برمجة تطبيق الهاتف المحمول - هندسة البرمجيات - ثالث ثانوي
1. هندسة البرمجيات
2. النمذجة الأولية
3. تطوير التطبيقات باستخدام مخترع التطبيقات
4. قابلية الوصول إلى البرمجيات والتضمين الرقمي
الدرس الثالث رابط الدرس رقمي برمجة تطبيق الهاتف المحمول تطبيقات البرمجة في مخترع التطبيقات Programming Applications in App Inventor www.ien.edu.sa قبل البدء بتطوير التطبيقات باستخدام اللبنات البرمجية، ستتعرّف على بعض المفاهيم والأوامر الأساسية في عملية التطوير مثل: التعامل مع البيانات المتغيّرة، وتنفيذ منطق البرنامج وتدفقه. المتغيرات في مخترع التطبيقات Variables in App Inventor تهيئة متغيّر عام يتيح لك مخترع التطبيقات (App Inventor) إنشاء المتغيّرات والتحكم بها، حيث يمكن تكوين المتغيّرات وتهيئتها بأنواع متعددة من البيانات، مثل initialize global x to الأرقام العشرية والسلاسل النصية. يوجد للمتغيّرات في مخترع التطبيقات الحصول على متغيّر عام get global x عمليات ضبط متغيّر عام نطاقات مخصصة لعملها كما يلي: عام (Global) : يُمكن الوصول إلى المتغيرات من خلال جميع التحكم والإجراءات واللبنات البرمجية. محلي (Local): لا يُمكن الوصول إلى المتغيّرات إلا داخل الإجراء الذي يتضمنها . test set global x to create empty list يتم استخدام المتغيّرات المحلية لتوفير حجم ذاكرة الجهاز، حيث يتم إنشاء قائمة فارغة إنشاؤها والوصول إليها فقط عند الحاجة إليها في الإجراء. سيقتصر استخدامك في هذا المشروع على المتغيرات العامة، حيث يخلو هذا المشروع من الإجراءات المعقدة التي تحتاج إلى متغيرات محلية. القوائم في مخترع التطبيقات Lists in App Inventor يُمكن تعريف القوائم بأنها هيكل بيانات بسيط ومفيد يُمكن استخدامه لتنفيذ منطق التطبيق Application logic)، ويقدم مخترع التطبيقات طرائقًا لمعالجة البيانات في القوائم، وللتفاعل معها. تهيئة القائمة بالبيانات ✡make a list " Item #1 " Item #2 ✡make a list Item #1 Item #2 item list item item item من أجل ضبط عدد العناصر في القائمة، اضغط على أيقونة الترس واسحب العناصر وأفلتها لإزالة عناصر القائمة وإضافتها . 153 وزارة التعليم Ministry of Education 2024-1446

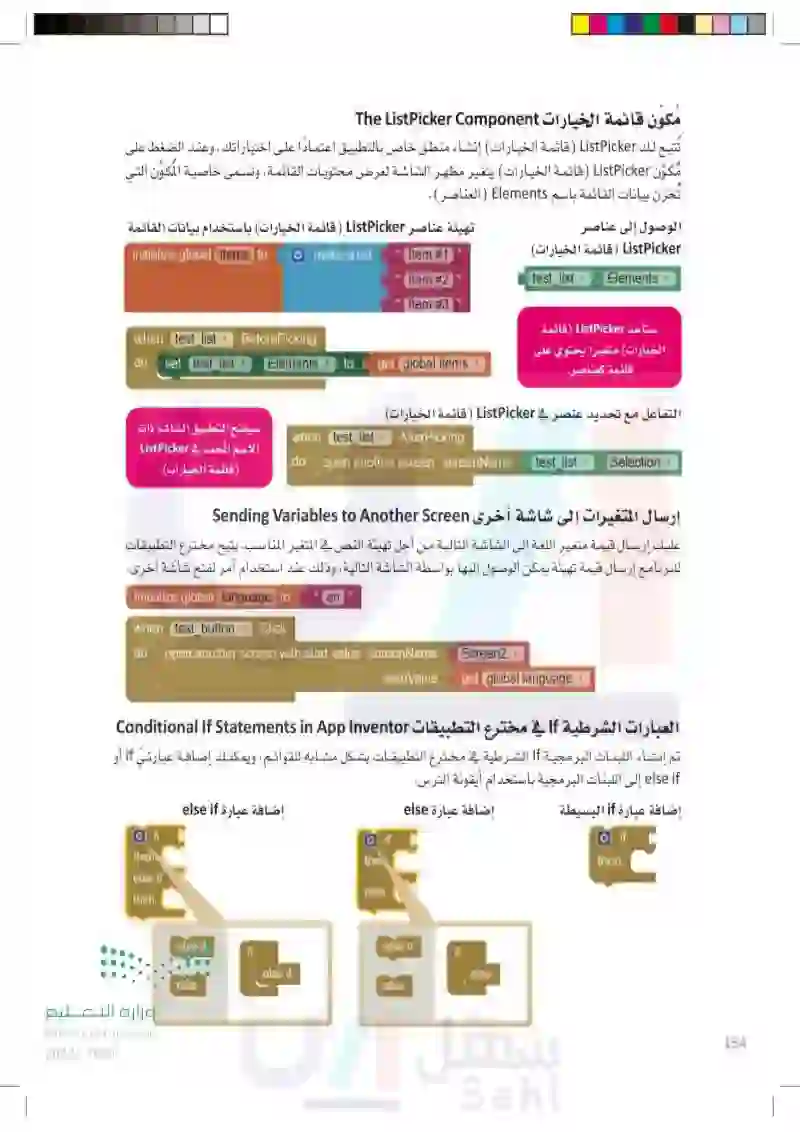
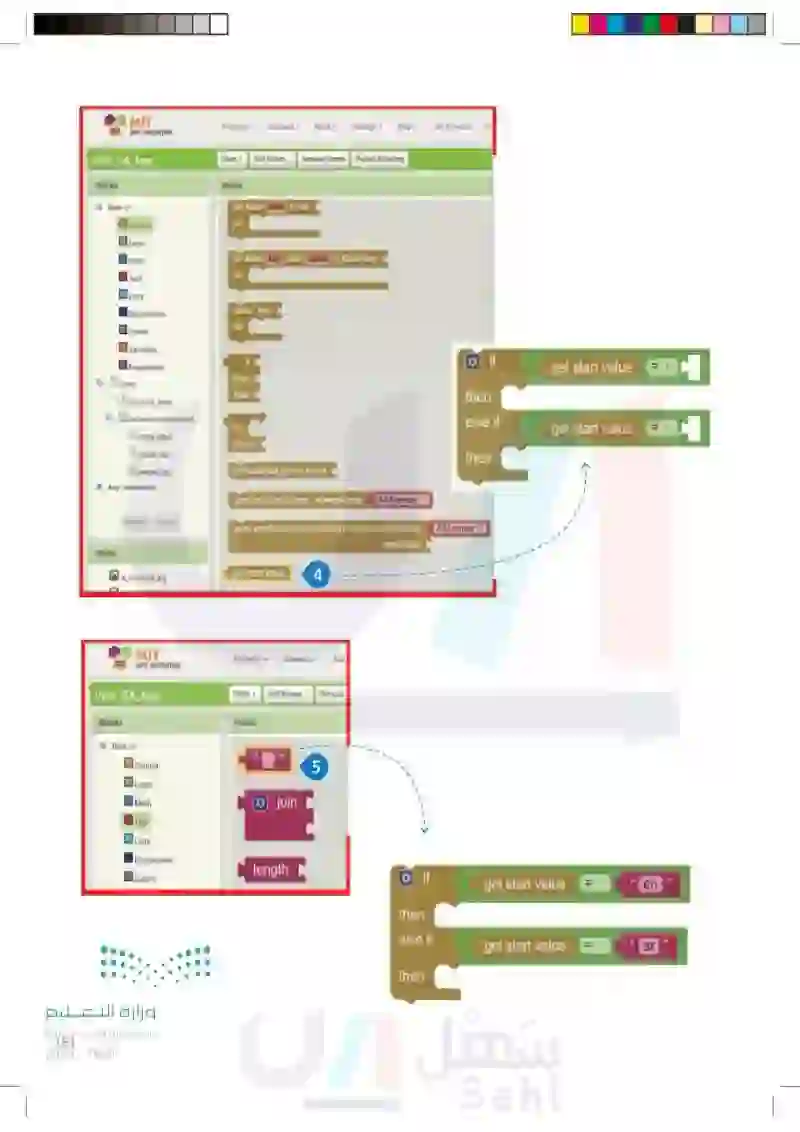
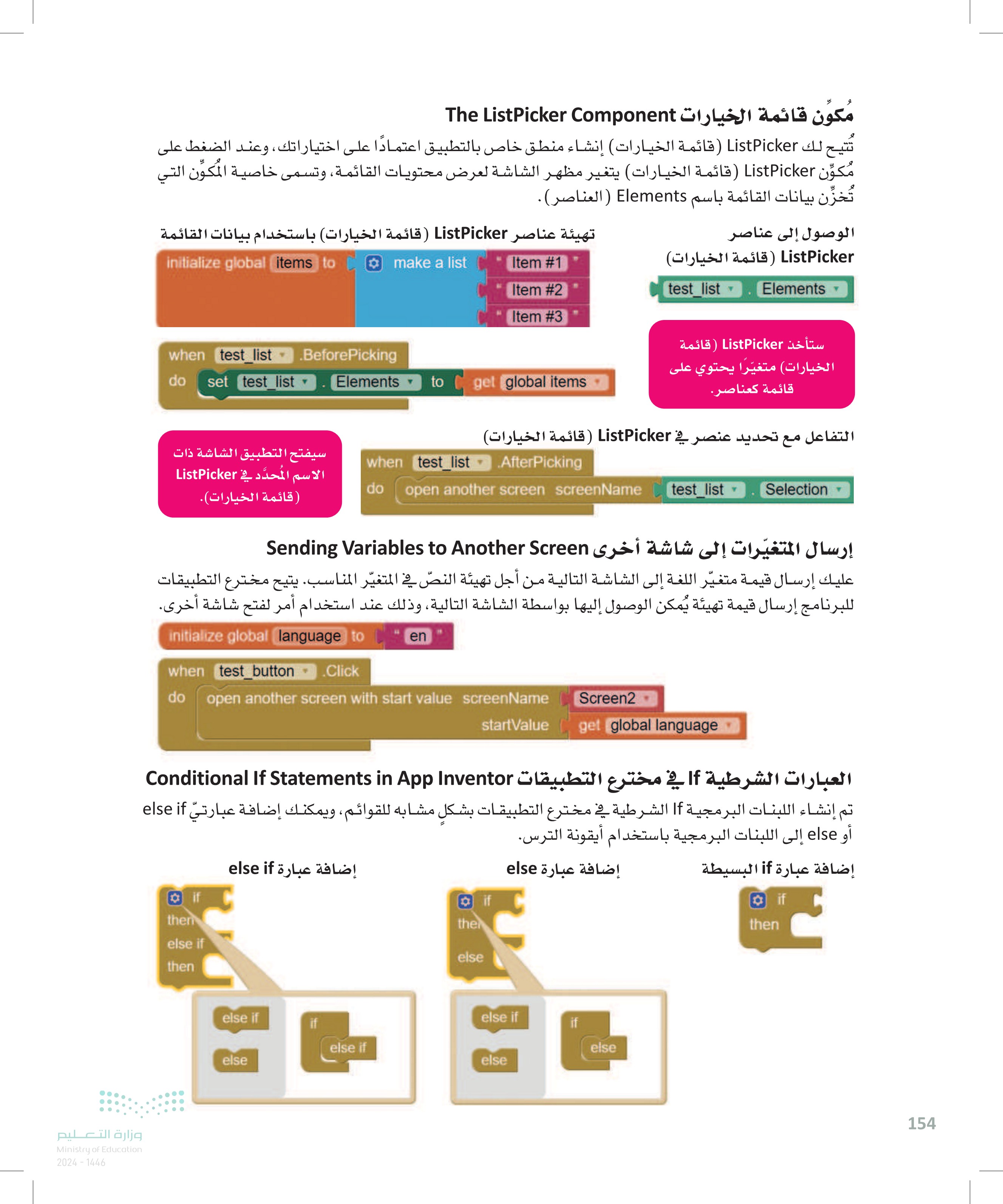
وزارة التعليم Ministry of Education 2024-1446 مكون قائمة الخيارات The ListPicker Component تتيح لك ListPicker (قائمة الخيارات إنشاء منطق خاص بالتطبيق اعتمادًا على اختياراتك، وعند الضغط على مكوّن ListPicker (قائمة الخيارات) يتغير مظهر الشاشة لعرض محتويات القائمة، وتسمى خاصية المكون التي تُخزّن بيانات القائمة باسم Elements (العناصر). الوصول إلى عناصر ListPicker (قائمة الخيارات تهيئة عناصر ListPicker (قائمة الخيارات باستخدام بيانات القائمة initialize global items to make a list Item #1 Item #2 Item #3 test list ▾ Elements when test list .BeforePicking do set test list Elements to to get global items ستأخذ ListPicker (قائمة الخيارات) متغيّرا يحتوي على قائمة كعناصر. التفاعل مع تحديد عنصر في ListPicker (قائمة الخيارات) سيفتح التطبيق الشاشة ذات الاسم المحدد في ListPicker (قائمة الخيارات when test_list AfterPicking open another screen screenName test list Selection إرسال المتغيّرات إلى شاشة أخرى Sending Variables to Another Screen عليك إرسال قيمة متغيّر اللغة إلى الشاشة التالية من أجل تهيئة النصّ في المتغيّر المناسب. يتيح مخترع التطبيقات للبرنامج إرسال قيمة تهيئة يُمكن الوصول إليها بواسطة الشاشة التالية، وذلك عند استخدام أمر لفتح شاشة أخرى. initialize global language to en when test button ▾ .Click do open another screen with start value screenName Screen2 startValue get global language العبارات الشرطية If في مخترع التطبيقات Conditional If Statements in App Inventor تم إنشاء اللبنات البرمجية If الشرطية في مخترع التطبيقات بشكل مشابه للقوائم ، ويمكنك إضافة عبارتي else if أو else إلى اللبنات البرمجية باستخدام أيقونة الترس. إضافة عبارة if البسيطة إضافة عبارة else إضافة عبارة else if if then else if then aif the else else if else if if if else if else else else then if 154

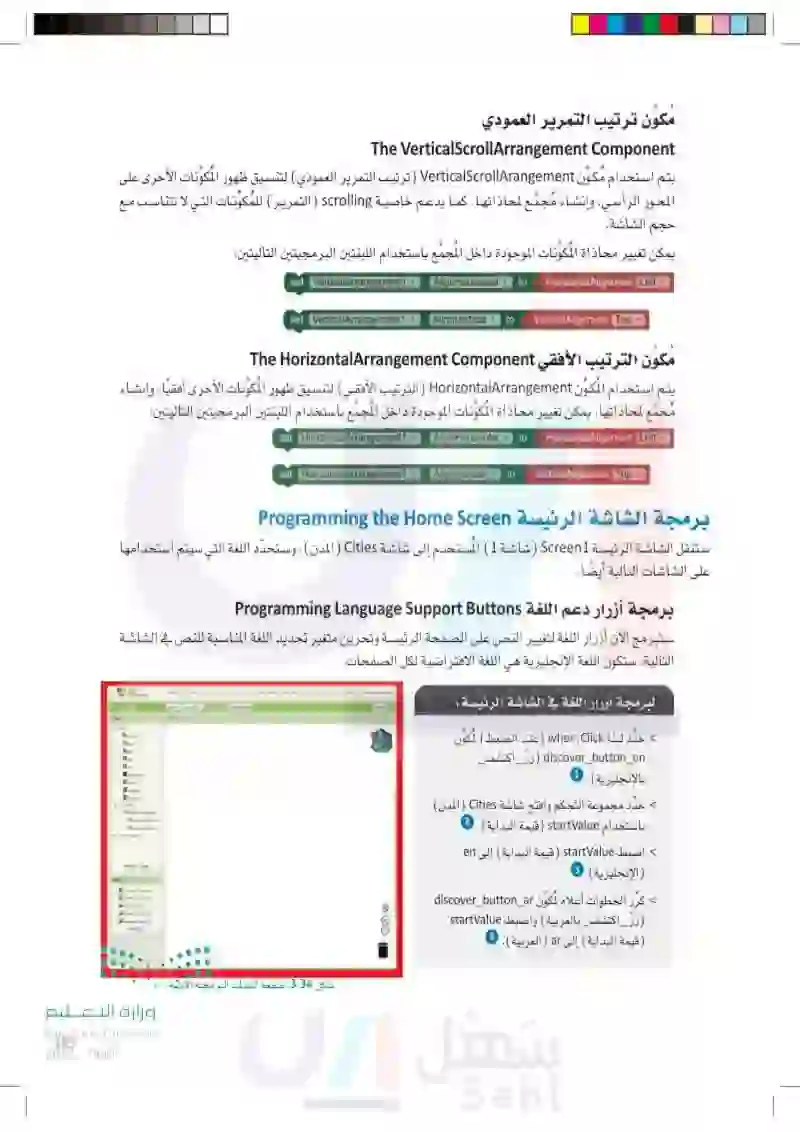
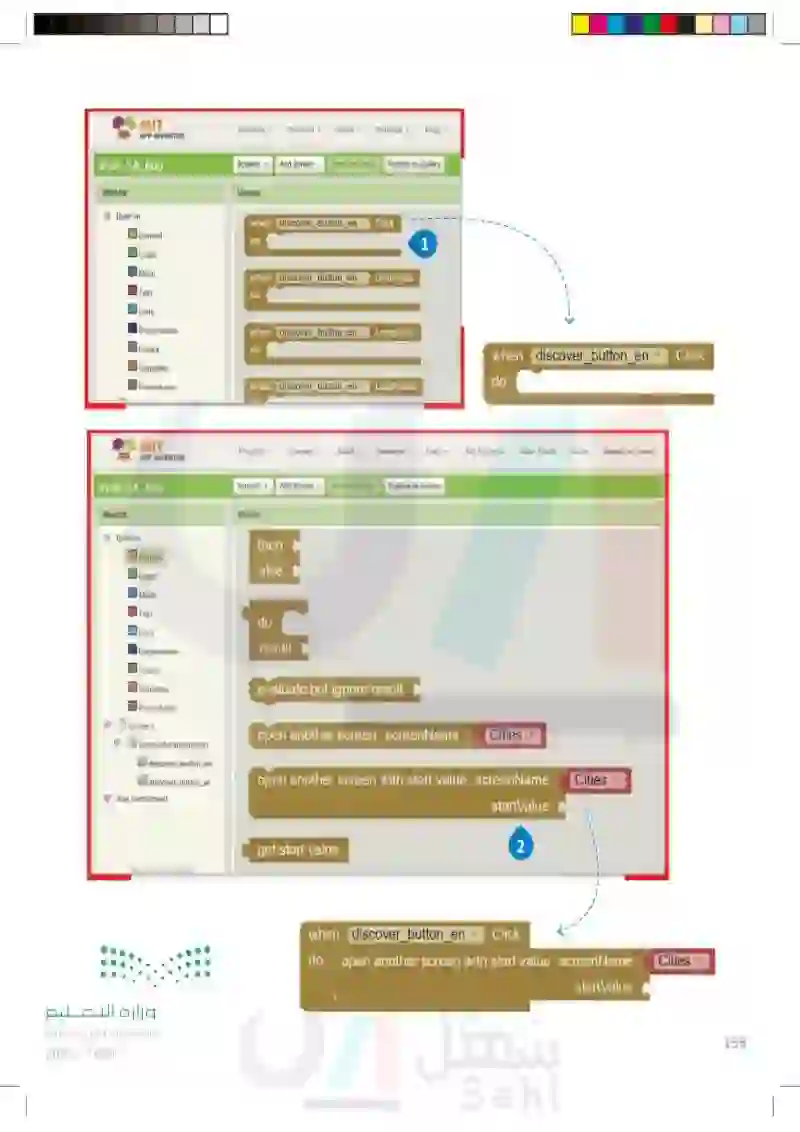
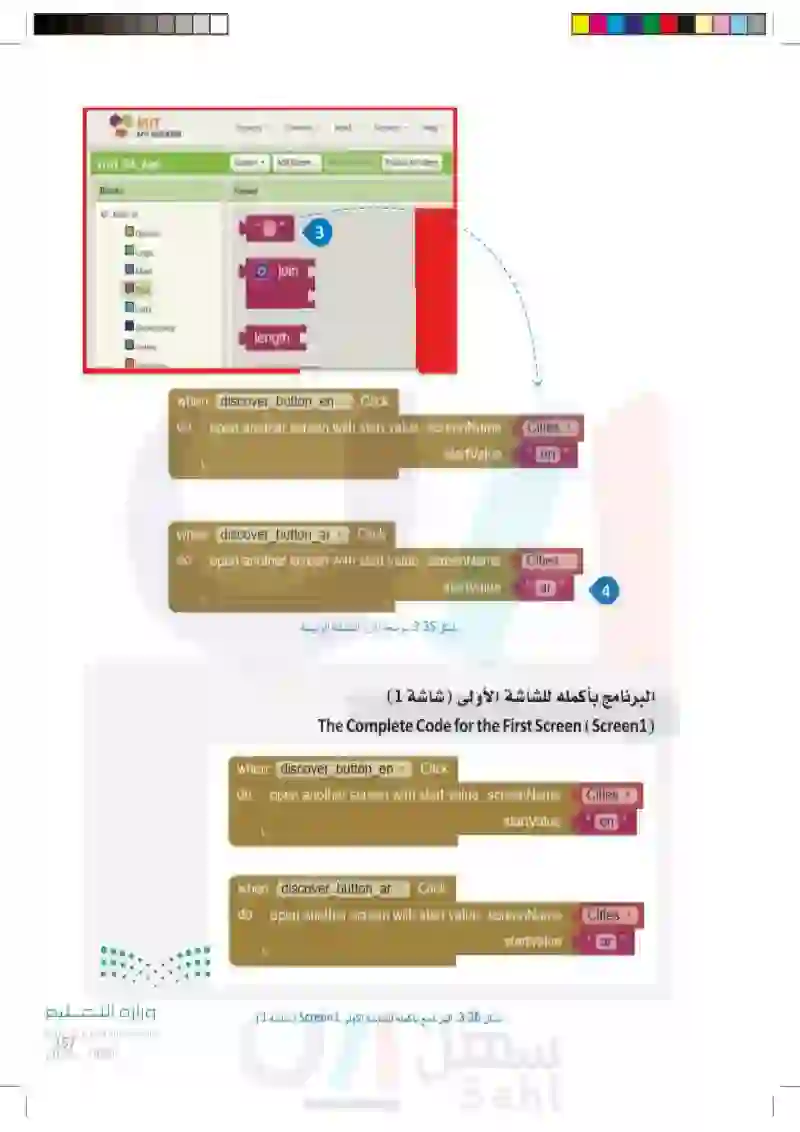
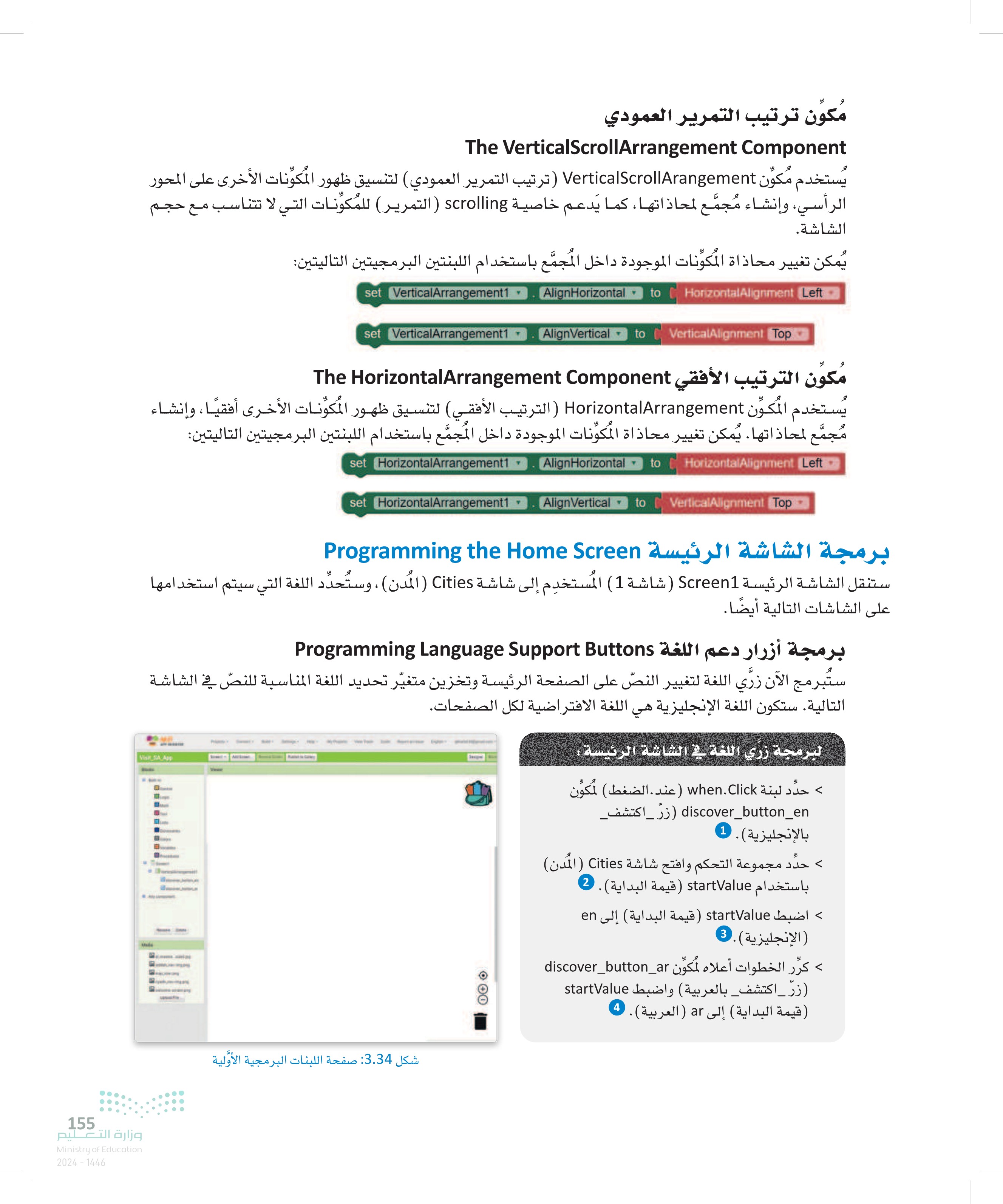
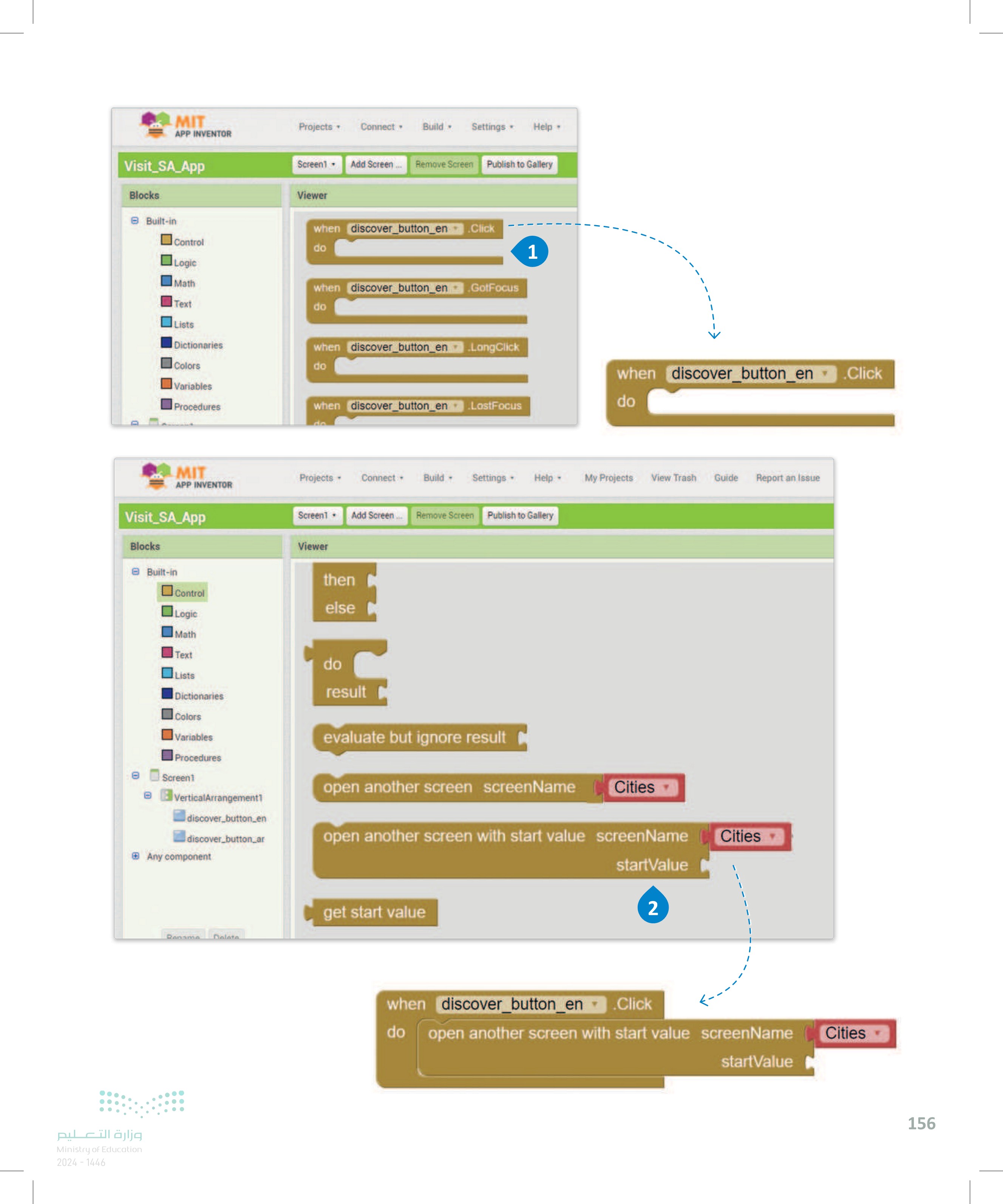
155 وزارة التعليم Ministry of Education 2024-1446 مكون ترتيب التمرير العمودي The VerticalScrollArrangement Component يُستخدم مكون VerticalScrollrangement ( ترتيب التمرير العمودي لتنسيق ظهور المكونات الأخرى على المحور الرأسي، وإنشاء مُجمَّع لمحاذاتها، كما يدعم خاصية scrolling ( التمرير للمكونات التي لا تتناسب مع حجم الشاشة. يُمكن تغيير محاذاة المكونات الموجودة داخل المجمَّع باستخدام اللبنتين البرمجيتين التاليتين: set VerticalArrangement1 AlignHorizontal to HorizontalAlignment Left set VerticalArrangement1 AlignVertical to VerticalAlignment Top و مُكوِّن الترتيب الأفقي The HorizontalArrangement Component يُستخدم المكوِّن HorizontalArrangement ( الترتيب الأفقي ) لتنسيق ظهور المكونات الأخرى أفقيا، وإنشاء مُجمَّع لمحاذاتها. يُمكن تغيير محاذاة المكونات الموجودة داخل المجمَّع باستخدام اللبنتين البرمجيتين التاليتين: set HorizontalArrangement1▾ set HorizontalArrangement1 AlignHorizontal to HorizontalAlignment Left AlignVertical to VerticalAlignment Top برمجة الشاشة الرئيسة Programming the Home Screen ستنقل الشاشة الرئيسة Screen1 شاشة (1) المستخدم إلى شاشة Cities (المدن) ، وستُحدِّد اللغة التي سيتم استخدامها على الشاشات التالية أيضًا. برمجة أزرار دعم اللغة Programming Language Support Buttons ستُبرمج الآن زرّي اللغة لتغيير النصّ على الصفحة الرئيسة وتخزين متغيّر تحديد اللغة المناسبة للنصّ في الشاشة التالية. ستكون اللغة الإنجليزية هي اللغة الافتراضية لكل الصفحات. لبرمجة زري اللغة في الشاشة الرئيسة : حدد لبنة when Click ( عند الضغط ) لمكون discover_button_en (زر _اكتشف_ بالإنجليزية). 1 > حدد مجموعة التحكم وافتح شاشة Cities (المدن) باستخدام startValue قيمة البداية). 2 > اضبط startale قيمة البداية إلى en ( الإنجليزية ) . 3 > كرّر الخطوات أعلاه لمكوِّن discover_button_ar زر _ اكتشف بالعربية واضبط startValue Visit SA App شكل :3.34 صفحة اللبنات البرمجية الأولية 4 (قيمة البداية) إلى ar (العربية).

MIT Projects Connect▾ Build APP INVENTOR Settings Help Visit_SA_App Blocks Built-in Control Logic Math Text Lists Dictionaries Colors Variables Procedures Screen1 Add Screen... Remove Screen Publish to Gallery Viewer when discover_button_en.Click do when discover_button_en .GotFocus do 1 when discover_button_en LongClick do when discover_button_en .Click do when discover_button_en LostFocus do MIT Projects Connect Build- Settings Help - My Projects View Trash Guide Report an Issue APP INVENTOR Visit_SA_App وزارة التعليم Ministry of Education 2024-1446 Blocks eBuilt-in Control Logic Screen1 Add Screen... Remove Screen Publish to Gallery Viewer then else result Math Text do Lists Dictionaries Colors Variables Procedures Screen1 eVerticalArrangement1 discover_button_en discover_button_ar Any component evaluate but ignore result open another screen screenName Cities open another screen with start value screenName Cities startValue get start value Dansme Delete when discover_button_en .Click 2 F-.. do open another screen with start value screenName Cities startValue 156

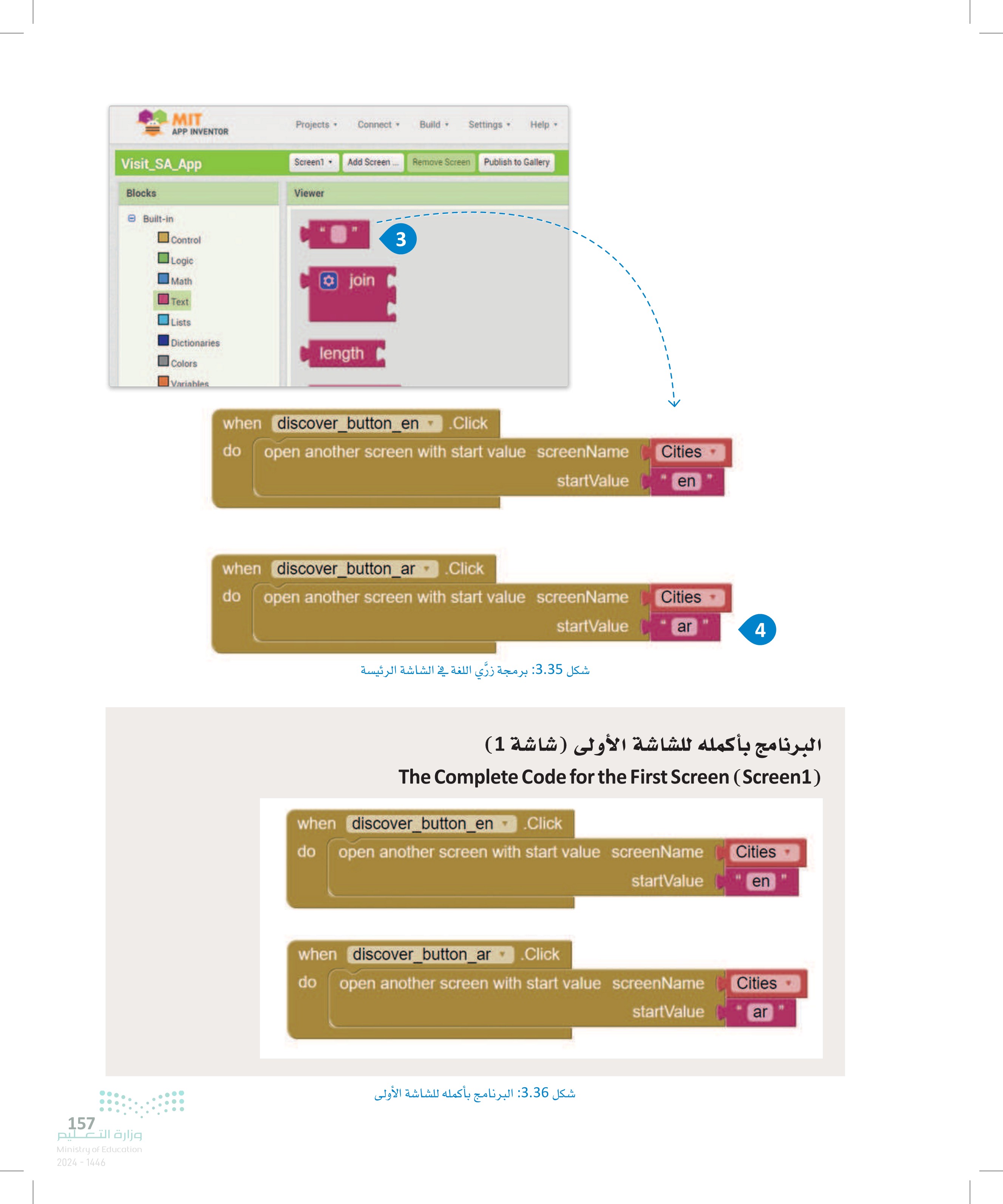
MIT Projects Connect▾ Build Settings Help APP INVENTOR Visit_SA_App Screen1 Add Screen... Remove Screen Publish to Gallery Blocks Viewer Built-in Control 3 Logic Math join Text Lists Dictionaries Colors length Variables when discover_button_en .Click do open another screen with start value screenName when discover_button_ar Click Cities startValue en do open another screen with start value screenName Cities startValue ar 4 شكل 3.35: برمجة زري اللغة في الشاشة الرئيسة البرنامج بأكمله للشاشة الأولى (شاشة 1) The Complete Code for the First Screen (Screen1) when discover_button_en▾ .Click do open another screen with start value screenName when discover_button_ar Click Cities startValue en do open another screen with start value screenName شكل 3.36: البرنامج بأكمله للشاشة الأولى 157 وزارة التعليم Ministry of Education 2024-1446 Cities startValue ar

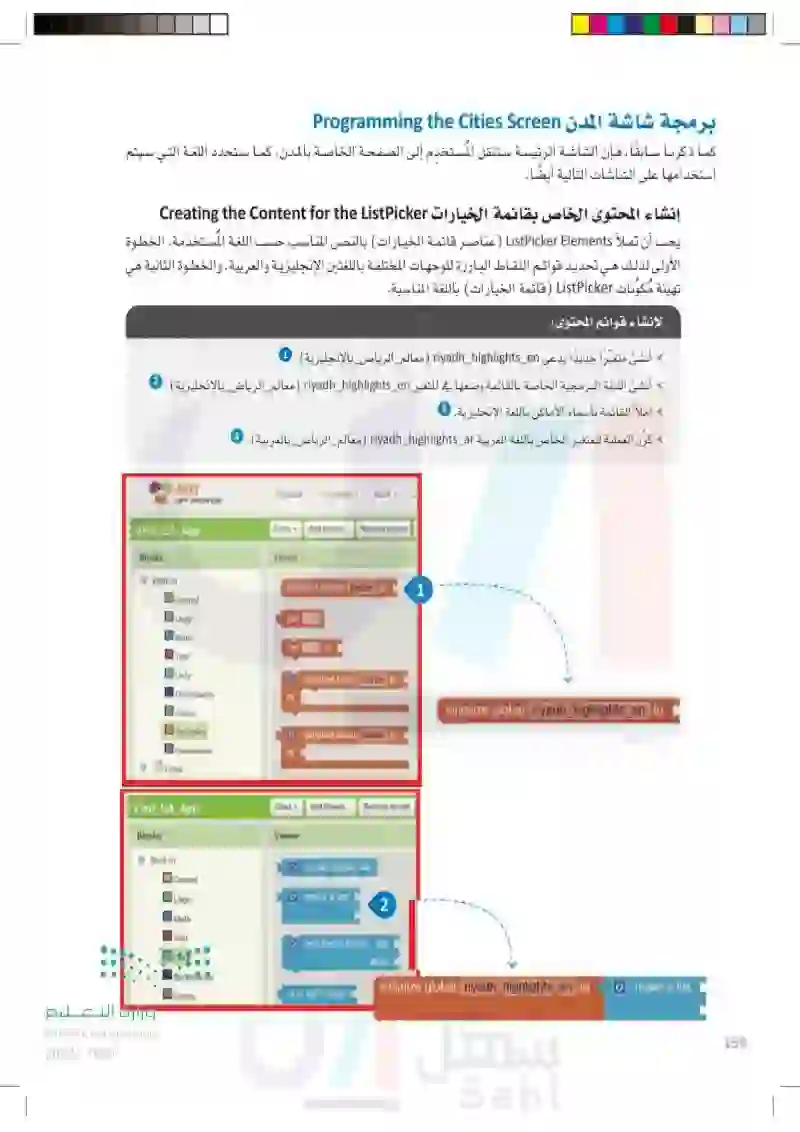
برمجة شاشة المدن Programming the Cities Screen كما ذُكر سابقا ، فإن الشاشة الرئيسة ستنقل المستخدم إلى الصفحة الخاصة بالمدن، كما ستُحدِّد اللغة التي سيتم استخدامها على الشاشات التالية أيضًا. إنشاء المحتوى الخاص بقائمة الخيارات Creating the Content for the ListPicker يجب أن تملأ ListPicker Elements ( عناصر قائمة الخيارات) بالنصّ المناسب حسب اللغة المستخدمة. الخطوة الأولى لذلك هي تحديد قوائم النقاط البارزة للوجهات المختلفة باللغتين الإنجليزية والعربية، والخطوة الثانية هي تهيئة مكونات ListPicker (قائمة الخيارات باللغة المناسبة. لإنشاء قوائم المحتوى < أنشئ متغيّرًا جديدًا يدعى riyadh_highlights_en (معالم_الرياض_بالإنجليزية). 1 > أنشئ اللبنة البرمجية make a list ( إنشاء قائمة ) وضعها في المتغيّر riyadh_highlights_en (معالم_الرياض_بالإنجليزية). 2 > املأ القائمة بأسماء الأماكن باللغة الإنجليزية. 3 > كرّر العملية للمتغيّر الخاص باللغة العربية riyadh_highlights_ar (معالم_الرياض_بالعربية) . 0 وزارة التعليم Ministry of Education 2024-1446 . MIT Projects - Connect - Build APP INVENTOR Visit_SA_App Cities - Add Screen ... Remove Screen Blocks Viewer 6 Built-in initialize global name to 1 Control Logic get Math set Text Lists Dictionaries Colors Variables initialize local name to initialize global riyadh_highlights_en to initialize local name to Procedures Cities Visit_SA_App Cities - Add Screen ... Remove Screen Blocks Viewer Built-in Control Logic create empty list make a list 2 Math Text add items to list list Lists Dictionaries Colors is in list? thing item initialize global riyadh_highlights_en to make a list 158

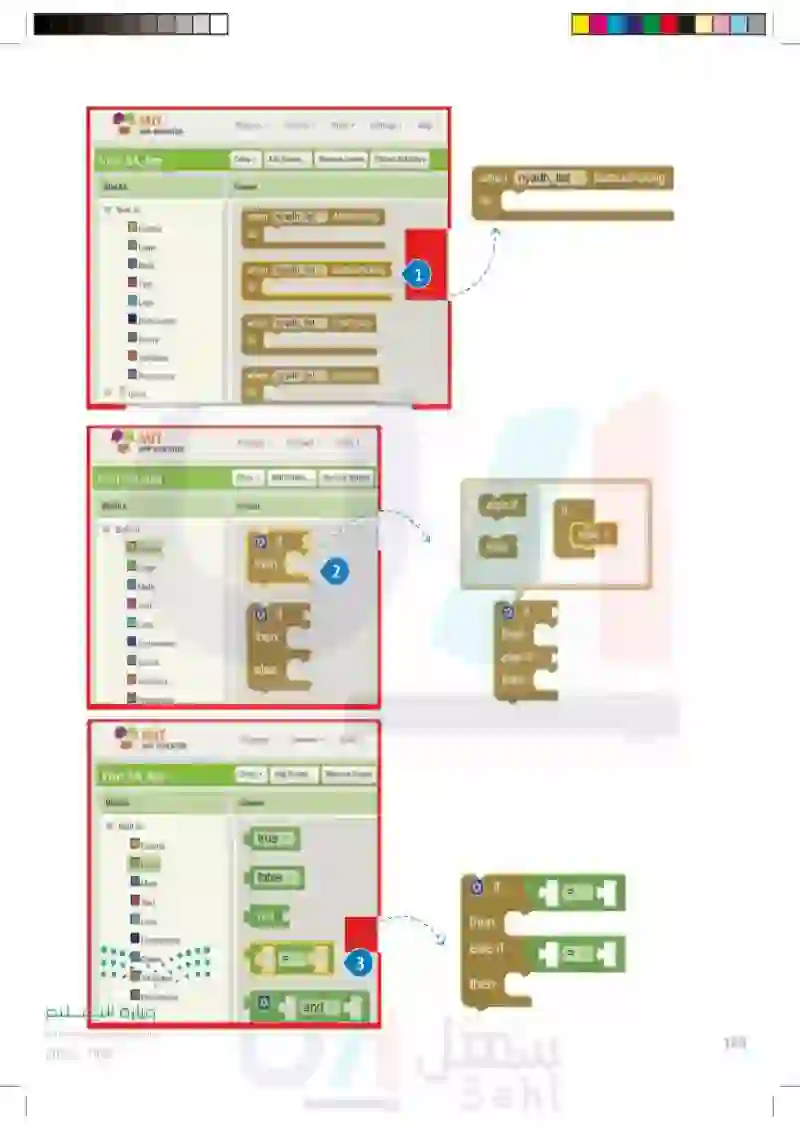
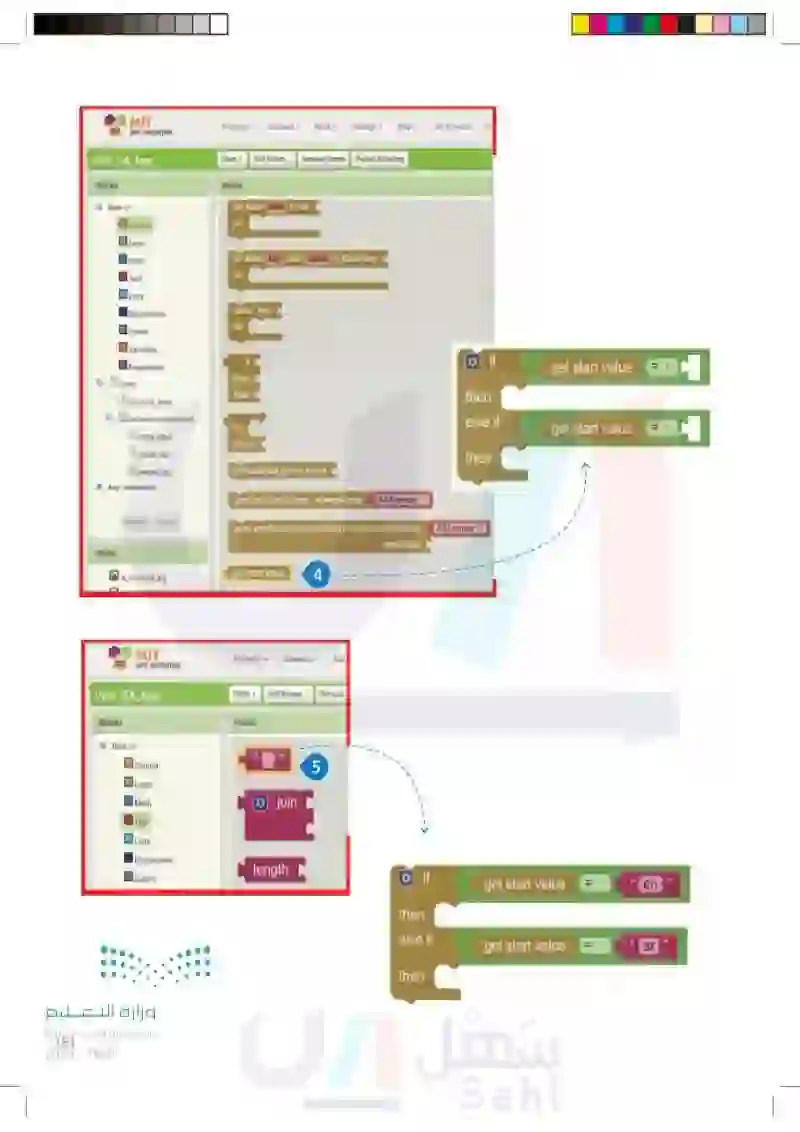
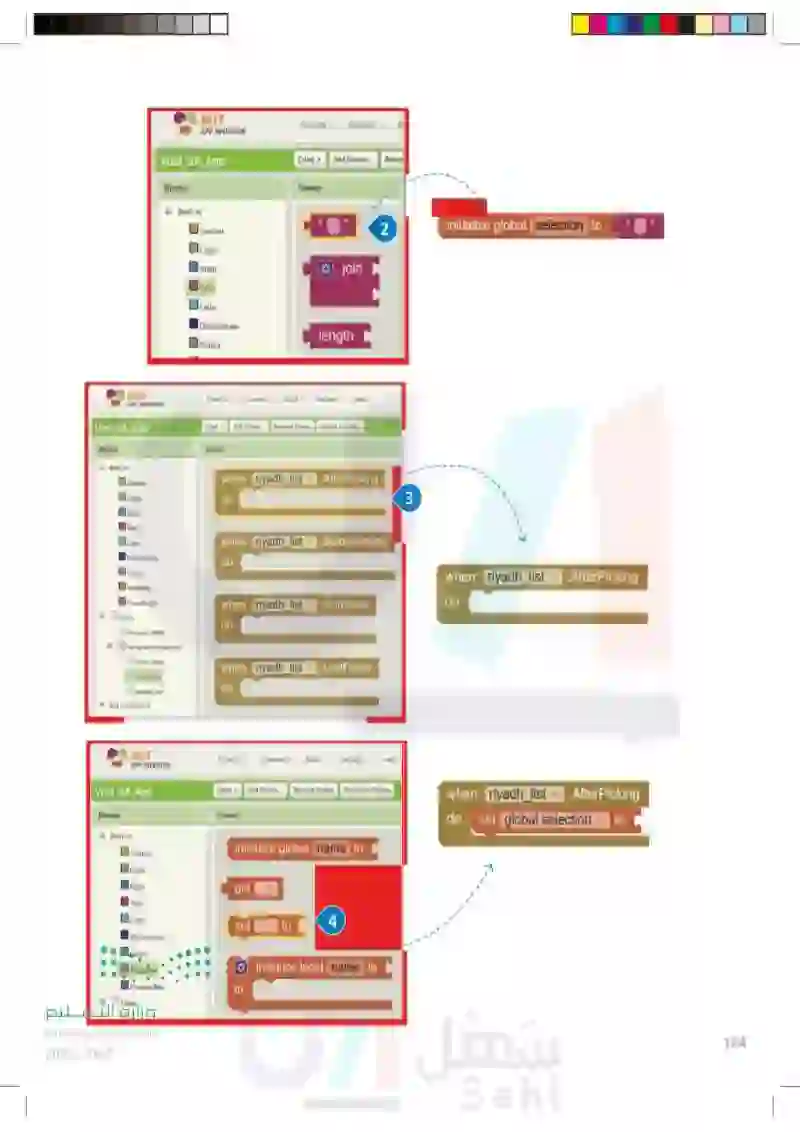
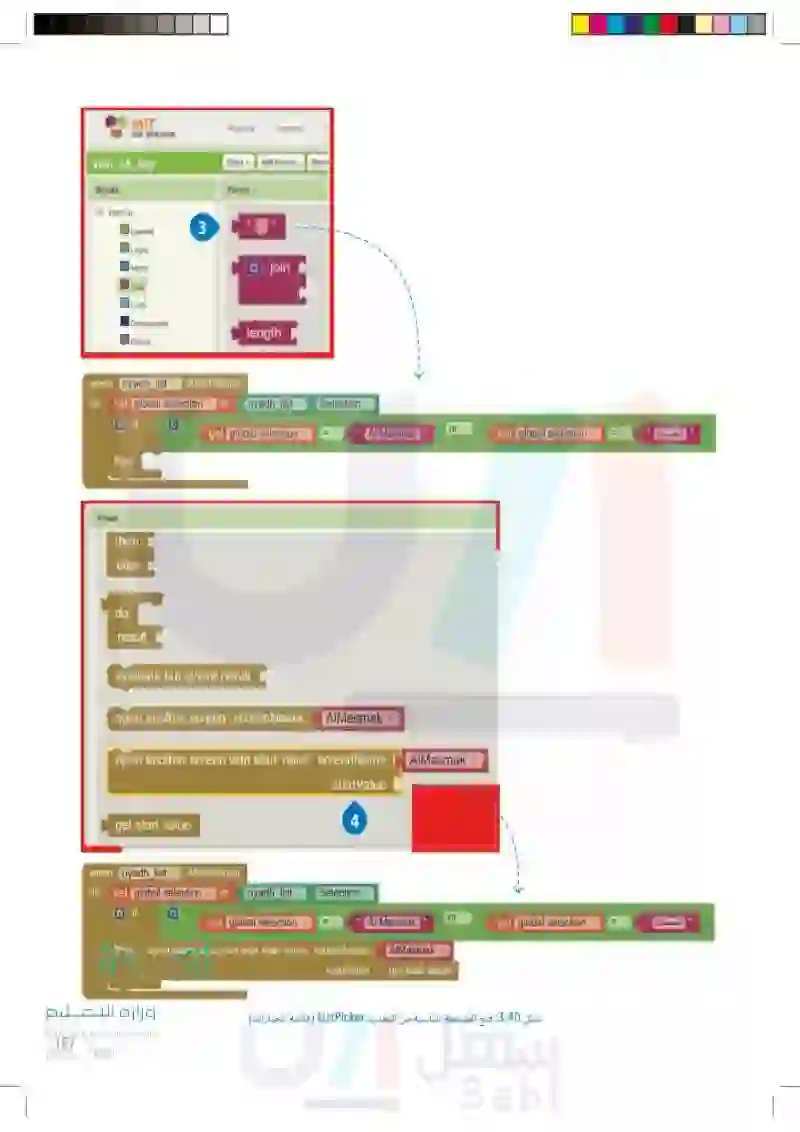
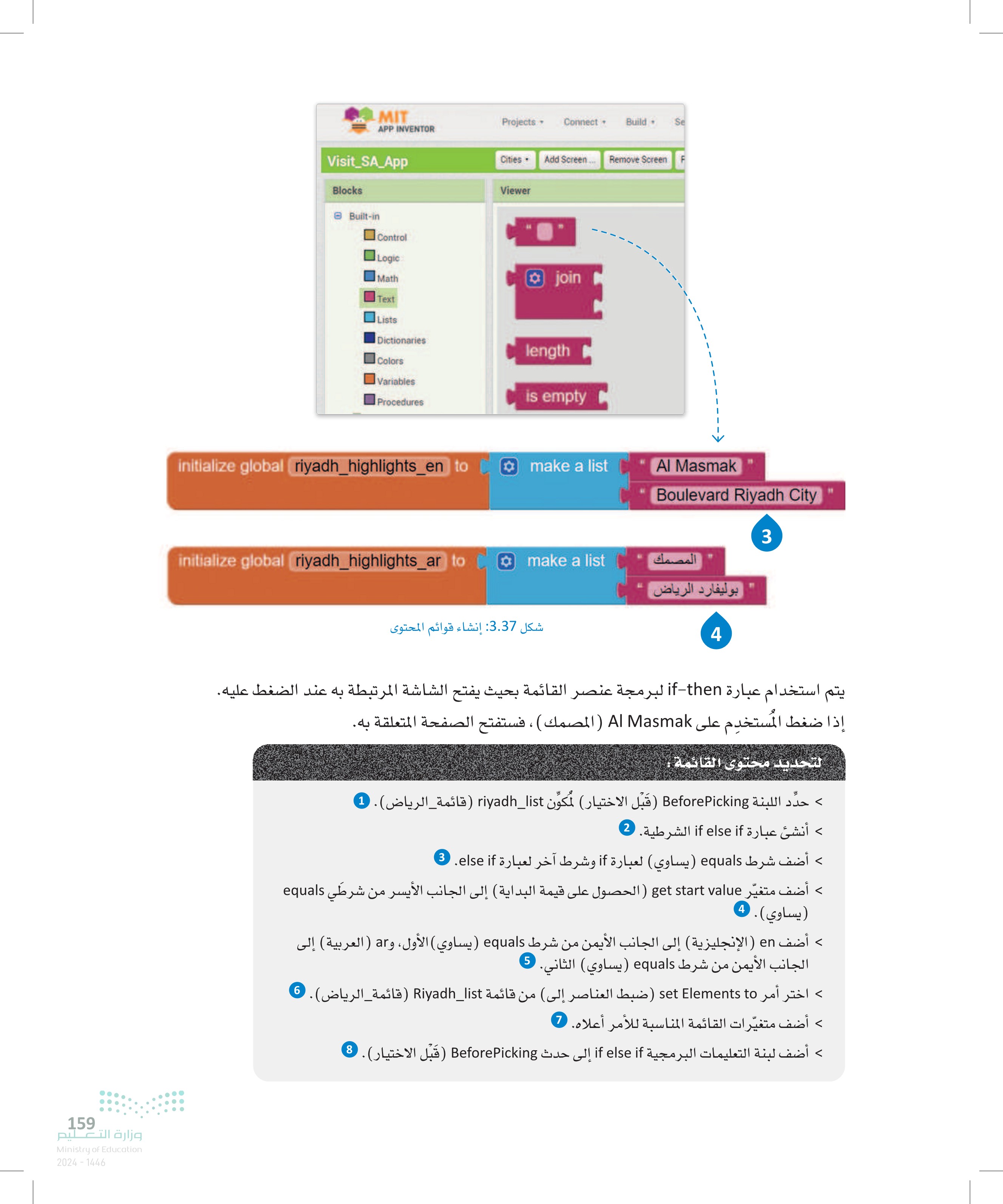
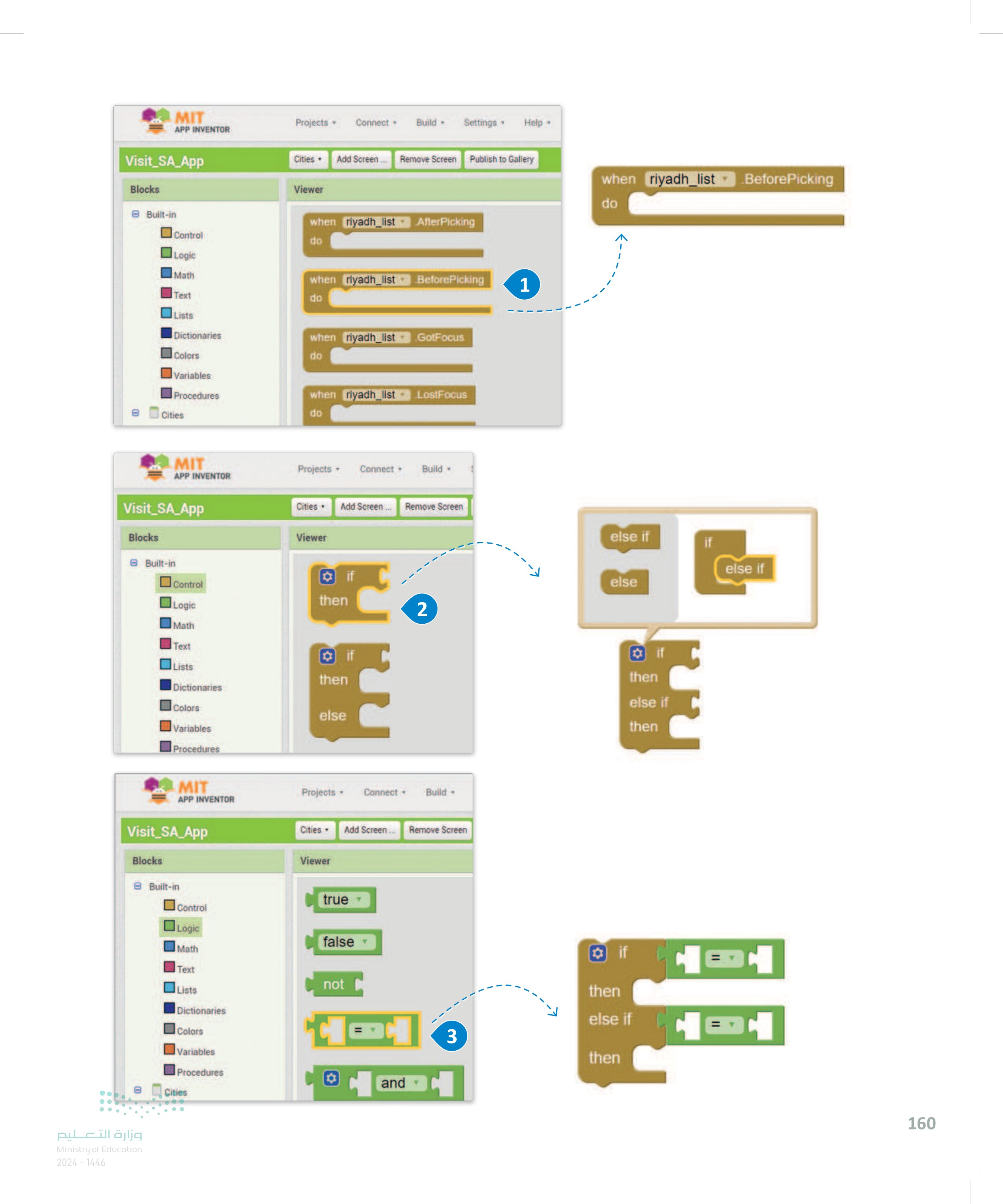
159 وزارة التعليم Ministry of Education 2024-1446 .MIT Projects ▾ Connect Build Se APP INVENTOR Visit_SA_App Blocks 6 Built-in Control Logic Cities . Add Screen .. Viewer Math join Text Lists Dictionaries length Colors Variables Procedures is empty ✡ Remove Screen F initialize global riyadh_highlights_en to make a list Al Masmak Boulevard Riyadh City initialize global riyadh_highlights_ar to make a list شكل 3.37: إنشاء قوائم المحتوى المصمك بوليفارد الرياض 4 3 يتم استخدام عبارة if then لبرمجة عنصر القائمة بحيث يفتح الشاشة المرتبطة به عند الضغط عليه. إذا ضغط المستخدم على Al Mamak المصمك ، فستفتح الصفحة المتعلقة به. لتحديد محتوى القائمة > حدد اللبنة Beforepicking ( قبل الاختيار) لمكوِّن riyadh_list قائمة_الرياض) . 1 > أنشئ عبارة if else if الشرطية 2 > أضف شرط equals ( يساوي ) لعبارة if وشرط آخر لعبارة else if > أضف متغيّر get start value الحصول على قيمة البداية) إلى الجانب الأيسر من شرطي equals (يساوي). 4 > أضف en (الإنجليزية) إلى الجانب الأيمن من شرط equals ( يساوي ) الأول، وar (العربية) إلى الجانب الأيمن من شرط equals (يساوي) الثاني. 5 > اختر أمر elements to ضبط العناصر إلى ) من قائمة Riyadh_list (قائمة_الرياض). 6 > أضف متغيّرات القائمة المناسبة للأمر أعلاه 1 < > أضف لبنة التعليمات البرمجية if else if إلى حدث Beforepicking قبل الاختيار). 3

MIT Projects Connect▾ Build Settings Help APP INVENTOR Visit_SA_App Cities Add Screen Remove Screen Publish to Gallery Blocks Viewer when riyadh_list do BeforePicking Built-in Control when riyadh list AfterPicking do Logic Math when riyadh_list BeforePicking do 1 Text Lists Dictionaries Colors Variables when riyadh_list GotFocus do Procedures Cities when riyadh_list LostFocus do MIT Projects Connect Build APP INVENTOR Visit_SA_App Cities Add Screen... Remove Screen else if if else if Blocks Viewer @ Built-in Control Logic if then else 2 Math Text if Lists then Dictionaries Colors else Variables Procedures MIT APP INVENTOR Projects Connect + Build Visit_SA_App Cities Add Screen... Remove Screen Viewer Blocks Built-in true▾ Control Logic false Math Text not Lists Dictionaries Colors Variables Procedures 0 and Cities وزارة التعليم Ministry of Education 2024-1446 ✪ if then else if then if then else if 3 then 160

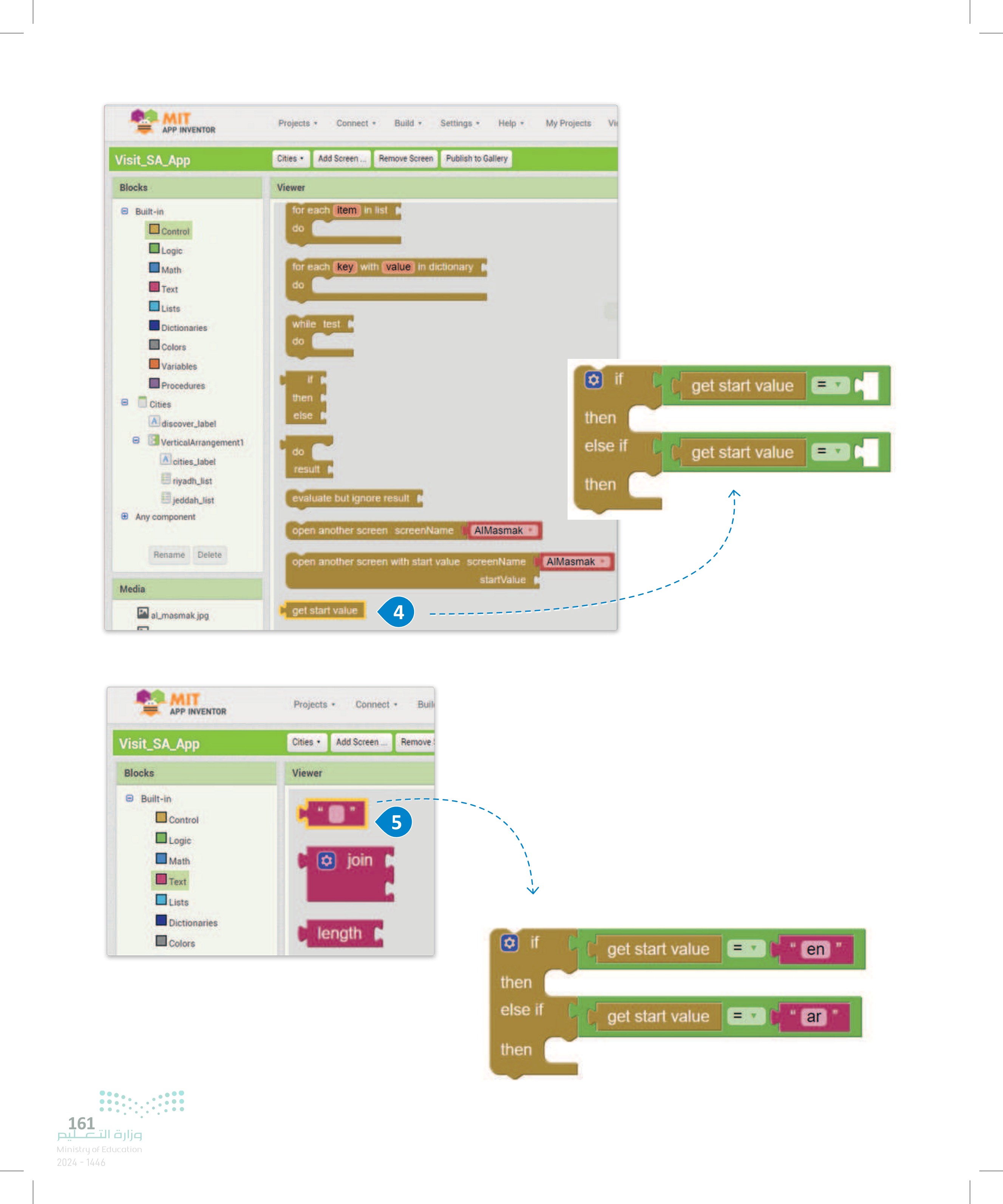
161 MIT APP INVENTOR Visit_SA_App Blocks Built-in Control Projects ▾ Connect Build Settings Help - My Projects Vi Cities Add Screen..... Remove Screen Publish to Gallery Viewer for each item in list do Logic Math Text for each key with value in dictionary do Lists Dictionaries while test do Colors Variables Procedures then Cities else Adiscover_label eVerticalArrangement1 A cities_label riyadh list jeddah_list Any component do result ✪ if get start value then else if get start value then Rename Delete evaluate but ignore result open another screen screenName AIMasmak open another screen with start value screenName AlMasmak Media get start value almasmak.jpg 4 MIT Projects Connect Buil APP INVENTOR Visit_SA_App Blocks وزارة التعليم Ministry of Education 2024-1446 Built-in Control Cities Add Screen Remove Viewer Logic Math join Text Lists Dictionaries length Colors 5 startValue if get start value en then else if get start value ar then

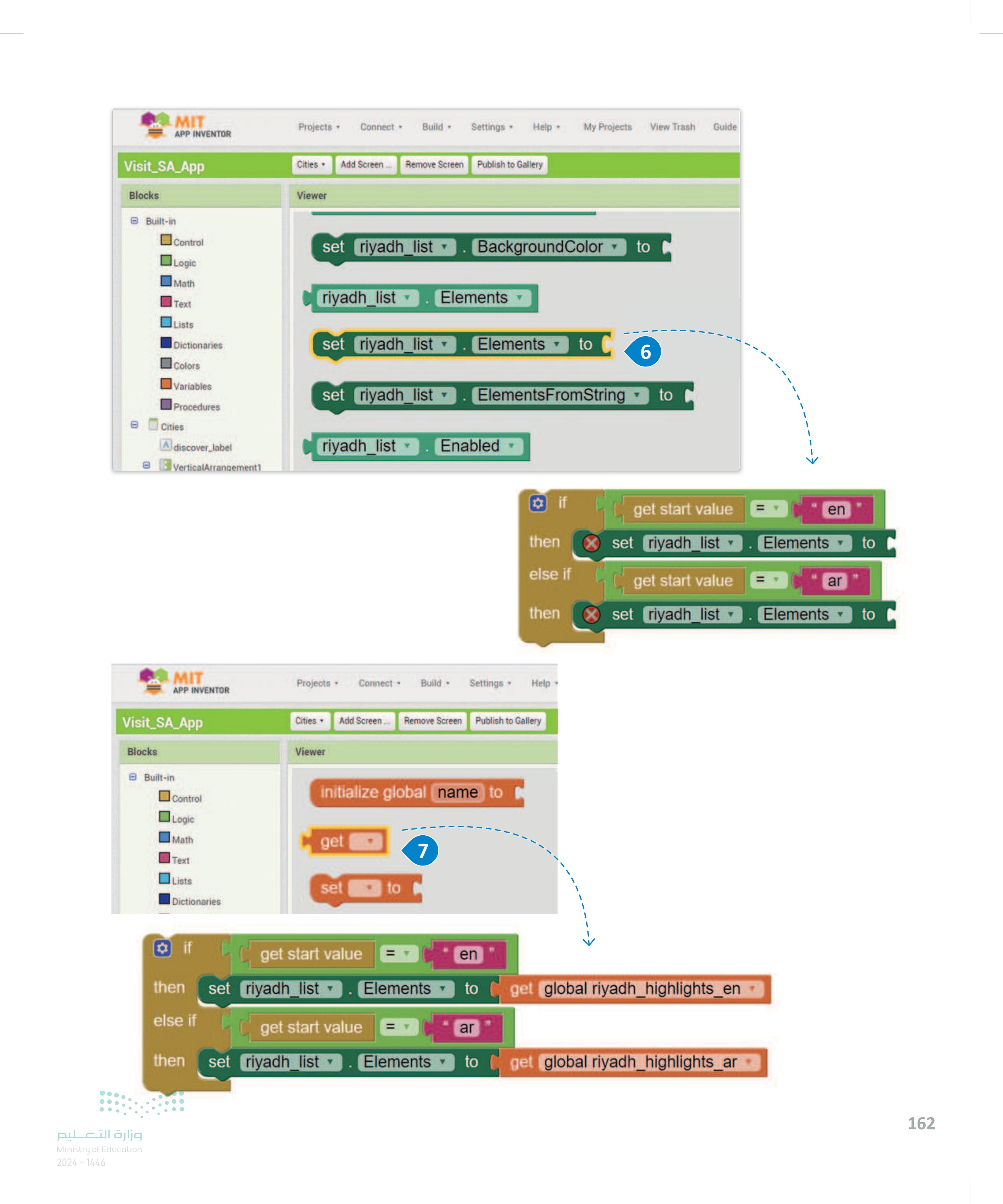
MIT Projects Connect▾ Build Settings Help ▾ My Projects View Trash Guide APP INVENTOR Visit_SA_App Cities Add Screen... Remove Screen Publish to Gallery Viewer Blocks eBuilt-in Control Logic Math Text Lists set riyadh_list BackgroundColor to riyadh_list Dictionaries Colors set riyadh_list Variables set riyadh_list Elements Elements to 6 ElementsFromString to Procedures e Cities discover_label riyadh_list Enabled VerticalArrangement if get start value en then set riyadh_list▾ Elements to else if get start value ar then set riyadh_list▾ Elements ▾ to MIT Projects Connect Build APP INVENTOR Settings▾ Help Visit_SA_App Blocks e Built-in Control وزارة التعليم Ministry of Education 2024-1446 Cities Add Screen.. Remove Screen Publish to Gallery Viewer initialize global name to Logic Math get Text Lists Dictionaries 7 set to 0 if get start value en then set riyadh_list Elements to get global riyadh_highlights_en else if get start value ar then set riyadh_list Elements ▾ to get global riyadh_highlights_ar 162

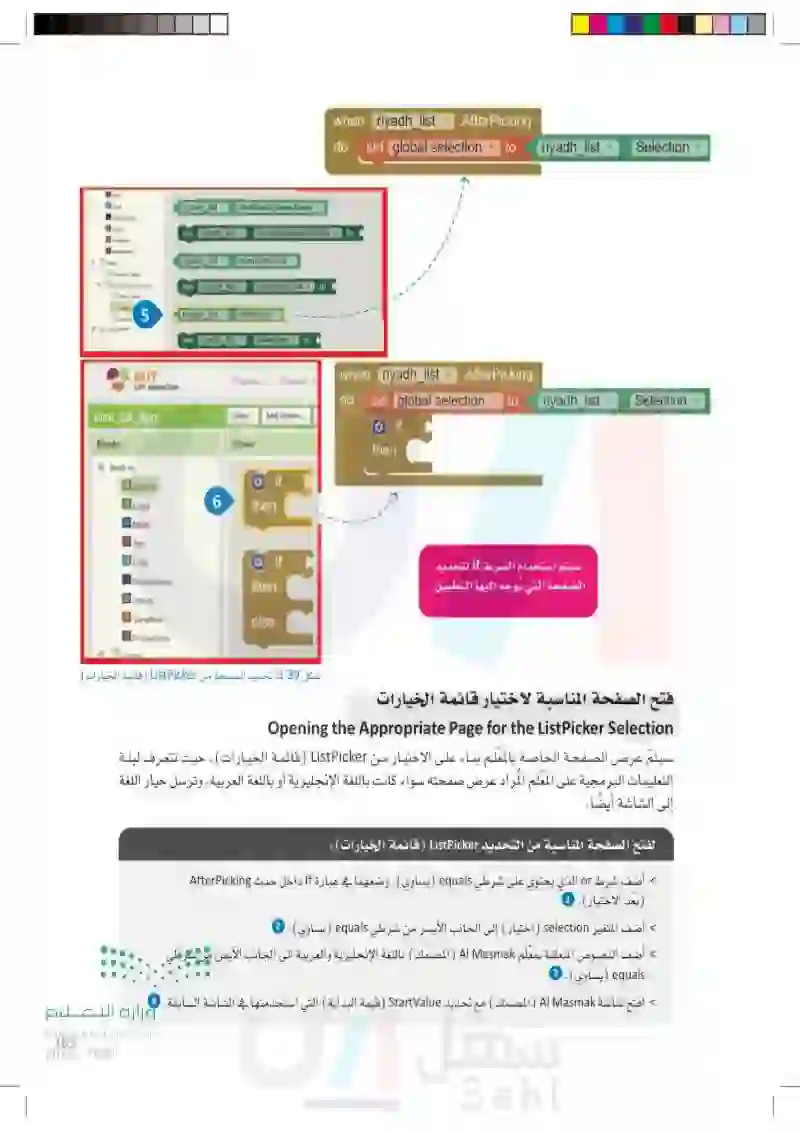
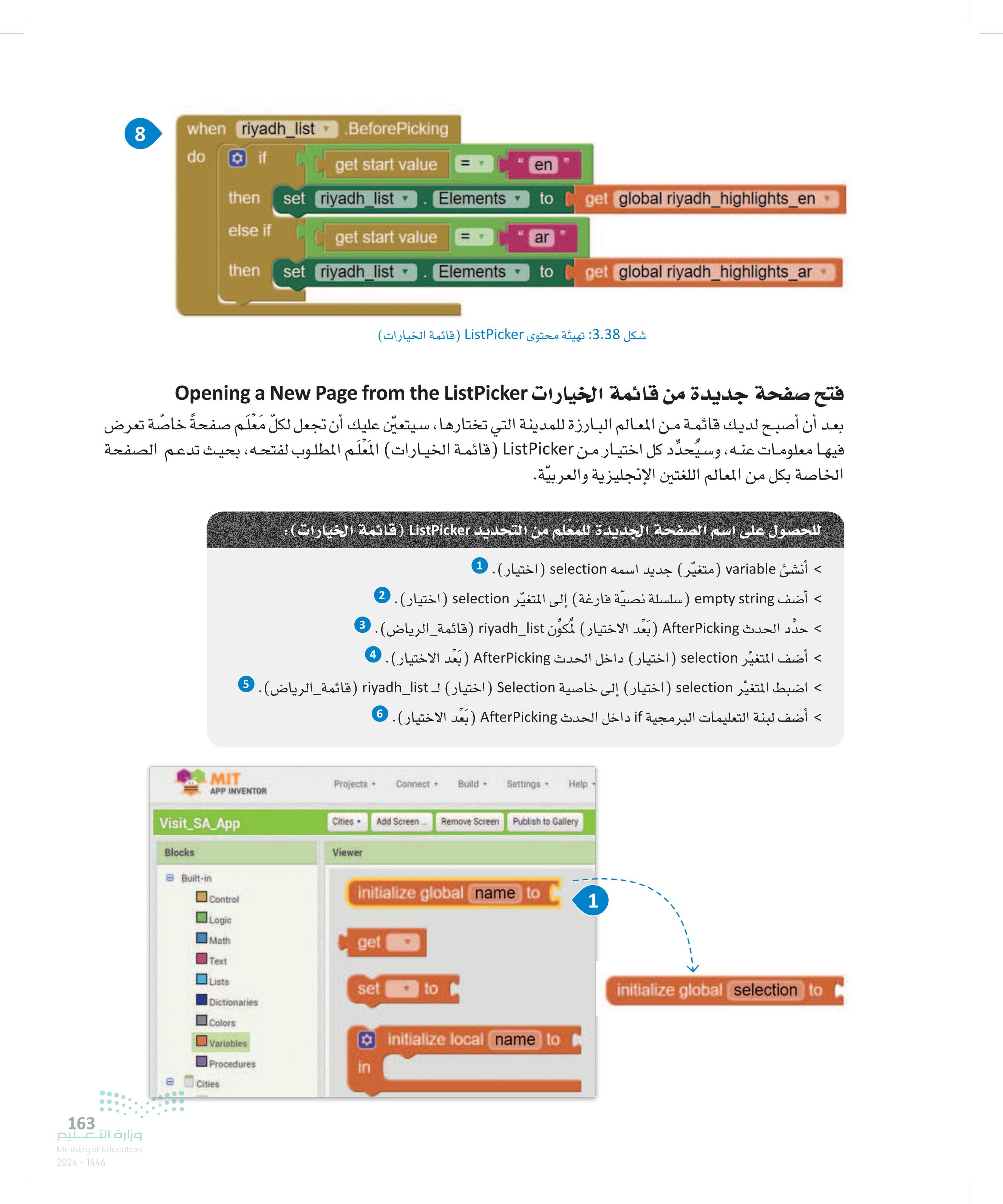
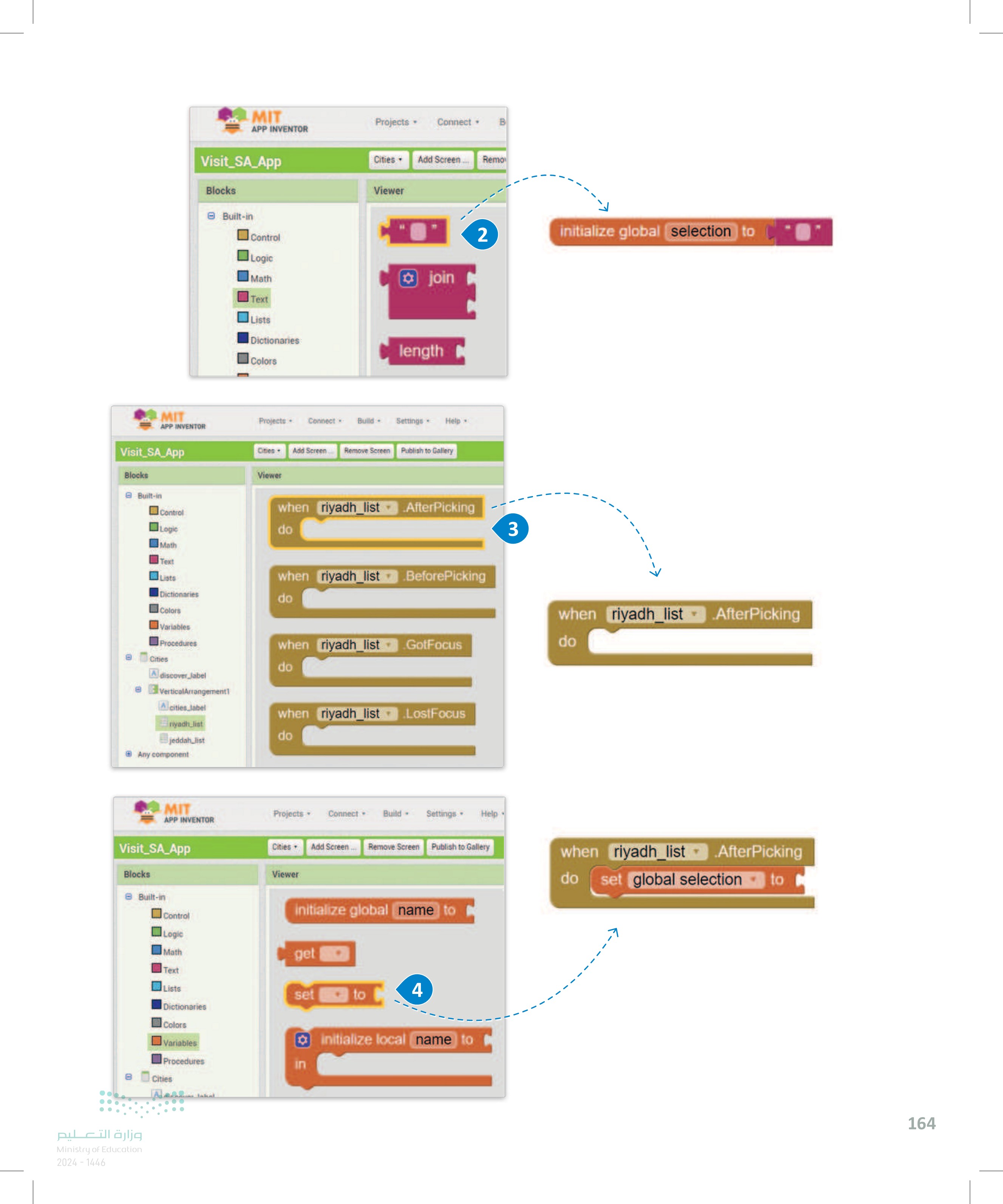
80 when riyadh_list BeforePicking do if get start value en then set riyadh_list Elements to get global riyadh_highlights_en else if get start value ar then set riyadh_list Elements▾ to get global riyadh_highlights_ar شكل 3.38 تهيئة محتوى ListPicker (قائمة الخيارات فتح صفحة جديدة من قائمة الخيارات Opening a New Page from the ListPicker بعد أن أصبح لديك قائمة من المعالم البارزة للمدينة التي تختارها ، سيتعيّن عليك أن تجعل لكلّ مَعْلَم صفحةً خاصة تعرض فيها معلومات عنه ، وسيُحدِّد كل اختيار من ListPicker (قائمة الخيارات) المعلم المطلوب لفتحه، بحيث تدعم الصفحة الخاصة بكل من المعالم اللغتين الإنجليزية والعربية. للحصول على اسم الصفحة الجديدة للمعلم من التحديد ListPicker (قائمة الخيارات < أنشئ variable (متغير جديد اسمه selection (اختيار) . 1 أضف empty string ) سلسلة نصية فارغة إلى المتغيّر selection (اختیار) 2 حدد الحدث AfterPicking ( بعد الاختيار لمكوِّن riyadh_list (قائمة_الرياض). > أضف المتغيّر selection ( اختيار ) داخل الحدث AfterPicking ( بعد الاختيار) 4 3 > اضبط المتغير selection (اختيار) إلى خاصية Selection (اختيار) لـ riyadh_list (قائمة_الرياض). 5 > أضف لبنة التعليمات البرمجية if داخل الحدث Afterpicking (بعد الاختيار) 9 163 MIT Projects - Connect Build - Settings - Help - APP INVENTOR Visit_SA_App وزارة التعليم Ministry of Education 2024-1446 Blocks Cities Add Screen.. Remove Screen Publish to Gallery Viewer 6 Built-in Control initialize global name to 1 Logic Math get Text Lists set to Dictionaries Colors Variables initialize local name to Procedures in D Cities initialize global selection to

للحصول على اسم الصفحة الجديدة للمعلم من التحديد ListPicker (قائمة الخيارات)
MIT MIT APP INVENTOR Visit_SA_App APP INVENTOR Visit_SA_App Blocks Projects Connect▾ Cities Add Screen... Remo Viewer Blocks Built-in Control 2 initialize global selection to Logic Math join Text Lists Dictionaries length Colors Projects Connect Build Settings Help Cities Add Screen Remove Screen Publish to Gallery Viewer a Built-in Control Logic when riyadh_list AfterPicking do 3 Math Text Lists when riyadh_list▾ BeforePicking Dictionaries do Colors Variables Procedures when riyadh list GotFocus when riyadh_list.AfterPicking do Cities do Adiscover Jabel verticalArrangement! Acties label riyadh list jeddah_list Any component when riyadh_list LostFocus do MIT Projects Connect Build Settings Help APP INVENTOR Visit_SA_App Blocks 8 Built-in Control Logic وزارة التعليم Ministry of Education 2024-1446 Cities Add Screen... Remove Screen Publish to Gallery Viewer when riyadh_list.AfterPicking do set global selection to initialize global name to Math get Text Lists set to 4 Dictionaries Colors Variables initialize local name to Procedures Cities 164

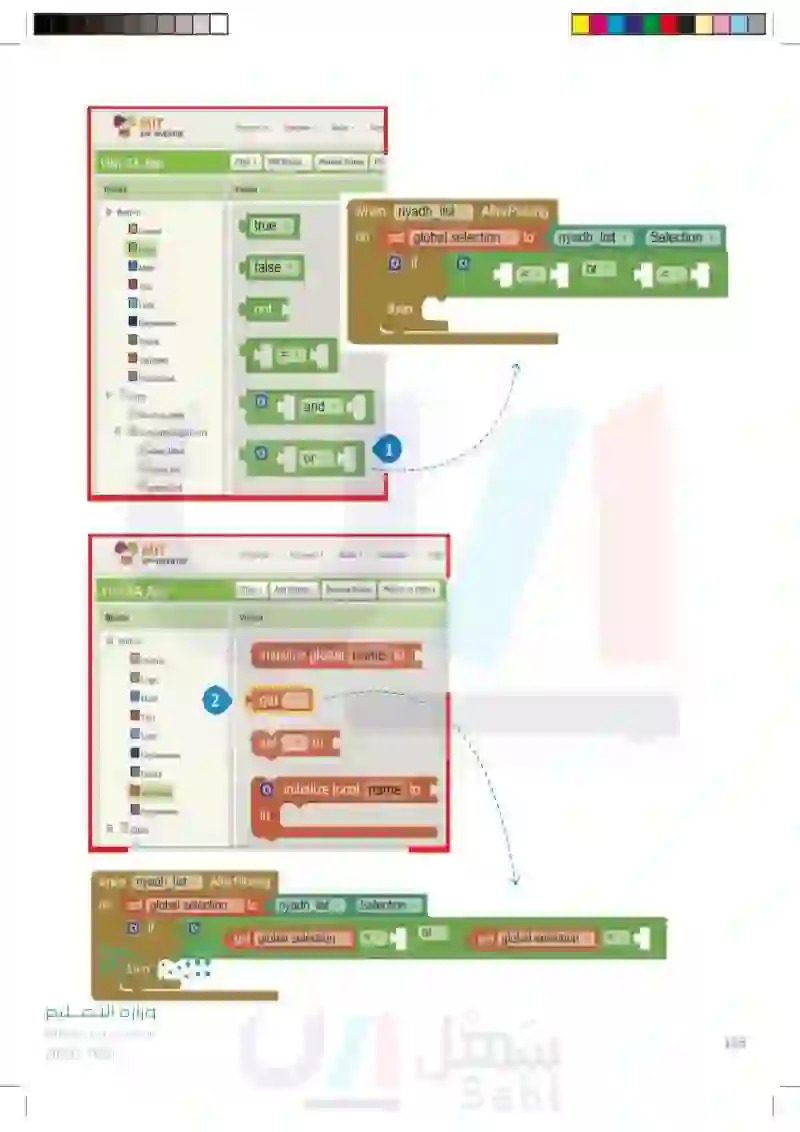
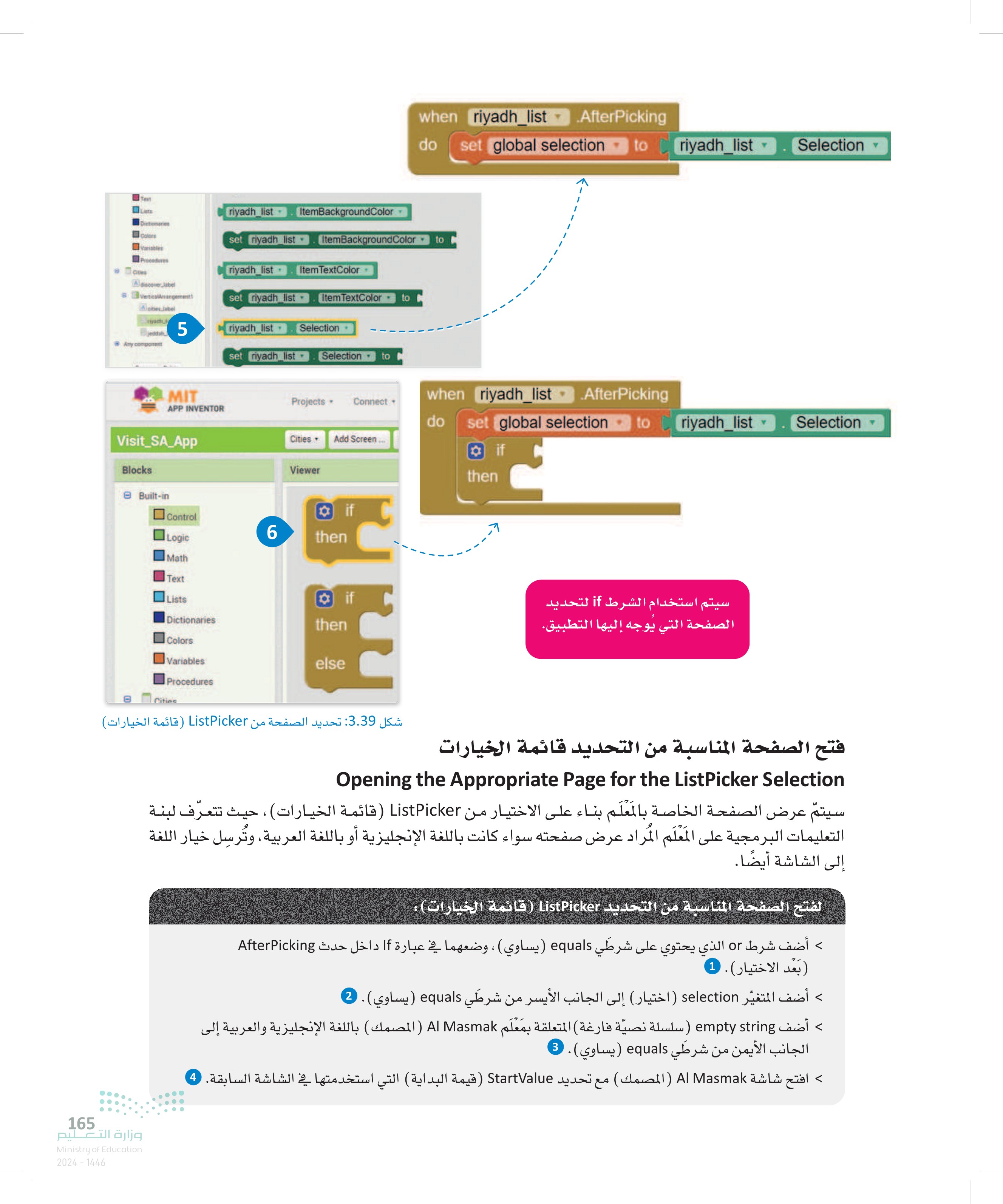
165 when riyadh list .AfterPicking do set global selection Tex Liste Dictionaries Colors Procedures riyadh_list ItemBackgroundColor set riyadh list▾ ItemBackgroundColorto Adiscover Jabel Alcibes label padh Bedd Any component 5 ما riyadh_list Item TextColor set riyadh list Item TextColor to riyadh_list · Selection set riyadh list Selection to to riyadh_list Selection MIT Projects - Connect when riyadh_list.AfterPicking APP INVENTOR do set global selection to riyadh_list Selection Visit_SA_App Cities Add Screen.... if Blocks Viewer then e Built-in Control if Logic 6 then -7 Math Text Lists if Dictionaries then سيتم استخدام الشرط if لتحديد الصفحة التي يوجه إليها التطبيق. Colors Variables else Procedures Cities فتح الصفحة المناسبة من التحديد قائمة الخيارات شكل :3.39 تحديد الصفحة من ListPicker (قائمة الخيارات Opening the Appropriate Page for the ListPicker Selection سيتم عرض الصفحة الخاصة بالمعلم بناء على الاختيار من ListPicker (قائمة الخيارات) ، حيث تتعرف لبنة التعليمات البرمجية على المعلم المراد عرض صفحته سواء كانت باللغة الإنجليزية أو باللغة العربية، وتُرسل خيار اللغة إلى الشاشة أيضا. لفتح الصفحة المناسبة من التحديد ListPicker (قائمة الخيارات > أضف شرط or الذي يحتوي على شرطي equals ( يساوي) ، وضعهما في عبارة If داخل حدث AfterPicking ( بعد الاختيار) . 1 > أضف المتغيّر selection (اختيار) إلى الجانب الأيسر من شرطي equals يساوي) . 2 > أضف empty string ( سلسلة نصية فارغة ) المتعلقة بمعلم Al Maak المصمك باللغة الإنجليزية والعربية إلى الجانب الأيمن من شرطي equals ( يساوي). > افتح شاشة Alama ( المصمك ) مع تحديد Staralue قيمة البداية) التي استخدمتها في الشاشة السابقة. 4 وزارة التعليم Ministry of Education 2024-1446

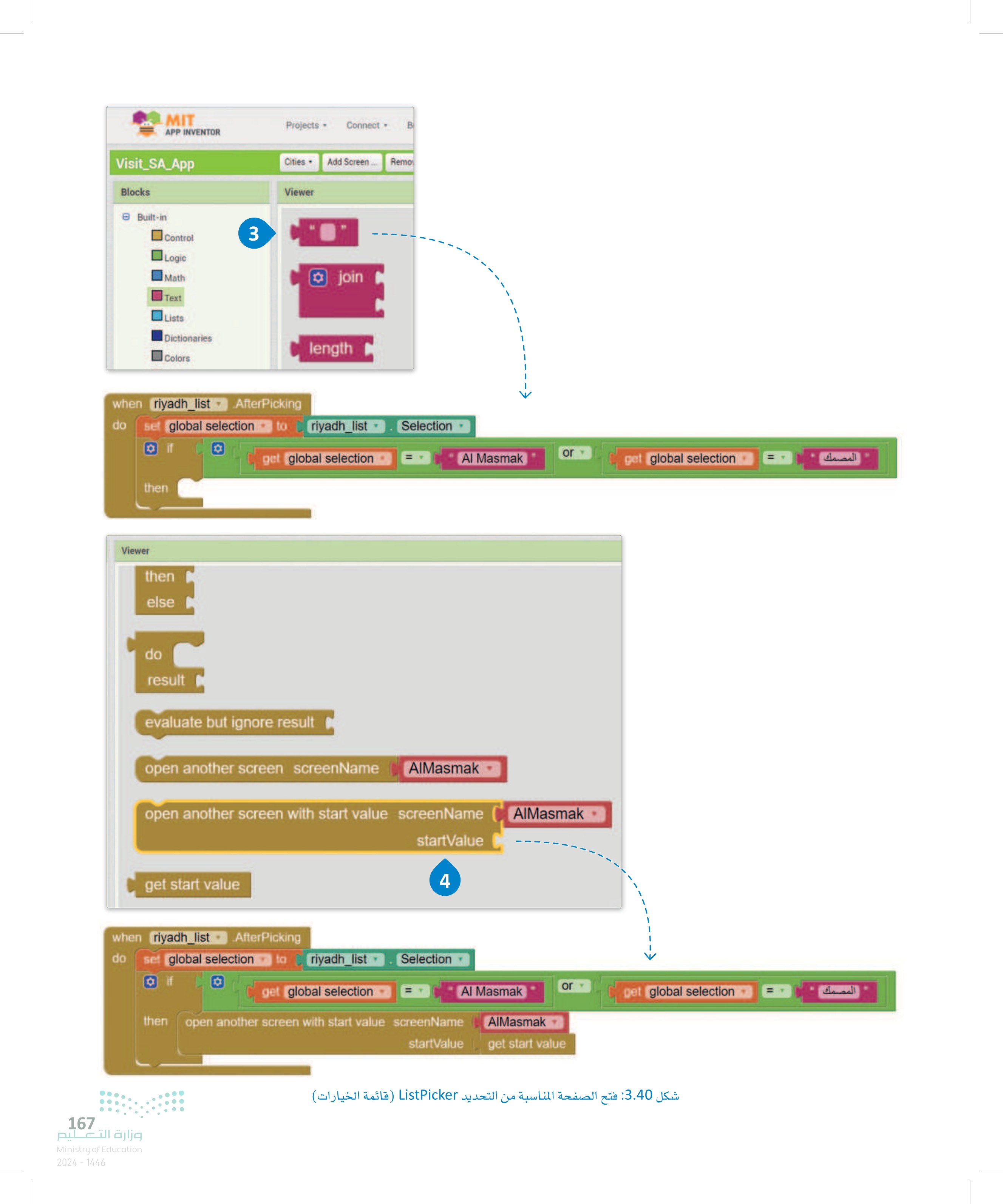
MIT Projects Connect Build Sett APP INVENTOR Visit_SA_App Blocks Cities Add Screen... Remove Screen Pul Viewer Built-in when riyadh_list AfterPicking Control true▾ do set global selection to riyadh_list Selection▾ Logic Math false ✪ if or Text Lists not then Dictionaries Colors Variables Procedures Cities 0 and A discover_label eVerticalArrangement1 Acities_label riyadh list jeddah_list 0 1 or MIT Projects Connect Build - Settings Help APP INVENTOR Visit_SA_App Blocks Built-in Cities Add Screen... Remove Screen Publish to Gallery Viewer initialize global name to Control Logic Math 2 get Text Lists set to Dictionaries Colors Variables initialize local name to Procedures in Cities when riyadh_list AfterPicking to riyadh_list Selection get global selection or do set global selection وزارة التعليم Ministry of Education 2024-1446 then if get global selection 166

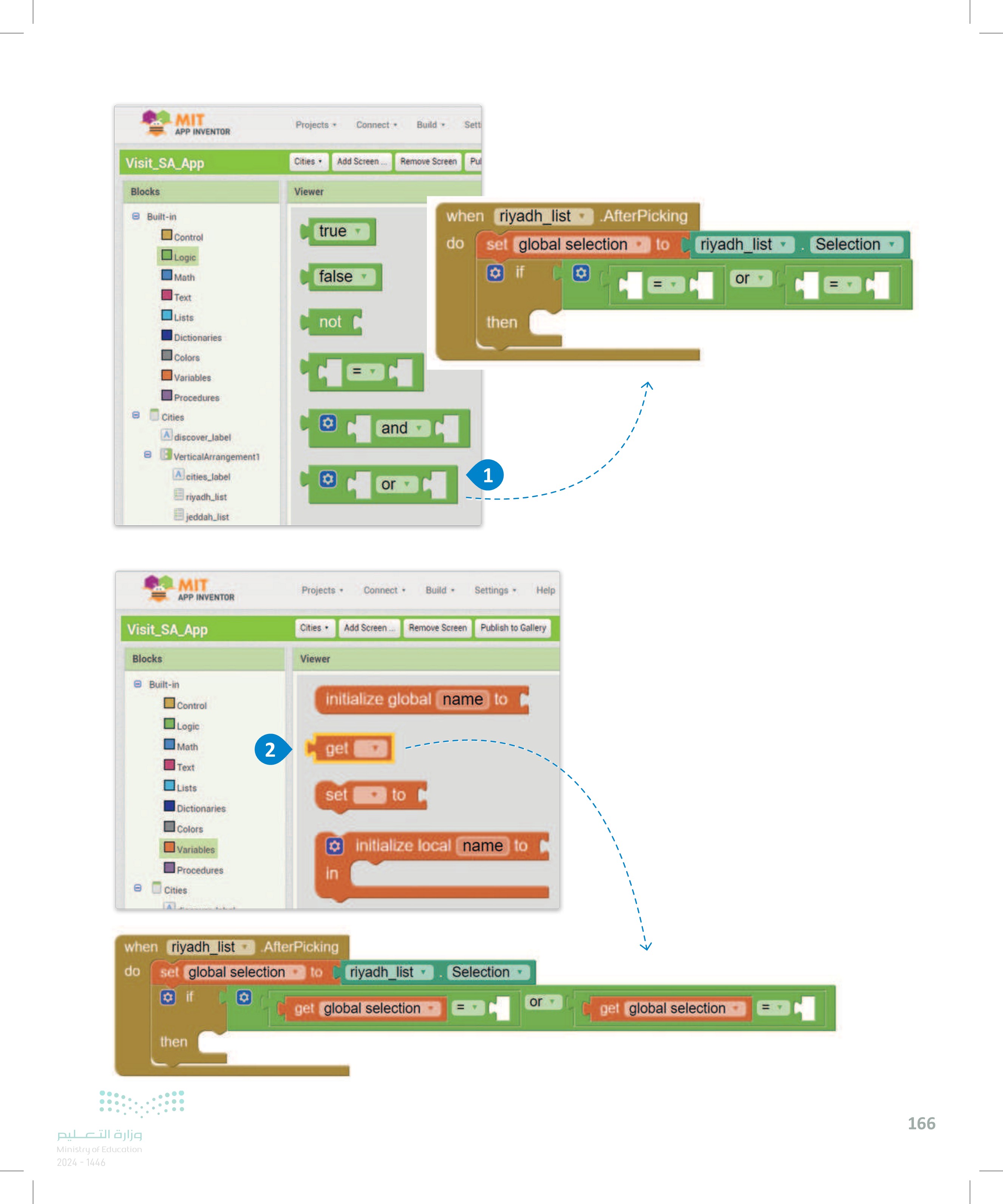
167 MIT APP INVENTOR Visit_SA_App Projects Connect B Cities Add Screen... Remo Viewer Blocks e Built-in Control 3 Logic Math □ join Text Lists Dictionaries Colors length when riyadh_list AfterPicking do set global selection to riyadh_list Selection ✪ if 0 get global selection or Al Masmak get global selection then Viewer then else do result evaluate but ignore result open another screen screenName AIMasmak open another screen with start value screenName get start value when riyadh_list AfterPicking do set global selection to riyadh_list وزارة التعليم Ministry of Education 2024-1446 then if AIMasmak startValue 4 Selection 0 get global selection Al Masmak or get global selection open another screen with start value screenName AlMasmak startValue get start value شكل 3.40 فتح الصفحة المناسبة من التحديد ListPicker (قائمة الخيارات المصمك المصمك

initialize global selection to البرنامج بأكمله للشاشة الثانية (المدن) The Complete Code for the Second Screen (Cities) initialize global riyadh_highlights_en to make a list Al Masmak Boulevard Riyadh City Initialize global riyadh_highlights_ar to make a list المصمك بوليفارد الرياض when riyadh_list BeforePicking do if get start value en then set riyadh_list Elements to get global riyadh_highlights_en else if get start value ar then set riyadh_list* Elements get global riyadh_highlights_ar when riyadh_list AfterPicking do set global selection to riyadh_list Selection if get global selection Al Masmak then open another screen with start value screenName AlMasmak startValue get start value شكل 3.41: البرنامج بأكمله للشاشة الثانية get global selection المصمك برمجة شاشة معلم (المصمك ) Programming the Highlight Screen (Al Masmak) ستتغير لغة الشاشة الخاصة بالمعلم وكذلك تنسيق النص اعتمادًا على اختيار اللغة من الصفحة الرئيسة، وستقدم هذ الشاشة أيضًا خيار عرض خريطة تفاعلية لموقع المعلم. تغيير اللغة ديناميكيا لصفحة المعلم Dynamically Changing the Language for the Highlight Page سيتم توجيه المستخدم إلى الصفحة الخاصة بالمعلم، والتي تحتوي على نص حول المعلم وكذلك على صورة للمعلم المحدد، وستتغيّر لغة النصّ وفقًا للغة المحددة. ستتم محاذاة النص بشكل صحيح بناءً على اللغة التي تم اختيارها في الصفحة الرئيسة، حيث يتم محاذاة النص إلى اليسار إذا كان اختيار اللغة هو الإنجليزية، ومحاذاة النص إلى اليمين إذا كان اختيار وزارة التعليم Ministry of Education 2024-1446 اللغة هو العربية. 168

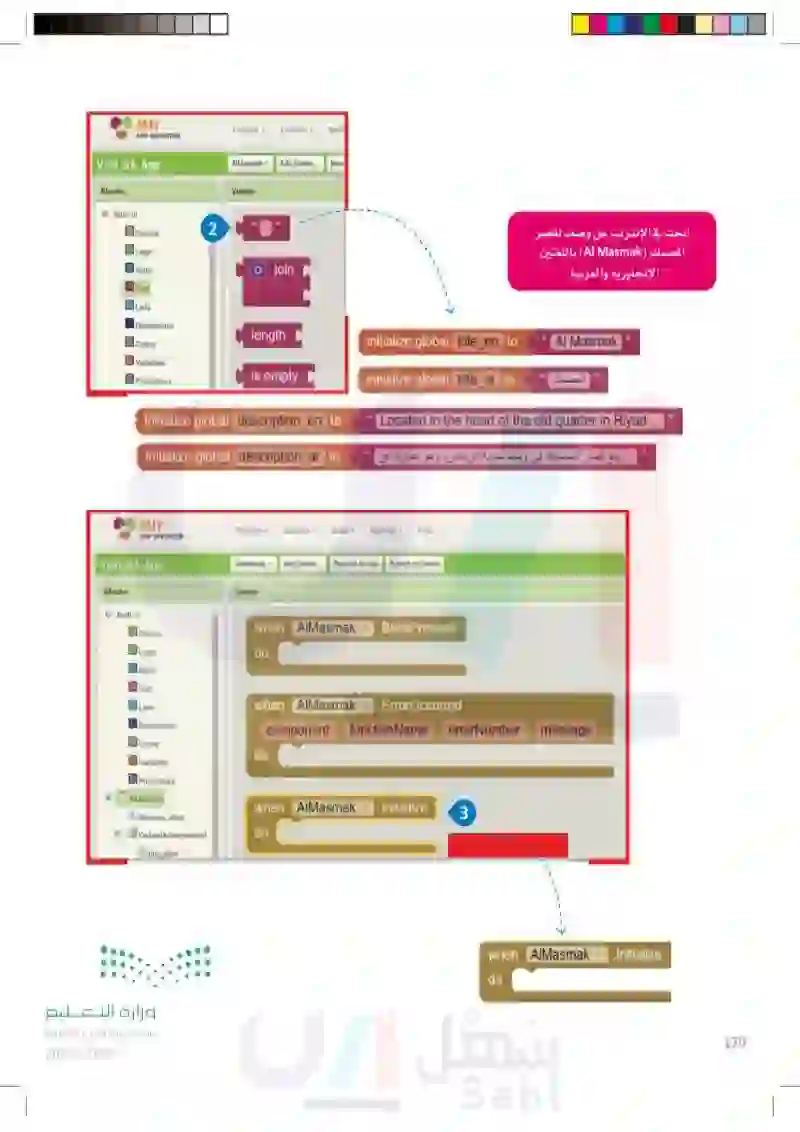
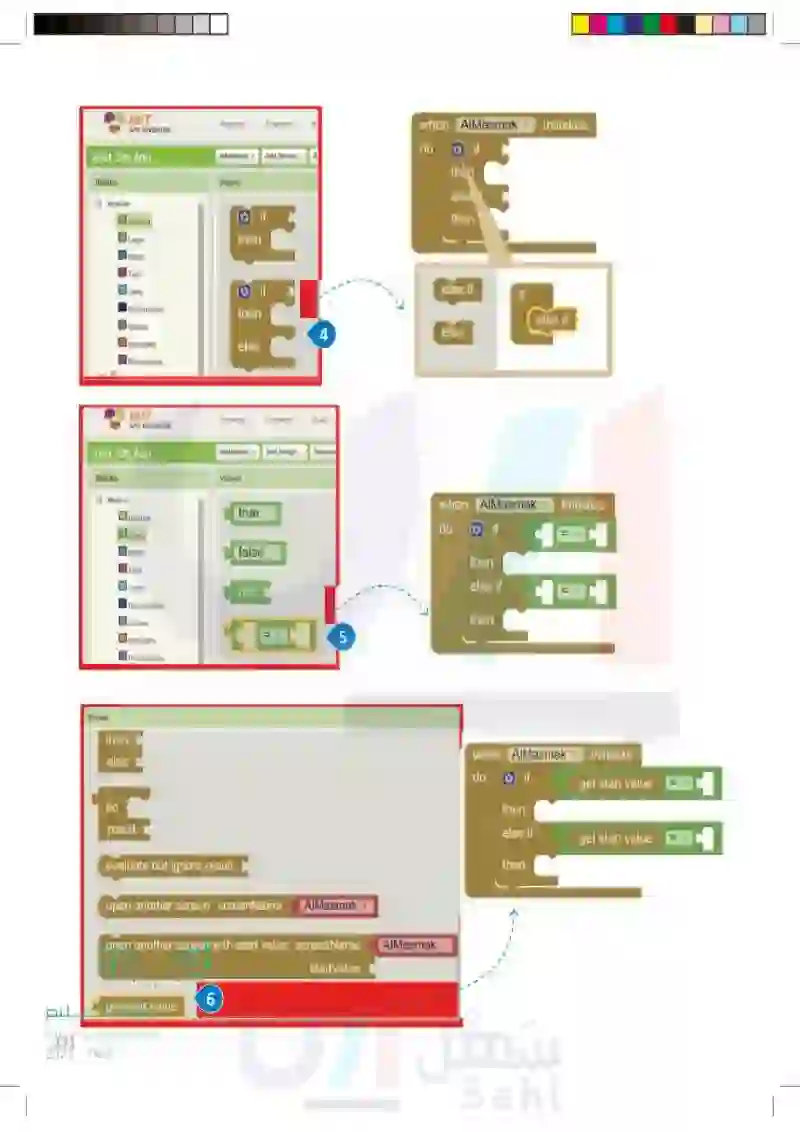
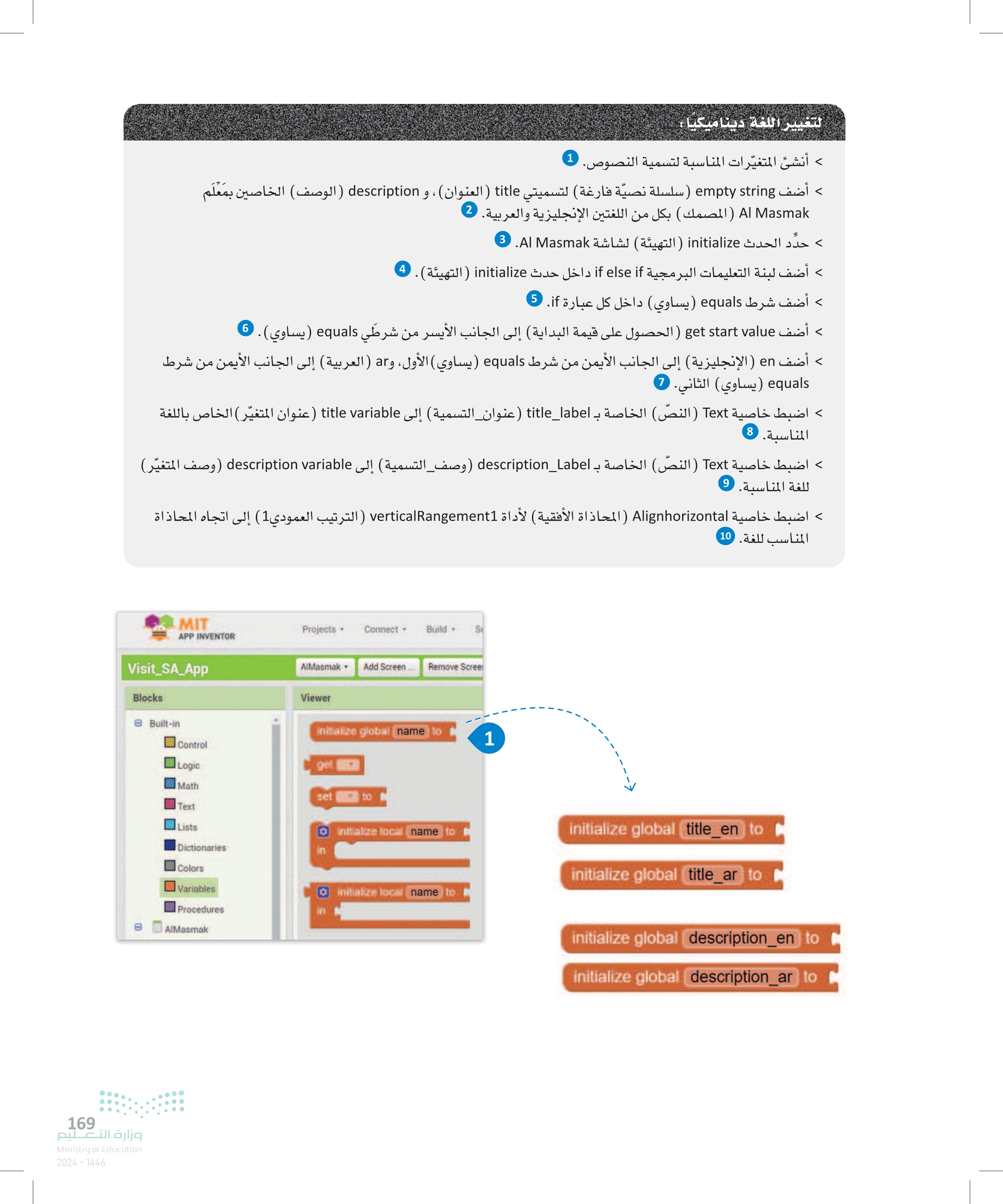
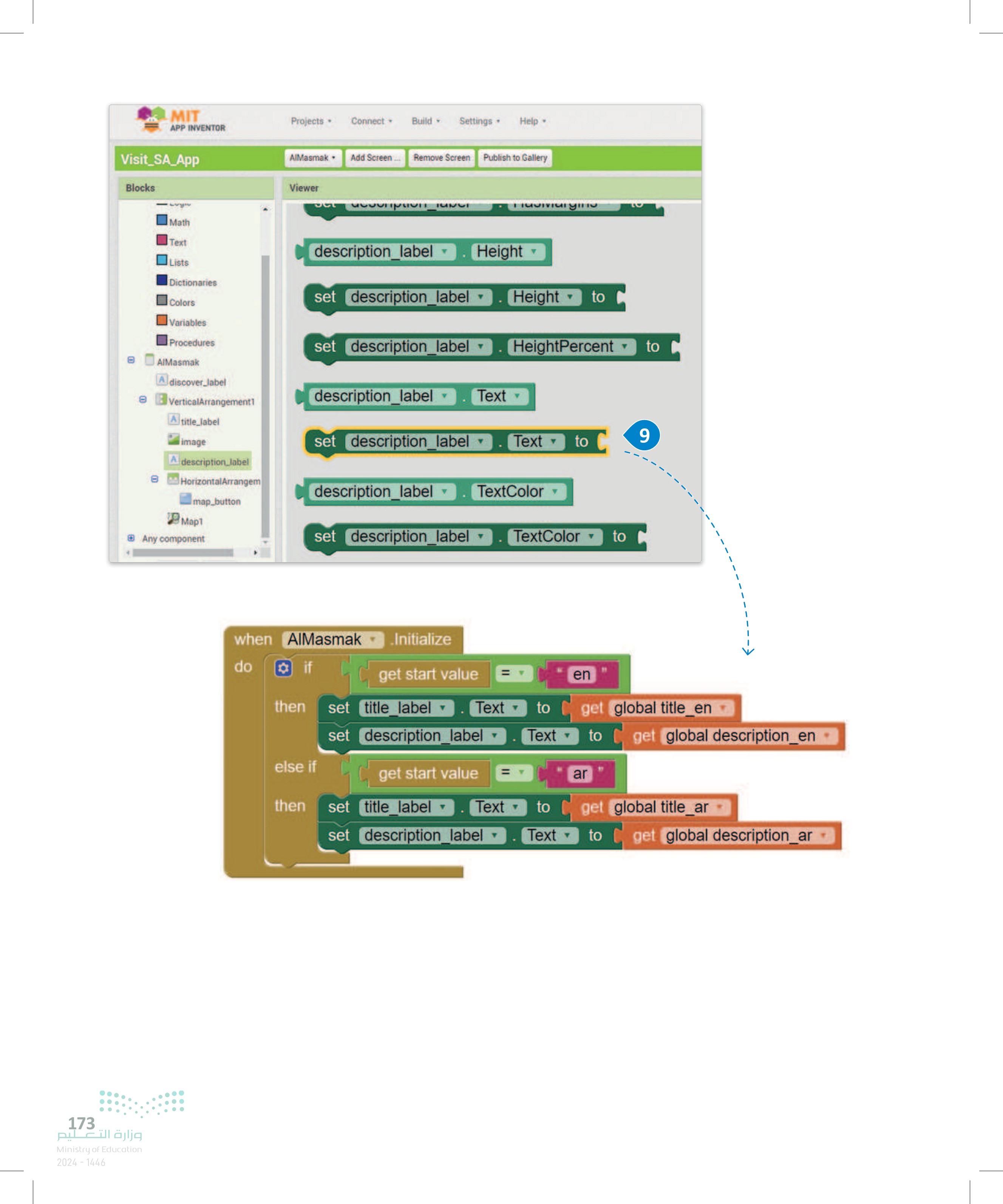
169 1 لتغيير اللغة ديناميكيا > أنشئ المتغيّرات المناسبة لتسمية النصوص > أضف empty string ( سلسلة نصية فارغة ) لتسميتي title (العنوان)، و description (الوصف) الخاصين بمعلم < Al Mama المصمك ) بكل من اللغتين الإنجليزية والعربية 2 حدد الحدث initialize ( التهيئة الشاشة Al Masmak > أضف لبنة التعليمات البرمجية if else if داخل حدث initialize ( التهيئة ) . 4 > أضف شرط equals ( يساوي ) داخل كل عبارة if. 5 6 > أضف get start value الحصول على قيمة البداية إلى الجانب الأيسر من شرطي equals ( يساوي) . > أضف en ( الإنجليزية) إلى الجانب الأيمن من شرط equals ( يساوي ) الأول ، وar (العربية) إلى الجانب الأيمن من شرط equals ( يساوي) الثاني. 7 8 > اضبط خاصية Text (النص) الخاصة بـ title_label ) عنوان التسمية ) إلى title variable ) عنوان المتغيّر) الخاص باللغة المناسبة. 3 > اضبط خاصية Text (النص) الخاصة بـ description_Label (وصف_التسمية) إلى description variable (وصف المتغير) للغة المناسبة. > اضبط خاصية Alignhorizontal ( المحاذاة الأفقية) لأداة verticalRangement1 ) الترتيب العمودي1) إلى اتجاه المحاذاة المناسب للغة. 10 9 MIT Projects - Connect - Build▾ APP INVENTOR Visit_SA_App Blocks AlMasmak - Add Screen Remove Scree Viewer e Built-in Control Logic initialize global name to 1 get Math set Text Lists initialize local name to initialize global title_en to Dictionaries Colors initialize global title_ar to Variables initialize local name to Procedures AIMasmak وزارة التعليم Ministry of Education 2024-1446 initialize global description_en to initialize global description_ar to

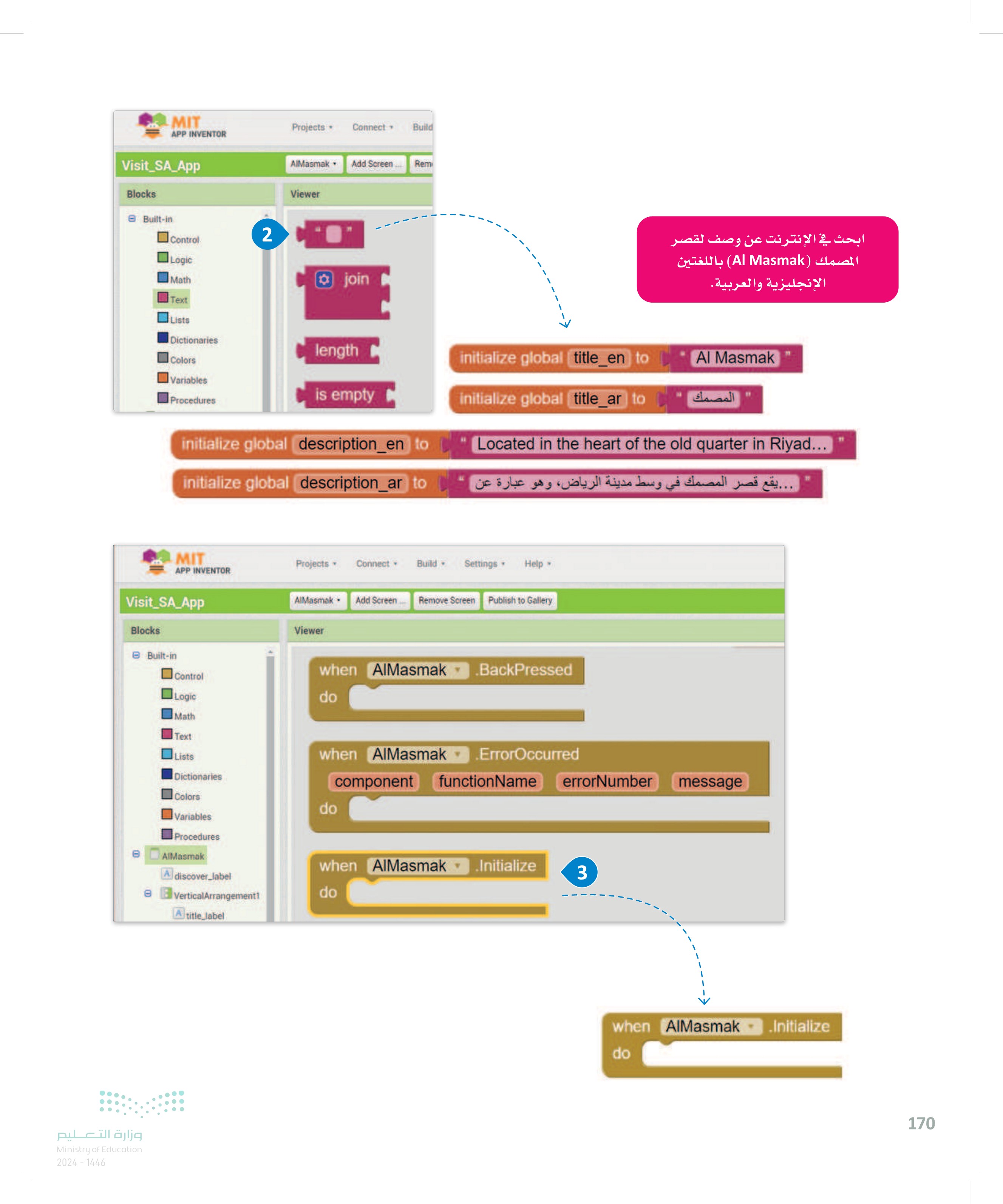
MIT Projects Connect Build APP INVENTOR Visit_SA_App AlMasmak Add Screen.. Rem Blocks Viewer Built-in Control 2 Logic Math join Text Lists Dictionaries Colors ابحث في الإنترنت عن وصف لقصر المصمك (Al Masmak باللغتين الإنجليزية والعربية. Variables Procedures length is empty initialize global description_en to initialize global description_ar to initialize global title_en to initialize global title_ar to Al Masmak المصمك Located in the heart of the old quarter in Riyad... .... يقع قصر المصمك في وسط مدينة الرياض، وهو عبارة عن MIT APP INVENTOR Visit_SA_App Blocks Projects Connect Build Settings▾ Help▾ AlMasmak Add Screen Remove Screen Publish to Gallery Viewer وزارة التعليم Ministry of Education 2024-1446 Built-in Control Logic Math Text Lists Dictionaries Colors Variables Procedures AIMasmak when AIMasmak▾ BackPressed do when AIMasmak .ErrorOccurred do component functionName errorNumber message when AlMasmak▾ .Initialize Adiscover_label 3 VerticalArrangement do Atitle_label when AIMasmak Initialize do 170

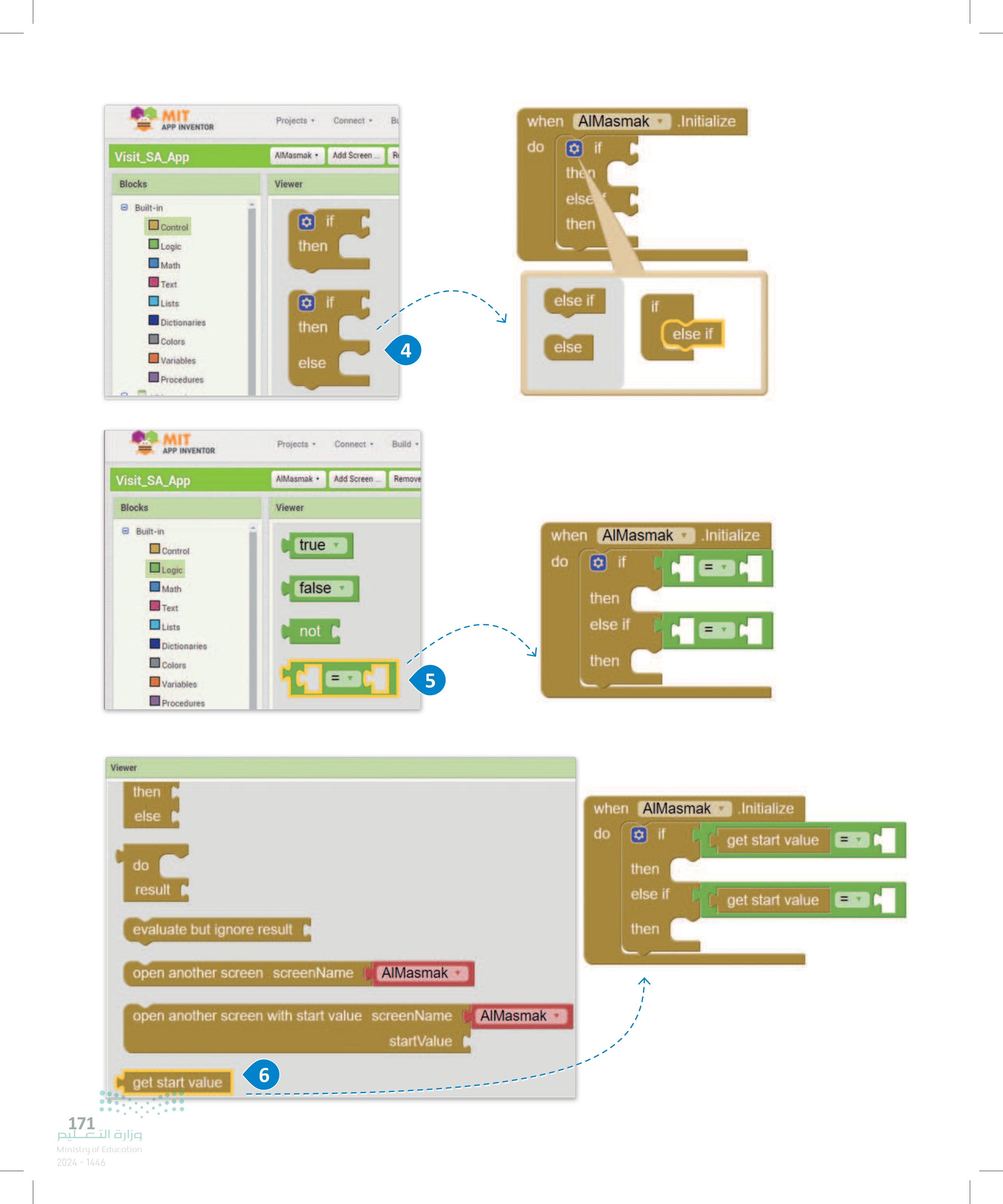
171 MIT Projects Connect when AIMasmak .Initialize APP INVENTOR do 0 if Visit_SA_App AlMasmak Add Screen... R then Blocks Built-in Control Logic Math Text Lists 0 if Dictionaries then Colors Variables else Procedures Viewer else 0 if then then else if if else if 4+ else MIT Projects Connect▾ Build APP INVENTOR Visit_SA_App AIMasmak Add Screen Remove Blocks Viewer Built-in true Control Logic Math false▾ Text Lists not Dictionaries Colors Variables Viewer then else do Procedures when AIMasmak Initialize do then if else if 세 then 5 result evaluate but ignore result open another screen screenName AIMasmak open another screen with start value screenName get start value 6 وزارة التعليم Ministry of Education 2024-1446 AIMasmak startValue when AIMasmak Initialize do 0 if get start value then else if get start value then

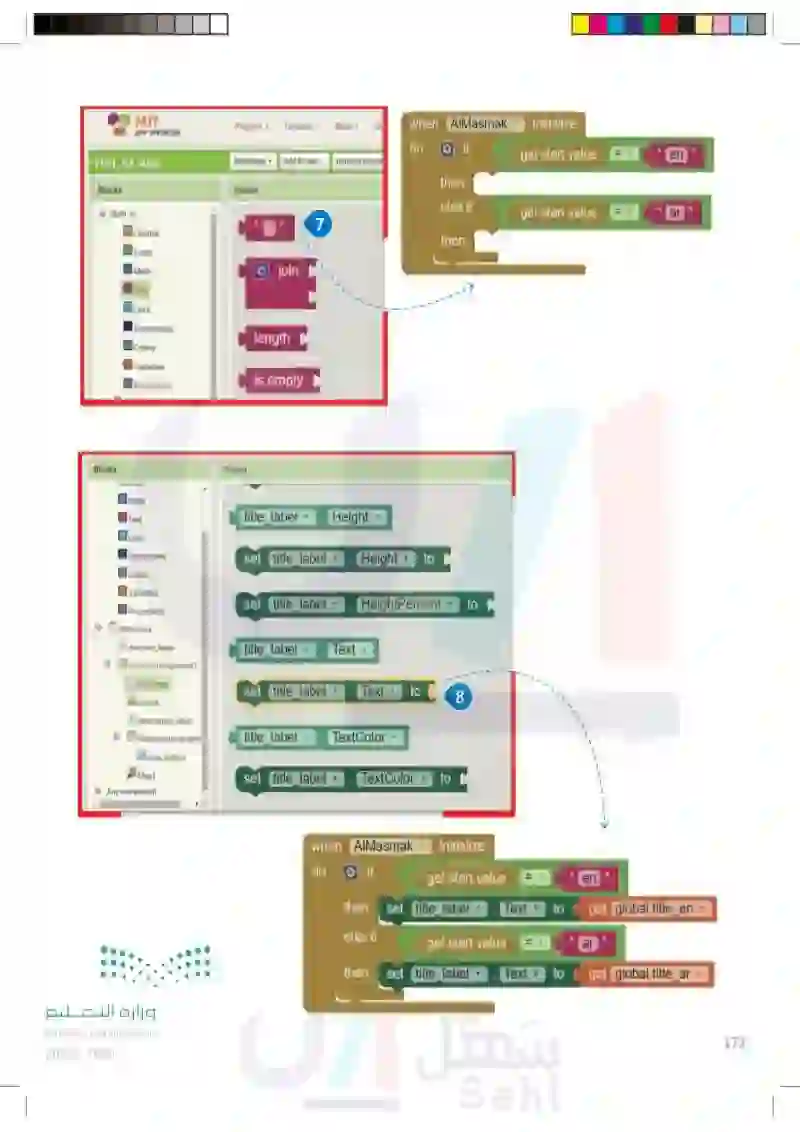
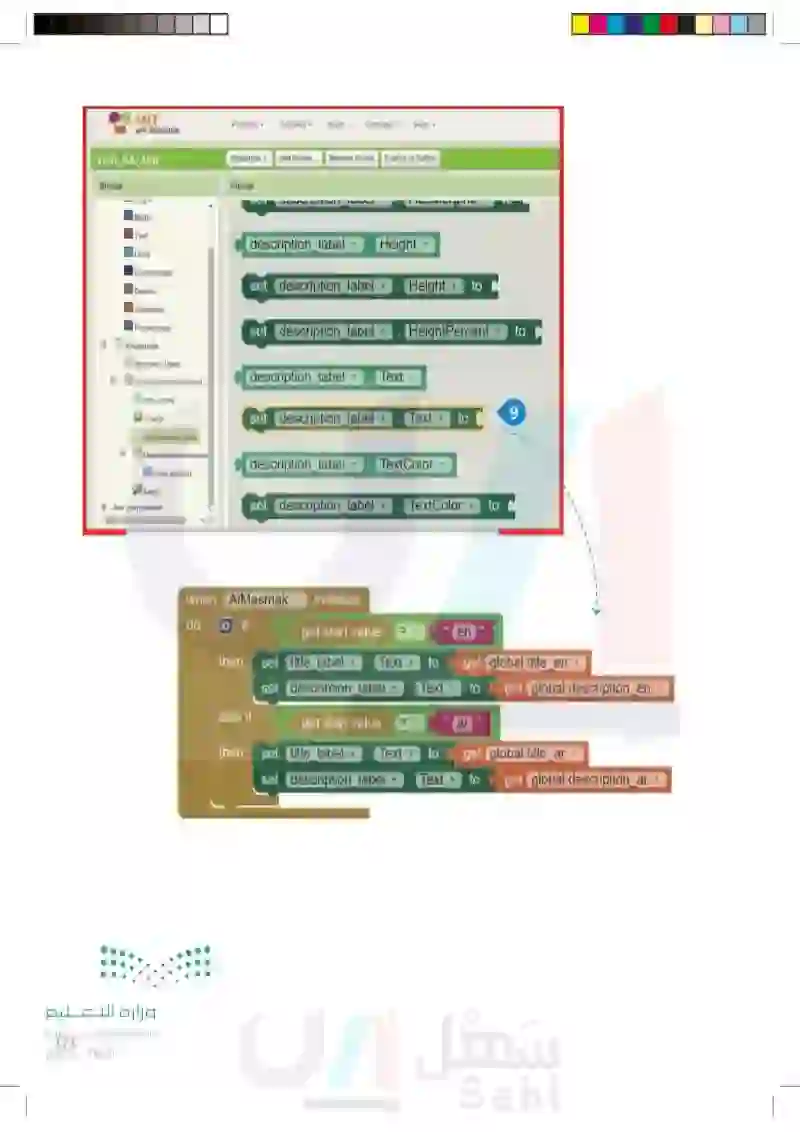
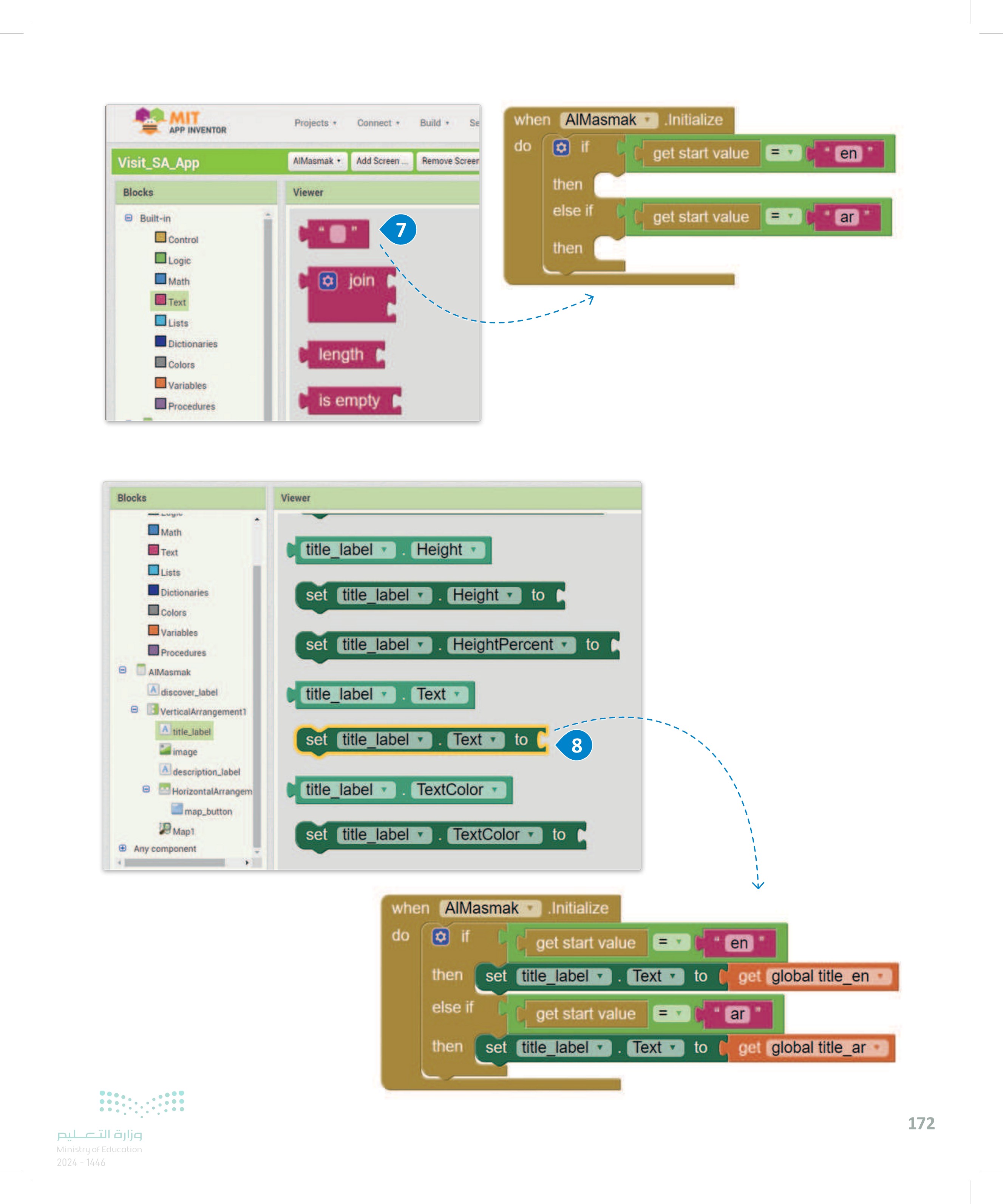
MIT Projects Connect Build when AIMasmak .Initialize APP INVENTOR do if Visit_SA_App AlMasmak Add Screen... Remove Screer get start value en Blocks then Viewer Built-in else if Control 7 Logic Math join Text Lists get start value ar then --> Blocks Dictionaries Colors Variables Procedures Math Text Lists Viewer length is empty title label Height title label Dictionaries Colors Variables Procedures AIMasmak discover_label eVerticalArrangement1 A title_label set title label▾ Height to set title label ▾ HeightPercent to Text▾ set title label▾ Text to 8 00 image A description_label HorizontalArrangem title label TextColor▾ map_button Map1 Any component set title_label TextColor to وزارة التعليم Ministry of Education 2024-1446 when AlMasmak.Initialize do if get start value en then set title_label Text to get global title_en else if get start value ar then set title_label▾ Text to get global title_ar 172

173 MIT Projects ▾ Connect Build Settings. Help- APP INVENTOR Visit_SA_App Blocks وزارة التعليم Ministry of Education 2024-1446 AIMasmak Add Screen... Remove Screen Publish to Gallery Viewer Math Text Lists Dictionaries Colors Variables Procedures AlMasmak A discover_label VerticalArrangement1 A title_label image description_label set description_label set description_label description_label▾ set description_label description_label▾ Height Height to HeightPercent to Text▾ Text▾ to 9 description_label HorizontalArrangem TextColor map_button Map1 Any component set description_label TextColor▾ to when AIMasmak Initialize do if get start value en then set title label ▾ Text ▾ set description_label to get global title_en T Text ▾ to get global description_en else if get start value ar then set title label▾ Text to get global title_ar set description_label▾ Text▾ to get global description_ar

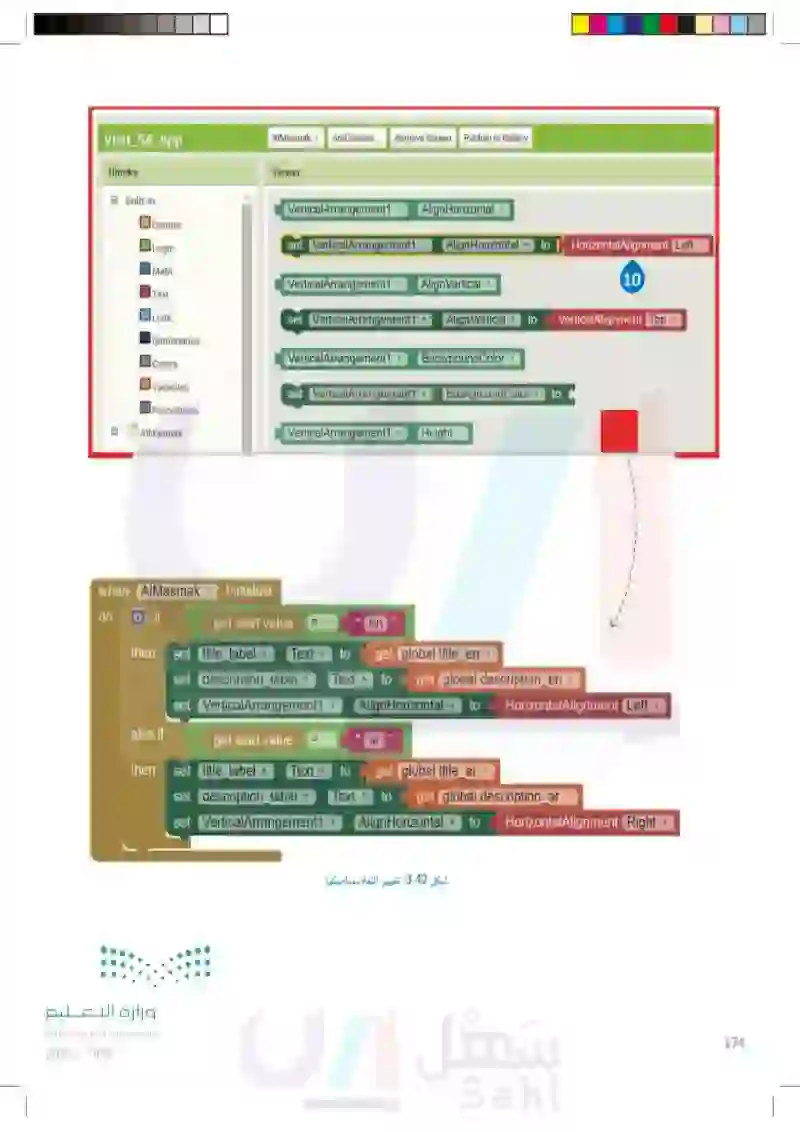
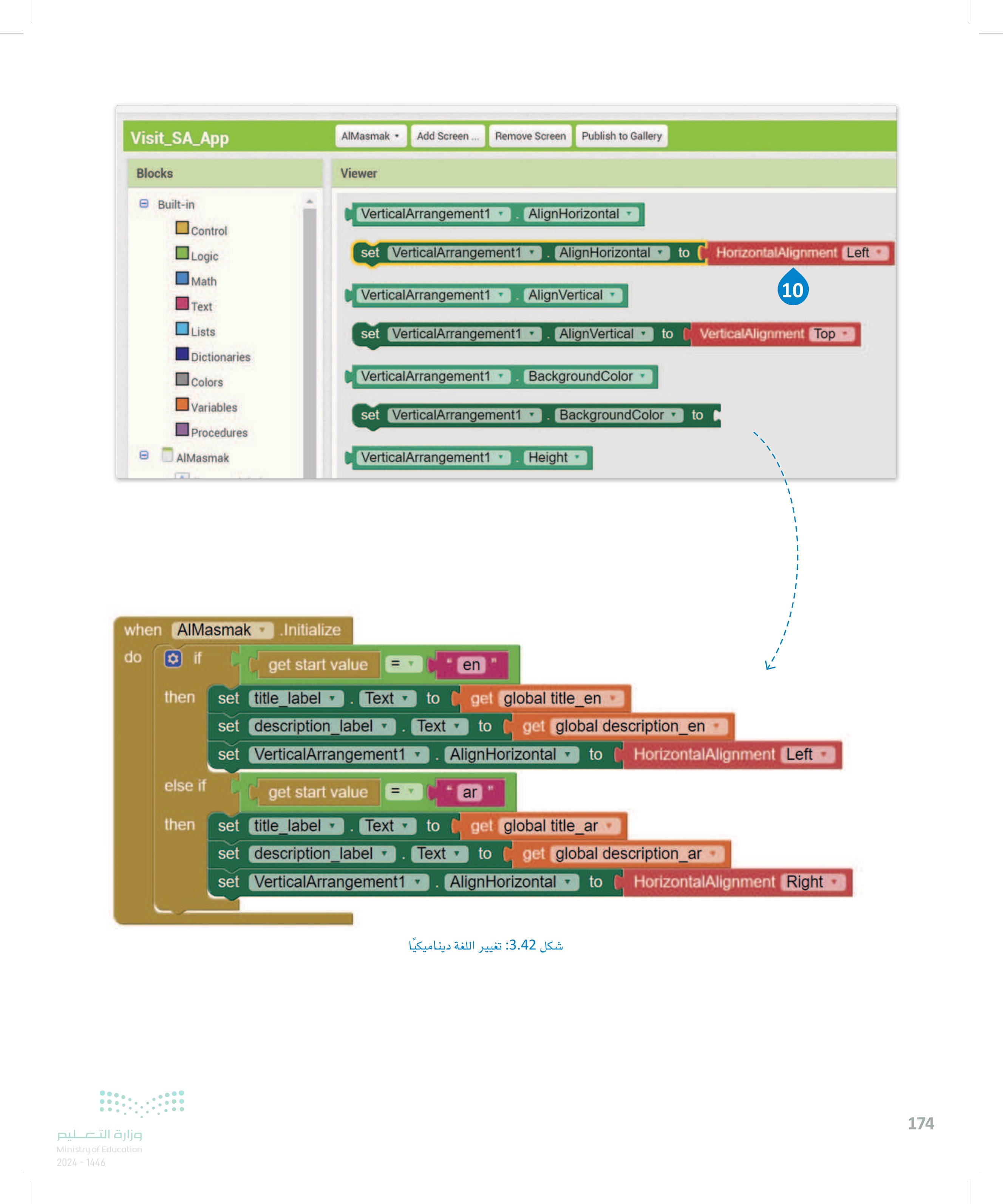
Visit_SA_App Blocks @ Built-in Control Logic Math Text Lists Dictionaries AlMasmak Add Screen... Remove Screen Publish to Gallery Viewer VerticalArrangement1 set VerticalArrangement1 AlignHorizontal AlignHorizontal to HorizontalAlignment Left VerticalArrangement1 AlignVertical 10 set VerticalArrangement1 AlignVertical to VerticalAlignment Top Colors Variables Procedures AlMasmak VerticalArrangement1 set VerticalArrangement1 VerticalArrangement1 BackgroundColor BackgroundColor to Height when AIMasmak .Initialize do if get start value en then set title_label set description_label▾ set VerticalArrangement1 ▾ Text to get global title_en Text▾ to get global description_en AlignHorizontal to HorizontalAlignment Left وزارة التعليم Ministry of Education 2024-1446 else if get start value then set title_label ▾ Text ar to get global title_ar set description label ▾ Text▾ to get global description_ar set VerticalArrangement1 9 .AlignHorizontal ▾ to HorizontalAlignment Right شكل 3.42 تغيير اللغة ديناميكيا 174

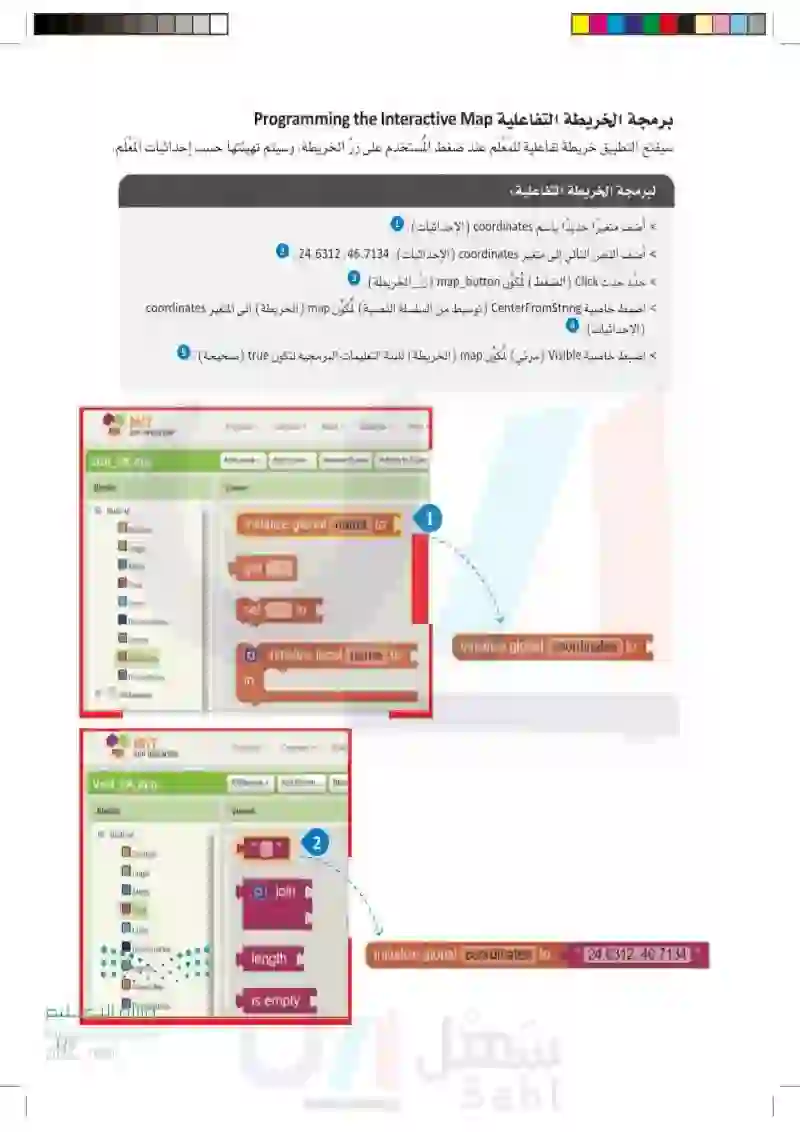
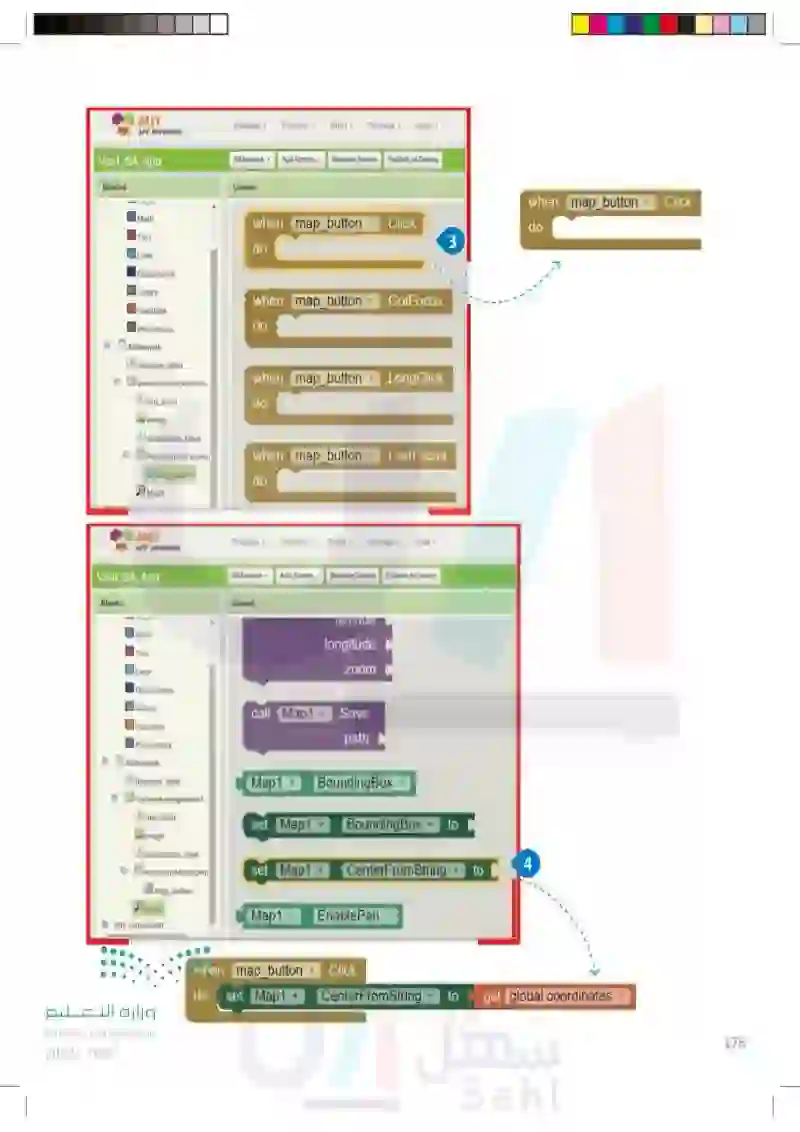
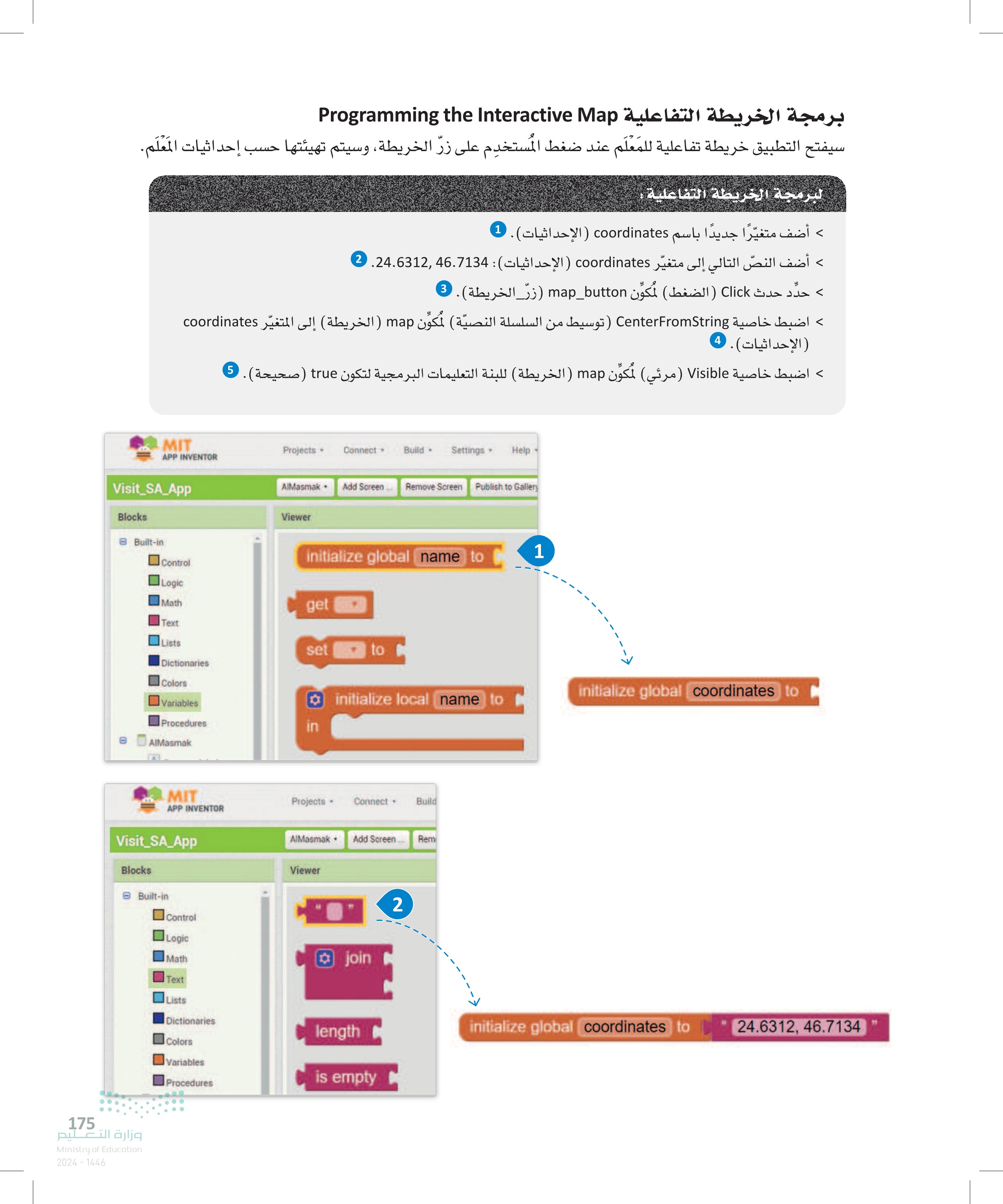
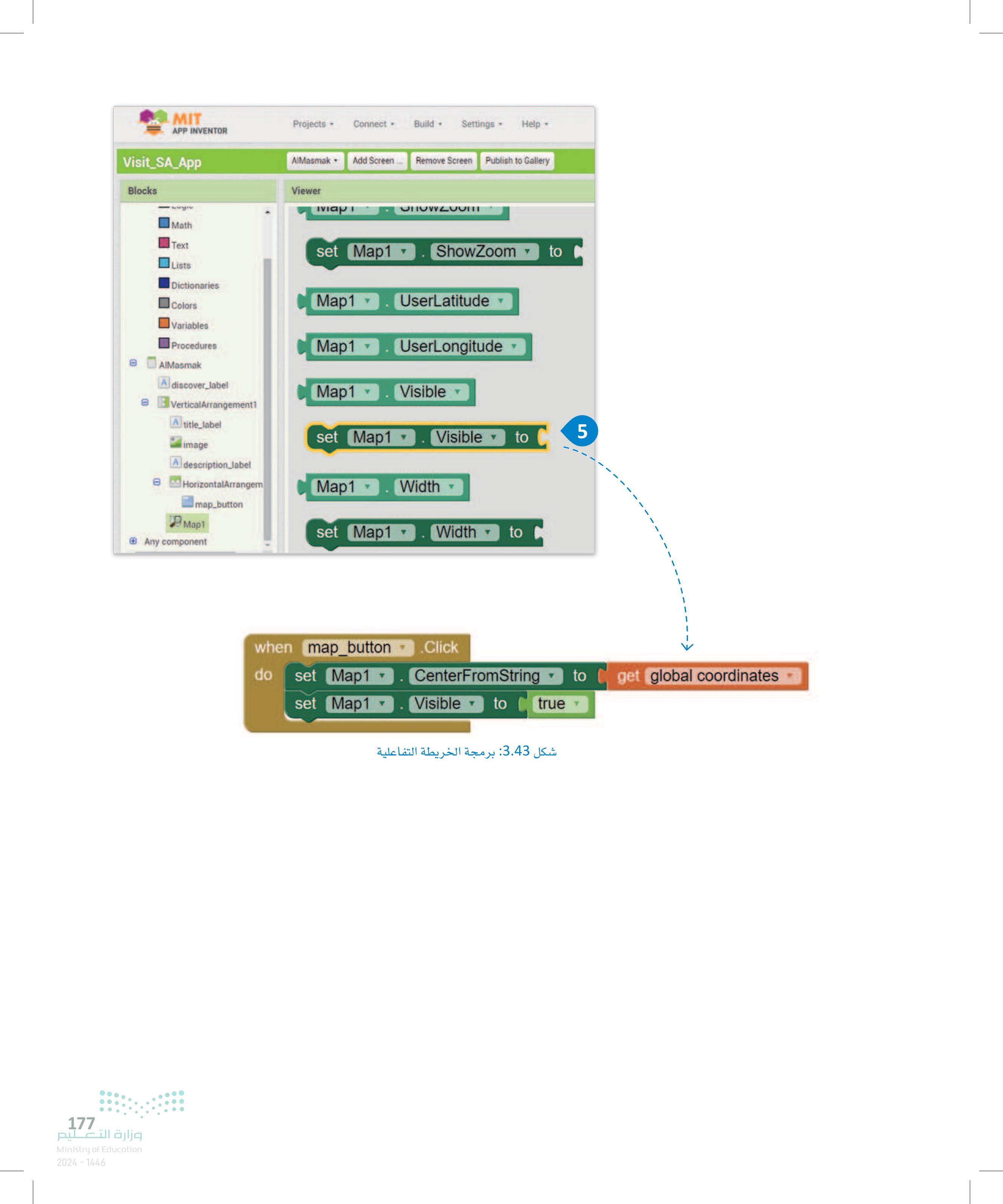
175 برمجة الخريطة التفاعلية Programming the Interactive Map سيفتح التطبيق خريطة تفاعلية للمَعْلَم عند ضغط المستخدم على زرّ الخريطة، وسيتم تهيئتها حسب إحداثيات المعلم. لبرمجة الخريطة التفاعلية > أضف متغيّرًا جديدًا باسم coordinates (الإحداثيات). 1 > أضف النص التالي إلى متغيّر coordinates (الإحداثيات: 46.7134 ,24.6312. > حدد حدث Click ( الضغط ) لمكوِّن map_button (زر_الخريطة). > اضبط خاصية CenterFrom String توسيط من السلسلة النصيّة مُكوِّن map (الخريطة) إلى المتغيّر coordinates (الإحداثيات). 4 > اضبط خاصية Visible (مرئي) لمكون map الخريطة) للبنة التعليمات البرمجية لتكون true (صحيحة). MIT Projects - Connect - Build Settings Help APP INVENTOR Visit_SA_App Blocks AlMasmak Add Screen Remove Screen Publish to Gallery Viewer 6 Built-in Control Logic initialize global name to 1 Math get Text Lists set to Dictionaries Colors Variables initialize local name to initialize global coordinates to Procedures in AIMasmak . MIT Projects - Connect Build APP INVENTOR Visit_SA_App AlMasmak Add Screen... Rem Viewer Blocks eBuilt-in Control Logic Math join Text Lists Dictionaries وزارة التعليم Ministry of Education 2024-1446 2 length initialize global coordinates to 24.6312, 46.7134 Colors Variables Procedures is empty

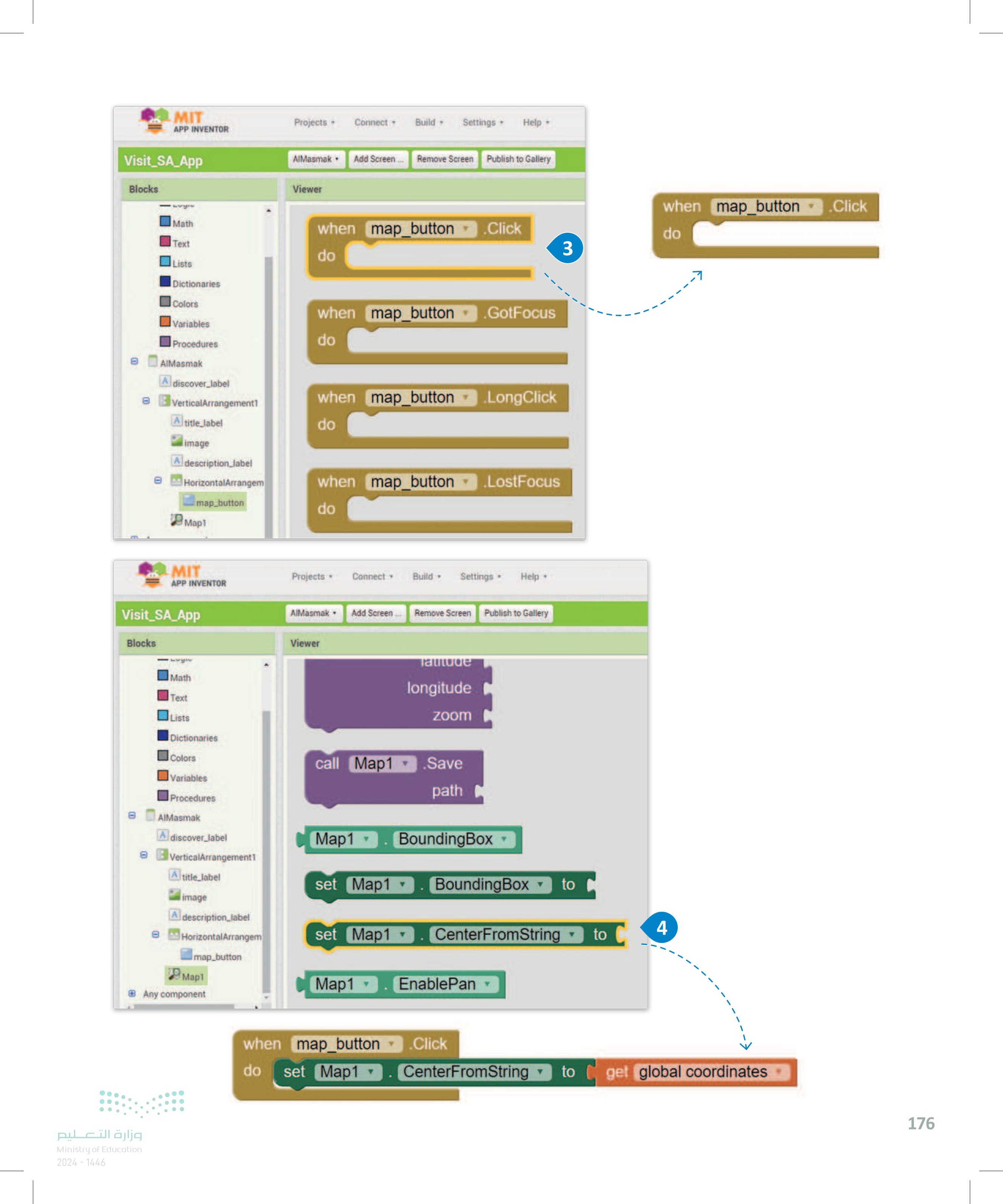
MIT Projects Connect Build Settings Help APP INVENTOR Visit_SA_App Blocks AlMasmak Add Screen... Remove Screen Publish to Gallery Viewer Math Text Lists Dictionaries Colors Variables Procedures AIMasmak A discover_label VerticalArrangement? A title_label image A description_label HorizontalArrangem map_button Map1 when map_button .Click do when map_button .GotFocus do when map_button .LongClick do when map_button .LostFocus do MIT APP INVENTOR Visit_SA_App Projects Connect Build Settings Help AlMasmak Add Screen.. Remove Screen Publish to Gallery Blocks وزارة التعليم Ministry of Education 2024-1446 Viewer 3 when map_button .Click do Math Text Lists Tamtude longitude zoom Dictionaries Colors call Map1 .Save Variables path Procedures AIMasmak A discover_label eVerticalArrangement1 A title_label image Map1 BoundingBox set Map1 BoundingBox▾ to description_label HorizontalArrangem map_button set Map1▾ CenterFromString to 4 Map1 Any component Map1 EnablePan when map_button do set Map1▾ .Click CenterFromString▾ to get global coordinates 176

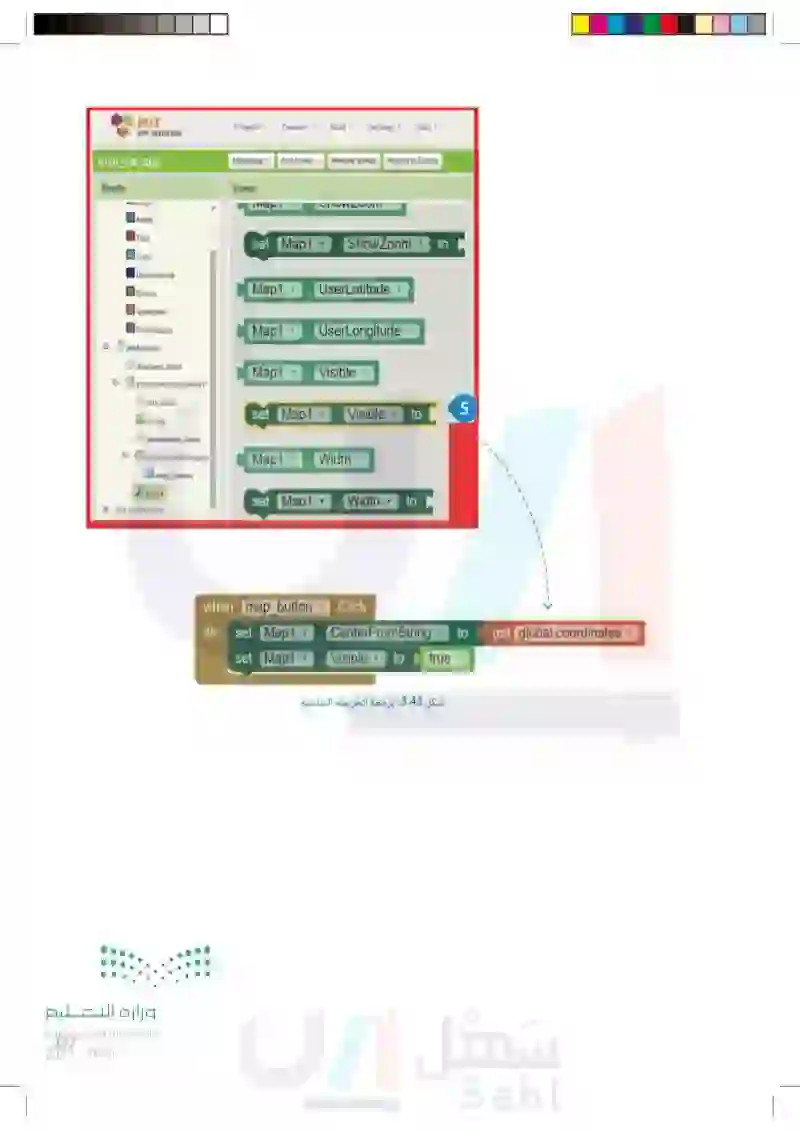
177 MIT APP INVENTOR Visit_SA_App Blocks Projects ▾ Connect Build Settings Help ▾ AlMasmak Add Screen... Remove Screen Publish to Gallery Viewer وزارة التعليم Ministry of Education 2024-1446 Math Text Lists Dictionaries ινιαμί GLOW20011 set Map1▾ ShowZoom to UserLatitude Colors Map1 Variables Procedures Map1 UserLongitude AIMasmak A discover_label Map1 Visible VerticalArrangement! A title_label set Map1 Visible to 5 image description_label HorizontalArrangem Map1 Width map_button 3 Март set Map1 Width to Any component when map_button .Click do set Map1 CenterFromString to get global coordinates set Map1▾ Visible to true شكل 3.43: برمجة الخريطة التفاعلية

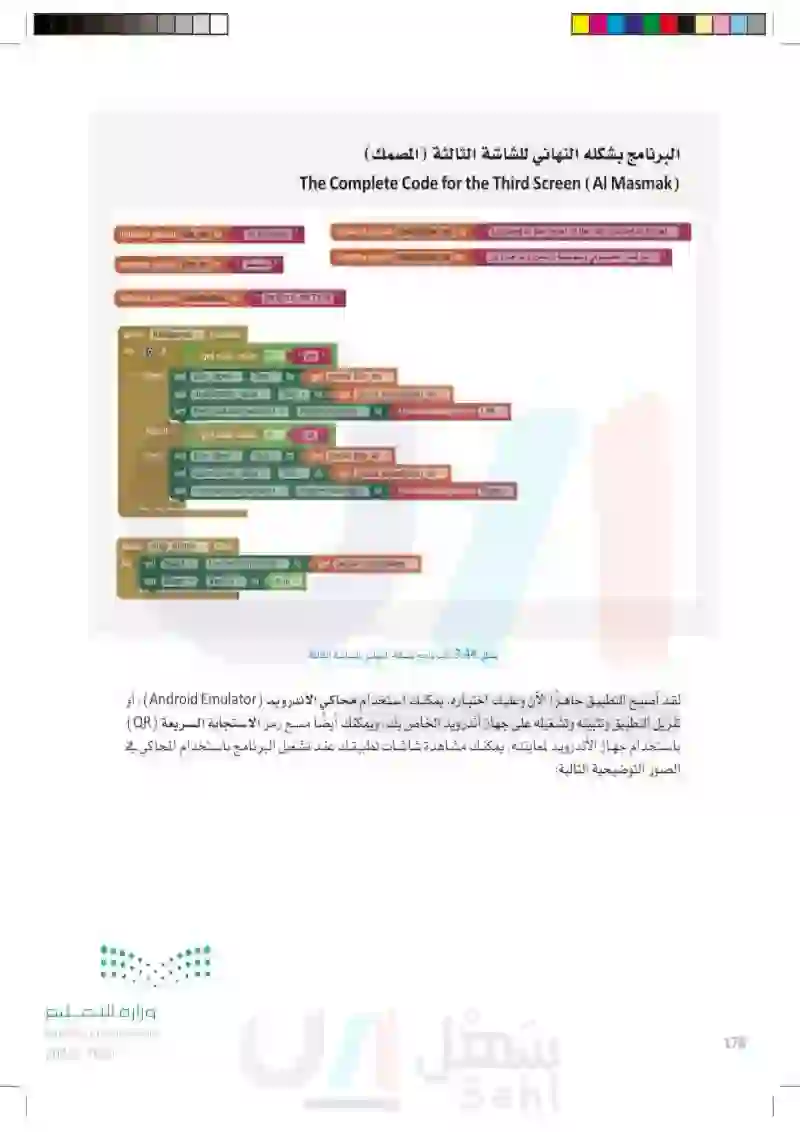
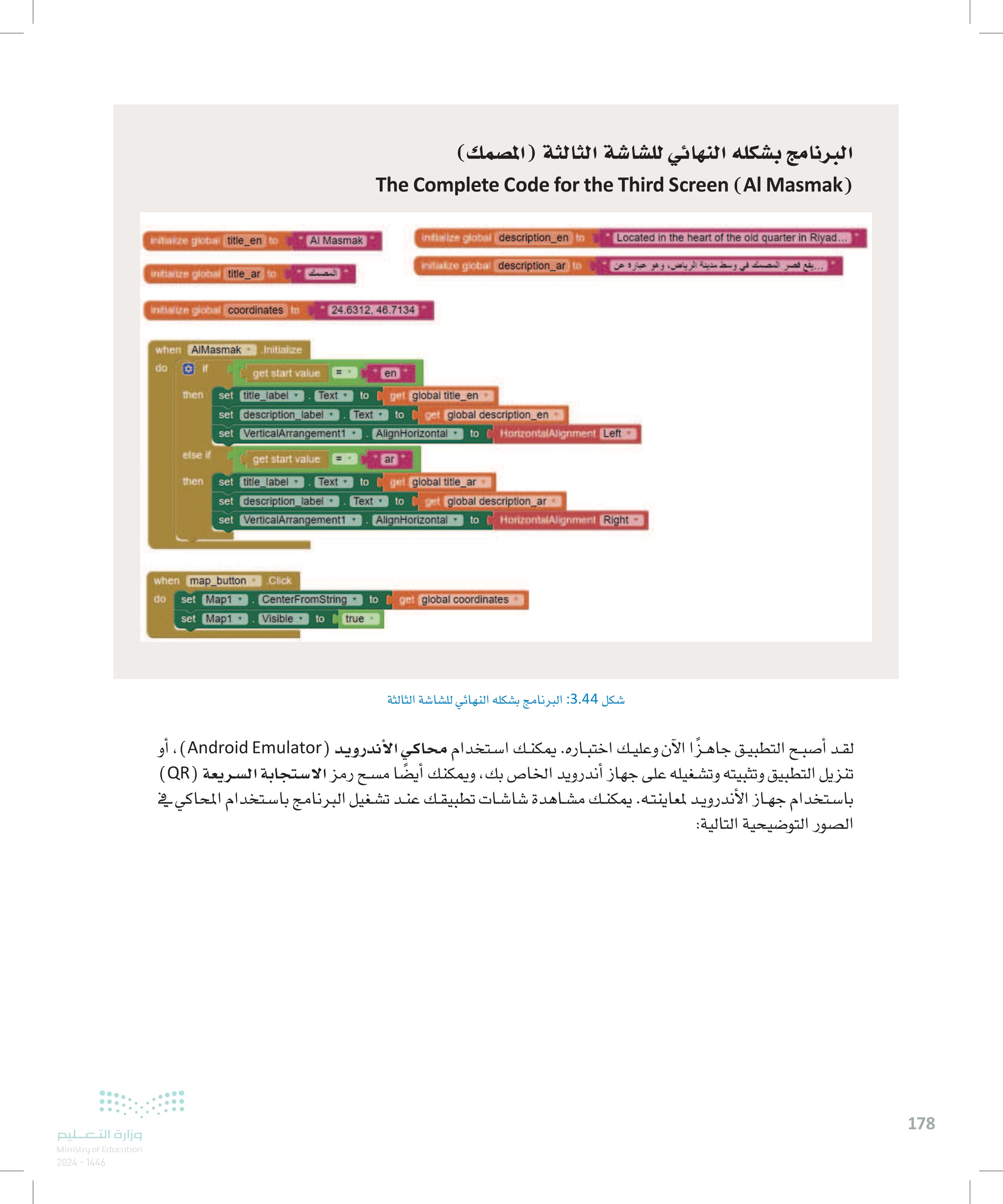
وزارة التعليم Ministry of Education 2024-1446 البرنامج بشكله النهائي للشاشة الثالثة (المصمك) The Complete Code for the Third Screen (Al Masmak) initialize global title_en to Al Masmak initialize global description_en to initialize global description_ar to Located in the heart of the old quarter in Riyad... ... يقع قصر المصمك في وسط مدينة الرياض، وهو عبارة عن initialize global title_ar to المصمك initialize global coordinates in 24.6312, 46.7134 when AIMasmak Initialize do get start value en then set title_label Text to get global title_en set description_label Text set VerticalArrangement1 to get global description_en AlignHorizontal to HorizontalAlignment Left else if get start value ar then set title label Text to get global title_ar set description_label 4 Text to get global description_ar set VerticalArrangement1 AlignHorizontal to HorizontalAlignment Right when map_button .Click do set Map1 set Map1 CenterFromString Visible to true to get global coordinates شكل 3.44 البرنامج بشكله النهائي للشاشة الثالثة لقد أصبح التطبيق جاهزا الآن وعليك اختباره . يمكنك استخدام محاكي الأندرويد (Android Emulator)، أو تنزيل التطبيق وتثبيته وتشغيله على جهاز أندرويد الخاص بك، ويمكنك أيضًا مسح رمز الاستجابة السريعة (QR) باستخدام جهاز الأندرويد لمعاينته. يمكنك مشاهدة شاشات تطبيقك عند تشغيل البرنامج باستخدام المحاكي في الصور التوضيحية التالية 178

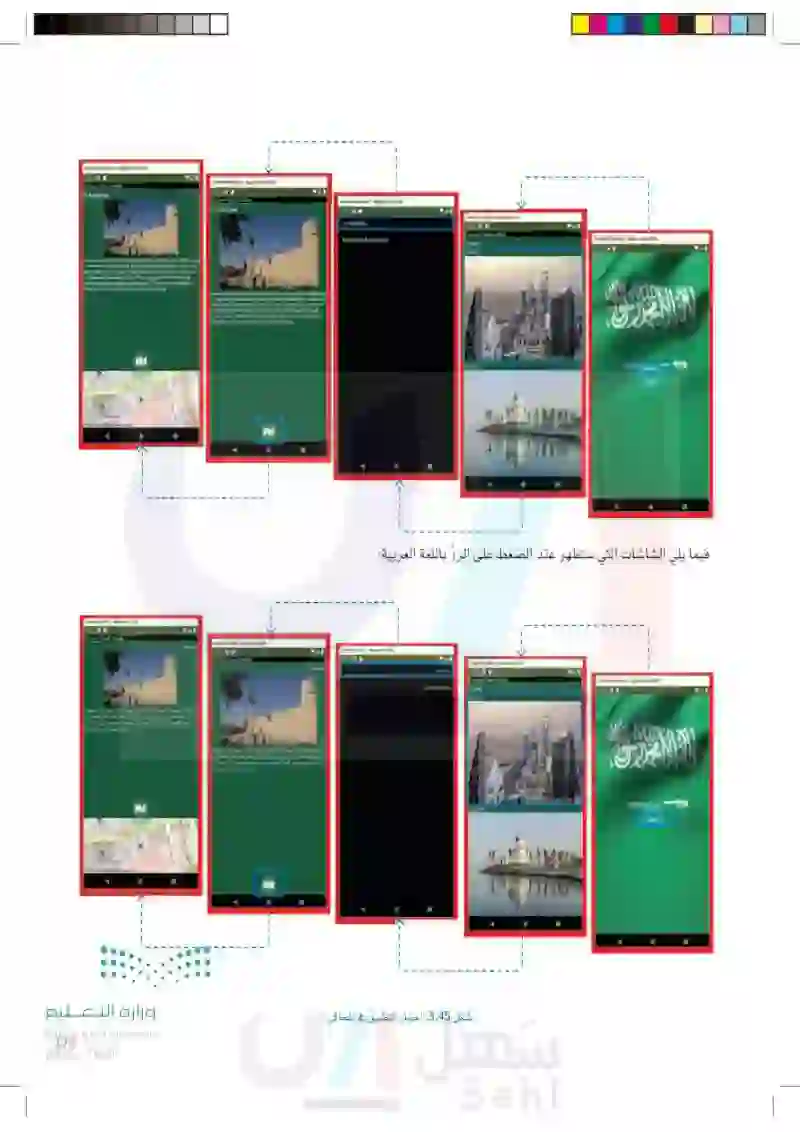
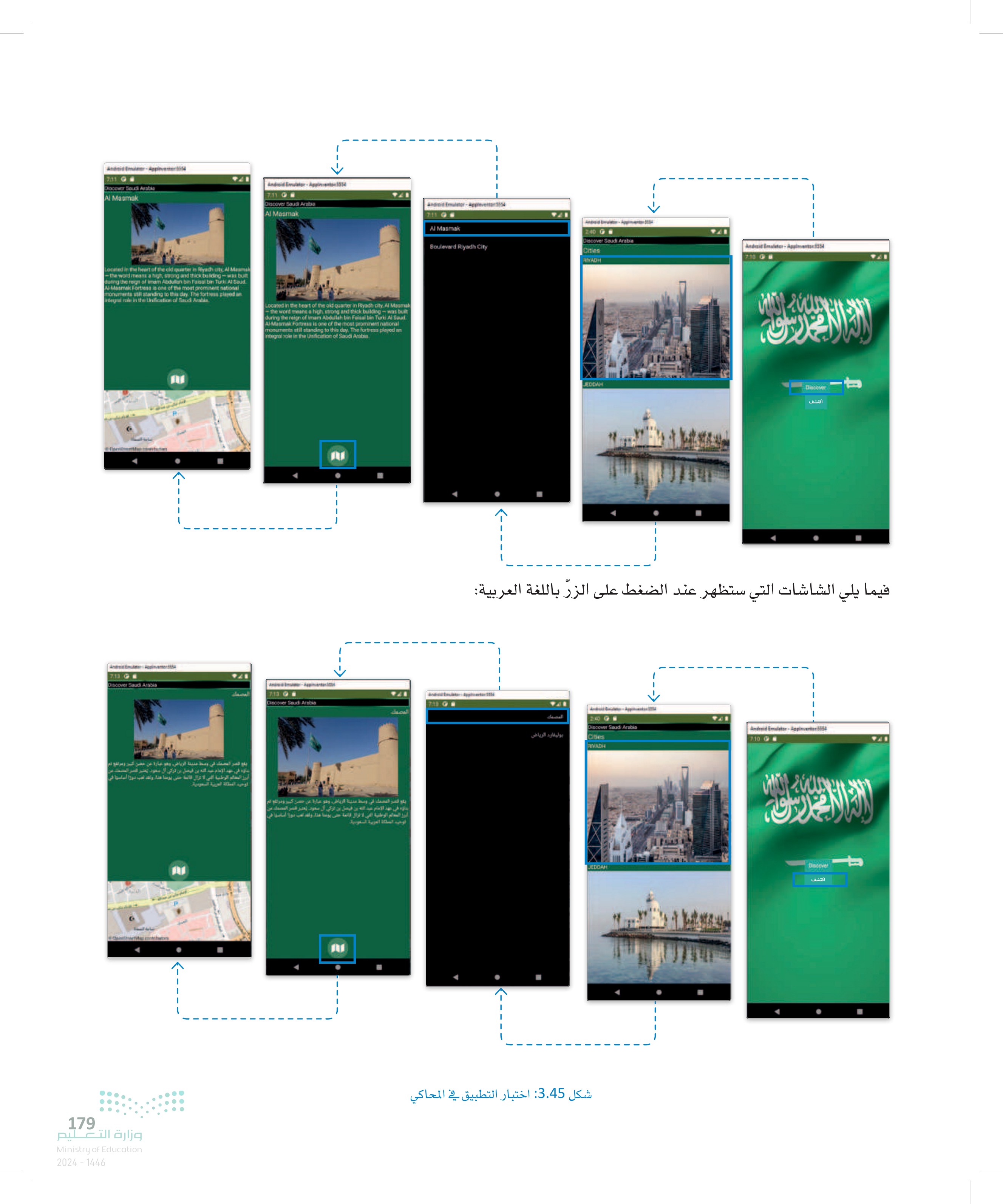
Android Emater-Appinventor554 7:11 G Discover Saudi Arabia Al Masmak Android Emulator Appinventor1554 711 G Discover Saudi Arabia Al Masmak Located in the heart of the old quarter in feyadh city, Al Masms -the word means a high, strong and thick building-was built during the reign of mam Abdullah bin Faisal bin Turk Al Saud Al-Masmak Fortress is one of the most prominent national monuments still standing to this day. The fortress played an tegral role in the Unification of Saudi Araban Located in the heart of the old quarter in Riyadh city, Al Masmal -the word means a high, strong and thick building-was buit during the reign of imam Abdullah bin Faisal bin Turki Al Saud Al-Masmak Fortress is one of the most prominent national monuments still standing to this day. The fortress played an Integral role in the Unification of Saudi Arabia 7.13 G Discover Saudi Arabia TAE المصمك 7.13 G Discover Saudi Arabia المصمك يقع قصر المصمد في وسط مدينة الرياض وهو عبارة عن حضن كبير ومواقع تم به في عهد الإمام عبد الله بن فيصل بن تركي آل سعود تعتبر قصر المصمك من أبرز المعالم الوطنية التي لا تزال قائمة حتى يومنا هذا والله لعب دورا أساسيا في لوحيد المملكة العربية السعودية باو المر المحطة في وسط مدينة الرياض وهو عبارة عن حصن كثير ومواقع ام بداية في عهد الإمام عبد الله بن فيصل بن تركي ال سعود أبرز المعالم الوطنية التي لا تزال الانسية حتى يومنا هذا، ولقد لعب دورا أساسيا في اوحيد المطلة العربية السعودية Ma hs Android Emulator Appinventor 554 7:11 G# Al Masmak 2:40 0> Discover Saudi Arabia Boulevard Riyadh City Cities RIYADH Andaid Emulator-Applente:554 7.10 G 7:10 0 JEDDAH Discover اكتشف فيما يلي الشاشات التي ستظهر عند الضغط على الزر باللغة العربية: المصيل بوليفارد الرياض شكل 3.45 اختبار التطبيق في المحاكي 179 وزارة التعليم Ministry of Education 2024-1446 2:40 GM Discover Saudi Arabia Cities RIVADH Android Emulator Appinventar554 7:10 G JEDDAH Cecover اكتشف

180 1 تمرينات أضف معالم أخرى بارزة لكل مدينة في تطبيقك وأنشئ المزيد من الصفحات لكل مَعْلَم. ابحث في الإنترنت عن المعلومات والصور حول كل معلم جديد. 2 أضف زرّي انتقال جديدين في كل صفحة ، وبرمجهما بحيث ينقل أحدهما المستخدم إلى الشاشة الرئيسة، وينقله الآخر إلى الشاشة السابقة. وزارة التعليم Ministry of Education 2024-1446

وضح كيف يتيح المكونان HorizontalArrangement (الترتيب الأفقي) و VerticalArrangement (الترتيب العمودي) إمكانية تشكيل تخطيط الصفحة

أضف زري انتقال جديدين في كل صفحة، وبرمجهما بحيث ينقل أحدهما المستخدم إلى الشاشة الرئيسة، وينقله الآخر إلى الشاشة السابقة.

181 أضف صَفًا إضافيًا يحتوي على زرين لتبديل اللغة من الإنجليزية إلى العربية في كل صفحة. عدل برمجة كل صفحة لتنفيذ هذه العملية. في الصفحة الخاصة بالمعلم، أضف label) تسمية جديدة تعرض الإحداثيات الخاصة بمُكوِّن الخريطة التفاعلية. يمكنك العثور على خصائص هذه الإحداثيات بالضغط على مُكوِّن map (الخريطة) من صفحة اللبنات البرمجية. في الصفحة الخاصة بالمعْلَم، أضف زرين جديدين يمكّنان المستخدم من اختيار نوع الخريطة التفاعلية الذي يفضله من بين النوعين: Arial View العرض الجوي و Road view عرض الشوارع . يمكنك العثور على خصائص نوع الخريطة من خلال الضغط على مُكوِّن الخريطة في صفحة اللبنات البرمجية. وزارة التعليم Ministry of Education 2024-1446 3 4 5