الرسائل الإخبارية الرقمية - التقنية رقمية 2 - ثاني ثانوي
القسم الأول
الوحدة الأولى: علم البيانات
الوحدة الثانية: الذكاء الاصطناعي
الوحدة الثالث: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي HTML
القسم الثاني
الوحدة الأولى: التصميم الرسومي
الوحدة الثانية: التسويق الإلكتروني
الوحدة الثالثة: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي
314 الدرس الثالث الرسائل الإخبارية الرقمية رابط الدرس الرقمي www.ien.edu.sa الهدف من الرسائل الإخبارية الرقمية (Digital Newsletter هو إعلام الجمهور من خلال رسالة بريد إلكتروني تعرض داخل عميل البريد الإلكتروني (Email client الخاص بهم، ويقصد بعميل البريد الإلكتروني : برنامج الحاسب الذي يستخدمه الجمهور لقراءة رسائل البريد الإلكتروني وإرسالها وما إلى ذلك. وهذا يعني أن هناك قيودًا تتعلق بحجم وتنسيق وشكل التخطيط والتصميم في الرسالة الإخبارية، وإذا لم تراع فلن تكون الرسالة التي تريد إرسالها فعّالة. هنا يمكنك رؤية قالب الرسالة الإخبارية العامة الأجزاء الرئيسة هي: رأس الصفحة ) حيث يجب أن يكون المحتوى مرتبطًا بمرسل البريد الإلكتروني. محتوى الرسالة الإخبارية (العنوان النص، الصورة). > التذييل الذي يحتوي عادة على روابط). محتوى الرسالة الإخبارية Newsletter Content). رأس الصفحة (Header) التذييل (Footer) الروابط (links). لإنشاء رسالة إخبارية بهذه البنية في HTML ، من الأفضل استخدام جدول HTML. وزارة التعليم Ministry of Education 2024-1446

الرسائل الإخبارية الرقمية
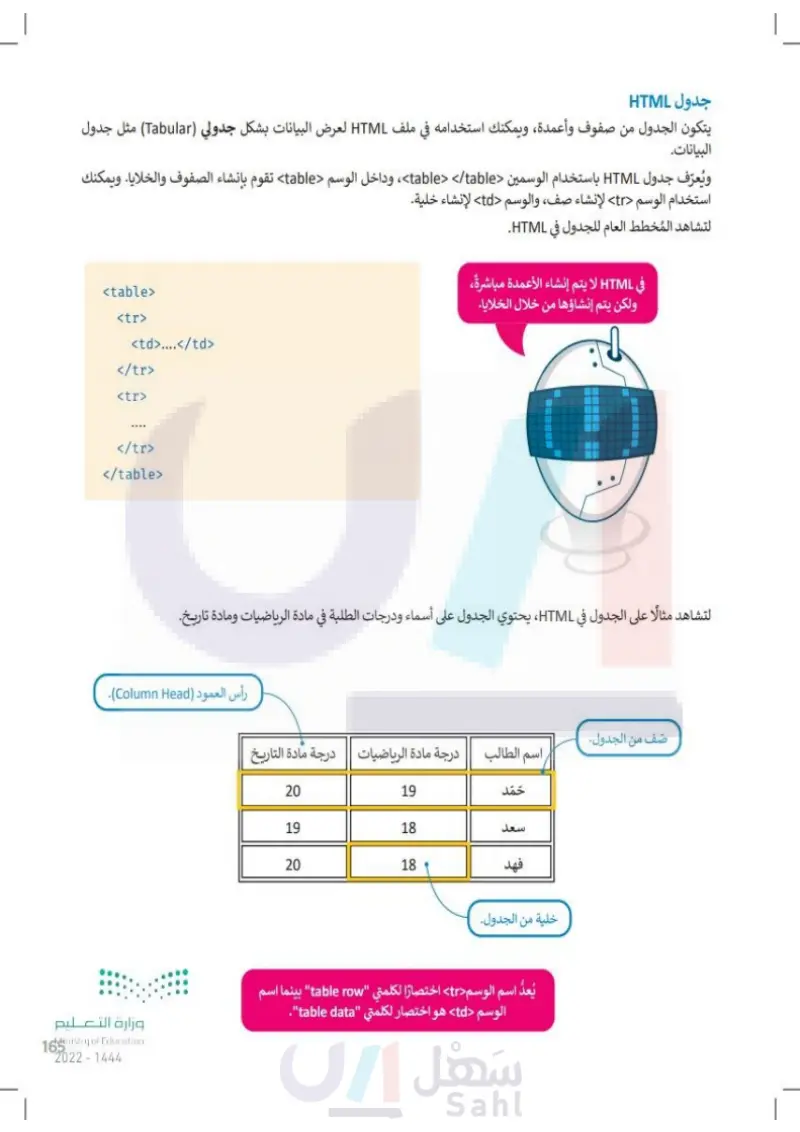
جدول HTML يتكون الجدول من صفوف وأعمدة ، ويمكنك استخدامه في ملف HTML لعرض البيانات بشكل جدولي (Tabular) مثل جدول البيانات. table وداخل الوسم table> تقوم بإنشاء الصفوف والخلايا. ويمكنك ويُعرّف جدول HTML باستخدام الوسمي table استخدام الوسم <tr> لإنشاء صف، والوسم <td> لإنشاء خلية. لتشاهد المُخطط العام للجدول في HTML في HTML لا يتم إنشاء الأعمدة مباشرةً، ولكن يتم إنشاؤها من خلال الخلايا. <table> <tr> <td>....</td> </tr> <tr> لتشاهد مثالًا على الجدول في HTML ، يحتوي الجدول على أسماء ودرجات الطلبة في مادة الرياضيات ومادة تاريخ. صف من الجدول. اسم الطالب درجة مادة الرياضيات درجة مادة التاريخ حَمَد سعد فهد خلية من الجدول. يُعد 20 19 19 18 20 18 .... </tr> </table> رأس العمود Column Head). بعد اسم الوسم <tr> اختصارًا لكلمتي table row" بينما اسم الوسم <td> هو اختصار لكلمتي "table data". وزارة التع315 Ministry of Education 2024-1446

جدول HTML
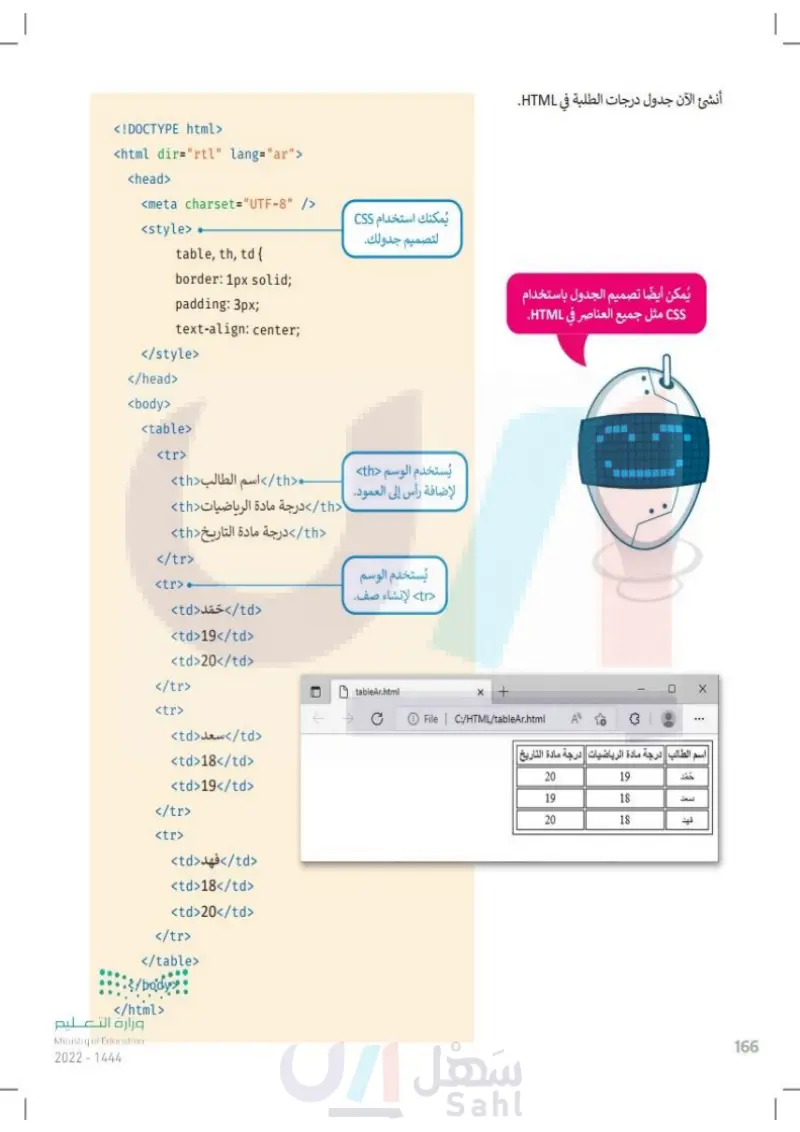
<!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8" /> <style> table, th, td { border:1px solid; padding: 3px; text-align: center; </style> </head> <body> <table> <tr> يمكنك استخدام CSS لتصميم جدولك. يُستخدم الوسم <th> لإضافة رأس إلى العمود. < .<th/> اسم الطالب th> <th/> درجة مادة الرياضيات <th> <th/> درجة مادة التاريخ th> </tr> <tr> <td/> حَمَد <td> يُستخدم الوسم <tr> لإنشاء صف. أنشئ الآن جدول درجات الطلبة في HTML. يُمكن أيضًا تصميم الجدول باستخدام CSS مثل جميع العناصر في HTML. <td>19</td> <td>20</td> </tr> A tableAr.html + <tr> C File | C:/HTML/tableAr.html <td/>سعد <td> <td>18</td> <td>19</td> </tr> <tr> <td/> فهد <td> <td>18</td> <td>20</td> </tr> </table> </body> </html> وزارة التعليم Ministry of Education 2024-1446 - X اسم الطالب درجة مادة الرياضيات درجة مادة التاريخ حمد 20 19 19 18 20 18 316

أنشئ الآن جدول درجات الطلبة في HTML
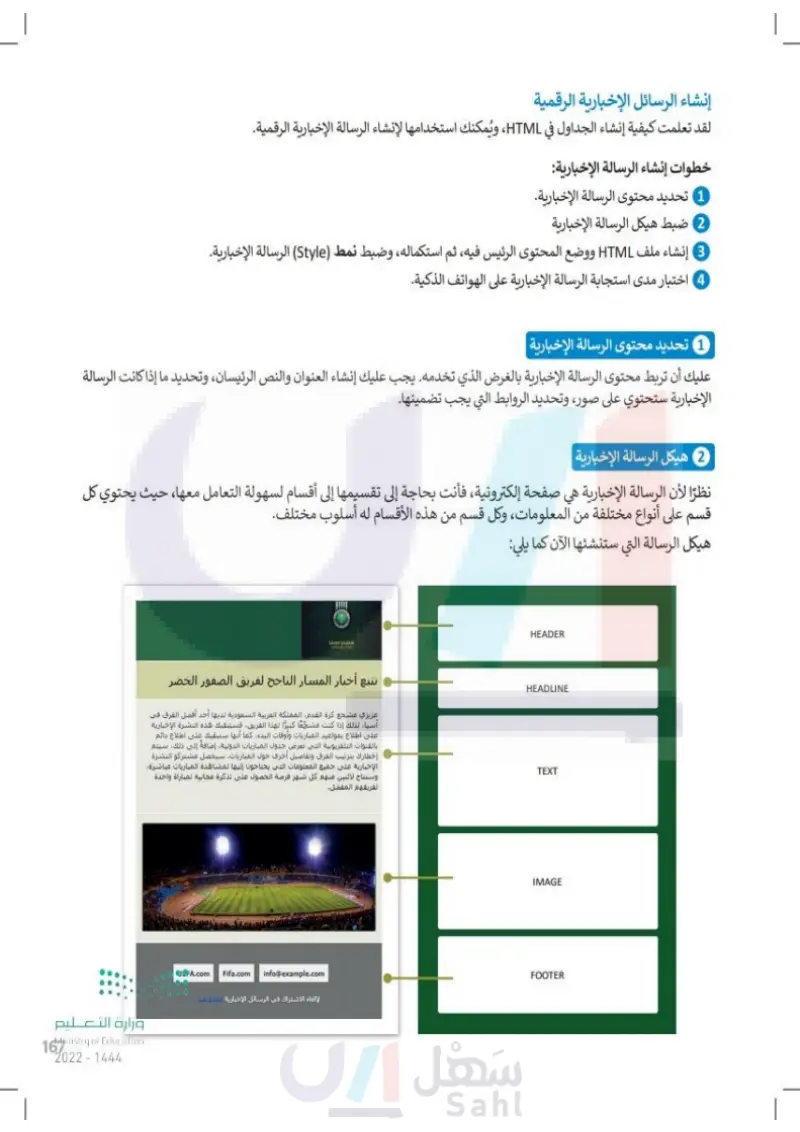
إنشاء الرسائل الإخبارية الرقمية لقد تعلمت كيفية إنشاء الجداول في HTML ، ويُمكنك استخدامها لإنشاء الرسالة الإخبارية الرقمية. خطوات إنشاء الرسالة الإخبارية 1 تحديد محتوى الرسالة الإخبارية. 2 ضبط هيكل الرسالة الإخبارية إنشاء ملف HTML ووضع المحتوى الرئيس فيه ، ثم استكماله، وضبط نمط (Style الرسالة الإخبارية. 4 اختبار مدى استجابة الرسالة الإخبارية على الهواتف الذكية. تحديد محتوى الرسالة الإخبارية عليك أن تربط محتوى الرسالة الإخبارية بالغرض الذي تخدمه يجب عليك إنشاء العنوان والنص الرئيسان، وتحديد ما إذا كانت الرسالة الإخبارية ستحتوي على صور وتحديد الروابط التي يجب تضمينها. 2 هيكل الرسالة الإخبارية نظرًا لأن الرسالة الإخبارية هي صفحة إلكترونية، فأنت بحاجة إلى تقسيمها إلى أقسام لسهولة التعامل معها، حيث يحتوي كل قسم على أنواع مختلفة من المعلومات، وكل قسم من هذه الأقسام له أسلوب مختلف. هيكل الرسالة التي ستنشئها الآن كما يلي: وزارة التعد31 Ministry of Education 2024-1446 SAUDI ARABIA تتبع أخبار المسار الناجح لفريق الصفور الخضر عزيزي مشجع كرة القدم المملكة العربية السعودية لديها أحد أفضل الفرق في آسيا، لذلك إذا كنت مشجعًا كبيرا لهذا الفريق فستبقيك هذه النشرة الإخبارية على اطلاع بمواعيد المباريات وأوقات البدء، كما أنها ستبقيك على اطلاع دائم بالقنوات التلفزيونية التي تعرض جدول المباريات الدولية، إضافة إلى ذلك، سيتم إخطارك بترتيب الفرق وتفاصيل أخرى حول المباريات، سيحصل مشتركو النشرة الإخبارية على جميع المعلومات التي يحتاجون إليها لمشاهدة المباريات مباشرة وستتاح لاثنين منهم كل شهر فرصة الحصول على تذكرة مجانية لمباراة واحدة القريقهم المفصل UEFA.com Fifa.com info@example.com لإلغاء الاشتراك في الرسائل الإخبارية الله العمل HEADER HEADLINE TEXT IMAGE FOOTER

إنشاء الرسائل الإخبارية الرقمية
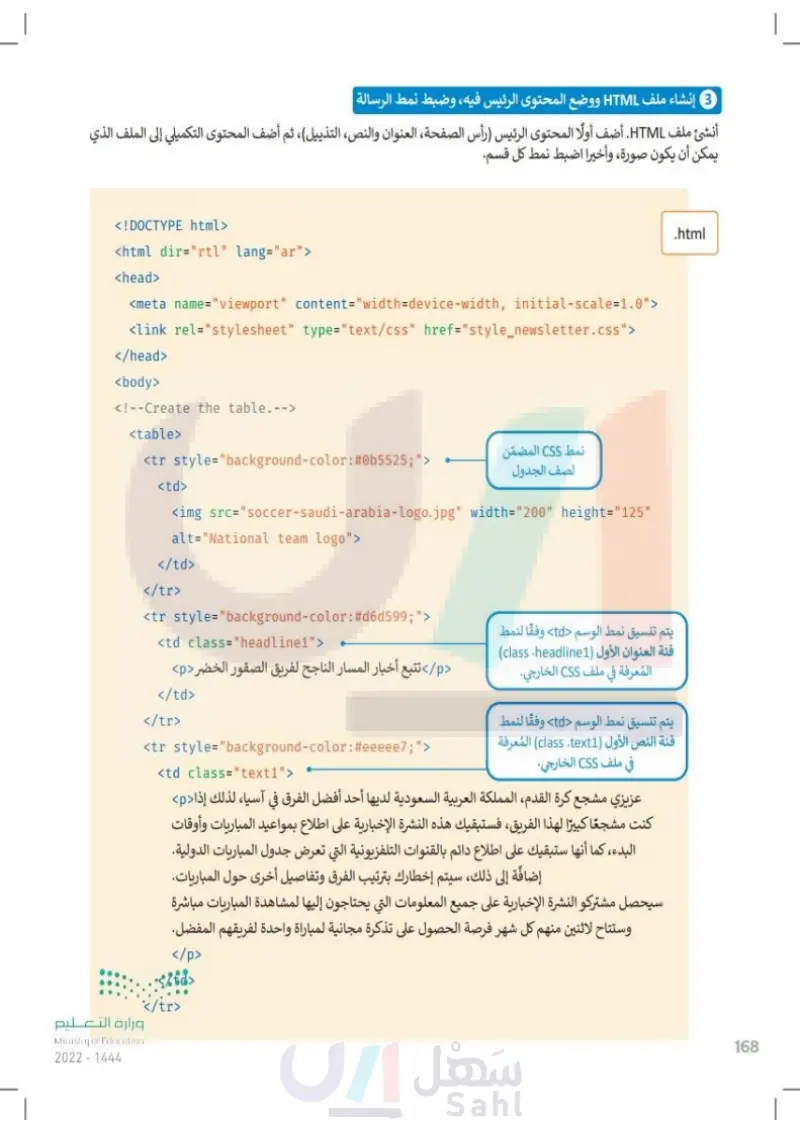
إنشاء ملف HTML ووضع المحتوى الرئيس فيه، وضبط نمط الرسالة | أنشئ ملف HTML. أضف أولًا المحتوى الرئيس رأس الصفحة العنوان والنص التذييل)، ثم أضف المحتوى التكميلي إلى الملف الذي يمكن أن يكون صورة، وأخيرا اضبط نمط كل قسم. <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="style_newsletter.css"> </head> <body> <!--Create the table. --> <table> <tr style="background-color:#0b5525;"> <td> نمط CSS المضمّن لصف الجدول <img src="soccer-saudi-arabia-logo.jpg" width="200" height="125" alt="National team logo"> </td> </tr> <tr style="background-color:#d6d599;"> <td class="headline1"> وزارة التعليم Ministry of Education 2024-1446 يتم تنسيق نمط الوسم <td> وفقًا لنمط فئة العنوان الأول (class headline1) المعرفة في ملف CSS الخارجي. يتم تنسيق نمط الوسم <td> وفقًا لنمط فئة النص الأول (class text1) المعرفة في ملف CSS الخارجي. <p/> تتبع أخبار المسار الناجح لفريق الصقور الخضر <p> </td> </tr> <tr style="background-color:#eeeee7;"> <td class="text1"> عزيزي مشجع كرة القدم المملكة العربية السعودية لديها أحد أفضل الفرق في آسيا، لذلك إذا<p> كنت مشجعًا كبيرًا لهذا الفريق فستبقيك هذه النشرة الإخبارية على اطلاع بمواعيد المباريات وأوقات البدء، كما أنها ستبقيك على اطلاع دائم بالقنوات التلفزيونية التي تعرض جدول المباريات الدولية. إضافة إلى ذلك، سيتم إخطارك بترتيب الفرق وتفاصيل أخرى حول المباريات. سيحصل مشتركو النشرة الإخبارية على جميع المعلومات التي يحتاجون إليها لمشاهدة المباريات مباشرة وستتاح لاثنين منهم كل شهر فرصة الحصول على تذكرة مجانية لمباراة واحدة لفريقهم المفضل. </p> </td> </tr> .html 318

إنشاء ملف HTML ووضع المحتوى الرئيسفيه وضبط نمط الرسالة
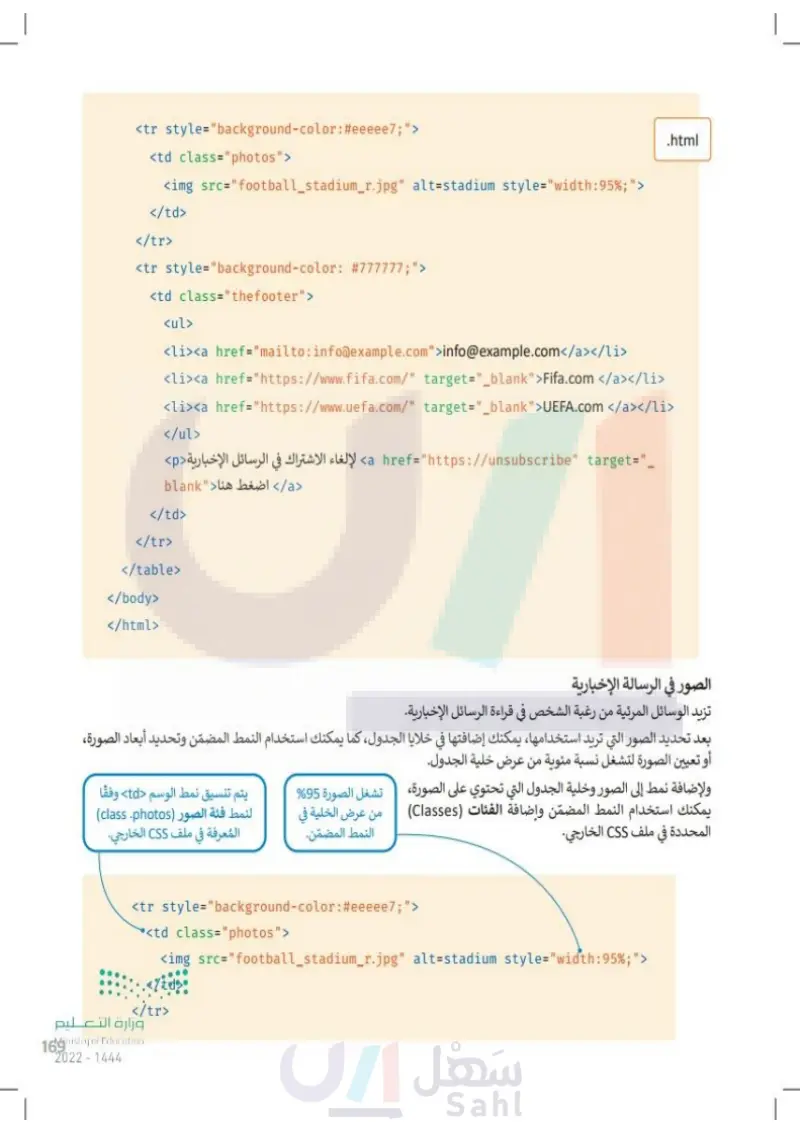
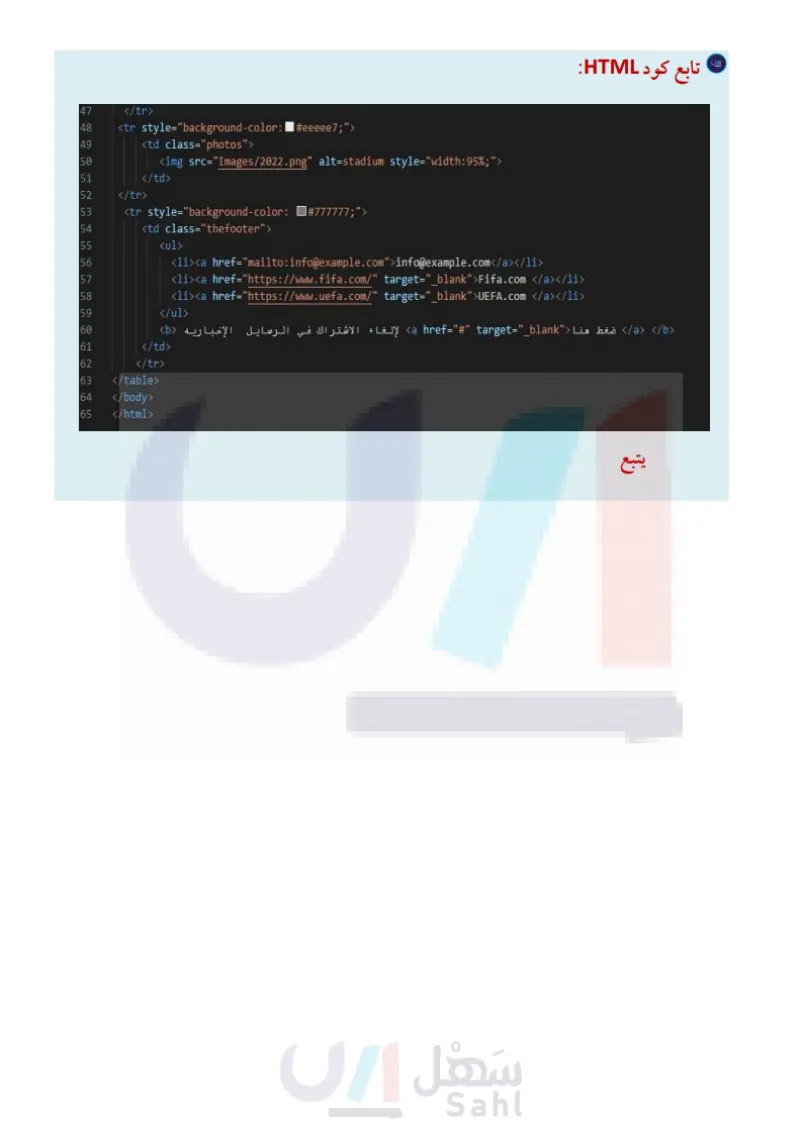
.html <tr style="background-color:#eeeee7;"> <td class="photos"> <img src="football_stadium_r.jpg" alt=stadium style="width:95%;"> </td> </tr> <tr style="background-color: #777777;"> <td class="the footer"> <ul> <li><a href="mailto:info@example.com">info@example.com</a></li> <li><a href="https://www.fifa.com/" target="_blank">Fifa.com </a></li> <li><a href="https://www.uefa.com/" target="_blank">UEFA.com</a></li> </ul> _"=a href="https://unsubscribe" target> لإلغاء الاشتراك في الرسائل الإخبارية <p> <a/> اضغط هنا<"blank </td> </tr> </table> </body> </html> الصور في الرسالة الإخبارية تزيد الوسائل المرئية من رغبة الشخص في قراءة الرسائل الإخبارية. بعد تحديد الصور التي تريد استخدامها، يمكنك إضافتها في خلايا الجدول، كما يمكنك استخدام النمط المضمّن وتحديد أبعاد الصورة أو تعيين الصورة لتشغل نسبة مئوية من عرض خلية الجدول. ولإضافة نمط إلى الصور وخلية الجدول التي تحتوي على الصورة تشغل الصورة 95 يمكنك استخدام النمط المضمّن وإضافة الفئات (Classes) المحددة في ملف CSS الخارجي. من عرض الخلية في النمط المضمّن. يتم تنسيق نمط الوسم <td> وفقًا لنمط فئة الصور class photos) المعرفة في ملف CSS الخارجي. وزارة التعو31 Ministry of Education 2024-1446 <tr style="background-color:#eeeee7;"> •<td class="photos"> <img src="football_stadium_r.jpg" alt=stadium style="width:95%;"> </td> </tr>

.html
الصور في الرسالة الإخبارية
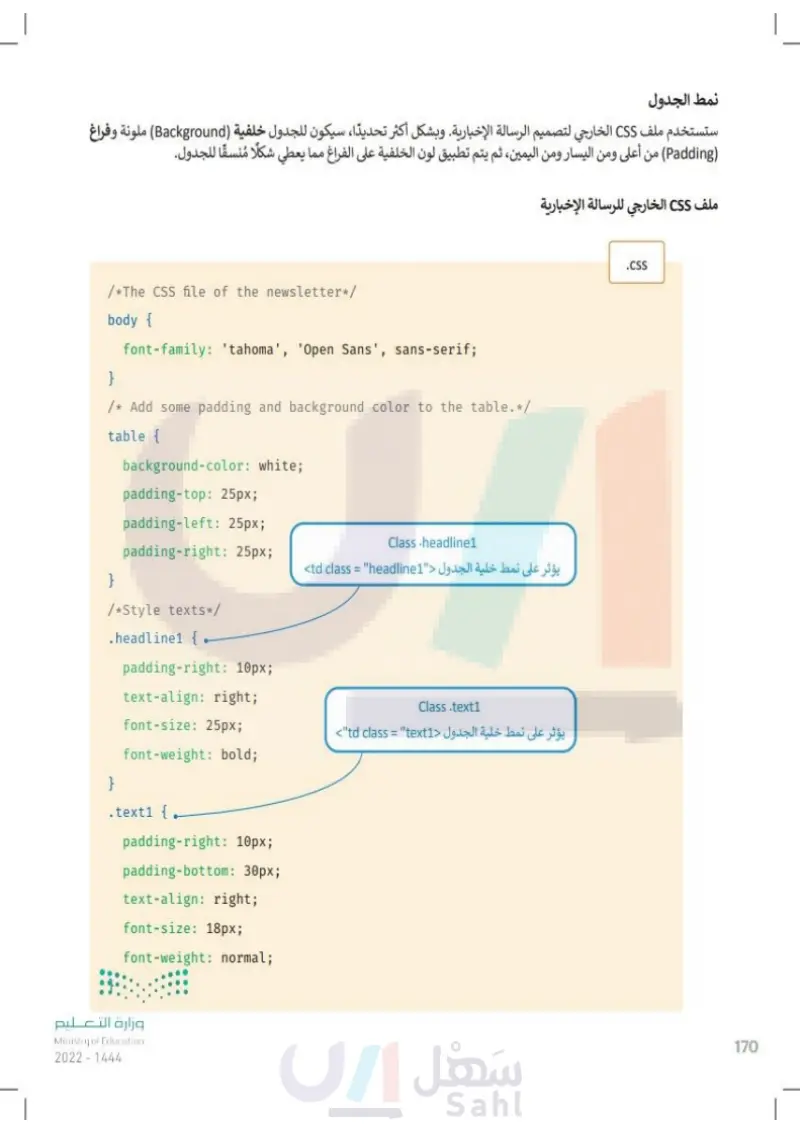
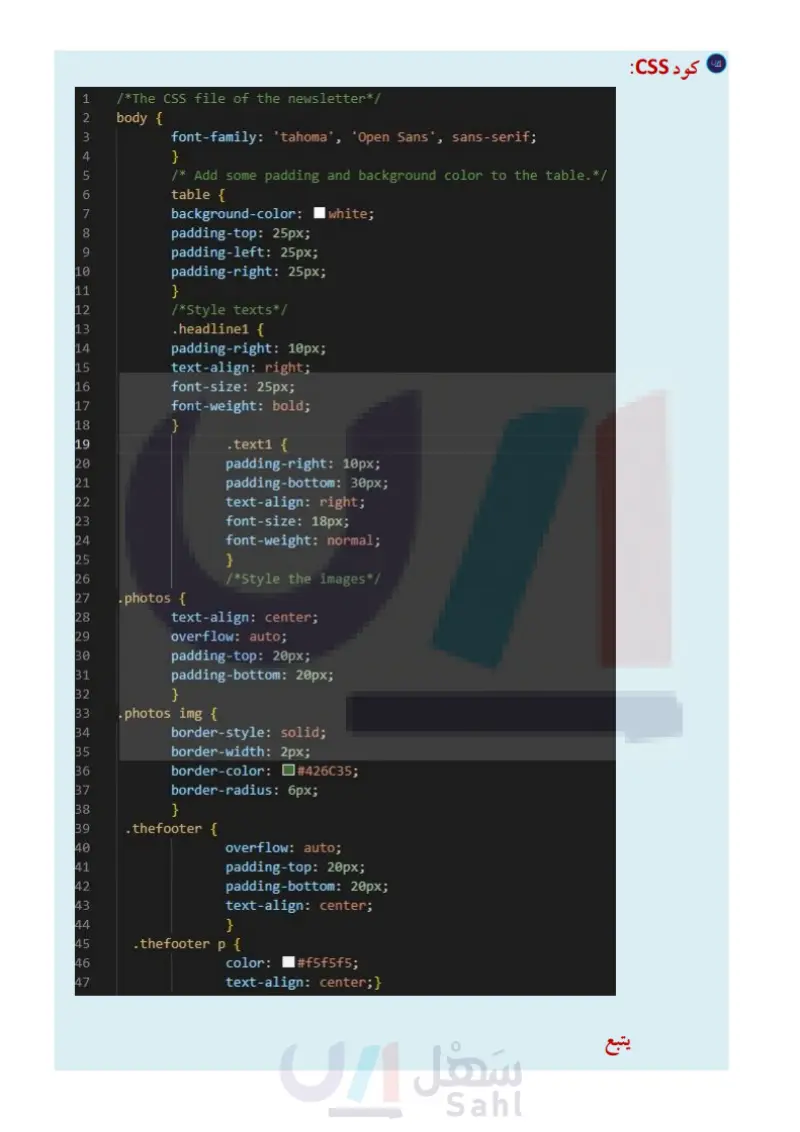
نمط الجدول ستستخدم ملف CSS الخارجي لتصميم الرسالة الإخبارية وبشكل أكثر تحديدًا، سيكون للجدول خلفية (Background) ملونة وفراغ Padding) من أعلى ومن اليسار ومن اليمين، ثم يتم تطبيق لون الخلفية على الفراغ مما يعطي شكلًا مُنسقًا للجدول. /*The CSS file of the newsletter*/ ملف CSS الخارجي للرسالة الإخبارية body { } font-family: 'tahoma', 'Open Sans', sans-serif; /* Add some padding and background color to the table.*/ table { } background-color: white;B padding-top: 25px; padding-left: 25px; padding-right: 25px; /* Style texts*/ .headline1 { } padding-right: 10px; text-align: right; font-size: 25px; font-weight: bold;B .text1 { padding-right: 10px; padding-bottom: 30px; text-align: right;B font-size: 18px; font-weight: normal; Class.headline1 <td class="headline1"> Jalal baie j Class .text1 <td class="text1"> baie jes وزارة التعليم Ministry of Education 2024-1446 .CSS 320

نمط الجدول
/* Style the images */ أضف نمط الصور والجدول إلى ملف CSS الخارجي .photos { text-align: center; overflow: auto%;B padding-top: 20px; padding-bottom: 20px; } Class .photos <td class="photos"> all at baie j تعمل هذه الخاصية على توسيط (Center) الصورة في الخلية. . photos img { border-style: solid; border-width: 2px; border-color: #23426C35; border-radius: 6px; } وزارة التعـاوي Ministry of Education 2024-1446 Class photos img يؤثر على نمط حدود (Border) الصورة. .CSS

أضف نمط الصور والجدول إلى ملف CSS الخارجي
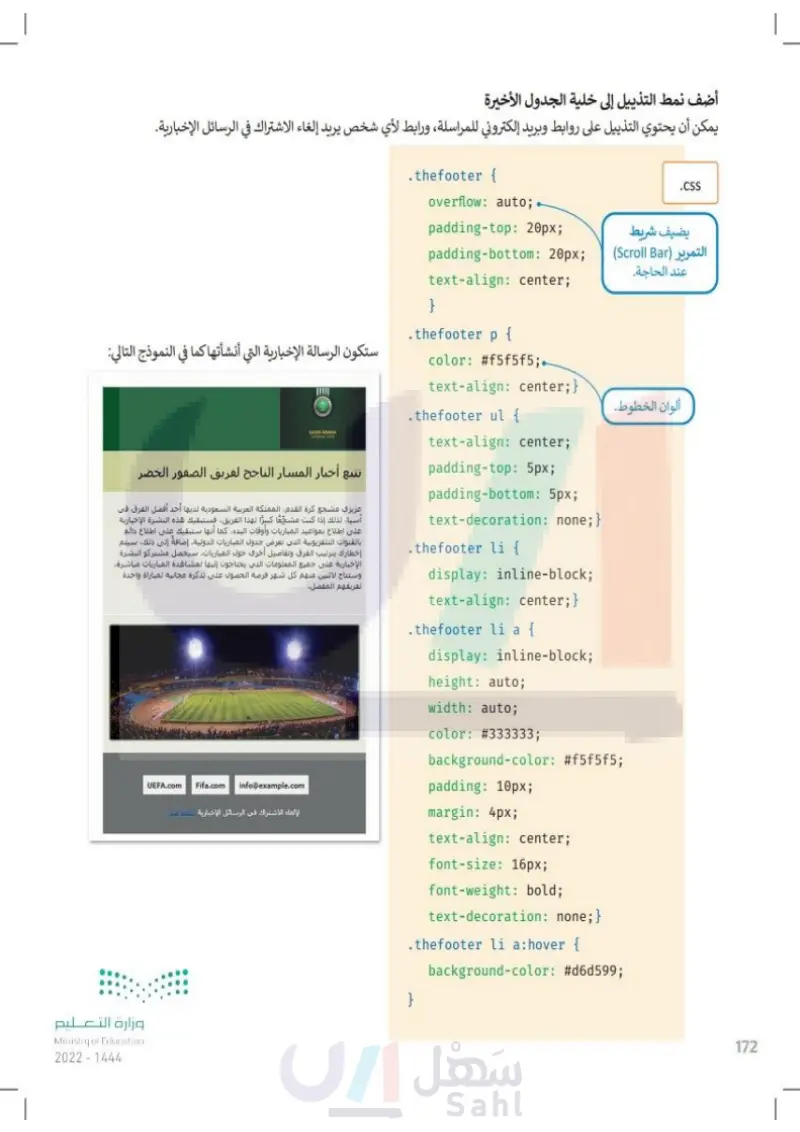
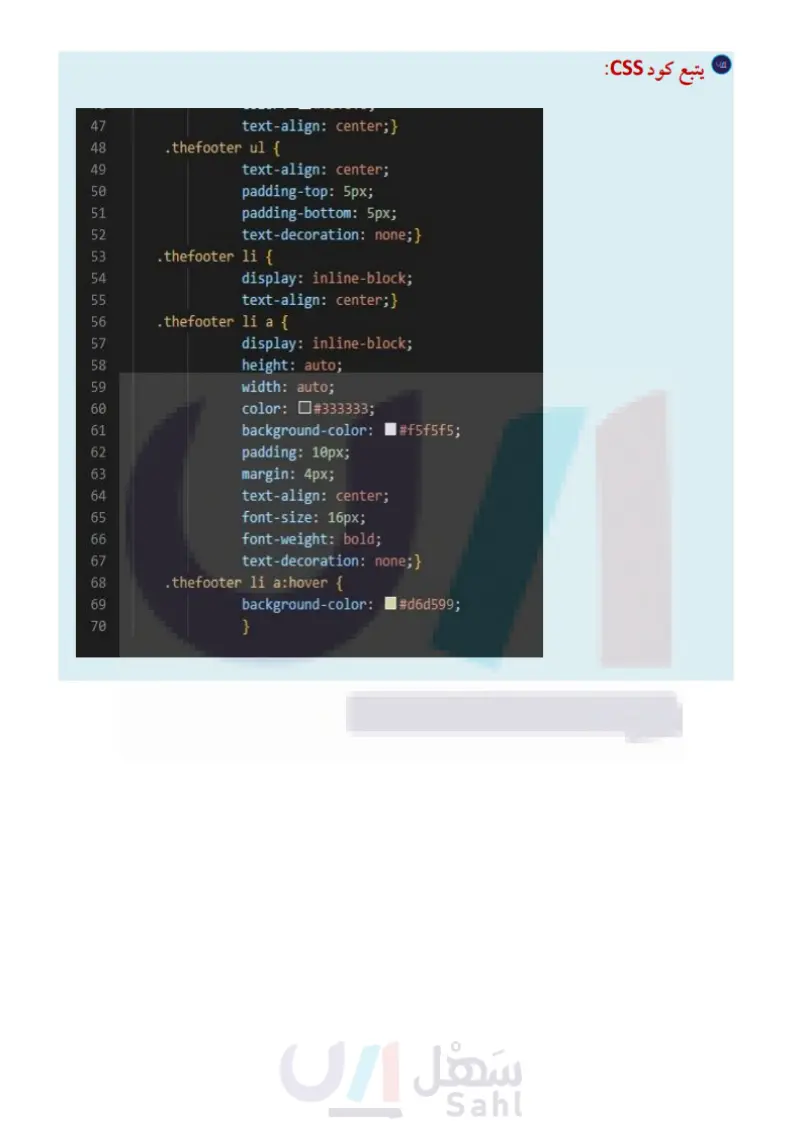
أضف نمط التذييل إلى خلية الجدول الأخيرة يمكن أن يحتوي التذييل على روابط وبريد إلكتروني للمراسلة، ورابط لأي شخص يريد إلغاء الاشتراك في الرسائل الإخبارية. ستكون الرسالة الإخبارية التي أنشأتها كما في النموذج التالي: وزارة التعليم Ministry of Education 2024-1446 SAUDI ARABIA تتبع أخبار المسار الناجح لفريق الصقور الخضر عزيزي مشجع كرة القدم المملكة العربية السعودية لديها أحد أفضل الفرق في آسيا، لذلك إذا كنت مشجعًا كبيرا لهذا الفريق، فستبقيك هذه النشرة الإخبارية على اطلاع بمواعيد المباريات وأوقات البدء، كما أنها ستبقيك على اطلاع دائم بالقنوات التلفزيونية التي تعرض جدول المباريات الدولية، إضافة إلى ذلك، سيتم إخطارك بترتيب الفرق وتفاصيل أخرى حول المباريات، سيحصل مشتركو النشرة الإخبارية على جميع المعلومات التي يحتاجون إليها لمشاهدة المباريات مباشرة وستتاح لاثنين منهم كل شهر فرصة الحصول على تذكرة مجانية لمباراة واحدة لفريقهم المفضل UEFA.com Fifa.com info@example.com لإلغاء الاشتراك في الرسائل الإخبارية المحل شما .thefooter { .CSS overflow: auto; padding-top: 20px; يضيف شريط padding-bottom: 20px; (Scroll Bar) ll عند الحاجة. text-align: center; } .thefooter p{ color: #f5f5f5;. text-align: center;} .thefooter ul { text-align: center; padding-top: 5px; padding-bottom: 5px; text-decoration: none;} .thefooter li { display: inline-block; text-align: center;} ألوان الخطوط. .thefooter li a { display: inline-block; height: auto; width: auto;B color: #333333; background-color: #f5f5f5; padding: 10px; margin: 4px; text-align: center; font-size: 16px; font-weight: bold; text-decoration: none;} .thefooter li a:hover { background-color: #d6d599; } 322

أضف نمط التذييل إلى خلية الجدول الأخيرة
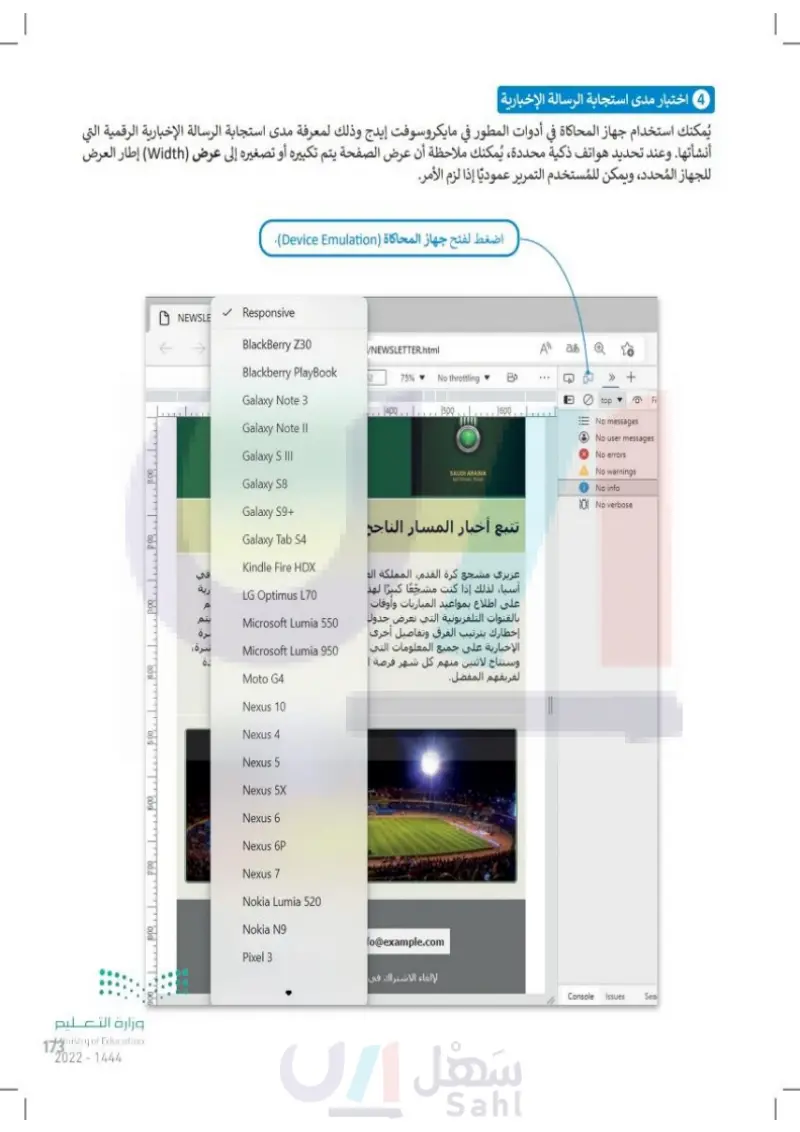
4 اختبار مدى استجابة الرسالة الإخبارية | يُمكنك استخدام جهاز المحاكاة في أدوات المطور في مايكروسوفت إيدج وذلك لمعرفة مدى استجابة الرسالة الإخبارية الرقمية التي أنشأتها وعند تحديد هواتف ذكية محددة، يُمكنك ملاحظة أن عرض الصفحة يتم تكبيره أو تصغيره إلى عرض (Width) إطار العرض للجهاز المحدد، ويمكن للمستخدم التمرير عموديًا إذا لزم الأمر. اضغط لفتح جهاز المحاكاة (Device Emulation). 00 وزارة التع323 Ministry of Education 2024-1446 1400 B00 200 009 Alan NEWSLE ✓ Responsive BlackBerry Z30 /NEWSLETTER.html Blackberry PlayBook 75% No throttling Galaxy Note 3 1400 1500 1600... 700 برة شرة 32422138 Galaxy Note II Galaxy S III Galaxy S8 Galaxy S9+ Galaxy Tab S4 Kindle Fire HDX LG Optimus L70 Microsoft Lumia 550 Microsoft Lumia 950 Moto G4 Nexus 10 Nexus 4 Nexus 5 Nexus 5X Nexus 6 Nexus 6P Nexus 7 Nokia Lumia 520 Nokia N9 Pixel 3 SAUDI ARABIA NATIONAL TEAM تتبع أخبار المسار الناجح عزيزي مشجع كرة القدم، المملكة الع آسيا، لذلك إذا كنت مشجعًا كبيرًا لهذ على اطلاع بمواعيد المباريات وأوقات بالقنوات التلفزيونية التي تعرض جدول إخطارك بترتيب الفرق وتفاصيل أخرى الإخبارية على جميع المعلومات التي وستتاح لاثنين منهم كل شهر فرصة | لفريقهم المفضل. fo@example.com لإلغاء الاشتراك في top -> + No messages No user messages No errors No warnings No info No verbose Console Issues Sea

اختبار مدى استجابة الرسالة الإخبارية
وزارة التعليم Ministry of Education 2024-1446 لنطبق معًا تدريب 1 اختر الإجابة الصحيحة <tb> <tl> <tab> <table> <row> <table-row> <tablerow> <tr> .1 . ما الوسم المستخدم في HTML لتعريف الجدول ؟ 2 . ما الوسم المستخدم في HTML لإنشاء صف في الجدول ؟ 3. حدد الجملة الصحيحة للوسم :<th> <th> لتعريف خلية في الجدول بشكل افتراضي، تكون المحتويات المكتوبة بين الوسم <th> والوسم <th/> غامقة ويتم توسيطها بشكل افتراضي تكون المحتويات المكتوبة بين الوسم <th> والوسم <th/> عادية ومتمركزة. يحدد <th> صفوف الجدول. 324

ما الوسم المستخدم في HTML لتعريف الجدول؟
ما الوسم المستخدم في HTML لإنشاء صف في الجدول؟
حدد الجملة الصحيحة للوسم <th>
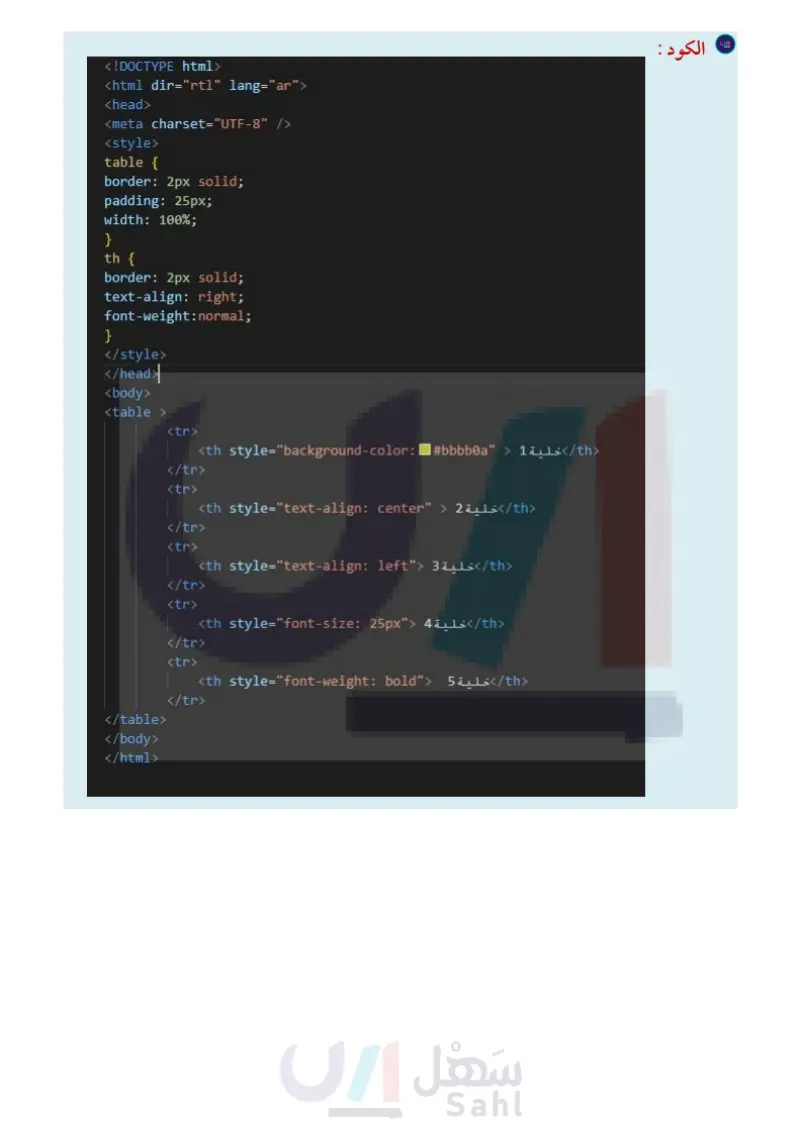
تدريب 2 أنشئ جدول HTML الذي يحتوي على خمس خلايا بعرض 100 ، ثم استخدم خاصية CSS لإضافة حدود إلى الجدول. خلية 1 خلية 2 خلية 3 خلية 4 خلية 5 غيّر نمط الجدول الذي أنشأته حسب التعليمات التالية. > إضافة فراغ (Padding) إلى الجدول من اليسار واليمين والأعلى والأسفل بقيمة تساوي 25 بكسل. > إعطاء لون لخلفية الصف الأول في الجدول. > توسيط النص للصف الثاني في الجدول > محاذاة النص لليسار للصف الثالث في الجدول. > ضبط حجم الخط (Font Size للنص على 25 بكسل للصف الرابع في الجدول. > ضبط عرض الخط (Font Weight) للنص على غامق للصف الخامس في الجدول. تدريب 3 أنشئ جدول HTML الذي يحتوي على الخطة الأسبوعية لنظام غذائي صحي وفق السعرات الحرارية التي يحتاجها جسمك للوجبات الخمس المختلفة في اليوم وهي الإفطار، والوجبة الخفيفة قبل الغداء، والغداء، والوجبات الخفيفة المسائية، والعشاء. أضف إلى الجدول الخطوط والأعمدة المطلوبة، واضبط المحتوى ونمط الجدول الذي أنشأته بالفعل. وزارة التع325 Ministry of Education 2024-1446

أنشئ جدول HTML الذي يحتوي على خمس خلايا بعرض 100%، ثم استخدم خاصية CSS لإضافة حدود إلى الجدول
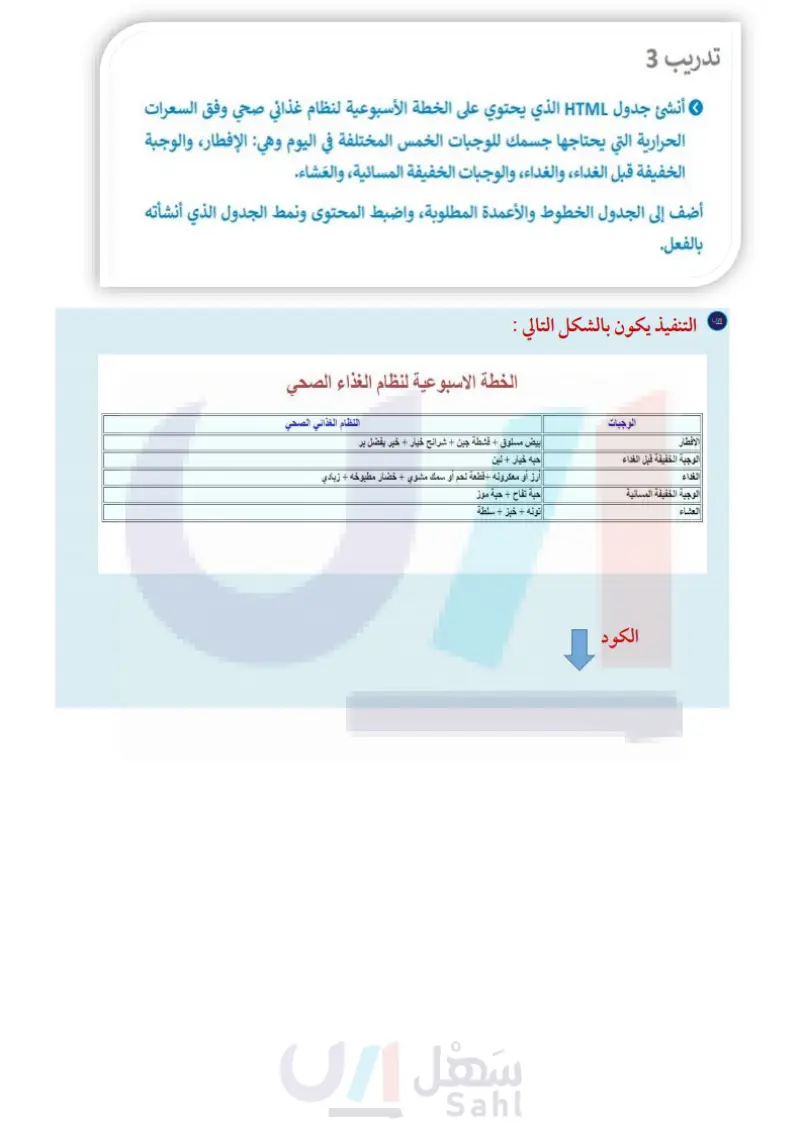
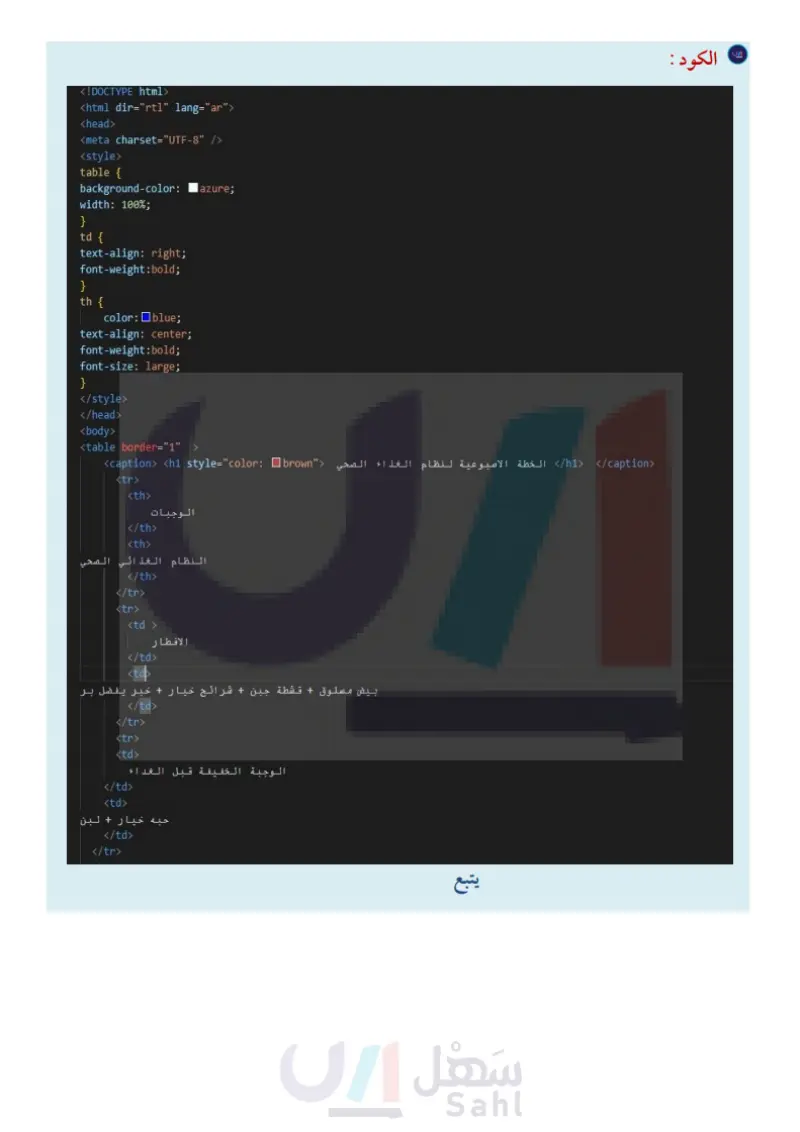
أنشئ جدول HTML الذي يحتوي على الخطة الأسبوعية لنظام غذائي صحي وفق السعرات الحرارية التي يحتاجها جسمك للوجبات الخمس المختلفة في اليوم وهي: الإفطار، والوجبة الخفيفة قبل الغداء، والغداء، والوجب
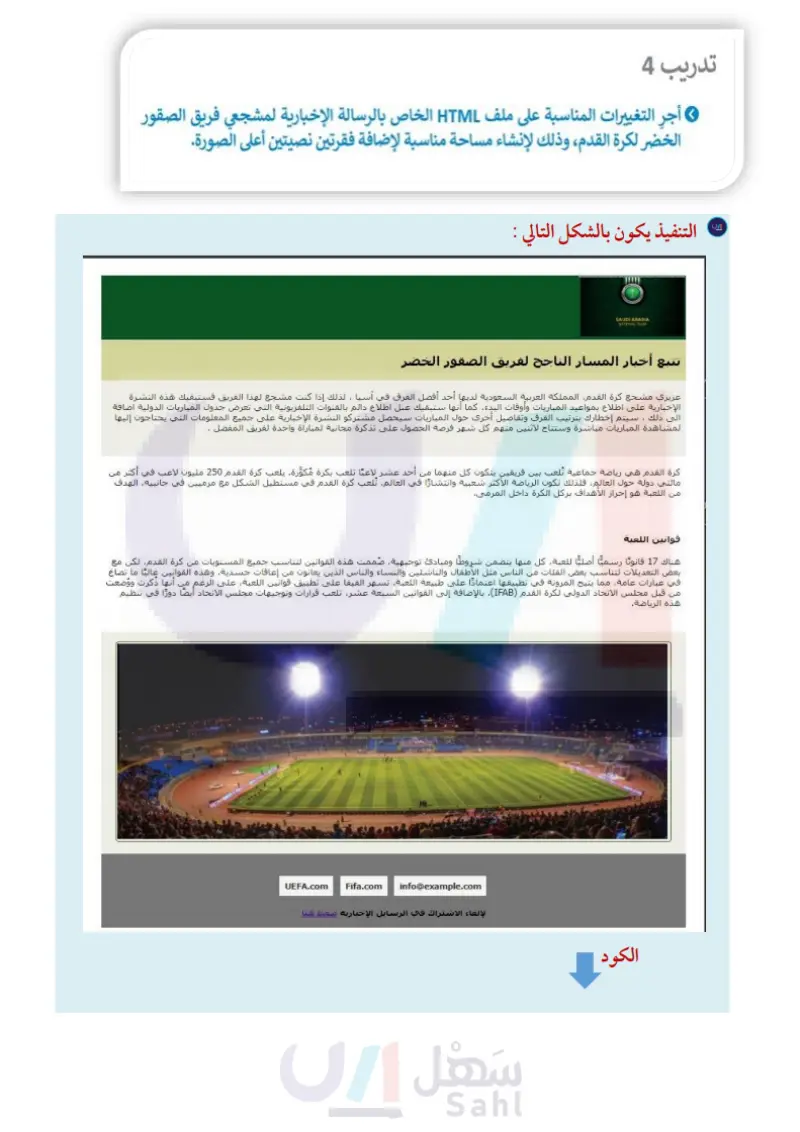
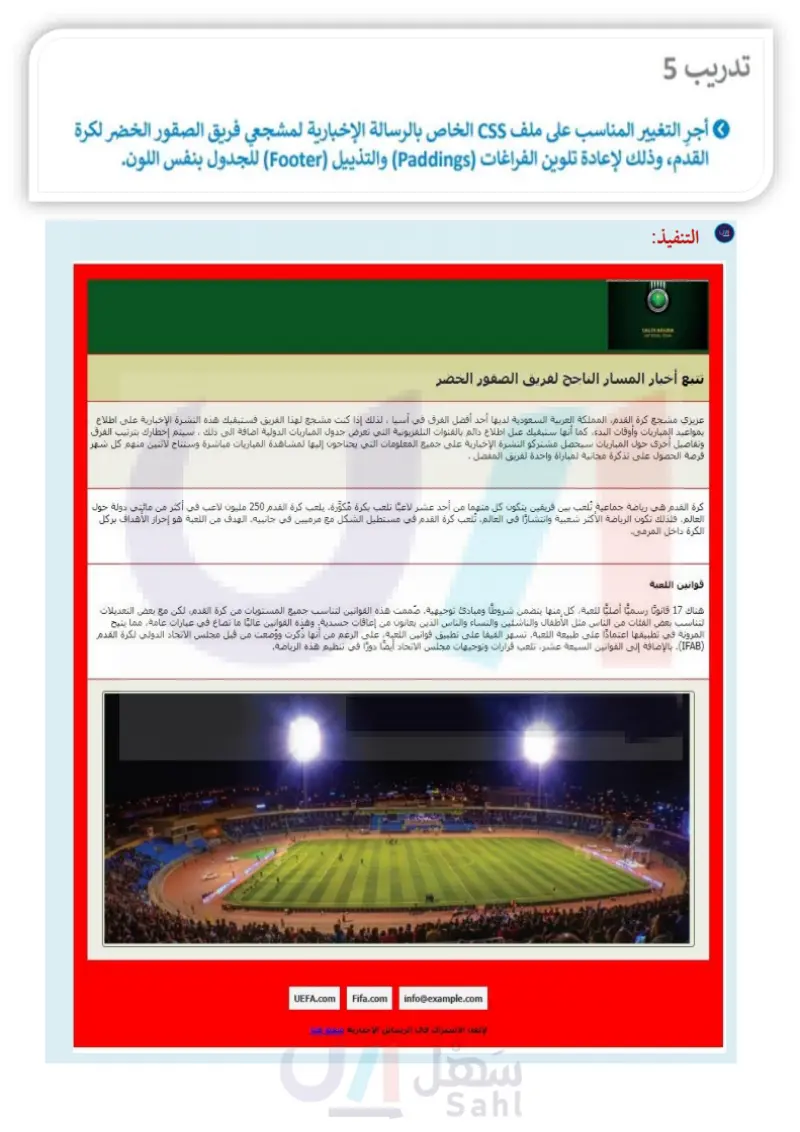
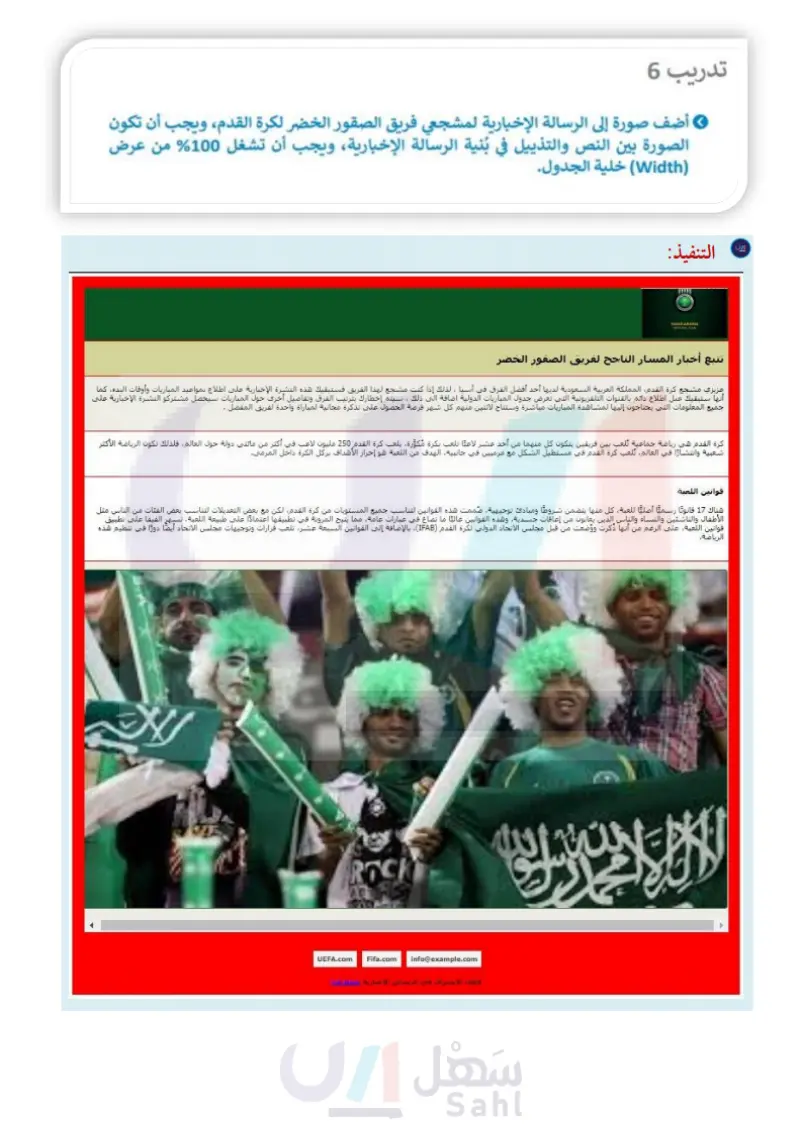
326 تدريب 4 أجرِ التغييرات المناسبة على ملف HTML الخاص بالرسالة الإخبارية لمشجعي فريق الصقور الخضر لكرة القدم، وذلك لإنشاء مساحة مناسبة لإضافة فقرتين نصيتين أعلى الصورة. تدريب 5 • أجر التغيير المناسب على ملف CSS الخاص بالرسالة الإخبارية لمشجعي فريق الصقور الخضر لكرة القدم، وذلك لإعادة تلوين الفراغات (Paddings) والتذييل (Footer) للجدول بنفس اللون. تدريب 6 أضف صورة إلى الرسالة الإخبارية لمشجعي فريق الصقور الخضر لكرة القدم، ويجب أن تكون الصورة بين النص والتذييل في بنية الرسالة الإخبارية، ويجب أن تشغل 100% من عرض (Width) خلية الجدول. وزارة التعليم Ministry of Education 2024-1446

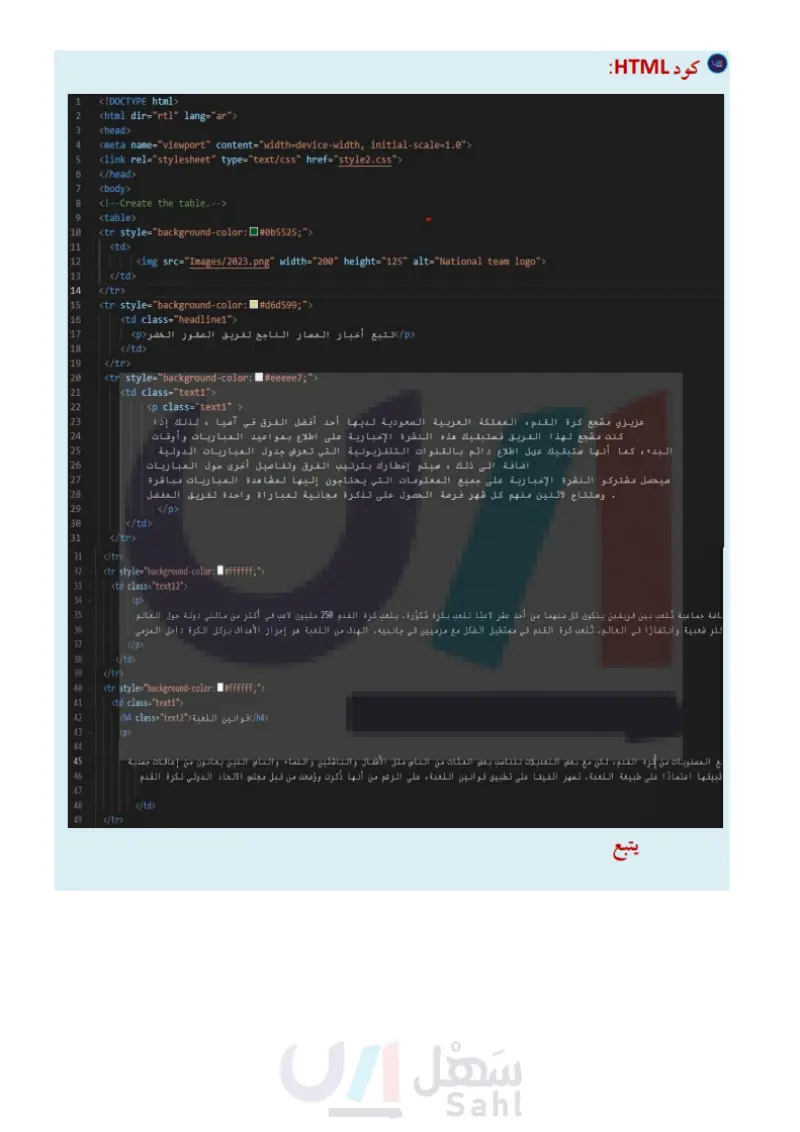
أجر التغييرات المناسبة على ملف HTML الخاص بالرسالة الإخبارية لمشجعي فريق الصقور الخضر لكرة القدم وذلك لإنشاء مساحة مناسبة لإضافة فقرتين نصيتين أعلى الصورة
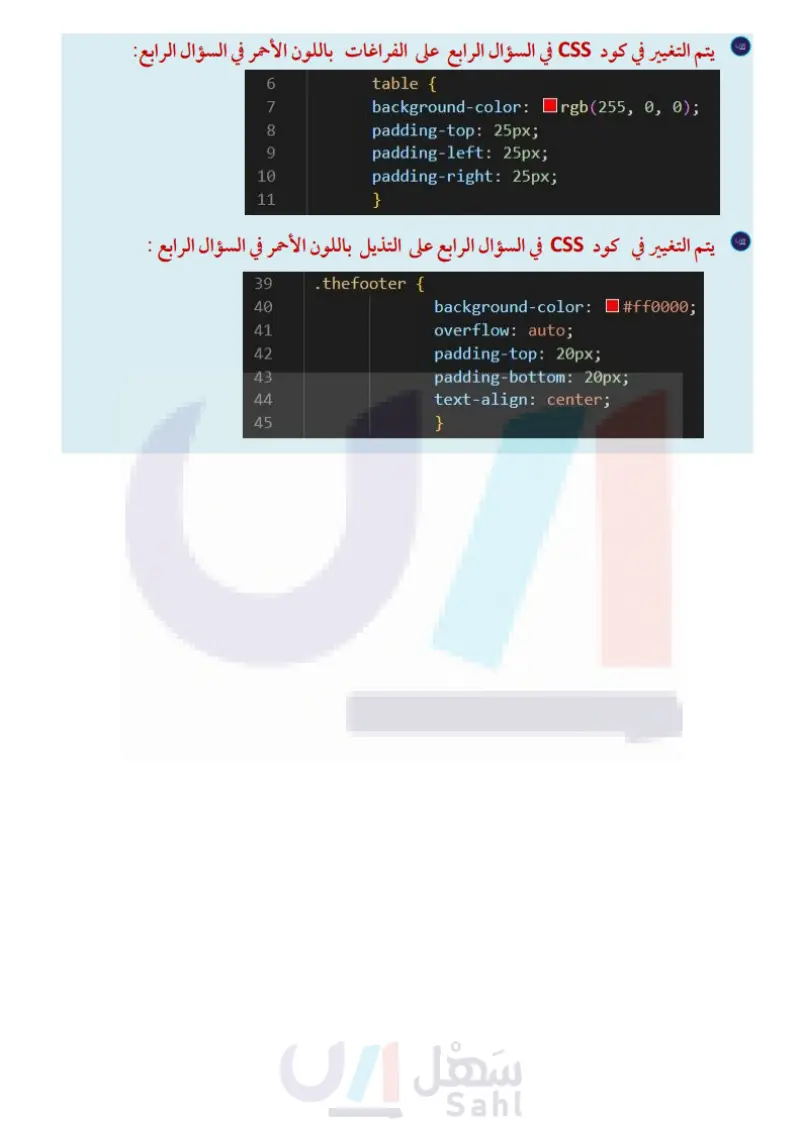
أجر التغيير المناسب على ملف CSS الخاص بالرسالة الإخبارية لمشجعي فريق الصقور الخضر لكرة القدم وذلك لإعادة تلوين الفراغات والتذييل للجدول بنفس اللون
أضف صورة إلى الرسالة الإخبارية لمشجعي فريق الصقور الخضر لكرة القدم ويجب أن تكون الصورة بين النص والتذييل في بنية الرسالة الإخبارية، ويجب أن تشغل 100% من عرض خلية الجدول
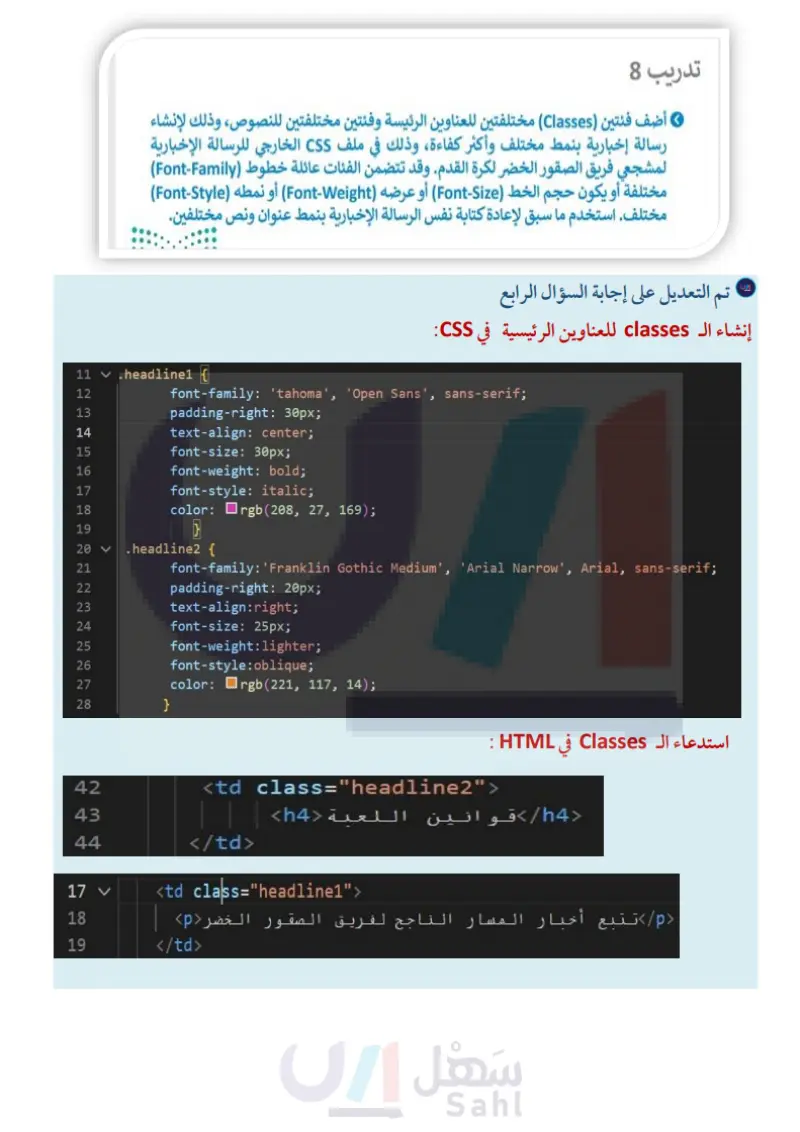
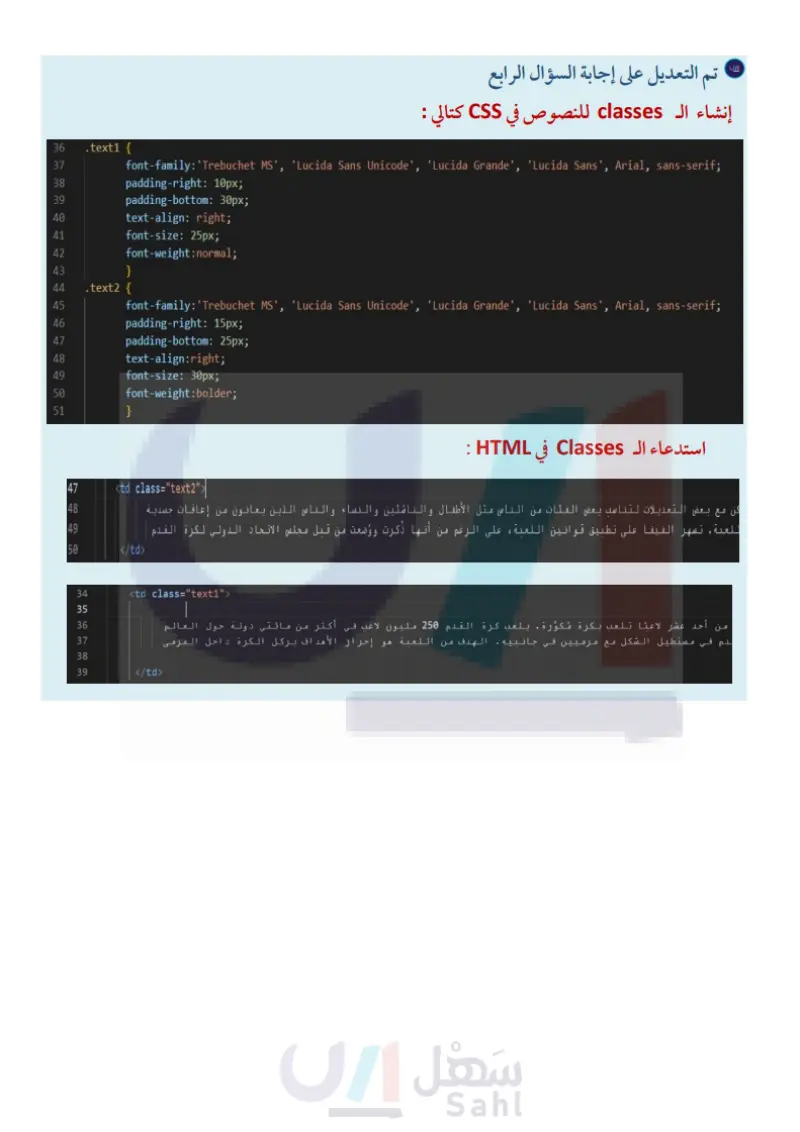
تدريب 7 استخدم محاكاة الأجهزة في متصفح مايكروسوفت إيدج، ثم اختر عدة هواتف ذكية، واكتشف إذا كانت الصورة التي أضفتها إلى الرسالة الإخبارية لمشجعي فريق الصقور الخضر لكرة القدم في التدريب السابع مستجيبة، ثم اختبر قدرة العنصر على ضبط حجمه وفقًا لحجم إطار العرض. وقارن بين الصورة الموجودة أعلى الرسالة الإخبارية والعناصر الأخرى في الرسالة الإخبارية، ثم اكتب استنتاجاتك. تدريب 8 أضف فئتين (Classes) مختلفتين للعناوين الرئيسة وفئتين مختلفتين للنصوص، وذلك لإنشاء رسالة إخبارية بنمط مختلف وأكثر كفاءة، وذلك في ملف CSS الخارجي للرسالة الإخبارية لمشجعي فريق الصقور الخضر لكرة القدم. وقد تتضمن الفئات عائلة خطوط (Font-Family) مختلفة أو يكون حجم الخط (Font-Size) أو عرضه (Font-weight) أو نمطه (Font-Style) مختلف. استخدم ما سبق لإعادة كتابة نفس الرسالة الإخبارية بنمط عنوان ونص مختلفين. وزارة التعد32 Ministry of Education 2024-1446

استخدم ما سبق لإعادة كتابة نفس الرسالة الإخبارية بنمط عنوان ونص مختلفين
قارن بين الصورة الموجودة أعلى الرسالة الإخبارية والعناصر الأخرى في الرسالة الإخبارية، ثم اكتب استنتاجك