مقدمة إلى مخترع التطبيقات mit - هندسة البرمجيات - ثالث ثانوي
1. هندسة البرمجيات
2. النمذجة الأولية
3. تطوير التطبيقات باستخدام مخترع التطبيقات
4. قابلية الوصول إلى البرمجيات والتضمين الرقمي
114 .3 تطوير التطبيقات باستخدام مخترع التطبيقات ستخدم الطالب في هذه الوحدة مخترع التطبيقات MIT App Inventor IT) لتطوير تطبيق تفاعلي حقيقي للهاتف المحمول يهدف إلى تشجيع السياحة في المملكة العربية السعودية. وسيستخدم النموذج الأولي الذي أنشأه في الوحدة السابقة لتصميم واجهة المستخدم ثم يُبرمج التطبيق. أهداف التعلم بنهاية هذه الوحدة سيكون الطالب قادرا على أن : يستخدم نموذجًا أوَّليًا شبكيًا لإنشاء واجهة المستخدم. > يُصمِّم واجهة المستخدم للتطبيق. > يجمع ويُطبق الملاحظات حول النموذج الأولي لتحسين التطبيق. يُطوِّر التطبيق بناءً على مجموعة من المواصفات. > يُثري تطبيق الهاتف المحمول بالمحتوى. > يُعزّز تطبيق الهاتف المحمول بمكونات تجربة المستخدم التفاعلية. الأدوات مخترع التطبيقات MIT App Inventor IT) وزارة التعليم Ministry of Education 2024-1446

الدرس الأول مقدمة إلى مخترع التطبيقات MIT رابط الدرس الرقمي www.ien.edu.sa تطوير تطبيقات الهاتف المحمول Developing Mobile Applications تطبيق الهاتف المحمول : (Mobile Application) تشبه عملية تصميم تطبيقات الهاتف المحمول وتطويرها عملية تطوير تطبيق موقع يُعدُّ تطبيق الهاتف المحمول نوعا من الويب أو تطبيق حاسب مكتبي. جدول 3.1 أمثلة على تطبيقات الهواتف الذكية تطبيقات البريد الإلكتروني. البرامج التطبيقية المصمَّمة للعمل على الأجهزة المحمولة، كالهواتف الذكية والأجهزة اللوحية. تطبيقات التواصل الاجتماعي. تطبيقات التواصل والمراسلة الفورية. تطبيقات الخرائط. التطبيقات الإدارية والحكومية كتطبيقات الوزارات أو المستشفيات أو المدارس. ألعاب الهاتف المحمول. S شكل 3.1 أنواع تطبيقات الأجهزة المحمولة مراحل إنشاء تطبيقات الهواتف الذكية Stages of Creating Smartphone Applications التحليل والتصميم في البداية، حدِّد فكرة التطبيق والهدف منه ، وفئات المستخدمين المستهدفة، ثمّ أنشئ له مُخطَّطًا يدويًا يتضمَّن واجهات المستخدم المختلفة، ويوضّح طريقة ارتباط هذه الواجهات ببعضها. و التطوير استخدم أحد برامج تطوير تطبيقات الهواتف الذكية لتنفيذ التصميم الذي أنشأته في المرحلة السابقة. الاختبار اختبر التطبيق وعَالِج أي مشاكل تظهر في البرمجة أو التصميم، ثم أضف اللمسات النهائية لعملك. النشر والتسويق قم بتحميل التطبيق حتى تتم الموافقة عليه وانشره في متجر التطبيقات. D 115 وزارة التعليم Ministry of Education 2024-1446

116 ↑ O O O O O O مزايا استخدام مخترع التطبيقات MIT Advantages of Using MIT App Inventor مخترع التطبيقات MIT : ( MIT App Inventor) تمتاز هذه الأداة بالسهولة والسرعة في عملية تُستخدم أداة مخترع التطبيقات MIT لتطوير تطبيقات الهواتف الذكية، حيث التطوير، حيث يُمكنك تطوير التطبيق في أقل من يُمكن من خلالها إنشاء التطبيقات دون الحاجة إلى كتابة نصوص برمجية باستخدام بيئة قائمة على اللبنات البرمجية المشابهة لبرنامج سكراتش ساعة واحدة. تساعد في تطوير المهارات الإبداعية من خلال استخدام اللبنات البرمجية الأساسية، ومن ثَمّ التقليل من فرص الوقوع في الأخطاء البرمجية. .(Scratch) تُتيح سهولة مشاركة التطبيقات التي يتم إنشاؤها في يُمكن تطوير تطبيقات الأجهزة المحمولة بلغات برمجة خاصة مثل: هذا البرنامج. جافا (Java) أو كوتلن (Kotlin) أو يُمكن من خلالها الوصول إلى العديد من الوظائف سويفت (Swift) . يُمكن أيضًا تجهيز الأساسية في الهاتف المحمول، بما فيها المكالمات التطبيق للتوزيع باستخدام أداة مخترع الهاتفية والرسائل النصية القصيرة ومستشعرات التطبيقات. المواقع والصوت والفيديو وغيرها. يُمكنها حفظ البيانات عبر منصات التخزين السحابية. تطوير تطبيق خاص بالسياحة Developing a Tourism Application ستُطوّر تطبيقًا للسياح الزائرين للمملكة العربية السعودية يسمح لهم بالبحث عن المعالم المميّزة والأكثر جاذبية فيها ، فعند اختيارهم لوجهة معينة، ستظهر لهم قائمة بالمعالم المميزة في تلك الوجهة، ثمّ يختارون أحدها ليتم عرض صورتها ووصفها . سيتم تطوير هذا التطبيق بناء على النموذج الأولي الشبكي الذي تم إنشاؤه في الوحدة السابقة، وستُصمِّم في هذا الدرس جميع الشاشات الخاصة بهذا التطبيق، ثمّ ستقوم ببرمجتها في الدرس التالي. الاختلافات بين النمذجة الأولية لواجهة المستخدم وتطوير واجهة المستخدم Differences between Prototyping UI and Developing UI عند تصميم نماذج شبكية باستخدام أداة تصميم النماذج الأولية، يتم ترتيب ظهور العناصر والمكونات على الشاشة بشكل مبدئي، ثم يتم ترتيب هذه المكونات ديناميكيًا وفقًا للأداة المستخدمة عند تطوير التطبيق الفعلي. يُستخدم مخترع التطبيقات MIT كما في معظم منصات التطوير مُجمَّعًا للمُكوِّنات (Container Components) لترتيب ومحاذاة المكونات الأخرى الموضوعة بداخله. ضع في اعتبارك أن طرائق إنشاء واجهة المستخدم تختلف بين مرحلة إنشاء النماذج الأولية، ومرحلة التطوير الفعلي للتطبيق. معلومة تم تطوير مخترع التطبيقات (App Inventor) بواسطة قوقل ( Google عام 2010 وتتم إدارته الآن بواسطة معهد ماساتشوستس للتقنية (Massachusetts Institute of Technology - (MIT). وزارة التعليم Ministry of Education 2024-1446

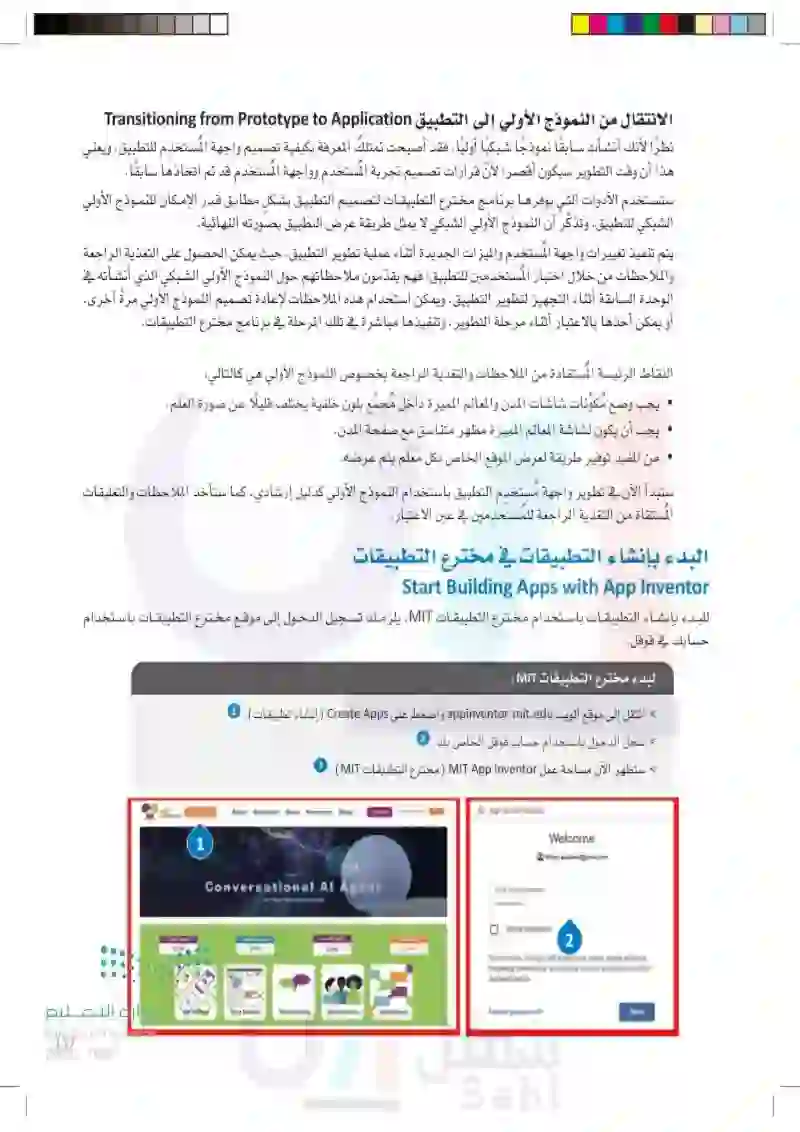
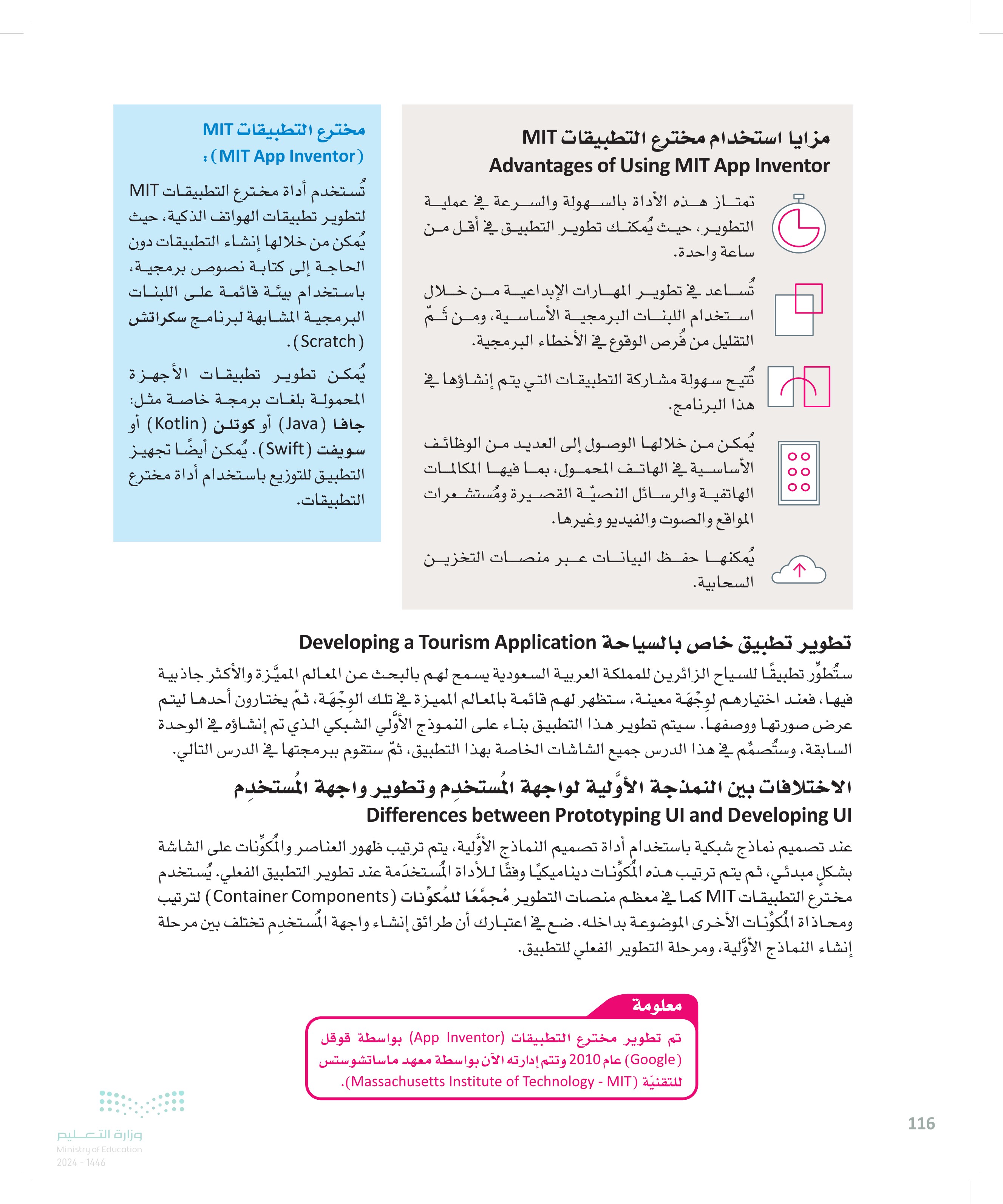
117 الانتقال من النموذج الأولي إلى التطبيق Transitioning from Prototype to Application نظرًا لأنك أنشأت سابقا نموذجًا شبكيًا أوَّليًا، فقد أصبحت تمتلك المعرفة بكيفية تصميم واجهة المستخدم للتطبيق، ويعني هذا أن وقت التطوير سيكون أقصر؛ لأن قرارات تصميم تجربة المستخدم وواجهة المستخدم قد تم اتخاذها سابقًا. ستَستخدِم الأدوات التي يوفّرها برنامج مخترع التطبيقات لتصميم التطبيق بشكل مطابق قدر الإمكان للنموذج الأولي الشبكي للتطبيق، وتذكَّر أن النموذج الأولي الشبكي لا يُمثَّل طريقة عرض التطبيق بصورته النهائية. يتم تنفيذ تغييرات واجهة المستخدم والميزات الجديدة أثناء عملية تطوير التطبيق، حيث يُمكن الحصول على التغذية الراجعة والملاحظات من خلال اختبار المستخدمين للتطبيق؛ فهم يقدمون ملاحظاتهم حول النموذج الأولي الشبكي الذي الوحدة السابقة أثناء التجهيز لتطوير التطبيق، ويُمكن استخدام هذه الملاحظات لإعادة تصميم النموذج الأولي مرةً أخرى، أو يُمكن أخذها بالاعتبار أثناء مرحلة التطوير، وتنفيذها مباشرة في تلك المرحلة في برنامج مخترع التطبيقات. النقاط الرئيسة المستفادة من الملاحظات والتغذية الراجعة بخصوص النموذج الأولي هي كالتالي: يجب وضع مُكوِّنات شاشات المدن والمعالم المميزة داخل مُجمَّع بلون خلفية يختلف قليلًا عن صورة العلم. يجب أن يكون لشاشة المعالم المميزة مظهر متناسق مع صفحة المدن. من المفيد توفير طريقة لعرض الموقع الخاص بكل معلم يتم عرضه. أنشأته في ستبدأ الآن في تطوير واجهة مُستخدم التطبيق باستخدام النموذج الأولي كدليل إرشادي، كما ستأخذ الملاحظات والتعليقات المستقاة من التغذية الراجعة للمُستخدمين في عين الاعتبار. البدء بإنشاء التطبيقات في مخترع التطبيقات Start Building Apps with App Inventor للبدء بإنشاء التطبيقات باستخدام مخترع التطبيقات MIT يلزمك تسجيل الدخول إلى موقع مخترع التطبيقات باستخدام حسابك في قوقل. لبدء مخترع التطبيقات MIT > انتقل إلى موقع الويب appinventor.mit.edu واضغط على !Create Apps (إنشاء تطبيقات). > سجل الدخول باستخدام حساب قوقل الخاص بك. 2 > ستظهر الآن مساحة عمل Inventor مخترع التطبيقات MIT). وزارة التعليم Ministry of Education 2024-1446 1 About Educators News Resources Blogs Sign in with Google Welcome binary.academ@gmail.com Design a Conversational Al Agent for Your App Inventor App Enter your password 0.9M Get Started Try a Tutorial Teach Coding Ask Questions Get Involved Show password 2 To continue, Google will share your name, email address, language preference, and profile picture with App Inventor Authentication. Forgot password? Next

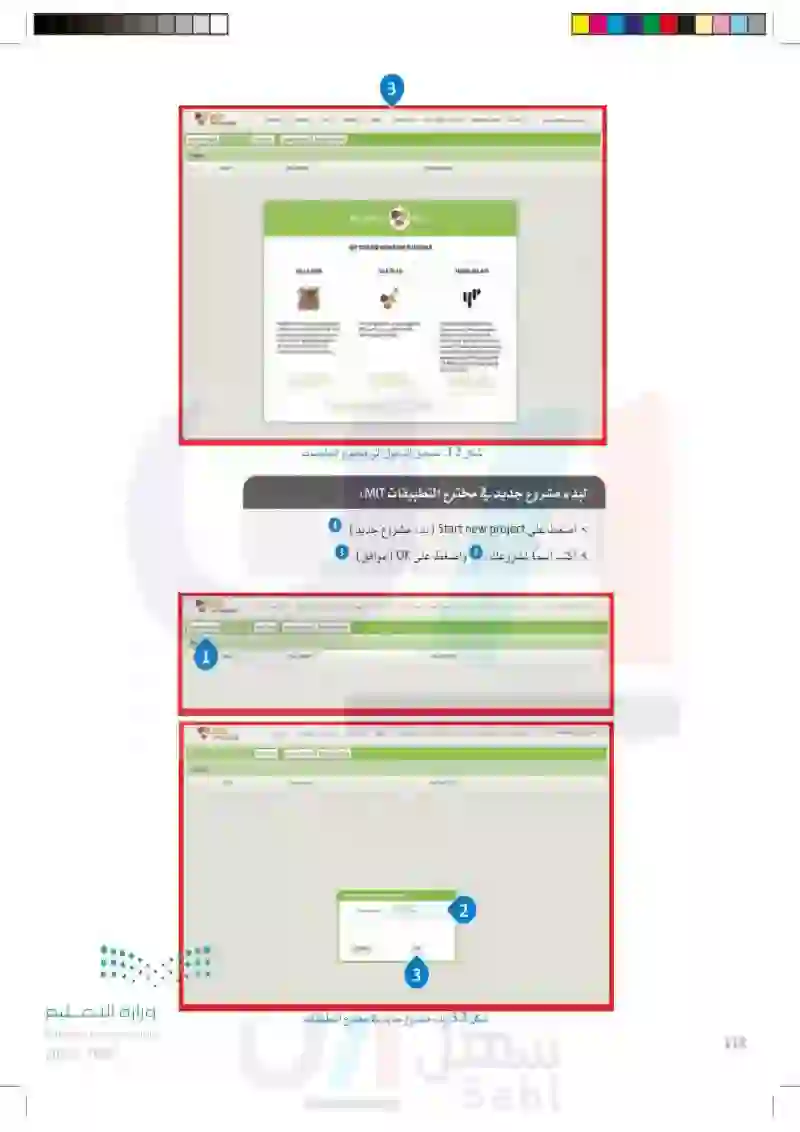
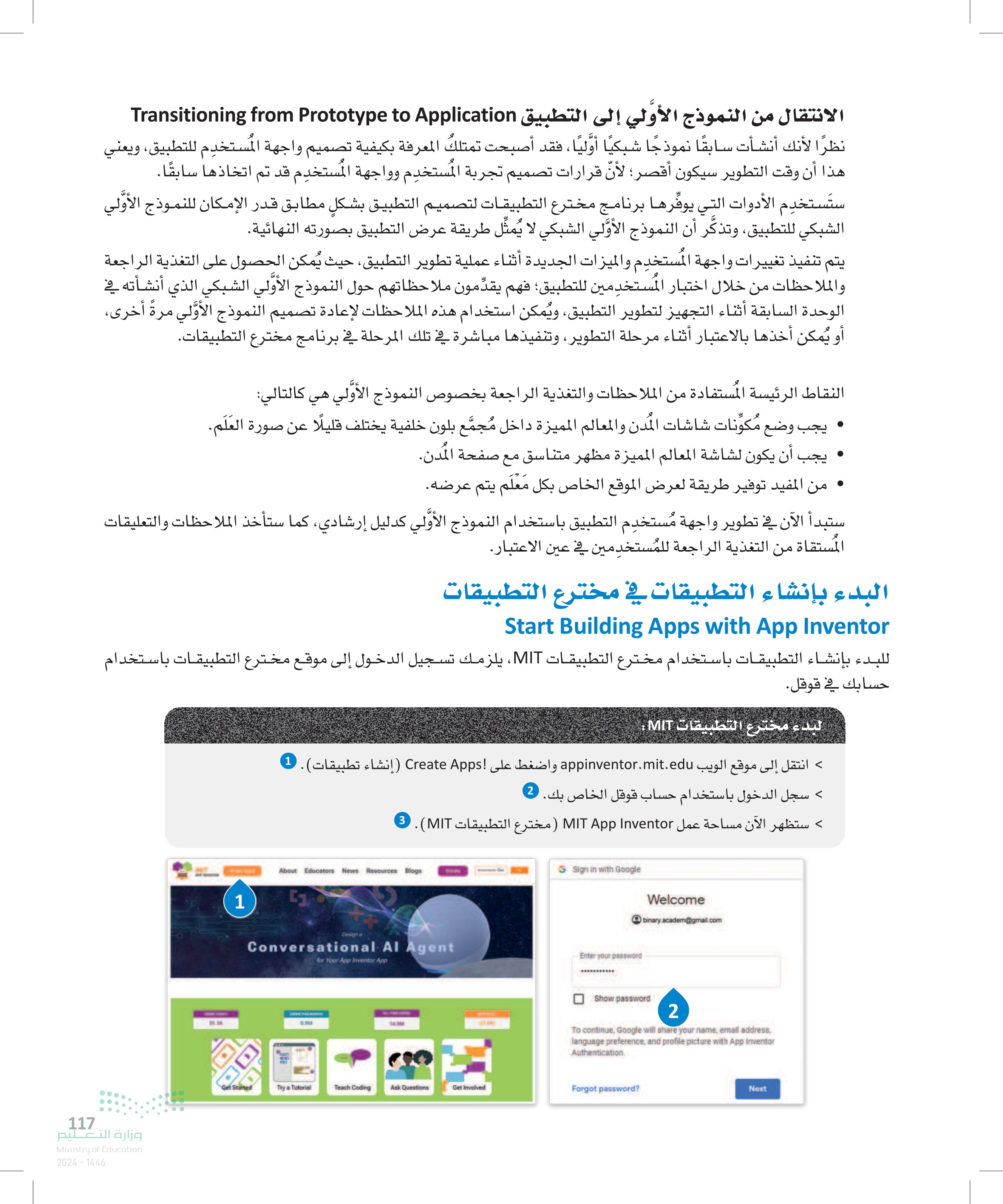
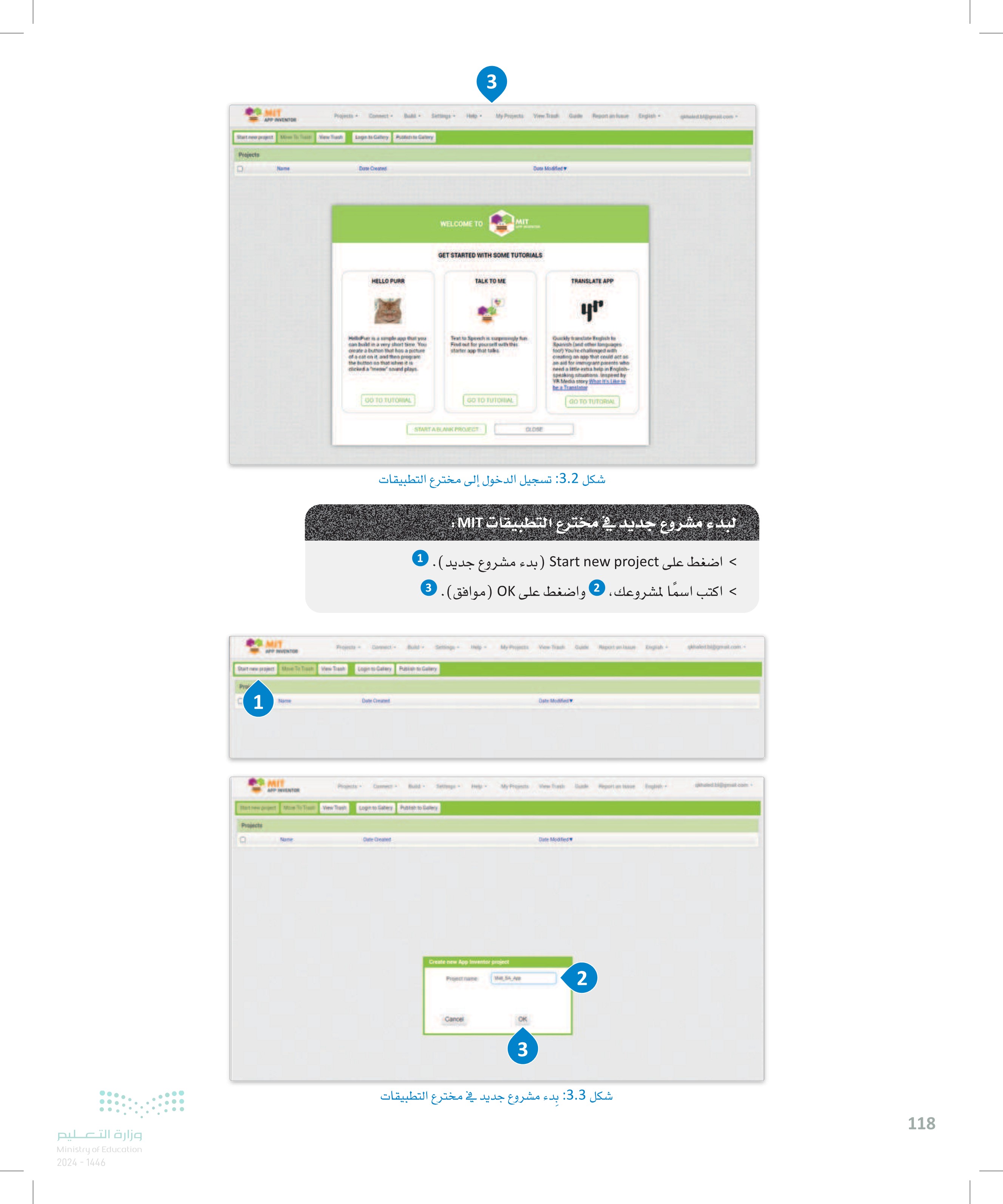
3 MIT Projects - APP INVENTOR Settings Help My Projects View Tra Gude Regon an Engish gled.bl@gmail.com Start ne praest wash Lagna Gatery Pto Gary Projects D Name Date Created Dane Modified HELLO PURR WELCOME TO GET STARTED WITH SOME TUTORIALS TALK TO ME TRANSLATE APP yt can halde a very short time You create a button that has a picture of a cat on it and then program the button so that when it is clicked a new sound plays GO TO TUTORIAL Text to Speech supemingly fun Find out for yourself with this starter app that talks GO TO TUTORIAL Quickly translate English Spanish (and other languages 100) You're challenged with creating an app that could a an aid for immigrant parents who need a little extra help in English- speaking situations. Inspeed by VR Media story What It's Like to be a Translator GO TO TUTORIAL STARTA BLANK PROJECT CLOSE شكل 3.2 تسجيل الدخول إلى مخترع التطبيقات لبدء مشروع جديد في مخترع التطبيقات MIT > اضغط على a new project ) بدء مشروع جديد ) . 1 > اكتب اسماً لمشروعك ، 2 واضغط على OK (موافق). 3 MIT Build Settings Help View Track Quid Riportan English APP VENTOR Start new project Me To Trash View Trash Lope to Galery Pushto Gallery Pro 1 Projects Nome MIT None Date Create My Proj View Trash Login to Galery Pushto Gallery Date Created Create new App Inventor project Date Modified Date Modified Project name Will SA A 2 Cancel OK 3 شكل :3.3 بدء مشروع جديد في مخترع التطبيقات وزارة التعليم Ministry of Education 2024-1446 hed mat.com 118

119 واجهة مخترع التطبيقات The App Inventor Interface يتم تقسيم واجهة مخترع التطبيقات إلى قسمين: القسم الأول خاص بالتصميم، بينما القسم الآخر مخصص للبنات البرمجية. يُمكن الوصول إلى هذين القسمين بالتبديل بين خياري Designer ( المصمم ) و Blocks (اللبنات البرمجية) من أعلى يمين الشاشة. قسم المصمم هو المكان الذي تُدرج فيه المكونات في الشاشة وتُغيّر خصائصها الأساسية، أما قسم اللبنات البرمجية فهو المكان الذي تقوم فيه ببرمجة تلك المكونات. زر Designer ( المُصمِّم ) . قسم Components (المكونات) هو المكان الذي يتم فيه عرض جميع العناصر التي تستخدمها في المشروع. اسم المشروع. Projectn - Connect Build Settings Help My Projects View Trash Guide Report an issue English qkhaled bl@gmail.com APP INVENTOR Visit_SA_App Screen! Add Screen Remove Screen Publish to Gallery Designer Blocks Palette Viewer Components Display hidden components in Viewer Properties Screen1 Screen Search Components User Interface Button CheckBox DatePicker Image Label ListPicker ListView Notifier PasswordTextBox Phone size (505,220) Screen Slide Spinner Switch TextBox TimePicker WebViewer Layout Media Drawing and Animation Maps Charts Sensors User Interface components Social Storage Connectivity LEGO® MINDSTORMS® وزارة التعليم Ministry of Education 2024-1446 9:48 زر Blocks اللبنات البرمجية). AboutScreen AccentColor Default تُستخدم Properties (الخصائص) لتغيير خصائص العناصر المضافة إلى شاشة التطبيق. BackgroundColor Default BackgroundImage Nons BigDefaultText Blocks Toolkit Rename Delete CloseScreenAnimation Default Media Upload File Viewer (العارض) هو مساحة العمل لإضافة الأدوات ومعاينة مظهرها في التطبيق. مكونات واجهة المستخدم). شكل 3.4: واجهة المصمم في مخترع التطبيقات DefaultFileScope App HighContrast icon None. OpenScreenAnimation Default PrimaryColor Default PrimaryColorDark Default ScreenDrientation Unspecified Scrollable

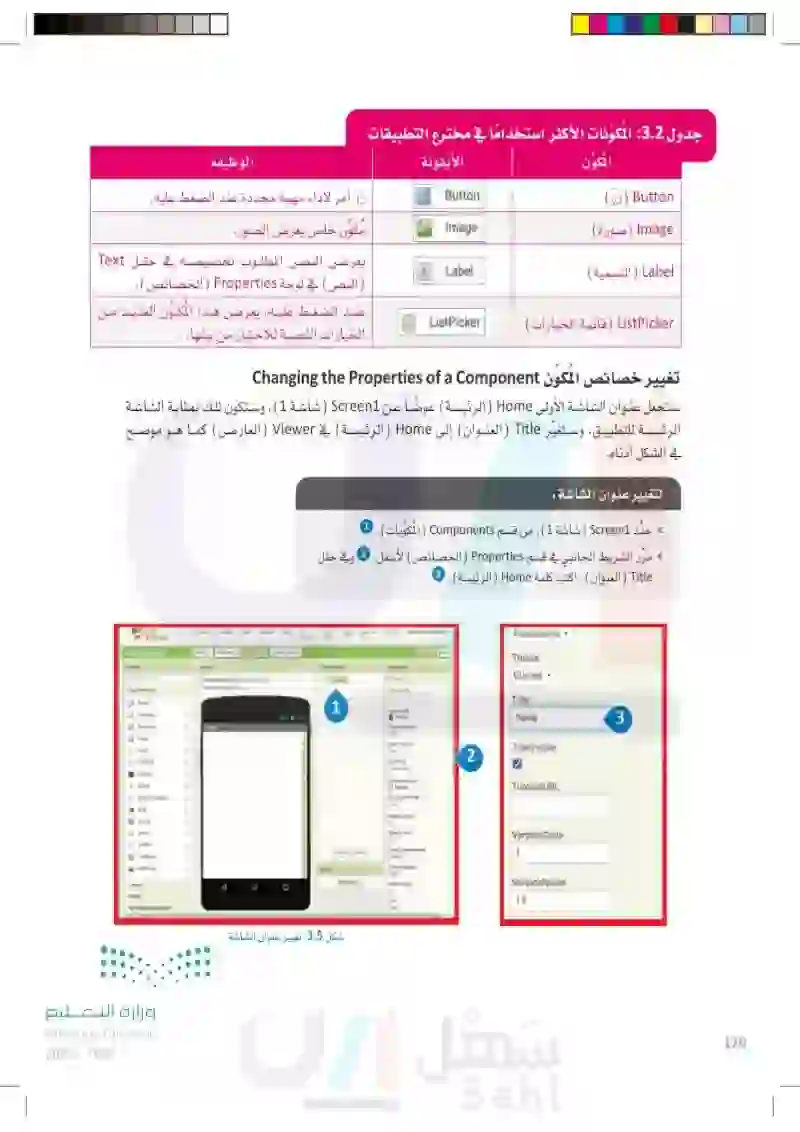
جدول 3.2 المكونات الأكثر استخدامًا في مخترع التطبيقات المكون Button (زر) Image (صورة) Label ( التسمية ) ListPicker (قائمة الخيارات الأيقونة Button Image A Label لل الوظيفة زرّ أمر لأداء مُهمَّة محددة عند الضغط عليه. مكون خاص يعرض الصور. يعرض النصّ المطلوب تخصيصه في حقل Text (النص) في لوحة Properties (الخصائص). ListPicker عند الضغط عليه، يعرض هذا المكوّن العديد من الخيارات النصية للاختيار من بينها . تغيير خصائص المكون Changing the Properties of a Component ستجعل عنوان الشاشة الأولى Home الرئيسة ) عوضًا عن Screen1 ) شاشة (1) ، وستكون تلك بمثابة الشاشة الرئيسة للتطبيق، وستُغيّر Title (العنوان) إلى Home الرئيسة ) في Viewer ( العارض ) كما هو موضح في الشكل أدناه. لتغيير عنوان الشاشة > حدد Screen1 (شاشة (1) من قسم Components (المكونات). 1 > مرّر الشريط الجانبي في قسم Properties ( الخصائص) لأسفل، 2 Title (العنوان) ، اكتب كلمة Home الرئيسة ) . 3 وفي حقل وزارة التعليم Ministry of Education 2024-1446 MIT Projects Come Bud AFP INVENTOR view Train Report an Visit_SA_App Components Properties Doaplay hidden components in Viewer Screen User interface Aboutin CheckBox D ALA ListPicker view Notte Pasdebox Ser Swit Textbox Layout Media Drawing and Animation 1 Responsive - Theme Classic Title AcceCol Default Homel 3 Algina Algnetical TitleVisible 2 Apolisne BackgroundC TutorialURL Backgroundmage BigbeautText 0 Blocks Toolkit VersionCode Closebnimation 1 Delast DefashFileScape Medie Upload Fil HighCombat 0 VersionName 1.0 شكل 3.5 تغيير عنوان الشاشة 120

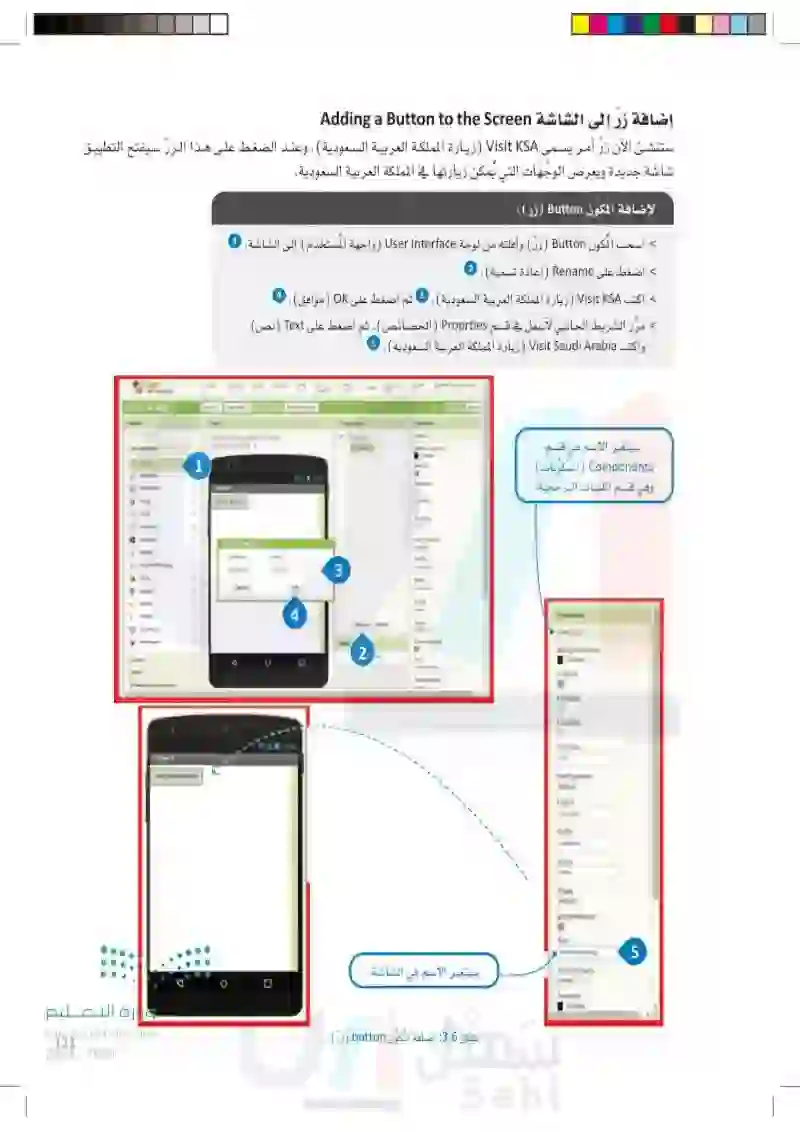
إضافة زر إلى الشاشة Adding a Button to the Screen ستنشئ الآن زرّ أمر يسمى Visit KSA زيارة المملكة العربية السعودية) ، وعند الضغط على هذا الزر سيفتح التطبيق شاشة جديدة ويعرض الوجهات التي يُمكن زيارتها في المملكة العربية السعودية. لإضافة المكون Button (زر) > اسحب المكون Button (زر) وأفلته من لوحة User Interface واجهة المستخدم إلى الشاشة. 1 > اضغط على Rename (إعادة تسمية ) . 2 3 4 ثم اضغط على OK (موافق). اكتب Visit_KSA زيارة المملكة العربية السعودية) ، > مرر الشريط الجانبي لأسفل في قسم Properties الخصائص) ، ثم اضغط على Text (النص) واكتب Visit Saudi Arabia زيارة المملكة العربية السعودية 5 121 MIT Projects Connect Build Settings Help APP INVENTOR My Projects View Tach Report an Quide Engish khaled bigmail.com Visit SA App Sureent Viewer Deck Components Properties Battent وزارة التعليم Ministry of Education 2024-1446 User Interface Button CheckBox DataPicker Image A Label ListPicke 1 Display hidden components in Viewer Phone size (805.330 Screent Text for Bitont BackgroundColor Default Enabled 9:48 FootBald Fonttalic ListView Rename Component Notifier Old name PasswordTextB Sider Apne 3 Cancel OK TextBox TinePicker Webviewe Layout Media Drawing and Animation Screen1 Visit Saudi Arabia 4 <+ 9:48 148 FontTypelace default Height image سيتغير الاسم في قسم Components (المكونات) وفي صفحة Blocks (اللبنات البرمجية). Media Rename Delete Shape default KN 2 ShowFeedback Text Properties Visit KSA BackgroundColor | Default Enabled TextAlignment center: 14 سيتغير الاسم في الشاشة. شكل 3.6: إضافة المكون Button (زر). ☑ FontBold Fontitalic FontSize 14.0 FontTypeface default Height Automatic Width Automatic Image Done. Shape default- ShowFeedback Text Vat Saudi Arabi TextAlignment center: 1 TextColor Default 5

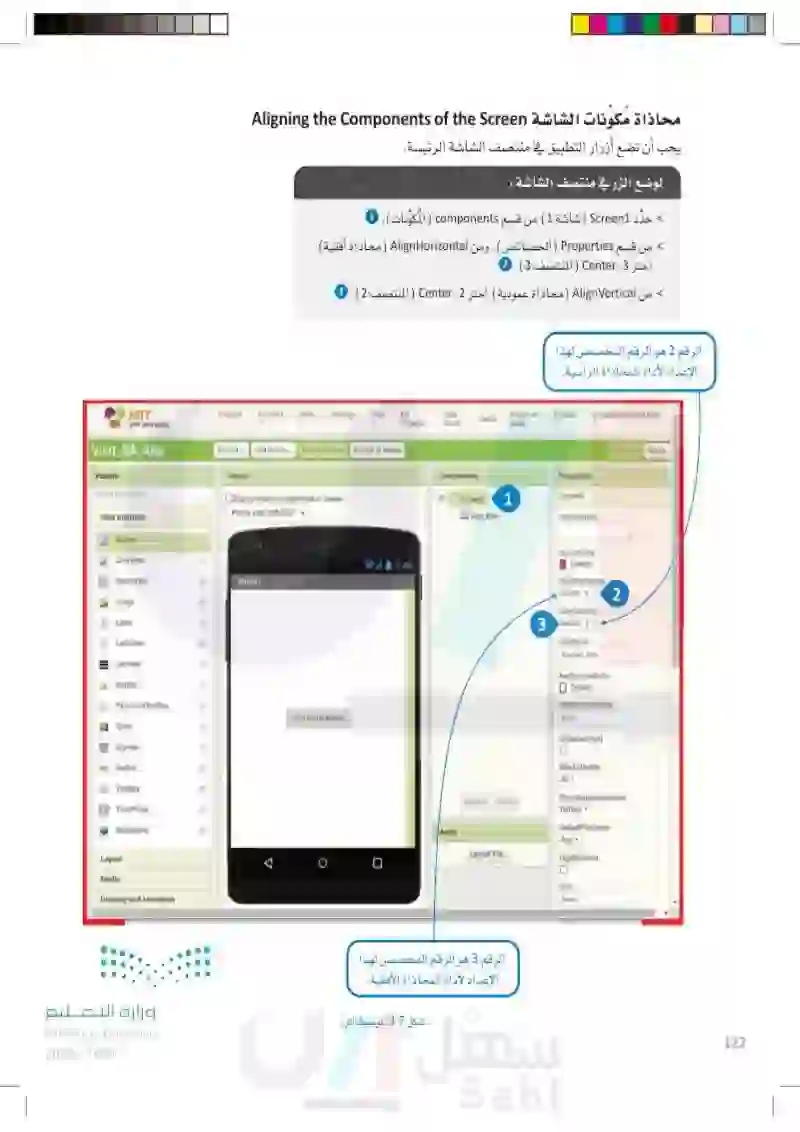
محاذاة مكونات الشاشة Aligning the Components of the Screen ب أن تضع أزرار التطبيق في منتصف الشاشة الرئيسة. يجب الوضع الزرفي منتصف الشاشة : حدد Screen1 شاشة (1) من قسم components .( المُكوِّنات ) . > من قسم Properties ) الخصائص) ، ومن AlignHorizontal (محاذاة أفقية) اختر 3 Center (المنتصف : 3) . 2 > من lignetical ) محاذاة عمودية ) اختر 2 Center (المنتصف : 2). 3 الرقم 2 هو الرقم المخصص لهذا الإعداد لأداة المحاذاة الرأسية. MIT Projects Connect Build Settings Help My APP INVENTOR Projects View Trash Guide Report an Issue English qkhaled.bl@gmail.com Visit_SA_App Palette Search Components User Interface Screen1 Add Screen... Remove Screen Publish to Gallery Viewer Display hidden components in Viewer Phone size (505,320) Button CheckBox DatePicker Screen1 Image A Label ListPicker ListView Notifier PasswordTextBox Visit Saudi Arabia Slider Spinner Switch TextBox TimePicker WebViewer Layout Δ Media Drawing and Animation 9:48 Designer Blocks Components Properties Screen1 Visit KSA 1 Screen1 AboutScreen Rename Delete AccentColor Default AlignHorizontal Center :3- AlignVertical 3 Center: 2- AppName Discover_KSA BackgroundColor Default BackgroundImage None BigDefaultText 0 Blocks Toolkit All- 2 CloseScreenAnimation Default Media DefaultFileScope Upload File... App HighContrast الرقم 3 هو الرقم المخصص لهذا الإعداد لأداة المحاذاة الأفقية. شكل :3.7 وضع الزرّ في منتصف الشاشة وزارة التعليم Ministry of Education 2024-1446 Icon None.. 122

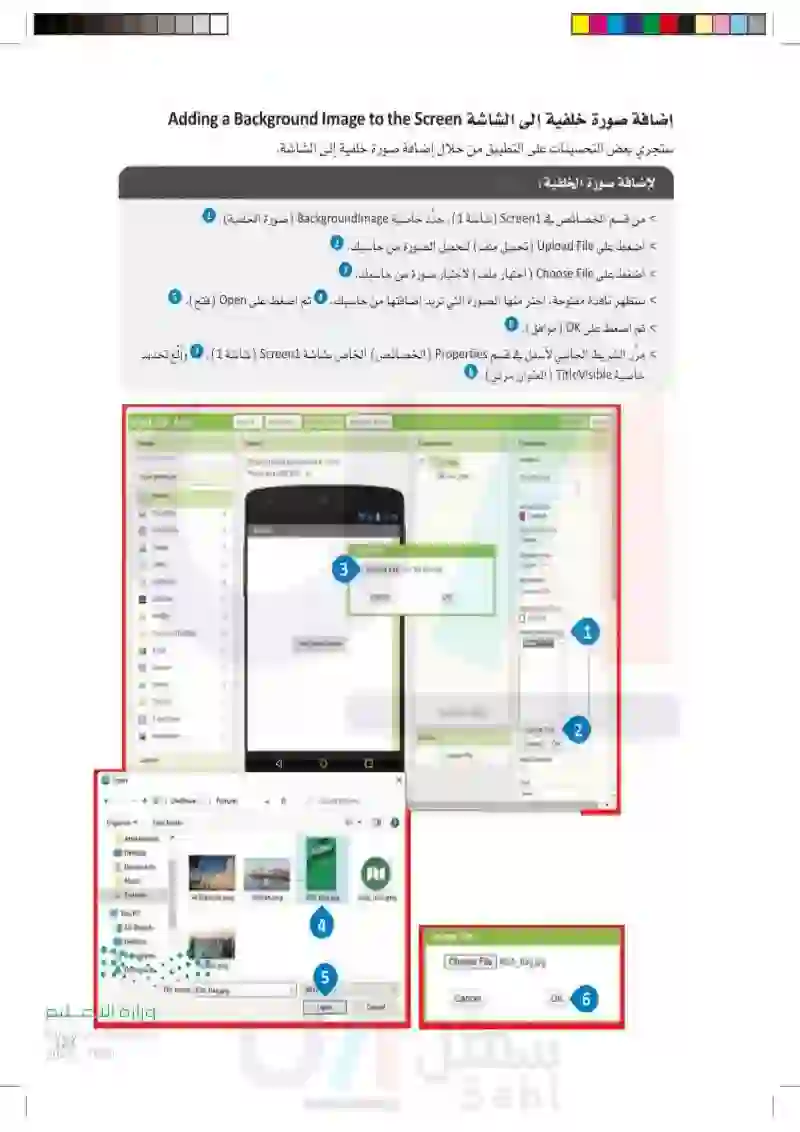
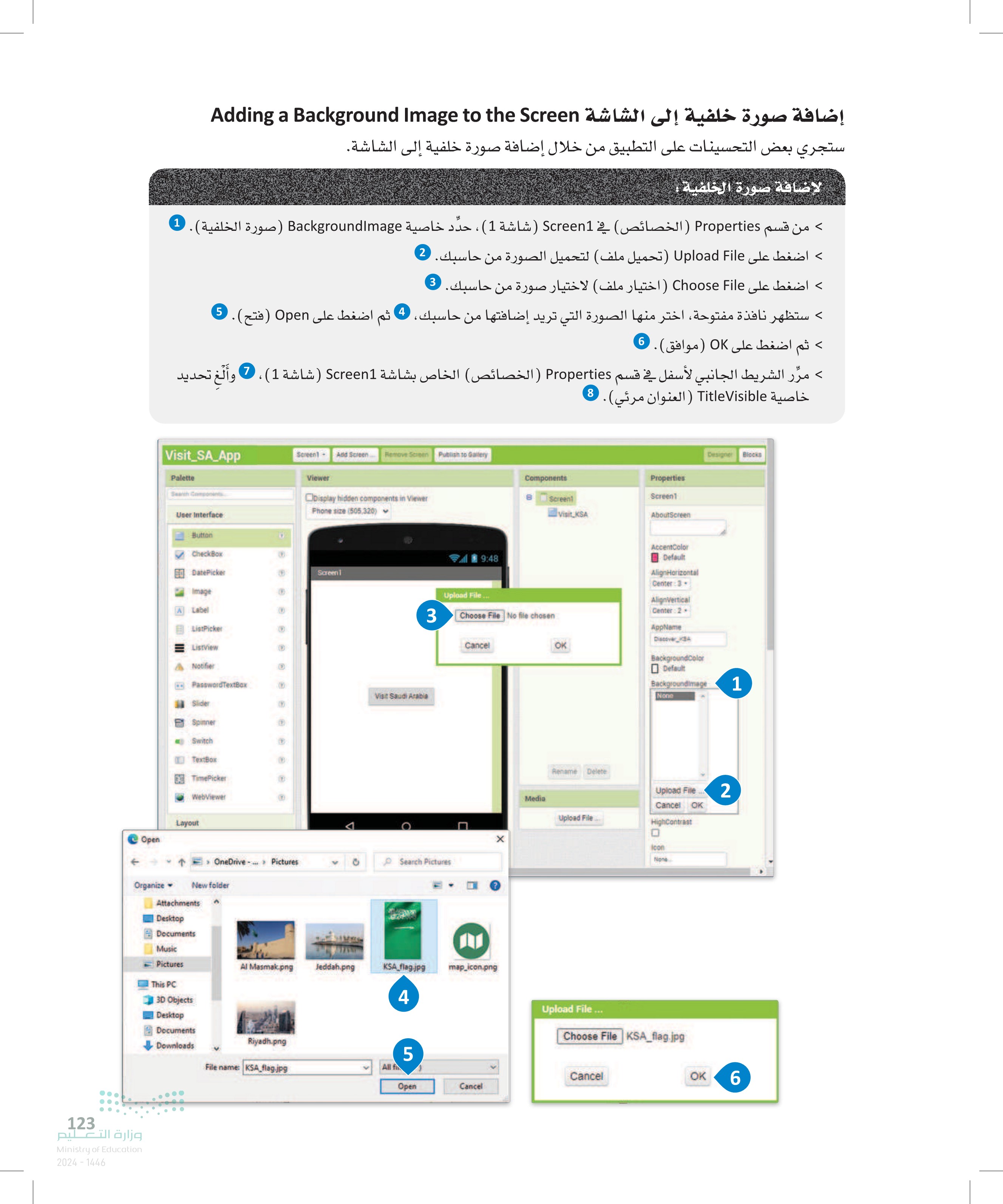
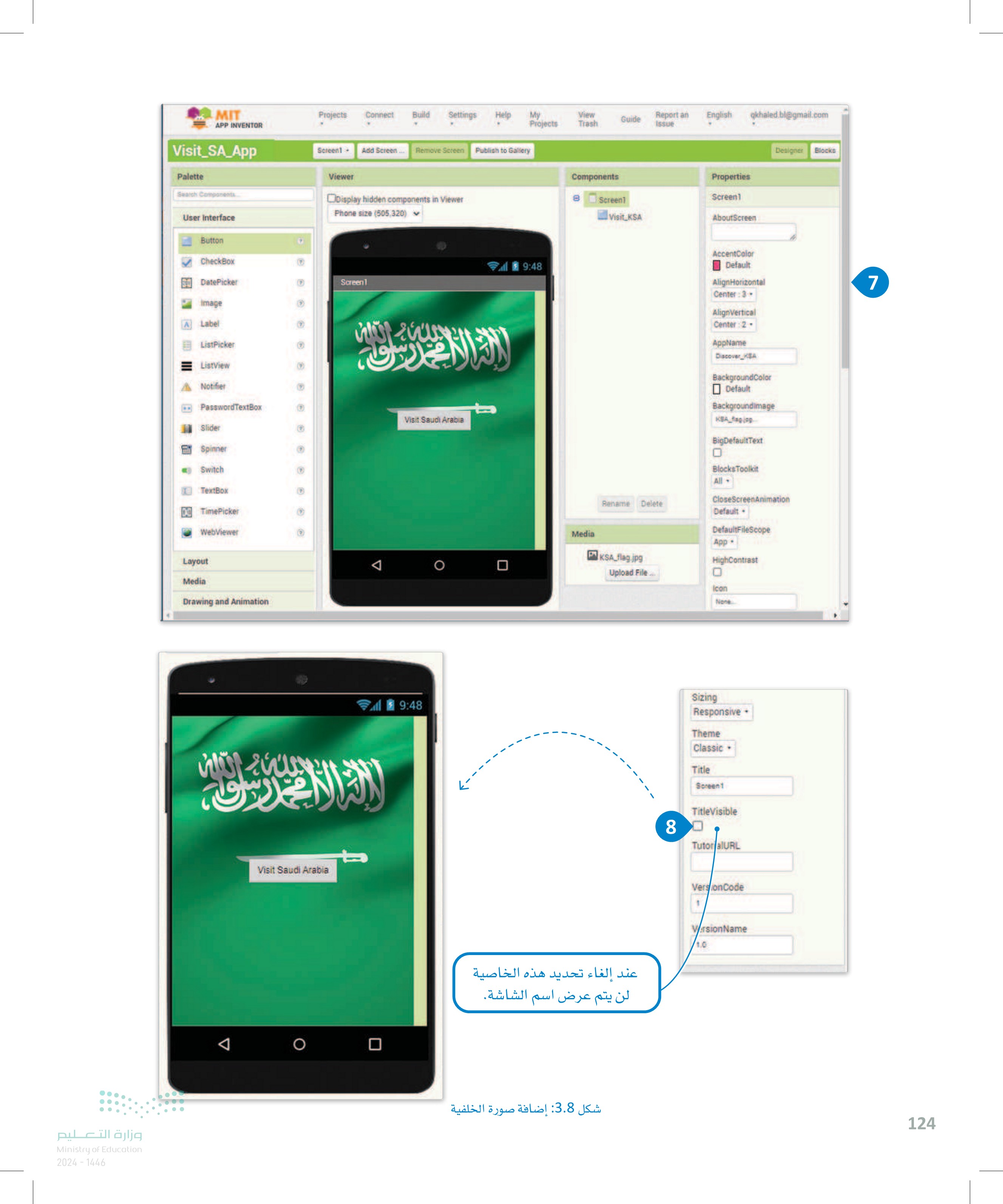
123 إضافة صورة خلفية إلى الشاشة Adding a Background Image to the Screen ستجري بعض التحسينات على التطبيق من خلال إضافة صورة خلفية إلى الشاشة. لإضافة صورة الخلفية: من قسم Properties (الخصائص) في 1 Screen (شاشة (1) ، حدِّد خاصية BackgroundImage ( صورة الخلفية) > اضغط على load File تحميل ملف) لتحميل الصورة من حاسبك. 3 4 5 > اضغط على Choose File اختيار ملف) لاختيار صورة من حاسبك. ثم اضغط على Open (فتح). > ستظهر نافذة مفتوحة، اختر منها الصورة التي تريد إضافتها من حاسبك، > ثم اضغط على OK (موافق) . 5 7 > مرر الشريط الجانبي لأسفل في قسم Properties ( الخصائص) الخاص بشاشة Screen1 (شاشة 1) ، وألغ تحديد خاصية Title Visible العنوان (مرئي) . Visit_SA_App Palette Screen1 Add Screen Remove Screen Publish to Gallery Viewer Display hidden components in Viewer Phone size (505,320) Search Components User Interface Button CheckBox DatePicker Screen Image A Label ListPicker Listview Notifier PasswordTextBox Slider Spinner Switch TextBox 00 TimePicker WebViewer Layout Open Visit Saudi Arabia 9:48 Components Screent Visit KSA Upload File... 3 Choose File No file chosen OneDrive Pictures Search Pictures Organize New folder وزارة التعليم Ministry of Education 2024-1446 Cancel Attachments Desktop Documents Music Pictures Al Masmak.png Jeddah.png KSA flag.jpg map_icon.png This PC 3D Objects 4 I Desktop Documents Downloads Riyadh.png File name: KSA flag.jpg All f ما 5 Open OK Properties Screen1 Designer Blocks AboutScreen AccentColor Default AlignHorizontal Center 3- AlignVertical (Center : 2 . AppName Discover_KBA BackgroundColor Default Backgroundimage 1 None Rename Delete Upload File 2 Cancel OK HighContrast Media Upload File D icon None Upload File ... Choose File KSA_flag.jpg Cancel Cancel OK 6

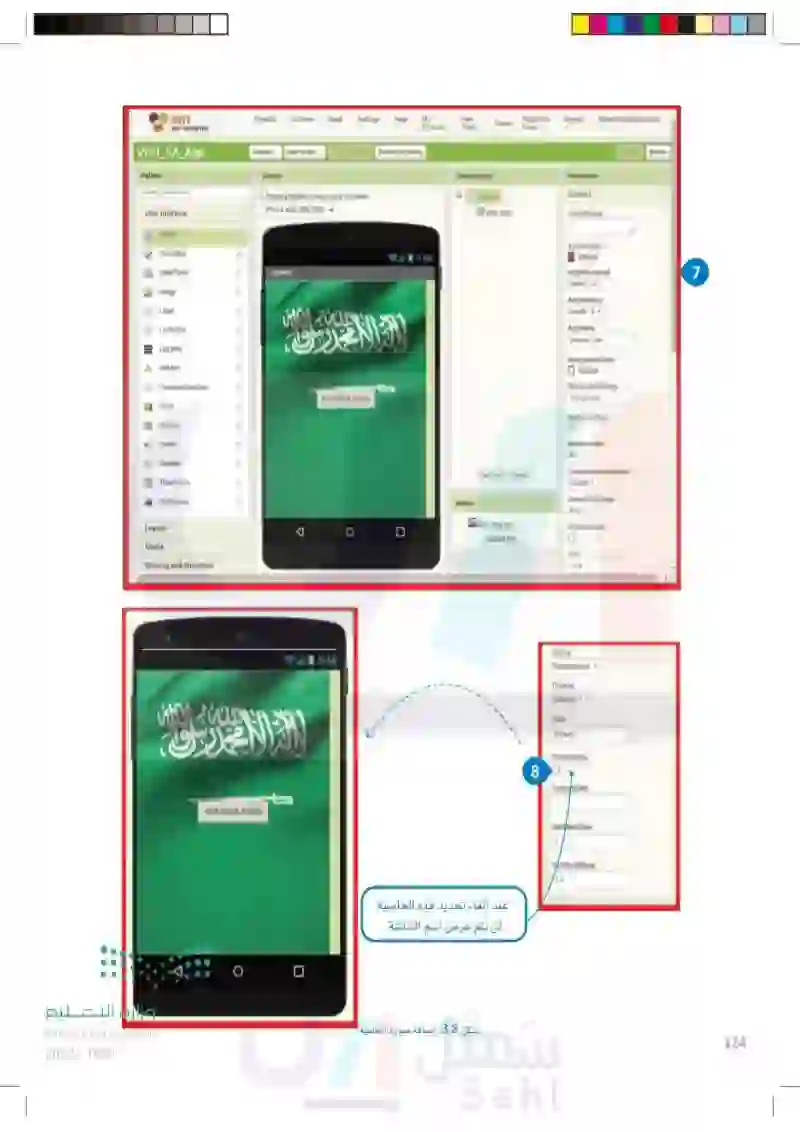
MIT Projects Connect Build Settings Help My View Guide APP INVENTOR Projects Trash Report an Issue English qkhaled.bl@gmail.com Visit_SA_App Palette Screen1. Add Screen... Remove Screen Publish to Gallery Viewer Search Components Display hidden components in Viewer User Interface Phone size (505,320) Button CheckBox DatePicker Screen1 Image A Label ListPicker ListView Notifier PasswordTextBox Slider Spinner Switch TextBox TimePicker WebViewer Layout Media Drawing and Animation وزارة التعليم Ministry of Education 2024-1446 Visit Saudi Arabia 9:48 O القان Mus 机 K Visit Saudi Arabia ☐ 9:48 ☐ Components Screen1 Visit KSA Properties Screen1 AboutScreen Designer Blocks AccentCalor Default AlignHorizontal Center: 3- AlignVertical Center:2- AppName Discover_KSA BackgroundColor Default Backgroundimage KSA_ BigDefaultText Blocks Toolkit CloseScreenAnimation Rename Delete Default DefaultFileScope Media KSA flag.jpg App HighContrast Upload File... Icon None عند إلغاء تحديد هذه الخاصية لن يتم عرض اسم الشاشة. شكل 3.8 إضافة صورة الخلفية Sizing Responsive Theme Classic Title Screen1 TitleVisible 80 TutorialURL VersionCode VersionName 1.0 7 124

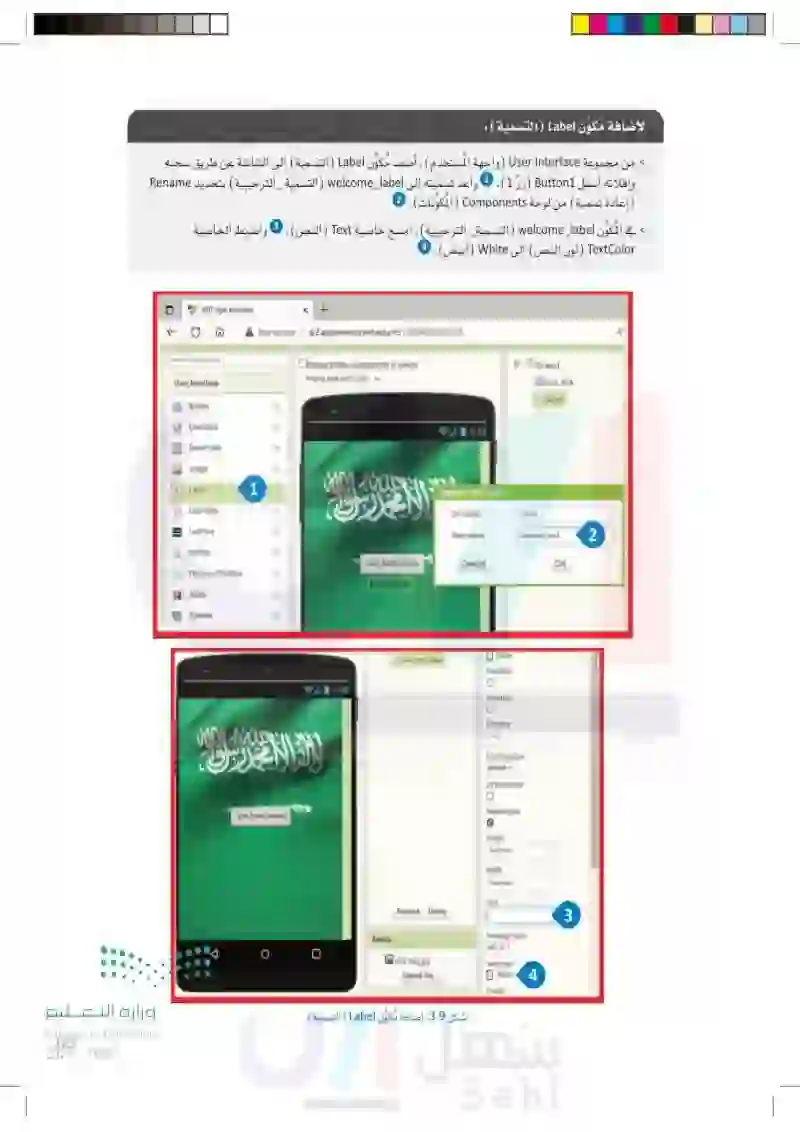
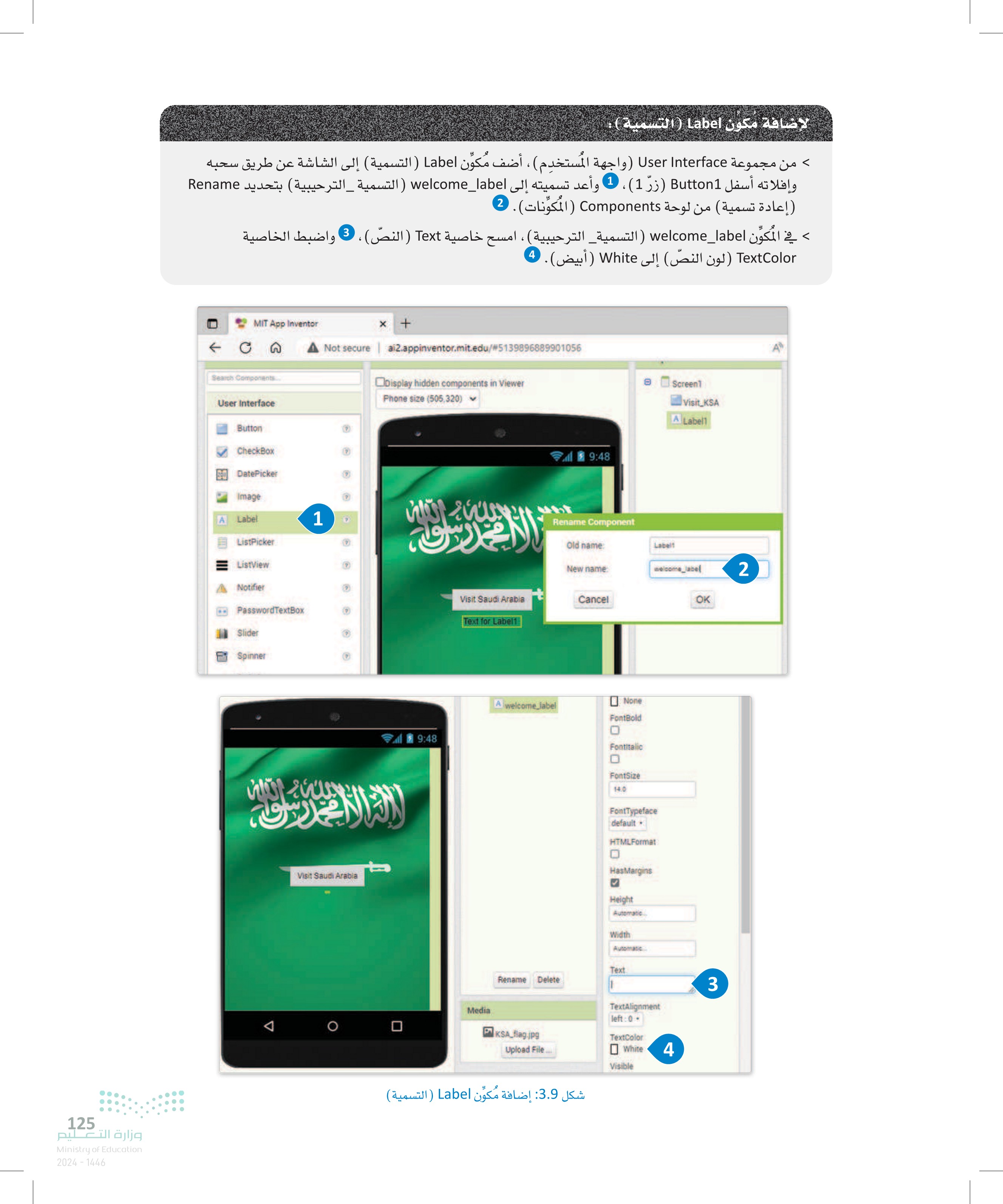
125 وزارة التعليم Ministry of Education 2024-1446 لإضافة مكون Label ) التسمية ) > من مجموعة User Interface ) واجهة المستخدم) ، أضف مكوِّن Label ) التسمية) إلى الشاشة عن طريق سحبه وإفلاته أسفل Button1 (زر (1) ، 1 وأعد تسميته إلى welcome_label ) التسمية _ الترحيبية) بتحديد Rename (إعادة تسمية من لوحة Components .(المكونات). 2 > في المكون welcome_label ( التسمية الترحيبية) ، امسح خاصية Text (النص) ، واضبط الخاصية TextColor لون النص إلى White ( أبيض). 4 MIT App Inventor Search Components. User Interface Button CheckBox DatePicker Image A Label ListPicker ListView Notifier PasswordTextBox Slider Spinner Δ 1 x + Not secure | aiz.appinventor.mit.edu/#5139896889901056 Display hidden components in Viewer Phone size (505,320) Visit Saudi Arabia الان Visit Saudi Arabia Text for Label1 9:48 Screen1 Visit KSA A Labell Rename Component Old name: Labelt New name welcome_label Cancel A welcome_label None FontBold AM 9:48 Fontitalic FontSize 14.0 ☐ Media FontTypeface default HTMLFormat HasMargins Height Automatic Width Automatic Text Rename Delete KSA_flag.jpg Upload File... شكل 3.9: إضافة مكون Label (التسمية) OK 3 TextAlignment left:0 TextColor White 4 Visible 2

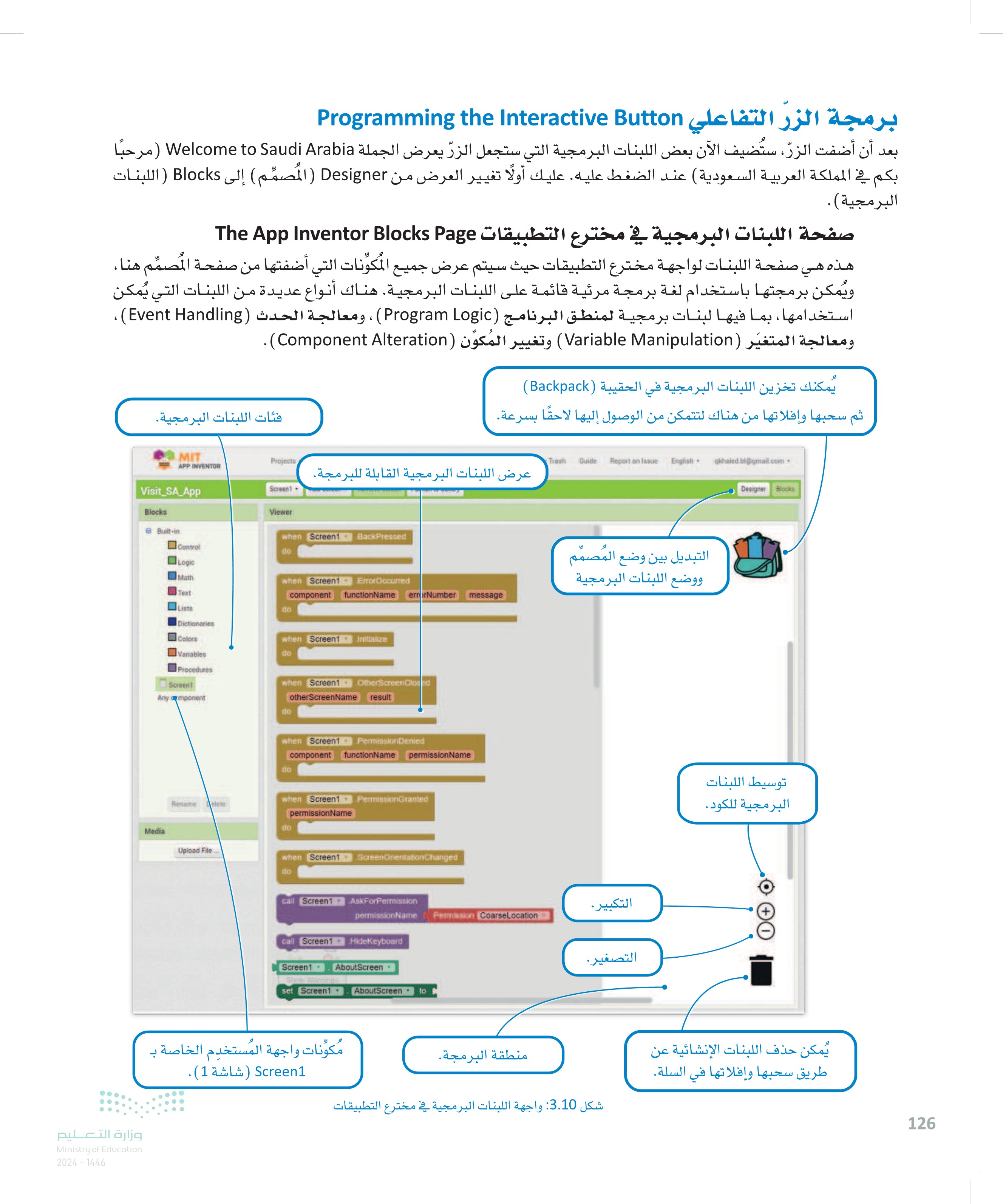
برمجة الزر التفاعلي Programming the Interactive Button بعد د أن أضفت الزرّ، ستُضيف الآن بعض اللبنات البرمجية التي ستجعل الزرّ يعرض الجملة Welcome to Saudi Arabia مرحبا بكم في المملكة العربية السعودية) عند الضغط عليه. عليك أولا تغيير العرض من Designer المصمم ) إلى Blocks (اللبنات البرمجية ) . صفحة اللبنات البرمجية في مخترع التطبيقات The App Inventor Blocks Page هذه هي صفحة اللبنات لواجهة مخترع التطبيقات حيث سيتم عرض جميع المكونات التي أضفتها من صفحة المصمم هنا، ويُمكن برمجتها باستخدام لغة برمجة مرئية قائمة على اللبنات البرمجية. هناك أنواع عديدة من اللبنات التي يُمكن استخدامها، بما فيها لبنات برمجية لمنطق البرنامج ( Program Logic ) ، ومعالجة الحدث (Event Handling) ومعالجة المتغيّر (Variable Manipulation و تغيير المُكوِّن (Component Alteration). ( ، وزارة التعليم Ministry of Education 2024-1446 فئات اللبنات البرمجية. ثم سحبها وإفلاتها من هناك لتتمكن من الوصول إليها لاحقًا يمكنك تخزين اللبنات البرمجية في الحقيبة (Backpack ) بسرعة. MIT Projects APP INVENTOR عرض اللبنات البرمجية القابلة للبرمجة. Visit_SA_App Screen1 Blocks Viewer Built-in when Screen1 BackPressed Control do Logic Math when Screen! Error Occurred Text component functionName errorNumber message Lists do Dictionaries Colors Variables when Screen1 Initialize do Procedures Screent Any component when Screen1 OtherScreenClosed otherScreenName result do when Screen1 component do PermissionDenied functionName permissionName Rename elete when Screent PermissionGranted permissionName do Media Upload File when Screen1 ScreenOrientationChanged do call Screen1 AskForPermission permissionName Permission CoarseLocation call Screen1 HideKeyboard Screen1 AboutScreen set Screen1- AboutScreen to مكونات واجهة المستخدم الخاصة بـ Screen1 (شاشة 1). Trash Report an Issue Guide English qkhaled.bl@gmail.com. Designer Blocks و التبديل بين وضع المصمم ووضع اللبنات البرمجية التكبير . التصغير. توسيط اللبنات البرمجية للكود. يمكن حذف اللبنات الإنشائية عن منطقة البرمجة. طريق سحبها وإفلاتها في السلة. شكل 3.10 واجهة اللبنات البرمجية في مخترع التطبيقات 126

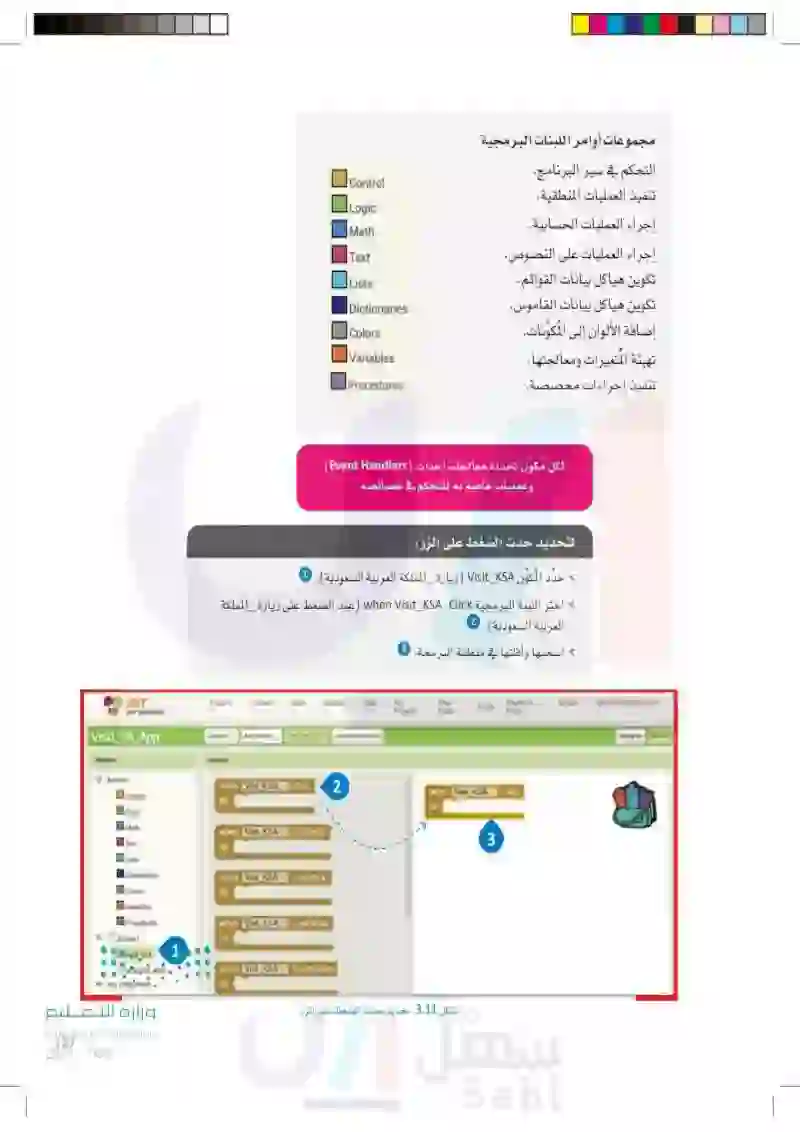
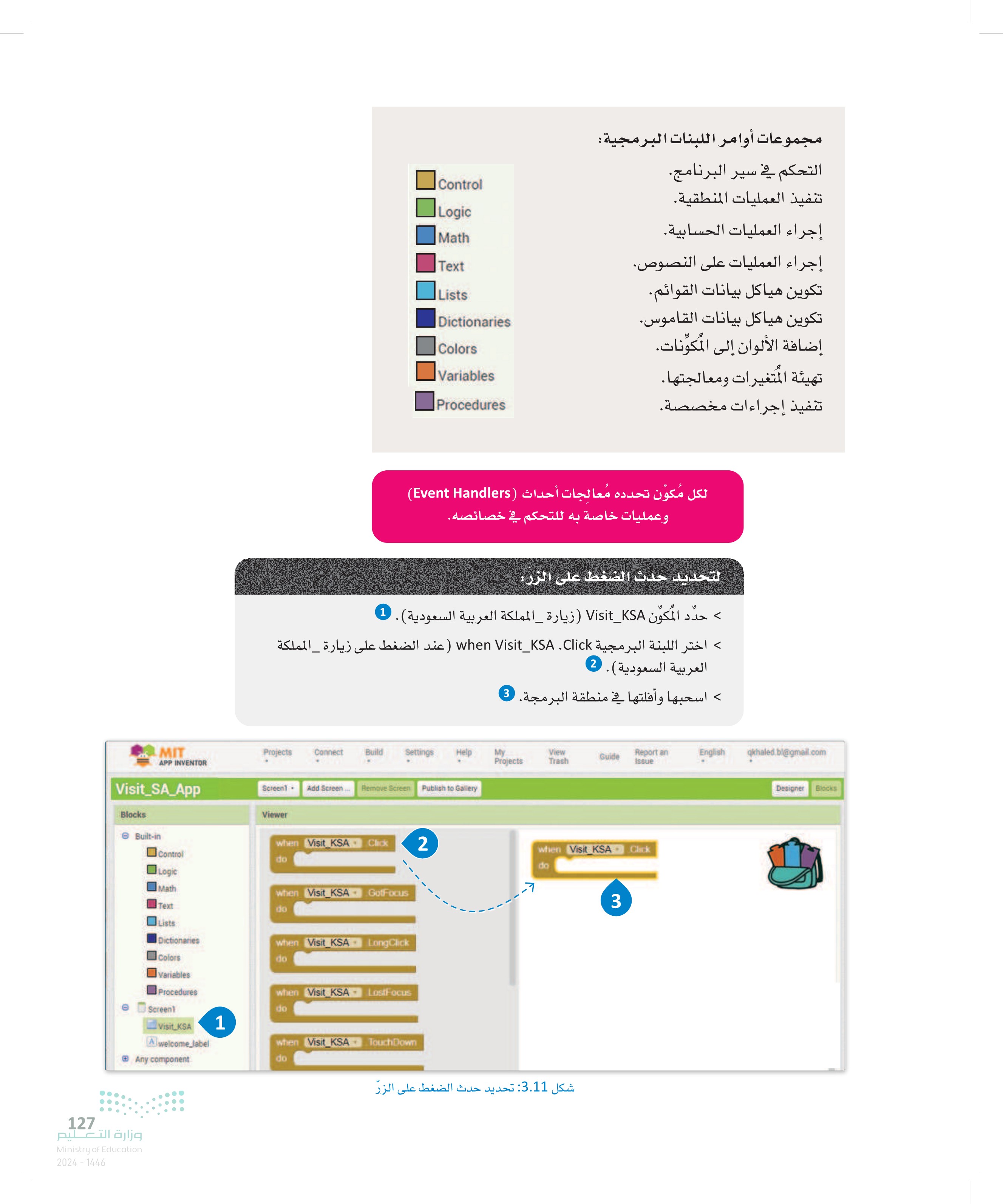
127 Control Logic Math Text Lists Dictionaries Colors Variables Procedures مجموعات أوامر اللبنات البرمجية التحكم في سير البرنامج. تنفيذ العمليات المنطقية. إجراء العمليات الحسابية. إجراء العمليات على النصوص. تكوين هياكل بيانات القوائم. تكوين هياكل بيانات القاموس إضافة الألوان إلى المكونات. تهيئة المتغيرات ومعالجتها. تنفيذ إجراءات مخصصة. لكل مكون تحدده مُعالجات أحداث (Event Handlers) وعمليات خاصة به للتحكم في خصائصه. لتحديد حدث الضغط على الزر > حدد المكون Visit_KSA زيارة المملكة العربية السعودية) . 1 > اختر اللبنة البرمجية when Visit_KSA Click ) عند الضغط على زيارة _المملكة العربية السعودية). 2 > اسحبها وأفلتها في منطقة البرمجة. 3 MIT Projects Connect Build Settings Help My View Guide APP INVENTOR Projects Trash Report an Issue English qkhaled.bl@gmail.com Visit_SA_App Screen1 Add Screen... Remove Screen Publish to Gallery Designer Blocks Blocks Viewer Built-in Control when Visit KSA do Click 2 Logic Math Text when Visit KSA do GotFocus Lists Dictionaries when Visit KSA LongClick Colors do variables Procedures Screen Visit KSA Awelcome_label Any component وزارة التعليم Ministry of Education 2024-1446 when Visit KSA do LostFocus 1 when Visit KSA TouchDown do when Visit KSA Click do ---> شكل 3.11: تحديد حدث الضغط على الزر 3

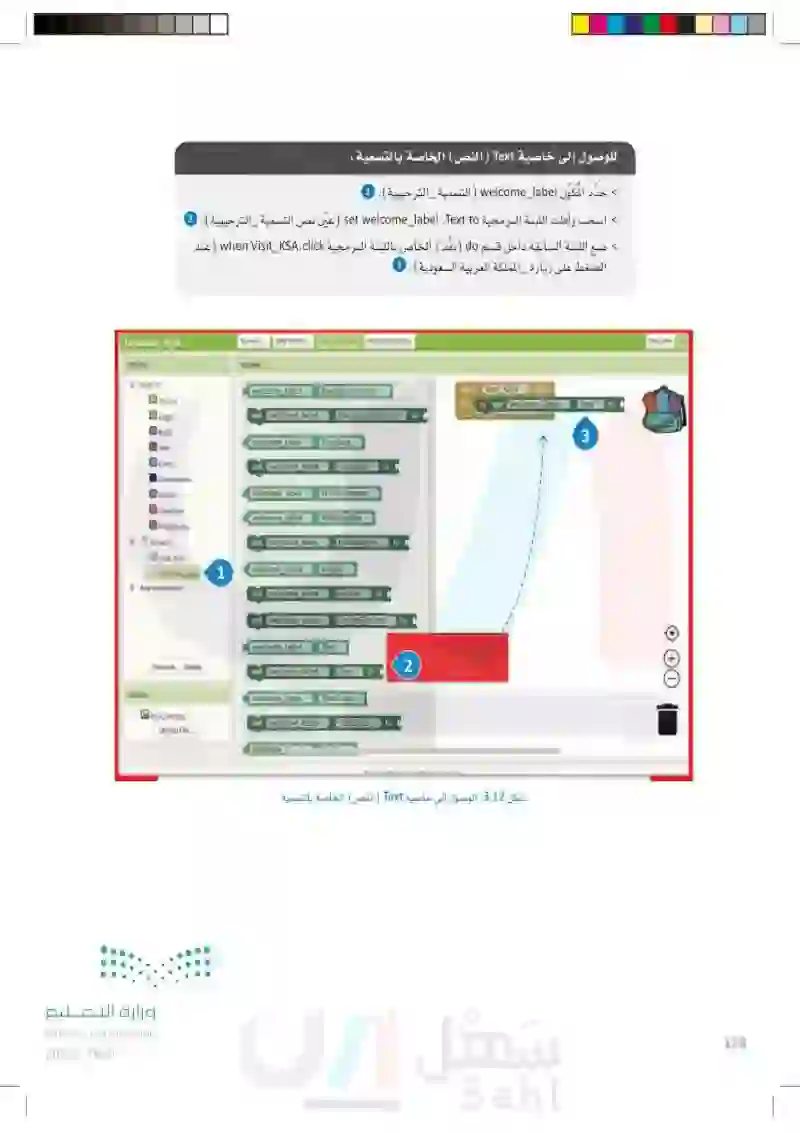
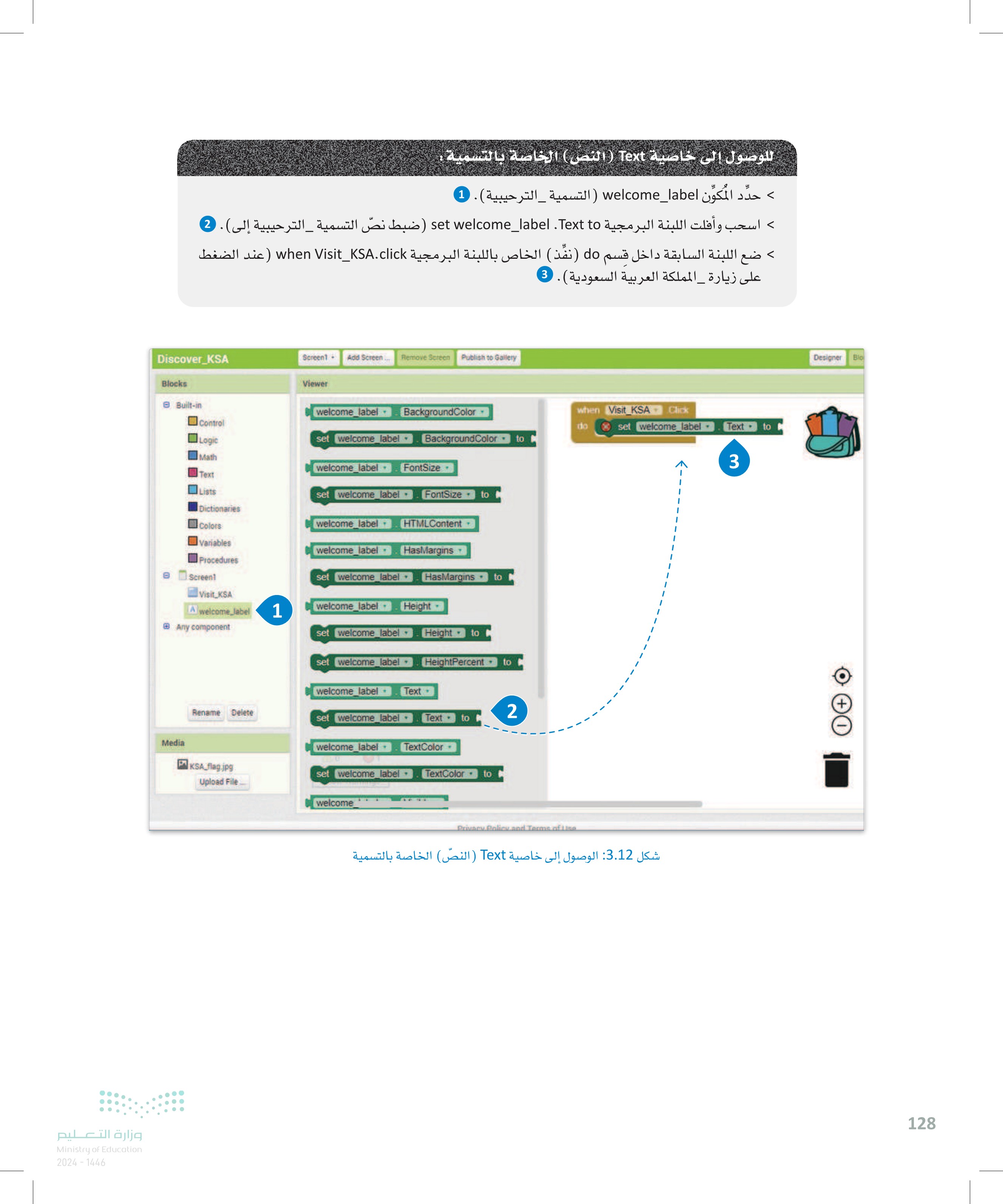
وزارة التعليم Ministry of Education 2024-1446 للوصول إلى خاصية Text (النص) الخاصة بالتسمية < > حدد المكوّن Welcome_label ) التسمية _الترحيبية) . 1 > اسحب وأفلت اللبنة البرمجية set welcome_label Text to ضبط نص التسمية _ الترحيبية إلى) . 2 ضع اللبنة السابقة داخل قسم do (نفّذ ) الخاص باللبنة البرمجية when Visit_KSA.click (عند الضغط على زيارة _ المملكة العربية السعودية 3 Discover_KSA Screen1 Add Screen... Remove Screen Publish to Gallery Blocks Viewer Built-in welcome_label Control BackgroundColor do when Visit KSA Click set welcome label Text to Logic set welcome_label BackgroundColor to Math 3 welcome_label FontSize o Text Lists set welcome_label FontSize to Dictionaries Colors welcome_label HTMLContent variables Procedures Screent Visit KSA A welcome Jabel 1 Any component Media Rename Delete KSA flag.jpg welcome_label HasMargins set welcome_label▾ HasMargins to welcome_label Height set welcome_label set welcome label welcome_label Height to HeightPercent to Text set welcome label Text to welcome_label TextColor TextColor Upload File set welcome_label▾ welcome 2 Privacy Policy and Terms of Use شكل 3.12 الوصول إلى خاصية Text (النص) الخاصة بالتسمية Designer Blo 128

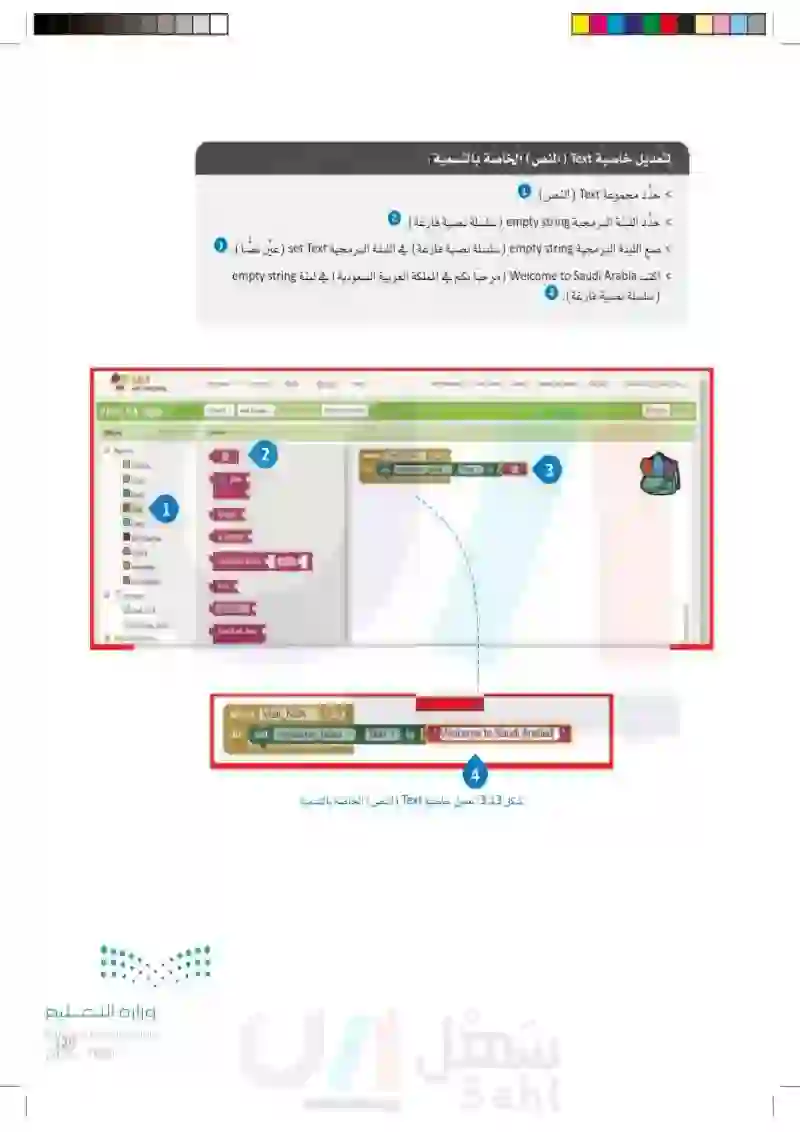
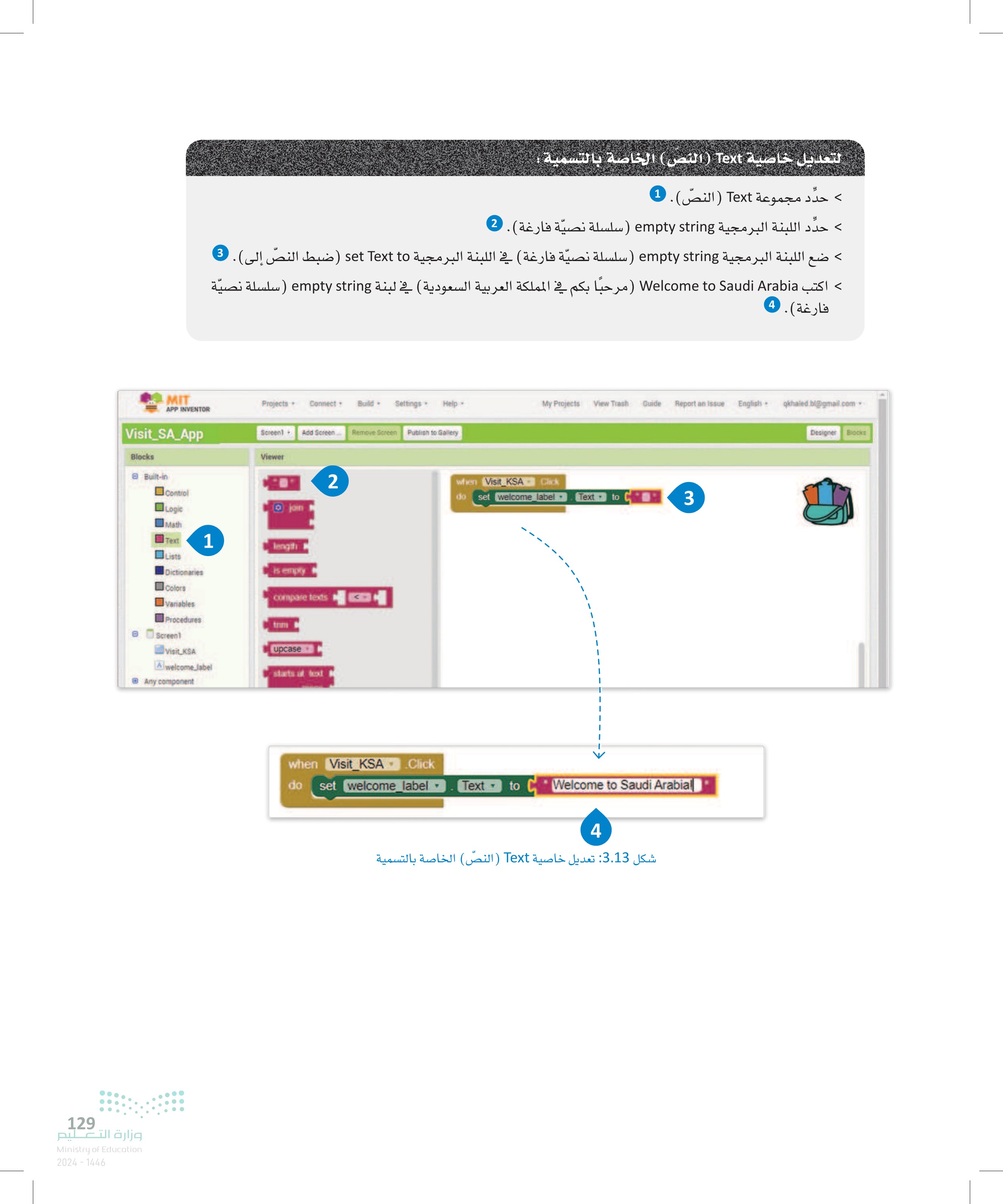
129 لتعديل خاصية Text (النص) الخاصة بالتسمية > حدد مجموعة Text (النص). 1 > حدّد اللبنة البرمجية empty string ) سلسلة نصيّة فارغة). > ضع اللبنة البرمجية my string سلسلة نصيّة فارغة) في اللبنة البرمجية set Text to ضبط النص إلى ) . 3 اكتب Welcome to Saudi Arabia ( مرحبا بكم في المملكة العربية السعودية في لبنة empty string (سلسلة نصية فارغة) . 4 MIT Projects + Connect + Build - Settings Help- My Projects View Trash Guide Report an Issue English qkhaled.bl@gmail.com APP INVENTOR Visit_SA_App Screent Add Screen Remove Screen Publish to Gallery Designer Blocks Blocks Built-in Control Viewer 2 when Visit KSA Click do set welcome_label Text to C 3 وزارة التعليم Ministry of Education 2024-1446 Logic join Math 1 Text Lists Dictionaries Colors variables Procedures Screen1 length is empty compare texts Visit KSA Alwelcome Jabel Any component upcase starts at text when Visit KSA Click do set welcome_label Text - to Welcome to Saudi Arabial 4 شكل 3.13: تعديل خاصية Text (النص) الخاصة بالتسمية

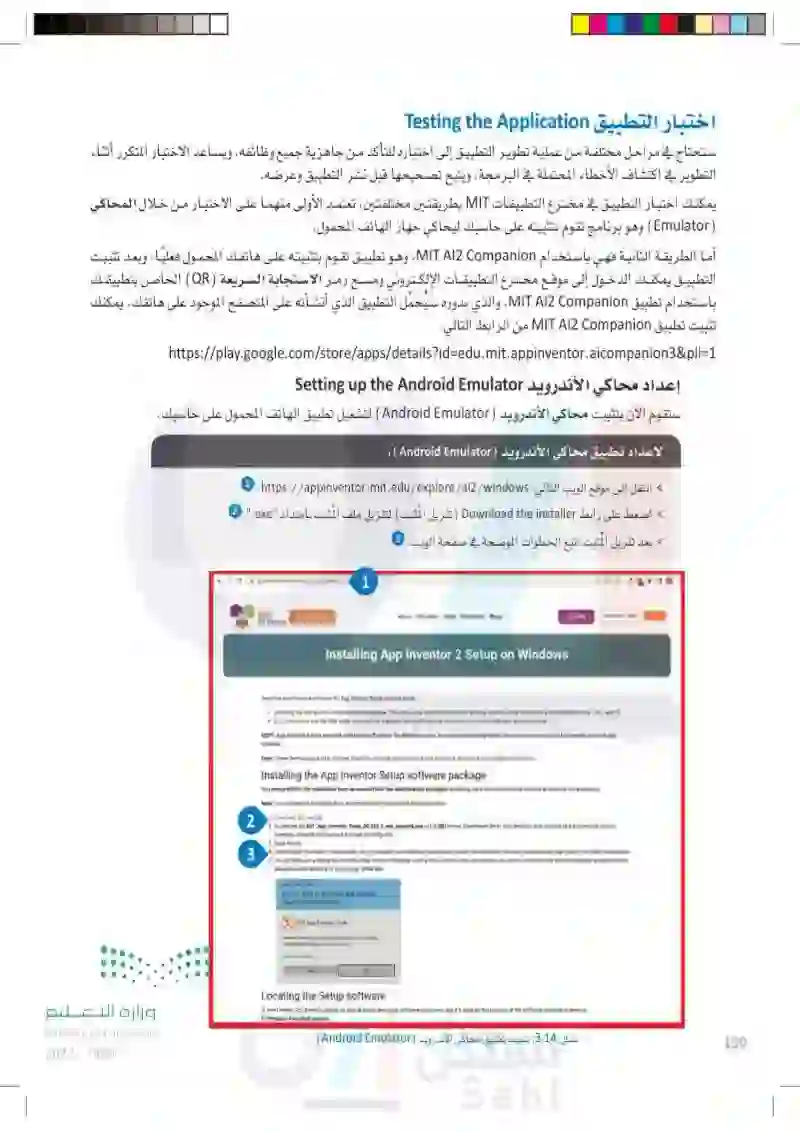
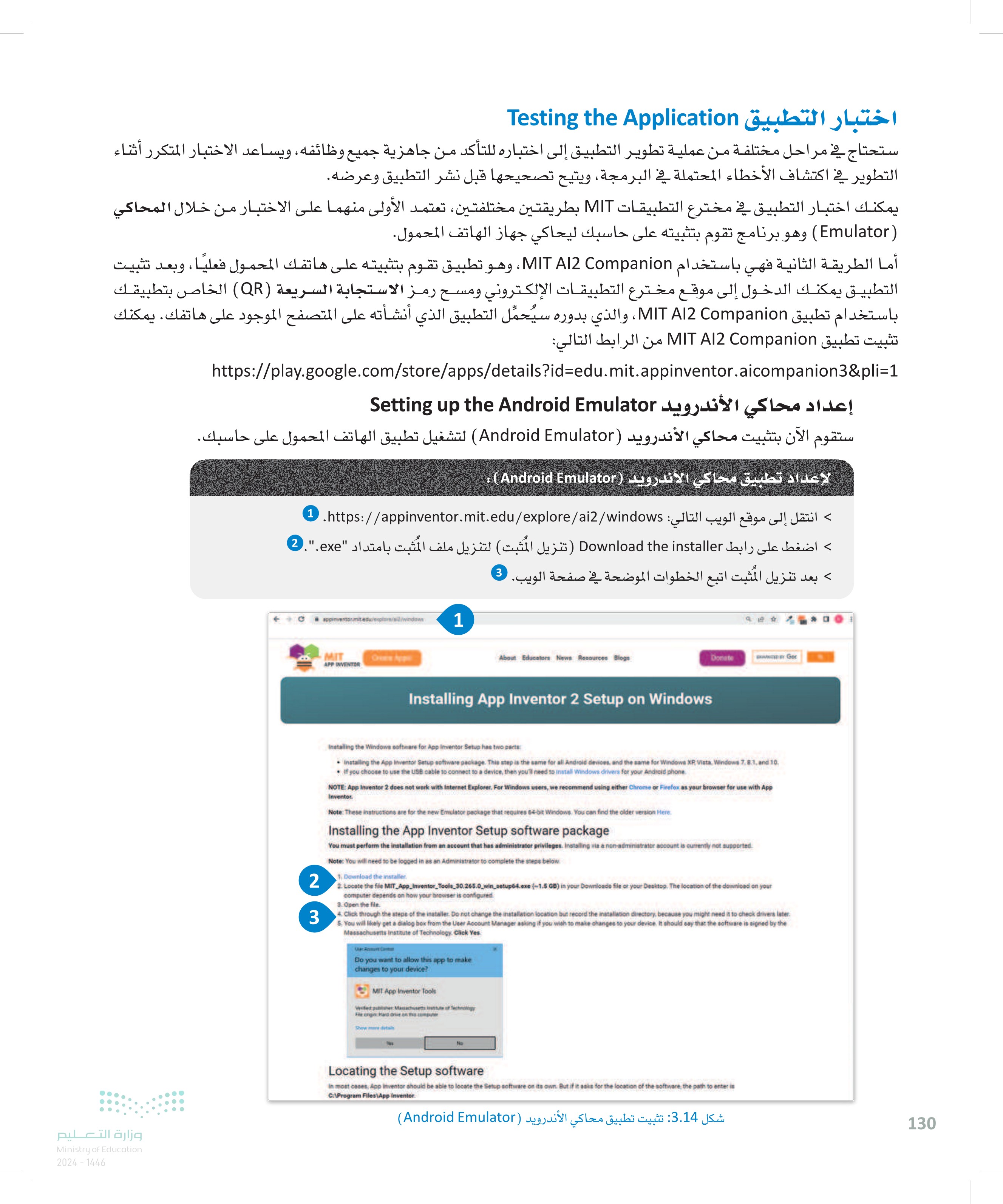
اختبار التطبيق Testing the Application ستحتاج في مراحل مختلفة من عملية تطوير التطبيق إلى اختباره للتأكد من جاهزية جميع وظائفه، ويساعد الاختبار المتكرر أثناء التطوير في اكتشاف الأخطاء المحتملة في البرمجة، ويتيح تصحيحها قبل نشر التطبيق وعرضه. يمكنك اختبار التطبيق في مخترع التطبيقات MIT بطريقتين مختلفتين، تعتمد الأولى منهما على الاختبار من خلال المحاكي (Emulator) وهو برنامج تقوم بتثبيته على حاسبك ليحاكي جهاز الهاتف المحمول. أما الطريقة الثانية فهي باستخدام MIT A Companion ، وهو تطبيق تقوم بتثبيته على هاتفك المحمول فعليا، وبعد تثبيت التطبيق يمكنك الدخول إلى موقع مخترع التطبيقات الإلكتروني ومسح رمز الاستجابة السريعة (QR) الخاص بتطبيقك باستخدام تطبيق MIT A Companion ، والذي بدوره سيُحمل التطبيق الذي أنشأته على المتصفح الموجود على هاتفك. يمكنك تثبيت تطبيق MIT A Companion من الرابط التالي: https://play.google.com/store/apps/details?id=edu.mit.appinventor.aicompanion3&pli=1 إعداد محاكي الأندرويد Setting up the Android Emulator الآن بتثبيت محاكي الأندرويد (Android Emulator لتشغيل تطبيق الهاتف المحمول على حاسبك. ستقوم لإعداد تطبيق محاكي الأندرويد (Android Emulator): > انتقل إلى موقع الويب التالي: https://appinventor.mit.edu/explore/ai2/windows.1 > اضغط على رابط Download the installer تنزيل (المثبت) لتنزيل ملف المثبت بامتداد "exe." . وزارة التعليم Ministry of Education 2024-1446 appinventor.mit.edu/explore/s/windows MIT Overs Apple APP INVENTOR 1 3 > بعد تنزيل المثبت اتبع الخطوات الموضحة في صفحة الويب. About Educators News Resources Blogs Installing App Inventor 2 Setup on Windows Donate Fr Gor Installing the Windows software for App Inventor Setup has two parts: Installing the App Inventor Setup software package. This step is the same for all Android devices, and the same for Windows XP, Vista, Windows 7, 8.1, and 10. If you choose to use the USB cable to connect to a device, then you'll need to install Windows drivers for your Android phone. NOTE: App Inventor 2 does not work with Internet Explorer. For Windows users, we recommend using either Chrome or Firefox as your browser for use with App Inventor. Note: These instructions are for the new Emulator package that requires 64-bit Windows. You can find the older version Here. Installing the App Inventor Setup software package You must perform the installation from an account that has administrator privileges. Installing via a non-administrator account is currently not supported Note: You will need to be logged in as an Administrator to complete the steps below 2 1. Download the installer 2. Locate the file MIT_App_Inventor Tools 30.265.0_win_setup64.exe (-1.5 GB) in your Downloads file or your Desktop. The location of the download on your computer depends on how your browser is configured 3. Open the file 3 9 4. Click through the steps of the installer. Do not change the installation location but record the installation directory, because you might need it to check drivers later. 5. You will likely get a dialog box from the User Account Manager asking if you wish to make changes to your device. It should say that the software is signed by the Massachusetts Institute of Technology. Click Yes Do you want to allow this app to make changes to your device? MIT App Inventor Tools Vended pusher Massachusetts instute at Technology Feng Hard one on this computer Show more details Locating the Setup software In most cases, App Inventor should be able to locate the Setup software on its own. But if it asks for the location of the software, the path to enter is C:\Program Files\App Inventor. شكل 3.14: تثبيت تطبيق محاكي الأندرويد (Android Emulator) 130

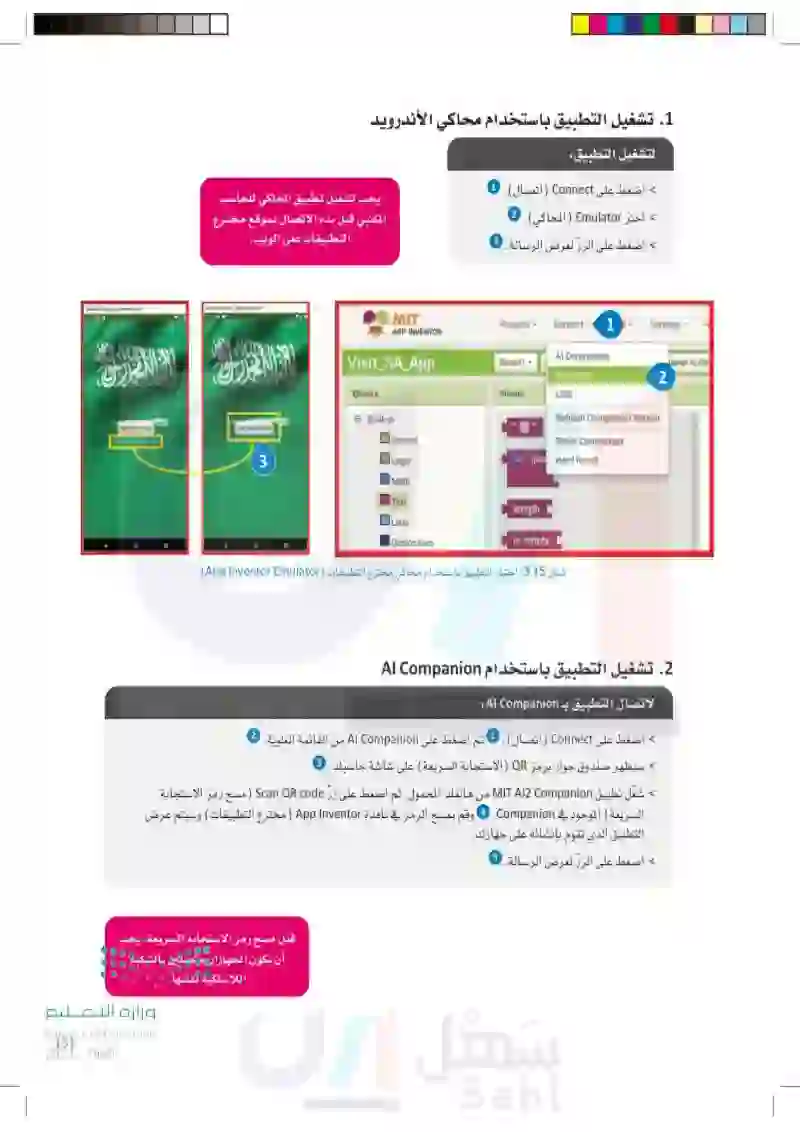
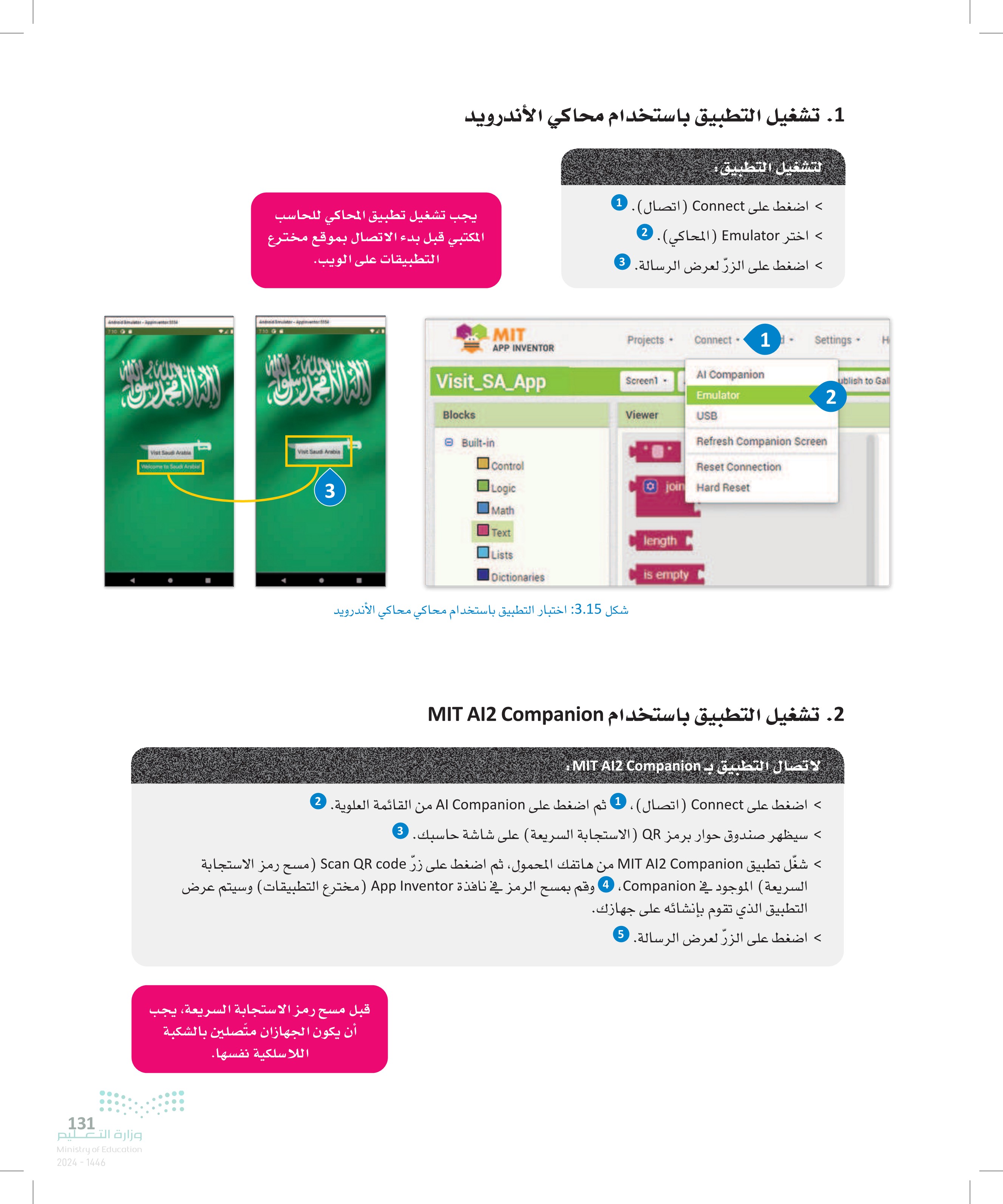
1. تشغيل التطبيق باستخدام محاكي الأندرويد لتشغيل التطبيق > اضغط على Connect (اتصال) . 1 > اختر Emulator (المحاكي). 2 > اضغط على الزر لعرض الرسالة 3 يجب تشغيل تطبيق المحاكي للحاسب المكتبي قبل بدء الاتصال بموقع مخترع التطبيقات على الويب. 7:00 -> 7:10 G => Blocks 6 Built-in Vist Saudi Arabia Visit Saudi Arabia Welcome to Saudi Arabia Control 3 Logic .MIT Projects - Connect - 1 Settings - APP INVENTOR Visit_SA_App Al Companion Screen1 - ublish to Gal Emulator 2 Viewer USB Refresh Companion Screen Reset Connection join Hard Reset Math Text length Lists Dictionaries is empty شكل 3.15: اختبار التطبيق باستخدام محاكي محاكي الأندرويد 2. تشغيل التطبيق باستخدام MIT All Companion لاتصال التطبيق بـ MIT All Companion : 1 > اضغط على Connect ) اتصال) ، ثم اضغط على All Companion من القائمة العلوية. > سيظهر صندوق حوار برمز QR ( الاستجابة السريعة ) على شاشة حاسبك . 3 4 2 > شغل تطبيق MIT A Companion من هاتفك المحمول، ثم اضغط على زر San QR code ( مسح رمز الاستجابة السريعة الموجود في Companion ، وقم بمسح الرمز في نافذة App Inventor (مخترع التطبيقات) وسيتم عرض التطبيق الذي تقوم بإنشائه على جهازك. > اضغط على الزر لعرض الرسالة 5 قبل مسح رمز الاستجابة السريعة، يجب أن يكون الجهازان متصلين بالشكبة اللاسلكية نفسها. 131 وزارة التعليم Ministry of Education 2024-1446

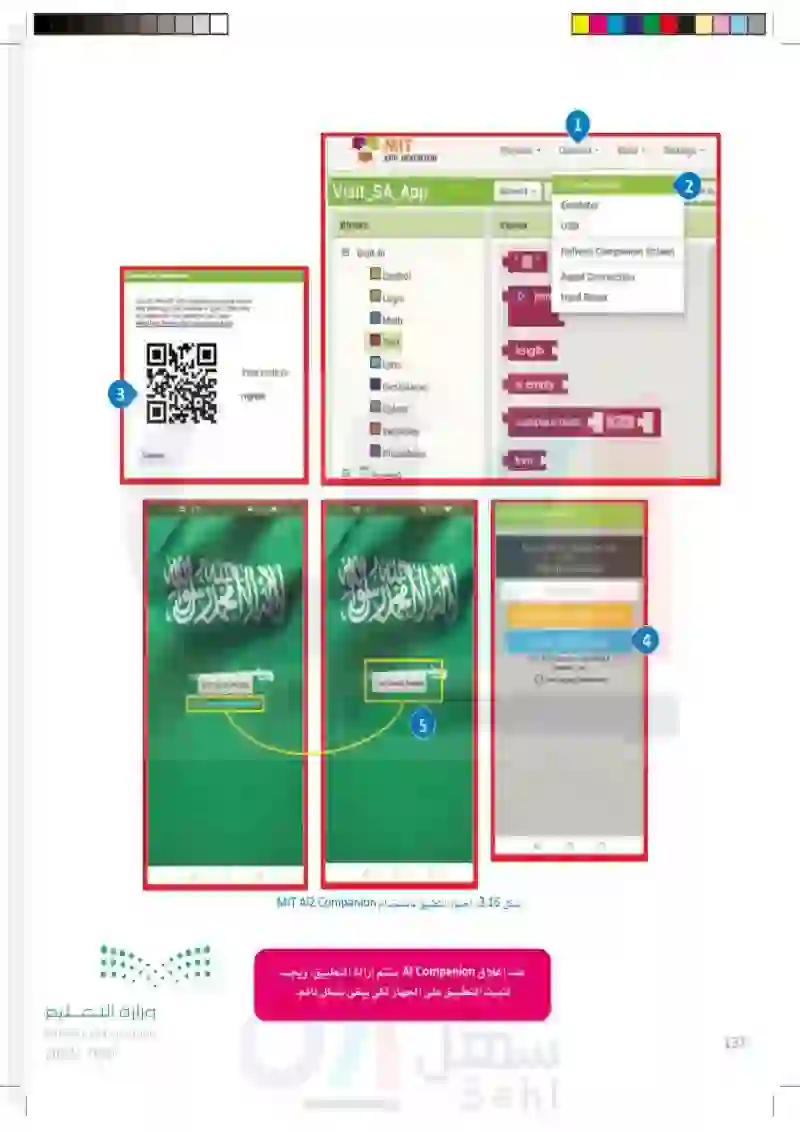
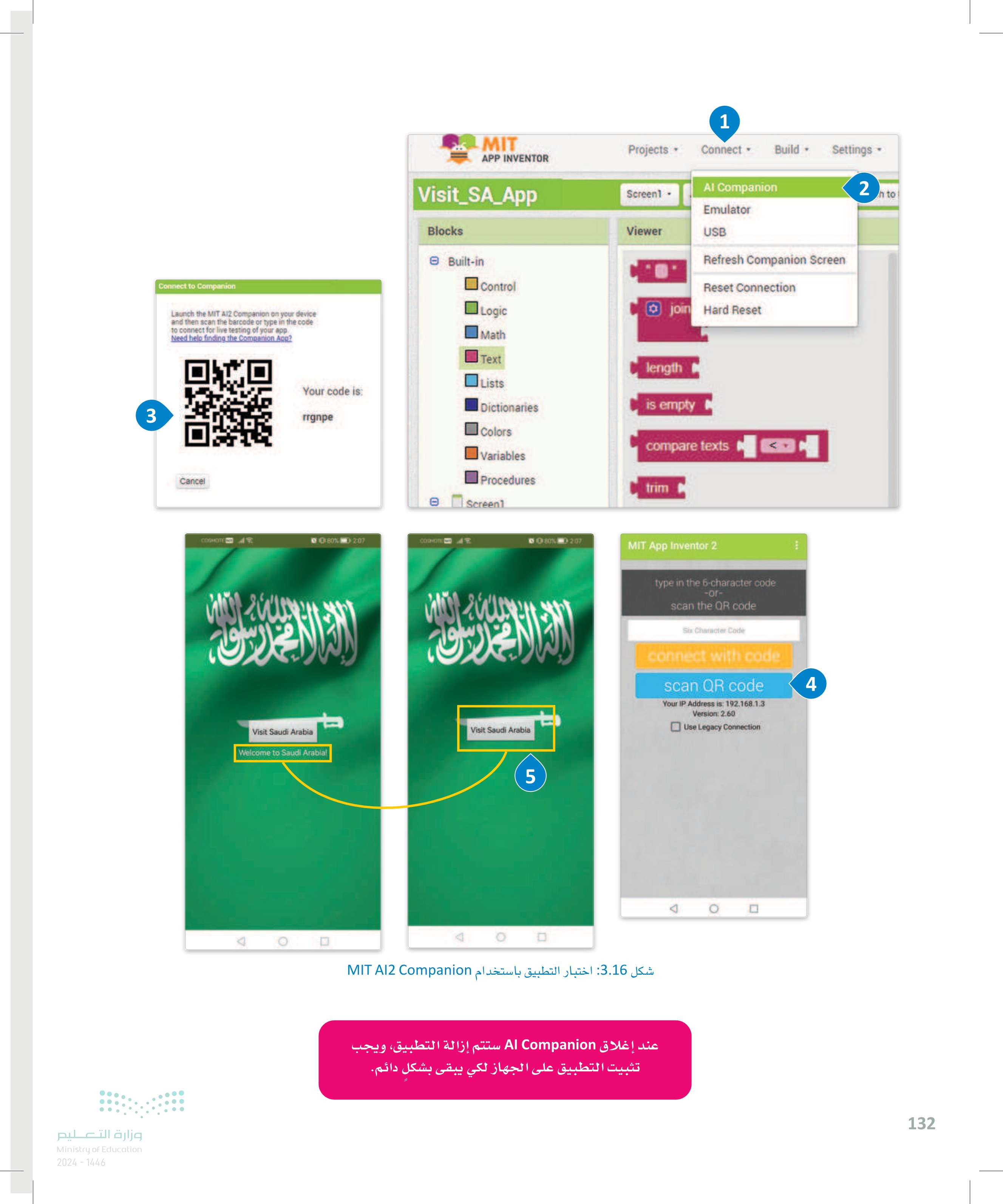
Connect to Companion Launch the MIT A12 Companion on your device and then scan the barcode or type in the code to connect for live testing of your app Need help finding the Companion App? 3 Cancel 1 MIT Projects Connect▾ Build- Settings- APP INVENTOR Visit_SA_App Al Companion Screen1 2 h to Emulator Viewer USB Blocks Built-in Refresh Companion Screen Control Logic Reset Connection join Hard Reset Math Text length Lists Your code is: Dictionaries is empty rrgnpe Colors Variables Procedures compare texts trim Screen1 COGHOTE 060% 2:07 COSMOTE وزارة التعليم Ministry of Education 2024-1446 80% 2:07 Visit Saudi Arabia Visit Saudi Arabia Welcome to Saudi Arabial 0 5 MIT App Inventor 2 type in the 6-character code -or- scan the QR code Six Character Code connect with code scan QR code 4 Your IP Address is: 192.168.1.3 Version: 2.60 Use Legacy Connection شكل :3.16 اختبار التطبيق باستخدام MIT All Companion عند إغلاق Al Companion ستتم إزالة التطبيق، ويجب تثبيت التطبيق على الجهاز لكي يبقى بشكل دائم. 0 ☐ 132

تمرينات 1 صف المراحل الأربع لتطوير تطبيقات الهاتف المحمول. 2 قارن بين عملية تطوير تطبيقات الأجهزة المحمولة باستخدام مخترع التطبيقات MIT وتطويرها بالطرائق التقليدية. 3 ضع قائمة بمزايا تطوير تطبيقات الأجهزة المحمولة باستخدام مخترع التطبيقات MIT. 133 وزارة التعليم Ministry of Education 2024-1446

وزارة التعليم Ministry of Education 2024-1446 أنشئ تطبيقا بسيطا حول الدولة التي تودُّ زيارتها. • أضف شاشة جديدة باسم Home الرئيسة)، وأدرج صورة خلفية مع علم تلك الدولة. • أضف زرّين باسم ightseeing مشاهدة المعالم و Useful Information (معلومات مفيدة). • أنشئ شاشة جديدة واستخدم أداة Label (التسمية) لكتابة بعض المعلومات المفيدة التي ستظهر عند الضغط على الزر. ما الدور الذي يلعبه النموذج الأولي الشبكي في عملية تطوير تطبيق السياحة ؟ 4 5 134