إنشاء موقع ويب بلغة HTML - التقنية الرقمية 1 - أول ثانوي
القسم الأول
الوحدة الأولى: أساسيات علم الحاسب
الوحدة الثانية: العمل عبر الإنترنت
الوحدة الثالثة: البرمجة باستخدام لغة ترميز النص التشعبي
القسم الثاني
الوحدة الأولى: معالجة الصور المتقدمة
الوحدة الثانية: التقنية والحياة
الوحدة الثالثة: البرمجة باستخدام لغة ترميز النص التشعبي (HTML)
القسم الثالث
الوحدة الأولى: مستندات ونماذج وتقارير الأعمال
الوحدة الثانية: شبكات الحاسب
الوحدة الثالثة: البرمجة بواسطة المايكروبت
118 الوحدة الثالثة: البرمجة باستخدام لغة ترميز النص التشعبي ستتعرّف في هذه الوحدة على لغة ترميز النص التشعبي (HTML) وكيفية استخدامها. وستتعلّم أيضًا استخدام إحدى أدوات تطوير المواقع الإكترونية في إنشاء موقع إلكتروني، واستخدام الوسوم الخاصة بلغة ترميز النص التشعبي في تنسيق صفحات إلكترونية. أهداف التعلم ستتعلّم في هذه الوحدة: > إنشاء موقع إلكتروني باستخدام محرر فيجوال ستوديو كود Visual Studio Code Editor). > إضافة وسوم لغة ترميز النص التشعبي (HTML)، والفقرات، والصور إلى الموقع الإلكتروني. > كيفية إنشاء القوائم والارتباطات التشعبية. الأدوات > محرر فيجوال ستوديو کود (Visual Studio Code Editor) وزارة التعليم Ministry of Education 2024-1446

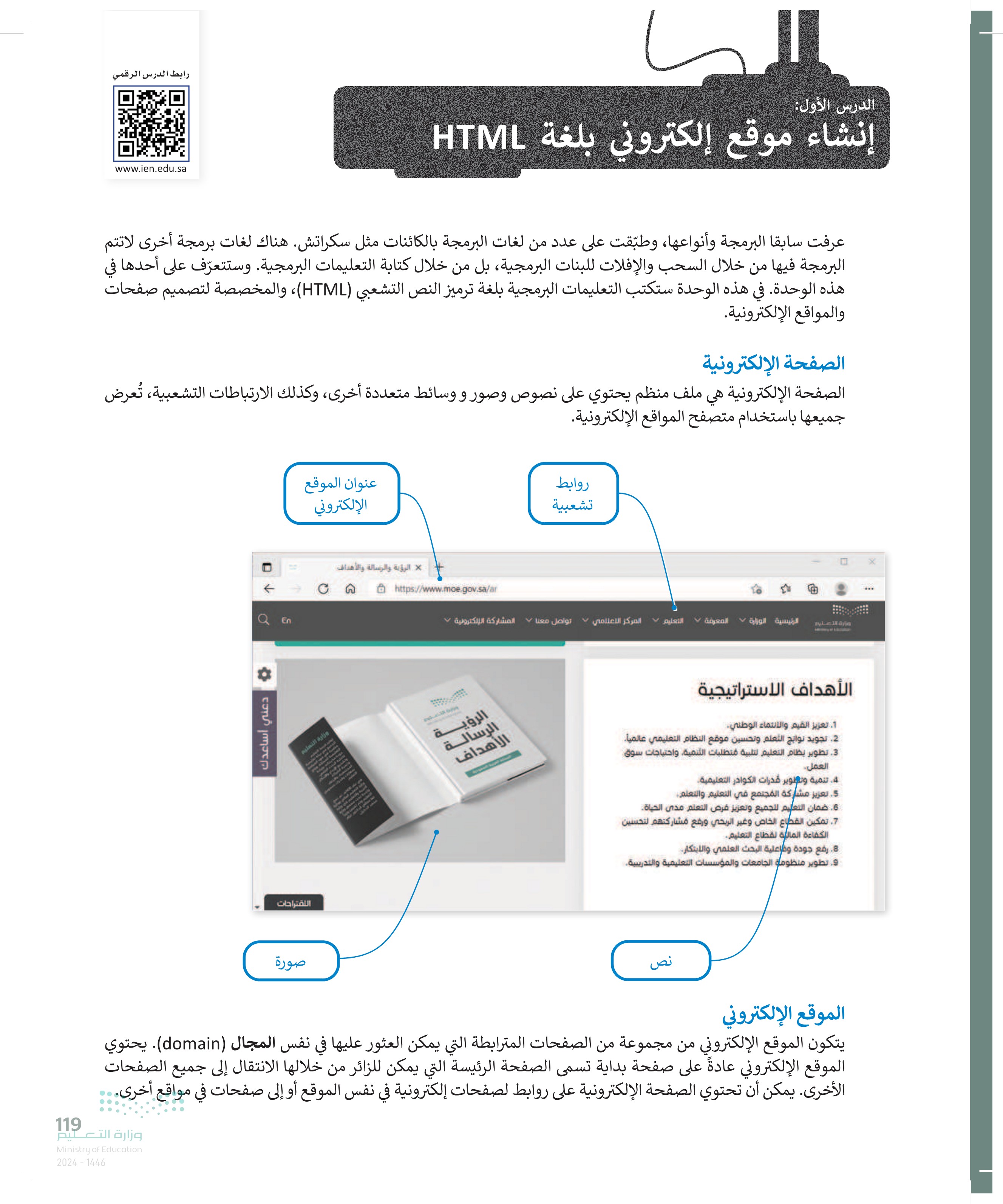
الدرس الأول: إنشاء موقع إلكتروني بلغة HTML رابط الدرس الرقمي www.ien.edu.sa عرفت سابقا البرمجة وأنواعها، وطبّقت على عدد من لغات البرمجة بالكائنات مثل سكراتش. هناك لغات برمجة أخرى لاتتم البرمجة فيها من خلال السحب والإفلات للبنات البرمجية، بل من خلال كتابة التعليمات البرمجية. وستتعرّف على أحدها في هذه الوحدة في هذه الوحدة ستكتب التعليمات البرمجية بلغة ترميز النص التشعبي (HTML) ، والمخصصة لتصميم صفحات والمواقع الإلكترونية الصفحة الإلكترونية الصفحة الإلكترونية هي ملف منظم يحتوي على نصوص وصور و وسائط متعددة أخرى، وكذلك الارتباطات التشعبية، تُعرض جميعها باستخدام متصفح المواقع الإلكترونية. X روابط تشعبية عنوان الموقع الإلكتروني الرؤية والرسالة والأهداف CA A https://www.moe.gov.sa/ar وزارة التعليم الرئيسية الوزارة - المعرفة التعليم المركز الاعلامي تواصل معنا بالمشاركة الإلكترونية . الأهداف الاستراتيجية 1. تعزيز القيم والانتماء الوطني. 2. تجويد نواتج التعلم وتحسين موقع النظام التعليمي عالمياً. 3. تطوير نظام التعليم لتلبية متطلبات التنمية، واحتياجات سوق. العمل. .4 تنمية وتطوير قدرات الكوادر التعليمية 5. تعزيز مشاركة المجتمع في التعليم والتعلم. 6. ضمان التعليم للجميع وتعزيز فرص التعلم مدى الحياة. 7. تمكين القطاع الخاص وغير الربحي ورفع مشاركتهم لتحسين الكفاءة المالية لقطاع التعليم . رفع جودة وفاعلية البحث العلمي والابتكار... 9. تطوير منظومة الجامعات والمؤسسات التعليمية والتدريبية. الرؤية الرسالة الأهداف نص En وزارة التعليم 444444 دعني أساعدك الاقتراحات صورة الموقع الإلكتروني يتكون الموقع الإلكتروني من مجموعة من الصفحات المترابطة التي يمكن العثور عليها في نفس المجال (domain). يحتوي الموقع الإلكتروني عادةً على صفحة بداية تسمى الصفحة الرئيسة التي يمكن للزائر من خلالها الانتقال إلى جميع الأخرى. يمكن أن تحتوي الصفحة الإلكترونية على روابط لصفحات إلكترونية في نفس الموقع أو إلى صفحات في مواقع أخرى. الصفحات 119 وزارة التعليم Ministry of Education 2024-1446

يحتوي المظهر الخاص بالموقع الإلكتروني على ثلاثة أجزاء مختلفة: > العنوان :(Header) : يتضمن ترويسة رسومية وشريط التنقل. > محتوى الصفحة :(Content) ويشمل محتوى النص والصور وما إلى ذلك. > التذييل :(Footer) يحتوي على روابط مفيدة. لغة ترميز النص التشعبي HTML لغة ترميز النص التشعبي (HTML) هي لغة برمجة تُستخدم لوصف مكونات صفحات إلكترونية لبرامج التصفح من خلال استخدام مجموعة وسوم وتعليمات برمجية. يُمكن من خلال هذه الوسوم والتعليمات البرمجية تحديد طريقة عرض النصوص والصور والروابط وغير ذلك من مكونات الصفحة الإلكترونية بشكل صحيح في متصفح المواقع الإلكترونية. سلبيات HTML > يقتصر استخدامها على الصفحات الإلكترونية غير التفاعلية. > يجب كتابة مقطع برمجي طويل لإنشاء صفحة إلكترونية يسيرة. يصعب صيانة وتصحيح مقطع برمجي بتنسيق HTML. إيجابيات HTML > شائعة الاستخدام. > مدعومة من معظم المتصفحات. > يمكن تعلمها واستخدامها بسهولة النص التشعبي (Hypertext) النص التشعبي هو نص يتم عرضه على شاشة جهاز الحاسب أو أي جهاز إلكتروني آخر يحتوي على مرجعيات (ارتباطات تشعبية لنصوص أخرى يمكن للقارئ الوصول إليها بصورة فورية. العلامات (Markup) يشير مصطلح العلامات إلى سلسلة الأحرف أو الرموز الأخرى التي يمكنك إدراجها في مواقع محددة داخل نص أو داخل ملف معالجة نصوص. يتم هذا الأمر لتحديد التنسيقات الخاصة بمظهر الملف غامق مائل مُسطر...) عند طباعته أو عرضه أو لوصف البنية المنطقية للمستند. لمحة تاريخية اقترح الفيزيائي تيم بيرنرز لي الذي عمل في المنظمة الأوروبية للأبحاث النووية (CERN) عام 1989 نظامًا على الشبكة العنكبوتية قائمًا على مبدأ "طفو السوائل"، وهكذا طور صفات HTML وكتب برمجيات التصفح والخادم في أواخر التسعينات. وزارة التعليم Ministry of Education 2024-1446 120

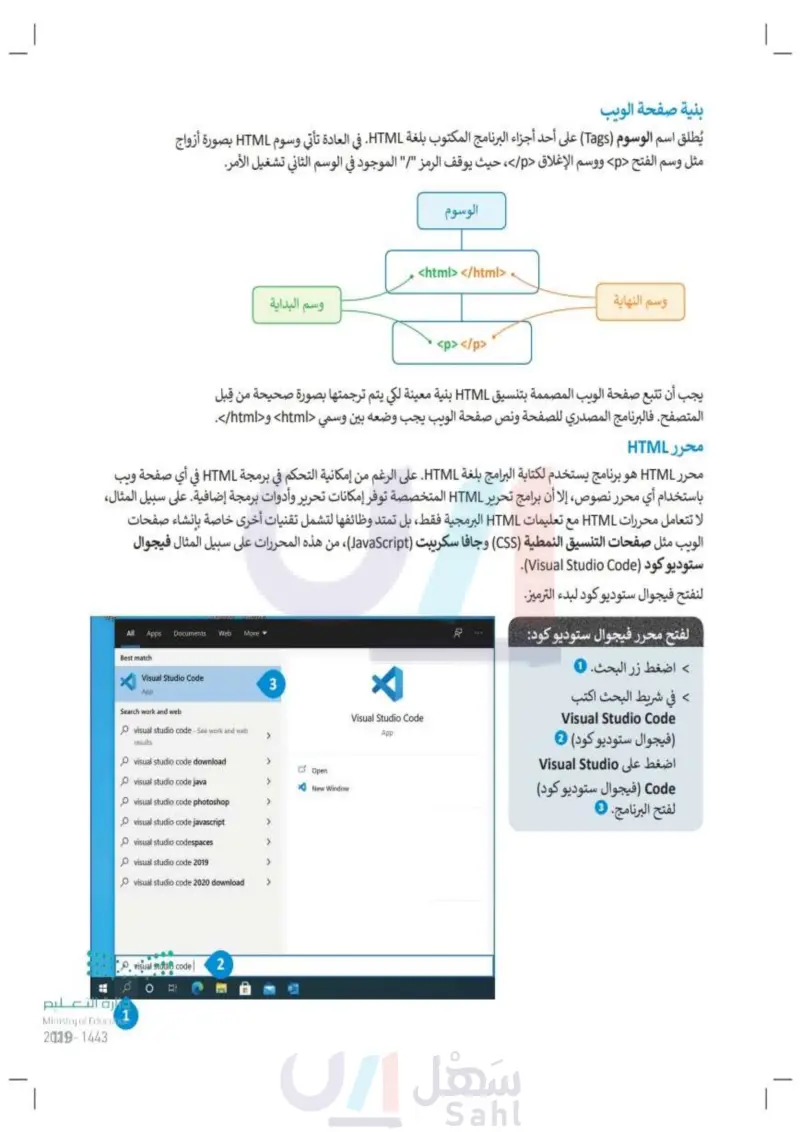
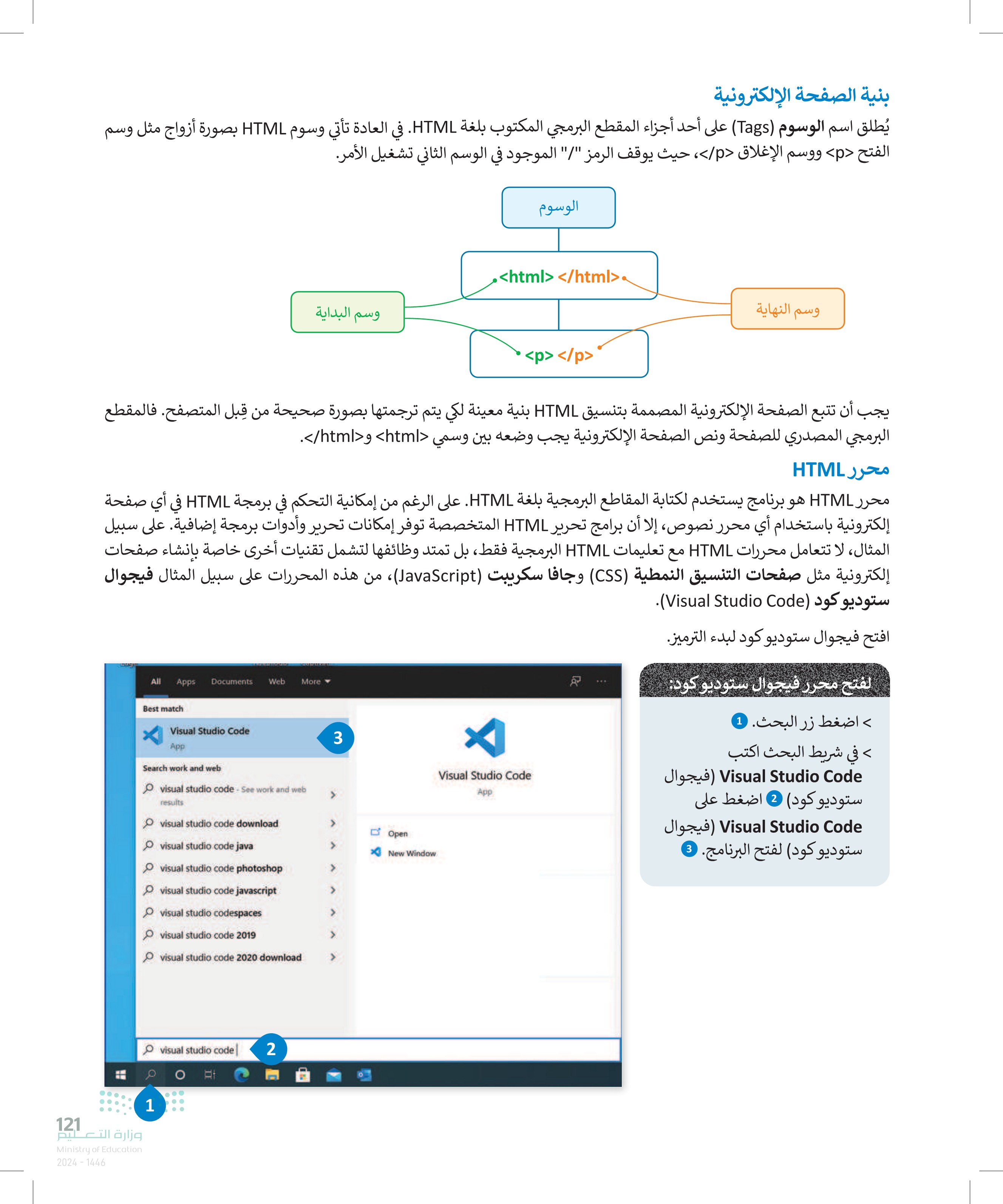
بنية الصفحة الإلكترونية يُطلق اسم الوسوم (Tags) على أحد أجزاء المقطع البرمجي المكتوب بلغة HTML في العادة تأتي وسوم HTML بصورة أزواج مثل وسم الفتح <p> ووسم الإغلاق <p/> ، حيث يوقف الرمز "/" الموجود في الوسم الثاني تشغيل الأمر. وسم البداية الوسوم <html> </html>. <p> </p> وسم النهاية يجب أن تتبع الصفحة الإلكترونية المصممة بتنسيق HTML بنية معينة لكي يتم ترجمتها بصورة صحيحة من قبل المتصفح. فالمقطع البرمجي المصدري للصفحة ونص الصفحة الإلكترونية يجب وضعه بين وسمي <html> و<html/>. محرر HTML محرر HTML هو برنامج يستخدم لكتابة المقاطع البرمجية بلغة HTML على الرغم من إمكانية التحكم في برمجة HTML في أي صفحة إلكترونية باستخدام أي محرر نصوص، إلا أن برامج تحرير HTML المتخصصة توفر إمكانات تحرير وأدوات برمجة إضافية. على سبيل المثال، لا تتعامل محررات HTML مع تعليمات HTML البرمجية فقط ، بل تمتد وظائفها لتشمل تقنيات أخرى خاصة بإنشاء صفحات إلكترونية مثل صفحات التنسيق النمطية (CSS) وجافا سكريبت JavaScript) من هذه المحررات على سبيل المثال فيجوال ستوديو كود Visual Studio Code). افتح فيجوال ستوديو كود لبدء الترميز. لفتح محرر فيجوال ستودیو :کود > اضغط زر البحث 1 Pa All Apps Web Documents More 121 Best match Visual Studio Code App 3 Visual Studio Code App Search work and web Q Q Q QQQQ visual studio code - See work and web results visual studio code download visual studio code java visual studio code photoshop visual studio code javascript visual studio codespaces visual studio code 2019 visual studio code 2020 download وزارة التعليم Ministry of Education 2024-1446 a 1 visual studio code 2 Open New Window في شريط البحث اكتب Visual Studio Code فيجوال ستوديو كود) 2 اضغط على Visual Studio Code فيجوال ستوديو كود لفتح البرنامج 1 3

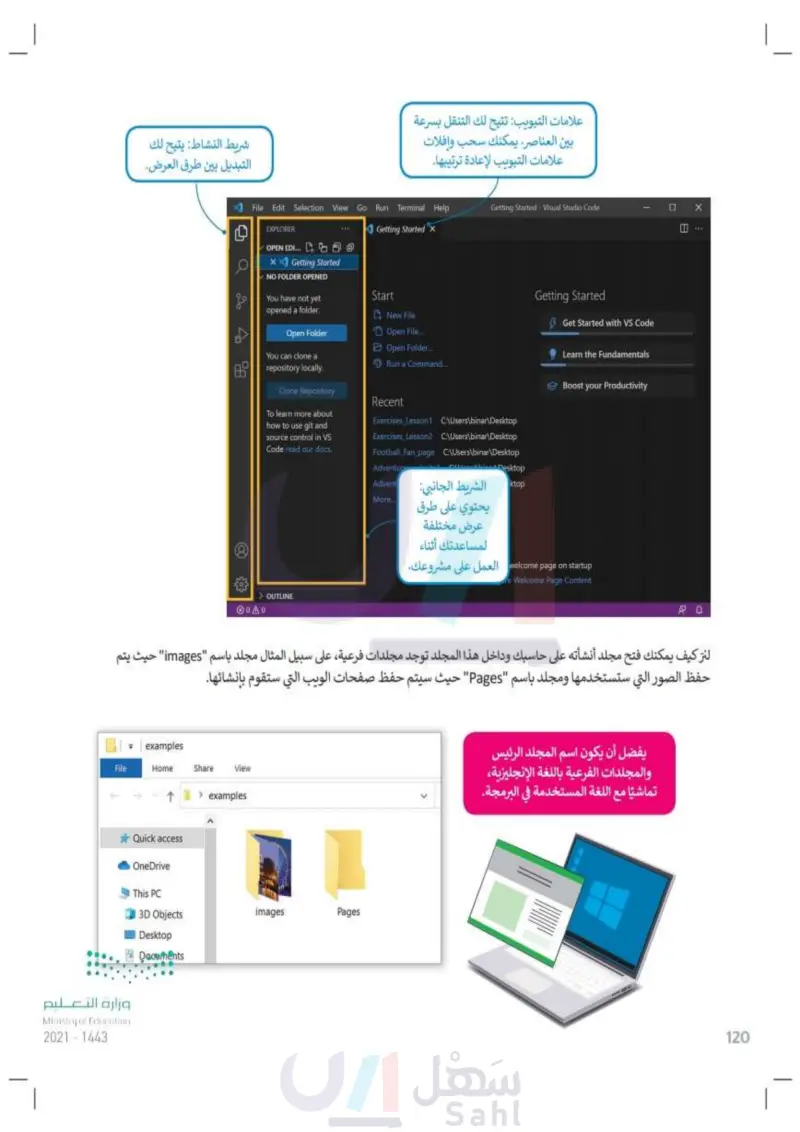
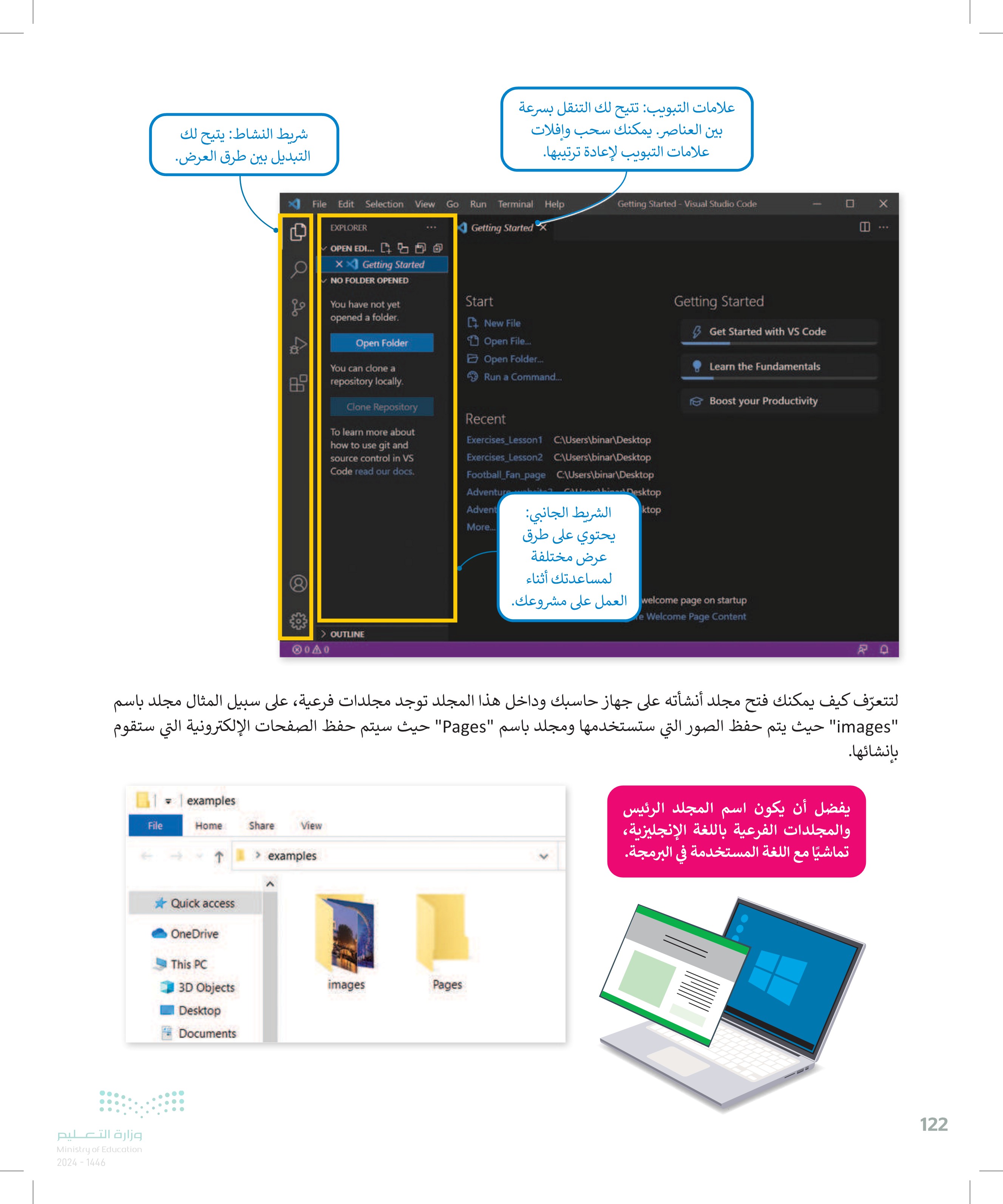
شريط النشاط: يتيح لك التبديل بين طرق العرض. علامات التبويب تتيح لك التنقل بسرعة بين العناصر. يمكنك سحب وإفلات علامات التبويب لإعادة ترتيبها. File Edit Selection View Go Run Terminal Help Getting Started - Visual Studio Code X EXPLORER Getting Started ... OPEN EDI... XXGetting Started NO FOLDER OPENED You have not yet opened a folder. Open Folder You can clone a repository locally. Start CG New File Open File... Open Folder... Run a Command... Clone Repository To learn more about how to use git and source control in VS Code read our docs. Recent Exercises Lesson1 Adventure Advent More... ting C:\Users\binar\Desktop Exercises_Lesson 2 C\Users\binar\Desktop Football_fan_page C:\Users\binar\Desktop CALleare higad Desktop OUTLINE Getting Started Get Started with VS Code Learn the Fundamentals Boost your Productivity ktop الشريط الجانبي: يحتوي على طرق عرض مختلفة لمساعدتك أثناء welcome page on startup العمل على مشروعك. e Welcome Page Content لتتعرف كيف يمكنك فتح مجلد أنشأته على جهاز حاسبك وداخل هذا المجلد توجد مجلدات فرعية، على سبيل المثال مجلد باسم "images" حيث يتم حفظ الصور التي ستستخدمها ومجلد باسم "Pages" حيث سيتم حفظ الصفحات الإلكترونية التي ستقوم بإنشائها. يفضل أن يكون اسم المجلد الرئيس والمجلدات الفرعية باللغة الإنجليزية تماشيًا مع اللغة المستخدمة في البرمجة. examples File Home Share View examples وزارة التعليم Ministry of Education 2024-1446 * Quick access OneDrive This PC images Pages - 3D Objects Desktop Documents 122

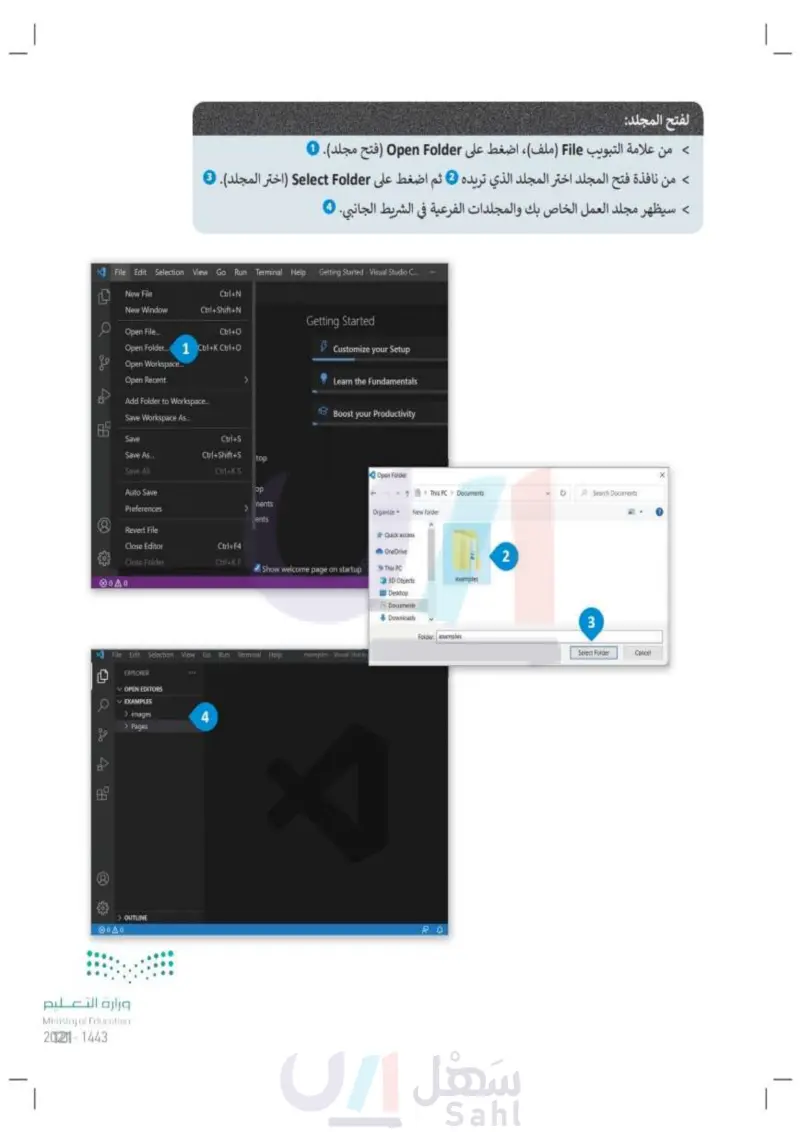
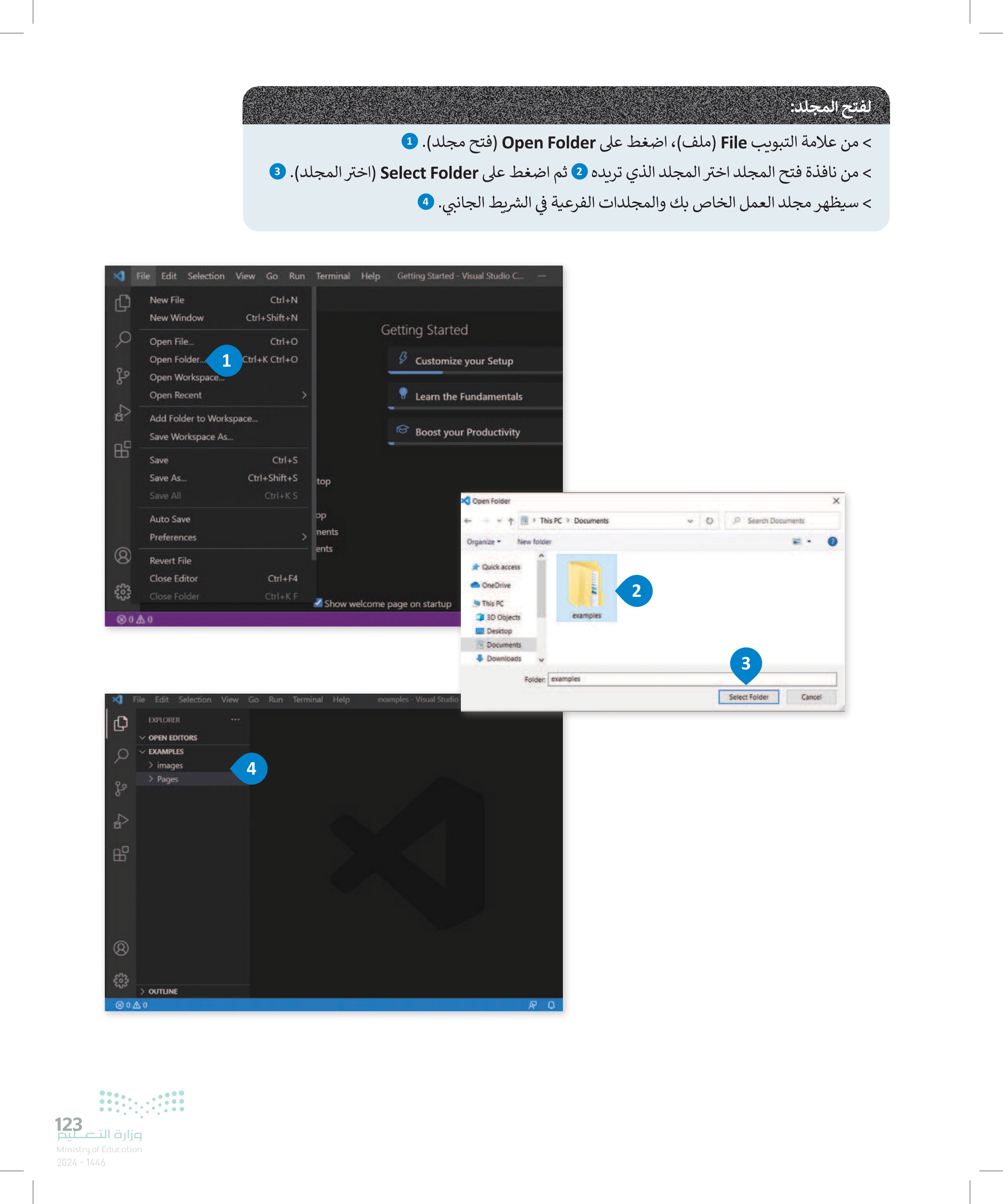
123 لفتح المجلد > من علامة التبويب File (ملف)، اضغط على Open Folder فتح) مجلد 1 > من نافذة فتح المجلد اختر المجلد الذي تريده ثم اضغط على Select Folder اختر المجلد 3 > سيظهر مجلد العمل الخاص بك والمجلدات الفرعية في الشريط الجانبي. 1 File Edit Selection View Go Run Terminal Help Getting Started - Visual Studio C... New File New Window Ctrl+N Ctrl+Shift+N Getting Started Open File... Ctrl+0 Open Folder... 1 Ctrl+K Ctrl+0 Customize your Setup до Open Workspace... Open Recent 4 Add Folder to Workspace... > Learn the Fundamentals Save Workspace As... Save Ctrl+S Save As... Ctrl+Shift+S top Save All Ctrl+KS op Auto Save nents ents Boost your Productivity Open Folder This PC Documents Preferences Organize New folder Revert File **Quick access Close Editor Close Folder Ctrl+F4 Ctrl+KF OneDrive Show welcome page on startup This PC OA 30 Objects examples Desktop Documents File Edit Selection View Go Run Terminal Help EXPLORER OPEN EDITORS ✓ EXAMPLES > images 4 › Pages > OUTLINE 0A0 وزارة التعليم Ministry of Education 2024-1446 examples-Visual Studio Downloads 2 Search Documents 3 Folder examples Select Folder Cancel O

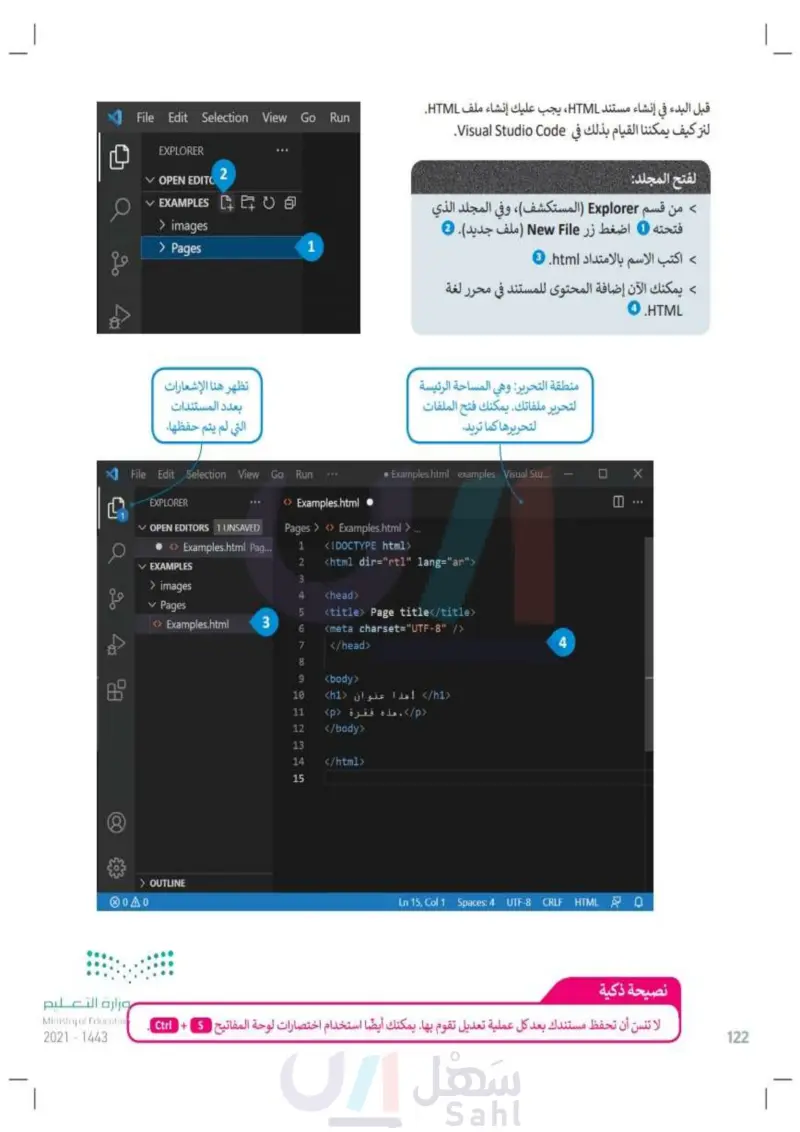
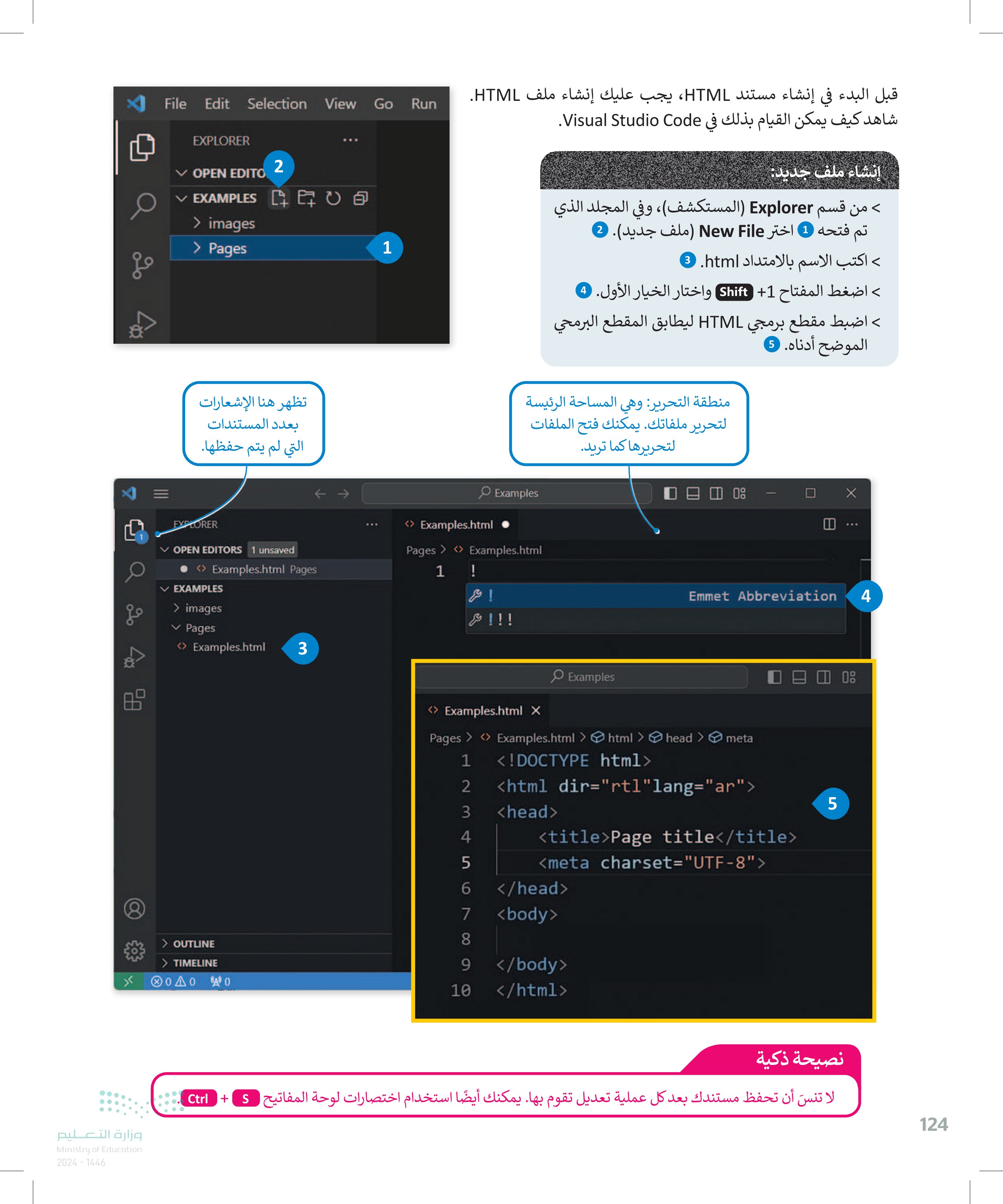
File Edit Selection View Go Run EXPLORER قبل البدء في إنشاء مستند HTML يجب عليك إنشاء ملف HTML. شاهد كيف يمكن القيام بذلك في Visual Studio Code. إنشاء ملف جديد من قسم Explorer (المستكشف)، وفي المجلد الذي فتحه 3 اختر New File ملف جديد 2 تم اكتب الاسم بالامتداد .html > اضغط المفتاح +1+ Shift واختار الخيار الأول 0 > اضبط مقطع برمجي HTML ليطابق المقطع البرمحي الموضح أدناه. و المساحة الرئيسة منطقة التحرير وهي لتحرير ملفاتك. يمكنك فتح الملفات لتحريرها كما تريد. 1 2 OPEN EDITO EXAMPLES U > images › Pages تظهر هنا الإشعارات بعدد المستندات التي لم يتم حفظها. EXPLORER OPEN EDITORS 1 unsaved <> Examples.html Pages EXAMPLES > images Pages <> Examples.html 3 Examples.html Examples Pages > <> Examples.html 1 ! & !!! Examples 08 A Emmet Abbreviation 4 <>Examples.html X Pages > <> Examples.html> <html> head > meta 08 1 <!DOCTYPE html> 2 <html dir="rtl"lang="ar"> 5 3 <head> 4 <title>Page title</title> 5 <meta charset="UTF-8"> 6 </head> 7 <body> 8 > OUTLINE > TIMELINE 9 </body> 10 </html> وزارة التعليم Ministry of Education 2024-1446 + نصيحة ذكية لا تنس أن تحفظ مستندك بعد كل عملية تعديل تقوم بها. يمكنك أيضًا استخدام اختصارات لوحة المفاتيح 5 124

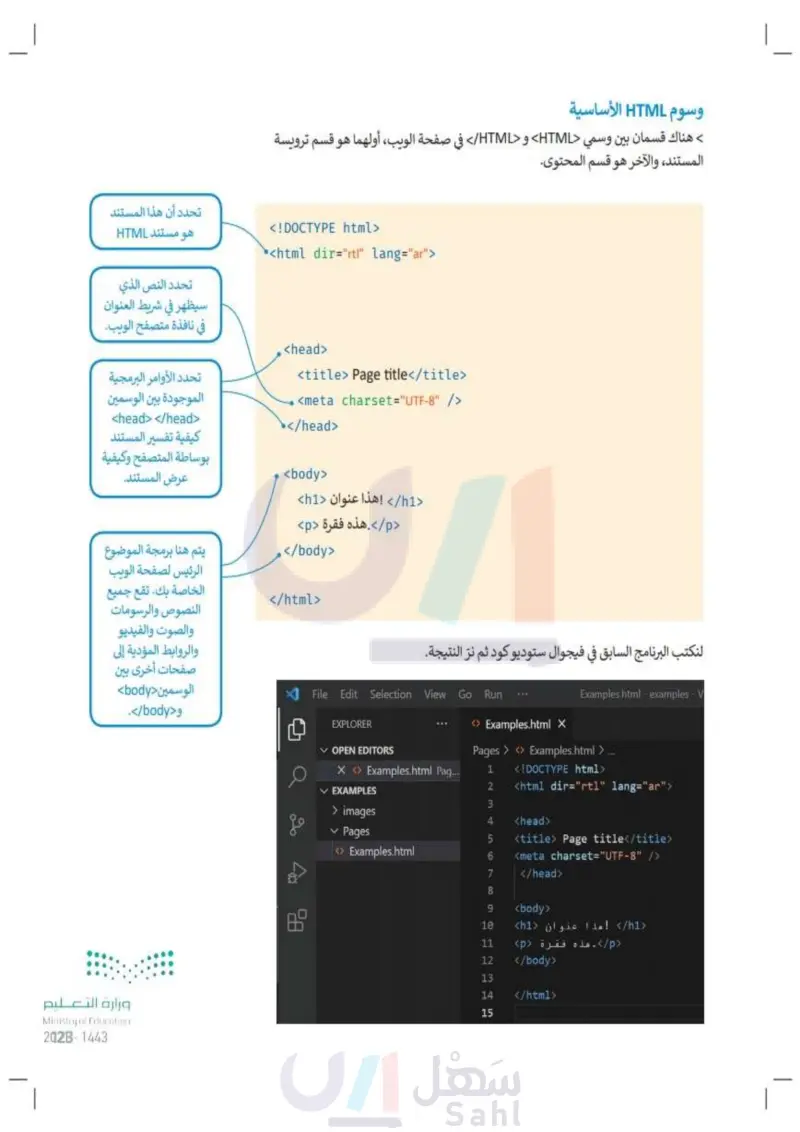
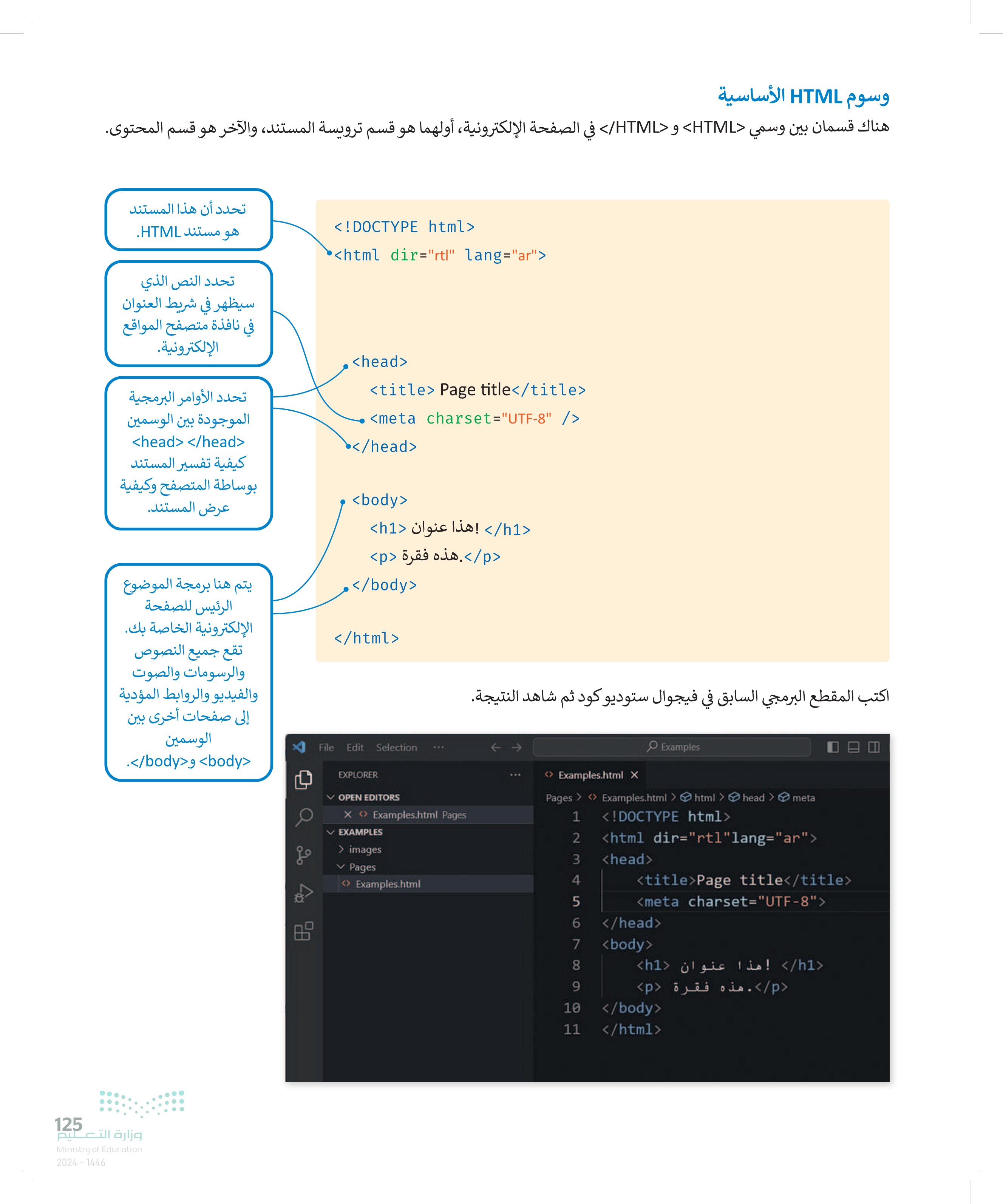
125 وسوم HTML الأساسية هناك قسمان بين وسمي <HTML> و <HTML/> في الصفحة الإلكترونية ، أولهما هو قسم ترويسة المستند، والآخر هو قسم المحتوى. تحدد أن هذا المستند هو مستند HTML. تحدد النص الذي سيظهر في شريط العنوان في نافذة متصفح المواقع الإلكترونية. تحدد الأوامر البرمجية الموجودة بين الوسمين <head> </head> كيفية تفسير المستند بوساطة المتصفح وكيفية عرض المستند. <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <title> Page title</title> <meta charset="UTF-8" /> </head> <body> <h1/> ! هذا عنوان <h1> <p/>.هذه فقرة <p> </body> </html> File Edit Selection يتم هنا برمجة الموضوع الرئيس للصفحة الإلكترونية الخاصة بك. تقع جميع النصوص والرسومات والصوت والفيديو والروابط المؤدية إلى صفحات أخرى بين الوسمين <body> و <body/>. وزارة التعليم Ministry of Education 2024-1446 EXPLORER OPEN EDITORS X <> Examples.html Pages EXAMPLES > images Pages <> Examples.html اكتب المقطع البرمجي السابق في فيجوال ستوديو كود ثم شاهد النتيجة. <> Examples.html X Examples Pages > <> Examples.html > html> head > meta <!DOCTYPE html> 1 2 <html dir="rtl"lang="ar"> 3 <head> 4 <title>Page title</title> 5 <meta charset="UTF-8"> 6 </head> 7 <body> 8 9 <h1/> !هذا عنوان <h1> <p/>. هذه فقرة <p> 10 </body> 11 </html>

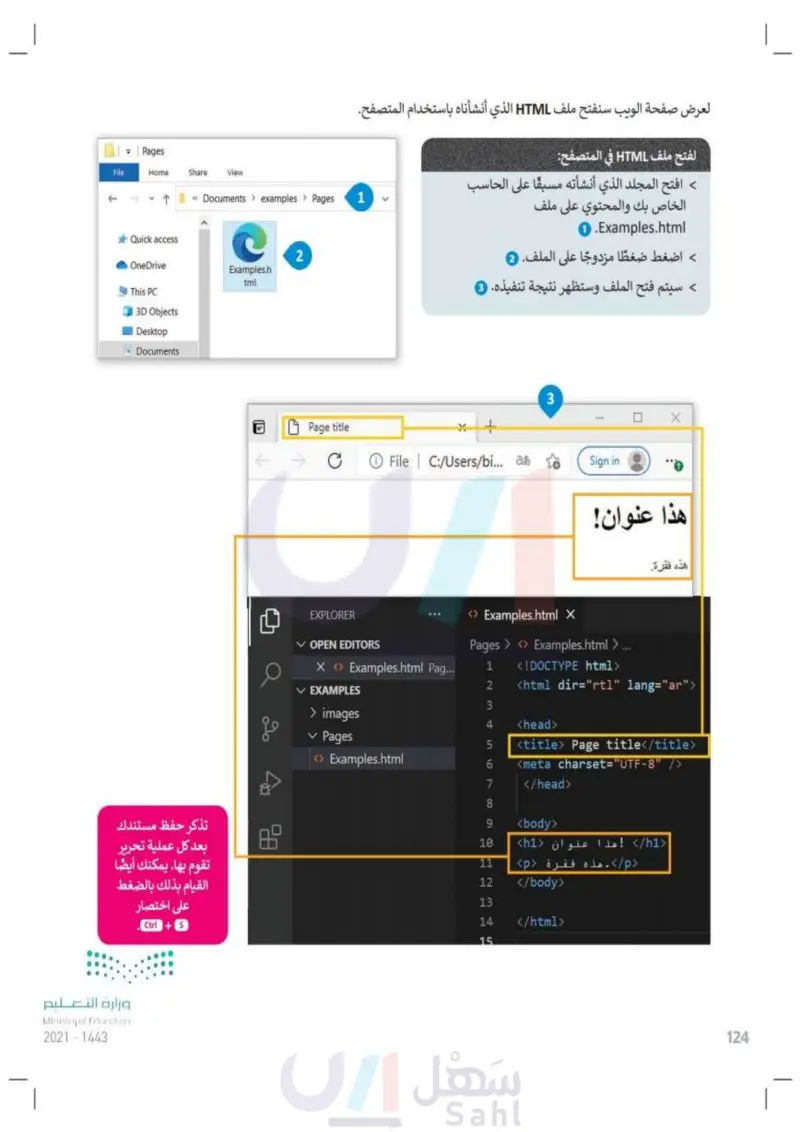
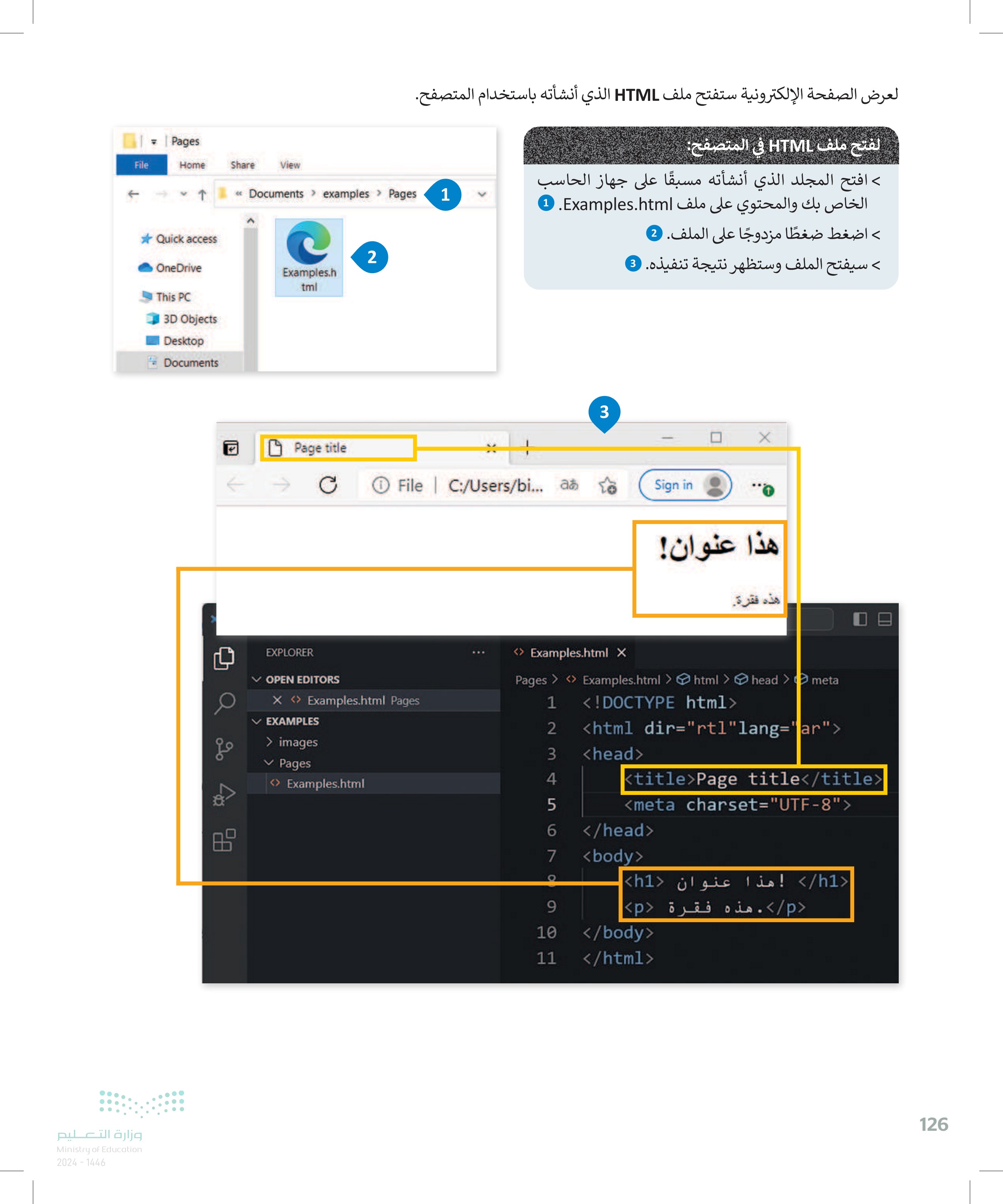
وزارة التعليم Ministry of Education 2024-1446 Pages File Home Share View ↑ « Documents > examples > Pages 1 * Quick access OneDrive This PC 3D Objects Desktop Documents 2 Examples.h tml لعرض الصفحة الإلكترونية ستفتح ملف HTML الذي أنشأته باستخدام المتصفح. لفتح ملف HTML في المتصفح > افتح المجلد الذي أنشأته مسبقًا على جهاز الحاسب الخاص بك والمحتوي على ملف Examples.html. 3 > اضغط ضغطًا مزدوجًا على الملف. 2 > سيفتح الملف وستظهر نتيجة تنفيذه 3 3 Page title C File | C:/Users/bi... ab Sign in EXPLORER OPEN EDITORS X <> Examples.html Pages EXAMPLES > images Pages <> Examples.html X هذا عنوان هذه فقرة. <> Examples.html X Pages > <> Examples.html> html> head > meta 1 <!DOCTYPE html> 2 <html dir="rtl"lang="ar"> 3 <head> 4 <title>Page title</title> 5 <meta charset="UTF-8"> 6 </head> 7 <body> <h1/> !هذا عنوان <h1> <p/>. هذه فقرة <p> 9 10 </body> 11 </html> 126

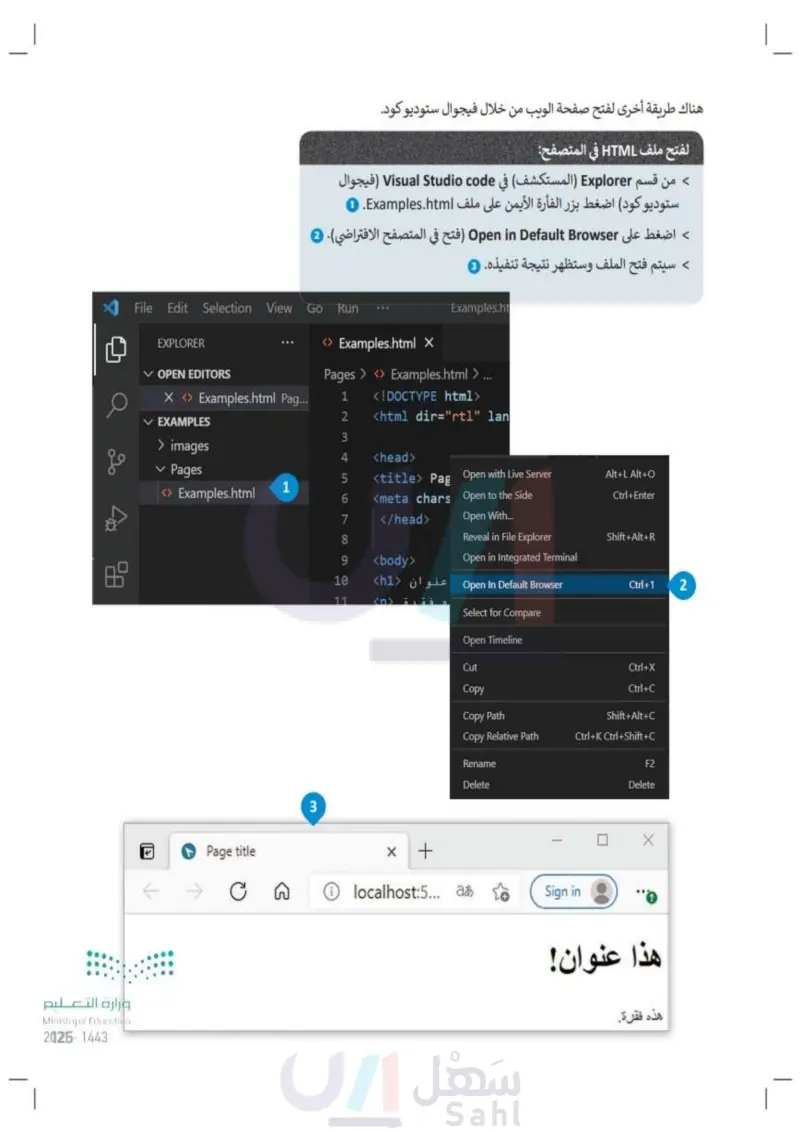
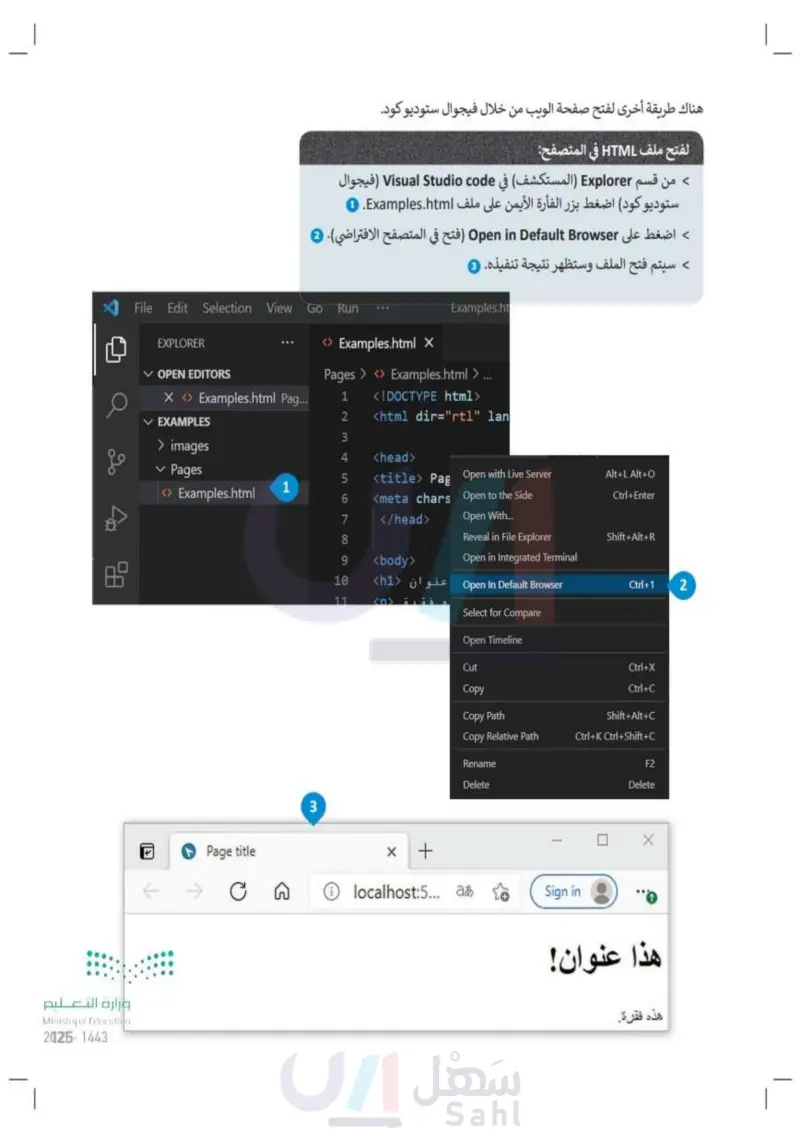
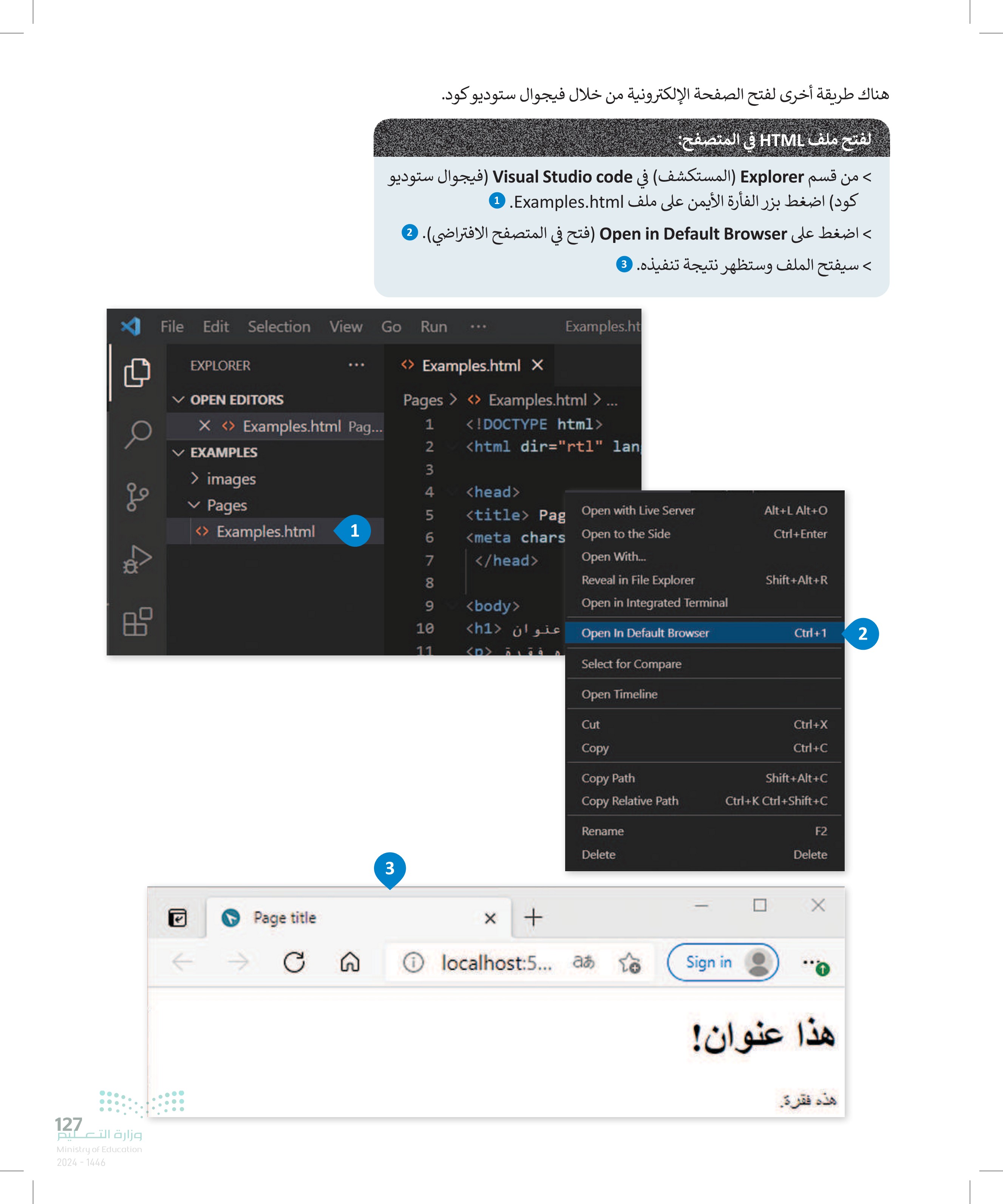
هناك طريقة أخرى لفتح الصفحة الإلكترونية من خلال فيجوال ستوديو كود. لفتح ملف HTML في المتصفح > من قسم Explorer (المستكشف) في Visual Studio code (فيجوال ستوديو کود اضغط بزر الفأرة الأيمن على ملف Examples.html. > اضغط على Open in Default Browser فتح في المتصفح الافتراضي 2 > سيفتح الملف وستظهر نتيجة تنفيذه 3 Examples.ht <> Examples.html X File Edit Selection View Go Run EXPLORER OPEN EDITORS Pages > <> Examples.html > ... X <> Examples.html Pag... 1 <!DOCTYPE html> 2 <html dir="rtl" lan EXAMPLES 3 > images go ✓ Pages 45 4 <head> 5 <title> Pag Open with Live Server Alt+L Alt+0 <> Examples.html 1 6 <meta chars Open to the Side Ctrl+Enter 7 </head> Open With... 8 Reveal in File Explorer Shift+Alt+R 9 <body> Open in Integrated Terminal 10 عنوان <h1> Ctrl+1 2 11 <p> 127 وزارة التعليم Ministry of Education 2024-1446 ☑ Page title C A 3 × + Open In Default Browser Select for Compare Open Timeline Cut Copy Copy Path Copy Relative Path Rename Delete localhost:5... a Ctrl+X Ctrl+C Shift+Alt+C Ctrl+K Ctrl+Shift+C F2 Delete Sign in X هذا عنوان هذه فقرة.

هناك طريقة أخرى لفتح صفحة الويب من خلال فيجوال ستوديو كود
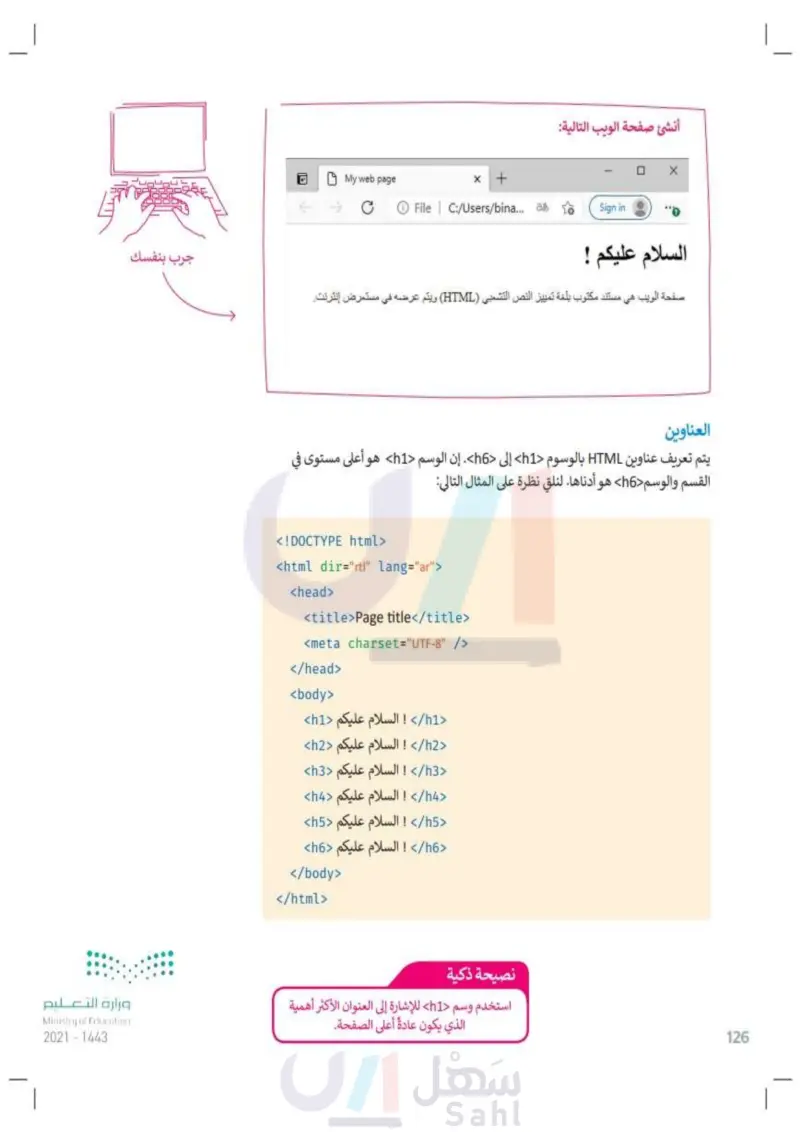
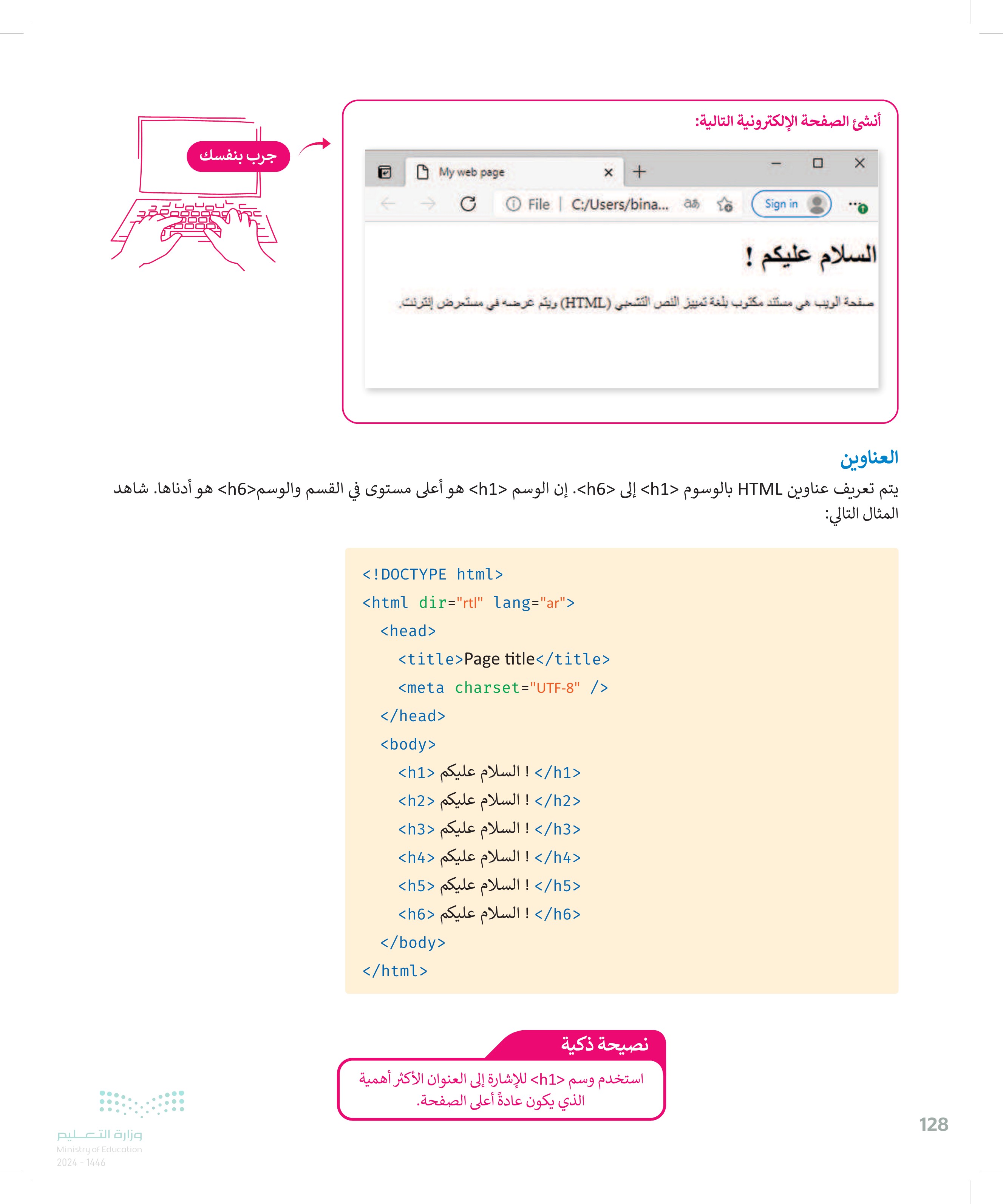
128 أنشئ الصفحة الإلكترونية التالية ☑ My web page x + C File | C:/Users/bina... ah Sign in السلام عليكم ! صفحة الويب هى مستند مكتوب بلغة تمييز النص التشعبي (HTML) ويتم عرضه في مستعرض إنترنت. جرب بنفسك العناوين يتم تعريف عناوين HTML بالوسوم 1 إلى 6. إن الوسم <h1> هو أعلى مستوى في القسم والوسم <h6> هو أدناها. شاهد المثال التالي: <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <title>Page title</title> <meta charset="UTF-8" /> </head> <body> <h1/> ! السلام علیکم <h1> <h2/> ! السلام عليكم <h2> <h3/> ! السلام علیکم <h3> <h4/> ! السلام علیکم <h4> <h5/> ! السلام عليكم <h5> <h6/> ! السلام عليكم <h6> نصيحة ذكية </body> </html> استخدم وسم <h1> للإشارة إلى العنوان الأكثر أهمية الذي يكون عادةً أعلى الصفحة. وزارة التعليم Ministry of Education 2024-1446

أنشيء صفحة الويب التالية
استخدم وشم <h1> للإشارة إلى العنوان الأكثر أهمية الذي يكون عادة أعلى الصفحة
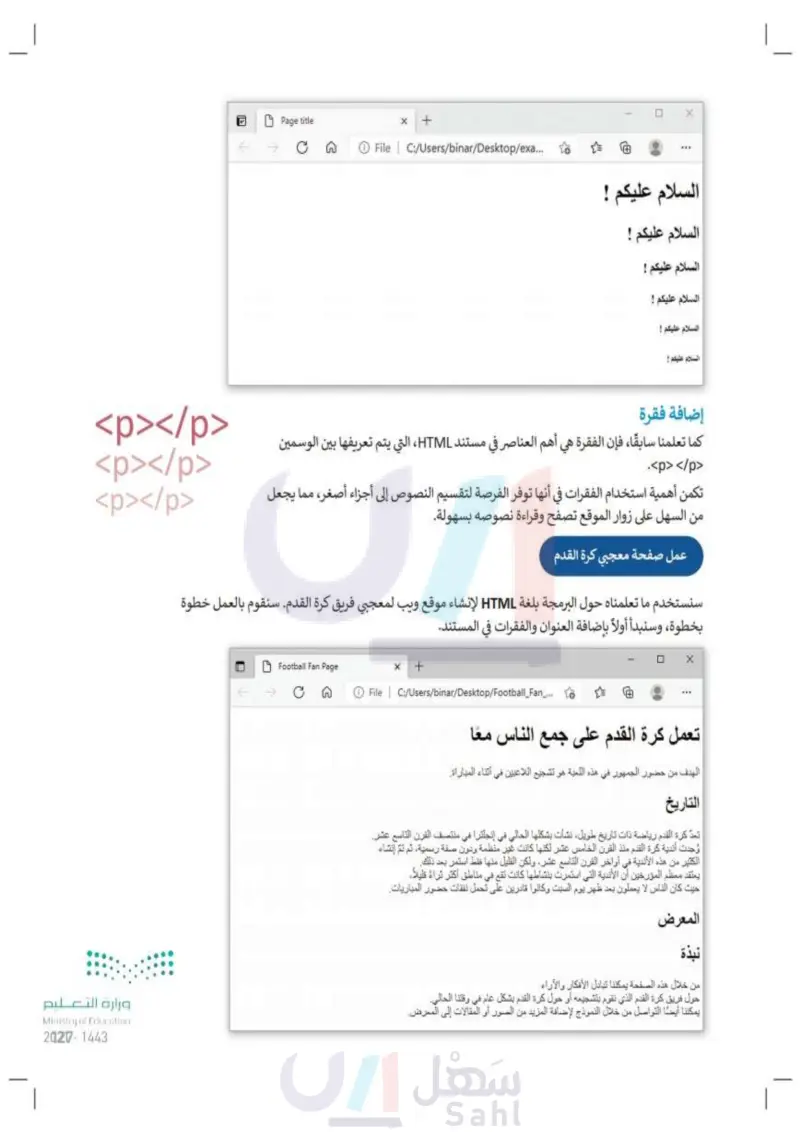
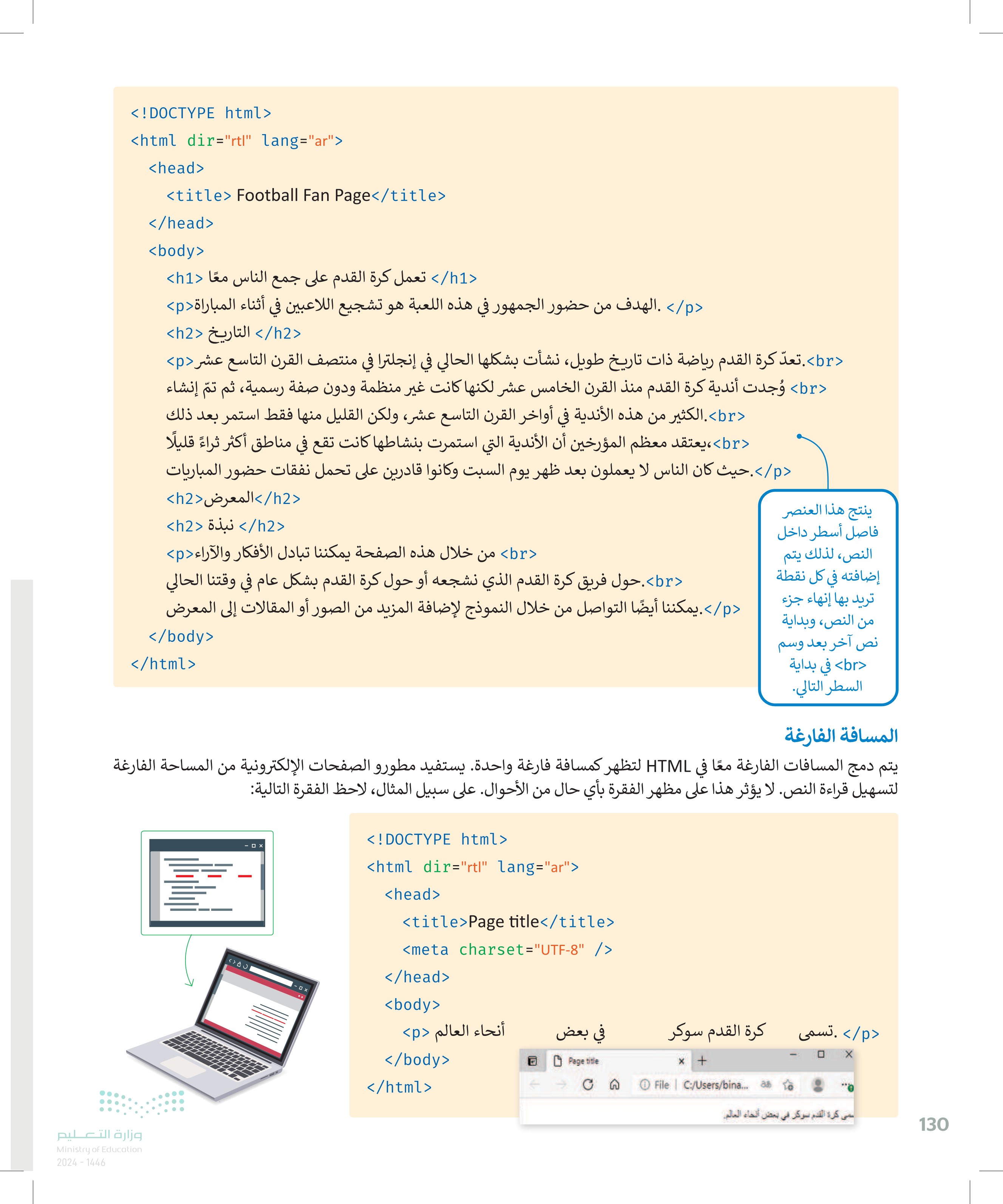
回 <p></p> <p></p> <p></p> Page title C x + File C:/Users/binar/Desktop/exa... : السلام عليكم ! السلام عليكم ! السلام عليكم ! السلام عليكم ! إضافة فقرة الفقرة هي أهم العناصر في مستند HTML التي يتم تعريفها بين الوسمين <p> </p>. تكمن أهمية استخدام الفقرات في أنها توفر الفرصة لتقسيم النصوص إلى أجزاء أصغر، مما يجعل من السهل على زوار الموقع تصفح وقراءة نصوصه بسهولة. عمل صفحة مشجعي كرة القدم ستستخدم ما تعلمته حول البرمجة بلغة HTML لإنشاء موقع إلكتروني مشجعي فريق كرة القدم. ستؤدي العمل خطوة بخطوة، وستبدأ أولًا بإضافة العنوان والفقرات في المستند. Football Fan Page CA x + File | C:/Users/binar/Desktop/Football_Fan_... X تعمل كرة القدم على جمع الناس معا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين في أثناء المباراة. التاريخ تعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، تم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر تراة قليلا، حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات. المعرض نبذة من خلال هذه الصفحة يمكننا تبادل الأفكار والآراء حول فريق كرة القدم الذي نشجعه أو حول كرة القدم بشكل عام في وقتنا الحالي. يمكننا أيضا التواصل من خلال النموذج الإضافة المزيد من الصور أو المقالات إلى المعرض. 129 وزارة التعليم Ministry of Education 2024-1446

عمل صفحة معجبي كرة القدم
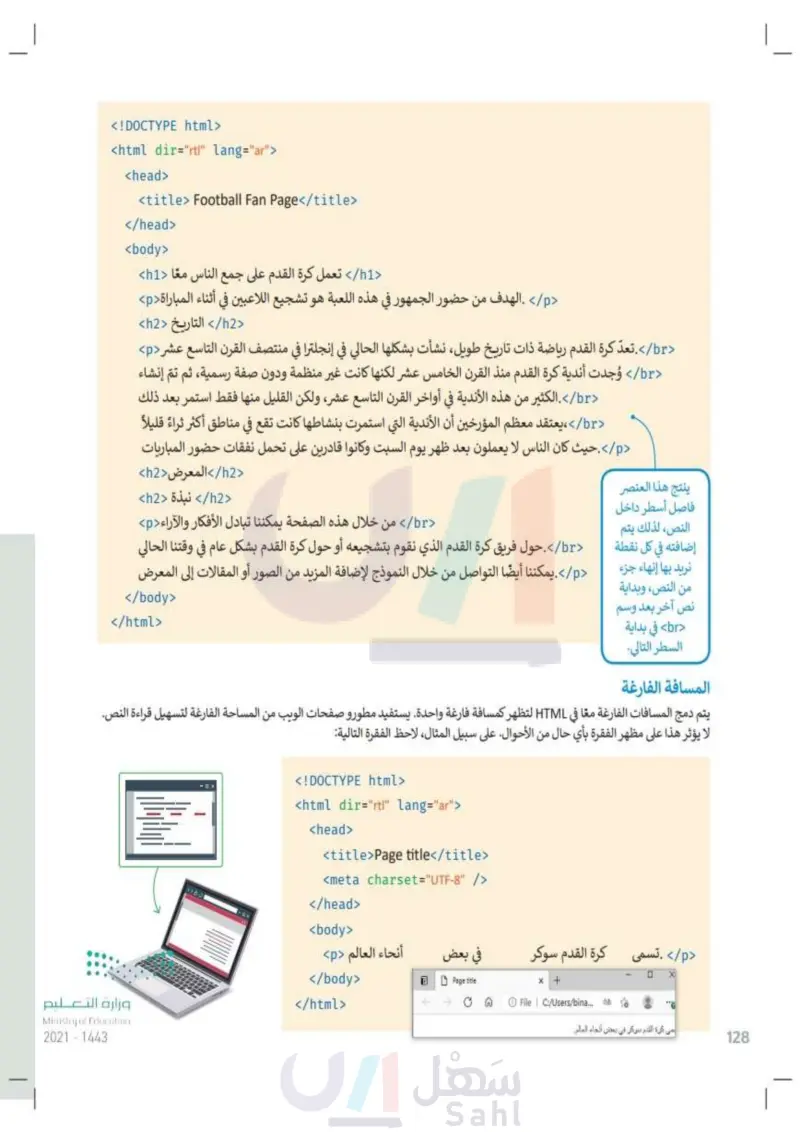
<!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <title> Football Fan Page</title> </head> <body> <h1/> تعمل كرة القدم على جمع الناس معًا <h1> أثناء المباراة <p> <p/> الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين في <h2/> التاريخ h2> <br>. تعدّ كرة القدم رياضة ذات تاريخ طويل، نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر <p> <br> وُجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تمّ إنشاء <br>. الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك <br> ، يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراءً قليلًا <p/> . حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات <h2/> المعرض <h2> ينتج هذا العنصر فاصل أسطر داخل النص، لذلك يتم إضافته في كل نقطة <h2/> نبذة <h2> <br> من خلال هذه الصفحة يمكننا تبادل الأفكار والآراء <p> <br> حول فريق كرة القدم الذي نشجعه أو حول كرة القدم بشكل عام في وقتنا الحالي تريد بها إنهاء جزء <p/> . يمكننا أيضًا التواصل من خلال النموذج لإضافة المزيد من الصور أو المقالات إلى المعرض من النص، وبداية نص آخر بعد وسم <br> في بداية السطر التالي. المسافة الفارغة </body> </html> يتم دمج المسافات الفارغة معًا في HTML لتظهر كمسافة فارغة واحدة يستفيد مطورو الصفحات الإلكترونية من المساحة الفارغة لتسهيل قراءة النص. لا يؤثر هذا على مظهر الفقرة بأي حال من الأحوال. على سبيل المثال، لاحظ الفقرة التالية: وزارة التعليم Ministry of Education 2024-1446 <>BJ DX □ × <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <title>Page title</title> <meta charset="UTF-8" /> </head> <body> في بعض أنحاء العالم <p> </body> </html> Page title C ۵ <p/> تسمى كرة القدم سوكر x + O File | C:/Users/bina.... كرة القدم سوكر في بعض أنحاء العالم. 130

ينتج هذا العنصر فاصل أسطر داخل النص
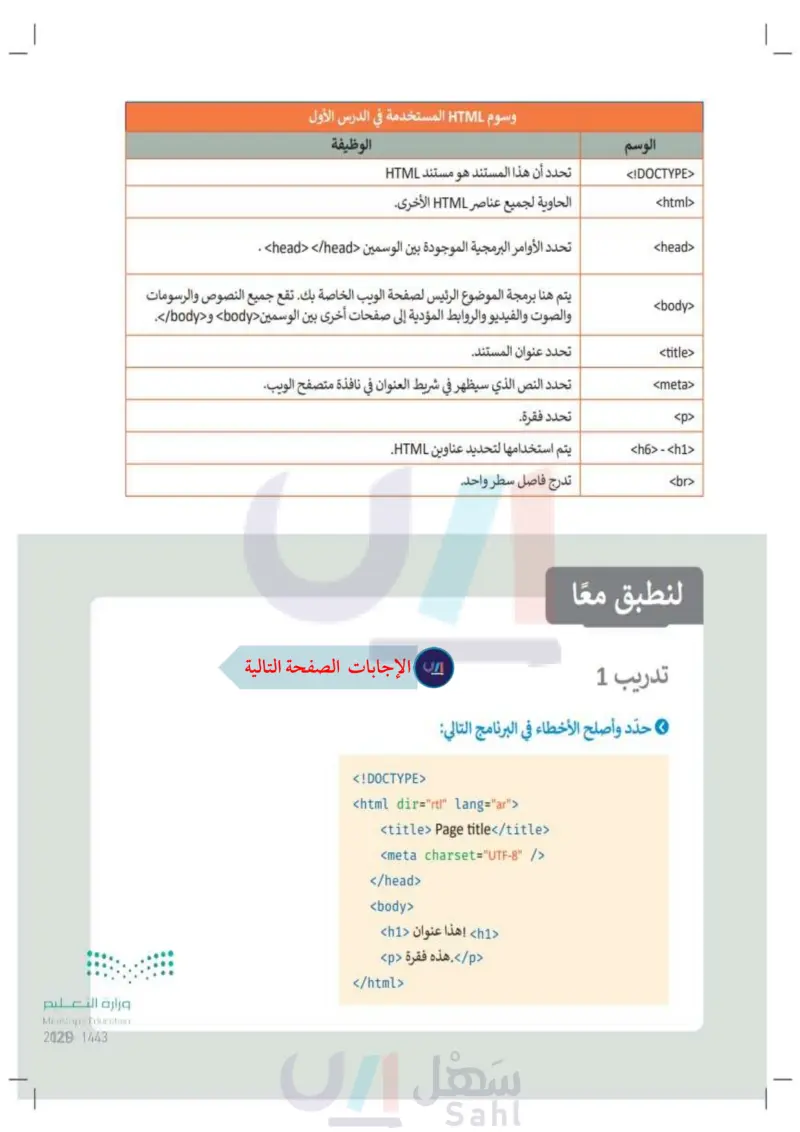
وسوم HTML المستخدمة في الدرس الأول الوسم <!DOCTYPE> <html> <head> <body> <title> <meta> <p> <h6> - <h1> <br> لنطبق معًا تدريب 1 الوظيفة تحدد أن هذا المستند هو مستند HTML. الحاوية لجميع عناصر HTML الأخرى. تحدد الأوامر البرمجية الموجودة بين الوسمين <head> </head> . يتم هنا برمجة الموضوع الرئيس للصفحة الإلكترونية الخاصة بك. تقع جميع النصوص والرسومات والصوت والفيديو والروابط المؤدية إلى صفحات أخرى بين الوسمين <body> و <body/>. تحدد عنوان المستند تحدد النص الذي سيظهر في شريط العنوان في نافذة متصفح المواقع الإلكترونية. تحدد فقرة. يتم استخدامها لتحديد عناوين .HTML تدرج فاصل سطر واحد. حدّد وأصلح الأخطاء في المقطع البرمجي التالي: <!DOCTYPE > <html dir="rtl" lang="ar"> <title> Page title</title> <meta charset="UTF-8" /> </head> <body> <h1> ! هذا عنوان <h1> <p/>.هذه فقرة <p> </html> 131 وزارة التعليم Ministry of Education 2024-1446

132 تدريب 2 أنشئ صفحة جديدة تحتوي على ما يلي: > عنوان باسم "صفحتي الإلكترونية الأولى". > فقرتين عن اثنتين من رياضاتك المفضلة، بحيث تحتوي كل منهما على عنوان باسم هذه الرياضة. تدريب 3 أنشئ صفحة جديدة تحتوي على: عنوان الصفحة الإلكترونية My page > ضع اسمك كعنوان للصفحة. أكتب فقرة نصية تصف بها نفسك. > بعد الانتهاء احفظ الصفحة الإلكترونية الخاصة بك. تدريب 4 خطط لإنشاء موقع إلكتروني يتضمن معلومات سياحية للمسافرين إلى بلدك أو إلى بلد آخر من اختيارك. سيحتوي الموقع على ما يلي: - صور عالية الجودة. - وصف موجز للبلد مع تسليط الضوء على الأماكن المهمة. - دليل للمعالم الفنية والثقافية يشمل المتاحف والمعالم السياحية. - بعض المعلومات عن المناسبات والفعاليات. لتنفيذ الإجراءات السابقة .1 أنشئ رسمًا تخطيطيًا يساعدك على إنشاء الموقع لاحقًا. 2 أنشئ مجلدا باسم Adventure_website". 3. داخل هذا المجلد، أنشئ مجلدين فرعيين: الأول باسم "pages" والثاني باسم "images" ، حيث سيتم إضافة جميع الصور التي ستستخدمها في الموقع. 4. افتح محرر فيجوال ستوديو كود وافتح المجلد الذي أنشأته للتو، ثم أنشئ ملف HTML داخل هذا المجلد لبدء إنشاء الموقع الإلكتروني الخاص بك. .5 امنح موقعك اسمًا وأضف عنوانًا وفقرات أخرى حسب الحاجة. .6 احفظ التغييرات وزارة التعليم Ministry of Education 2024-1446

خطط لإنشاء موقع ويب يتضمن معلومات سياحية للمسافرين إلى بلدك أو إلى بلد آخر من اختيارك



 2
2