الموقع الإلكتروني التفاعلي - التقنية رقمية 2 - ثاني ثانوي
القسم الأول
الوحدة الأولى: علم البيانات
الوحدة الثانية: الذكاء الاصطناعي
الوحدة الثالث: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي HTML
القسم الثاني
الوحدة الأولى: التصميم الرسومي
الوحدة الثانية: التسويق الإلكتروني
الوحدة الثالثة: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي
288 الدرس الثاني الموقع الإلكتروني التفاعلي رابط الدرس الرقمي www.ien.edu.sa يقبل الموقع الإلكتروني التفاعلي Interactive website) مدخلات المستخدم ويمكنه تغيير محتواه وفقًا لذلك. تستخدم المواقع الإلكترونية التفاعلية جافا سكريبت لتطويرها، وإضافة عناصر تفاعلية تجذب المستخدمين. بينما تُستخدم لغات HTML و CSS لإعطاء بنية ونمط للصفحات الإلكترونية يمكنك استخدام جافا سكريبت على الموقع الإلكتروني الخاص بك من أجل: > عرض التاريخ والوقت. التحقق من صحة مدخلات المستخدم. بدون جافا سكريبت، ستكون 90% من الصفحات الإلكترونية ثابتة على الإنترنت. > عرض النوافذ المنبثقة ومربعات الحوار > القوائم المنسدلة الديناميكية ، إلخ. لغة جافا سكريبت جافا سكريبت ( - JavaScript) هي لغة برمجة عالية المستوى تُستخدم لجعل صفحات لغة ترميز النص التشعبي (HTML) أكثر ديناميكية ،وتفاعلية، والتي لا يمكن إجراؤها باستخدام برمجة HTML العادية وصفحات التنسيق النمطية (CSS). باستخدام لغة جافا سكريبت يمكنك > تعديل محتوى الصفحة التي تم إنشاؤها باستخدام HTML. > تغيير خصائص المقطع البرمجي HTML المُستخدم في الصفحة الإلكترونية. > تغيير المقطع البرمجي CSS المُستخدم في الصفحة الإلكترونية. المقطع البرمجي في جافا سكريبت يُكتب المقطع البرمجي في جافا سكريبت بين الوسمين <script> </script> ويحتوي الوسم <script> على مقطع برمجي جافا سكريبت، أو يمكن أن يشير إلى ملف جافا سكريبت خارجي من خلال الخاصية src يمكنك كتابة مقطع برمجي جافا سكريبت في > قسم <head> و <body> في صفحة HTML. > ملف خارجي. عرض رسالة باستخدام لغة جافا سكريبت <script src="first_script.js"> </script> ملف الجافا سكريبت. هناك العديد من الطرق المختلفة التي يمكنك استخدامها لعرض المُخرج باستخدام لغة جافا سكريبت منها: > استخدام دالة الكتابة في مستند (()document.write) في المقطع البرمجي HTML الخاص بك، حيث تعرض هذه الدالة النص المحدد في الصفحة الإلكترونية. > استخدام دالة نافذة التنبيه (() window.alert) لإنشاء مربع تنبيه يحتوي على رسالة. > استخدام دالة الحصول على عنصر من المُعرّف في مستند (() document.getElementById)، حيث تحدد هذه الدالة العنصر النصي من خلال المُعرّف وتغييره إلى عنصر آخر. وزارة التعليم Ministry of Education 2024-1446

المقطع البرمجي في جافا سكريبت
عرض رسالة باستخدام لغة جافا سكريبت
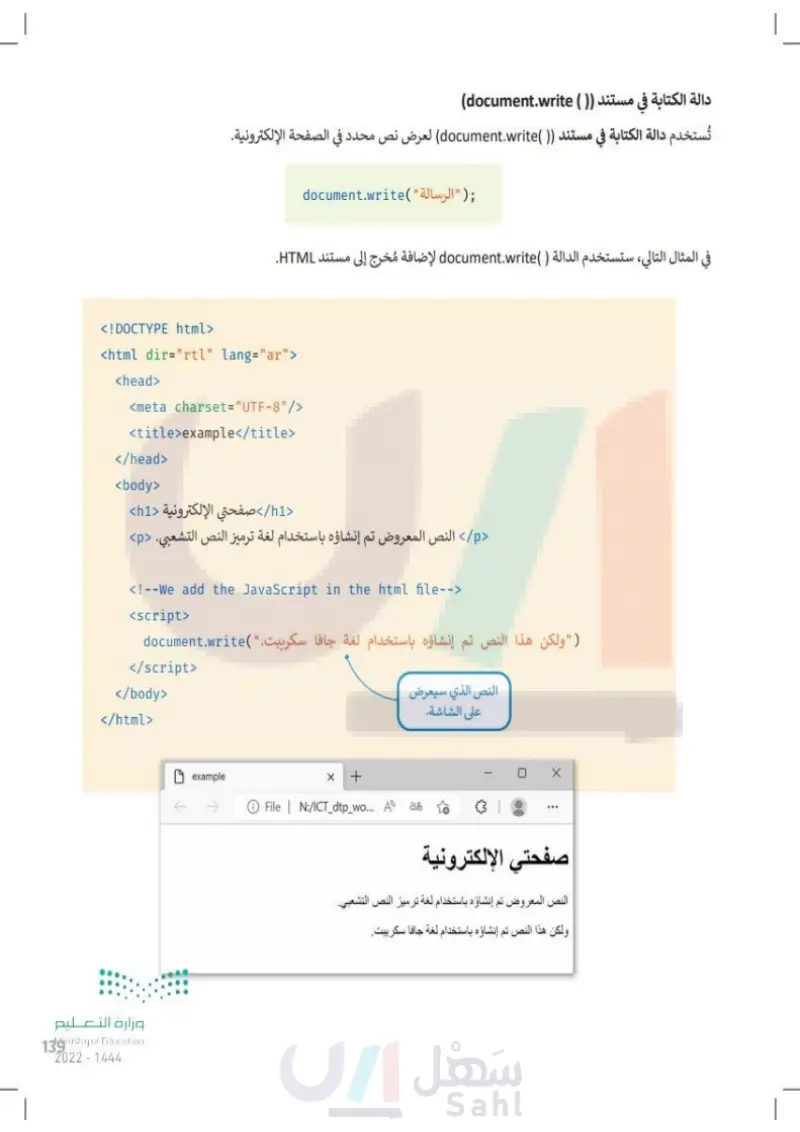
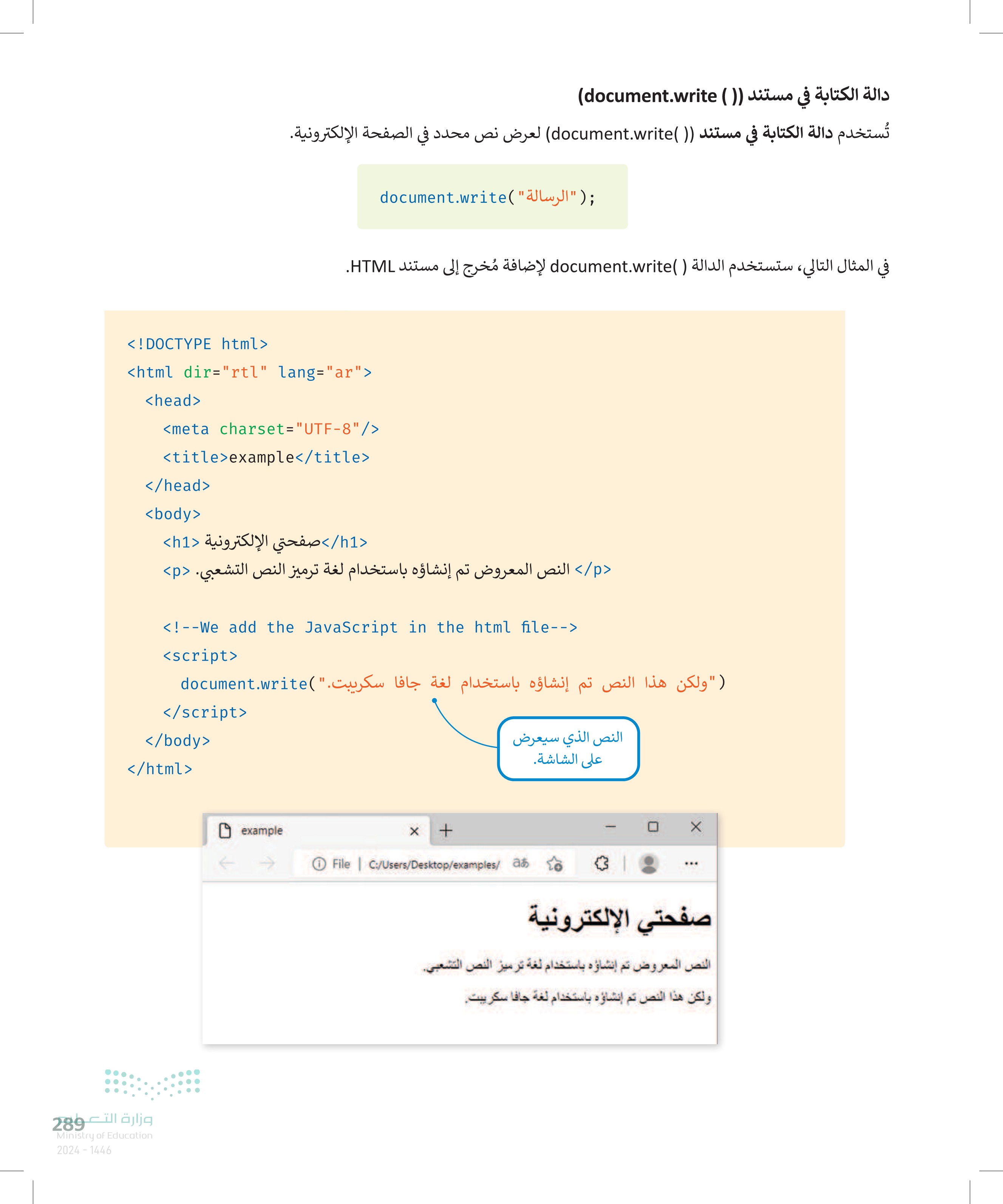
دالة الكتابة في مستند ((( document.write) تُستخدم دالة الكتابة في مستند (( )document.write لعرض نص محدد في الصفحة الإلكترونية. ; ( "الرسالة")document.write في المثال التالي، ستستخدم الدالة ( )document.write لإضافة مُخرج إلى مستند HTML. <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8" /> <title>example</title> </head> <body> <h1/>صفحتي الإلكترونية <h1> <p/> النص المعروض تم إنشاؤه باستخدام لغة ترميز النص التشعبي. <p> <!--We add the JavaScript in the html file--> <script> "I ( " ولكن هذا النص تم إنشاؤه باستخدام لغة جافا سكريبت )document.write </script> </body> </html> النص الذي سيعرض على الشاشة. وزارة التعو28 Ministry of Education 2024-1446 example + O File | C:/Users/Desktop/examples/ ab صفحتي الإلكترونية النص المعروض تم إنشاؤه باستخدام لغة ترميز النص التشعبي ولكن هذا النص تم إنشاؤه باستخدام لغة جافا سكريبت.

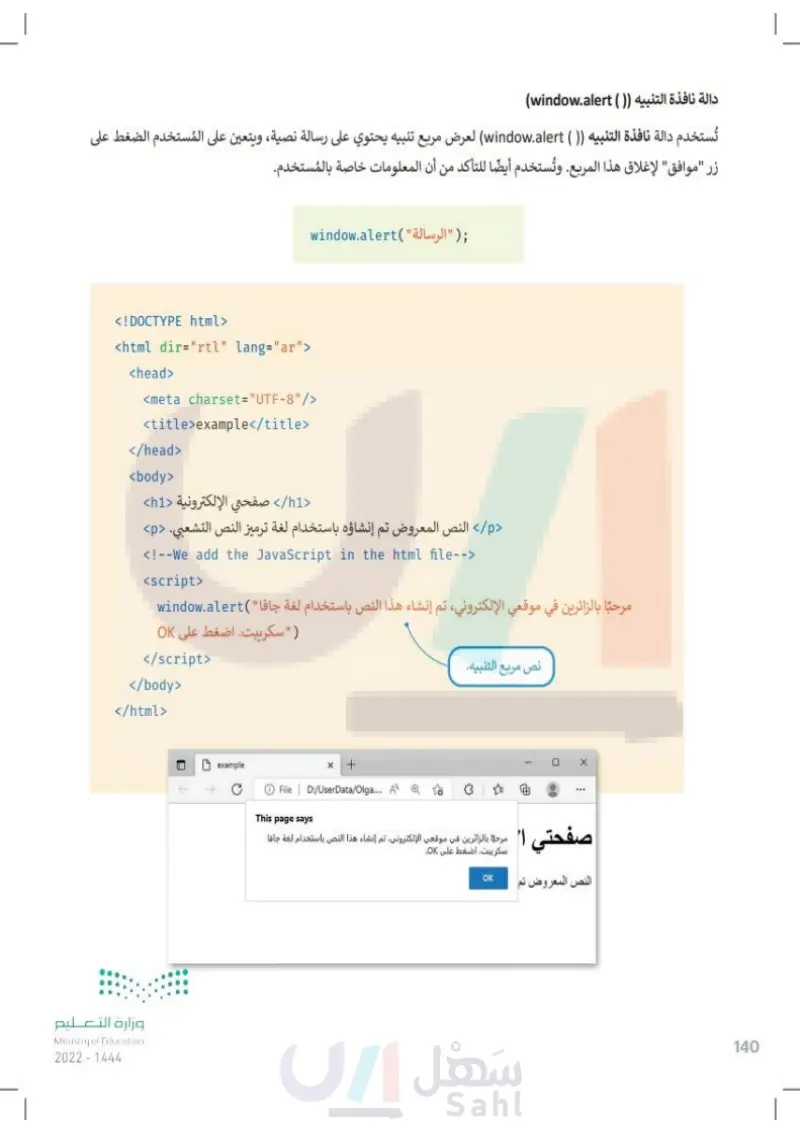
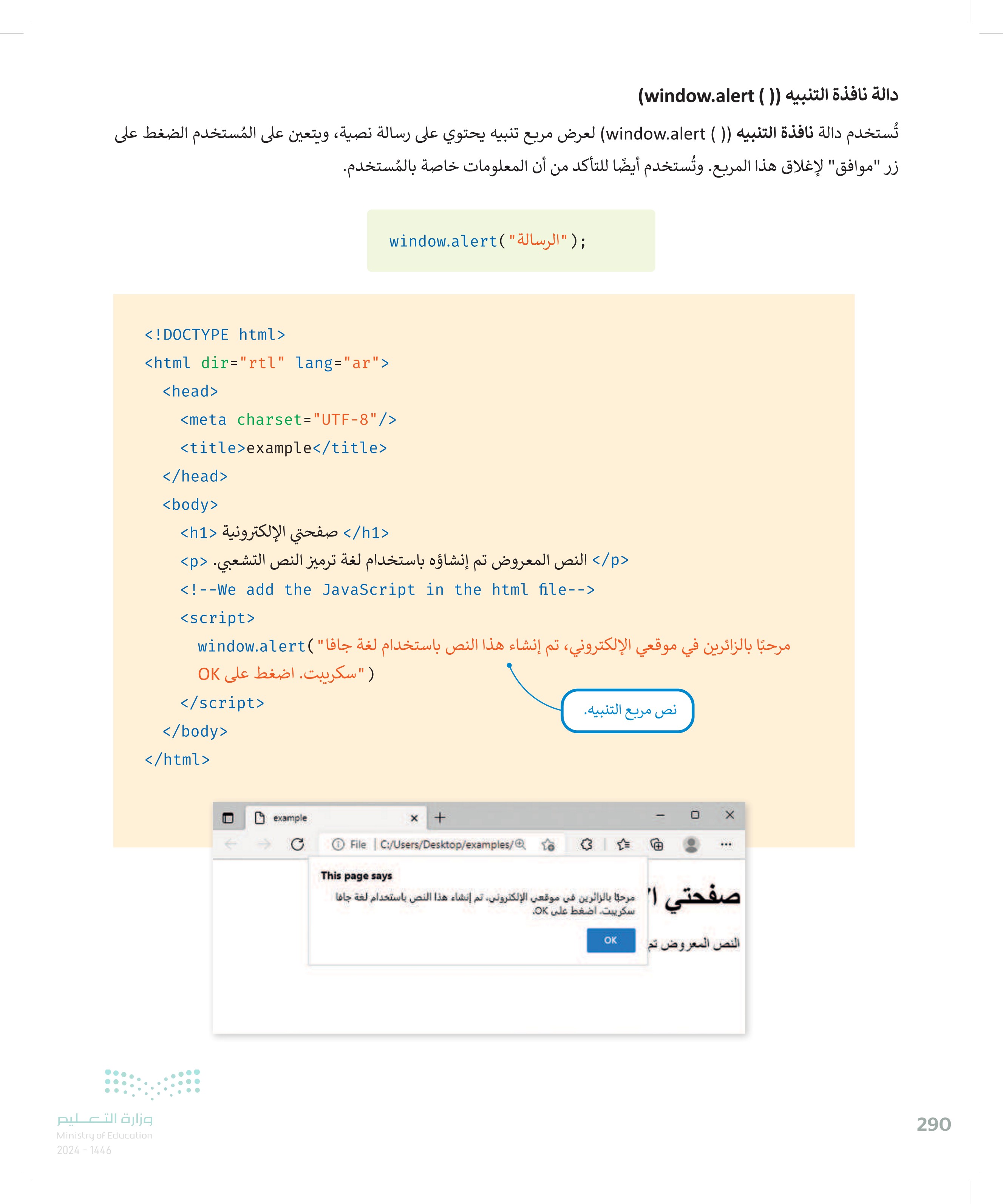
وزارة التعليم Ministry of Education 2024-1446 دالة نافذة التنبيه (( ) window.alert) تُستخدم دالة نافذة التنبيه (( ) window.alert) العرض مربع تنبيه يحتوي على رسالة نصية، ويتعين على المستخدم الضغط على زر "موافق" لإغلاق هذا المربع. وتُستخدم أيضًا للتأكد من أن المعلومات خاصة بالمستخدم. <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8" /> <title>example</title> </head> <body> ; ( " الرسالة " ( window.alert <h1/> صفحتي الإلكترونية <h1> <p/> النص المعروض تم إنشاؤه باستخدام لغة ترميز النص التشعبي. <p> <!--We add the JavaScript in the html file--> <script> مرحبًا بالزائرين في موقعي الإلكتروني، تم إنشاء هذا النص باستخدام لغة جافا")window.alert ) "سكريبت. اضغط على OK </script> </body> </html> ↑ example C x + File | C:/Users/Desktop/examples/ This page says نص مربع التنبيه. X صفحتي ا مرحبا بالزائرين في موقعي الإلكتروني، تم إنشاء هذا النص باستخدام لغة جافا سکریبت. اضغط على OK OK النص المعروض تم 290

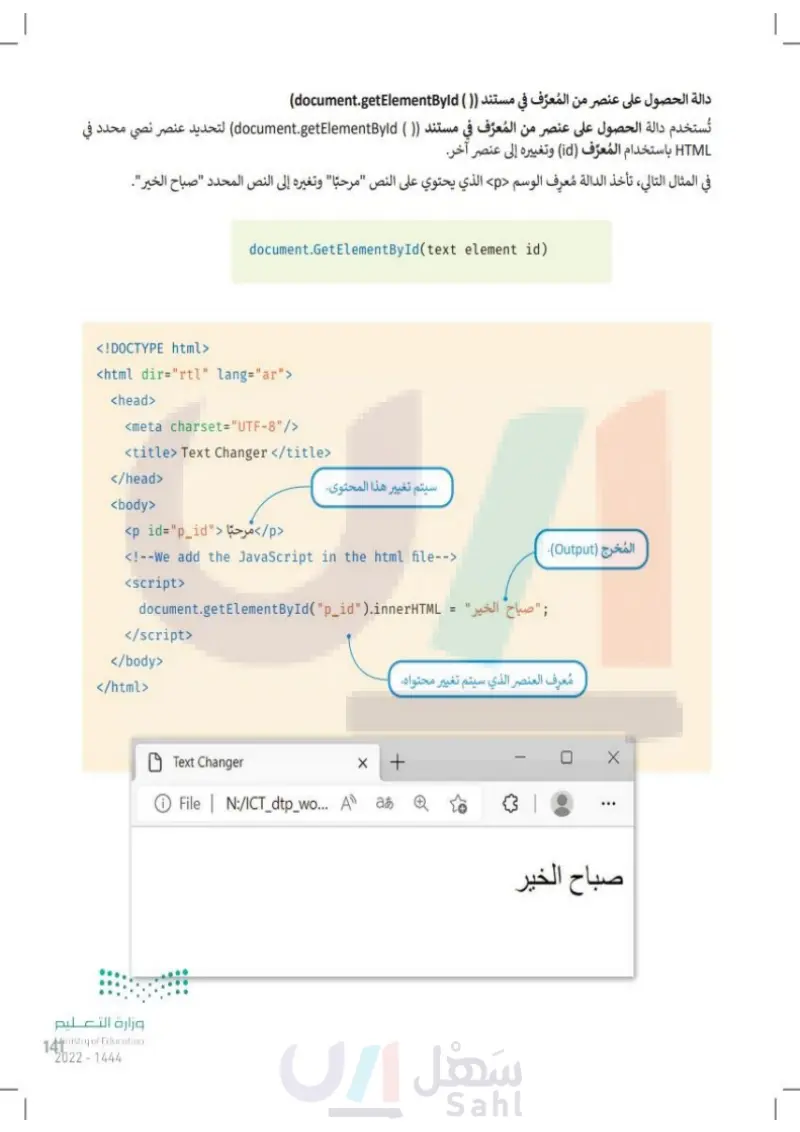
دالة الحصول على عنصر من المُعرّف في مستند (( ) document.getElementById) تُستخدم دالة الحصول على عنصر من المُعرِّف في مستند (( ) document.getElementById) لتحديد عنصر نصي محدد في HTML باستخدام المُعرّف (id) وتغييره إلى عنصر آخر. في المثال التالي، تأخذ الدالة معرف الوسم <p> الذي يحتوي على النص "مرحبا" وتغيره إلى النص المحدد "صباح الخير". document.GetElementById(text element id) <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8" /> <title> Text Changer </title> </head> <body> <p/> مرحبا <"p id="p_id> سيتم تغيير هذا المحتوى <!--We add the JavaScript in the html file--> <script> المخرج (Output). : "صباح الخير" = document.getElementById("p_id" .innerHTML </script> </body> </html> وزارة التعاو2 Ministry of Education 2024-1446 Text Changer File | C:/Users/Desktop/examples/ ad + معرف العنصر الذي سيتم تغيير محتواه. صباح الخير

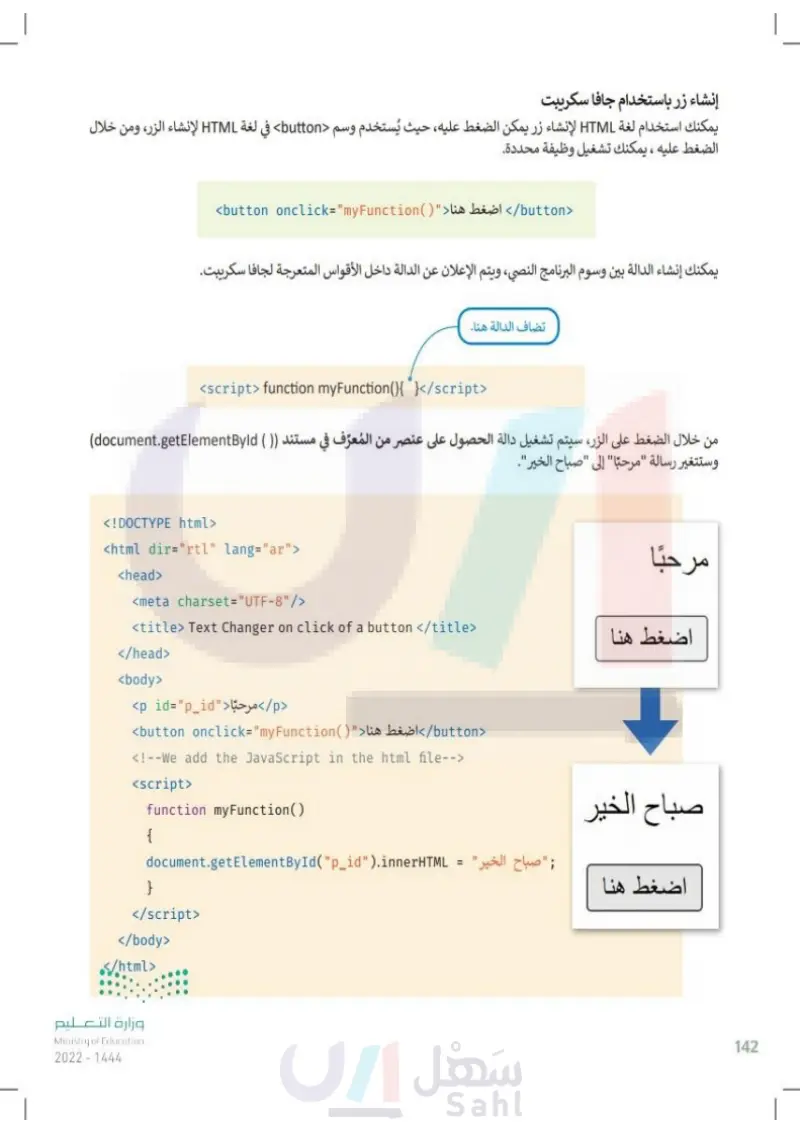
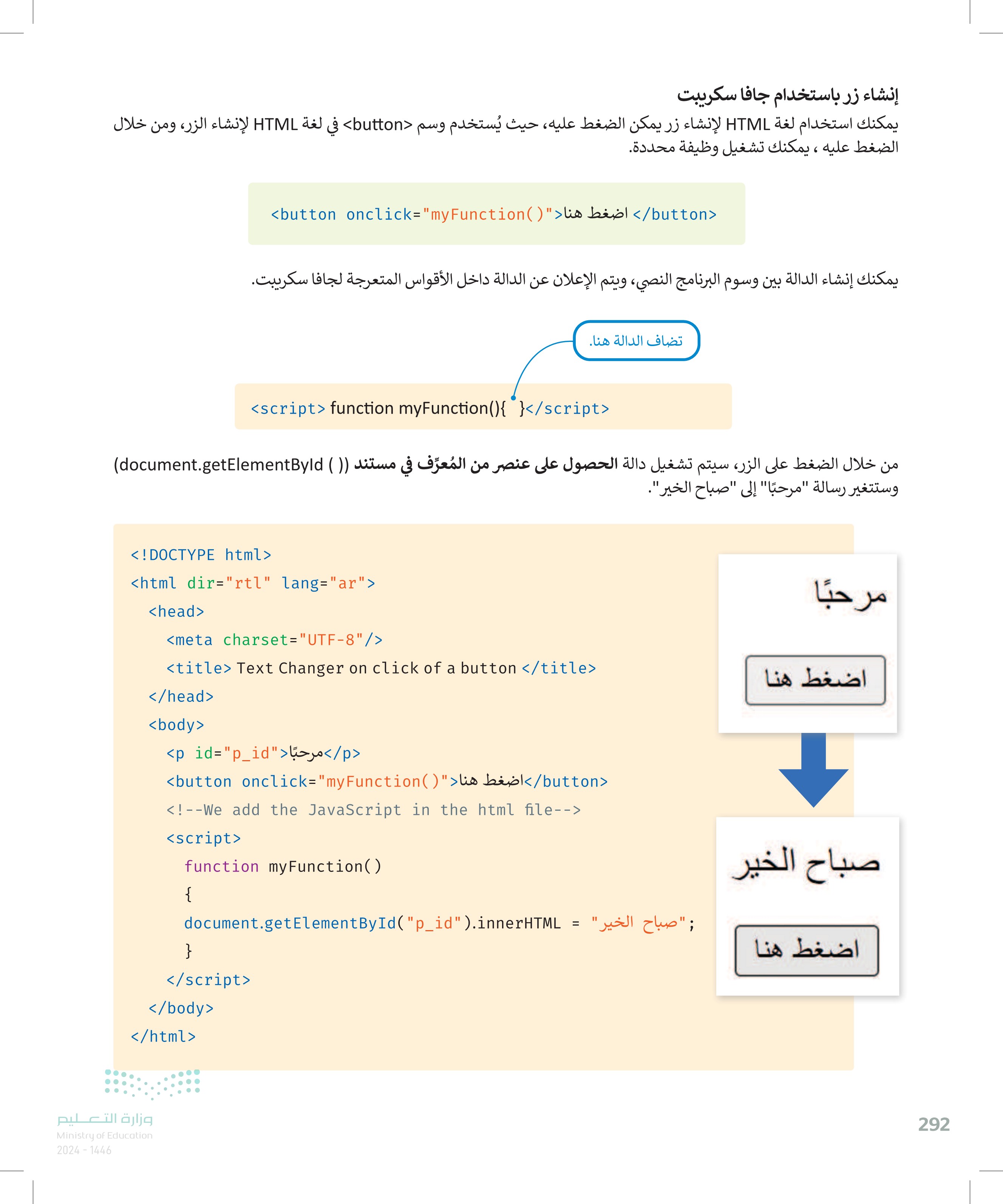
292 إنشاء زر باستخدام جافا سكريبت يمكنك استخدام لغة HTML لإنشاء زر يمكن الضغط عليه، حيث يُستخدم وسم button> في لغة HTML لإنشاء الزر، ومن خلال الضغط عليه ، يمكنك تشغيل وظيفة محددة. <button> اضغط هناد " ( )button onclick="myFunction> يمكنك إنشاء الدالة بين وسوم البرنامج النصي، ويتم الإعلان عن الدالة داخل الأقواس المتعرجة لجافا سكريبت. تضاف الدالة هنا. <script> function myFunction(){ }</script> من خلال الضغط على الزر ، سيتم تشغيل دالة الحصول على عنصر من المُعرِّف في مستند (( ) document.getElementById) وستتغير رسالة "مرحبًا" إلى "صباح الخير". مرحبًا اضغط هنا صباح الخير <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8" /> <title> Text Changer on click of a button</title> </head> <body> <p/> مرحبًا < "p id="p_id> <button/> اضغط هنا<" )button onclick="myFunction> ; : "صباح الخير" اضغط هنا <!--We add the JavaScript in the html file--> <script> function my Function () { document.getElementById("p_id").innerHTML = } </script> </body> </html> وزارة التعليم Ministry of Education 2024-1446

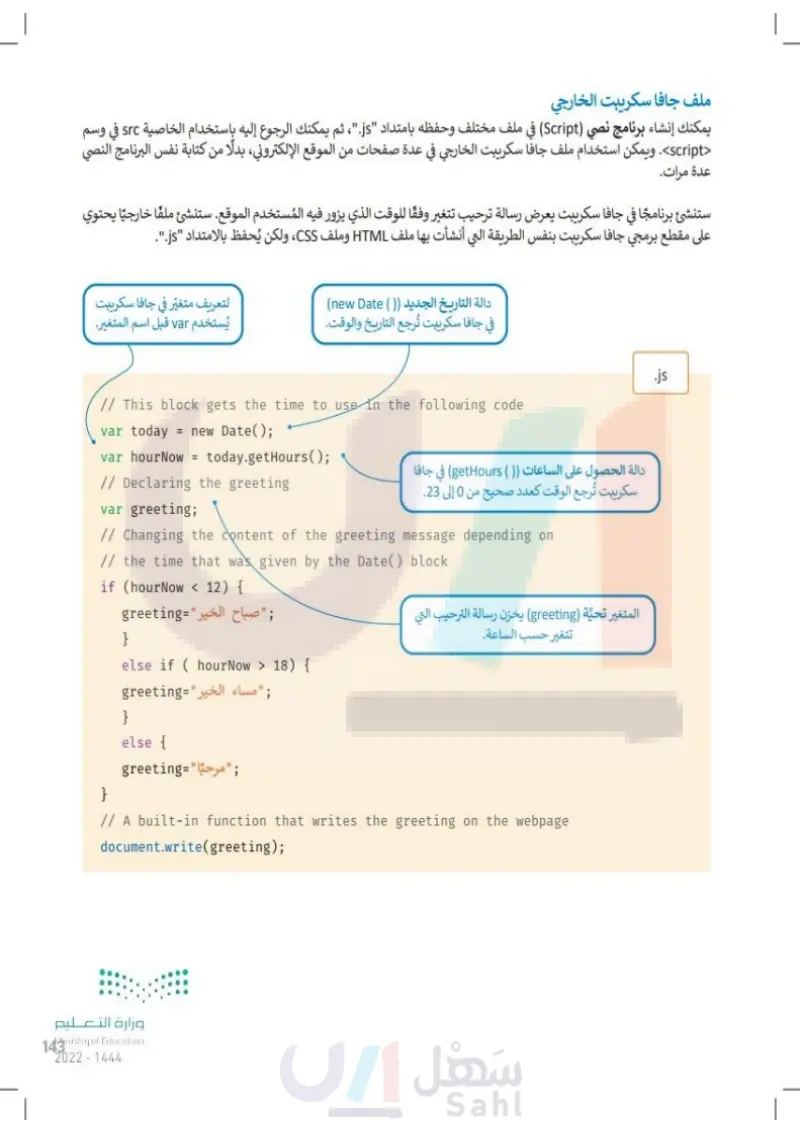
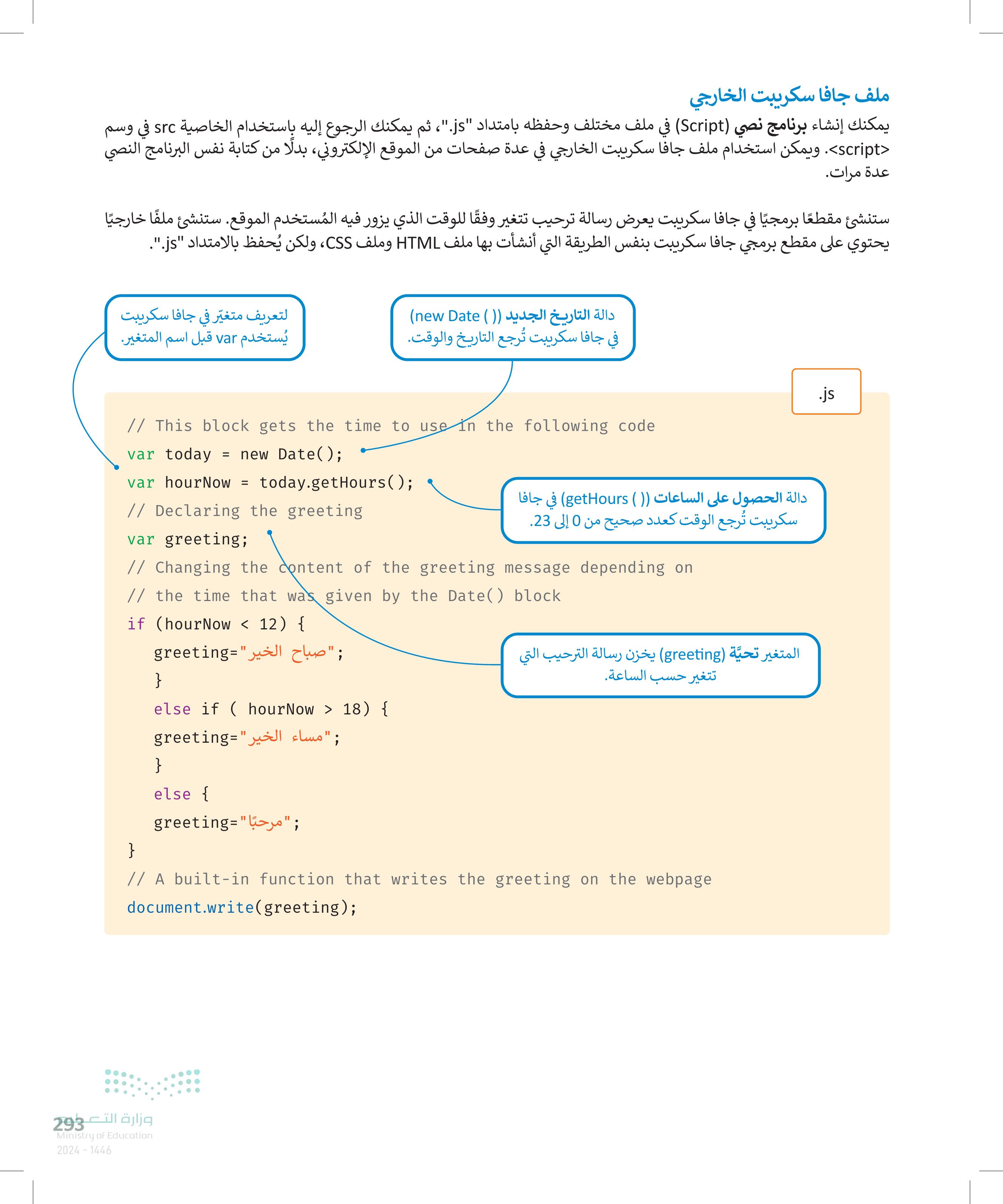
ملف جافا سكريبت الخارجي يمكنك إنشاء برنامج نصي (Script) في ملف مختلف وحفظه بامتداد "js. " ، ثم يمكنك الرجوع إليه باستخدام الخاصية src في وسم <script>. ويمكن استخدام ملف جافا سكريبت الخارجي في عدة صفحات من الموقع الإلكتروني، بدلًا من كتابة نفس البرنامج النصي عدة مرات. ستنشئ مقطعًا برمجيًا في جافا سكريبت يعرض رسالة ترحيب تتغير وفقًا للوقت الذي يزور فيه المُستخدم الموقع. ستنشئ ملفًا خارجيًا يحتوي على مقطع برمجي جافا سكريبت بنفس الطريقة التي أنشأت بها ملف HTML وملف CSS، ولكن يُحفظ بالامتداد "js.". دالة التاريخ الجديد (( ) new Date) جافا سكريبت تُرجع التاريخ والوقت. لتعريف متغيّر في جافا سكريبت يُستخدم var قبل اسم المتغير. // This block gets the time to use in the following code var today = new Date(); var hourNow = today.getHours(); // Declaring the greeting var greeting; دالة الحصول على الساعات ((( getHours) في جافا سكريبت تُرجع الوقت كعدد صحيح من 0 إلى 23. // Changing the content of the greeting message depending on // the time that was given by the Date() block if (hourNow < 12) { : "صباح الخير"=greeting } else if ( hourNow > 18) { ; "مساء الخير"=greeting } else { المتغير تحيَّة (greeting) يخزن رسالة الترحيب التي تتغير حسب الساعة. } : " مرحبًا " =greeting // A built-in function that writes the greeting on the webpage document.write(greeting); 293 وزارة التع Ministry of Education 2024-1446 .js

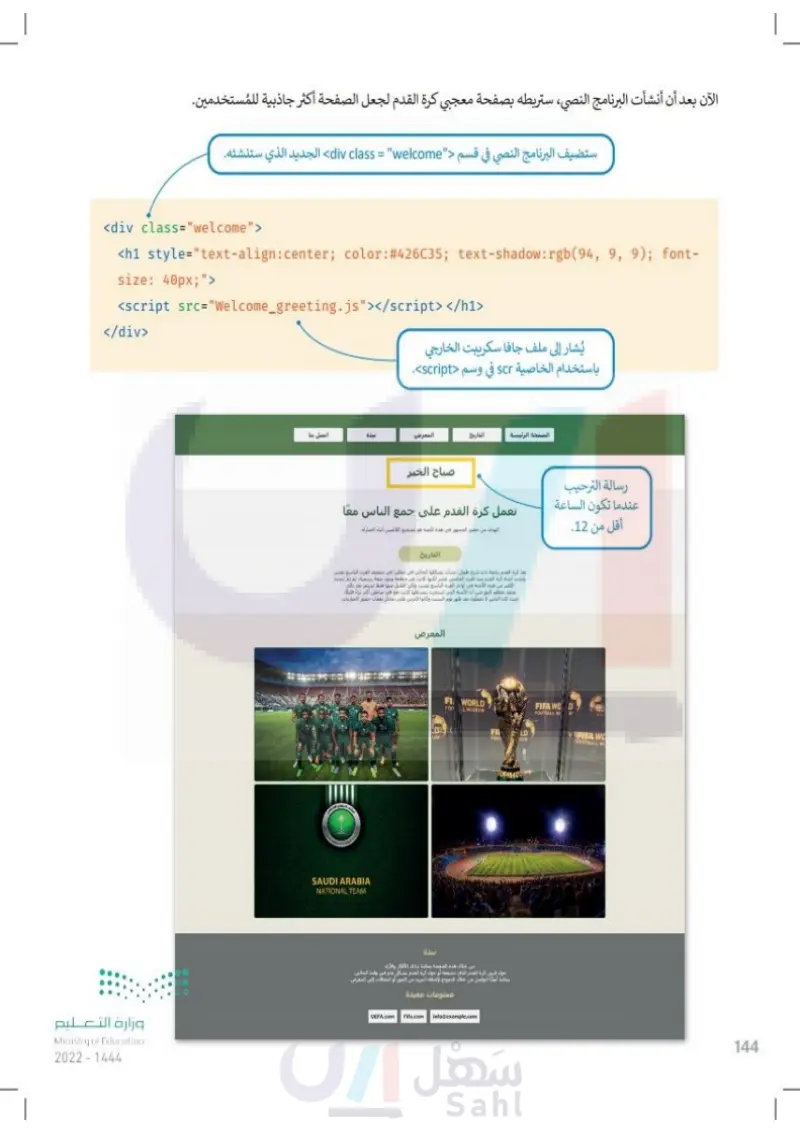
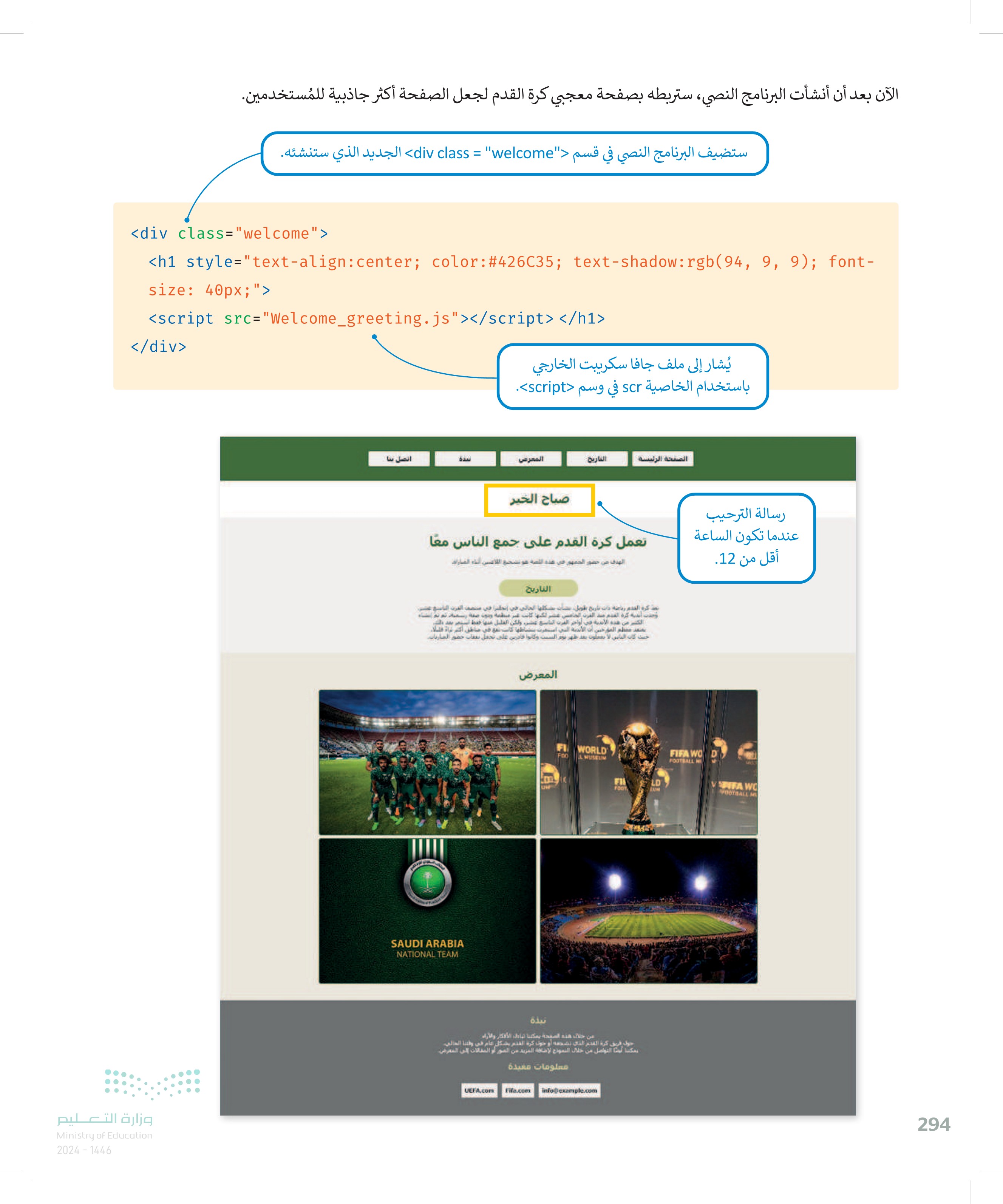
294 الآن بعد أن أنشأت البرنامج النصي ، ستربطه بصفحة معجبي كرة القدم لجعل الصفحة أكثر جاذبية للمُستخدمين. ستضيف البرنامج النصي في قسم < div class="welcome> الجديد الذي ستنشئه. <div class="welcome"> <h1 style="text-align: center; color: #23426C35%;B text-shadow: rgb(94, 9, 9); font- size: 40px;"> <script src="Welcome_greeting.js"></script></h1> يُشار إلى ملف جافا سكريبت الخارجي باستخدام الخاصية scr في وسم <script> رسالة الترحيب عندما تكون الساعة أقل من 12. الصفحة الرئيسة التاريخ المعرض ندة اتصل بنا FIFA WO D FOOTBALL H MIL IFA WO FOOTBALL M صباح الخير تعمل كرة القدم على جمع الناس معا الهدف من حضور الحمود القصة هو تشجيع أثناء السيارات التاريخ وحدت أندية كرة القدم منذ القرن 1 حيث كان LD FOOT UM FI WORLD FOO MUSEUM المعرض UM في إنجلترا في منطقة ودون صفة لعقاب العاريات SAUDI ARABIA NATIONAL TEAM نبذة حلاك هذه السبحة يمكننا تبادل الأفكار والآراء حول فريق كرة القدم التي تشمعه أو حول كرة القدم بشكل عام وقتنا الحالي يمكننا أمنا التواصل من خلال النموذج لإضافة المزيد من الصور أو المقالات إلى المعرض معلومات مفيدة UEFA.com Fifa.com info@example.com </div> وزارة التعليم Ministry of Education 2024-1446

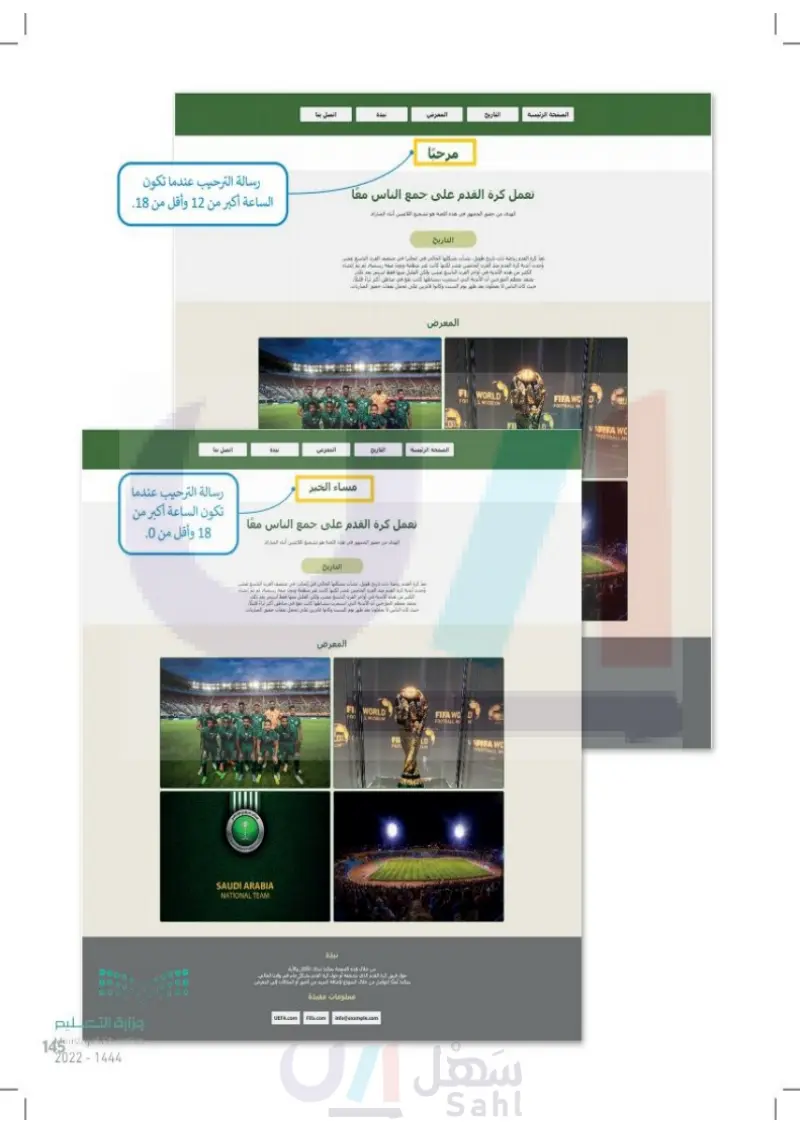
29599 Ministry of Education 2024-1446 الصفحة الرئيسة التاريخ المعرض نبذة اتصل بنا مرحبا تعمل كرة القدم على جمع الناس معا الهدف من ح مهور في هذه اللغة هو تشجيع اللاعبين أثناء المباراة. التاريخ تعد كرة القدم رياضة ذات تاريخ طويل أن شكلها في إنجلترا في منتصف القرن التاسع علي محدث أندية كرة القدم منذ القرن الخامس : الكثير من هذه الأندية في ) معتقد معظم المارجي أن أد حنت كان الناس لا يعملو منطقة ودون صفة رسمية، تم تم إنشاء في مناطق أكثر نواة فدك وكانوا قادرين على تحمل نفقات حضور العاريا رسالة الترحيب عندما تكون الساعة أكبر من 12 وأقل من 18 المعرض الصفحة الرئيسية التاريخ المعرض نبذة اتصل بنا مساء الخير رسالة الترحيب عندما تكون الساعة أكبر من تعمل كرة القدم على جمع الناس معا 18 وأقل من 0. الهدف من هذه اللعبة هو تشجيع اللاعسى أنباء المباراة SAUDI ARABIA NATIONAL TEAM التاريخ المعرض UN بعد كرة القدم وماضية ذات تاريخ طويل وجت ابنته كرة القدم من العرب. FI WORLD FOO L MUSEUM FI FOOT LD ZUM نيدة خلال هذه الصفحة يمكننا تباط الأفكار والآراء حول فريق كرة القدم الذي كرة القدم بشكل عام في وقتنا الحالي. يمكننا أيت التواصل خلال النموذج الإضافة المزيد من الصور أو المقالات إلى المعرض. معلومات مفيدة UEFA.com Fifa.com info@example.com FI WORLD FIFA WOND FOO MUSEUM FOOTBALL M MIL FIFA WO D FOOTBALL M FA WC FOOTBALL M FA WC FOOTBALL MI

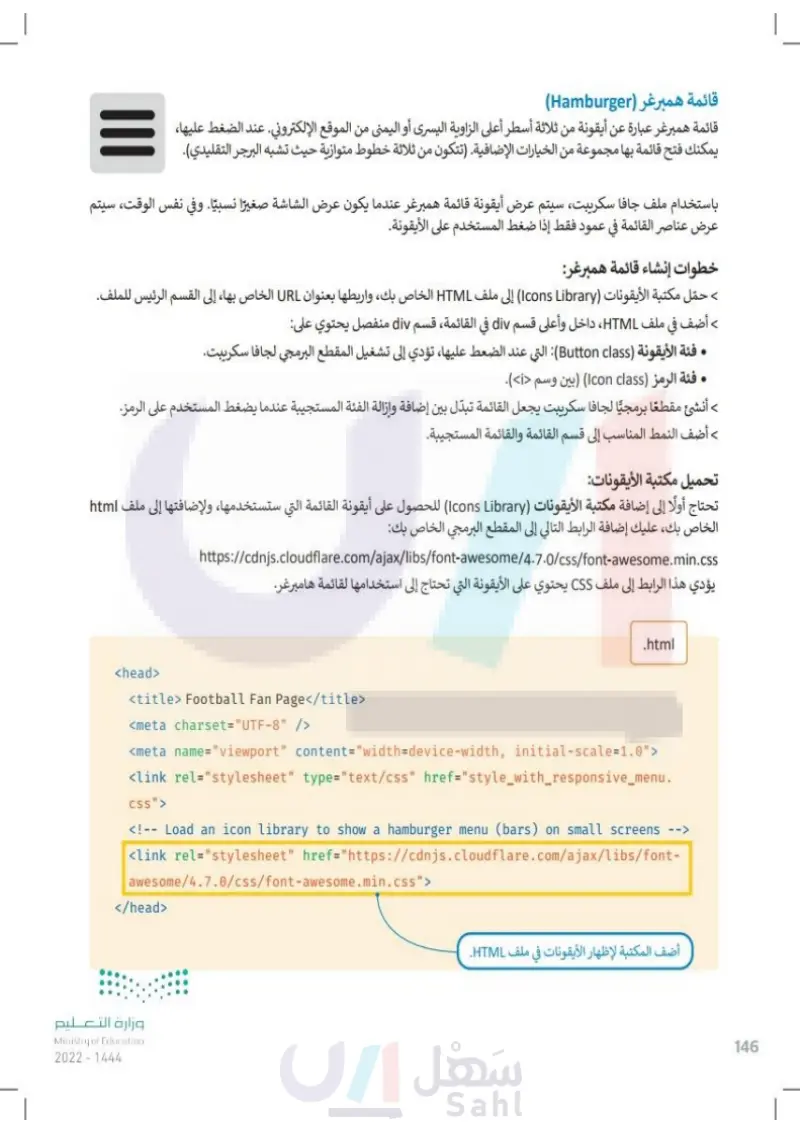
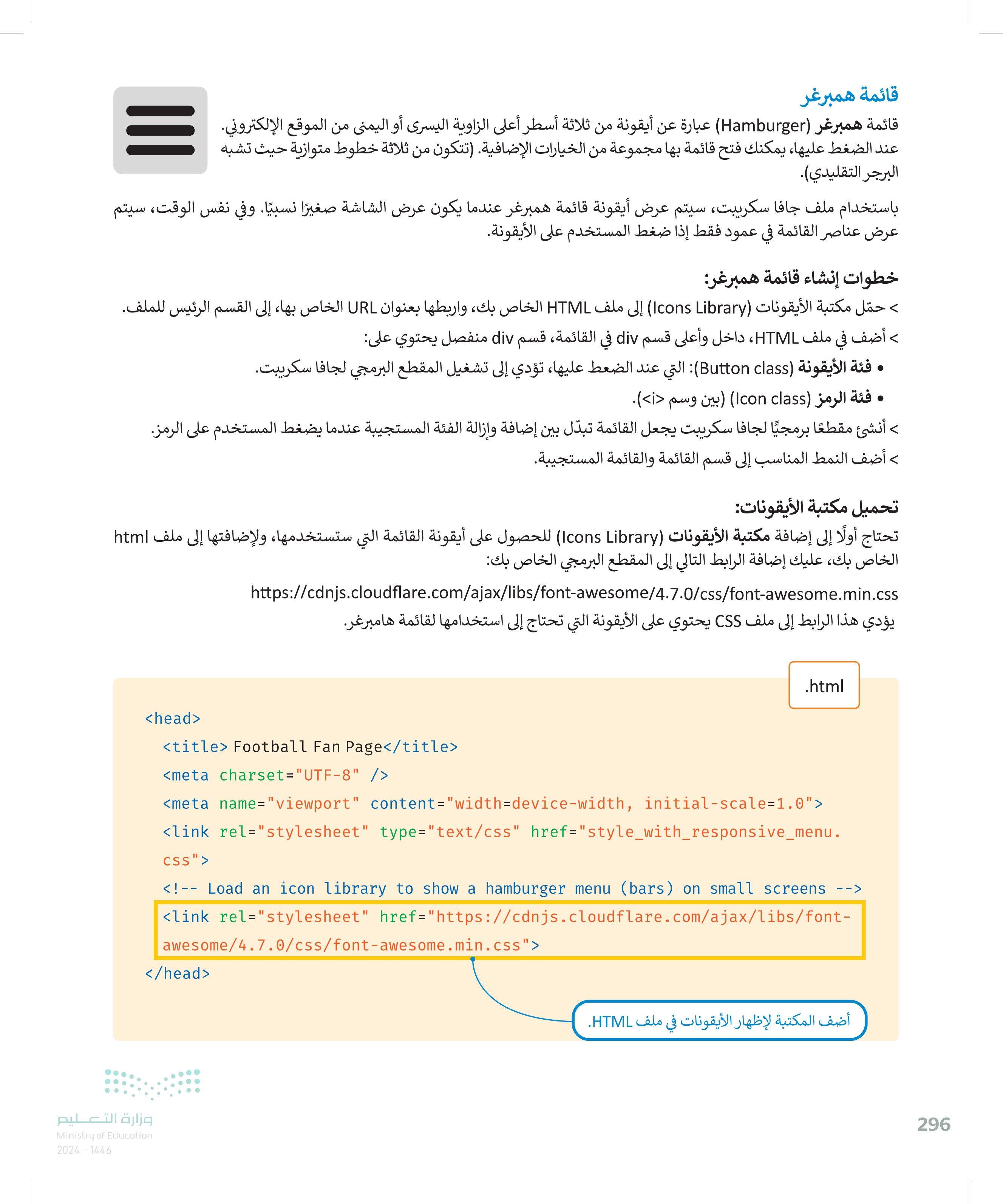
III قائمة همبرغر قائمة همبرغر (Hamburger) عبارة عن أيقونة من ثلاثة أسطر أعلى الزاوية اليسرى أو اليمنى من الموقع الإلكتروني. عند الضغط عليها، يمكنك فتح قائمة بها مجموعة من الخيارات الإضافية. تتكون من ثلاثة خطوط متوازية حيث تشبه البرجر التقليدي. باستخدام ملف جافا سكريبت، سيتم عرض أيقونة قائمة همبرغر عندما يكون عرض الشاشة صغيرًا نسبيًا. وفي نفس الوقت، سيتم عرض عناصر القائمة في عمود فقط إذا ضغط المستخدم على الأيقونة خطوات إنشاء قائمة همبرغر > حمّل مكتبة الأيقونات (Icons Library إلى ملف HTML الخاص بك، واربطها بعنوان URL الخاص بها إلى القسم الرئيس للملف. > أضف في ملف HTML، داخل وأعلى قسم div في القائمة قسم div منفصل يحتوي على: • فئة الأيقونة (Button class) التي عند الضعط عليها، تؤدي إلى تشغيل المقطع البرمجي لجافا سكريبت. . فئة الرمز Icon class) (بين وسم .<i> > أنشئ مقطعًا برمجيًّا لجافا سكريبت يجعل القائمة تبدّل بين إضافة وإزالة الفئة المستجيبة عندما يضغط المستخدم على الرمز. > أضف النمط المناسب إلى قسم القائمة والقائمة المستجيبة. تحميل مكتبة الأيقونات تحتاج أولًا إلى إضافة مكتبة الأيقونات Icons Library للحصول على أيقونة القائمة التي ستستخدمها، ولإضافتها إلى ملف html الخاص بك، عليك إضافة الرابط التالي إلى المقطع البرمجي الخاص بك: https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css يؤدي هذا الرابط إلى ملف CSS يحتوي على الأيقونة التي تحتاج إلى استخدامها لقائمة هامبرغر. وزارة التعليم Ministry of Education 2024-1446 <head> <title> Football Fan Page</title> دا "8-meta charset="UTF> .html <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="style_with_responsive_menu. css"> <!-- Load an icon library to show a hamburger menu (bars) on small screens --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font- awesome/4.7.0/css/font-awesome.min.css"> </head> أضف المكتبة لإظهار الأيقونات في ملف HTML. 296

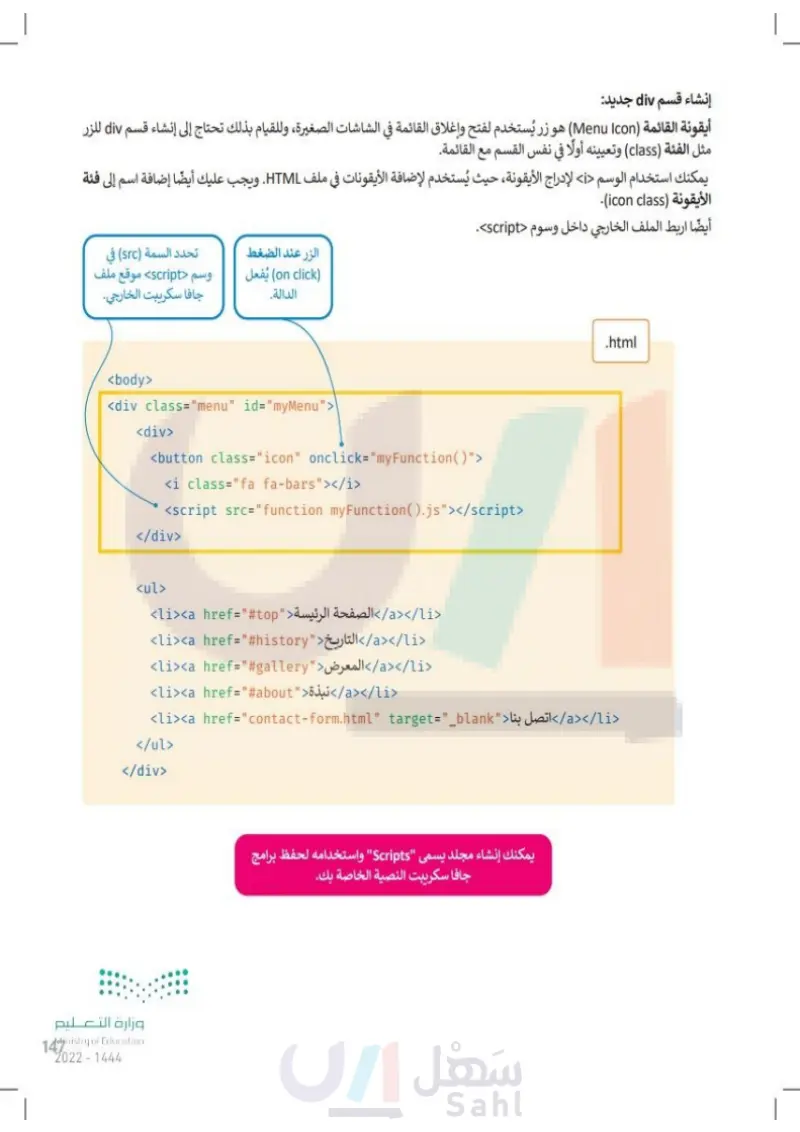
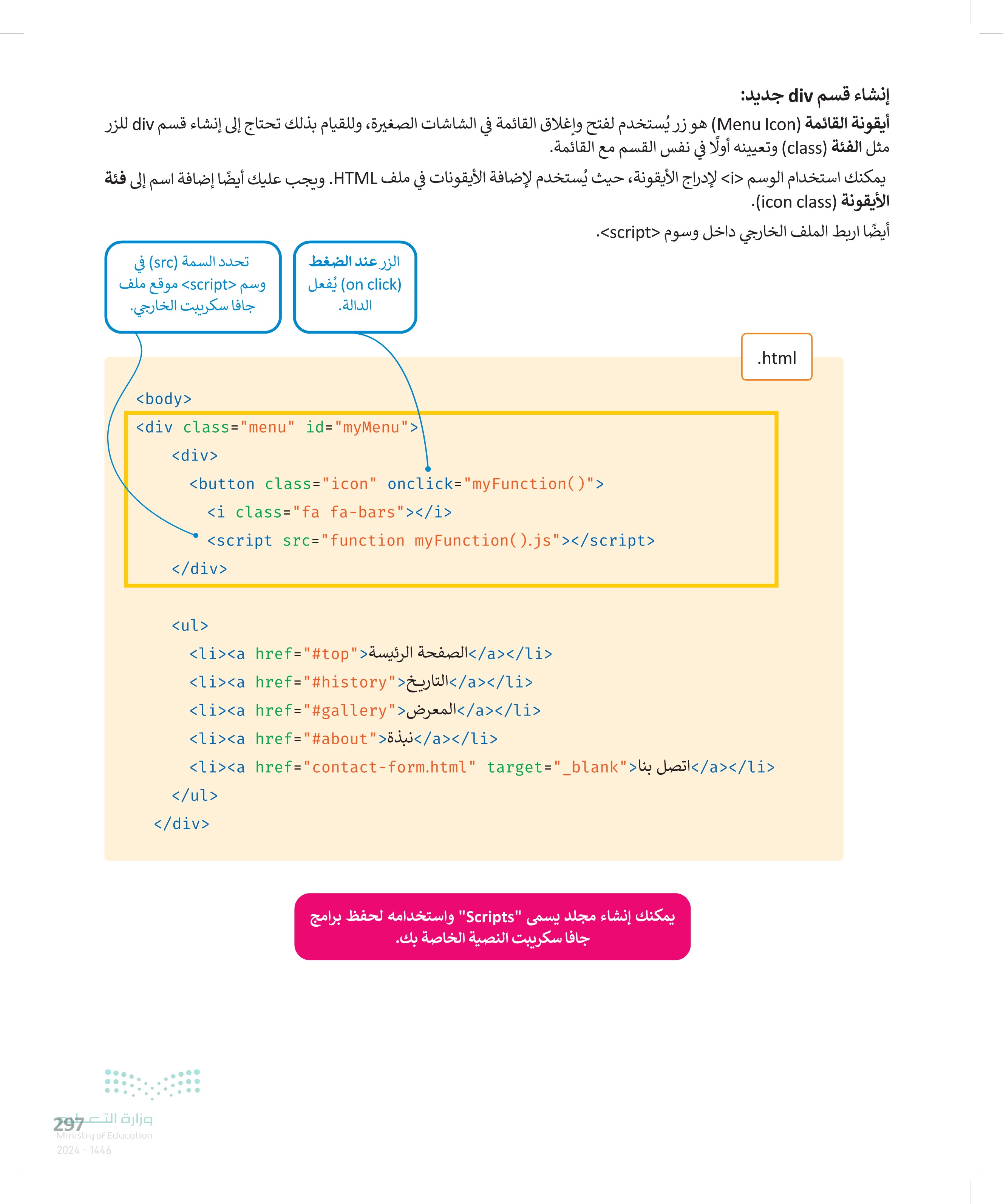
إنشاء قسم div جديد أيقونة القائمة Menu Icon) هو زر يُستخدم لفتح وإغلاق القائمة في الشاشات الصغيرة، وللقيام بذلك تحتاج إلى إنشاء قسم div للزر مثل الفئة (class) وتعيينه أولًا في نفس القسم مع القائمة. يمكنك استخدام الوسم <<i> لإدراج الأيقونة، حيث يُستخدم لإضافة الأيقونات في ملف HTML ويجب عليك أيضًا إضافة اسم إلى فئة الأيقونة (icon class الزر عند الضغط تحدد السمة (src) في on click) يُفعل وسم <script> موقع ملف الدالة. جافا سكريبت الخارجي. أيضًا اربط الملف الخارجي داخل وسوم <script> <body> <div class="menu" id="myMenu"> <div> <button class="icon" onclick="myFunction()"> <i class="fa fa-bars"></i> <script src="function myFunction().js"></script> </div> وزارة التعدو2 Ministry of Education 2024-1446 <ul> <a></li - الصفحة الرئيسة < "li><a href= " #top> <a></li/> التاريخ < "li><a href="#history> <a></li/> المعرض < "li><a href="#gallery> <a></li/>نبذة < " li><a href="#about> .html <li><a href="contact-form.html" target="_blank">li Juaïk</a></li> </ul> </div> يمكنك إنشاء مجلد يسمى "Scripts" واستخدامه لحفظ برامج جافا سكريبت النصية الخاصة بك.

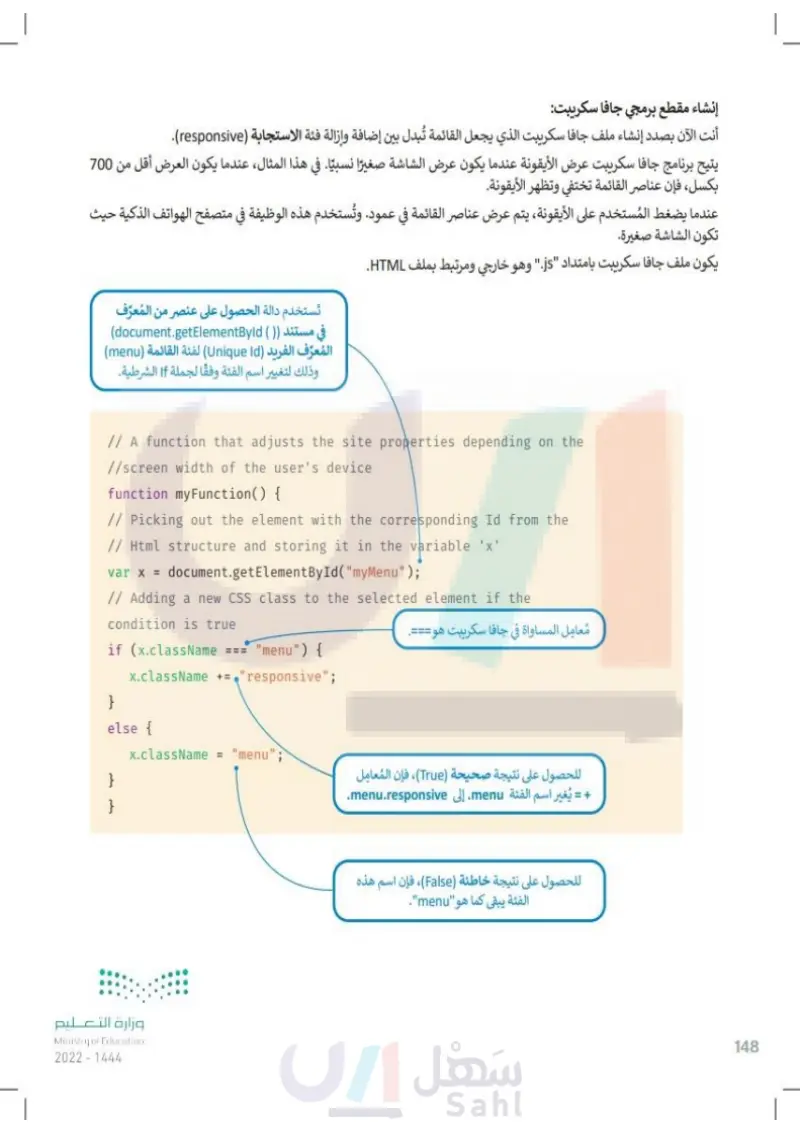
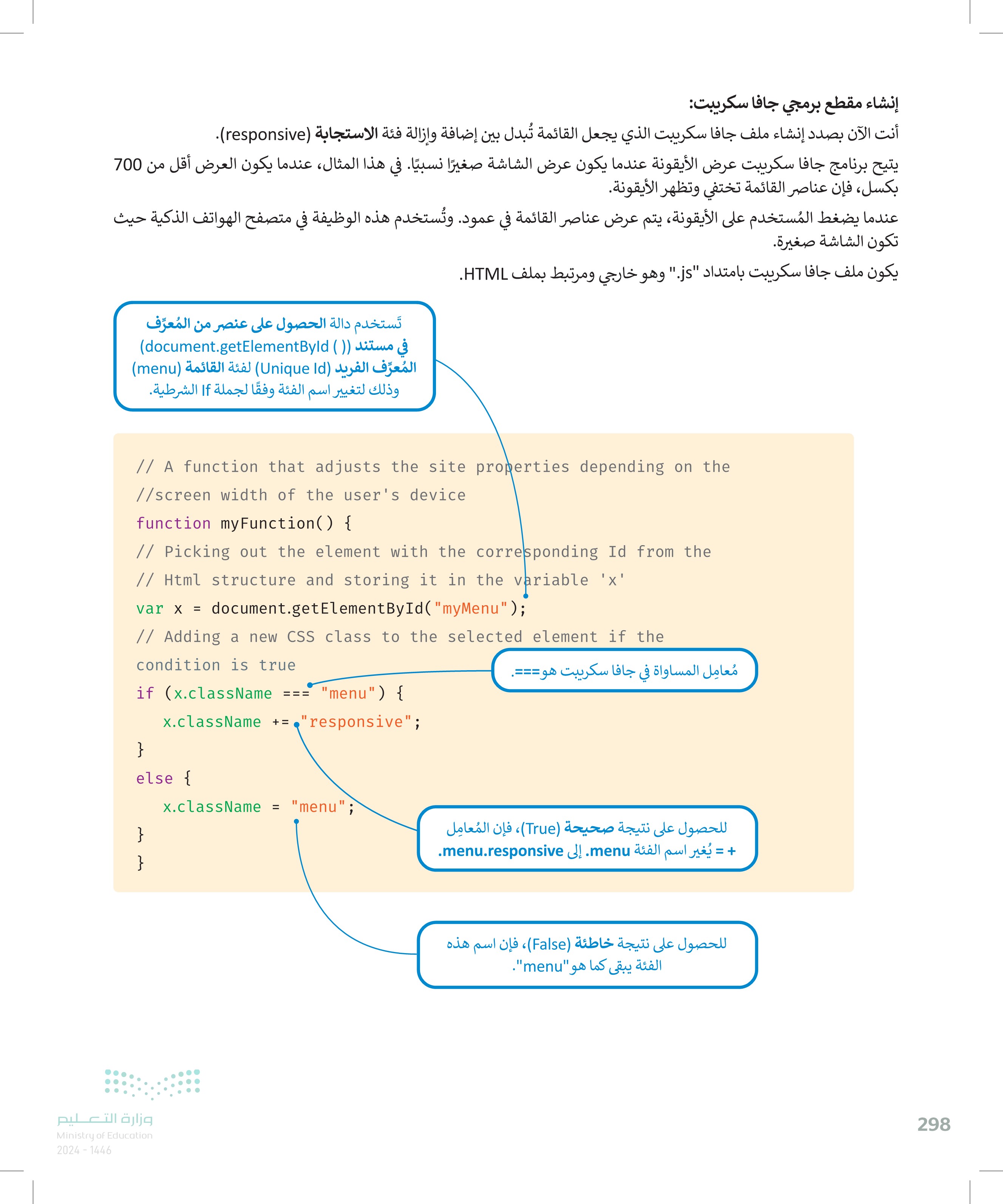
إنشاء مقطع برمجي جافا سكريبت أنت الآن بصدد إنشاء ملف جافا سكريبت الذي يجعل القائمة تُبدل بين إضافة وإزالة فئة الاستجابة (responsive). يتيح برنامج جافا سكريبت عرض الأيقونة عندما يكون عرض الشاشة صغيرًا نسبيًا في هذا المثال عندما يكون العرض أقل من 700 بكسل، فإن عناصر القائمة تختفي وتظهر الأيقونة. عندما يضغط المُستخدم على الأيقونة، يتم عرض عناصر القائمة في عمود. وتُستخدم هذه الوظيفة في متصفح الهواتف الذكية حيث تكون الشاشة صغيرة. يكون ملف جافا سكريبت بامتداد "js. " وهو خارجي ومرتبط بملف HTML تستخدم دالة الحصول على عنصر من المُعرّف في مستند (( ) document.getElementById) المُعرّف الفريد (Unique (id) لفئة القائمة (menu) وذلك لتغيير اسم الفئة وفقًا لجملة If الشرطية. // A function that adjusts the site properties depending on the //screen width of the user's device function myFunction() { // Picking out the element with the corresponding Id from the // Html structure and storing it in the variable 'x' var x = document.getElementById("myMenu "); // Adding a new CSS class to the selected element if the condition is true if (x.className === "menu") { x.className += +="responsive"; معامل المساواة في جافا سكريبت هو===. } else { x.className = "menu"; } } وزارة التعليم Ministry of Education 2024-1446 للحصول على نتيجة صحيحة (True)، فإن المعامل + = يُغير اسم الفئة menu إلى menu.responsive. للحصول على نتيجة خاطئة (False)، فإن اسم هذه الفئة يبقى كما هو " menu". 298

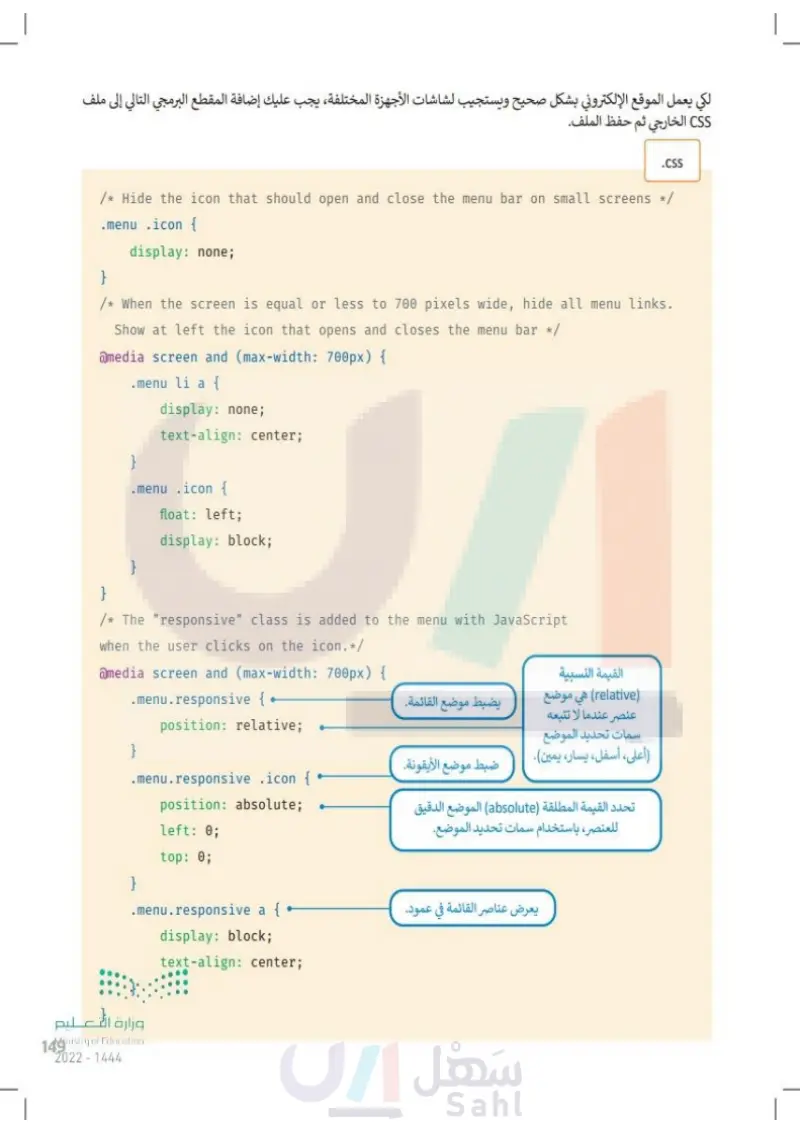
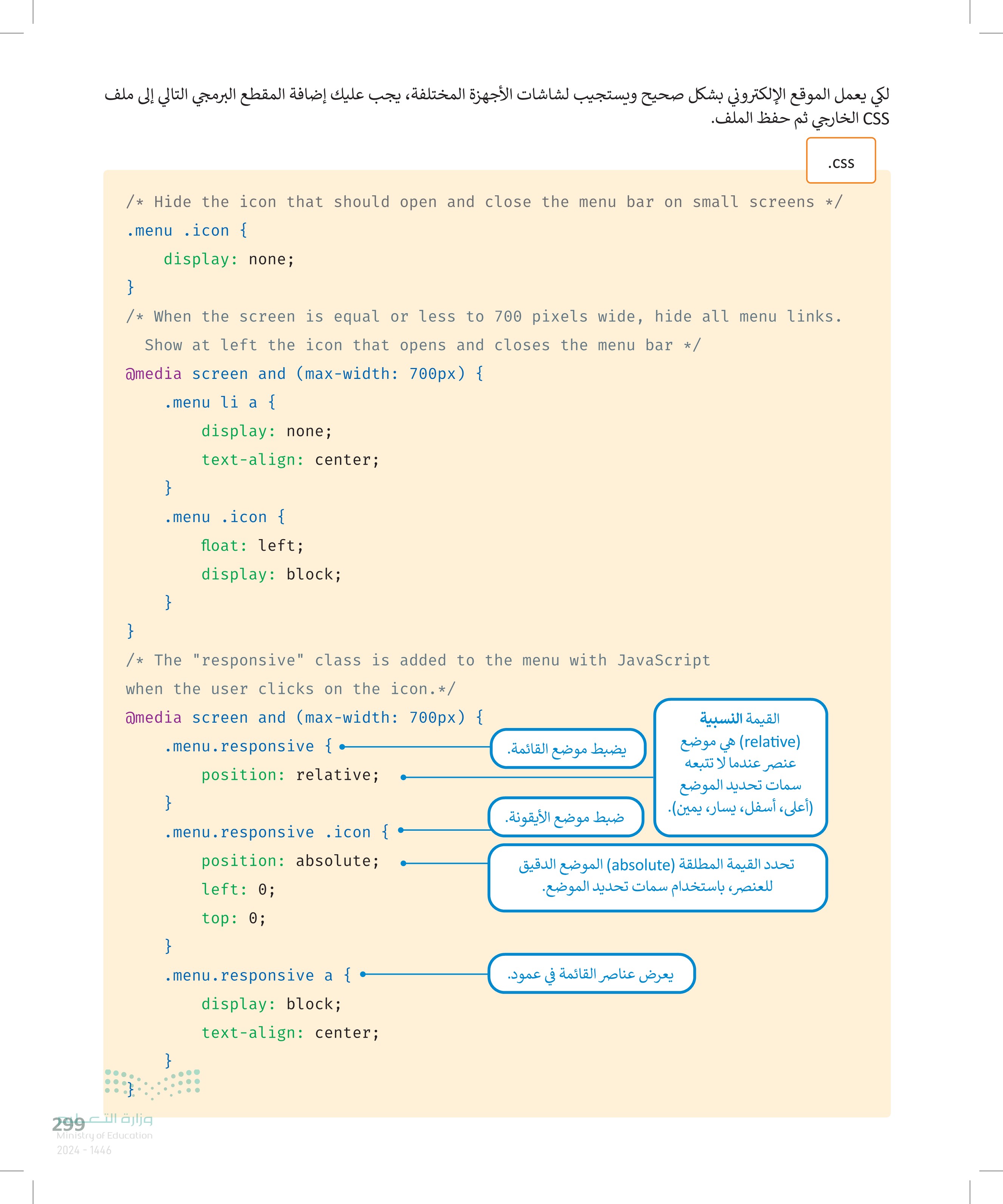
لكي يعمل الموقع الإلكتروني بشكل صحيح ويستجيب لشاشات الأجهزة المختلفة، يجب عليك إضافة المقطع البرمجي التالي إلى ملف CSS الخارجي ثم حفظ الملف. .CSS /* Hide the icon that should open and close the menu bar on small screens .menu .icon { * / display: none; } /* When the screen is equal or less to 700 pixels wide, hide all menu links. Show at left the icon that opens and closes the menu bar */ @media screen and (max-width: 700px) { .menu li a { } display: none; text-align: center; .menu .icon { float: left; display: block; } } /* The "responsive" class is added to the menu with JavaScript when the user clicks on the icon. */ @media screen and (max-width: 700px) { .menu.responsive { position: relative; القيمة النسبية (relative) هي موضع يضبط موضع القائمة. وزارة التعوو2 Ministry of Education 2024-1446 } .menu.responsive .icon { position: absolute; left: 0; top: 0; } .menu.responsive a { } display: block; text-align: center; عنصر عندما لا تتبعه سمات تحديد الموضع (أعلى، أسفل، يسار، يمين). ضبط موضع الأيقونة. تحدد القيمة المطلقة (absolute الموضع الدقيق للعنصر، باستخدام سمات تحديد الموضع. يعرض عناصر القائمة في عمود.

100 وزارة التعليم Ministry of Education 2024-1446 11.00 إذا كان عرض الشاشة أقل من 700 بكسل، فإن عناصر القائمة تختفي وتُعرض أيقونة هامبرغر. Dimensions: Responsive 700 1350 62% No throt 1991299139914991599, 1392 .1999 با 1599 ل. 1499 سيل، 1399 ل. 1399 ..../.1198.. باسل مرحبا تعمل كرة القدم على جمع الناس معا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. التاريخ بعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من هذه الأندية فى أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر تراة قليلا حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات FI WORLD FOO LL MUSEUM DLC MOTD المعرض FI FOOT LD EUM FIFA WO D FOOTBALL MI IM MEE 001 EIEV MO WAITA WO BOTBALL MI 006 1000 1,300 1200 1100 009 800.1 7.00 5.00 4001 3.00 100 تعرض القائمة عندما يكون عرض (Width) الشاشة أكبر من 700 بكسل. Dimensions: Responsive 701 x1350 63% No throt B 1399 ... 1899 / 59 سا . 1499 / 1399 1299.1 سيل. 1199 صفحالة الرئيسة التاريخ المعرض بيدة اتصل بنا مرحبا تعمل كرة القدم على جمع الناس معا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. التاريخ بعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الجاني في إنجلترا في منتصف القرن التاسع عشر. وحدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من هذه الأندية فى أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر تراة قليلا حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات المعرض WORLD MEN FIFA WORLD FOOTBALL H LD APIFA WO WHITBALL M 300

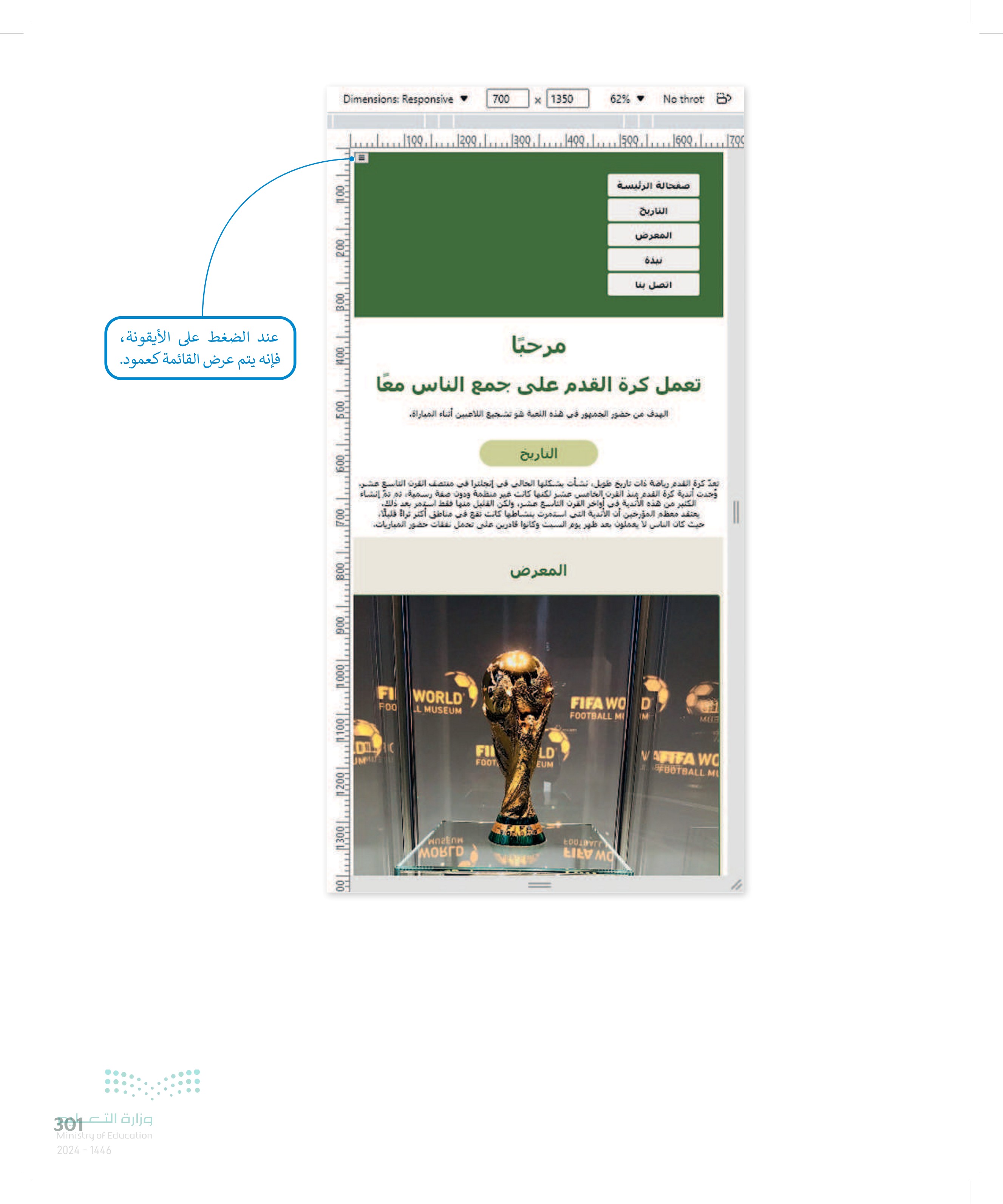
عند الضغط على الأيقونة فإنه يتم عرض القائمة كعمود وزارة التعام3 Ministry of Education 2024-1446 Dimensions: Responsive 700 1350 62% No throt 179C 1396 سيل، 1999 سيل، 1599 بيل، 1499 سيل. 1399 ل. 1299 . 199.1. سلسل 200 .. 008 1400 009 009 700 008 صفحالة الرئيسة التاريخ المعرض نيدة اتصل بنا مرحبا تعمل كرة القدم على جمع الناس معا اللعبة هو تشجيع اللاعبين أثناء المباراة. الهدف من حضور الجمهور في ! التاريخ بعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر تراة قليلا حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات 006 1000 1300 1200 1.1001 Too FI WORLD FOO LL MUSEUM DILIC FI FOOT المعرض LD EUM FIFA WO D FOOTBALL M M MUB mnaEnn Монго EIEV MO WAFIFA WO FOOTBALL MU

302 تحسين محركات البحث يقصد بمصطلح تحسين محركات البحث Search Engine Optimization-SEO جميع الإجراءات التي تحتاجها في هيكلية وتركيب محتوى الموقع الإلكتروني، وذلك لرفع تصنيف (Ranking) الموقع وزيادة عدد الزائرين له من خلال الوصول إلى الموقع عن طريق نتائج البحث باستخدام الكلمات المفتاحية المتعلقة بمحتواه وليس عن طريق الإعلانات المدفوعة. تقنيات تحسين محركات البحث توجد العديد من التقنيات التي يسهل تنفيذها وعادةً ما تأتي بنتائج جيدة لزيادة معدل الحركة على الموقع Website Traffic). ونظرًا لأن تقنيات تحسين محركات البحث تتغير باستمرار، فإليك بعضًا منها: > تحسين العناوين الرئيسة: حيث إن وسم العنوان <title> له وزنه الخاص في محرك البحث. ويجب أن تكون الكلمة المفتاحية المهمة في البداية، مع إضافة الكلمات المفتاحية المناسبة إلى رأس الصفحة (Header) قدر الإمكان. > اختيار صور بأحجام مناسبة: حيث تتطلب الصور مساحة تخزينية أكبر على الخادم، مما يعني أنها ستتطلب مساحة تخزينية أكبر على جهاز المستخدم ووقتًا أطول لتحميلها. إن الصور التي تستغرق وقتًا طويلًا لتحميلها تؤثر بشكل سلبي على تصنيف الموقع. > تشغيل أدوات تتبع معدل الحركة على الموقع حيث يُعدُّ التتبع مصطلحًا مهما للغاية في تحسين محركات البحث لتتبع نتائج المواقع غير المدفوعة، ويخبرك بمدى التقدم في جذب المزيد من الزائرين للموقع. كيفية عمل محركات البحث؟ تعمل محركات البحث من خلال ثلاث وظائف أساسية > الزحف (Crawling) الزحف هو عملية الاكتشاف التي ترسل فيها محركات البحث فريقًا من الروبوتات (المعروفة باسم برامج الزحف أو العناكب للعثور على محتوى جديد وحديث يمكن أن يختلف المحتوى فقد يكون صفحة إلكترونية، أو صورة أو مقطع فيديو، أو ملف PDF ، وما إلى ذلك، ولكن بغض النظر عن المحتوى، يتم اكتشاف المحتوى عن طريق الروابط. فمثلًا، يبدأ جوجل بوت Google (bot بجلب بعض الصفحات الإلكترونية ، ثم يتبع الروابط الموجودة على هذه الصفحات للعثور على عناوين URL جديدة من خلال التنقل على طول مسار الروابط هذا يكون الزاحف قادرًا على العثور على محتوى جديد وإضافته إلى فهرس محرك البحث جوجل. الفهرسة (Indexing) الفهرسة هي عملية تخزين وتنظيم المحتوى الموجود أثناء عملية الزحف. الفهرس هو قاعدة بيانات ضخمة لعناوين URL المكتشفة، والتي سيتم استردادها لاحقًا عندما يبحث المستخدم عن معلومات. بمجرد إدراج الصفحة في الفهرس سيتم عرضها كنتيجة للاستعلامات ذات الصلة. > الترتيب (Ranking) الترتيب هو عملية ترتيب نتائج البحث حسب الصلة بالاستعلامات من الأكثر صلة إلى الأقل صلة بالموضوع. بشكل عام، يمكنك افتراض أنه كلما تم تصنيف موقع إلكتروني بأعلى صلة ، كلما كان محرك البحث يعتقد أن الموقع مرتبط بالاستعلام. وزارة التعليم Ministry of Education 2024-1446

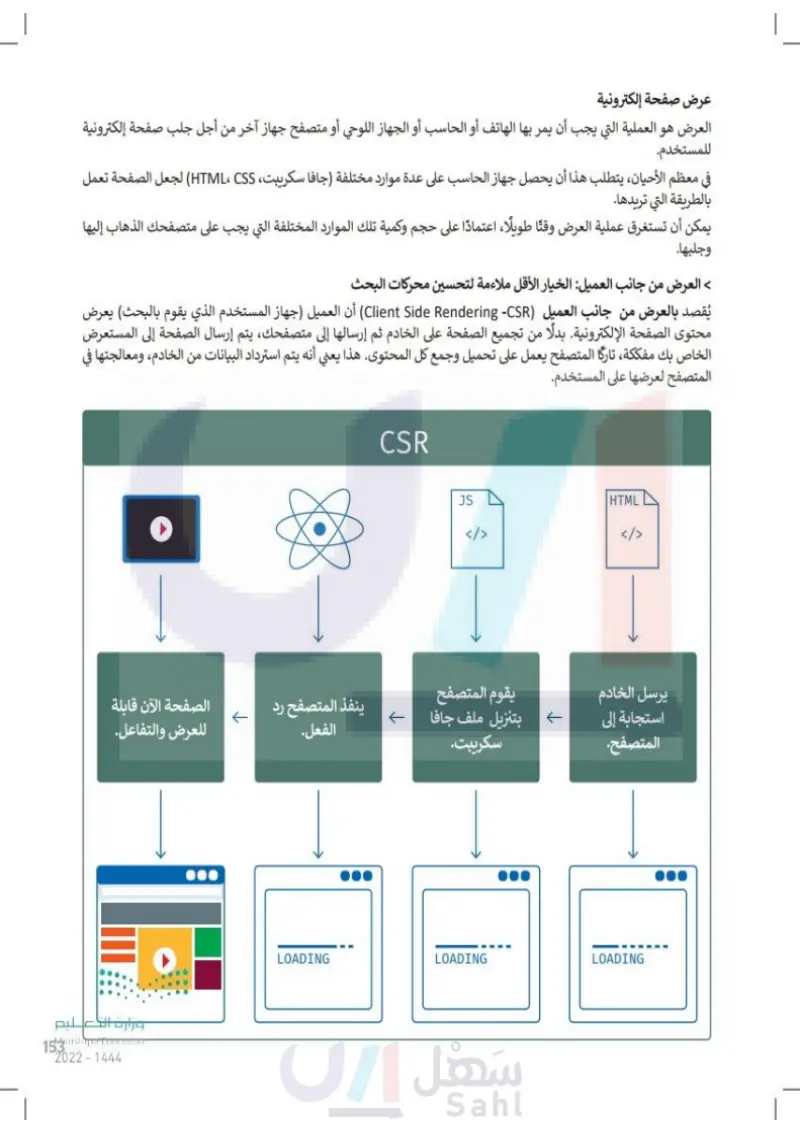
عرض صفحة إلكترونية للمستخدم. العرض هو العملية التي يجب أن يمر بها الهاتف أو جهاز الحاسب أو الجهاز اللوحي أو متصفح جهاز آخر من أجل جلب صفحة إلكترونية في معظم الأحيان، يتطلب هذا أن يحصل جهاز الحاسب على عدة موارد مختلفة (جافا سكريبت ، HTML ،CSS) لجعل الصفحة تعمل بالطريقة التي تريدها. يمكن أن تستغرق عملية العرض وقتًا طويلًا، اعتمادًا على حجم وكمية تلك الموارد المختلفة التي يجب على متصفحك الذهاب إليها وجلبها. > العرض من جانب العميل الخيار الأقل ملاءمة لتحسين محركات البحث يُقصد بالعرض من جانب العميل (Client side Rendering - CSR أن العميل جهاز المستخدم الذي يقوم بالبحث يعرض محتوى الصفحة الإلكترونية بدلًا من تجميع الصفحة على الخادم ثم إرسالها إلى متصفحك ، يتم إرسال الصفحة إلى المستعرض الخاص بك مفككة، تاركا المتصفح يعمل على تحميل وجمع كل المحتوى هذا يعني أنه يتم استرداد البيانات من الخادم، ومعالجتها في المتصفح لعرضها على المستخدم. ينفذ المتصفح رد الفعل. الصفحة الآن قابلة للعرض والتفاعل وزارت ال 303 Ministry of Education 2024-1446 CSR ← JS </> HTML </> يرسل الخادم استجابة إلى يقوم المتصفح بتنزيل ملف جافا المتصفح. سكريبت. LOADING LOADING LOADING

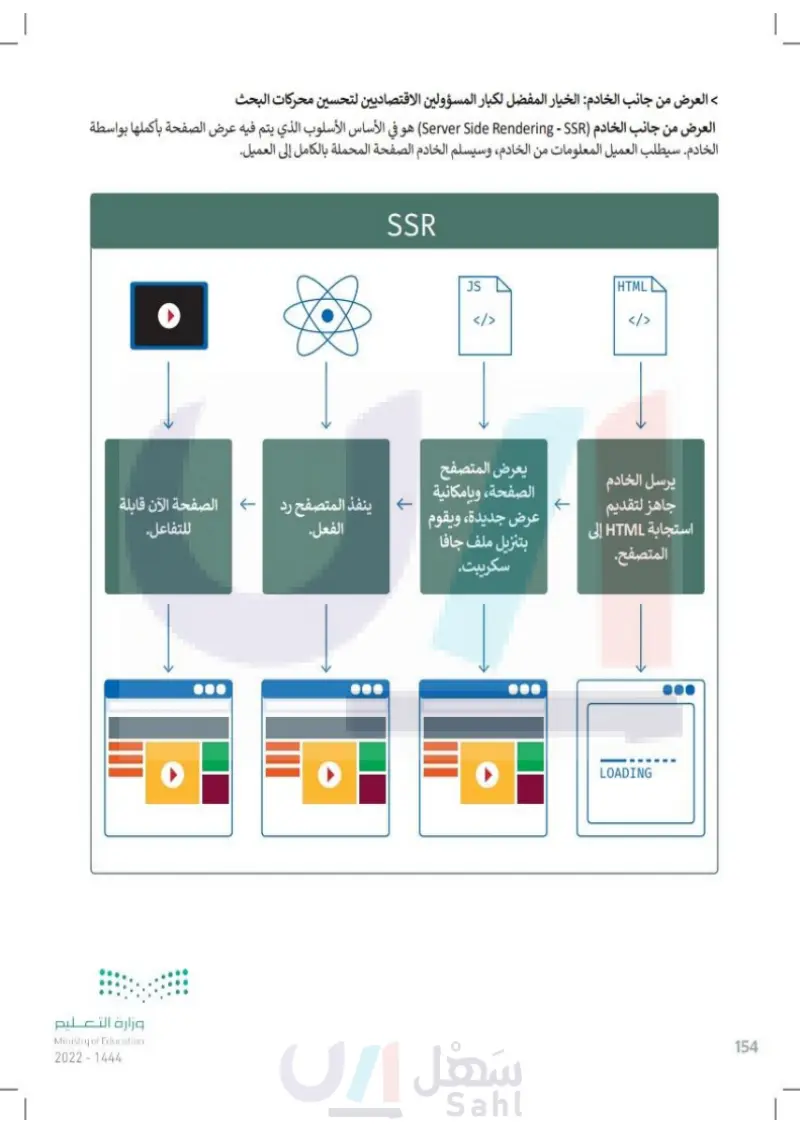
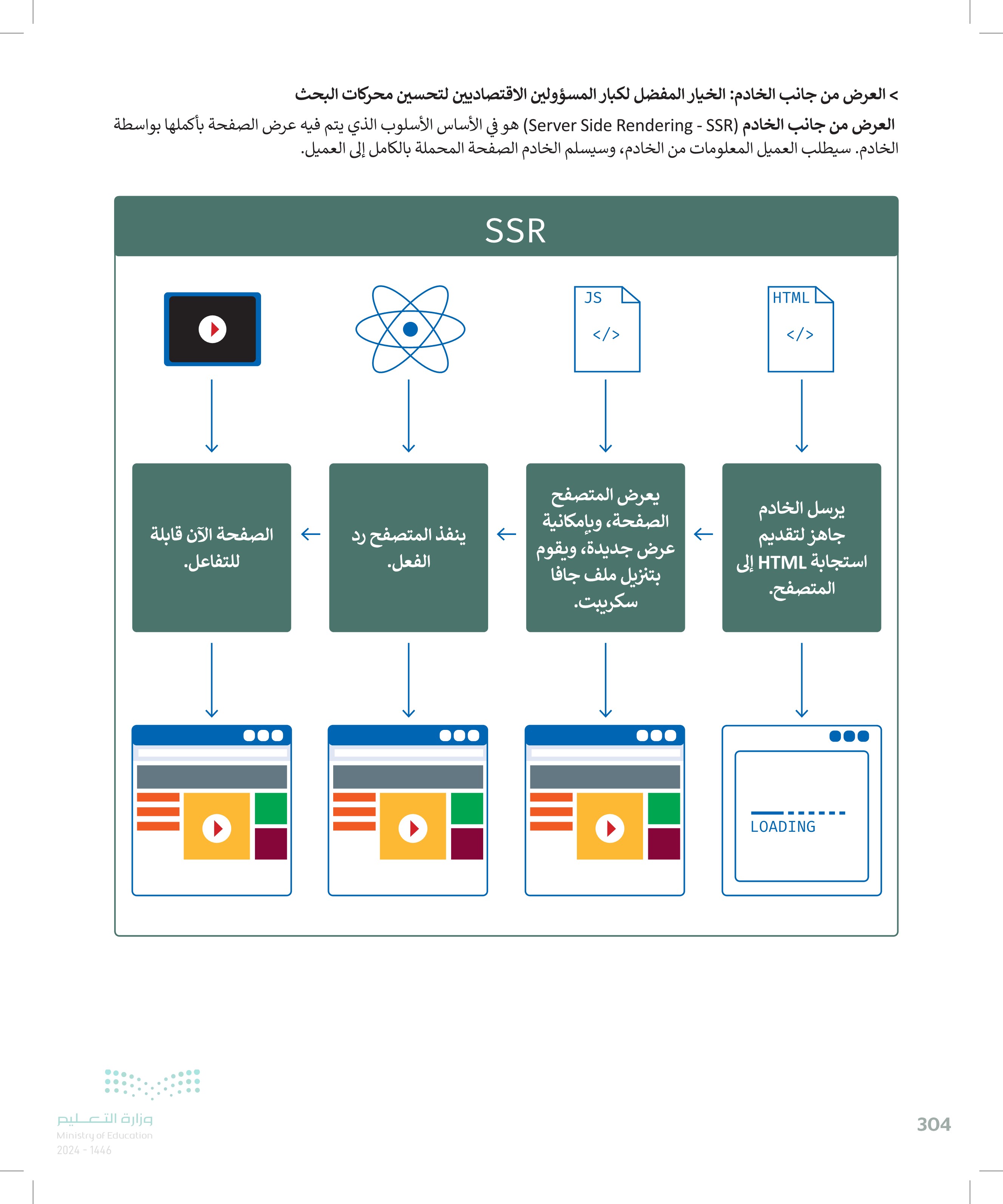
> العرض من جانب الخادم الخيار المفضل لكبار المسؤولين الاقتصاديين لتحسين محركات البحث العرض من جانب الخادم - Server Side Rendering) هو في الأساس الأسلوب الذي يتم فيه عرض الصفحة بأكملها بواسطة الخادم. سيطلب العميل المعلومات من الخادم وسيسلم الخادم الصفحة المحملة بالكامل إلى العميل. وزارة التعليم Ministry of Education 2024-1446 الصفحة الآن قابلة للتفاعل. ← ينفذ المتصفح رد الفعل. SSR ← JS </> HTML </> يعرض المتصفح الصفحة، وبإمكانية عرض جديدة، ويقوم بتنزيل ملف جافا سكريبت. يرسل الخادم جاهز لتقديم استجابة HTML إلى المتصفح. LOADING 304

مزايا وعيوب الطريقتين يعد العرض من جانب الخادم مفيدًا لكبار المسؤولين الاقتصاديي؛ لأن المحتوى موجود على الخادم قبل أن يحصل عليه العميل، لذلك يمكن لمحركات البحث الزحف إليه وفهرسته، مما يؤدي إلى ترتيب أفضل وحركة مرور أكبر على الصفحة الإلكترونية. ولكن بأداء أقل عند عرض الخادم صفحة جديدة بالكامل في كل مرة ، وليس المحتوى الجديد فقط. من ناحية أخرى، يكتسب العرض من جانب العميل مزيدًا من القوة في الوقت الحاضر، حيث تحتوي المواقع الإلكترونية الحديثة على مئات الأسطر من التعليمات البرمجية والعديد منها يشبه التطبيقات؛ نظرًا لأنه يتجنب الطلبات المتكررة إلى الخادم الخادم مسؤول عن تحميل جزء من صفحة إلكترونية HTML فقط ويتم التعامل مع كل شيء آخر بواسطة مكتبات جافا سكريبت من جانب العميل ومقطع جافا سكريبت البرمجي مخصص لربط ملفات HTML .به. ومع ذلك، فإن العرض من جانب العميل له عيوب أيضًا. تحسين محركات البحث (SEO) للمواقع الإلكترونية ستتأثر سلبًا، حيث لا يُعرض المحتوى حتى يتم تحميل الصفحة على المتصفح، ولن يتمكن الموقع من التحميل حتى يتم تنزيل جافا سكريبت بالكامل على المتصفح ، حيث إنه يحتوي على جميع المحتوى الذي ستحتاج إليه، مما قد يجعل وقت التحميل الأولي طويلًا بعض الشيء. العرض من جانب العميل تفاعلات الموقع كثيرة. عرض سريع للموقع بعد التحميل الأولي. المزايا العرض من جانب الخادم يمكن لمحركات البحث الزحف إلى الموقع لتحسين محركات البحث. تحميل الصفحة الأولية أسرع. مناسب للمواقع الثابتة. مناسب للتطبيقات عبر الإنترنت. اختيار قوي من مكتبات جافا سكريبت انخفاض تحسين محركات البحث بشكل عام. قد يتطلب التحميل الأولي مزيدًا من الوقت. العيوب كثرة طلبات الخادم. عرض بطيء للصفحة بشكل عام. يتطلب مكتبة خارجية في معظم الحالات. إعادة تحميل الصفحة كاملة. تفاعلات الموقع قليلة. وزارة التع305 Ministry of Education 2024-1446

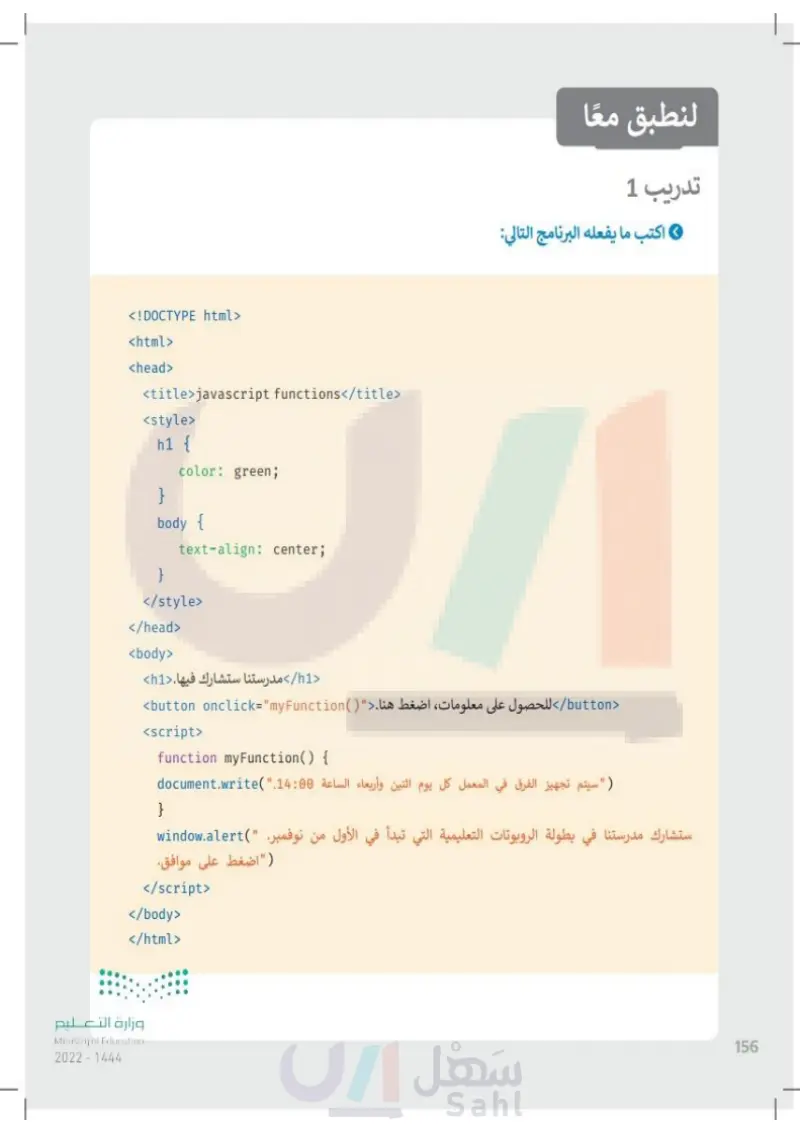
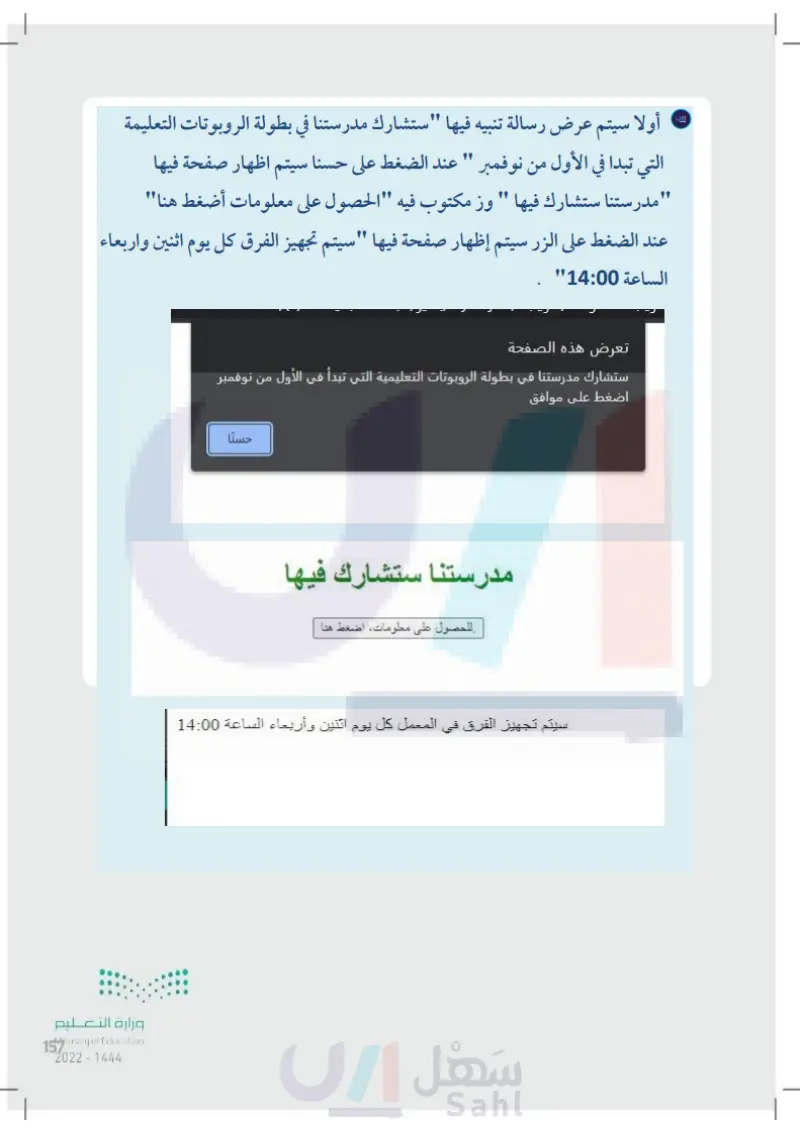
وزارة التعليم Ministry of Education 2024-1446 <!DOCTYPE html> <html> <head> <title>javascript functions</title> <style> h1 { color: green; } body { } text-align: center; </style> </head> <body> لنطبق معًا تدريب 1 اكتب ما يفعله المقطع البرمجي التالي: <h1/>مدرستنا ستشارك فيها.<h1> <button> للحصول على معلومات اضغط هنا . < " ( )button onclick="myFunction> <script> function myFunction() { سيتم تجهيز الفرق في المعمل كل يوم اثنين وأربعاء الساعة 14:00 )document.write } ستشارك مدرستنا في بطولة الروبوتات التعليمية التي تبدأ في ")window.alert ) " الأول من نوفمبر. اضغط على موافق. </script> </body> </html> ,") 306

وزارة التعر30 Ministry of Education 2024-1446

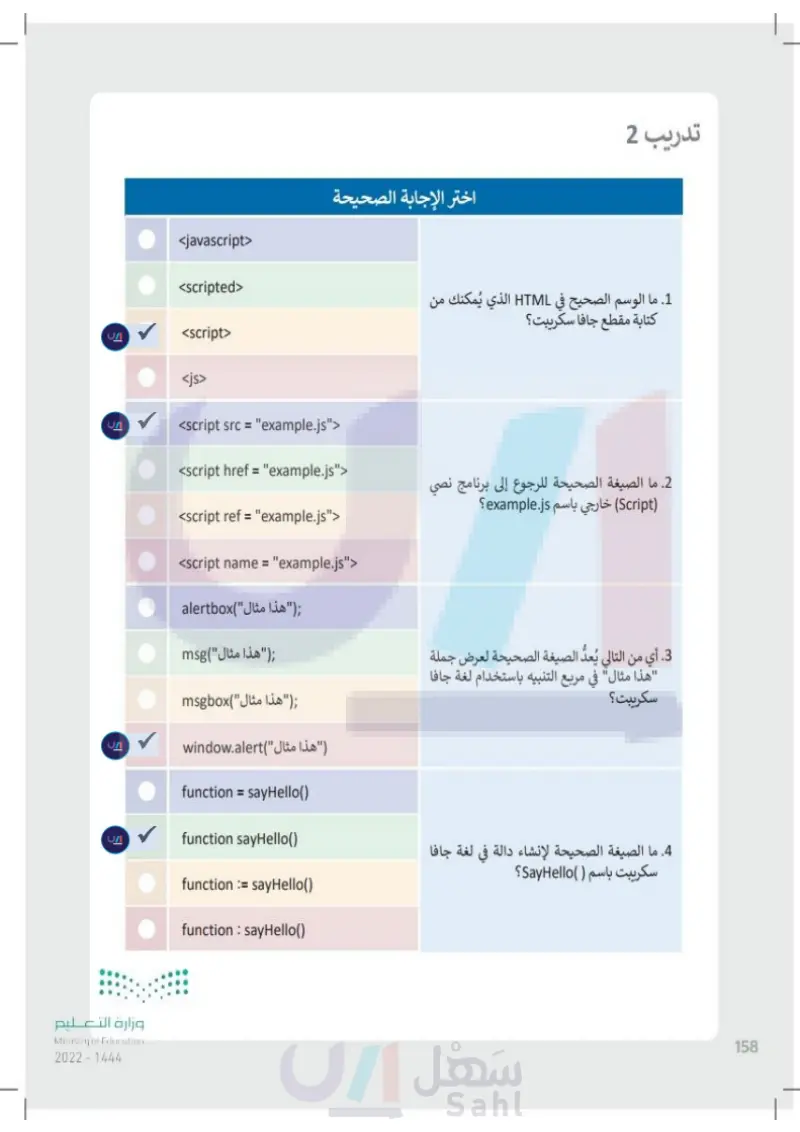
وزارة التعليم Ministry of Education 2024-1446 <javascript> <scripted> <script> <js> تدريب 2 اختر الإجابة الصحيحة <script src = "example.js"> <script href = "example.js"> <script ref = "example.js"> <script name = "example.js"> ;("هذا مثال")alertbox ;("هذا مثال")msg ;("هذا مثال")msgbox ("هذا مثال")window.alert function = sayHello() function sayHello() function = sayHello() function : sayHello() 1. ما الوسم الصحيح في HTML الذي يُمكنك من كتابة مقطع جافا سكريبت؟ 2. ما الصيغة الصحيحة للرجوع إلى برنامج نصي (Script) خارجي باسم example.js ؟ 3. أي من التالي يُعدُّ الصيغة الصحيحة لعرض جملة "هذا مثال" في مربع التنبيه باستخدام لغة جافا سكريبت؟ 4. ما الصيغة الصحيحة لإنشاء دالة في لغة جافا سكريبت باسم ) SayHello 308

وزارة التعو30 Ministry of Education 2024-1446 call sayHello(); call function sayHello(); sayHello(); function sayHello( ); 16 خطأ في التحويل البرمجي .5 كيف يُمكن استدعاء الدالة ( )SayHello في لغة جافا سكريبت؟ 6 ناتج تنفيذ مقطع جافا سكريبت التالي هو : <script type="text/ javascript"> 88 a = 8 + "8"; document.write(a); </script> خطأ في وقت التشغيل document.getElement("p2"). : "صباح الخير."=innerHtml document.getElementById(p1). : "صباح الخير. " =innerHTML document.getId("p1") : "صباح الخير. " = document.getElementById("p1"). : "صباح الخير. " =innerHTML 7. اختر الدالة الصحيحة فى لغة جافا سكريبت لتغيير محتوى مقطع HTML التالي: <p/> . مرحبًا بالعالم<"p id="p1>

310 8. ناتج تنفيذ مقطع برمجي جافا سكريبت التالي: <script> function student() { if(true) { var a } = 5; document.write(a); } student(); </script> 9. ناتج تنفيذ مقطع برمجي جافا سكريبت التالي: <script type="text/javascript"> ; ( " مرحبا " )document.write// </script> خطأ في التحويل البرمجي لن تتم طباعة أي شيء كناتج 5 خطأ في وقت التشغيل لا شيء خطأ في التحويل البرمجي مرحبا 3-//;("مرحبا")document.write-!> وزارة التعليم Ministry of Education 2024-1446

وزارة التعددي 311 Ministry of Education 2024-1446 تدريب 3 أضف مقطع برمجي جافا سكريبت إلى ملف HTML التالي، وذلك لعرض مربع تنبيه لزائري الصفحة الصفحة الإلكترونية. > يجب أن يحتوي مربع التنبيه على الرسالة انتبه ! معلومات الصفحة قديمة." <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial- scale=1.0"> <title>Example</title> </head> <body> <h1/> تبدأ بطولة كرة القدم المدرسية في الأول من نوفمبر. <h1> </body> </html>

وزارة التعليم Ministry of Education 2024-1446 تدريب 4 أضف مقطع برمجي جافا سكريبت إلى ملف HTML التالي، وذلك لعرض التاريخ والوقت. <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial- scale=1.0"> <title>Example</title> </head> <body> <h1/> احصل على معلومات حول التاريخ والوقت. <h1> </body> </html> 312

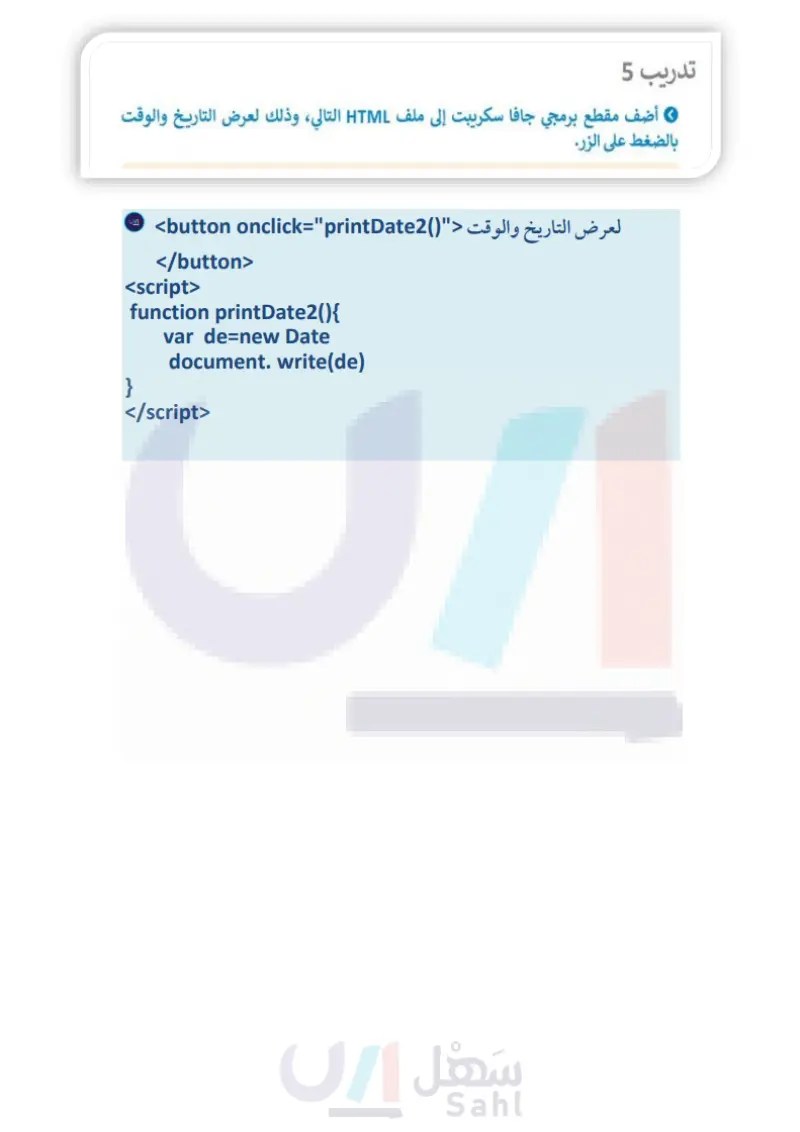
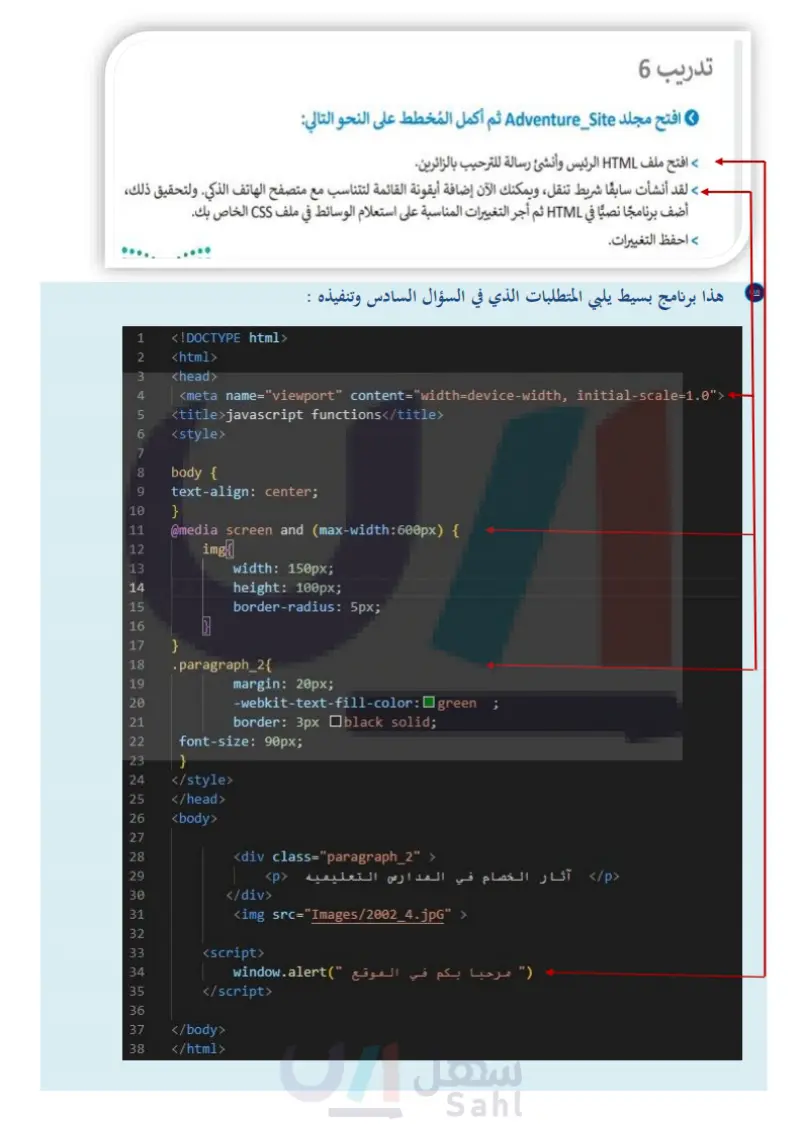
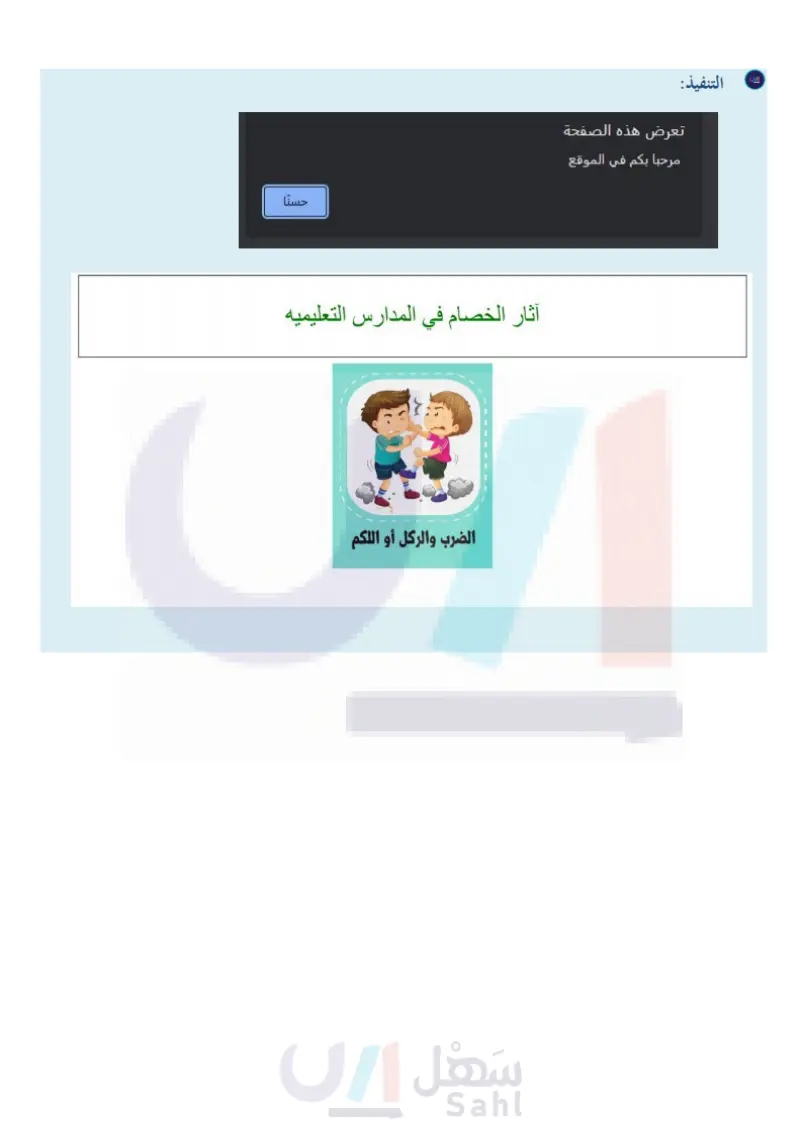
تدريب 5 أضف مقطع برمجي جافا سكريبت إلى ملف HTML التالي، وذلك لعرض التاريخ والوقت بالضغط على الزر. تدريب 6 <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial- scale=1.0"> <title>Example</title> </head> <body> <h1/> احصل على معلومات حول التاريخ والوقت. <h1> </body> </html> افتح مجلد Adventure_Site ثم أكمل المخطط على النحو التالي: > افتح ملف HTML الرئيس وأنشئ رسالة للترحيب بالزائرين. لقد أنشأت سابقًا شريط تنقل، ويمكنك الآن إضافة أيقونة القائمة لتتناسب مع متصفح الهاتف الذكي. ولتحقيق ذلك، أضف برنامجًا نصيَّا في HTML ثم أجر التغييرات المناسبة على استعلام الوسائط في ملف CSS الخاص بك. > احفظ التغييرات. وزارة التع313 Ministry of Education 2024-1446