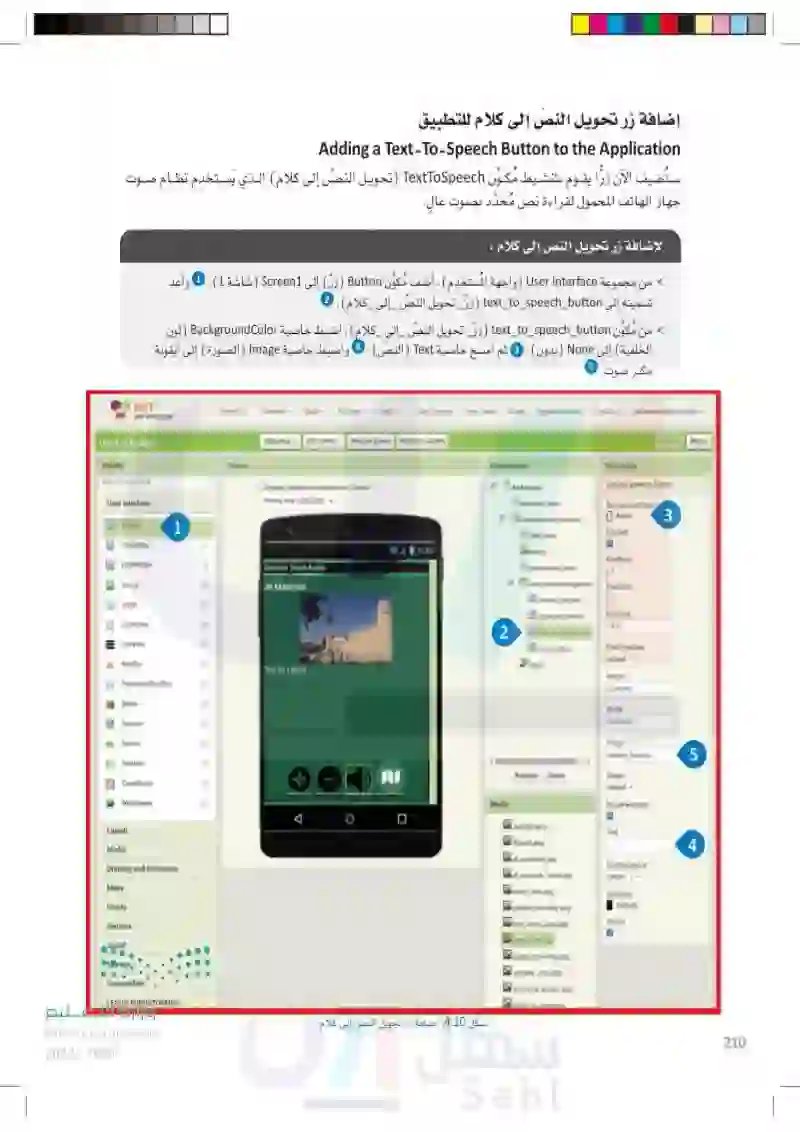
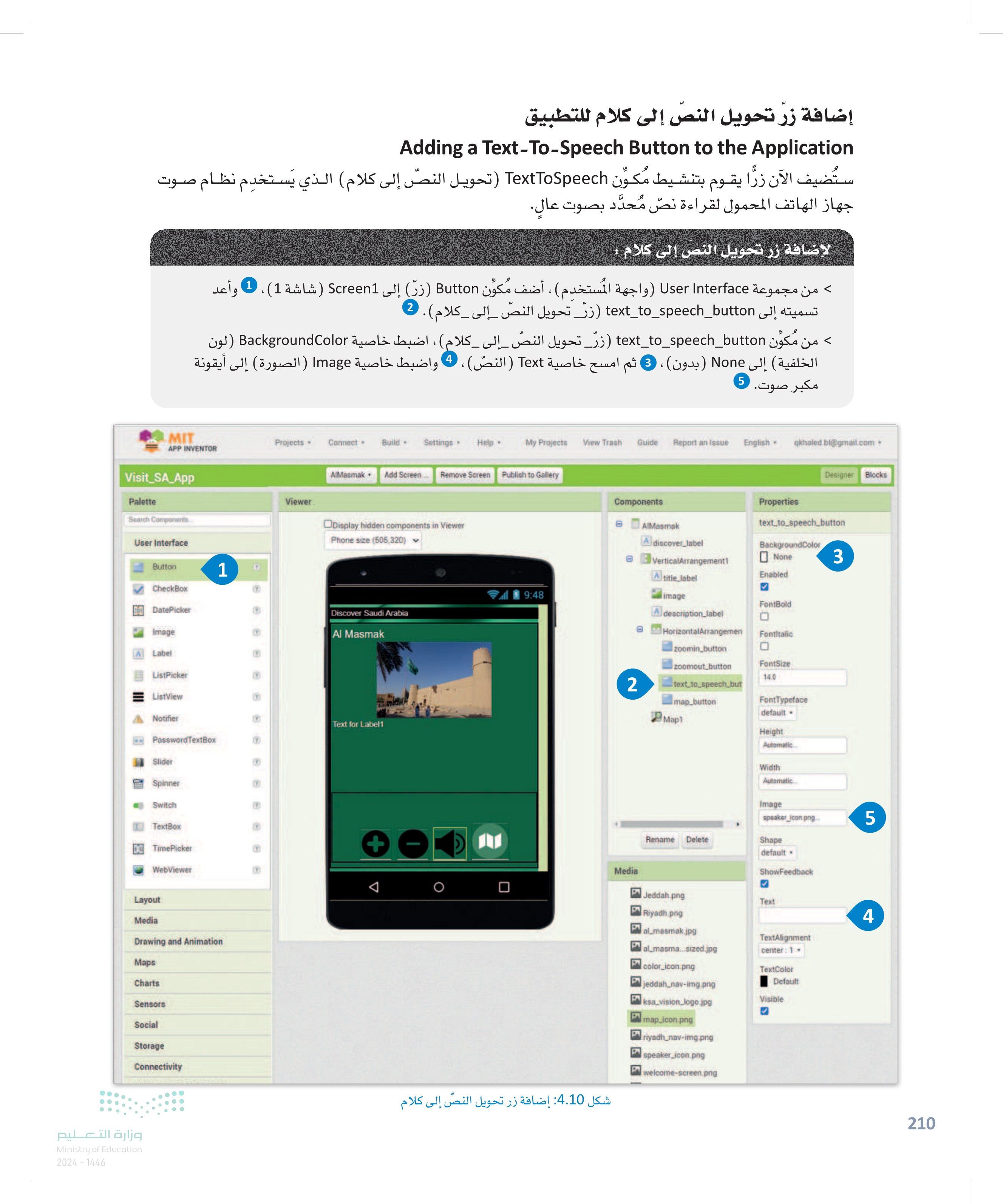
إضافة زر تحويل النص إلى كلام للتطبيق Adding a Text-To-Speech Button to the Application ستضيف الآن زرا يقوم بتنشيط مكون TextToSpeech تحويل النص إلى كلام الذي يستخدم نظام صوت جهاز الهاتف المحمول لقراءة نص مُحدَّد بصوت عالٍ. لإضافة زر تحويل النص إلى كلام : 2 1 > من مجموعة User Interface ) واجهة المستخدم ، أضف مكون Button (زر) إلى Screen1 (شاشة 1) ، وأعد تسميته إلى text_to_speech_button (زر_تحويل النص _إلى_كلام). من مكون text_to_speech_button _ تحويل النص _إلى_كلام ، اضبط خاصية BackgroundColor (لون الخلفية) إلى None (بدون) ، ثم امسح خاصية Text (النص) ، واضبط خاصية Image (الصورة) إلى أيقونة 5 مكبر صوت. MIT APP INVENTOR Projects - Connect - Build • Settings . Help My Projects View Trash Guide Report an Issue English qkhaled.bl@gmail.com Visit_SA_App AlMasmak. Add Screen... Remove Screen Publish to Gallery Designer Blocks Palette Search Components Viewer ODisplay hidden components in Viewer Components AIMasmak Properties text_to_speech_button User Interface Button 1 CheckBox DatePicker Image Label ListPicker ListView Phone size (505,320) A discover_label BackgroundColor VerticalArrangement1 None 3 A title_label Enabled 9:48 Discover Saudi Arabia Al Masmak 2 image description_label HorizontalArrangemen - zoomin_button zoomout_button - text_to_speech_but map_button Map1 0 FontSize 14.0 FontTypeface default - Height FontBold Fontitalic Notifier Text for Label 1 PasswordTextBox Slider Spinner Switch TextBox TimePicker WebViewer Layout Media Drawing and Animation Maps Charts Sensors Social Storage Connectivity وزارة التعليم Ministry of Education 2024-1446 شكل 4.10 إضافة زر تحويل النص إلى كلام Automatic Width Automatic Image speaker_jcon.png .. 5 Rename Delete Shape default Media ShowFeedback Jeddah.png Riyadh.png almasmak.jpg almasma sized.jpg color_icon.png jeddah_nav-img.png ksa_vision_logo.jpg map_icon.png riyadh_nav-img.png speaker_icon.png welcome-screen.png Text TextAlignment center: 1- TextColor Default Visible 4 210

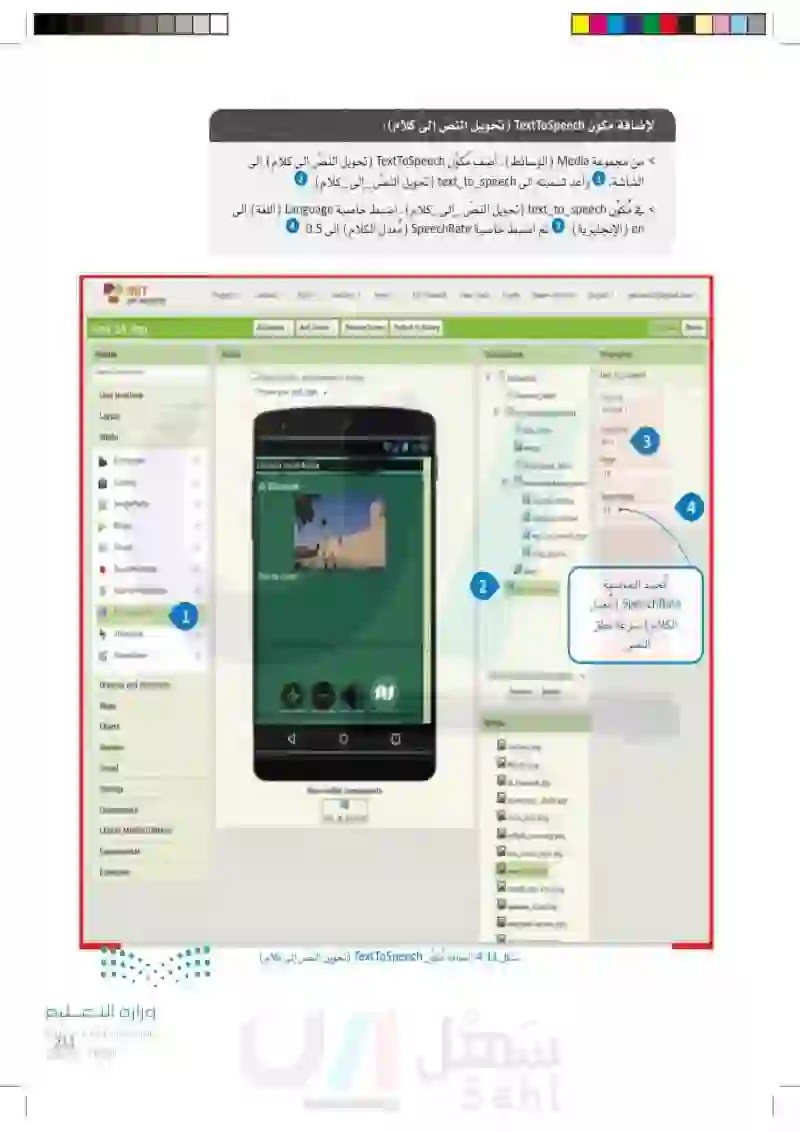
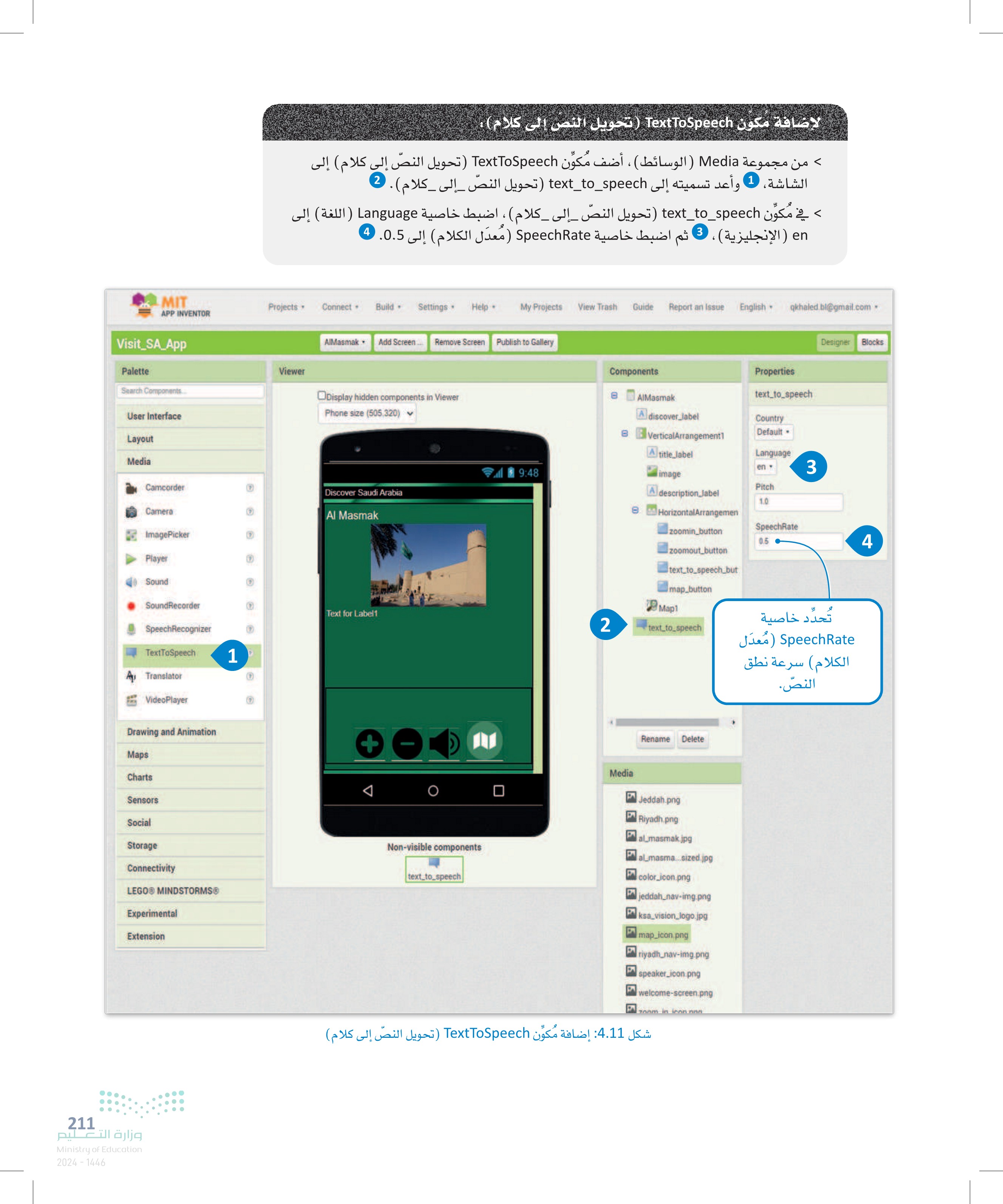
211 لإضافة مكون TextToSpeech ( تحويل النص إلى كلام من مجموعة Media ( الوسائط)، أضف مكون TextToSpeech (تحويل النص إلى كلام) إلى الشاشة ، وأعد تسميته إلى text_to_speech تحويل النص _إلى_كلام). 1 > في مكوِّن text_to_speech (تحويل النص إلى كلام) ، اضبط خاصية Language (اللغة) إلى ثم اضبط خاصية SpeechRate ) معدّل الكلام) إلى 0.5 3 en ( الإنجليزية) ، 3 MIT Projects - Connect - Build - Settings . Help • My Projects View Trash Guide Report an Issue English qkhaled.bl@gmail.com. APP INVENTOR Visit_SA_App Designer Blocks AlMasmak Add Screen... Remove Screen Publish to Gallery Palette Viewer Components | Search Components. ODisplay hidden components in Viewer User Interface Phone size (505,320) Layout Media 9:48 Camcorder Discover Saudi Arabia Camera Al Masmak ImagePicker Player Sound Sound Recorder Speech Recognizer TextToSpeech A Translator VideoPlayer Drawing and Animation Maps Charts Sensors Social Storage Connectivity LEGO® MINDSTORMS® Experimental Extension وزارة التعليم Ministry of Education 2024-1446 1 Text for Label1 2 Media AIMasmak Adiscover_label VerticalArrangement1 A title_label Properties text_to_speech Country Default. Language en▾ 3 image Pitch description Jabel 1.0 e HorizontalArrangemen zoomin_button zoomout_button text_to_speech_but map_button SpeechRate 0.5 4 Map 1 text_to_speech Rename Delete Non-visible components text_to_speech Jeddah.png Riyadh.png almasmak.jpg almasma...sized.jpg color_icon.png jeddah_nav-img.png ksa_vision_logo.jpg map_icon.png riyadh_nav-img.png speaker_icon.png | welcome-screen.png zoom in icon na شكل 4.11: إضافة مكون TextToSpeech (تحويل النص إلى كلام) تحدد خاصية Jú) SpeechRate الكلام) سرعة نطق النص.

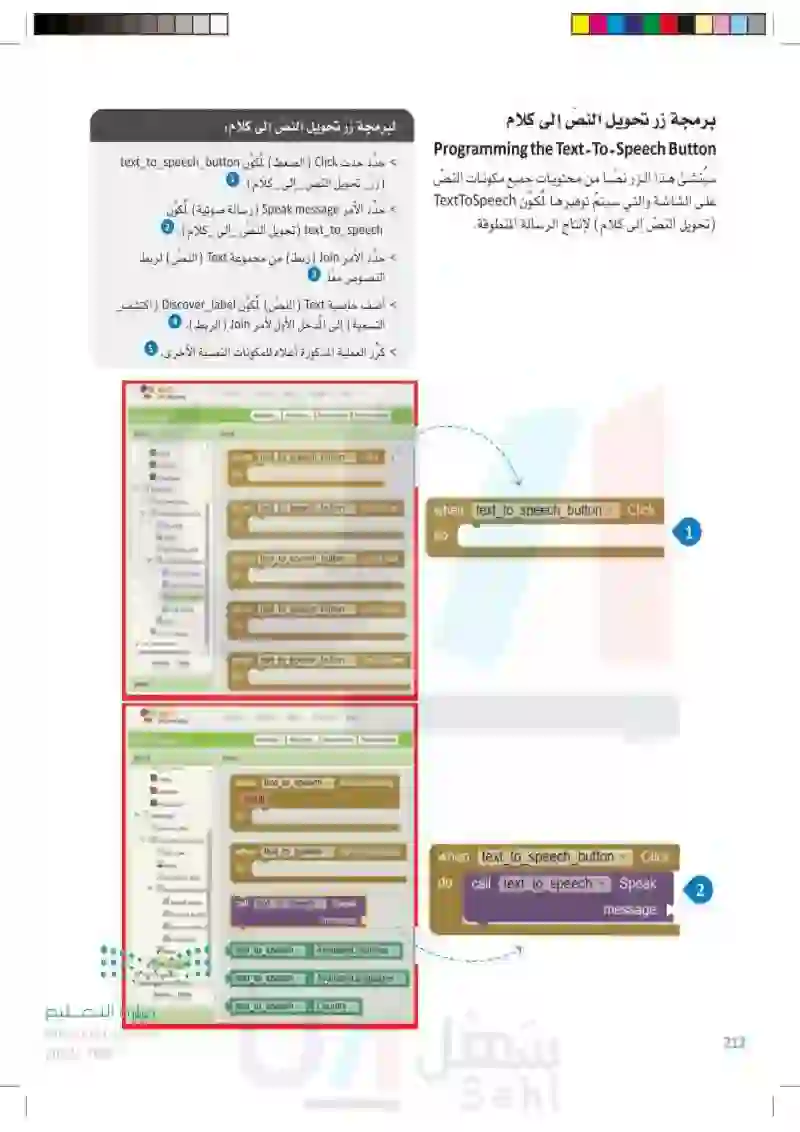
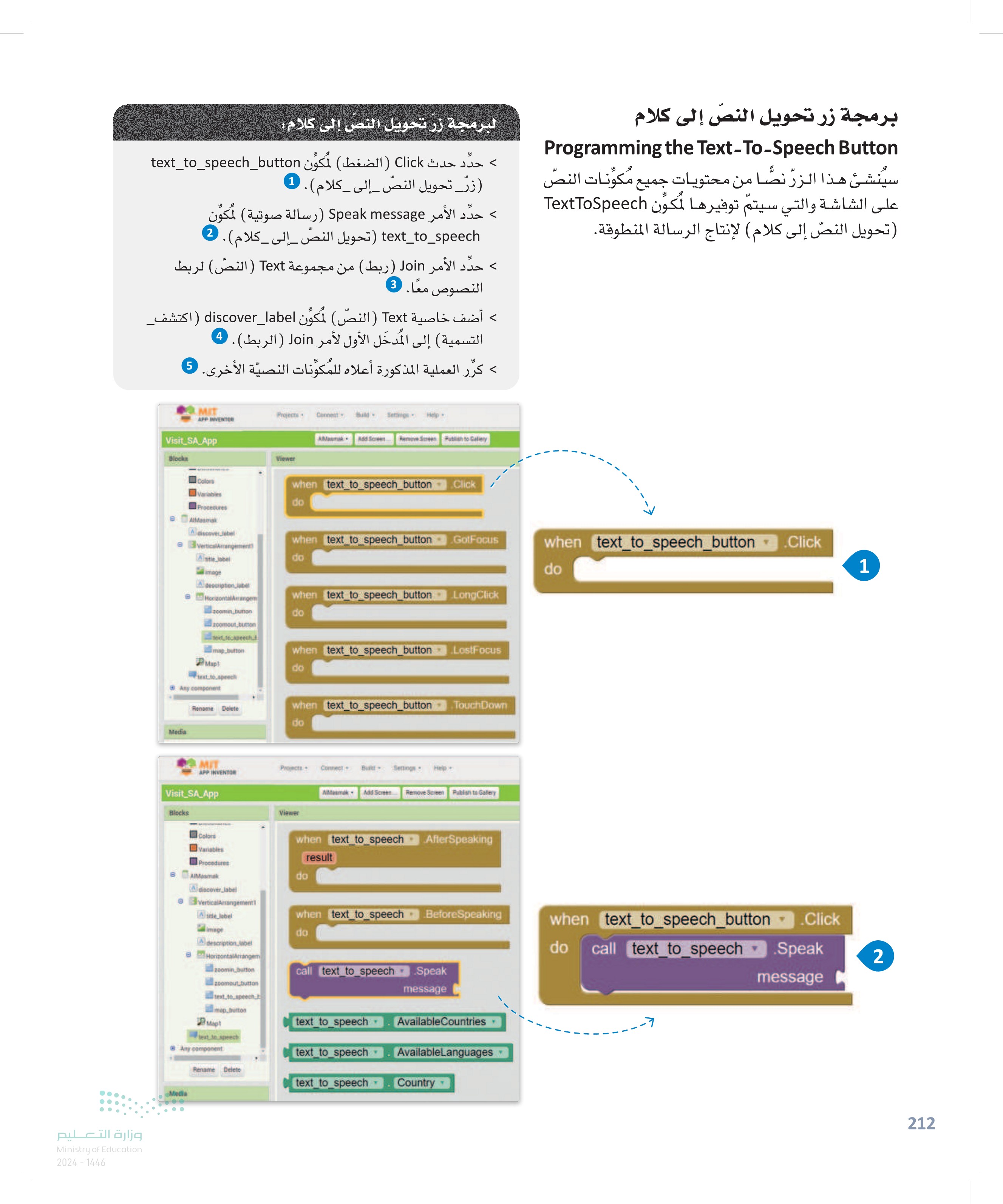
وزارة التعليم Ministry of Education 2024-1446 برمجة زر تحويل النص إلى كلام Programming the Text-To-Speech Button ود سيُنشئ هذا الزر نصَّا من محتويات جميع مكونات النص البرمجة زر تحويل النص إلى كلا. حدد حدث Click (الضغط ) لمكوِّن text_to_speech_button زر تحويل النص _إلى_كلام). 1 على الشاشة والتي سيتم توفيرها لمكون TextToSpeech حدد الأمر Speak message (رسالة صوتية) مكون (تحويل النص إلى كلام لإنتاج الرسالة المنطوقة. text_to_speech تحويل النص _إلى_كلام) . 2 حدد الأمر Join (ربط) من مجموعة Text (النص) لربط النصوص معا. 3 > أضف خاصية Text (النص) لمكوِّن discover_label (اكتشف_ التسمية) إلى المدخل الأول الأمر Join (الربط) . 2 > كرّر العملية المذكورة أعلاه للمكونات النصيّة الأخرى. 5 MIT Projects . Connect Build Settings APP INVENTOR AlMasmak Add Screen Remove Screen Publish to Gallery Visit_SA_App Blocks Colors Variables Procedures Viewer when text_to_speech_button Click do AlMasinak Aldiscover Jabel VerticalArrangement Aame Jabal when text to speech_button do GotFocus when text_to_speech_button Click do 1 amage Alaescription label HorizontalArrangem zoomim_haton zoomout button text to speech. Limng_button Map text to speech Any component when text_to_speech_button LongClick do when text_to_speech_button LostFocus do Media Renome Delete when text_to_speech_button TouchDown do AMIT APP INVENTOR Projects Connect Built Settings Help Visit SA App Blocks Colors Variables Procedures AIMasmak discover_label verticalArrangement Astle label image Adescription label HorizontalArrangem zoomin_button zoomout_button text to speech map_button Viewer AMasmak Add Screen Remove Screen Publish to Gallery when text_to_speech AfterSpeaking result do when text_to_speech BeforeSpeaking do call text_to_speech Speak message Mapt speech text_to_speech Any component text_to_speech AvailableCountries AvailableLanguages Rename Delete text to speech Country Media when text_to_speech_button do call text_to_speech .Click .Speak message 2 212

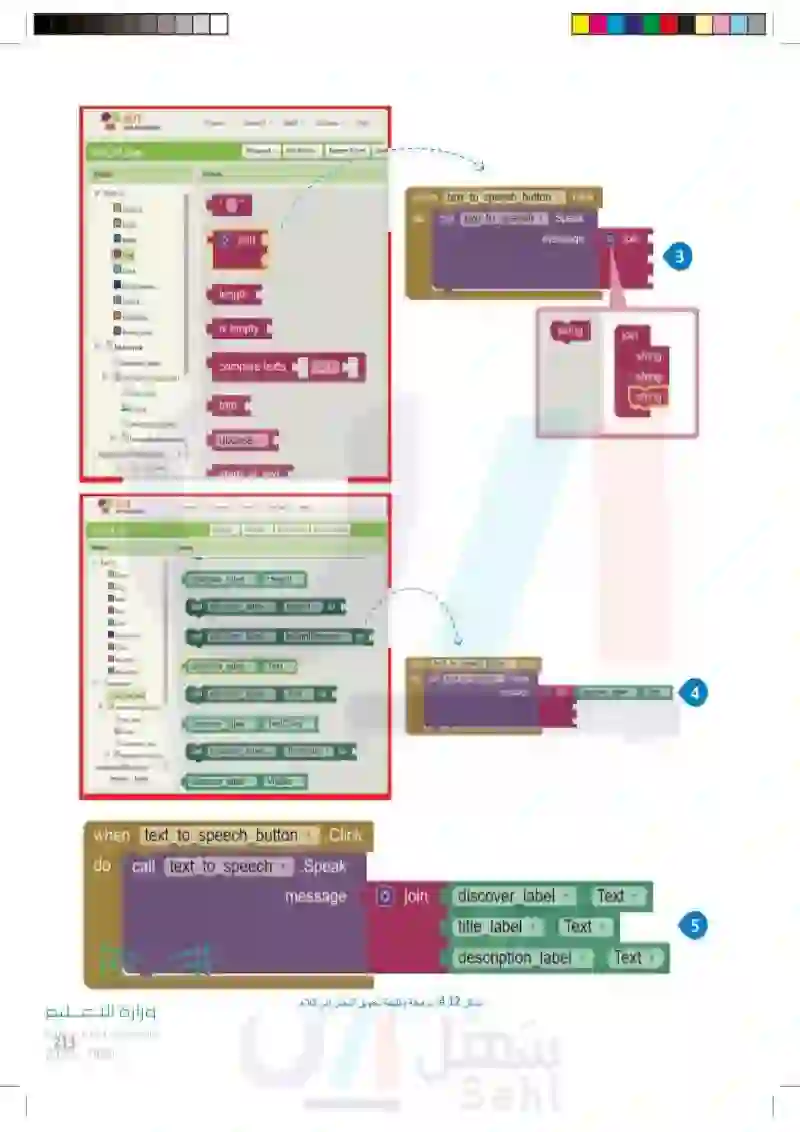
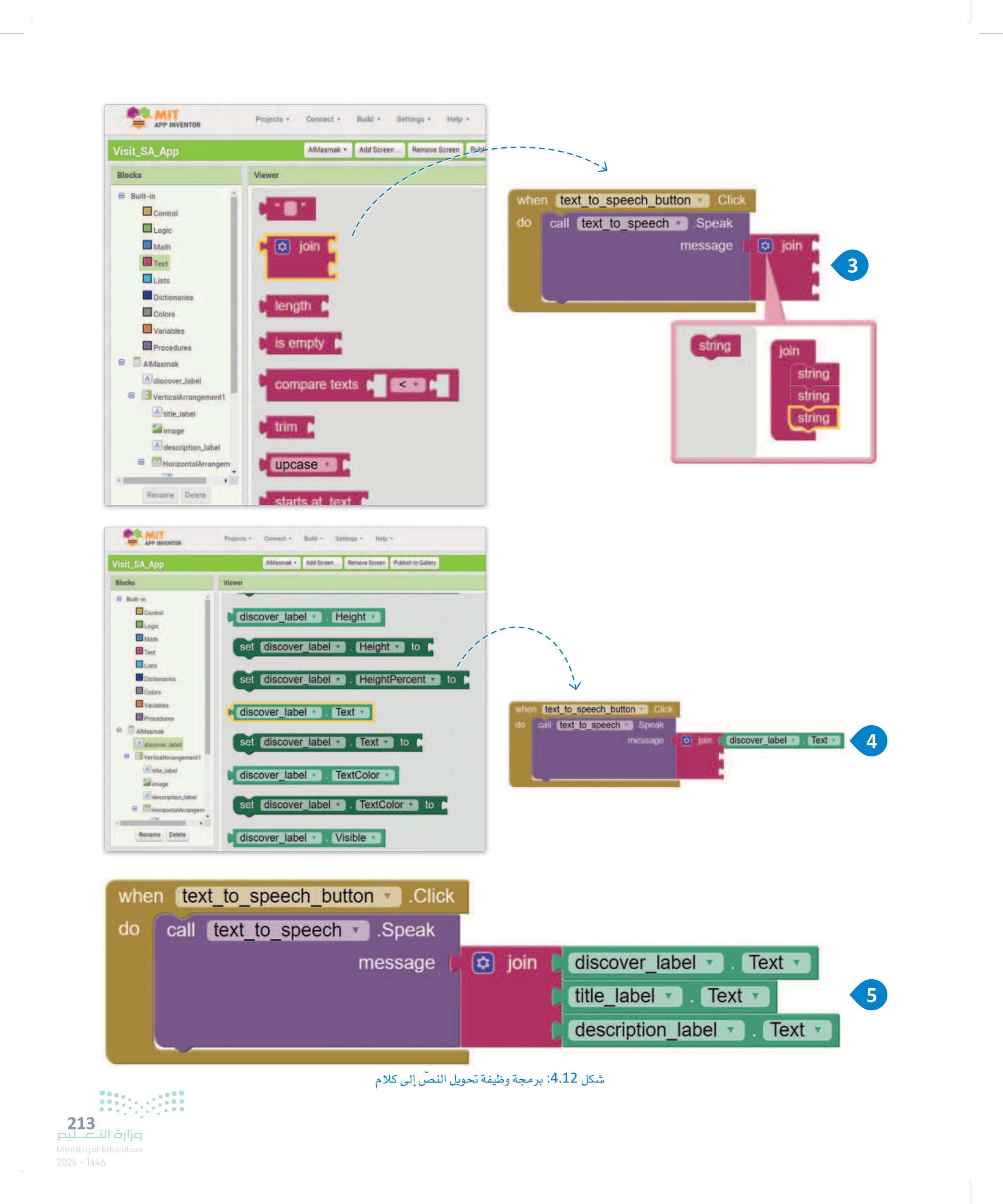
213 MIT Projects Connect Build Settings Help APP INVENTOR Visit_SA_App AMasmak Add Screen... Remove Screen Pub Blocks Viewer 8 Built-in Control Logic Math join Text Lists Dictionaries length Colors Variables is empty Procedures AIMasmak A discover_label VerticalArrangement! compare texts title_label trim image description_label HorizontalArrangem upcase Rename Delete starts at text MIT Projects Connect APP INVENTOR Visit_SA_App Settings Help AMasmak Add Screen Remove Screen Publish to Gallery Viewer when text_to_speech_button Click do call text_to_speech .Speak message join 3 string join string string string Blocks Built-in Control discover_label Height Logie Math set discover_label▾ Height T to Text Lists Dictionaries set discover_label HeightPercent to Colors Variables discover_label Text when [text_to_speech_button Procedures do call text_to_speech Click Speak AMasmak Adiscover label set discover_label Text to message join discover_label Text 4 VerticalArrangement! Alstle label image discover_label TextColor A description label HorizontalArrangem Rename Delete set discover_label TextColor to discover_label. Visible when text_to_speech_button .Click do call text_to_speech .Speak وزارة التعليم Ministry of Education 2024-1446 message join discover label Text title_label▾ Text▾ description_label شكل :4.12 برمجة وظيفة تحويل النص إلى كلام 5 Text ▾

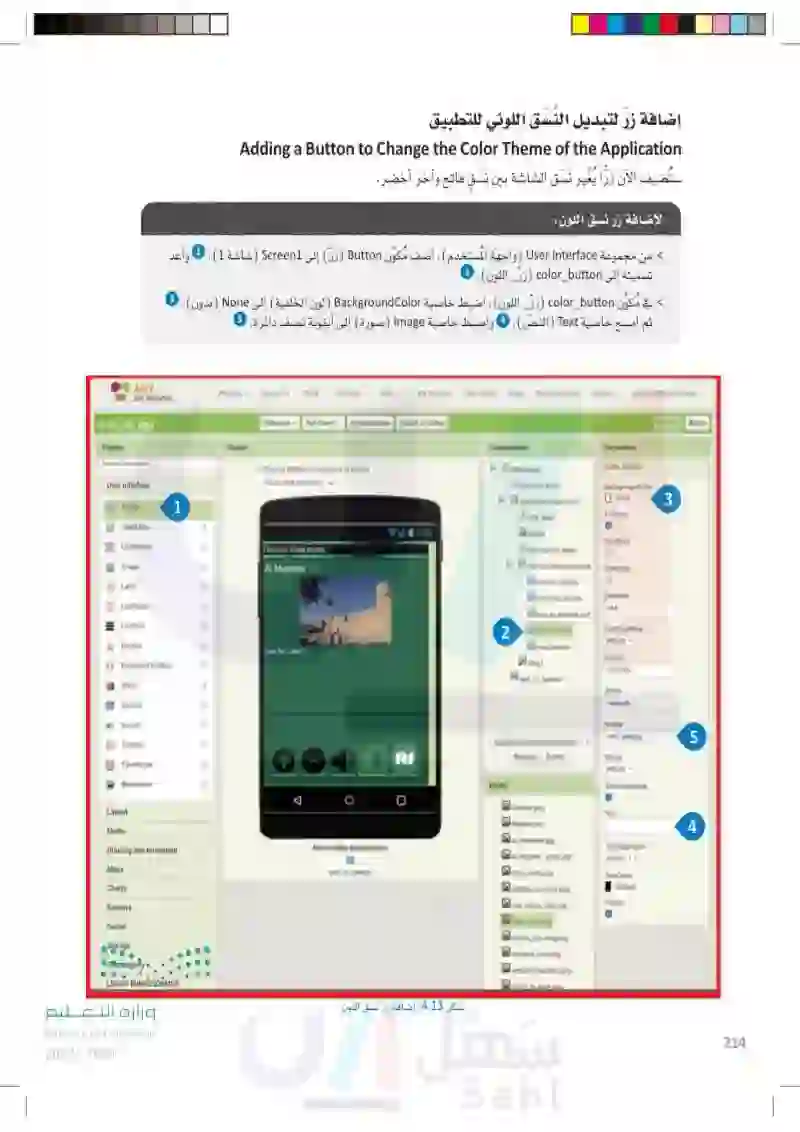
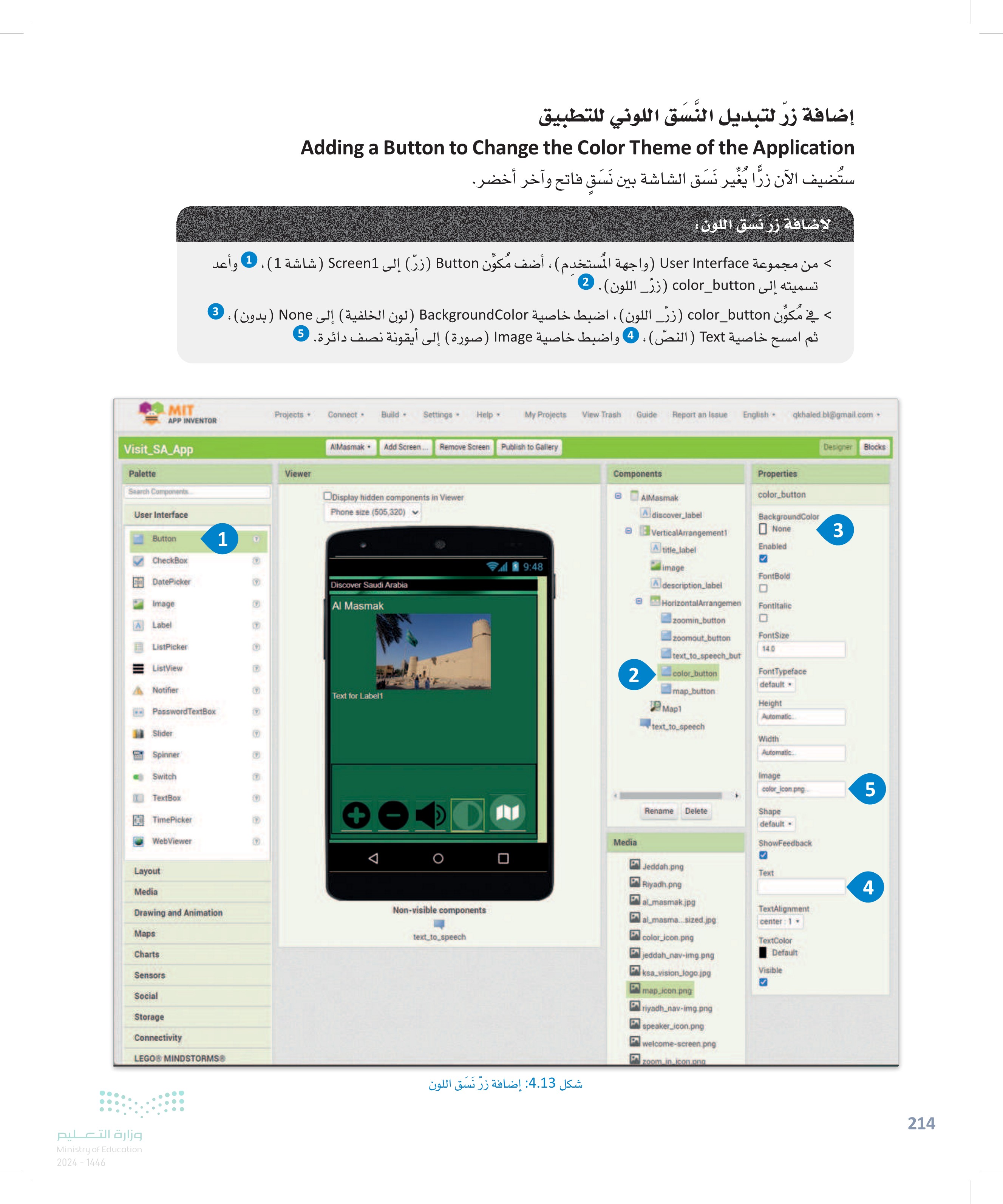
إضافة زر لتبديل النسق اللوني للتطبيق Adding a Button to Change the Color Theme of the Application ستضيف الآن زرا يُغْير نَسَق الشاشة بين نَسَقِ فاتح وآخر أخضر. لإضافة زر نسق اللون : > من مجموعة User Interface ) واجهة المستخدم)، أضف مُكوِّن Button (زر) إلى Screen1 (شاشة (1) تسميته إلى color_button (زر اللون) . 2 1 وأعد في مكون color_button زر اللون ، اضبط خاصية BackgroundColor (لون (الخلفية) إلى None (بدون) ، ثم امسح خاصية Text (النص) ، 4 واضبط خاصية Image (صورة) إلى أيقونة نصف دائرة. 5 MIT Projects Connect Build Settings Help My Projects View Trash Guide Report an Issue English. qkhaled bl@gmail.com. APP INVENTOR Visit_SA_App AlMasmak Add Screen... Remove Screen Publish to Gallery Designer Blocks Palette Viewer Components Search Components Display hidden components in Viewer AIMasmak Properties color_button User Interface Button 1 Phone size (505,320) Adiscover_label BackgroundColor VerticalArrangement1 None 3 A title_label Enabled CheckBox 9:48 image DatePicker Image Discover Saudi Arabia description_label Al Masmak Label ListPicker ListView A Notifier PasswordTextBox Slider Text for Label1 Spinner Switch TextBox TimePicker WebViewer Layout Media Drawing and Animation Maps Charts Sensors Social Storage Connectivity LEGO® MINDSTORMS® وزارة التعليم Ministry of Education 2024-1446 + A A Non-visible components text_to_speech ☐ شكل 4.13 : إضافة زر نَسَق اللون FontBold D HorizontalArrangemen Fontitalic zoomin_button zoomout_button FontSize 14.0 text_to_speech_but 2 color_button Font Typeface default map_button Height Mapl Automatic text_to_speech Width Automatic Image color_icon.png 5 Rename Delete Shape default- Media 399999999999 ShowFeedback Jeddah.png Text Riyadh.png 4 almasmak.jpg almasma...sized.jpg color_icon.png jeddah_nav-img.png ksa_vision_logo.jpg TextAlignment center:1 TextColor Default Visible map_icon.png riyadh_nav-img.png speaker_icon.png welcome-screen png zoom in icon.png 214

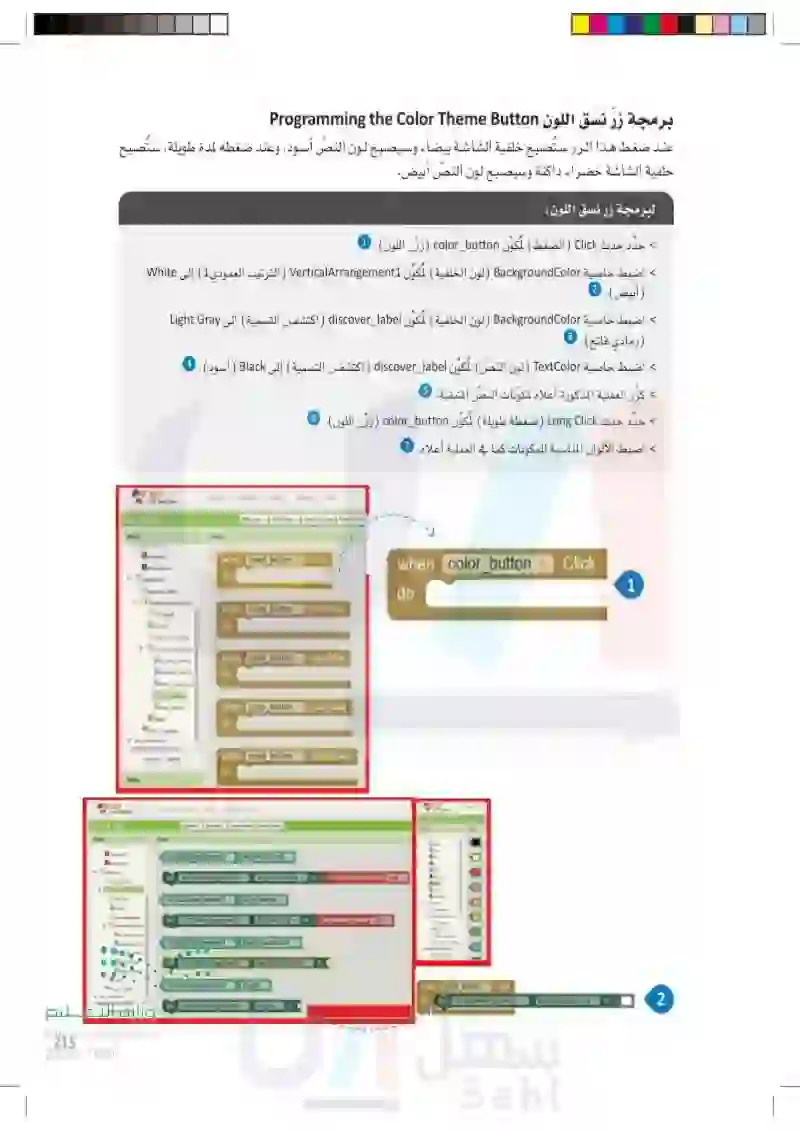
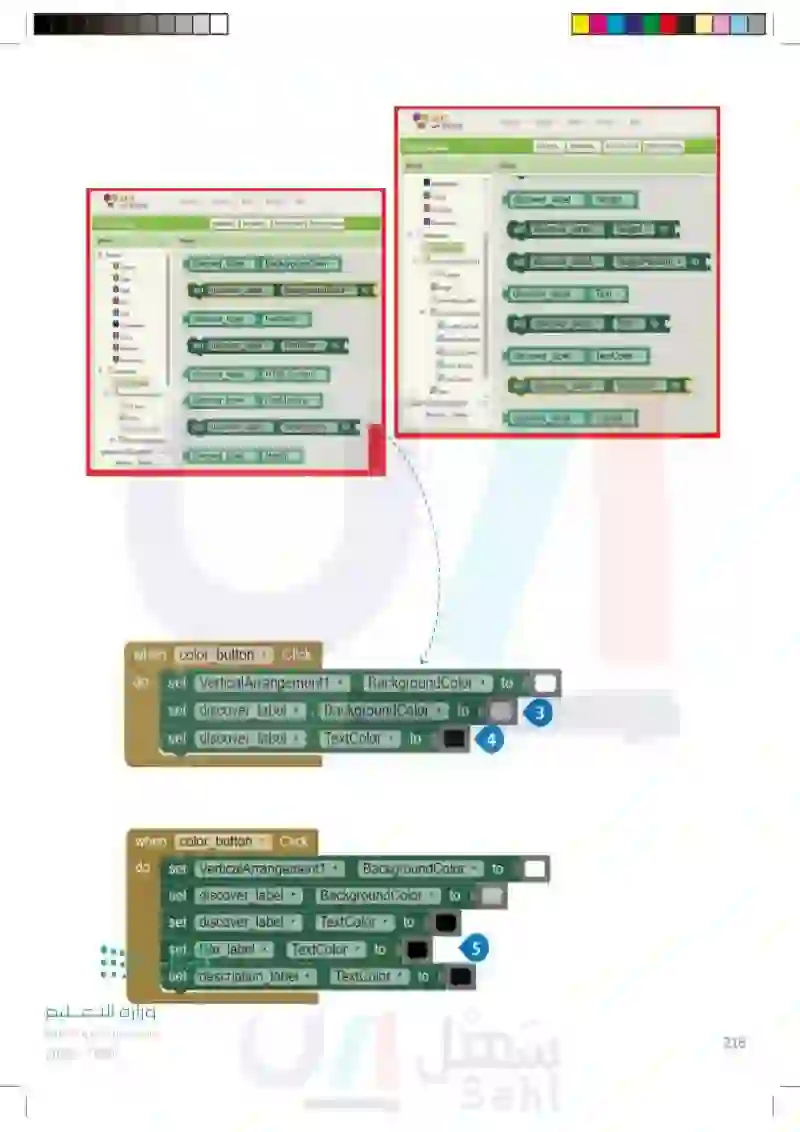
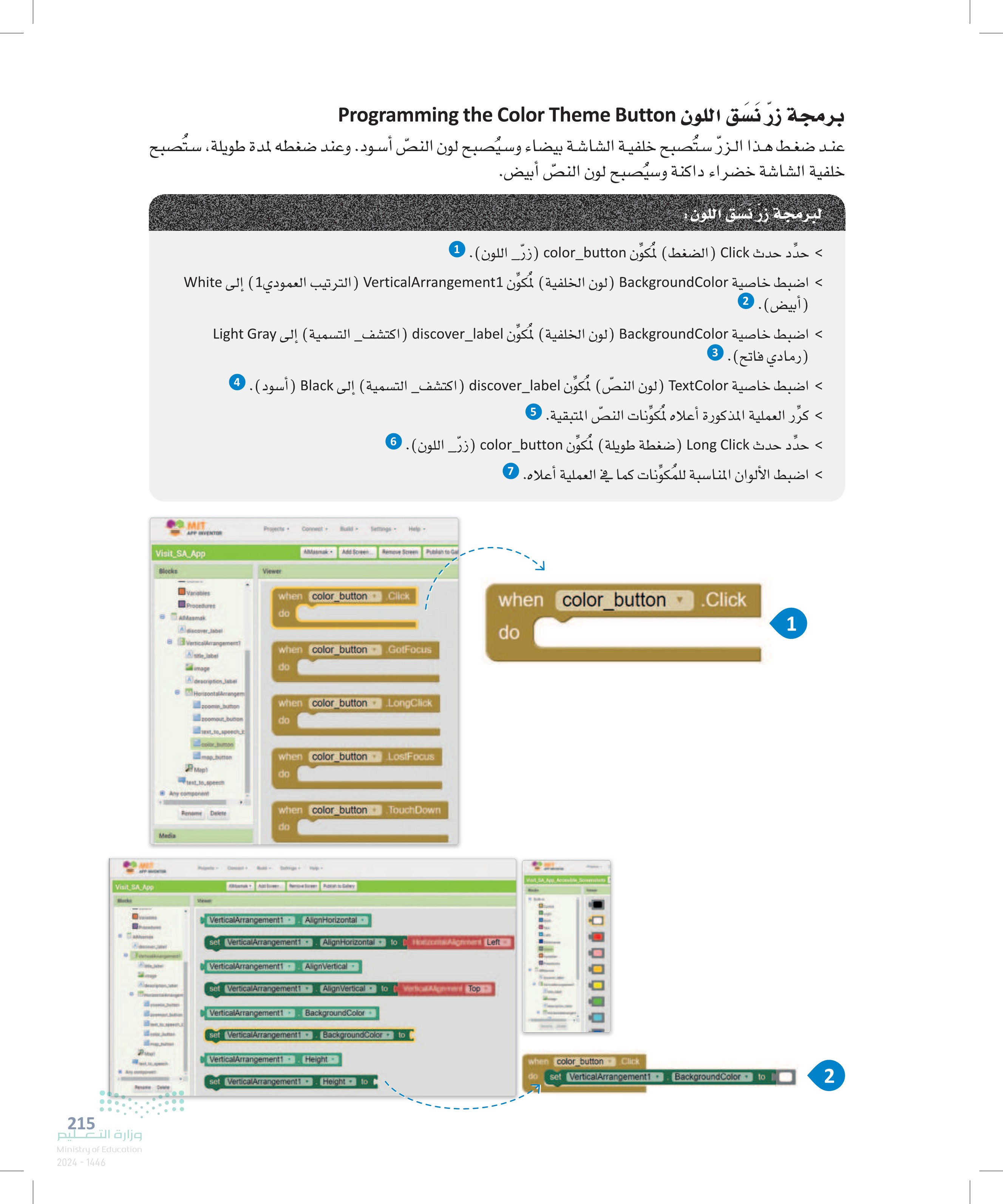
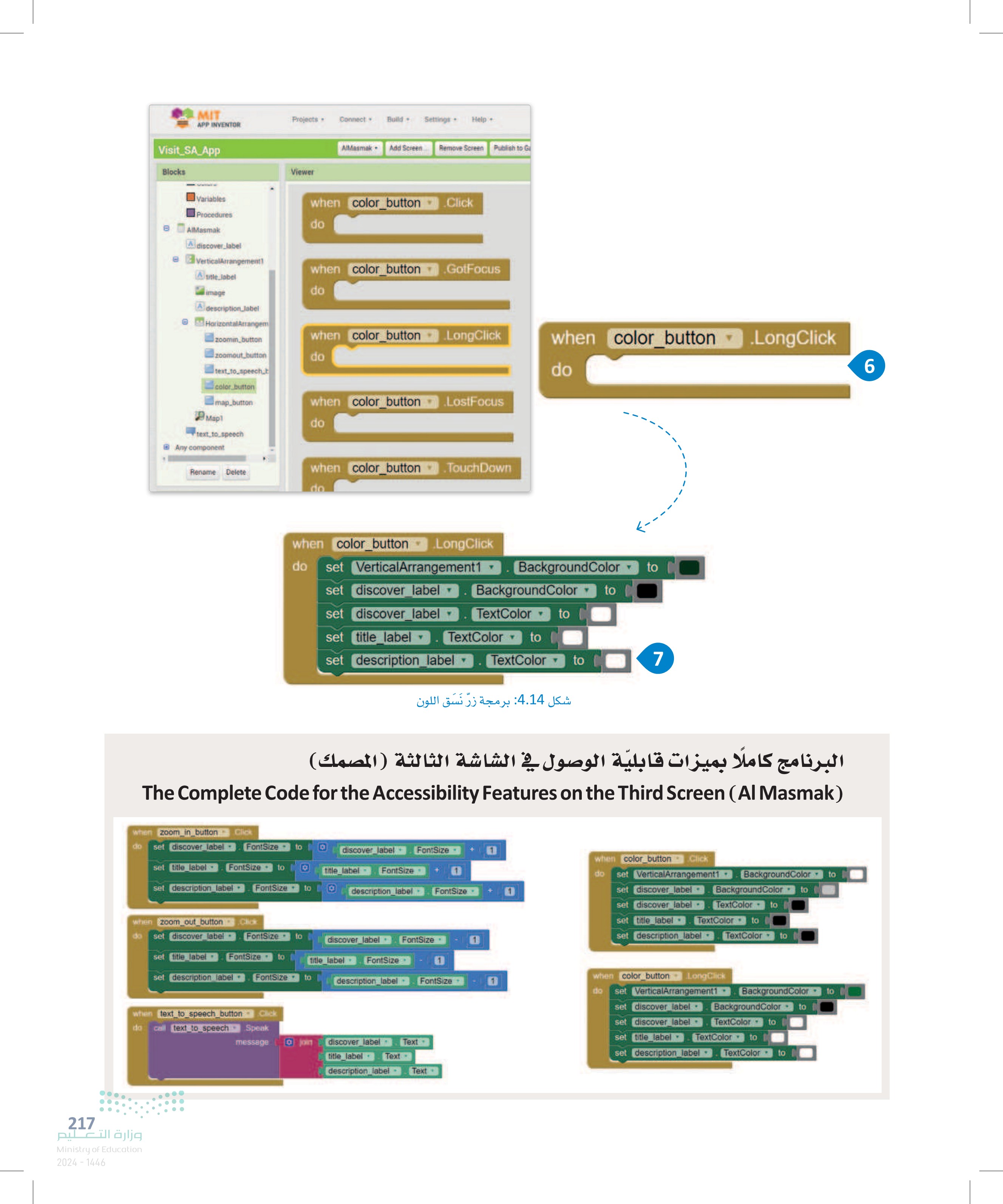
215 برمجة زرّ نَسَق اللون Programming the Color Theme Button عند ضغط هذا الزر ستُصبح خلفية الشاشة بيضاء وسيُصبح لون النص أسود. وعند ضغطه لمدة طويلة، ستصبح خلفية الشاشة خضراء داكنة وسيُصبح لون النص أبيض. لبرمجة زر نسق اللون > حدد حدث Click (الضغط ) مُكوِّن color_button (زر_ اللون). 1 > اضبط خاصية BackgroundColor لون الخلفية) مكوِّن 1 VerticalArrangement ) الترتيب العمودي1) إلى White ( أبيض). 2 > اضبط خاصية BackgroundColor لون الخلفية لمكوِّن discover_label (اكتشف التسمية) إلى Light Gray ( رمادي فاتح) . 3 > اضبط خاصية TextColor ( لون النص) لمكوِّن discover_label ) اكتشف التسمية) إلى Black ( أسود ) . < > كرّر العملية المذكورة أعلاه لمكوِّنات النصّ المتبقية. 5 > حدد حدث Long Click ضغطة طويلة ) مُكوِّن color_button (زر اللون ) . > اضبط الألوان المناسبة للمكوِّنات كما في العملية أعلاه 1 6 Visit SA App IMIT Protects . Connect Build Settings - Help APP INVENTOR Visit_SA_App Blocks AlMamak Add Screen Remove Screen Publish to Gal Variables Procedures AlAasmak discover Jabel VerticalArrangement Astle Jabel image description jabe HorizontalArrangem zoomin_button zoomout.bution text_to_speech color button map.button Viewer when color_button do Click when color_button GotFocus do when color_button LongClick do when color_button LostFocus do text.to.speech Any component Media Rename Delete when color_button TouchDown do AlignHorizontal to HotAlignment Left VerticalArrangement1 AlignHorizontal set VerticalArrangement1 VerticalArrangement1 AlignVertical set VerticalArrangement Align Vertical to Vertical Agent Top VerticalArrangement 1 BackgroundColor set VerticalArrangement VerticalArrangement BackgroundColor to (Height set VerticalArrangement1 Height to Retire Colele وزارة التعليم Ministry of Education 2024-1446 when color_button .Click do Visit SA App Accese cremates 1 when color_button Click do set VerticalArrangement1 BackgroundColorto 2

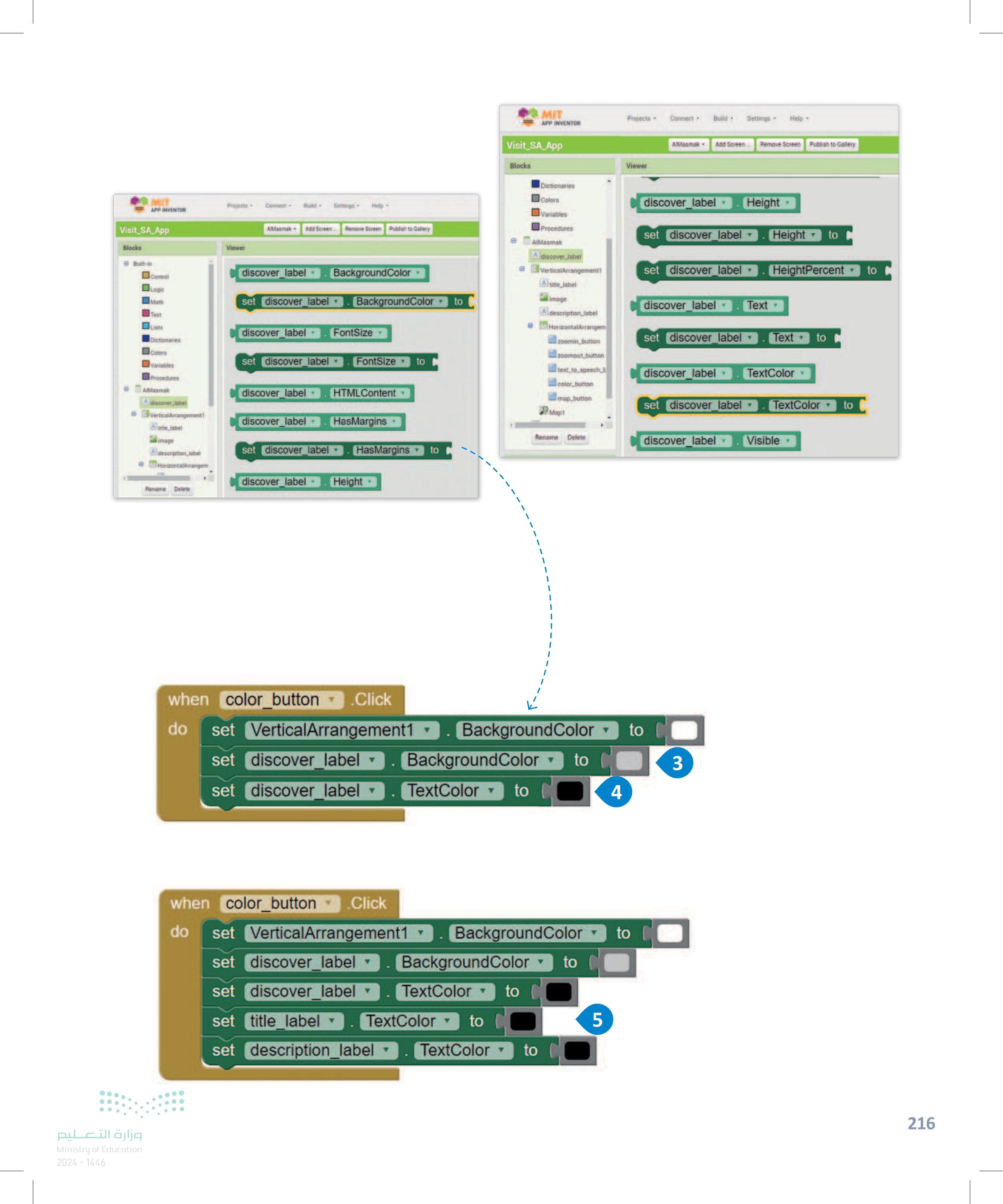
MIT Projects - Connect Build Settings Help APP INVENTOR Visit_SA_App Blocks Viewer Dictionaries AIMaamak Add Screen Remove Screen Publish to Gallery APP INVENTOR Visit SA App Blocks 6 Balt- Connect Settings- Help AMamak Add Screen Rentove Screen Publish to Gallery Viewer discover_label BackgroundColor▾ Connol Logic Math set discover_label BackgroundColor to Text Lists Dictionaries Colors variables Procedures AMaamak A discover jabe VerticalArrangement Jabet image Adescription label HorizontalAmangem discover_label FontSize FontSize to Colors variables Procedures AIMasmak A discover label VerticalArrangement title_label image description label HorizontalArrangem zoomin_button zoomout button text_to_speech t set discover_label discover_label HTMLContent color_button map_button Mapt discover_label HasMargins Rename Delete set discover label HasMargins to discover_label Height discover_label T Height set discover label Height to set discover label HeightPercent to discover_label set discover_label Text Text to discover_label▾ TextColor TextColor to set discover_label discover_label Visible وزارة التعليم Ministry of Education 2024-1446 Rename Delete when color_button Click do set VerticalArrangement1 BackgroundColor to set discover label ▾ T BackgroundColor to 3 set discover label ▾ TextColor▾ to 4 when color_button Click do set VerticalArrangement1 BackgroundColor to ◉ set discover label ▾ BackgroundColor to set discover label ▾ set title label ▾ set description_label TextColor to TextColor▾ to 5 T TextColor▾ to 216

217 MIT Projects Connect Build Settings Help APP INVENTOR Visit_SA_App AMasmak Add Screen Remove Screen Publish to G Viewer Blocks Variables Procedures B AIMasmak discover_label eVerticalArrangement A title_label image description_label HorizontalArrangem zoomin button zoomout button text to speech t color button map_button Map when color_button .Click do when color_button .GotFocus do when color_button LongClick do when color_button .LongClick do 6 when color_button .LostFocus do text to speech Any component Rename Delete when color_button TouchDown do when color_button LongClick do set VerticalArrangement1 BackgroundColor set discover label ▾ BackgroundColor to set discover label TextColor to set title label T TextColor to set description_label▾ to TextColor to 7 شكل 4.14: برمجة زرّ نَسَق اللون البرنامج كاملًا بميزات قابليّة الوصول في الشاشة الثالثة (المصمك) The Complete Code for the Accessibility Features on the Third Screen (Al Masmak) when color_button Click do set VerticalArrangement1 BackgroundColor to set discover_label BackgroundColorto set discover label- TextColor to set title label- TextColor to set description label TextColor to when zoom in button Click (FontSize do set discover_label FontSize⚫ to title label set title_label set description label discover_label FontSize FontSize FontSize to description_label | FontSize when zoom out button Click do set discover_label FontSize discover_label | FontSize set title label FontSize to title_label FontSize set description_label FontSize⚫ to description_label FontSize do when text to speech_button do call text to speech وزارة التعليم Ministry of Education 2024-1446 Click when color_button LongClick set VerticalArrangement1 BackgroundColor set discover label Text set discover_label set title label set description_label BackgroundColor TextColor to to TextColor to TextColor to Text Text Speak message join discover label title_label description label

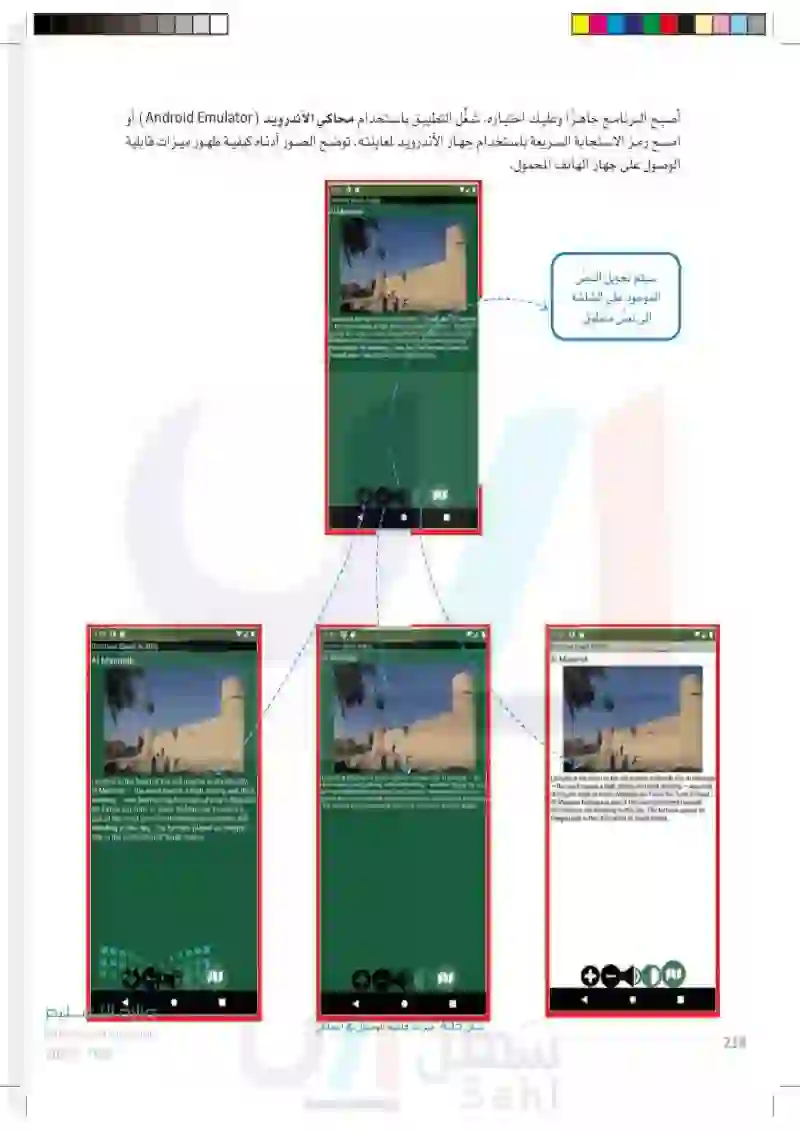
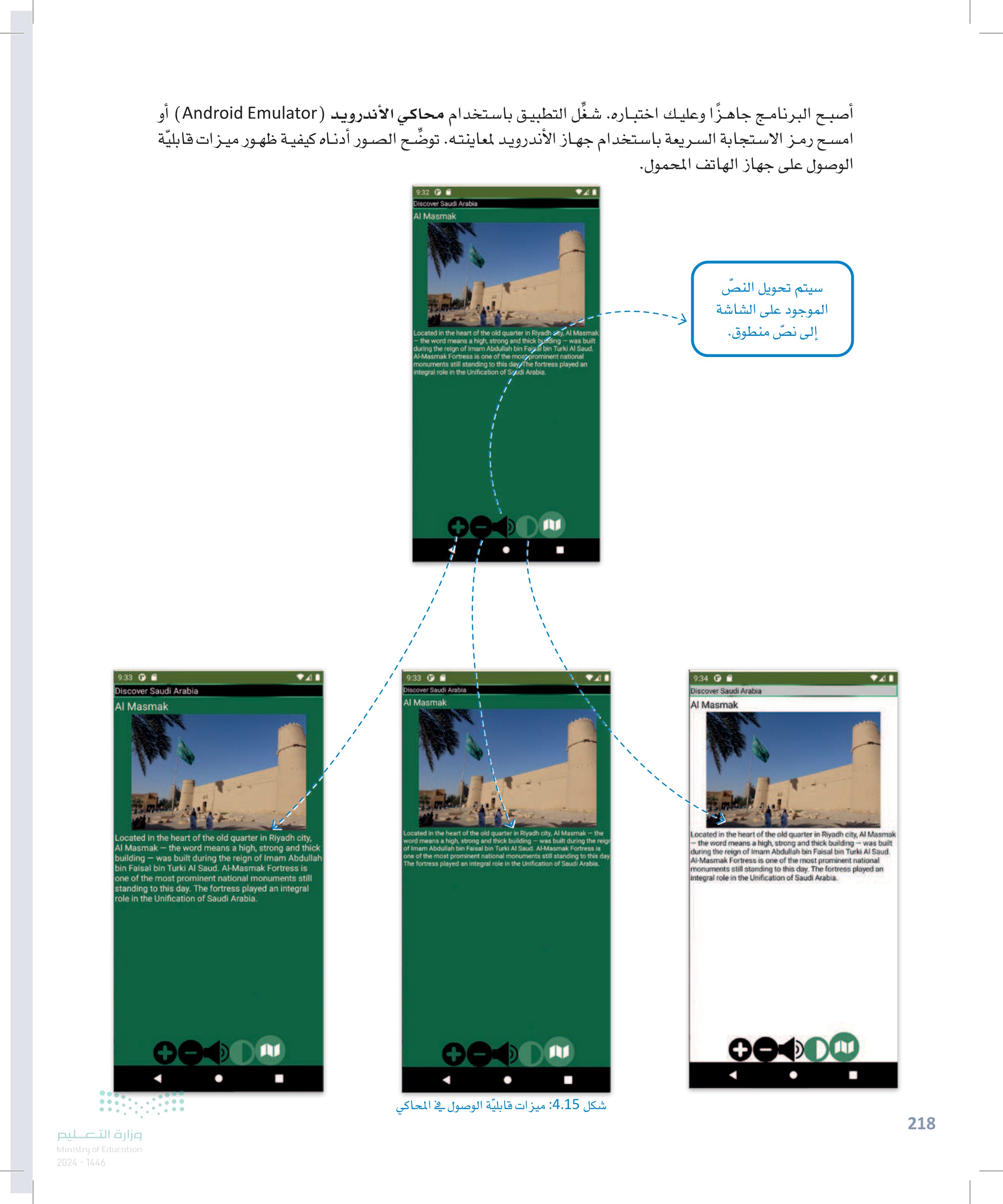
9:33 أصبح البرنامج جاهزًا وعليك اختباره شغل التطبيق باستخدام محاكي الأندرويد (Android Emulator) أو امسح رمز الاستجابة السريعة باستخدام جهاز الأندرويد لمعاينته. توضّح الصور أدناه كيفية ظهور ميزات قابلية الوصول على جهاز الهاتف المحمول. Discover Saudi Arabia Al Masmak 9:32G Discover Saudi Arabia Al Masmak Located in the heart of the old quarter in Riyadh ty, Al Masmak -the word means a high, strong and thick bunding-was built during the reign of Imam Abdullah bin Faizal bin Turki Al Saud Al-Masmak Fortress is one of the mos/prominent national monuments still standing to this day/The fortress played an integral role in the Unification of Saudi Arabia. J J J سيتم تحويل النص الموجود على الشاشة إلى نص منطوق. 9:33 Discover Saudi Arabia Al Masmak 9:34 Discover Saudi Arabia Al Masmak Located in the heart of the old quarter in Riyadh city, Al Masmak-the word means a high, strong and thick building-was built during the reign of Imam Abdullah bin Faisal bin Turki Al Saud. Al-Masmak Fortress is one of the most prominent national monuments still standing to this day. The fortress played an integral role in the Unification of Saudi Arabia. Located in the heart of the old quarter in Riyadh city, Al Masmak-the word means a high, strong and thick building-was built during the reign of Imam Abdullah bin Faisal bin Turki Al Saud. AH-Masmak Fortress is one of the most prominent national monuments still standing to this day The fortress played an integral role in the Unification of Saudi Arabia. Located in the heart of the old quarter in Riyadh city, Al Masmak the word means a high, strong and thick building-was built during the reign of Imam Abdullah bin Faisal bin Turki Al Saud Al-Masmak Fortress is one of the most prominent national monuments still standing to this day. The fortress played an integral role in the Unification of Saudi Arabia + DM شكل :4.15 ميزات قابلية الوصول في المحاكي وزارة التعليم Ministry of Education 2024-1446 D 218

1 تمرينات صف كيف تساعد ميزات قابلية الوصول التي تتم إضافتها الأشخاص ذوي الاحتياجات الخاصة المختلفة على استخدام التطبيق 2 أضف زري التكبير والتصغير إلى الشاشات المتبقية من التطبيق. 3 قم بالتوسع في وظيفة زر التكبير والتصغير لتكبير مُكوِّني Button (زر و ListPicker (قائمة الخيارات) في كل شاشة. 4 أضف زرا لتغيير نَسَق اللون إلى الشاشات المتبقية من التطبيق. 5 أضف زرّ تحويل النص إلى كلام إلى الشاشات المتبقية من التطبيق. 6 وسع وظيفة زر Text To Speech (تحويل النص إلى كلام لإضافة رسائل مُحدَّدة مسبقا على كل شاشة لتقديم كل مكون قبل التحدث عن محتواه 219 وزارة التعليم Ministry of Education 2024-1446