التصميم الرسومي - التقنية رقمية 2 - ثاني ثانوي
القسم الأول
الوحدة الأولى: علم البيانات
الوحدة الثانية: الذكاء الاصطناعي
الوحدة الثالث: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي HTML
القسم الثاني
الوحدة الأولى: التصميم الرسومي
الوحدة الثانية: التسويق الإلكتروني
الوحدة الثالثة: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي
وزارة التعليم 2024-1446 0 الوحدة الأولى: التصميم الرسومي ستتعلم في هذه الوحدة كيفية إنشاء حملة تسويقية ناجحة للترويج عن منتج أو خدمة معينة. وستستخدم مهاراتك في التصميم الرسومي (Graphic Design) وباستخدام برامج التصميم؛ لتصميم شعار لحملة الترويج، وملصق إعلاني وإعلان متحرك تبرز فيه أهم المعلومات للترويج لهذا المنتج أو الخدمة. أهداف التعلم ستتعلم في هذه الوحدة مفهوم الإعلان وأهميته. أنواع وسائل الإعلان التجارية. مواصفات الإعلان الفعّال > مفهوم التصميم الرسومي وأنواعه. > مبادئ التصميم الرسومي. > أهم عناصر التصميم الرسومي. > أهم أشكال التصميم الرسومي. > أدوات التصميم الرسومي الاختلافات بين الرسومات المتجهة والرسومات النقطية. > أهمية وجود الشعار في الإعلان. > تصميم شعار باستخدام برنامج إنكسيكيب > تصميم ملصق إعلاني باستخدام برنامج إنكسيكيب. تصميم إعلان متحرك باستخدام برنامج جيمب. الأدوات > إنكسكيب (Inkscape) > جمب GIMP) > صور مايكروسوفت (Microsoft Photos) 158

أهداف التعلم من الوحدة الأولى التصميم الرسومي
الأدوات المستخدمة إنكسكيب
الدرس الأول: التصميم الرسومي رابط الدرس الرقمي www.ien.edu.sa يعد التصميم الرسومي Graphic Design) عاملًا حيويًا في بيئة التسويق الحديثة، حيث يساعد على بناء وتطوير الشعارات والعلامات التجارية وتصميم الوسائل الإعلانية والمواد التسويقية الفعالة مثل المنشورات (Brochures) وبطاقات العمل (Business Cards) والمنشورات الإعلانية (Flyers) واللافتات (Banners) وغير ذلك. فالتصميم الرسومي الجيد يؤدي إلى زيادة المبيعات في الأعمال التجارية. وهذا يتطلب وجود مصممي الرسومات Graphic Designers المحترفين لإنشاء هذه المواد التسويقية. وفي هذا الدرس ستتعرف على ماهية الإعلان والتصميم الرسومي؛ كونه أحد أهم مراحل تصميم الإعلان وعامل مؤثر في نجاحه التسويق التسويق هو عملية جذب العملاء المحتملين أو العملاء المهتمين بمنتج أو خدمة معينة، ويتضمن التسويق جوانب مختلفة من العمل مثل: تطوير المنتجات ،والإعلان والمبيعات وطرق التوزيع. وهناك عناصر أساسية يجب على الشركات مراعاتها عند إنشاء الحملات التسويقية مثل المنتج والسعر والموقع والدعاية، والمستهلكين. الإعلان المنتج المستهلكين السعر الحملات التسويقية الدعاية الموقع يُعدُّ الإعلان جزءًا أساسيًّا من عملية التسويق ويشغل دورًا مهمًا في الاقتصاد العالمي، وذلك لما له من تأثير كبير على العملية الاستهلاكية والإنتاجية في السوق العالمية. وهو وسيلة مهمة من وسائل التواصل مع المستهلكين، ويعبر عنها بأشكال عديدة نصية أو مسموعة أو مرئية من خلال الصور أو مقاطع الفيديو بهدف إقناع أو تشجيع المستهلكين المحتملين لشراء أو استهلاك منتج أو خدمة معينة. إن الغرض الأساسي من الإعلان هو زيادة مبيعات المنتج أو الخدمة من خلال لفت النظر إلى عناصرها الإيجابية، وفي الوقت نفسه، إحاطة الجمهور بمعلومات تتعلق بسعرها وتوافرها وأحيانًا توعية المستهلكين بمخاطر الاستخدام الخاطئ لبعض المنتجات. الإعلان هو نوع من التواصل أحادي الاتجاه بين الشخص الذي يرسل المعلومات ويطلق عليه "المرسل"، والشخص الذي يستقبل المعلومات ويطلق عليه "المستلم" أو "المستهلك". وتتكون تلك المعلومات من عبارات عن منتجات أو خدمات أو أفكار تنفذ بطريقة واضحة وجذابة بهدف التأثير على المستهلك لشراء أو استخدام هذه المنتجات والخدمات. وزارة التعوي1 Ministry of Education 2024-1446

التصميم الرسمي
التسويق
الإعلان
160 وسائل الإعلان منذ ظهور الإعلانات بشكلها الحديث في بدايات القرن التاسع عشر، تم تطوير العديد من الطرق لعرضها وإيصالها للعملاء، وأصبح من الممكن استخدام أي وسط إعلامي من أجل الإعلان، وأصبح اختيار طريقة الإعلان يخضع للعديد من المعايير مثل الميزانية المتوفرة وإمكانية الوصول للعملاء وتفضيلاتهم المختلفة، كما يمكن للشركات اختيار الوسائل الإعلانية المناسبة التي ستساعد في تعزيز علامتها التجارية. وفيما يلي نوعين من أهم أنواع وسائل الإعلان التجارية الوسائل المطبوعة تتضمن وسائل الإعلان المطبوعة الصحف والمجلات والمنشورات الورقية، وكذلك الكتيبات واللوحات الإعلانية واللافتات المنشورة وغيرها من المطبوعات أصبحت الطباعة حديثا أداة شائعة جدًا للإعلان؛ وذلك لقدرتها على الوصول لجمهور محدد وبلغاتٍ متعددة. ويمكن الوصول إلى مجموعة كبيرة من جمهور متماثل بخصائصه السكانية ومنطقته الجغرافية من خلال الإعلان عبر وسائل أخرى كالهدايا التي يطبع عليها اسم الشركة أو علامتها التجارية، أو من خلال الإعلانات في وسائل المواصلات العامة. الوسائل المطبوعة وسائل الإعلان عبر الإنترنت أدى النمو المطرد لشبكة الإنترنت إلى إتاحة المجال للشركات لاستخدامها للترويج عن المنتجات والخدمات من خلال استخدام الإعلانات. يُعد الإعلان عبر الإنترنت أحد أشكال نشر العروض الترويجية بغرض إيصال الرسائل التسويقية لجذب المستهلكين. فعند استخدام الأشخاص وسائل التواصل الاجتماعي والمواقع الإلكترونية، يتلقون الرسائل التسويقية من خلال نتائج محركات البحث والمساحات الإعلانية في المواقع ، وكذلك من خلال رسائل البريد الإلكتروني. علاوة على ذلك، مع تزايد استخدام الأجهزة الذكية، أصبحت وسائل الإعلان عبر الإنترنت تشكل جانبًا مهمًا لكل الأعمال، وتمكّن وسائط الهواتف الذكية والأجهزة اللوحية والرسائل الترويجية من الوصول إلى الجمهور المستهدف من خلال الرسائل القصيرة والتطبيقات ومجموعات الدردشة على وسائل التواصل الاجتماعي وغيرها. عبر الإنترنت توجد في المملكة العربية السعودية قواعد محددة لتنظيم لوحات الدعاية والإعلان. يمكنك زيارة الموقع: https://laws.boe.gov.sa/Boelaws/Laws/LawDetails/16c49913-599f-406b-b016-a9a700f172c9/1 للاطلاع على القواعد التي تشمل : المقصود بلوحات الدعاية والإعلان، وبيان الجهات المسؤولة عنها ، وتحديد الرسوم السنوية، وبيان أحكام تأجير مواقع الإعلانات وبيان الجهات التي يتم التأجير من قبلها، وبيان واجبات ومسؤوليات شركات الإعلانات وشروط الإعلان. وزارة التعليم Ministry of Education 2024-1446

وسائل الإعلان
قواعد تنظيم لوحات الدعاية والإعلان
مواصفات الإعلان الفعّال 1. اختيار العنوان الجيد المتلقي تعد كلمات العنوان من أهم مكونات أي إعلان، ويجب اختيار تلك الكلمات بعناية فائقة، حيث تشير دراسات التسويق بأن شخصين من كل عشرة أشخاص فقط يتابعان قراءة الإعلان بعد ملاحظة عنوانه، ولذلك فإن فشل العنوان في جذب انتباه الجمهور؛ يُفقد الإعلان قيمته. العنوان الجيد يجب أن يُركز على ميزات المنتج أو الخدمة. يُركز على المسائل التي تعني الجمهور. > يثير الفضول ويدعو لاستكشاف المزيد من المعلومات بخصوص المنتج أو الخدمة. إحدى الطرق الجيدة لجذب انتباه المتلقي هي أن يُطلب منه القيام بعمل ما، ويطلق على هذا المصطلح التسويقي تسمية اتخاذ إجراء (Call to Action)، 2. طلب إجراء من وهي طريقة تستخدم بشكل واسع في الإعلانات والبيع، وتوجد كلمات محددة تُدمج في سيناريوهات المبيعات أو الرسائل الإعلانية أو صفحات إلكترونية تشجع المتلقي على التجاوب مع الرسالة. على سبيل المثال، في التسويق عبر البريد الإلكتروني يكون اتخاذ الإجراء Call to Action) بالضغط على زر أو المنتج سطر نصي لارتباط تشعبي يوجّه المُستخدِم إلى موقع إلكتروني لعلامة تجارية. بغض النظر عن نوع النشاط التجاري أو المنتج أو الخدمة التي يُروّج لها، يتعين 3. إظهار مصداقية على المعلن دائمًا إثبات المصداقية بالاستعانة بطرف ثالث إن استخدام الاعتماد الرسمي أو التصديقات الرسمية المناسبة أو أي نوع آخر من الطرق الموثوقة، من شأنه أن يوفر مصداقية لما يُقدّم للجمهور، ويمكن أيضًا الاستعانة بتقييمات وآراء أفراد أو جمهور يبدون رضاهم عن المنتج أو الخدمة. عندما يتعلق الأمر بشراء منتج جديد، فإن جميع المستهلكين المحتملين يركزون بوعي أو دون وعي على سؤال معين وهو: "ماذا يعني هذا الأمر بالنسبة لي؟"، أو بمعنى آخر كيف لهذا المنتج أو الخدمة أن تكون مفيدة في حياتي اليومية؟". 4. التركيز على ما إذا أجاب الإعلان عن هذا السؤال البسيط والحاسم فإنه يمكن بسهولة جذب يقدمه المنتج للمستهلك اهتمام العميل فالمستهلك يشتري المنافع وليس الميزات، وكما هو معلوم، لا أحد يرغب في شراء منتج عديم الفائدة بالنسبة له؛ لذلك يجب أن يركز كل إعلان على السبب الذي من أجله سيكون المنتج (أو) الخدمة مفيدًا للجمهور المستهدف. عند الترويج الإعلاني لمنتج أو خدمة من المهم تضمين معلومات عن كيفية تمكين العميل المحتمل من الوصول للمنتج وشرائه، أو تضمين طرق للاتصال بالشركة للحصول على مزيد من المعلومات. على سبيل المثال: > إذا أردت بيع منتج فيجب الإشارة إلى المتجر الذي سيباع فيه. > إذا كان لديك عيادة طبية مختصة، فيجب أن تتضمن الإعلانات عنوان هذه 5. تضمين المعلومات العيادة. المناسبة البيانية > إذا كنت تريد من العملاء الاتصال بك، فيجب عليك تضمين طرق الاتصال الممكنة وتنويعها. وفي جميع الحالات، يتعين تضمين الإعلان عنوان الموقع الإلكتروني أو حسابات التواصل الاجتماعي الخاصة بك في إعلاناتك، مما يتيح لعملائك التحقق من الشركة، والحصول على المزيد من التفاصيل عن خدماتها أو منتجاتها. التصميم الرسومي وزارة التعل16 Ministry of Education 2024-1446

مواصفات الإعلان الفعال
162 التصميم الرسومي التصميم الرسومي Graphic Design هو استخدام مجموعة عناصر كالصور والرسومات والرموز والنصوص، ودمجها لتوصيل المعلومات أو الأفكار بطريقة بصرية مؤثرة، وقد يكون التصميم رقميًا أو غير رقمي. أنواع التصميم الرسومي أصبح للتصميم الرسومي أوجه متعددة في الحياة اليومية، بل أصبح مفهومًا شاملًا يتكون من مجموعة مختلفة من المجالات والتخصصات، ومن أكثر أنواع التصميم الرسومي شيوعًا: تصميم الهوية البصرية هو نوع من التصميم الرسومي الذي يُستخدم في التسويق للعلامة التجارية وتعزيز قيمها، من خلال استخدام الصور والأشكال والألوان التي تبرز نشاط وهوية الشركة. تصميم التسويق والإعلانات هو نوع من التصميم يُستخدم للترويج لمنتج أو لخدمة معينة، على سبيل المثال: رسومات وسائل التواصل الاجتماعي، وإعلانات المجلات واللوحات الإعلانية والكتيبات وقوالب التسويق عبر البريد الإلكتروني وتسويق المحتوى. تصميم المنشورات يشير هذا المفهوم بشكل تقليدي إلى عملية التصميم من أجل الطباعة. في الوقت الحاضر ومع ظهور النشر الرقمي، أصبح مصممو المنشورات يعملون جنبًا إلى جنب مع المحررين والناشرين؛ لتحقيق أفضل أداء في التخطيط والطباعة وإنشاء الرسوم التوضيحية، على سبيل المثال : الكتب والصحف والنشرات الإخبارية والمجلات والكتب الرقمية. تصميم أدوات التغليف للمنتجات تتطلب المنتجات المُعدّة للبيع أشكالًا عديدة من التغليف والتعبئة والعناصر المرئية الأخرى، مثل الملصقات المغلفات، ويتم إنشاء هذه العناصر من خلال عمليات تصميم العبوات والمغلفات. تصميم الحركة هو فرع من فروع التصميم الرسومي ويتكون من رسوم تُطبّق عليها بعض تأثيرات الحركة، وتشمل هذه التصميمات ألعاب الفيديو، والرسوم المتحركة والتطبيقات وصور GIF ، ومتطلبات المواقع الإلكترونية وغيرها. تصميم الصفحات الإلكترونية يجمع بين مجموعة متنوعة من عناصر التصميم مثل التخطيط والصور والطباعة؛ وذلك بهدف إنشاء صفحة إلكترونية سهلة الاستخدام و ممتعة في التقديم. وزارة التعليم Ministry of Education 2024-1446

التصميم الرسومي
أنواع التصميم الرسومي
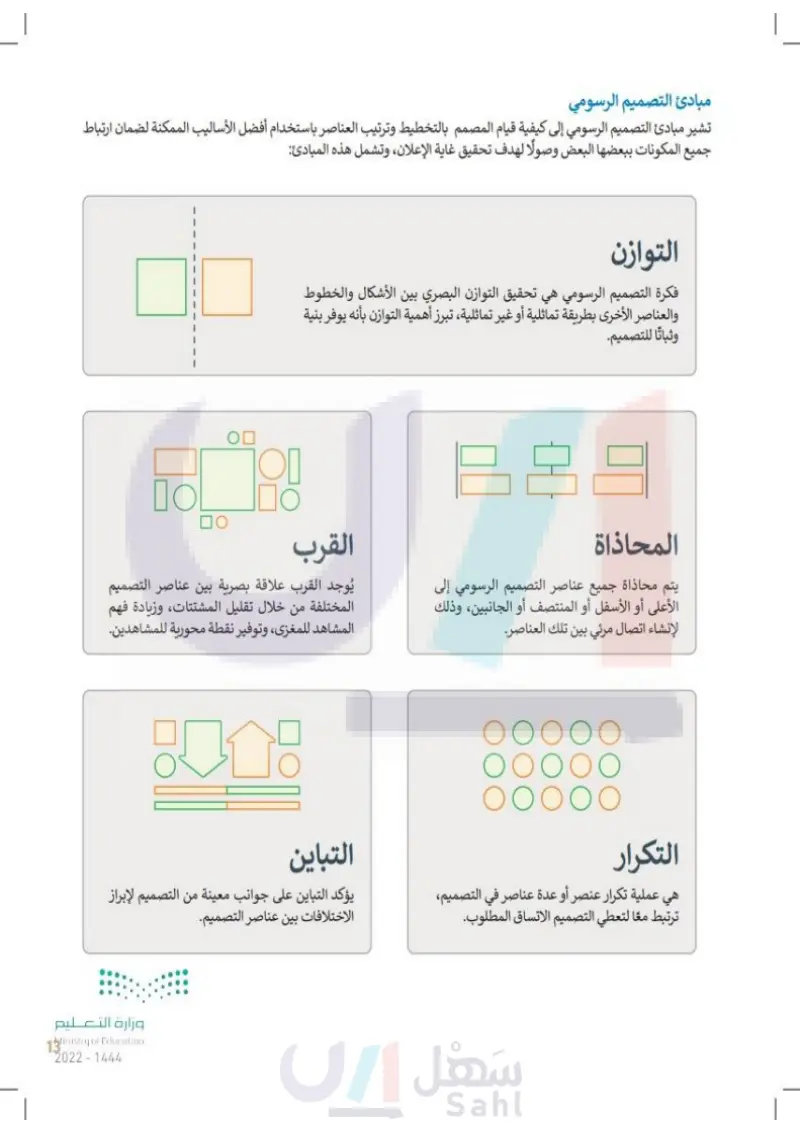
مبادئ التصميم الرسومي تشير مبادئ التصميم الرسومي إلى كيفية قيام المصمم بالتخطيط وترتيب العناصر باستخدام أفضل الأساليب الممكنة لضمان ارتباط جميع المكونات ببعضها البعض وصولًا لهدف تحقيق غاية الإعلان، وتشمل هذه المبادئ: التوازن فكرة التصميم الرسومي هي تحقيق التوازن البصري بين الأشكال والخطوط والعناصر الأخرى بطريقة تماثلية أو غير تماثلية، تبرز أهمية التوازن بأنه يوفر بنية وثباتًا للتصميم. المحاذاة محاذاة القرب по ne 10 يتم جميع عناصر التصميم الرسومي إلى الأعلى أو الأسفل أو المنتصف أو الجانبين، وذلك لإنشاء اتصال مرئي بين تلك العناصر. يُوجد القرب علاقة بصرية بين عناصر التصميم المختلفة من خلال تقليل المشتتات، وزيادة فهم المشاهد للمغزى، وتوفير نقطة محورية للمشاهدين. 0000 0000 00000 8008 التكرار هي عملية تكرار عنصر أو عدة عناصر في التصميم ترتبط معًا لتعطي التصميم الاتساق المطلوب. التباين يؤكد التباين على جوانب معينة من التصميم لإبراز الاختلافات بين عناصر التصميم. وزارة التعد16 Ministry of Education 2024-1446

مبادئ التصميم الرسومي
164 عناصر التصميم الرسومي تُعد العناصر الفنية الوحدة الأساسية لأي تصميم مرئي، وتُشكل هيكلية التصميم وكيفية نقله للرسائل البصرية، ومن أهم عناصر التصميم الرسومي: الخط (Line) يمكن أن يكون منحنيًا أو مستقيمًا أو سميكًا أو رقيقًا أو ثنائيًا أو ثلاثي الأبعاد. الشكل (Shape) هو منطقة محددة ثنائية الأبعاد يتم إنشاؤها بواسطة الخطوط ، ويمكن أن يكون الشكل هندسيًا، أو مجردًا. اللون (Color) عنصر مهم خصوصًا في جذب الانتباه، وله ثلاث خصائص أساسية وهي: الصبغة hue (مجموعة الألوان والقيمة value شدة الإضاءة، والتشبع saturation (درجة نقاء اللون). الطباعة (Typography) هي فن ترتيب الخطوط المختلفة التي تُدمج بأحجام وألوان وتباعدات من شأنها التأثير بشكل كبير على الرسالة التي يريد المصمم إيصالها. البنية (Texture) تشير بنية التصميم إلى نوعية السطح الملموسة والتي من الممكن أن تكون خشنة، أو ناعمة، أو لامعة، أو معتدلة، أو صلبة، أو غير ذلك. الحجم (Size) يشير إلى حجم العناصر في التصميم، حيث أن استخدام أحجام متباينة يُمكن أن يوفر عنصر الجذب البصري إلى التصميم. الفراغ (Space) يرمز إلى مناطق التصميم التي تُركت خالية لضمان عدم تداخل العناصر أو التشويش على رسالة المحتوى، وتتضمن المسافات والفراغات بين عناصر التصميم الأخرى، أو حولها، أو أسفلها، أو أعلى منها. IIII ن إول يا જ y • وزارة التعليم Ministry of Education 2024-1446

عناصر التصميم الرسومي
أشكال التصميم الرسومي في العصر الحديث تقدم التصميم الرسومي تقدمًا كبيرًا ، و أصبح هناك العديد من أشكال التصميم، ومن أهمها: تصميم تجربة المُستخدم (UX) وتصميم واجهة المُستخدم (UI) ، وهما عنصران مختلفان خاصان بتجربة المُستخدم الفردية. إن مفهوم تصميم تجربة المُستخدِم يركز على كيفية عمل الأشياء معًا، وكيف يتفاعل الأشخاص معها، بينما تركز واجهة المُستخدم على الشكل والتخطيط الخاص بهذه الأشياء. تصميم تجربة المُستخدم يرتكز على تحسين تجربة هذا المُستخدم مع التركيز على هيكلية ومنطقية عناصر التصميم وتفاعل المُستخدمين معها، وهذا يهدف إلى تحسين قابلية استخدام المنتج وإمكانية الوصول إليه بشكل فعال وتفاعلي ما يزيد من رضا المُستخدمين إلى أقصى حد ويضاعف فرص عودتهم مرة أخرى. ومن الأمثلة على تجربة المستخدم متجر إلكتروني ذو تصميم هيكلي سهل الاستخدام، بحيث يستطيع العملاء زيارته وقضاء ساعات طويلة في تصفّح محتواه، بسبب تحقيق التوازن والتسلسل البصري، كما يستطيع المستخدمون أيضًا التفاعل مع المنتجات عن طريق كتابة تعليق أو ذكر مدى جودة تلك المنتجات، حيث يمكن أن يؤدي ذلك إلى تحسين مبيعات منتجات المتجر ؛ لأن العملاء المحتملين لن تكون لديهم صورة واضحة فقط عن جميع المنتجات وإمكانية التنقل بينها بسهولة، بل يمكنهم كذلك رؤية تقييمات العملاء الآخرين. تصميم واجهة المُستخدم يتعلق بالعمل مع العناصر التفاعلية الخاصة بالتصميم ، وهذا يتطلب فهما جيدًا لاحتياجات المستخدمين؛ لأنه يركز على توقع ما يجب على المُستخدمين فعله عند استخدامهم لموقع إلكتروني، والتأكد من أن الواجهة تحتوي على العناصر التي تجعل استخدام وظائف الموقع الإلكتروني ممكنة. تُستخدم الألوان المتجاوبة بشكل كبير في تصميم واجهة المستخدم، وتقوم المتاجر الإلكترونية باستخدامها بشكل تدريجي. فبدلا من استخدام لون رمزي واحد في شعار العلامة التجارية، تمكّن الألوان المتجاوبة العلامات التجارية من اكتساب ألوان متعددة محددة سابقًا أو نظام ألوان ديناميكي يأخذ لون بيئتها، ويمكن للمتاجر الإلكترونية مع هذا النوع من التصميم المتجاوب أن تحافظ بسهولة على تفاعل المستخدمين أثناء تصفحهم مواقعها بحيث تبدو عملية استكشاف المتجر الإلكتروني رحلة ممتعة، بما أن كل صفحة ستحتوي على لوحة ألوان فريدة خاصة بها. إن تصفح المتجر الإلكتروني يعني قضاء المزيد من الوقت فيه، فكلما بقي العميل في المتجر، زادت احتمالية شراء شيء يراه فيه مما يؤثر بطريقة إيجابية على نمو المبيعات. وزارة التعلم Ministry of Education 2024-1446

أشكال التصميم الرسومي
تصميم تجربة المستخدم
تصميم واجهة المستخدم
166 أدوات التصميم الرسومي تطورت عملية التصميم على مدار العقود الماضية نظرًا لاستمرار التحول الرقمي في العالم الذي تعيش فيه، ما أدى إلى وجود عملية معقدة تشمل الدمج بين التقنيات التقليدية والرقمية، حيث يستهل المصممون عملهم في بداية عملية التصميم برسم المفاهيم ووضع النماذج الأولية باستخدام أدوات التصميم الرسومي التقليدية قبل اللجوء إلى جهاز الحاسب واستخدام برامج التصميم الاحترافية لإنهاء المهمة أو المشروع. يُتوقع من مصممي الرسوميات أن يكونوا بارعين في التطبيقات البرمجية الخاصة بإنشاء الصور والطباعة والتخطيط. ويستخدم المصممون الرسومات النقطية والرسومات المتجهة المصممة سابقًا (القوالب) المجانية أو المدفوعة، والتي يمكن العثور عليها في المواقع المختصة بالتصاميم عبر الإنترنت. برامج التصميم الرسومي: أ- برامج التصميم الرسومي المدفوعة: الوصف أدوبي فوتوشوب برنامج يحتوي على أدوات تحرير الصور الأكثر شيوعًا في السوق والتي توفر إمكانيات ممتازة (Adobe Photoshop) لتصميم الرسوم ، ويعتمد على الرسومات النقطية Raster-Based Graphics) لتحرير الصور. أدوبي إن ديزاين برنامج تستخدمه الشركات التي تركز على النشر، مع إمكانات لتصميم مجلات ومستندات (Adobe InDesign) مذهلة وغيرها. کوریل درو (CorelDraw) برنامج يحتوي على واجهة سهلة الاستخدام ذات مميزات تحرير جيدة من الناحية الاحترافية. أدوبي إليستريتور (Adobe Illustrator) برنامج يعدّ مثاليًا للأعمال الفنية التوضيحية وتخطيطات الصفحات والشعارات والمنشورات الدعائية وغيرها ، ويعتمد على الرسومات المتجهة Vector-Based Graphics لتحرير الصور. أفنتي ديزاينر تطبيق يعدّ بديلًا لبرنامج أدوبي إليستريتور ، ويقدم عروضا وإمكانيات ممتازة، كما يتميز بأنه سهل الاستخدام وأسرع من أدوبي إليستريتور. (Affinity Designer) اکسرا دیزاینر برو (Xara Designer Pro X) برنامج يقدم ميزات وعناصر تصميمة متقدمة ، كما يُستخدم على نطاق واسع في تصاميم المواقع الإلكترونية وحلول الطباعة لإنشاء الرسوم التوضيحية وتحرير الصور وتصميم الصفحات الإلكترونية وزارة التعليم Ministry of Education 2024-1446

أدوات التصميم الرسومي
برامج التصميم الرسومي
برامج التصميم الرسومي ب- برامج التصميم الرسومي المجانية: جينيللي (Genially) الوصف تطبيق يحوّل أيّ محتوى إلى رسومات تبدو احترافية، كما يعدّ ملائما للمواقع الإلكترونية والمدونات ووسائل التواصل الاجتماعي ، ويمكن مشاركة ملفاته عبر جميع وسائل التواصل الاجتماعي دون استخدام مكونات إضافية. (GIMP) برنامج مفتوح المصدر يعدّ أكثر من مجرد محرر للصور، حيث يقدم الكثير من ميزات فوتوشوب الرائعة مجانًا ، كما يوفر ميزات أخرى متعددة ذات جودة عالية لإنشاء أعمال فنية من البداية. جرافیت دیزاینر أداة تعتمد على لغة ترميز النص التشعبي لإنشاء رسومات متجهة عالية الجودة، كما تُعد من أكثر الأدوات المناسبة لمحترفي الرسوميات أو المنتجات أو مصممي المواقع الإلكترونية. (Gravit Designer) فوتوسكيب (Photoscape) تطبيق يستخدم لتصميم الرسوميات للمبتدئين والمحترفين الذين لا يرغبون في شراء اشتراکات باهظة الثمن، كما يوفر ميزات لا غنى عنها لتحرير وإدارة أرشيف الصور. فكتور (Vectr) إنكسكيب (Inkscape) أداة سهلة الاستخدام تعمل على إنشاء تصميمات وفنون متجهة، وتحرير الصور وتخصيص المشاريع للمواقع الإلكترونية والطباعة، كما توفر مكونًا إضافيًا مجانيا لكروم (Chrome) لتعزيز تجربة تصميم الرسوميات الخاصة بك، بالإضافة إلى كونها سهلة الاستخدام. برنامج مفتوح المصدر يعتمد على الرسومات المتجهة، ويساعد المصممين في إنشاء تصمیمات رسومية مرنة بحيث لا تفقد جودتها عند تغيير حجمها. وزارة التعلم 167 Ministry of Education 2024-1446

برامج التصميم الرسومي المجانية
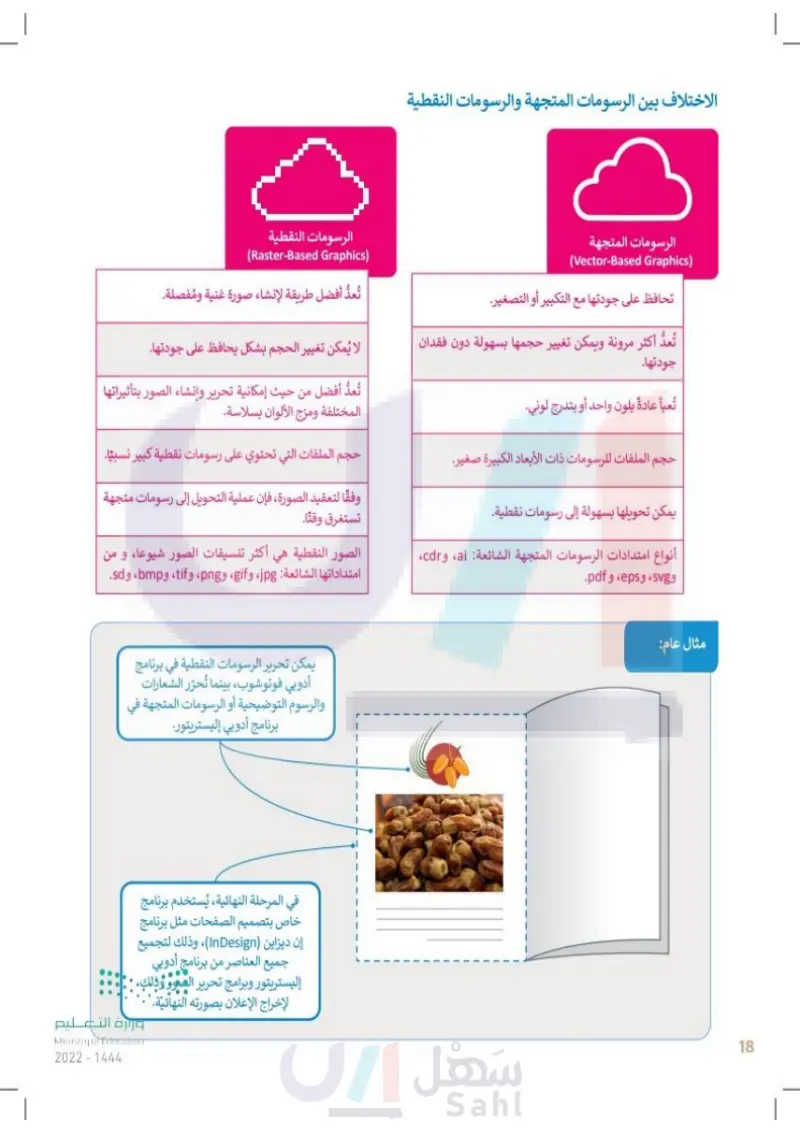
168 الاختلاف بين الرسومات المتجهة والرسومات النقطية الرسومات المتجهة (Vector-Based Graphics) تحافظ على جودتها مع التكبير أو التصغير. تُعد أكثر مرونة ويمكن تغيير حجمها بسهولة دون فقدان جودتها. تُعبأ عادةً بلون واحد أو بتدرج لوني حجم الملفات للرسومات ذات الأبعاد الكبيرة صغير. يمكن تحويلها بسهولة إلى رسومات نقطية. أنواع امتدادات الرسومات المتجهة الشائعة: ai، وcdr، .pdf 9 .eps, .svg9 الرسومات النقطية (Raster-Based Graphics) تُعدُّ أفضل طريقة لإنشاء صورة غنية ومفصلة. لا يمكن تغيير الحجم بشكل يحافظ على جودتها. تُعد أفضل من حيث إمكانية تحرير وإنشاء الصور بتأثيراتها المختلفة ومزج الألوان بسلاسة. حجم الملفات التي تحتوي على رسومات نقطية كبير نسبيا. وفقًا لتعقيد الصورة، فإن عملية التحويل إلى رسومات متجهة تستغرق وقتًا. الصور النقطية هي أكثر تنسيقات الصور شيوعا، و من امتداداتها الشائعة : jpg و gif ، و png و tif، وbmp، وsd. مثال عام: يمكن تحرير الرسومات النقطية في برنامج أدوبي فوتوشوب، بينما تُحرّر الشعارات والرسوم التوضيحية أو الرسومات المتجهة في برنامج أدوبي إليستريتور. في المرحلة النهائية، يُستخدم برنامج خاص بتصميم الصفحات مثل برنامج إن ديزاين (InDesign)، وذلك لتجميع جميع العناصر من برنامج أدوبي إليستريتور وبرامج تحرير الصور وذلك لإخراج الإعلان بصورته النهائية. وزارة التعليم Ministry of Education 2024-1446

الاختلاف بين الرسومات المتجهة والرسومات النقطية
أهمية وجود الشعار في الإعلان الشعار Logo) هو علامة رسومية أو رمز يُستخدم للمساعدة في التعريف والترويج لهوية الشركة وتميّزها، وقد يكون التصميم مجردًا، أو قد يتضمن اسم الشركة أو علامتها المميزة. إذا أردت أن تبدأ نشاطا تجاريًا جديدًا فإن نوع الشعار الذي تختاره سيؤثر على الإعلان عن منتجاتك، كما سيؤثر على كيفية تلقي العملاء لعلامتك التجارية، حيث يعد اختيار نوع الشعار أحد الخطوات الأولى لإنشاء شعار ناجح لعملك. وهناك أربعة أنواع أساسية من تصميمات الشعارات، ويعتمد اختيار نوع الشعار المناسب لعملك على الجمهور المستهدف ونوع المنتج والمنافسة وغيرها. أنواع الشعارات: الشعار النصي (Wordmark Logo) هو شعار يحتوي على النص فقط، فمن المعتاد استخدام اسم الشركة أو المنتج الذي تريد الإعلان عنه كنص، ويعد هذا الشعار هو الأفضل للشركات ذات الأسماء الفريدة والمثيرة للاهتمام. هو شعار يعتمد على فن صياغة الحروف، ويتشكل من شعار الحروف الحروف الأولى من اسم العلامة التجارية، ولذلك يعدّ مناسبًا للمؤسسات التي لديها أسماء طويلة أو أسماء (Lettermark Logo) العلامة التجارية صعبة النطق. يتكوّن الشعار التصويري من صورة متجهة تعمل الشعار التصويري كشعار للعلامة التجارية ويعدّ جيدًا للشركات التي (Image Logo) تستهدف العائلات أو الأطفال، كما يعدّ لون الصورة ونمطها مهمين للغاية لذا يجب أن يكونا ملفتين للنظر. هو شعار يجمع بين النص والصور، ومن السهل تذكره الشعار المدمج ولكنه بشكل عام أكثر تعقيدًا ويتطلب مصمما محترفًا (Combination Logo) لإنشائه، كما يعدّ مناسبًا للأعمال التجارية الجديدة. العلامة التجارية من المهم جدًا أن تستخدم الشركة أو المؤسسة أو المنظمة شعارًا تم تصميمه بشكل احترافي؛ لأنه يستخدم للتعريف بهوية الشركة، حيث يلعب الشعار دورًا حاسمًا كحلقة الوصل بين الشركة وعملائها؛ فهو يدعم رمزية الشركة للمستهلك وذلك بشكل بصري. وزارة التعو16 Ministry of Education 2024-1446

أهمية وجود الشعار في الإعلان
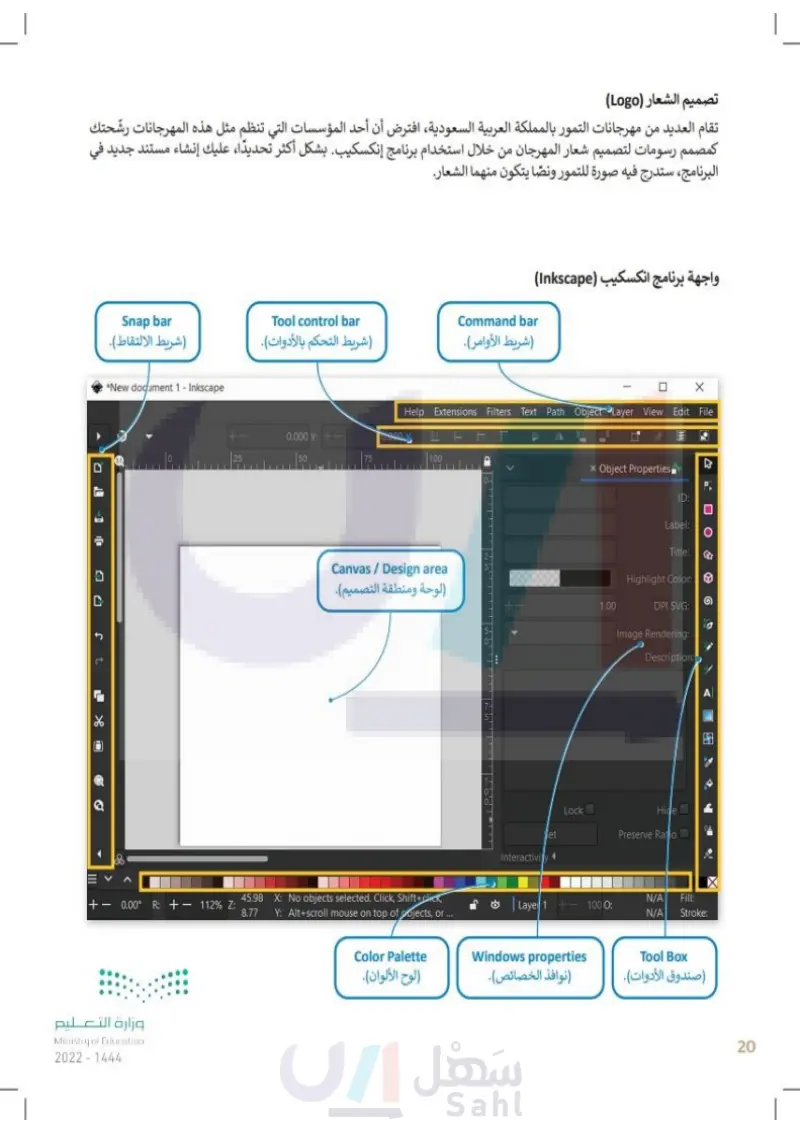
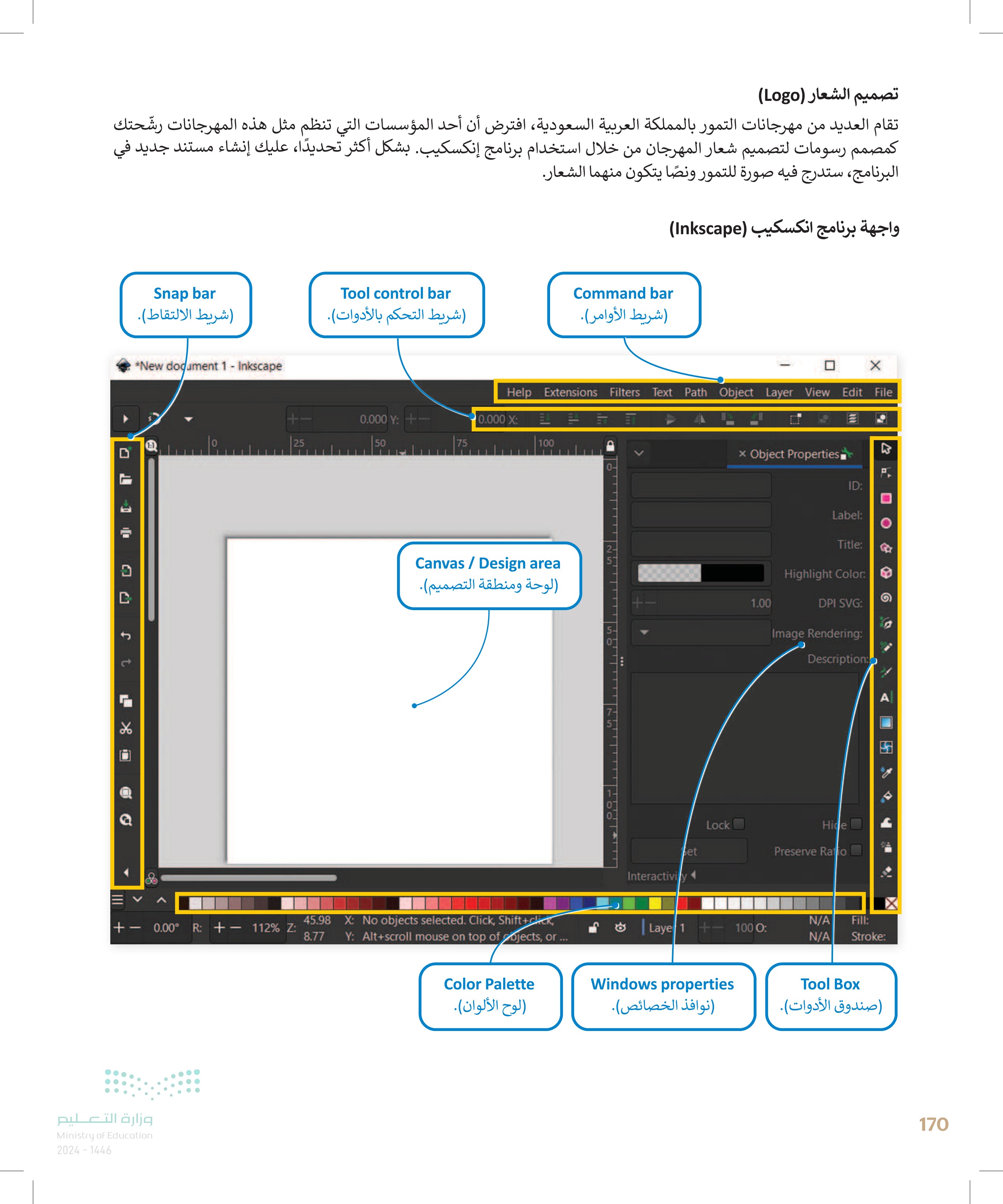
تصميم الشعار (Logo) تقام العديد من مهرجانات التمور بالمملكة العربية السعودية، افترض أن أحد المؤسسات التي تنظم مثل هذه المهرجانات رشحتك كمصمم رسومات لتصميم شعار المهرجان من خلال استخدام برنامج إنكسكيب بشكل أكثر تحديدًا، عليك إنشاء مستند جديد في البرنامج، ستدرج فيه صورة للتمور ونصًا يتكون منهما الشعار. واجهة برنامج انکسکیب (Inkscape) Q L C Snap bar (شريط الالتقاط). *New document 1 - Inkscape Ր t e 魚 Tool control bar شريط التحكم بالأدوات. +- 0.000 Y: +- 25 50 Command bar (شريط الأوامر). Help Extensions Filters Text Path Object Layer View Edit File 0.000 X: 75 بيليس 7ل 100 × Object Properties 0- ID: Label: Title: Canvas / Design area Highlight Color: (لوحة ومنطقة التصميم). 1.00 DPI SVG: Image Rendering: Description: A Lock bet Hide Preserve Ratio Interactivity 302 A EV + 0.00° R: +112% Z: 45.98 X: No objects selected. Click, Shift+click, 8.77 Y: Alt+scroll mouse on top of projects, or ... | Laye 1 + 1000: N/A N/A Fill: Stroke: Color Palette Windows properties Tool Box وزارة التعليم Ministry of Education 2024-1446 (لوح الألوان). (نوافذ الخصائص). (صندوق الأدوات). 170

تصميم الشعار
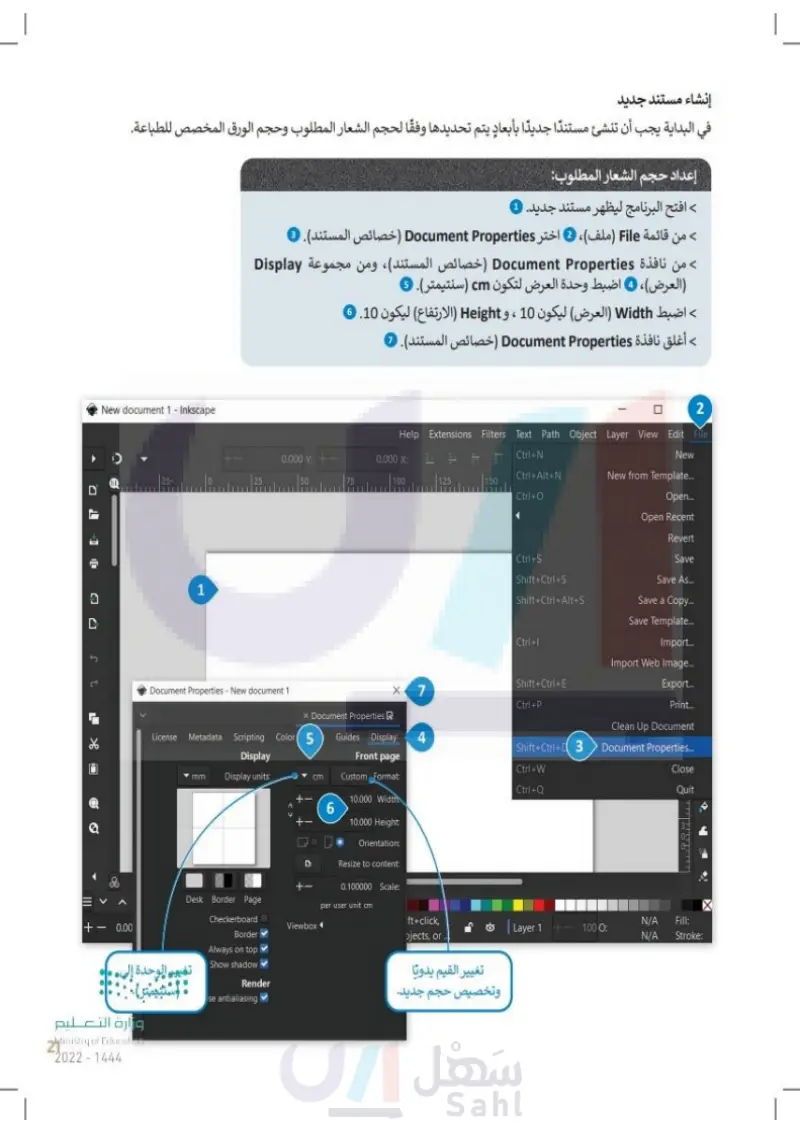
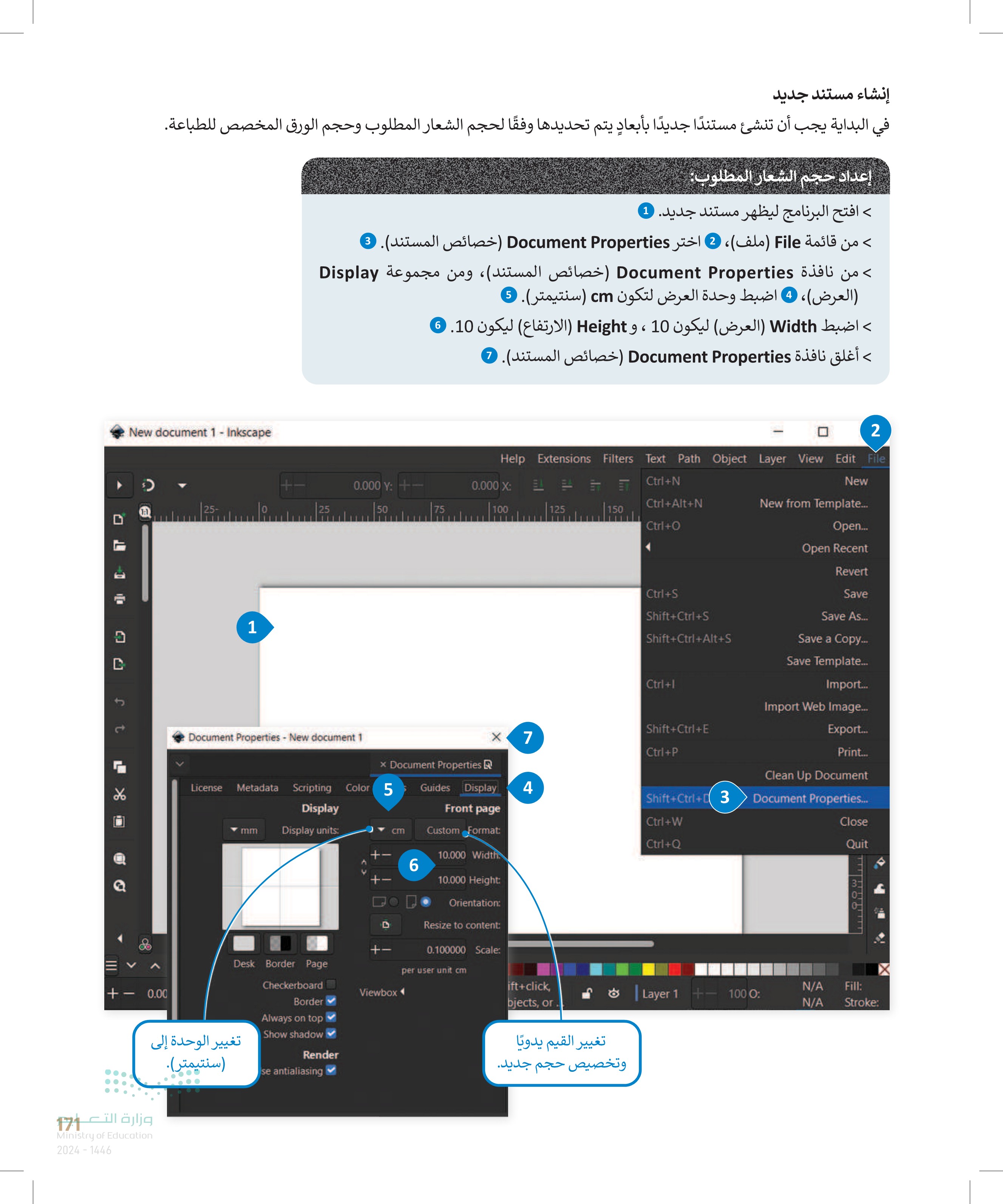
إنشاء مستند جديد في البداية يجب أن تنشئ مستندًا جديدًا بأبعادٍ يتم تحديدها وفقًا لحجم الشعار المطلوب وحجم الورق المخصص للطباعة. إعداد حجم الشعار المطلوب > افتح البرنامج ليظهر مستند جديد 1 > من قائمة File (ملف)، اختر Document Properties (خصائص المستند 3 > من نافذة Document Properties (خصائص المستند) ومن مجموعة Display (العرض) • اضبط وحدة العرض لتكون cm (سنتيمتر) 6 > اضبط Width (العرض) ليكون 10 ، و Height الارتفاع) ليكون 10 0 أغلق نافذة Document Properties (خصائص المستند). 2 New document 1 - Inkscape C 1 J t + 0.00 + 2=5 2 Help Extensions Filters Text Path Object Layer View Edit File 0.000 Y: +- 0.000 X: 50 75 100 125 150 Ctrl+N Ctrl+Alt+N Ctrl+0 New New from Template.... Open... Open Recent | Ctrl+S | Shift+Ctrl+S | Shift+Ctrl+Alt+S | Ctrl + I Revert Save Save As... Save a Copy... Save Template... Import... Import Web Image... Document Properties - New document 1 7 | Shift+Ctrl + E Ctrl+P Export... Print... × Document Properties License Metadata Scripting Color 5 Guides Display 4 Shift+Ctrl+3 Clean Up Document Document Properties.... mm Display Display units: Front page | Ctrl+W Close cm Custom Format Ctrl+Q Quit +- 10.000 Width 6 +- 10.000 Height: 300 Orientation: Resize to content: 0.100000 Scale: Desk Border Page Checkerboard Border per user unit cm Viewbox Always on top Show shadow تغيير الوحدة إلى (سنتيمتر). وزارة التعلم Ministry of Education 2024-1446 Render se antialiasing ift+click, bjects, or تغيير القيم يدويا وتخصيص حجم جديد N/A Fill: Layer 1 + 1000: N/A Stroke:

إعداد حجم الشعار المطلوب
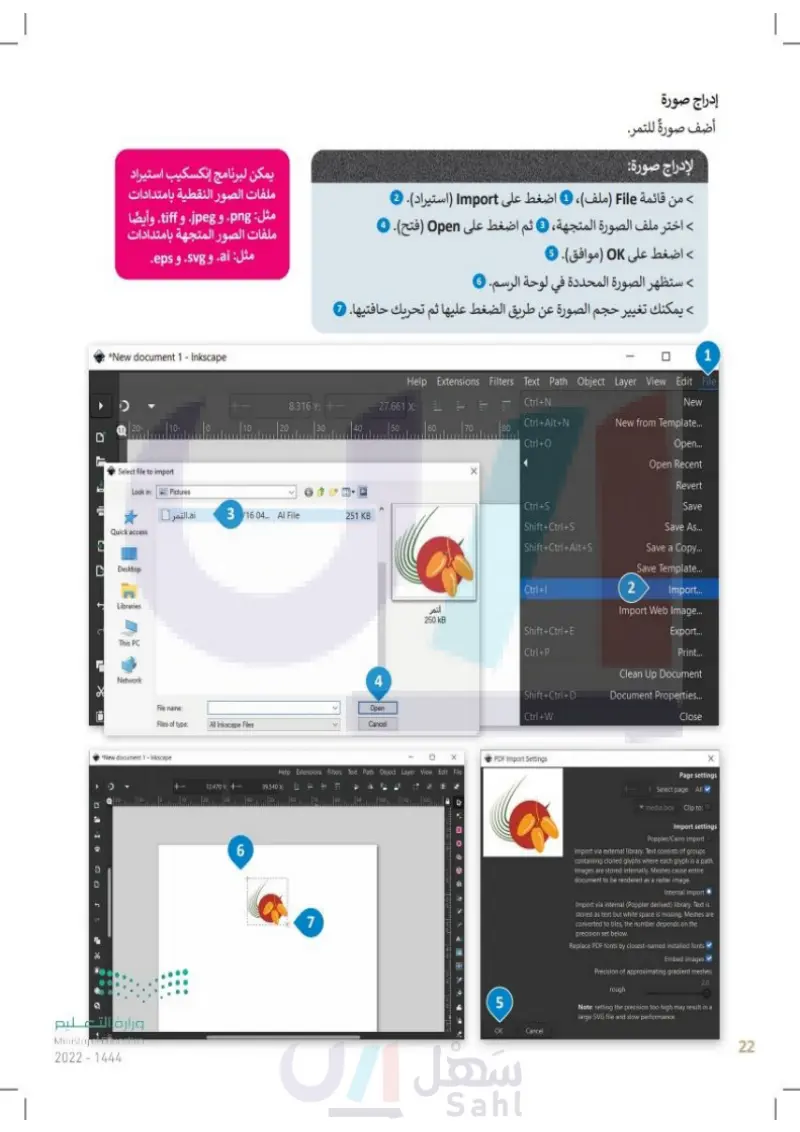
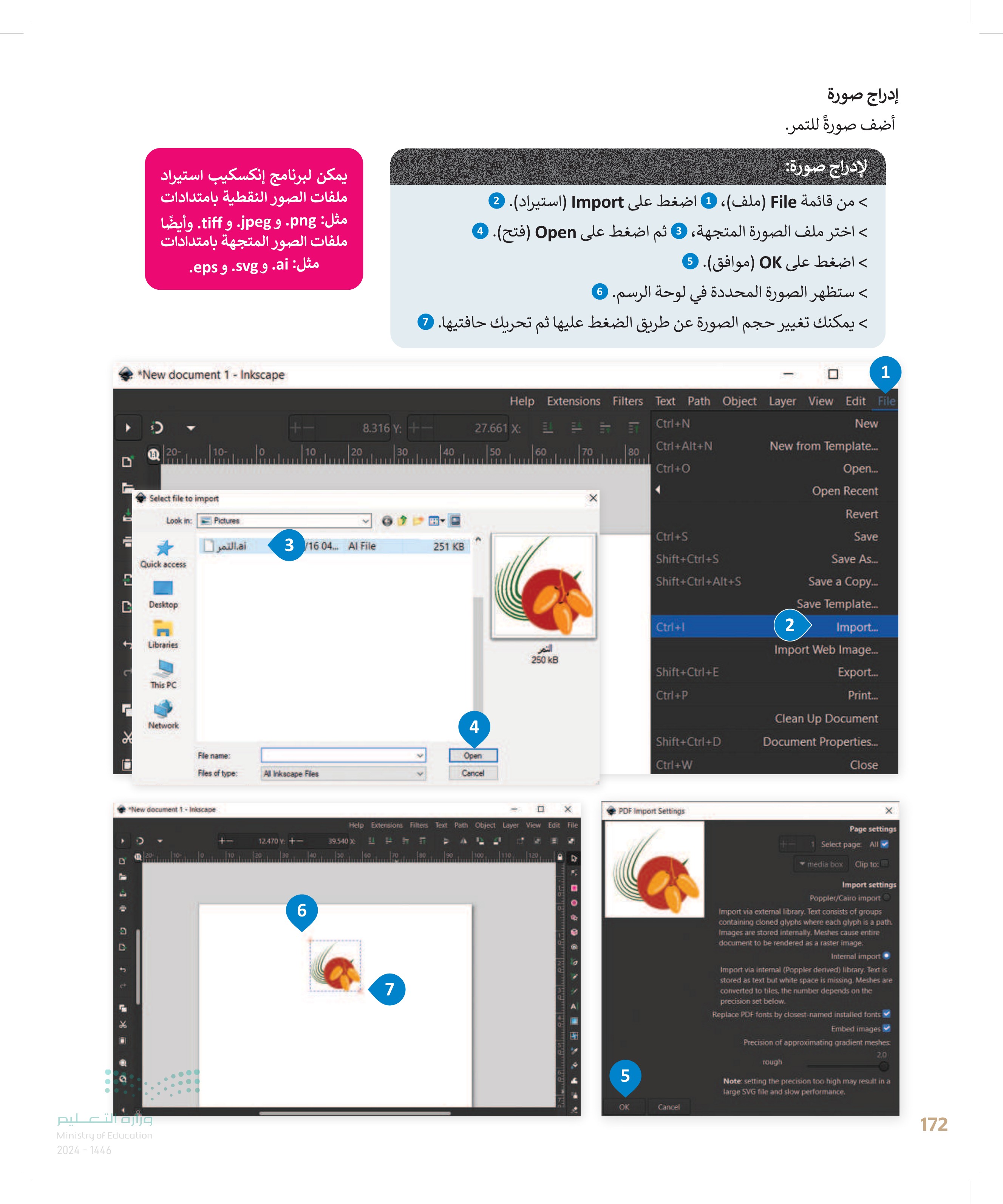
إدراج صورة أضف صورةً للتمر. لإدراج صورة > من قائمة File (ملف)، 1 اضغط على Import استيراد 2 3 > اختر ملف الصورة المتجهة ، ك ثم اضغط على Open .(فتح). 4 > اضغط على OK (موافق). 5 ستظهر الصورة المحددة في لوحة الرسم. © > يمكنك تغيير حجم الصورة عن طريق الضغط عليها ثم تحريك حافتيها. 2 يمكن لبرنامج إنكسكيب استيراد ملفات الصور النقطية بامتدادات مثل : png و jpeg. و tiff. وأيضًا ملفات الصور المتجهة بامتدادات .eps 9.svg 9.ai :Jis *New document 1 - Inkscape Select file to import Look in: Pictures Quick access C Desktop Libraries This PC Network أه. التمر - 1 Help Extensions Filters Text Path Object Layer View Edit File 十一 8.316 Y:+- 27.661 X: Ctrl+N LET Ctrl+Alt+N 10 20 30 40 50 60 70 80 Ctrl+0 3/16 04... Al File 251 KB File name: Files of type: All Inkscape Files "New document 1-Inkscape وزارة التعليم Ministry of Education 2024-1446 12.470 Y: +- 10- 10 120 30 140 6 4 Open Cancel 250 kB Help Extensions Filters Text Path Object Layer View Edit File 39.540 X: 50 6070 100 110 120 7 Ctrl+S Shift+Ctrl+S Shift+Ctrl+Alt+S New New from Template... Open... Open Recent Revert Save Save As... Save a Copy... Save Template... Ctrl+1 2 Import... Import Web Image... Shift+Ctrl+E Export... Ctrl+P Print... Shift+Ctrl+D Ctrl+W Clean Up Document Document Properties... Close PDF Import Settings UT 5 OK Cancel Page settings Select page: All media box Clip to: Import settings Poppler/Cairo import Import via external library. Text consists of groups containing cloned glyphs where each glyph is a path. Images are stored internally. Meshes cause entire document to be rendered as a raster image. Internal import Import via internal (Poppler derived) library. Text is stored as text but white space is missing. Meshes are converted to tiles, the number depends on the precision set below. Replace PDF fonts by closest-named installed fonts Embed images Precision of approximating gradient meshes: 20 rough Note: setting the precision too high may result in a large SVG file and slow performance. 172

إدراج صورة
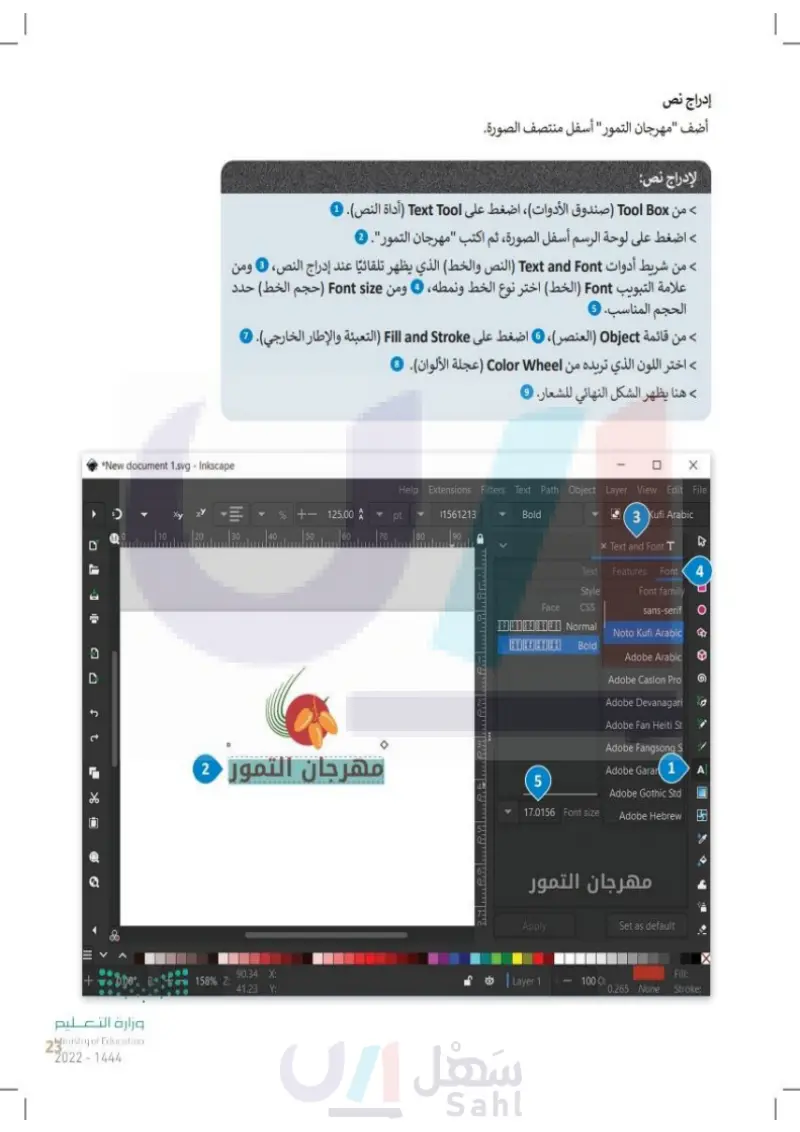
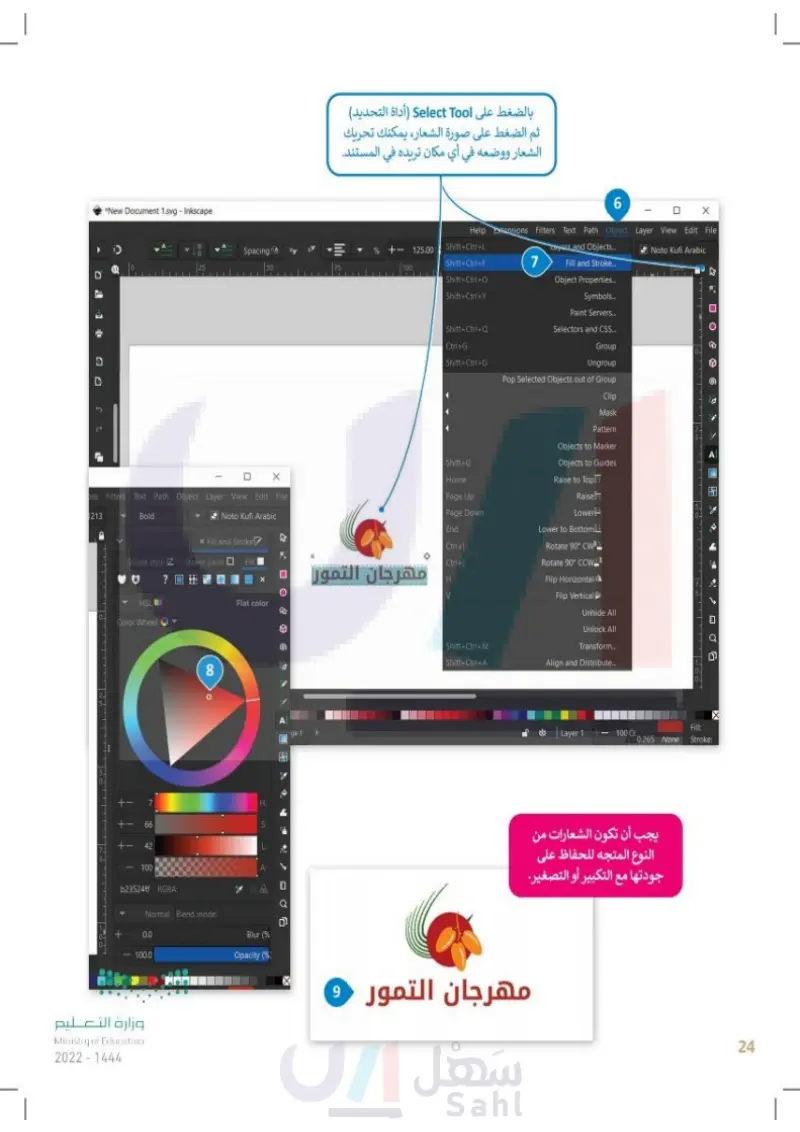
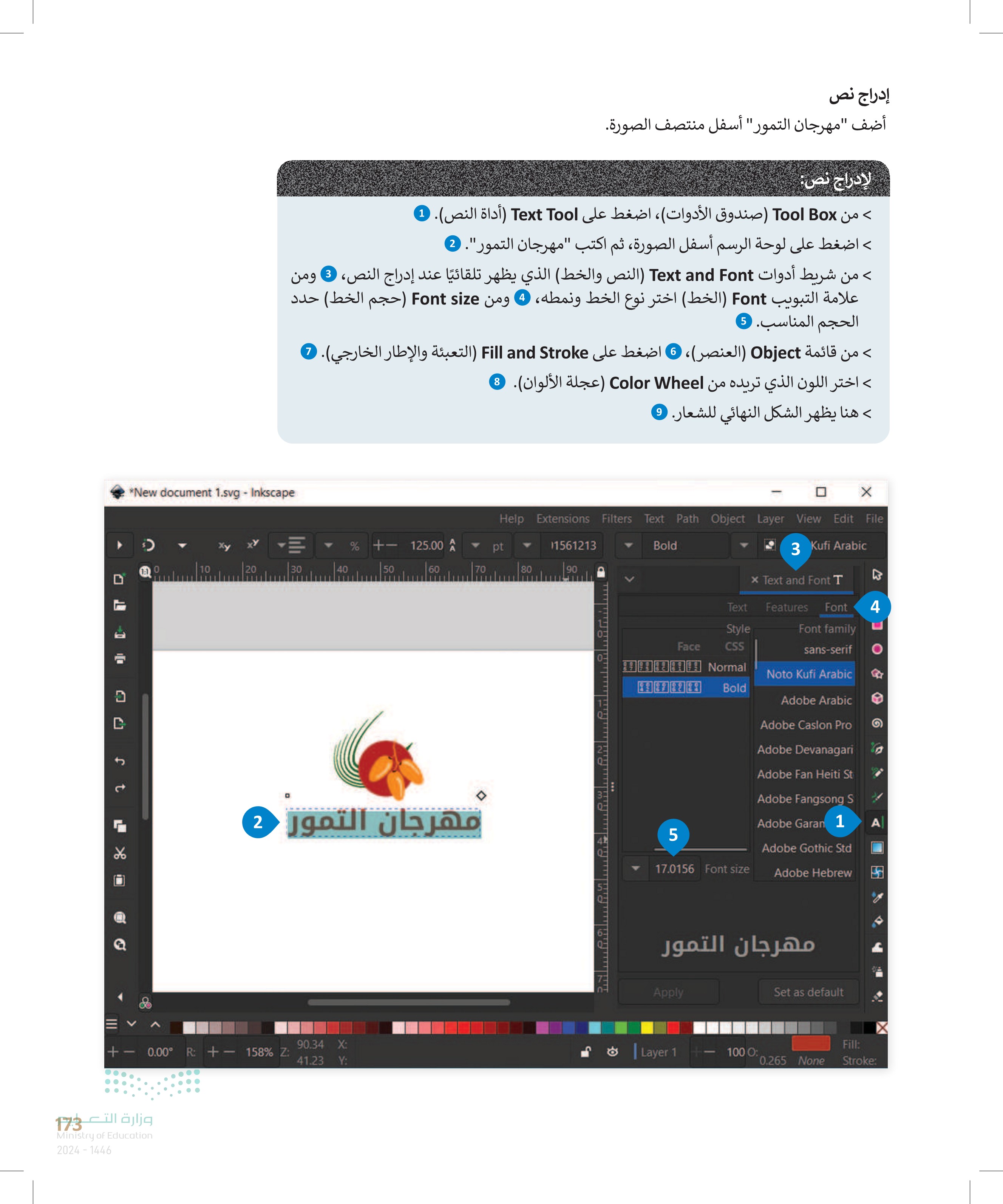
إدراج نص أضف مهرجان "التمور أسفل منتصف الصورة. لإدراج نص: من Tool Box (صندوق الأدوات)، اضغط على Text Tool أداة النص). > اضغط على لوحة الرسم أسفل الصورة، ثم اكتب مهرجان التمور 2 ومن > من شريط أدوات Text and font النص والخط الذي يظهر تلقائيًا عند إدراج النص علامة التبويب Font (الخط) اختر نوع الخط ونمطه ومن Font size (حجم الخط) حدد الحجم المناسب. 5 قائمة Object العنصر) ، اضغط على Fill and stroke التعبئة والإطار الخارجي > من > اختر اللون الذي تريده من Color Wheel) عجلة الألوان © 8 *New document 1.svg - Inkscape C III > هنا يظهر الشكل النهائي للشعار. 9 Help Extensions Filters Text Path Object Layer View Edit File % +125.00 A pt 11561213 1:1 10 20 30 40 50 60 70 80 90 مهرجان التمور 2 Bold 3 Kufi Arabic × Text and Font T Text Style Face CSS Features Font Font family sans-serif 4 E3EEEEE Normal Noto Kufi Arabic Bold Adobe Arabic Adobe Caslon Pro Adobe Devanagari Adobe Fan Heiti St 5 Adobe Fangsong S Adobe Garan 1 Adobe Gothic Std A 17.0156 Font size Adobe Hebrew مهرجان التمور Apply Set as default 90.34 X: + 0.00° R: +-158% Z: Layer 1+ 100 O: 41.23 Y: 0.265 None Fill: Stroke: وزارة التعدد Ministry of Education 2024-1446

إدراج نص
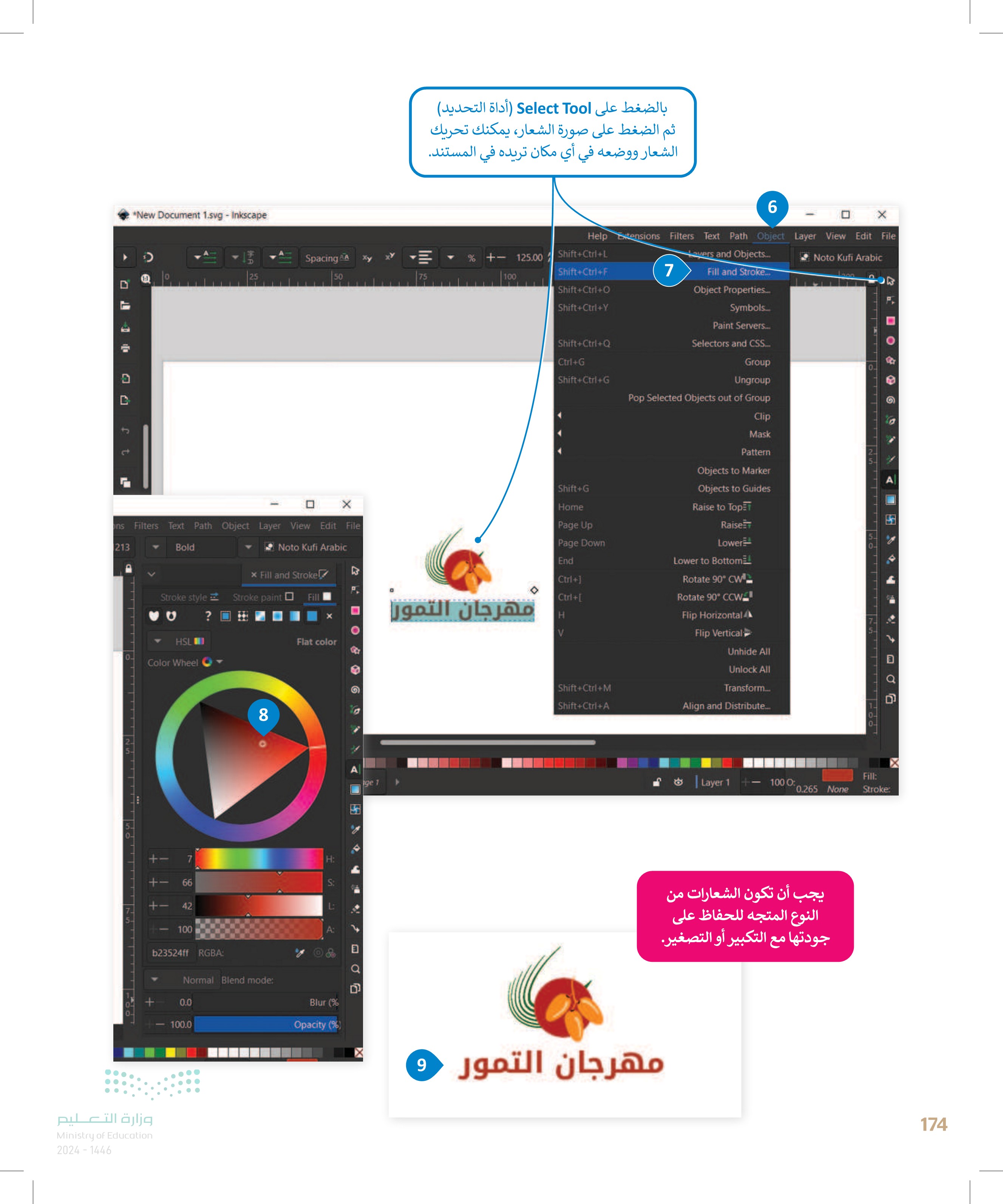
*New Document 1.svg - Inkscape D C Ր t L 25 Spacing AA 50 ㅁ S ons Filters Text Path Object Layer View Edit File 213 Bold Noto Kufi Arabic × Fill and Stroke Stroke style Stroke paint Fill 0 ? HSL Color Wheel 99 66 42 28 8 Flat color 100 b23524ff RGBA: Normal Blend mode: 0.0 وزارة التعليم Ministry of Education 2024-1446 100.0 بالضغط على Select Tool أداة التحديد ثم الضغط على صورة الشعار، يمكنك تحريك الشعار ووضعه في أي مكان تريده في المستند. H: 6 Help Extensions Filters Text Path Object Layer View Edit File % +125.00 75 100 Shift+Ctrl+L Shift+Ctrl+F Shift+Ctrl+0 Lovers and Objects... 7 Shift+Ctrl+Y Fill and Stroke... Object Properties... Symbols.... Paint Servers... S A: CR Shift+Ctrl+Q Ctrl+G Shift+Ctrl+G مهرجان التمور ge 1 Blur (% Opacity (%) E O Shift+G Selectors and CSS... Group Ungroup Pop Selected Objects out of Group Clip Mask Pattern Objects to Marker Objects to Guides Raise to Top T Home Page Up Raise Page Down Lower End Lower to Bottom Ctrl+] Rotate 90° CW Ctrl+[ Rotate 90° CCW Flip Horizontal V Flip Vertical Shift+Ctrl+M Shift+Ctrl+A Noto Kufi Arabic Unhide All Unlock All Transform... Align and Distribute... Ind Layer 1+ 100 0: 0.265 None Fill: Stroke: يجب أن تكون الشعارات من النوع المتجه للحفاظ على جودتها مع التكبير أو التصغير. مهرجان التمور و 9 174

تحريك الشعار ووضعه في أي مكان تريده في المستند
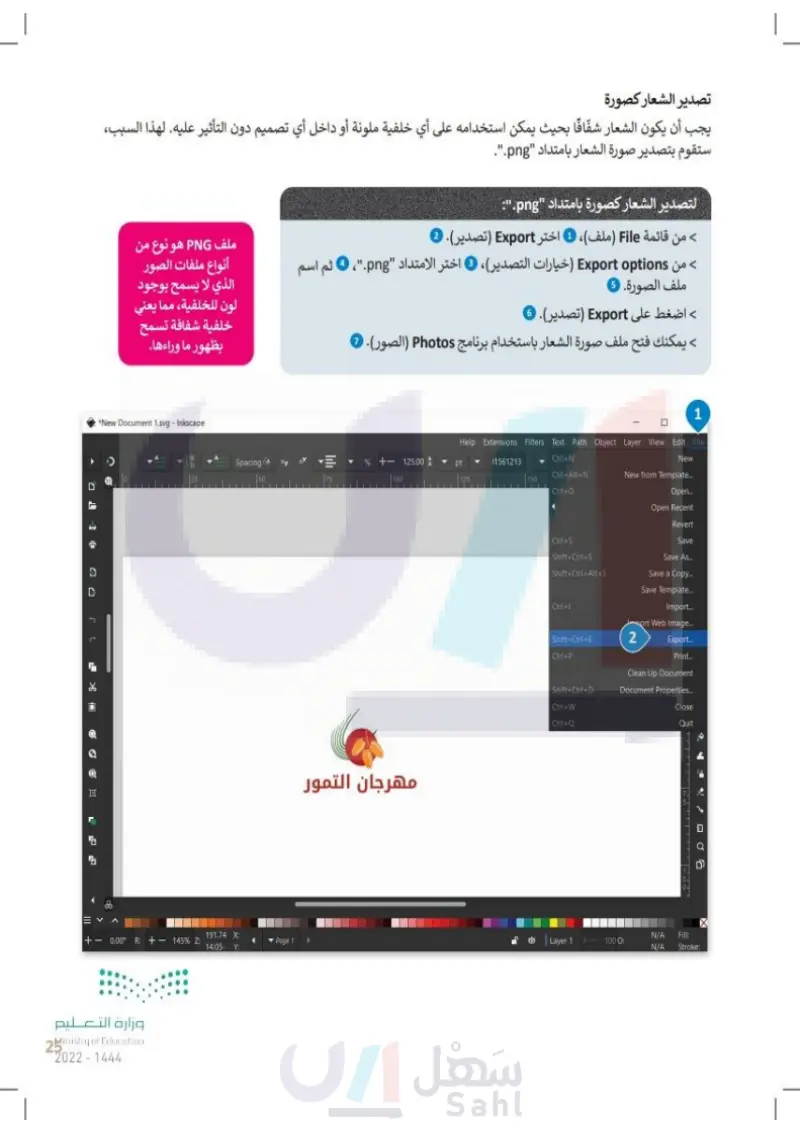
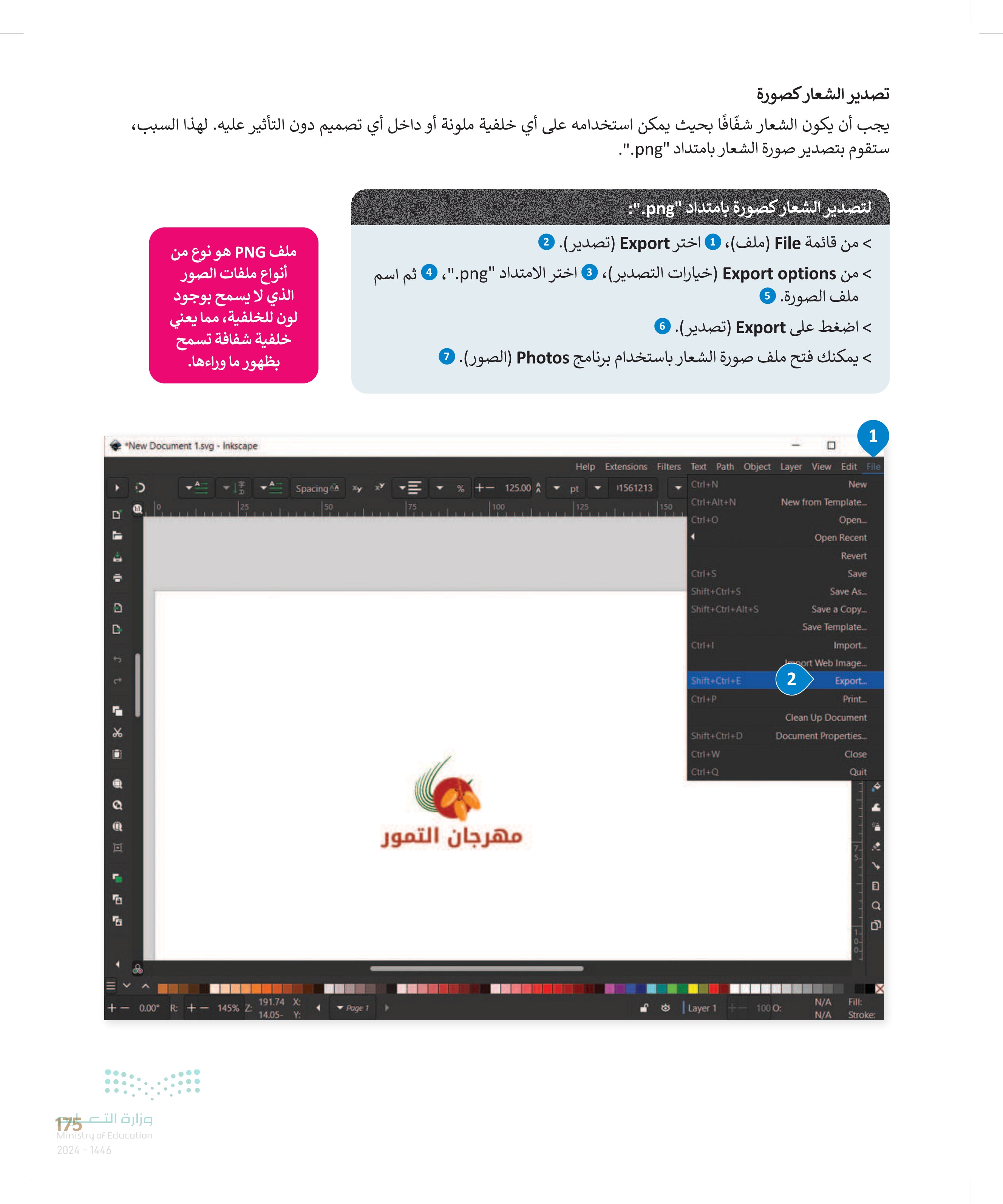
تصدير الشعار كصورة يجب أن يكون الشعار شفّافًا بحيث يمكن استخدامه على أي خلفية ملونة أو داخل أي تصميم دون التأثير عليه. لهذا السبب، ستقوم بتصدير صورة الشعار بامتداد "png.". لتصدير الشعار كصورة بامتداد "png." 1 > من قائمة File (ملف) اختر Export .(تصدير) 2 من Export options خيارات التصدير)، اختر الامتداد "png." ، ثم اسم ملف الصورة. 5 > اضغط على Export .( تصدير). > يمكنك فتح ملف صورة الشعار باستخدام برنامج Photos الصور). 2 ملف PNG هو نوع من أنواع ملفات الصور الذي لا يسمح بوجود لون للخلفية، مما يعني خلفية شفافة تسمح بظهور ما وراءها. *New Document 1.svg - Inkscape D t 1 Help Extensions Filters Text Path Object Layer View Edit File Spacing A % +125.00 Â 50 100 pt 125 1561213 150 Ctrl+N Ctrl+Alt+N Ctrl+0 مهرجان التمور New New from Template... Open... Open Recent Ctrl+S | Shift+Ctrl+S | Shift+Ctrl+Alt+S Ctrl+I | Shift + Ctrl + E 2 Ctrl+P Revert Save Save As... Save a Copy... Save Template... Import... nort Web Image... Export... Print... | Shift+Ctrl+D Clean Up Document Document Properties... Close | Ctrl+W Ctrl+Q Quit + 0.00° R + - 145% Z: 191.74 X: 14.05- Y: Page 1 | Layer 1 + N/A 100 O: N/A Fill: Stroke: وزارة التعلم Ministry of Education 2024-1446

تصدير الشعار كصورة
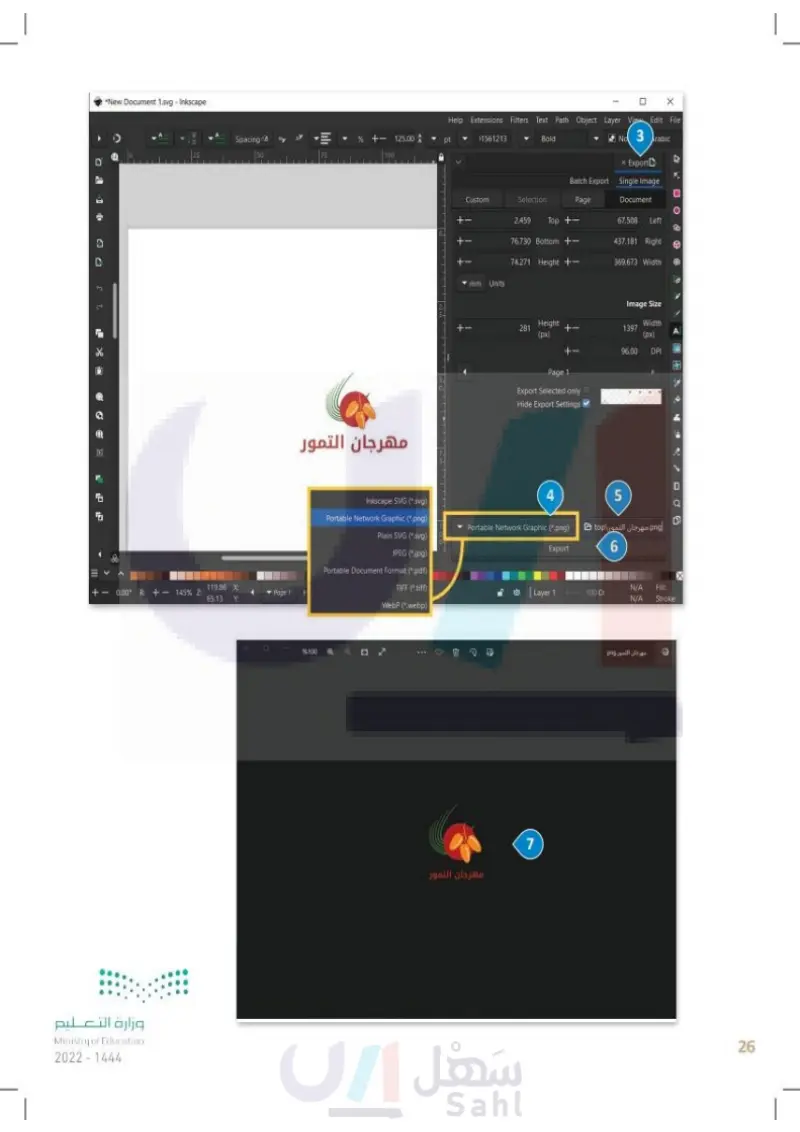
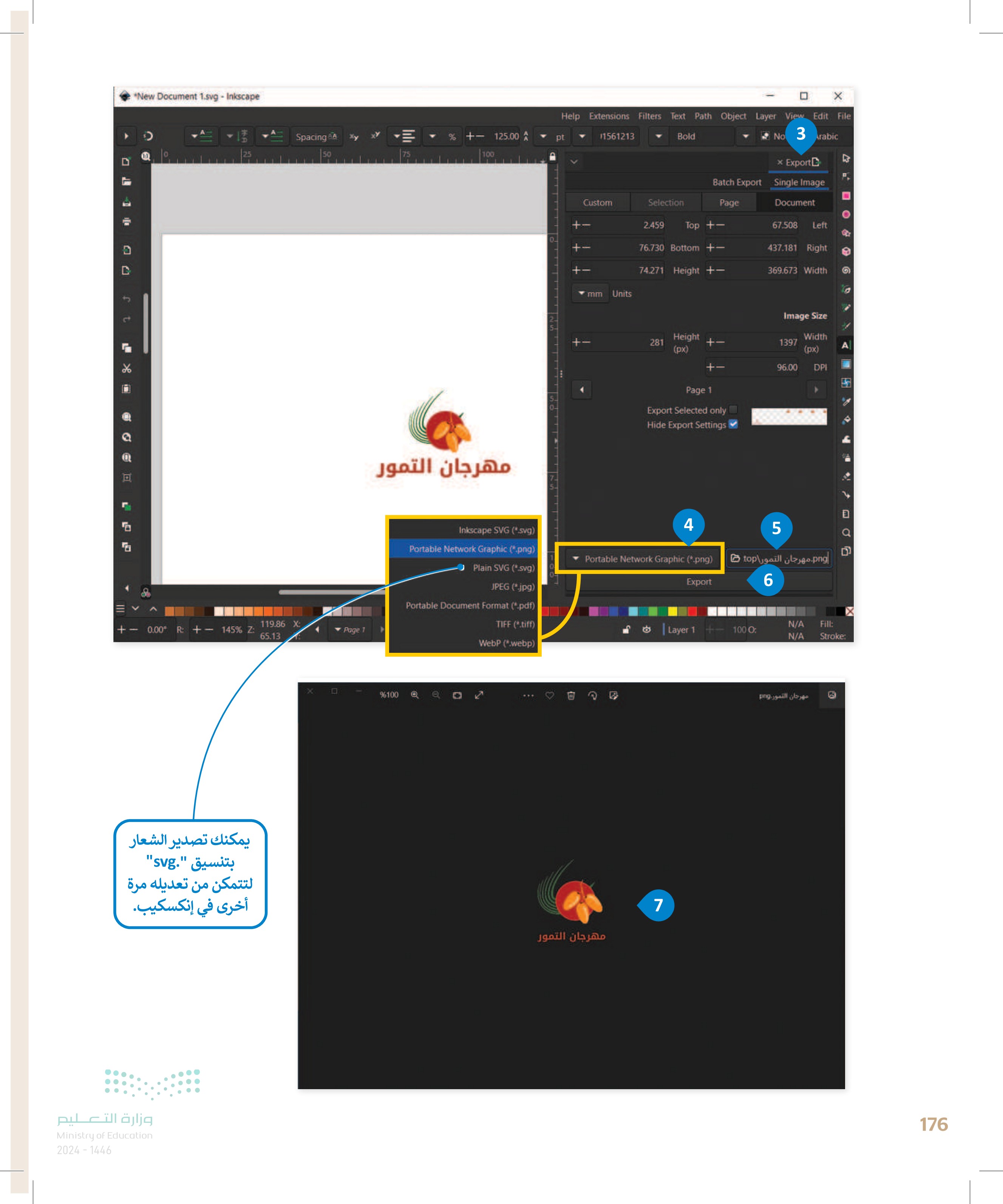
"New Document 1.svg - Inkscape TD D J t L E L III 0.00 R: Spacing AA 50 lili ㅁ Help Extensions Filters Text Path Object Layer View Edit File +- 125.00 A pt 100 مهرجان التمور 11561213 Bold No 3 Arabic × Export▸ Custom Selection Batch Export Single Image Page Document 2.459 Top +- 67.508 Left 76.730 Bottom +- 437.181 Right + 74.271 Height +- 369.673 Width 9 mm Units Image Size 十一 281 Height (px) Width +- 1397 (px) +- 96.00 DPI Page 1 Export Selected only Hide Export Settings 4 Inkscape SVG (*.svg) 5 Portable Network Graphic (*.png) Plain SVG (*.svg) JPEG (.jpg) D Portable Network Graphic (*.png) Export png مهرجان التمور \ Stop 6 Portable Document Format (.pdf) 145% Z: 119.86 X: 65.13 TIFF (tiff) <<▾Page 1 Layer 1+- 100 0: N/A N/A Fill: Stroke: WebP (*.webp) D %100 مهرجان التمور يمكنك تصدير الشعار بتنسيق ".svg" لتتمكن من تعديله مرة أخرى في إنكسكيب وزارة التعليم Ministry of Education 2024-1446 7 مهرجان التمور png 176

لتصدير الشعار كصورة بإمتداد
لنطبق معًا تدريب 1 اذكر أمثلة من الحياة اليومية فيما يتعلق بالوسائط المطبوعة، ووسائل الإعلام عبر الإنترنت ووسائط الهواتف الذكية. تدريب 2 ابحث في الإنترنت عن موقع إلكتروني كمثال لواجهة المستخدم وآخر كمثال لتجربة المستخدم. تدريب 3 • لقد أنشأت خلال الدرس شعارًا باستخدام برنامج إنكسكيب . ما البرامج الأخرى التي يمكنك استخدامها لإنشاء هذا الشعار؟ علل إجابتك. وزارة التعديم Ministry of Education 2024-1446

اذكر أمثلة من الحياة اليومية فيما يتعلق بالوسائط المطبوعة، ووسائل الإعلام عبر الإنترنت ووسائط الهواتف الذكية
ابحث في الإنرنت عن موقع إلكتروني كمثال لواجهة المستخدم وآخر كمثال لتجربة المستخدم
لقد أنشأت خلال الدرس باستخدام برنامج إنكسكيب ما البرامج الأخرى التي يمكنكك استخدامها لإنشاء هذا الشعار؟ علل إجابتك
178 تدريب 4 • افتح برنامج إنكسكيب وفي مستند جديد استورد الملفين " Dates_Festival.png" و"Dates.ai" ثم كبر كلتا الصورتين . هل تلاحظ أي اختلافات؟ علل إجابتك. تدريب 5 < صمم شعارًا لمدرستك، وتأكد من حفظ الشعار بخلفية شفافة بحيث يمكن استخدامه مرة أخرى في أي ملصق. وزارة التعليم Ministry of Education 2024-1446

افتح برنامج إنكسكيب وفي مستند جديد، استورد الملفين مهرجان التمور و التمر ثم كبر كلتا الصورتين. هل تلاحظ أي اختلافات؟ علل إجابتك
صمم شعاراً لمدرستك وتأكد من حفظ الشعار بخلفية شفافة بحيث يمكن استخدامه مرة أخرى في أي ملصق