تصميم الموقع الإلكتروني - التقنية رقمية 2 - ثاني ثانوي
القسم الأول
الوحدة الأولى: علم البيانات
الوحدة الثانية: الذكاء الاصطناعي
الوحدة الثالث: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي HTML
القسم الثاني
الوحدة الأولى: التصميم الرسومي
الوحدة الثانية: التسويق الإلكتروني
الوحدة الثالثة: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي
126 الدرس الثالث تصميم الموقع الإلكتروني رابط الدرس الرقمي www.ien.edu.sa يجب اتباع خطواتٍ محددة وعملية عند إنشاء موقع إلكتروني. تتكون هذه العملية من خطوات متسلسلة تبدأ من تصميم الموقع الإلكتروني وصولًا إلى بنائه ونشره على شبكة الإنترنت. مراحل إنشاء موقع إلكتروني 1 التخطيط: يجب تحديد الهدف والغرض من الموقع ورسم بنيته العامة وذلك قبل البدء بتصميم الموقع. 2 التصميم: بعد تكوين صورة واضحة عن الموقع ومحتوياته، يُرسم المخطط العام للصفحة الرئيسة والصفحات الفرعية للموقع على الورق. 3 التنفيذ: 4 بعد تصميم المخطط العام، تأتي عملية تصميم الصفحات وتطوير المحتوى باستخدام أحد برامج تصميم المواقع الإلكترونية، مثل فيجوال ستوديو كود. اختبار الموقع ونشره على شبكة الإنترنت: هذه المرحلة تتم عملية اختبار كل صفحة بعناية والتحقق من عمل جميع الروابط بين الصفحات بشكل صحيح ثم نشر الموقع على شبكة الإنترنت. الخصائص التي ينبغي توافرها في الموقع الإلكتروني محتوى واضح. صور ورسومات مناسبة للمحتوى. نسق لوني مناسب. تنسيق مناسب للعرض على الهواتف النقالة. وزارة التعليم Ministry of Education 2024-1446

مراحل إنشاء موقع إلكتروني
الخصائص التي ينبغي توافرها في الموقع الإلكتروني
تصميم الموقع الإلكتروني في هذه المرحلة ستضع تصميمًا لمخطط صفحة إلكترونية، والتي ستحتوي على ثلاثة أجزاء مختلفة هي: رأس الصفحة (Header) ويشمل ترويسة رسومية وشريط التنقل. المحتوى الرئيس Main content ويشمل المحتوى المتمثل في النصوص والصور وغيرها. التذييل (Footer) ويحتوي على روابط مفيدة. حان الوقت لإنشاء ملف CSS لتصميم الصفحة الإلكترونية الخاصة بك. قبل إنشاء ملف CSS تحتاج إلى تقسيم الصفحة إلى أقسام مختلفة، حيث يُعد تقسيم الصفحة الإلكترونية إلى أقسام رئيسة خطوة مهمة جدًّا في تصميم الموقع الإلكتروني. تجميع النص يتم استخدام وسم التقسيم <div> في لغة HTML لإنشاء أقسام للمحتوى في الصفحة الإلكترونية مثل النص، الصور، الرأس، التذييل، شريط التنقل إلى آخره. يعمل وسم التقسيم <div> كحاوية يمكنك وضع أكثر من عنصر HTML داخلها، وهذا مفيد جدًا في تطبيق أنماط CSS على المجموعة كلها. تخطيط الصفحات تُستخدم خاصية id وخاصية class مع وسم التقسيم <div> لتعديل نمط CSS بسهولة. يتم استخدام خاصية class مع HTML لتطبيق التنسيق نفسه على عناصر الفئة class ، وبهذا فإن العناصر التي لها نفس خاصية class لها نفس الشكل والنمط. أنشئ تخطيطا للعناصر التي ستستخدمها لتطبيق خاصيتي classe div عليها. ستحتوي صفحتك على أربعة أقسام رئيسة: Menu Main html Photos Footer وزارة التعلم Ministry of Education 2024-1446

تصميم الموقع الإلكتروني
تصميم الموقع الإلكتروني تجميع النص
تصميم الموقع الإلكتروني تخطيط الصفحات
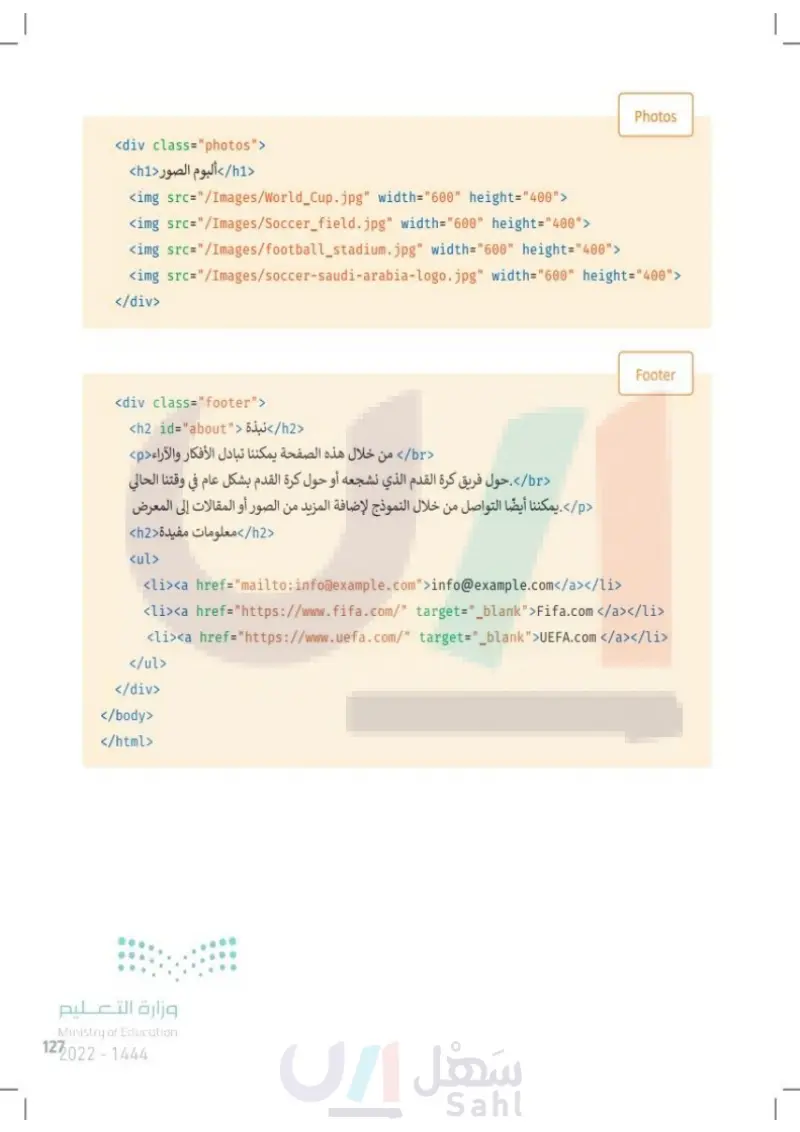
<body> <div class="menu"> <ul> وزارة التعليم Ministry of Education 2024-1446 لتركيف يمكنك تجزئة المقطع كالتالي: الاسم القيمة <div class="header">......</div> ستنظم صفحتك باستخدام وسم التقسيم div> وخاصية class ستقسم الصفحة إلى الأجزاء الرئيسة أولًا وأثناء الإنشاء يمكن أن تفصل كل قسم إلى أجزاء. <a></li/>< الصفحة الرئيسة < " li><a href=" #top> <a></li/> التاريخ < "li><a href="#history> <li><a href="#gallery"></a></li> <a></li/>نبذة < " li><a href="#about> صفحة مشجعي كرة القدم <li><a href="contact-form.html" target="_blank"> Jusïk</a></li> </ul> </div> <div class="main"> .html Main <h1/> تعمل كرة القدم على جمع الناس معا <h1> <p/> الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة <p> <h2/> التاريخ < "h2 id="history> <br/> . تعد كرة القدم رياضة ذات تاريخ طويل ، نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر <p> <br /> وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء <br/> . الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك <br /> يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراءً قليلًا <p/>. حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات </div> 128

لنر كيف يمكنك تجزئة المقطع التالي
<div class="photos"> <h1/>ألبوم الصور <h1> Photos <img src="/Images/World Cup.jpg" width="600" height="400"> <img src="/Images/Soccer_field.jpg" width="600" height="400"> <img src="/Images/football_stadium.jpg" width="600" height="400"> <img src="/Images/soccer-saudi-arabia-logo.jpg" width="600" height="400"> </div> <div class="footer"> <h2 id="about"> </h2> <br> من خلال هذه الصفحة يمكننا تبادل الأفكار والآراء <p> <br/>. حول فريق كرة القدم الذي نشجعه أو حول كرة القدم بشكل عام في وقتنا الحالي <p/>. يمكننا أيضًا التواصل من خلال النموذج لإضافة المزيد من الصور أو المقالات إلى المعرض <h2/> معلومات مفيدة <h2> Footer <ul> <li><a href="mailto:info@example.com">info@example.com</a></li> <li><a href="https://www.fifa.com/" target="_blank">Fifa.com</a></li> <li><a href="https://www.uefa.com/" target="_blank">UEFA.com</a></li> </ul> </div> </body> </html> وزارة التعو12 Ministry of Education 2024-1446

Photos
Footer
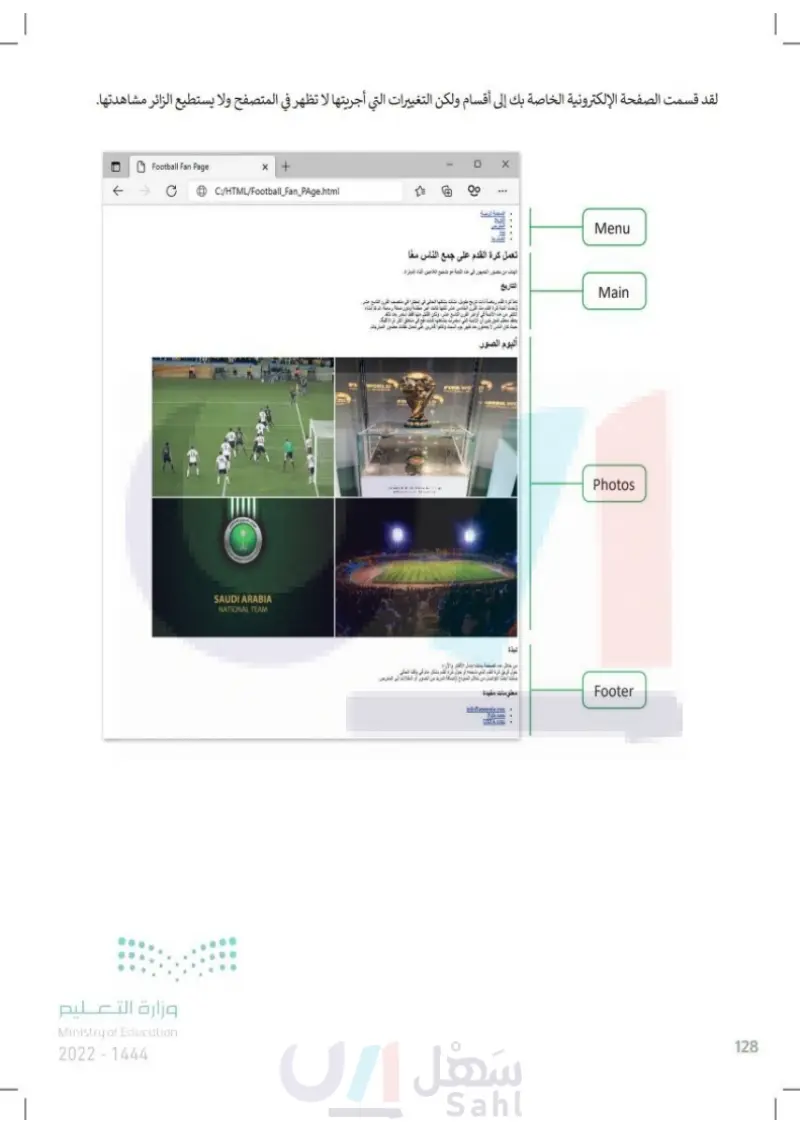
لقد قسمت الصفحة الإلكترونية الخاصة بك إلى أقسام ولكن التغييرات التي أجريتها لا تظهر في المتصفح ولا يستطيع الزائر مشاهدتها. وزارة التعليم Ministry of Education 2024-1446 Football Fan Page x + C:/HTML/Football_Fan_PAge.html SAUDI ARABIA NATIONAL TEAM WORLD تعمل كرة القدم على جمع الناس معا كماء المباراة المقالات إلى المعرض FIFA WO الصور معلومات مفيدة foample.com Fufa cou UEFA.com Menu Main Photos Footer 130

لقد قسمت الصفحة الإلكترونية
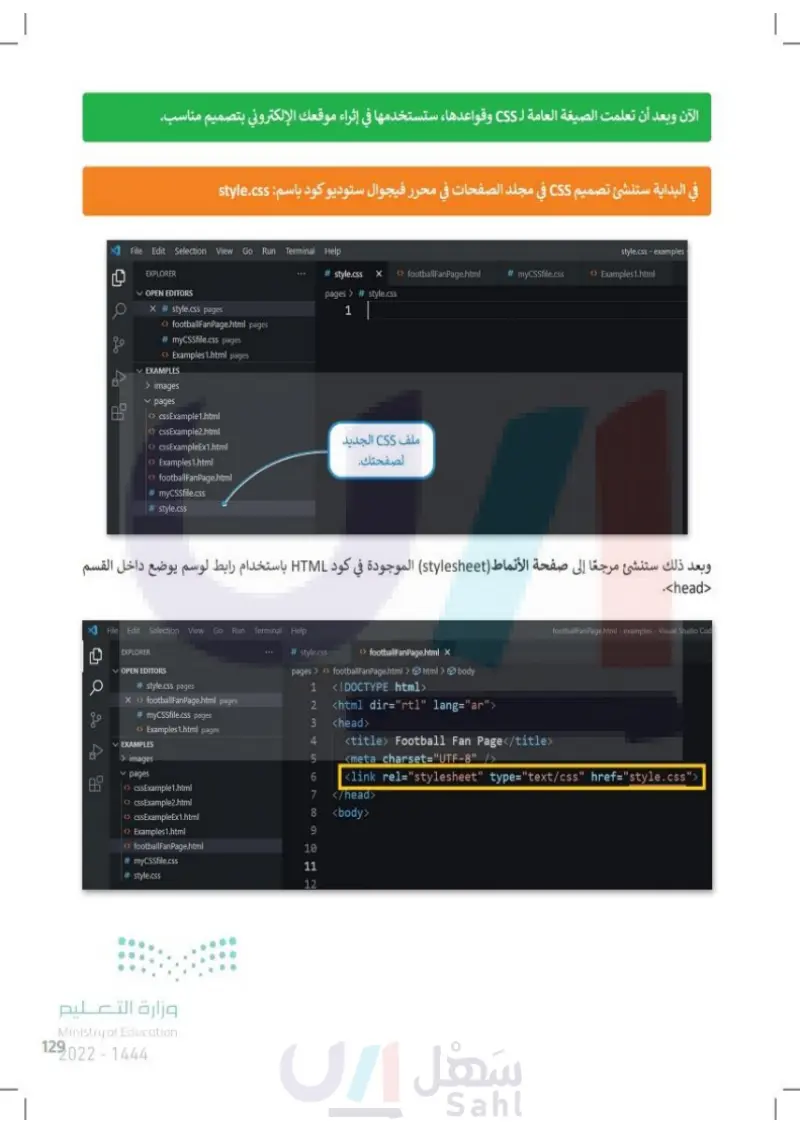
الآن وبعد أن تعلمت الصيغة العامة لـ CSS وقواعدها، ستستخدمها في إثراء موقعك الإلكتروني بتصميم مناسب. في البداية ستنشئ تصميم CSS في مجلد الصفحات في محرر فيجوال ستوديو کود باسم: style.css File Edit Selection View Go Run Terminal Help EXPLORER OPEN EDITORS X #style.css pages <>footballFanPage.html pages # myCSSfile.css pages <> Examples1.html pages EXAMPLES > images pages <> cssExample1.html <> CssExample2.html <> cssExampleEx1.html <> Examples1.html <>footballFanPage.html # myCSSfile.css #style.css style.css - examples #style.css X <>footballFanPage.html pages > # style.css # myCSSfile.css <> Examples1.html 1 ملف CSS الجديد لصفحتك. وبعد ذلك ستنشئ مرجعًا إلى صفحة الأنماط (stylesheet) الموجودة في مقطع البرمجي HTML باستخدام رابط لوسم يوضع داخل القسم <head> File Edit Selection View Go Run وزارة التعدد Ministry of Education 2024-1446 EXPLORER OPEN EDITORS # style.css pages X<>footballFanPage.html pages # myCSSfile.css pages <> Examples1.html pages EXAMPLES › images pages Terminal Help footballFanPage.html - examples - Visual Studio Cod # style.css <>footballFanPage.html X pages <>footballFanPage.html> html>body 1 <!DOCTYPE html> 2 <html dir="rtl" lang="ar"> 3 <head> 4 5 67 6 <title> Football Fan Page</title> <meta charset="UTF-8" /> <link rel="stylesheet" type="text/css" href="style.css"> 7 </head> <> CssExample1.html <> CssExample2.html <> CssExampleEx1.html 8 <body> <> Examples1.html 9 <>footballFanPage.html 10 # myCSSfile.css 11 #style.css 12

الآن وبعد أن تعلمت الصيغة العامة CSS وقواعدها، ستستخدمها في إثراء موقعك الإلكتروني بتصميم مناسب
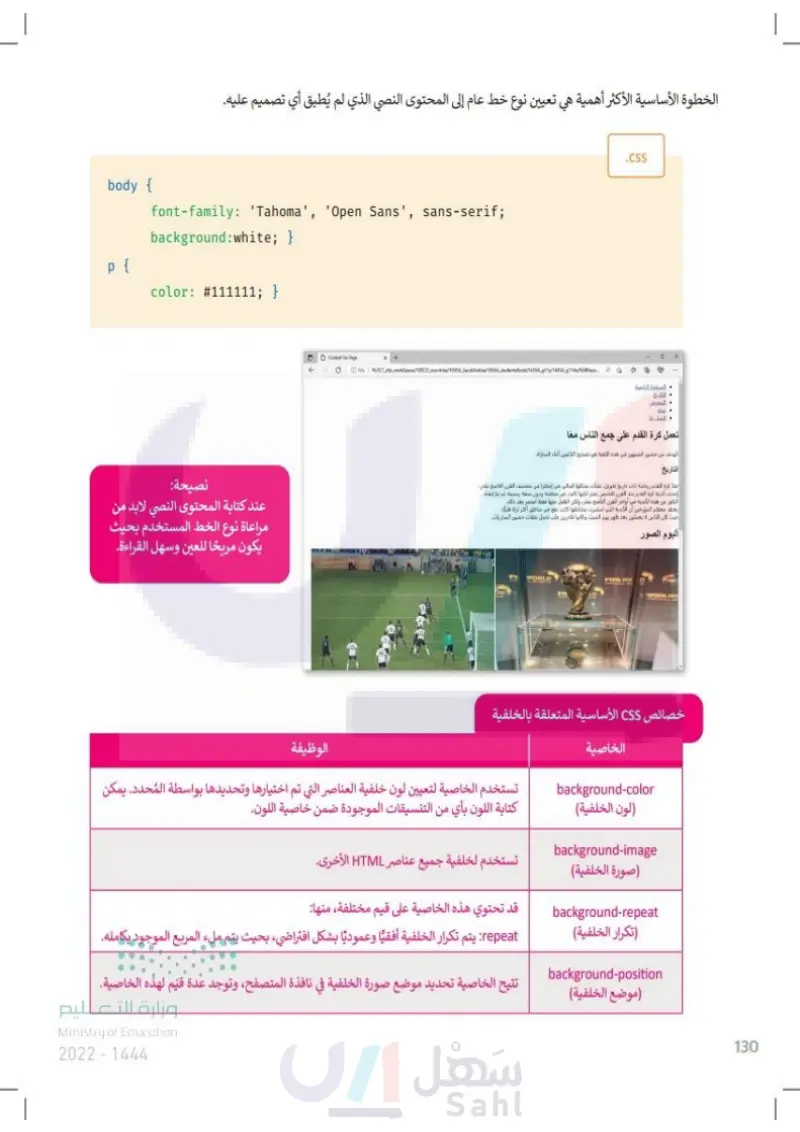
body { الخطوة الأساسية الأكثر أهمية هي تعيين نوع خط عام إلى المحتوى النصي الذي لم يُطبق أي تصميم عليه. p{ font-family: 'Tahoma', 'Open Sans', sans-serif; background:white; } color: #111111; } Football Par Page CC/HTML/Football Fan Page.html .CSS الصفحة الرئيسية التاريخ المعرض الصليين تعمل كرة القدم على جمع الناس معا الهدف من حضور التاريخ لعبة هو تشجيع اللاعبين أثناء المباراة ابعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم منذ القرن الخامس على لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراء قليلا حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تجمل نفقات المباريات البوم الصور نصيحة عند كتابة المحتوى النصي لابد من مراعاة نوع الخط المستخدم بحيث يكون مريحًا للعين وسهل القراءة. WORLD FIER WO خصائص CSS الأساسية المتعلقة بالخلفية الخاصية background-color (لون الخلفية) background-image (صورة الخلفية) background-repeat (تكرار الخلفية) background-position (موضع الخلفية) الوظيفة تستخدم الخاصية لتعيين لون خلفية العناصر التي تم اختيارها وتحديدها بواسطة المحدد. يمكن كتابة اللون بأي من التنسيقات الموجودة ضمن خاصية اللون. تستخدم لخلفية جميع عناصر HTML الأخرى. قد تحتوي هذه الخاصية على قيم مختلفة، منها: repeat يتم تكرار الخلفية أفقيًا وعموديًا بشكل افتراضي، بحيث يتم ملء المربع الموجود بكامله. تتيح الخاصية تحديد موضع صورة الخلفية في نافذة المتصفح، وتوجد عدة قيم لهذه الخاصية. وزارة التعليم Ministry of Education 2024-1446 132

الخطوة الأساسية الأكثر أهمية
خصائص CSS الأساسية المتعلقة بالخلفية
محدد Class لتنسيق العناصر في class معين تحتاج إلى استخدام النقطة (.) قبل اسم .class. على سبيل المثال سيغير المقطع البرمجي التالي لون الخلفية فقط في قسم menu class .CSS .menu { background-color: #426C35; } يمكنك أيضًا تحديد عناصر HTML التي يجب أن تتأثر بمُحدد class وللقيام بذلك، ابدأ باسم العنصر ، ثم اكتب النقطة (.) متبوعة باسم class. على سبيل المثال سيغير المقطع البرمجي التالي لون النص الموجود فقط بين وسوم <p> لقسم footer class. .CSS .footer p { color: #f5f5f5; } خاصية تجاوز السعة خاصية تجاوز السعة Overflow property توضع في ملف CSS للتحكم فيما يحدث للمحتوى عندما يكون أكبر من أن يتناسب مع مساحة الصفحة . تأخذ خاصية تجاوز السعة أربعة قيم: > مرئية (visible) > مخفية (hidden) > تمرير (scroll) > تلقائية (auto) ستستخدم القيمة التلقائية (auto) وتعني أن تجاوز السعة قد تم قصه، ويضاف شريط تمرير عندما يكون من الضروري رؤية باقي المحتوى. وزارة التعد13 Ministry of Education 2024-1446

محدد class
خاصية تجاوز السعة
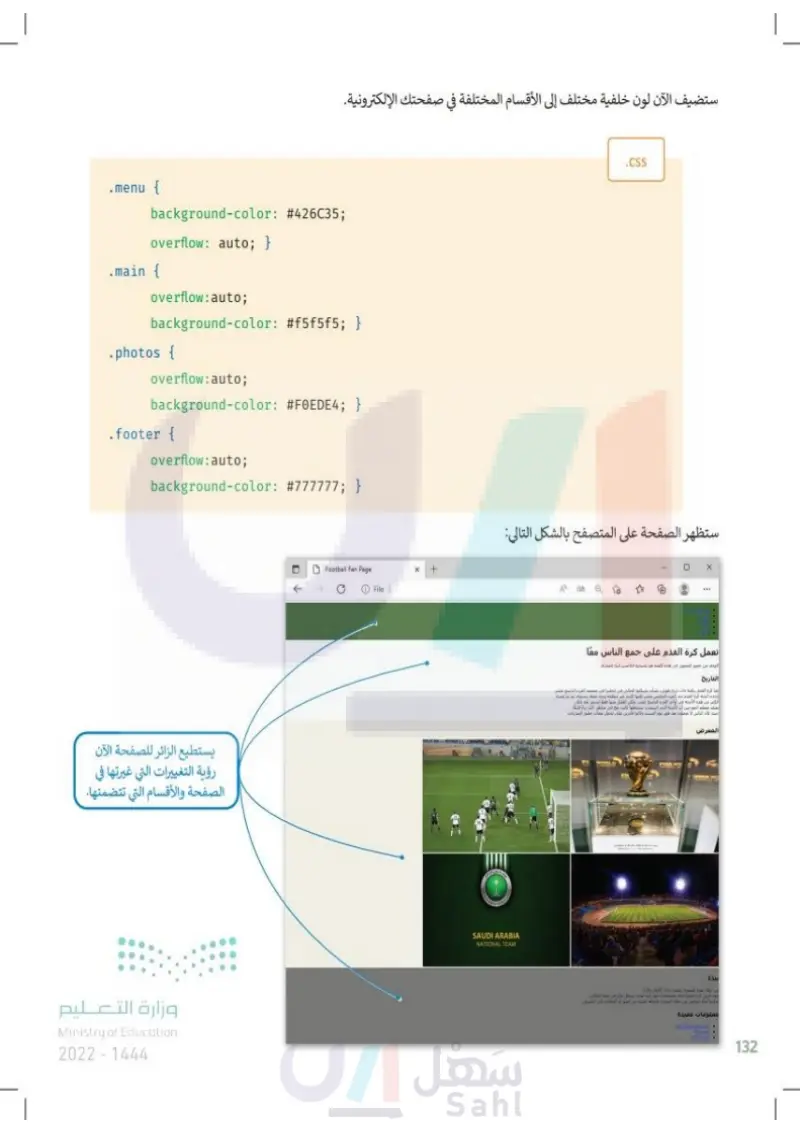
.menu { background-color: #426C35; overflow: auto%3B } .main { ستضيف الآن لون خلفية مختلف إلى الأقسام المختلفة في صفحتك الإلكترونية. overflow:auto; background-color: #f5f5f5; } .photos { overflow:auto; background-color: #23F0EDE4; } .footer { overflow:auto; background-color: #777777; } يستطيع الزائر للصفحة الآن رؤية التغييرات التي غيرتها في الصفحة والأقسام التي تتضمنها. وزارة التعليم Ministry of Education 2024-1446 Football Fan Page x + C/HTML/Football_Fan_PAge.html .CSS ستظهر الصفحة على المتصفح بالشكل التالي: SAUDI ARABIA NATIONAL TEAM تعمل كرة القدم على جمع الناس معا التاريخ المعرض قيدة من خلال هذه يمكنا سادات الأفكار والآراء حول فرق كرة القدم الذى تشخية أو حول كرة القدم كل عام في وقنا الجاني أن التواصل من خلال المعوج الإنسانية العديد من الصم أو المقالات إلى المعرض معلومات مفيدة 134

ستضيف الآن لون خلفية مختلف
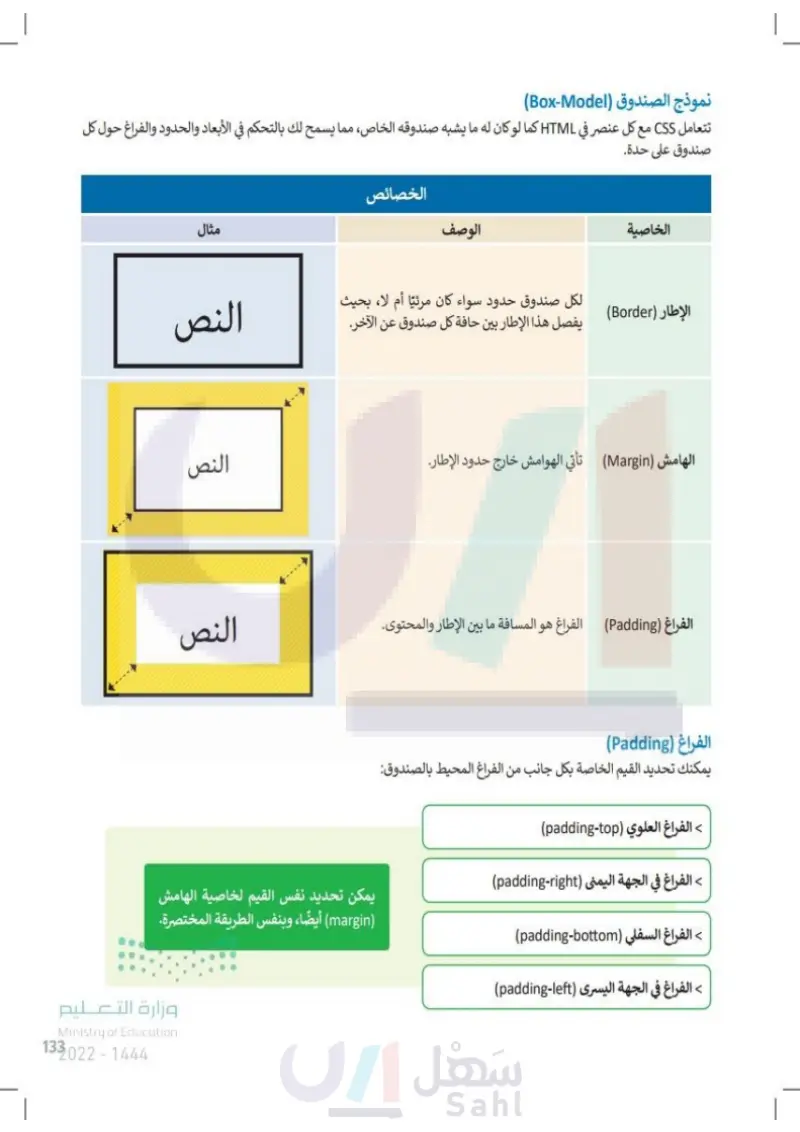
نموذج الصندوق تتعامل CSS مع كل عنصر في HTML كما لو كان له ما يشبه صندوقه الخاص، مما يسمح لك بالتحكم في الأبعاد والحدود والفراغ حول كل صندوق على حدة. خصائص نموذج الصندوق (Box-Model) الخاصية الوصف مثال لكل صندوق حدود سواء كان مرئيا أم لا، بحيث الإطار (Border) يفصل هذا الإطار بين حافة كل صندوق عن الآخر. النص الهامش Margin) تأتي الهوامش خارج حدود الإطار. الفراغ (Padding) الفراغ هو المسافة ما بين الإطار والمحتوى الفراغ ----- النص النص يمكنك تحديد القيم الخاصة بكل جانب من الفراغ (Padding المحيط بالصندوق الفراغ العلوي (padding-top) > الفراغ في الجهة اليمنى (padding-right) الفراغ السفلي (padding-bottom) > الفراغ في الجهة اليسرى (padding-left) يمكن تحديد نفس القيم لخاصية الهامش margin) أيضًا، وبنفس الطريقة المختصرة. ---- وزارة التع135 Ministry of Education 2024-1446

نموذج الصندوق
الفراغ
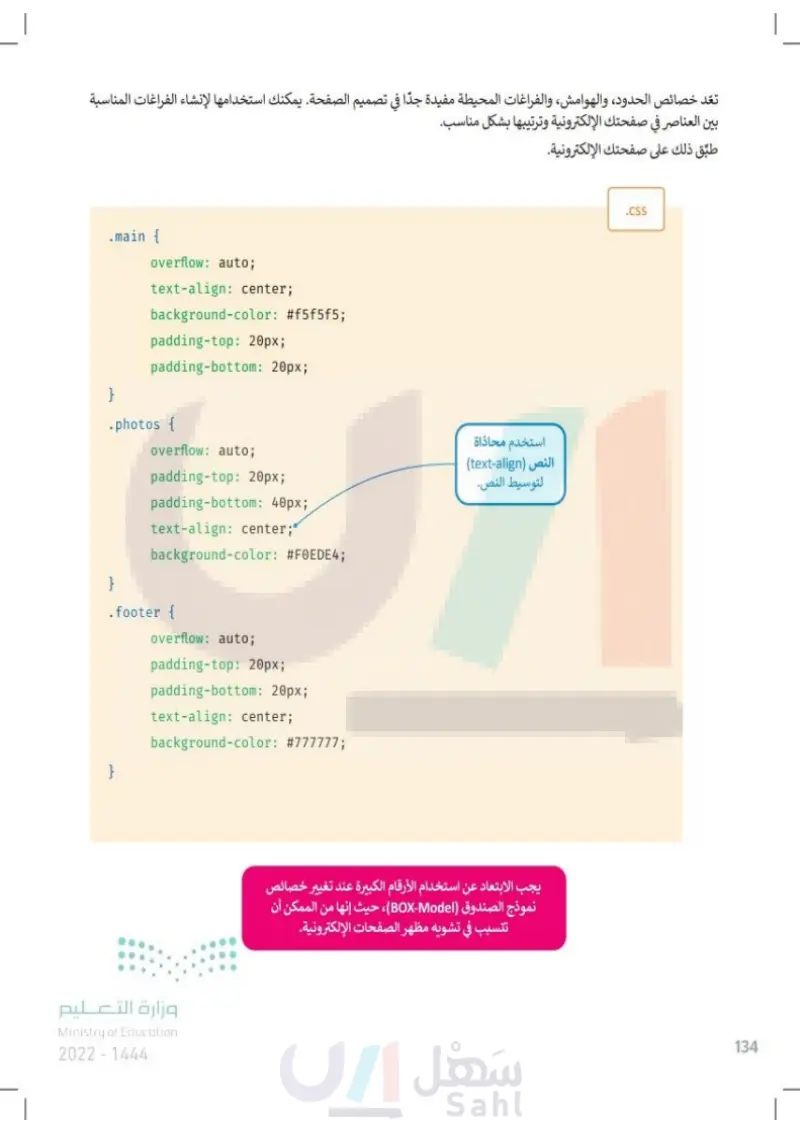
تعد خصائص الحدود والهوامش، والفراغات المحيطة مفيدة جدًا في تصميم الصفحة. يمكنك استخدامها لإنشاء الفراغات المناسبة بين العناصر في صفحتك الإلكترونية وترتيبها بشكل مناسب. طبّق ذلك على صفحتك الإلكترونية. .main { overflow: auto;B text-align: center; background-color: #f5f5f5; padding-top: 20px; padding-bottom: 20px; } .photos { } overflow: auto; padding-top: 20px; padding-bottom: 40px; text-align: center;B' background-color: #F0EDE4; .footer { overflow: auto%;B padding-top: 20px; padding-bottom: 20px; text-align: center; background-color: #777777; } وزارة التعليم Ministry of Education 2024-1446 استخدم محاذاة (text-align) all لتوسيط النص. يجب الابتعاد عن استخدام الأرقام الكبيرة عند تغيير خصائص نموذج الصندوق BOX-Model)، حيث إنها من الممكن أن تتسبب في تشويه مظهر الصفحات الإلكترونية. .CSS 136

خصائص الحدود والهوامش
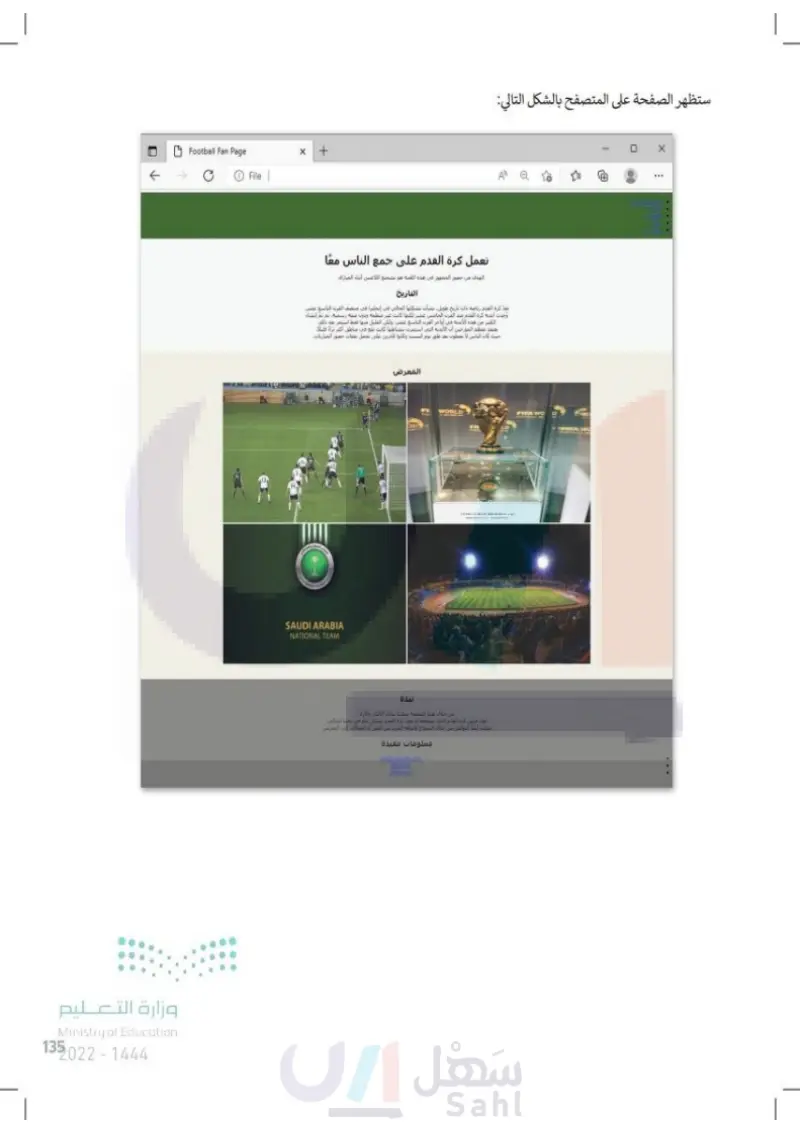
وزارة التعد13 Ministry of Education 2024-1446 Football Fan Page x + C C:/HTML/Football_Fan_PAge.html فلام تعمل كرة القدم على جمع الناس معًا SAUDI ARABIA NATIONAL TEAM التاريخ ستظهر الصفحة على المتصفح بالشكل التالي: عد كرة القدم رياضه وات تاريخ طويل وحدب أندية كرة القدم عند القرن. يوم السبت وكانوا المعرض ORLD FIER WO نبذة من خلال هذه الصفحة بمكنا سائلة الأفكار والآراء حول فريق كرة القدم الذى نجمة أو حول كرة القدم بشكل عام في وقنا الحالي يمكننا أيضا التواصل من خلال النموذج الإضافة المزيد من الصور أو المقالات إلى المعرض معلومات مفيدة info@example.con I WA COME X Canteen BURD

ستظهر الصفحة على المتصفح بالشكل التالي
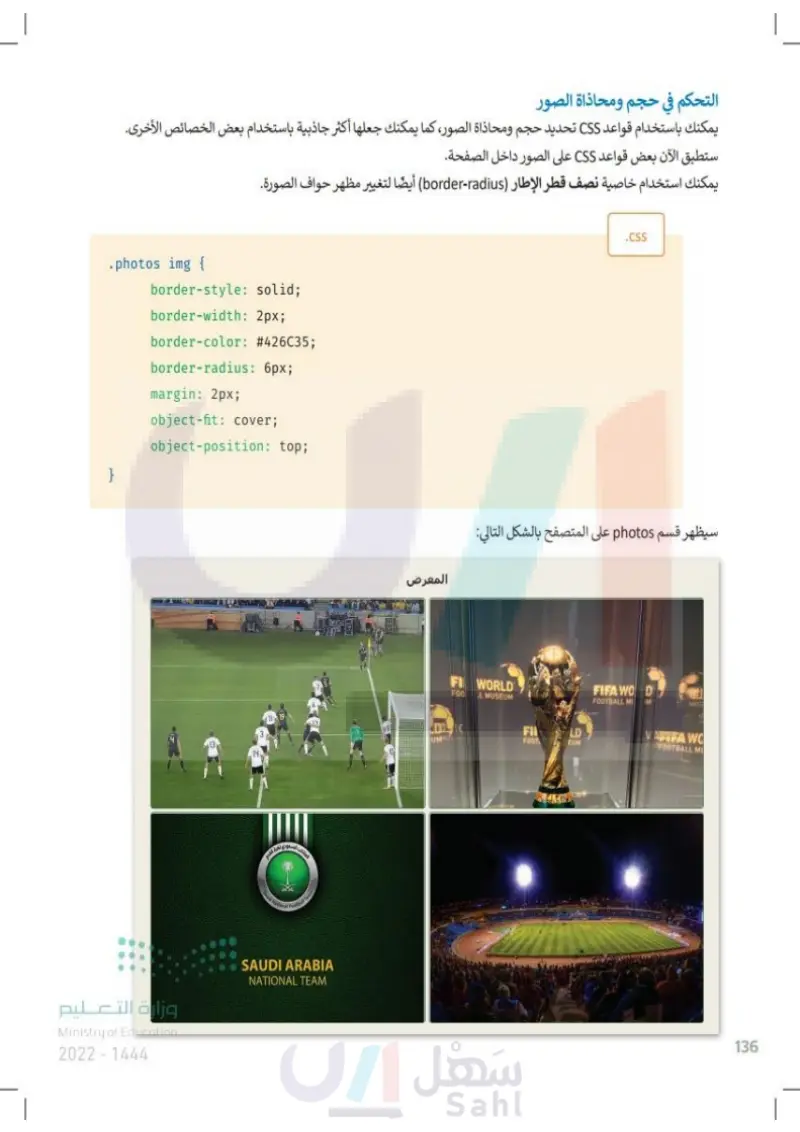
التحكم في حجم ومحاذاة الصور يمكنك باستخدام قواعد CSS تحديد حجم ومحاذاة الصور، كما يمكنك جعلها أكثر جاذبية باستخدام بعض الخصائص الأخرى. ستطبق الآن بعض قواعد CSS على الصور داخل الصفحة. يمكنك استخدام خاصية نصف قطر الإطار (border-radius) أيضًا لتغيير مظهر حواف الصورة. .photos img { border-style: solid; border-width: 2px%;B border-color: #426C35; border-radius: 6px; margin: 2px; object-fit: cover; object-position: top; } وزارة التعليم Ministry of Education 2024-1446 T Saudi National Fan Team SAUDI ARABIA NATIONAL TEAM .CSS سيظهر قسم photos على المتصفح بالشكل التالي: المعرض FI WORLD FOO L MUSEUM CORSIC UMLU FI FOOT LD EUM FIFA WO D FOOTBALL MI M MIT AFIFA WO FOOTBALL M 138

التحكم في حجم ومحاذاة الصور
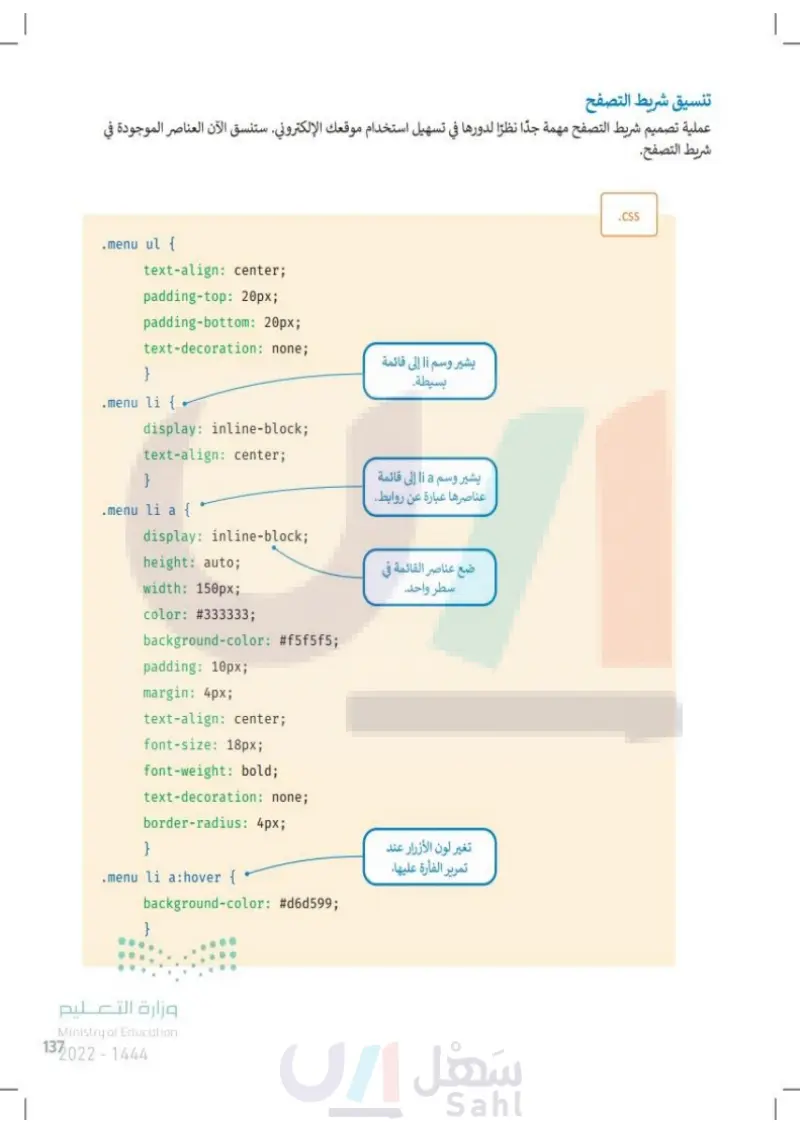
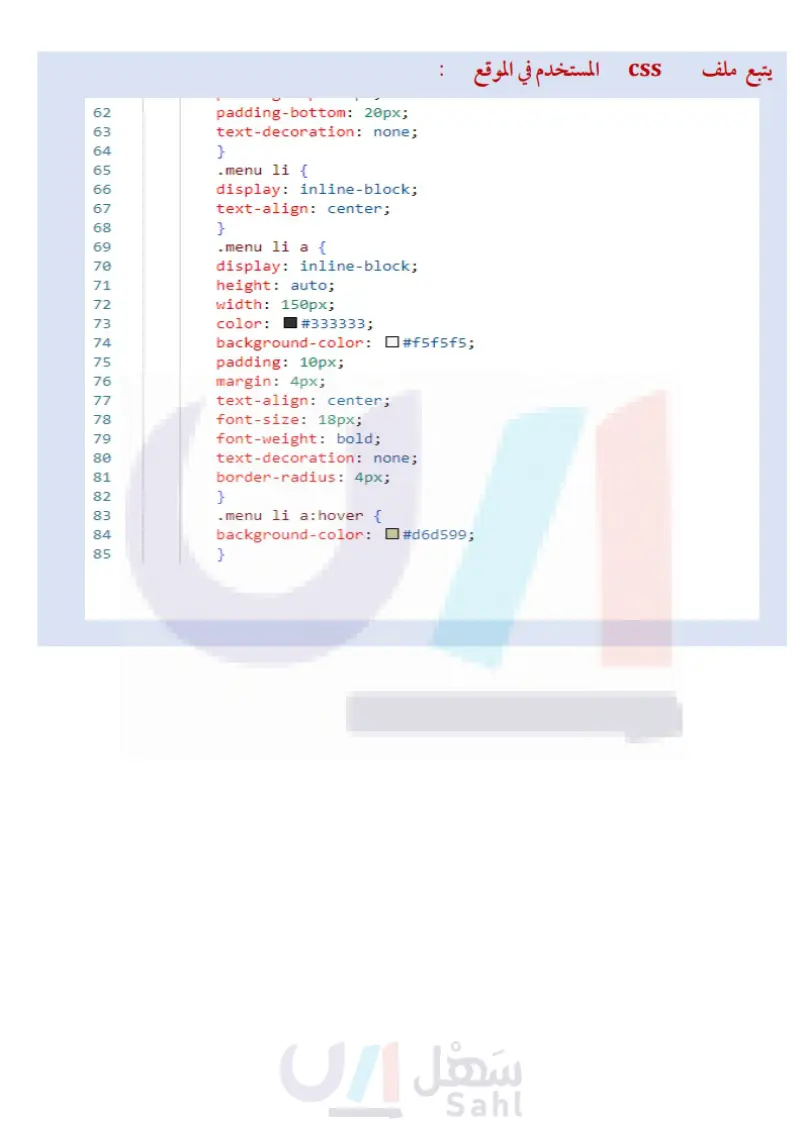
تنسيق شريط التصفح عملية تصميم شريط التصفح مهمة جدًا نظرًا لدورها في تسهيل استخدام موقعك الإلكتروني. ستنسق الآن العناصر الموجودة في .menu ul { text-align: center; padding-top: 20px; padding-bottom: 20px; text-decoration: none; } .menu li { display: inline-block; text-align: center; } .menu li a { display: inline-block; height: auto; width: 150px; color: #333333; background-color: #f5f5f5; padding: 10px; margin: 4px; text-align: center; font-size: 18px; font-weight: bold;B text-decoration: none; border-radius: 4px%3B } .menu li a:hover { background-color: #d6d599; } وزارة التعو13 Ministry of Education 2024-1446 يشير وسم li إلى قائمة بسيطة. يشير وسم li a إلى قائمة عناصرها عبارة عن روابط. ضع عناصر القائمة في سطر واحد. تغير لون الأزرار عند تمرير الفأرة عليها. .CSS شريط التصفح.

تنسيق شريط التصفح
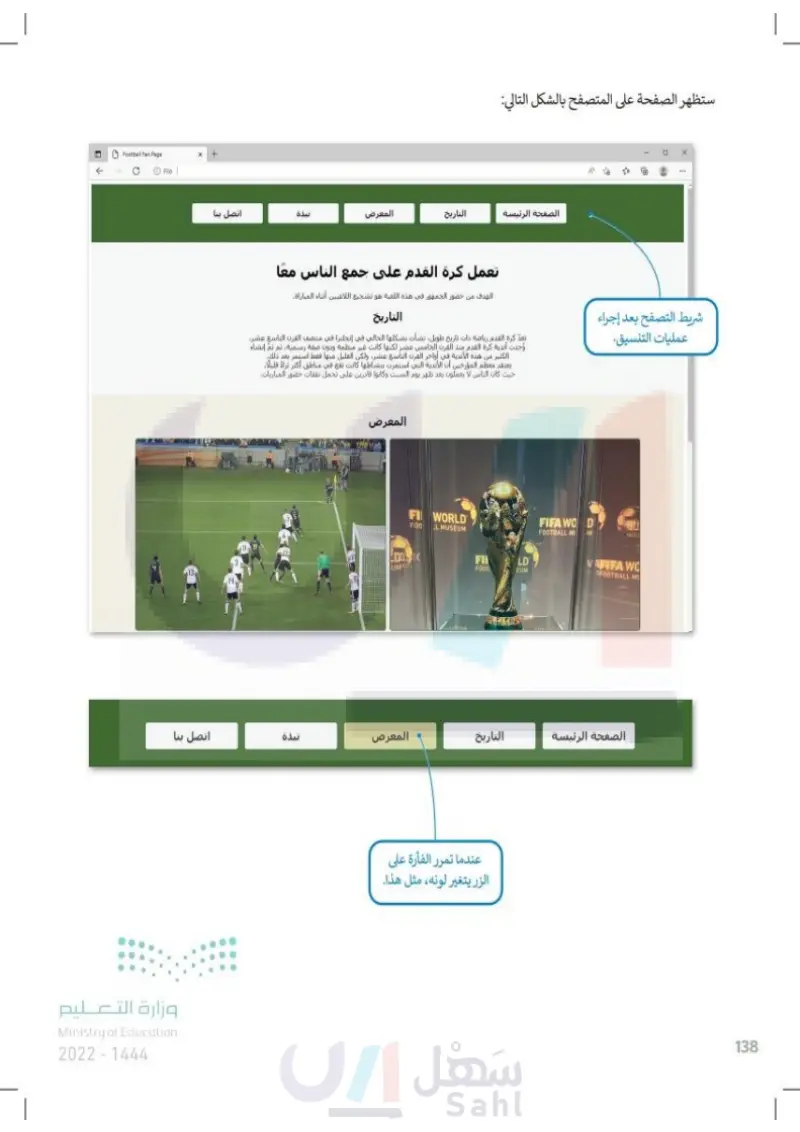
وزارة التعليم Ministry of Education 2024-1446 Football Fan Page C:/HTML/Football_Fan_PAge html ستظهر الصفحة على المتصفح بالشكل التالي: الصفحة الرئيسة التاريخ المعرض ننده اتصل بنا شريط التصفح بعد إجراء عمليات التنسيق تعمل كرة القدم على جمع الناس معا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. التاريخ تعد كرة القدم رياضة ذات تاريخ طويل، نشأت بشكلها الخالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك.. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراء قليلا، حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات. المعرض FI WORLD et FOO L MUSEUM DILIC UML FI FOOT LD EUM FIFA WO D FOOTBALL MI IM MAXD WAFIFA WO FOOTBALL M الصفحة الرئيسة التاريخ المعرض ننده اتصل بنا عندما تمرر الفأرة على الزر يتغير لونه، مثل هذا. 140

شريط التصفح
.footer ul { text-align: center; padding-top: 10px; padding-bottom: 10px; text-decoration: none; } .footer li { display: inline-block; text-align: center; } .footer li a { display: inline-block; height: auto; width: auto; color: #333333; background-color: #f5f5f5; padding: 10px; margin: 4px; text-align: center; font-size: 16px; font-weight: bold; text-decoration: none; } .footer li a:hover { 141 Ministry of Education 2024-1446 background-color: #d6d599; } نیده بنفس الطريقة، نسق قسم التذييل (Footer). .CSS ستظهر الصفحة على المتصفح بالشكل التالي: التذييل بعد التنسيق. من خلال هذه الصفحة يمكننا تبادل الأفكار والآراء حول فريق كرة القدم الذي نشجعه أو حول كرة القدم بشكل عام في وقتنا الحالي. يمكننا أيضًا التواصل من خلال النموذج الإضافة المزيد من الصور أو المقالات إلى المعرض. معلومات مفيدة UEFA.com Fifa.com info@example.com

بنفس الطريقة نسق قسم التذييل
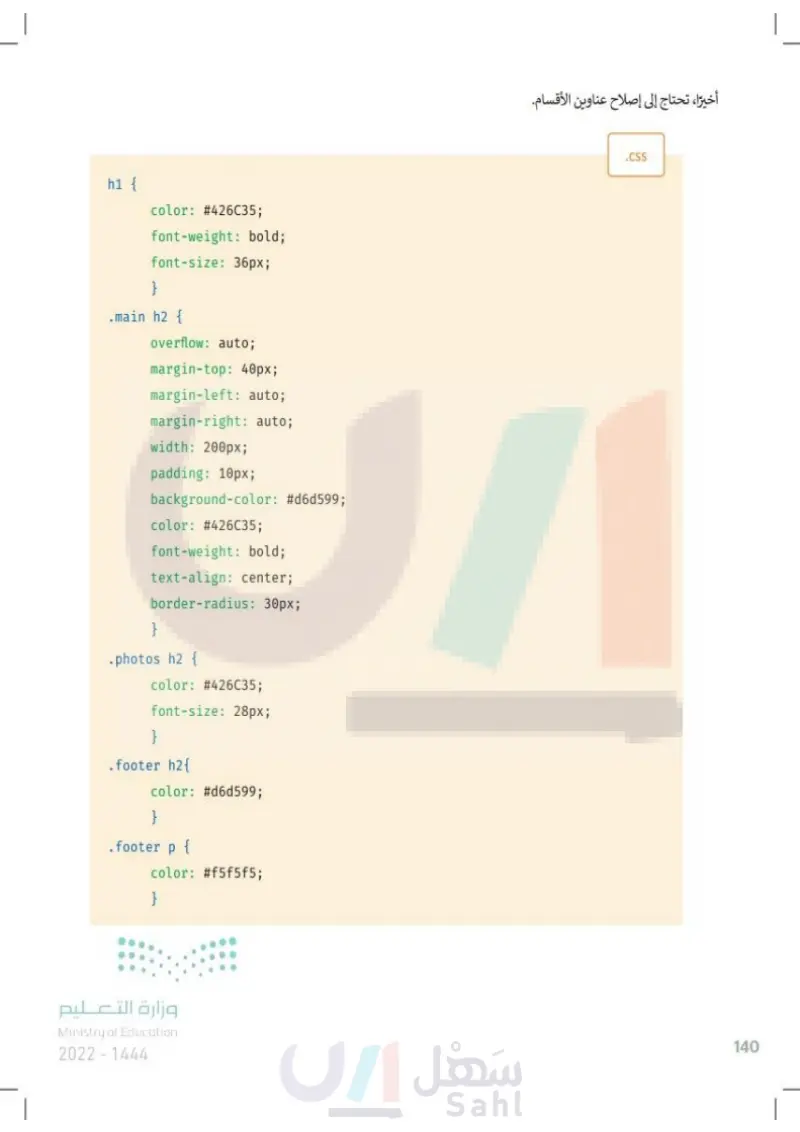
h1 { color: #426C35; font-weight: bold; font-size: 36px; } .main h2 { overflow: auto;B margin-top: 40px; margin-left: auto; margin-right: auto;B width: 200px; padding: 10px; background-color: #d6d599; color: #426C35; font-weight: bold; text-align: center; border-radius: 30px; } .photos h2 { color: #426C35; font-size: 28px; } .footer h2 { color: #d6d599; } .footer p { color: #f5f5f5; } وزارة التعليم Ministry of Education 2024-1446 أخيرا، تحتاج إلى إصلاح عناوين الأقسام. .CSS 142

اصلاح عناوين الأقسام
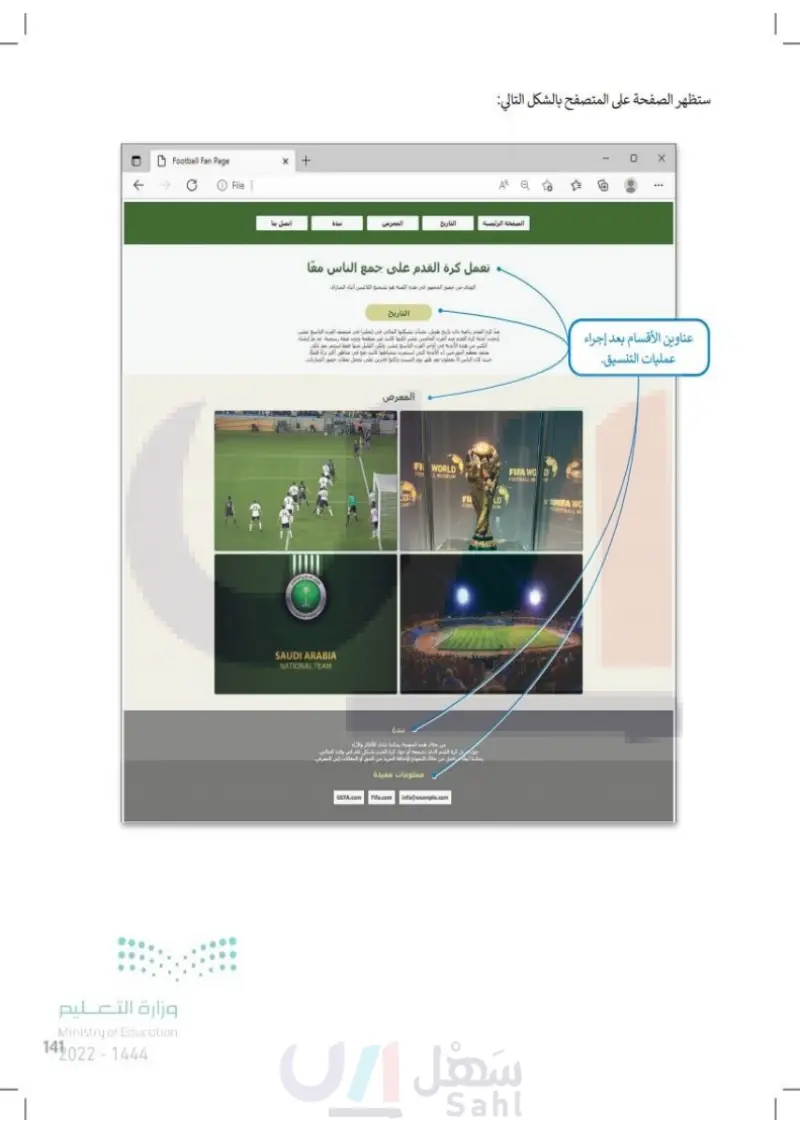
وزارة التعدد Ministry of Education 2024-1446 Football Fan Page x + ← C C:/HTML/Football_Fan_Page.html اتصل بنا ستظهر الصفحة على المتصفح بالشكل التالي: الصفحة الرئيسية التاريخ المعرض عناوين الأقسام بعد إجراء عمليات التنسيق. تعمل كرة القدم على جمع الناس معا هذه اللجنة هو تشجيع اللاعين أنباء المباراة التاريخ ذكرة القدم رياضة ذات تاريخ طويل نشأت شكلها الخالي في إنجلترا في منتصف عشر لكنها اغر مطية القرن التاسع عشر ولكن القليل وكانوا قادرين على الاسع فيلا SAUDI ARABIA NATIONAL TEAM المعرض F WORLD FOO MUSEUM FI FOOT بيده من خلال هذه الصفحة يمكننا تبادل الأفكار والآراء حول كرة القدم الذات تشجعه أو حول كرة القدم بشكل عام في وقتنا الحالي. يمكننا أيضا الحاصل من خلال النموذج الإضافة المزيد من الصور أو المقالات إلى المعرض. معلومات مفيدة UEFA.com Fife.com info@example.com LD FIFA WO D FOOTBALL M FA WO FORTBALL M

عناوين الأقسام بعد إجراء عمليات التنسيق
144 لنطبق معًا تدريب 1 اختر إحدى خطوات إنشاء موقع إلكتروني واذكر الآثار المترتبة على عدم تنفيذها ؟ تدريب 2 • أنشئ موقعًا إلكترونيًا خاصًا بوصفات الطعام حسب التعليمات التالية: سيكون لكل وصفة اسم، وقائمة من المكونات، وقسم خاص بالتعليمات . > أنشئ صفحة خاصة بوصفة لعمل شطيرة صحية من الخضار والدجاج > في هذه الصفحة يجب عرض المكونات كقائمة غير مرتبة دون نقاط تعداد. > اعرض مكونات اللحوم بخلفية حمراء فاتحة، ومكونات الخضار بخلفية بلون أخضر فاتح، ومنتجات الألبان بخلفية بلون أصفر فاتح > اختر الخط من نوع sans serif ،للعنوان أما تعليمات الوصفة فيجب أن تكون تحت عنوان الترويسة "Instructions" بخط مائل "italic". في النهاية أضف صورًا للطعام الذي ستعده باتباع الوصفة. وزارة التعليم Ministry of Education 2024-1446

اختر إحدى خطوات إنشاء موقع إلكتروني واذكر الآثار المترتبة على عدم تنفيذها
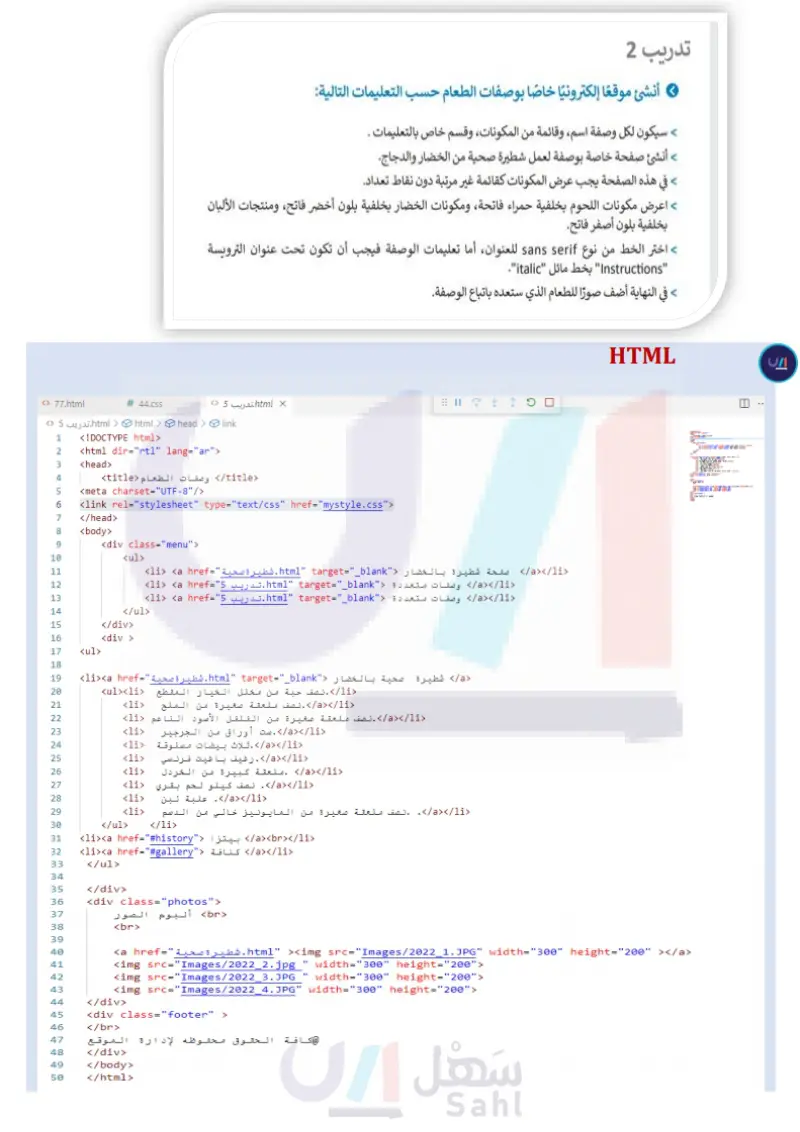
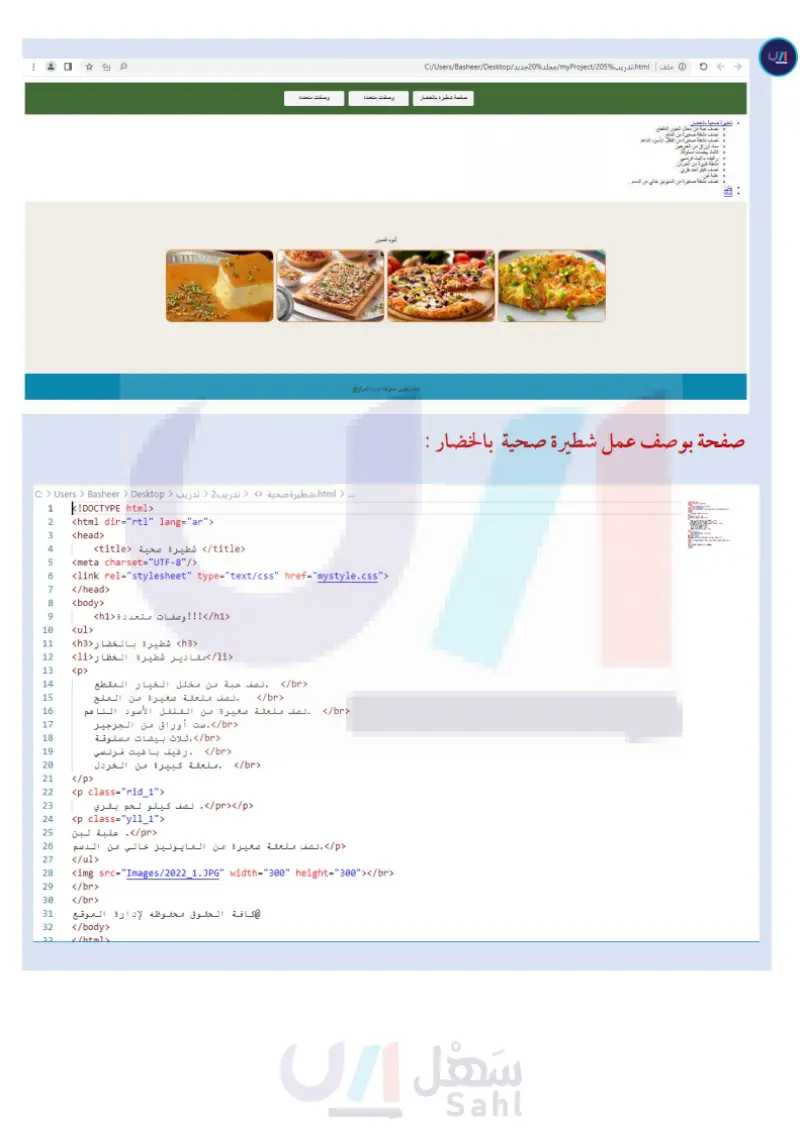
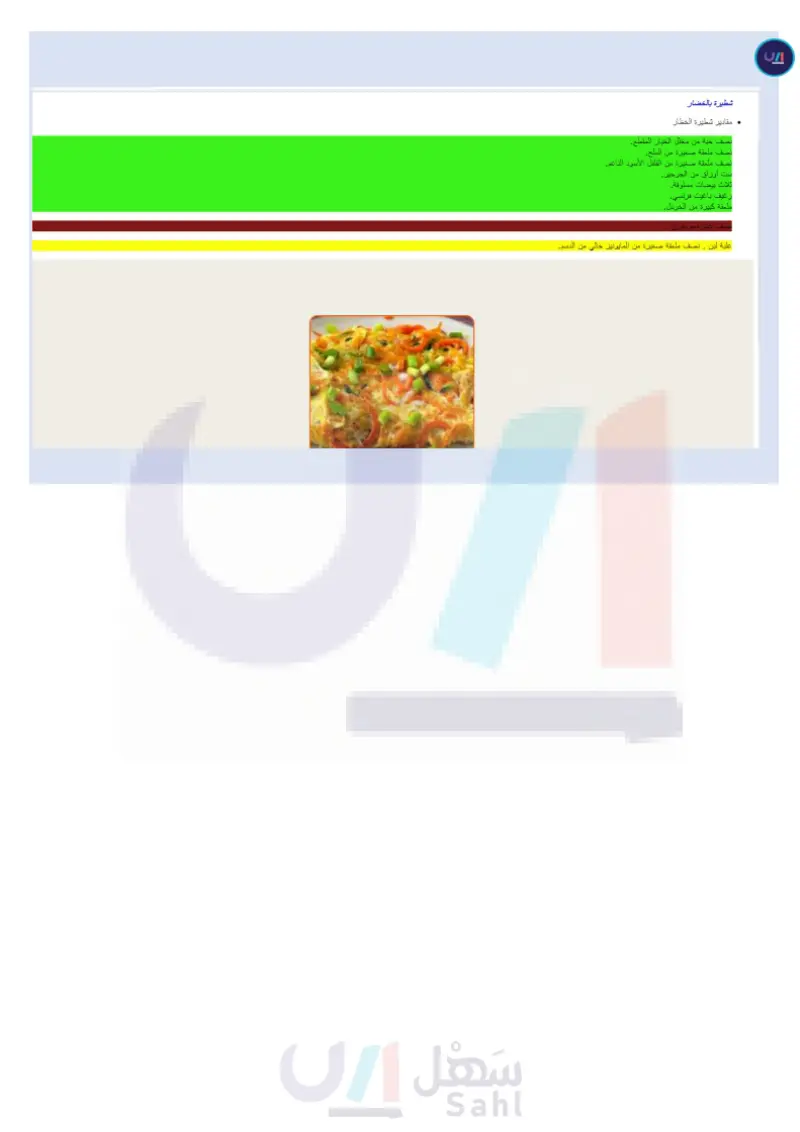
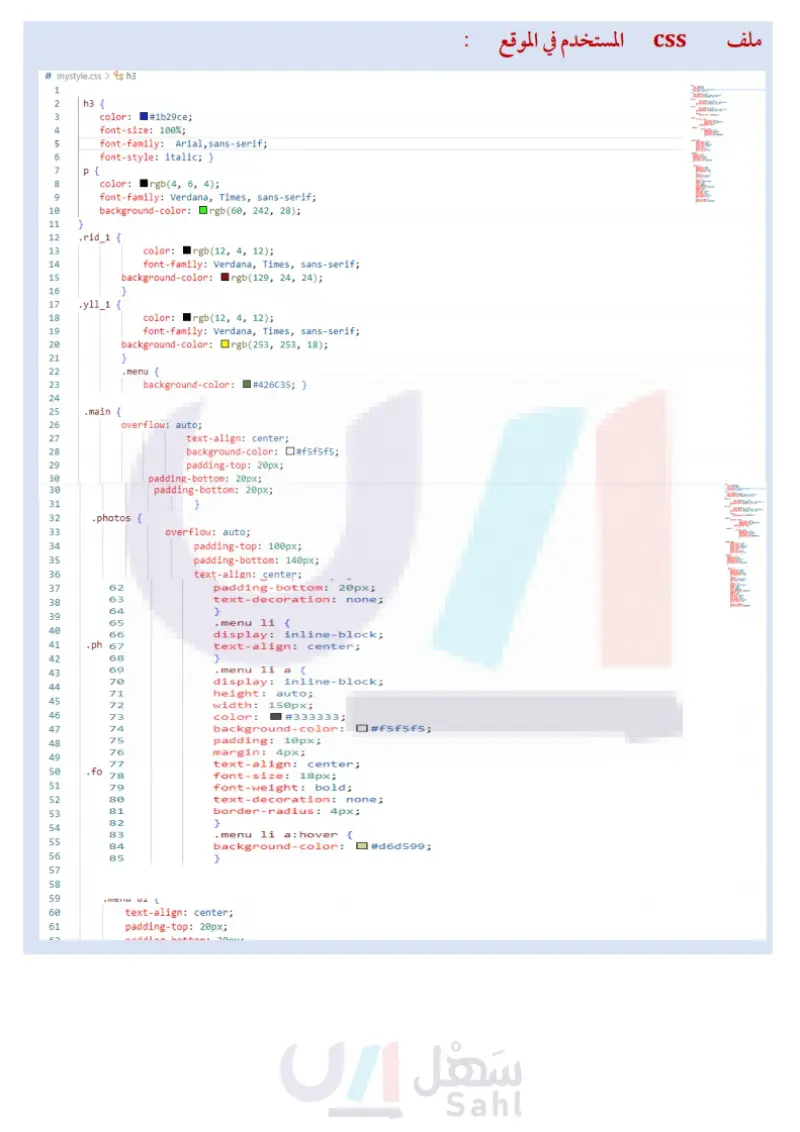
أنشئ موقعا إلكترونيا خاصا بوصفات الطعام حسب التعليمات
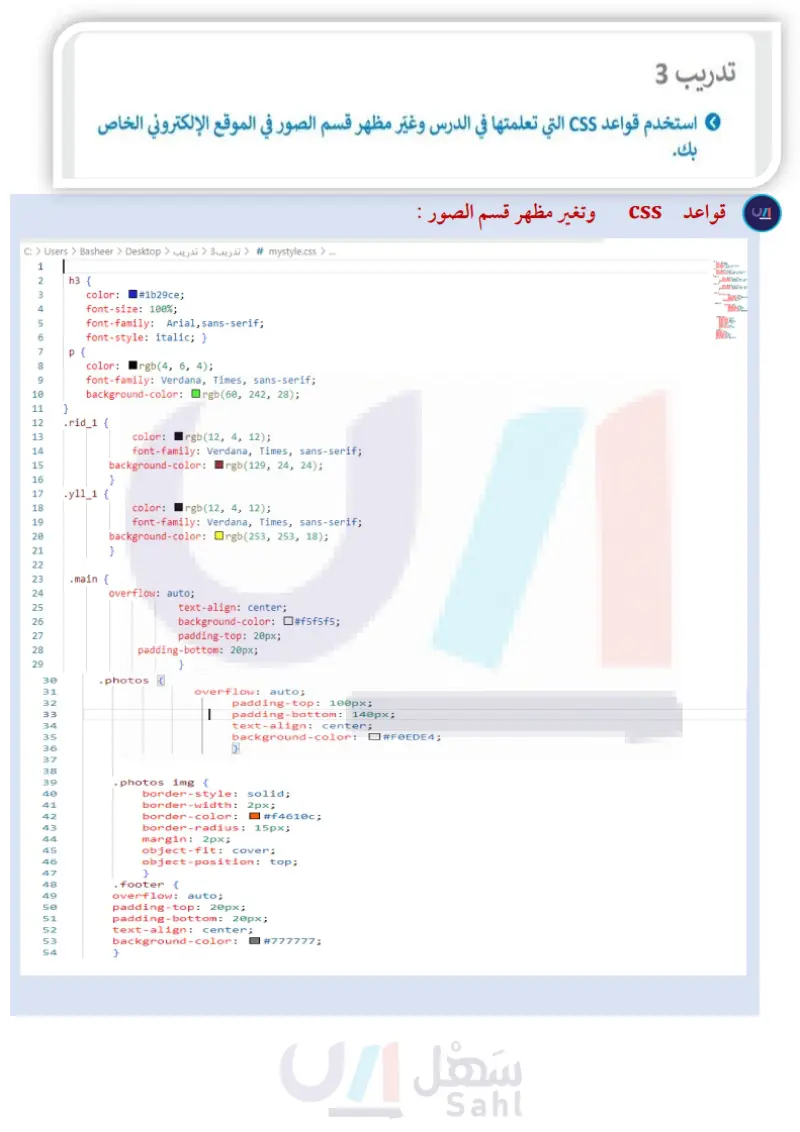
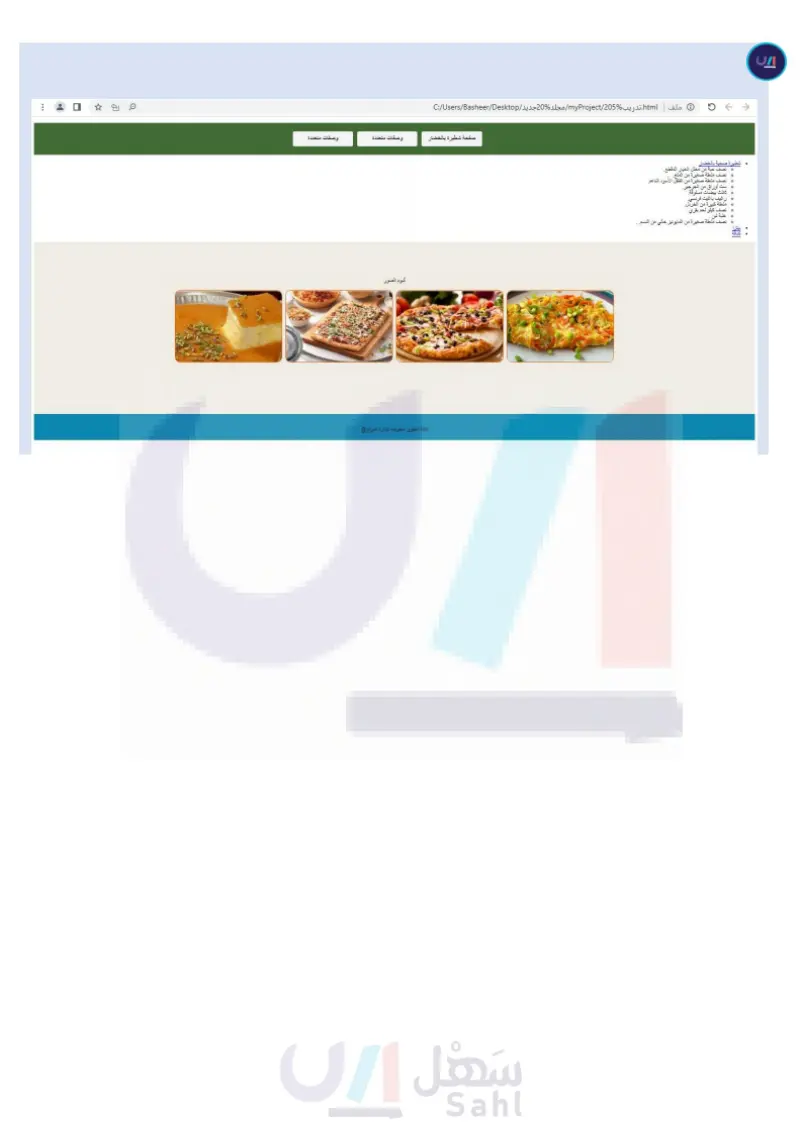
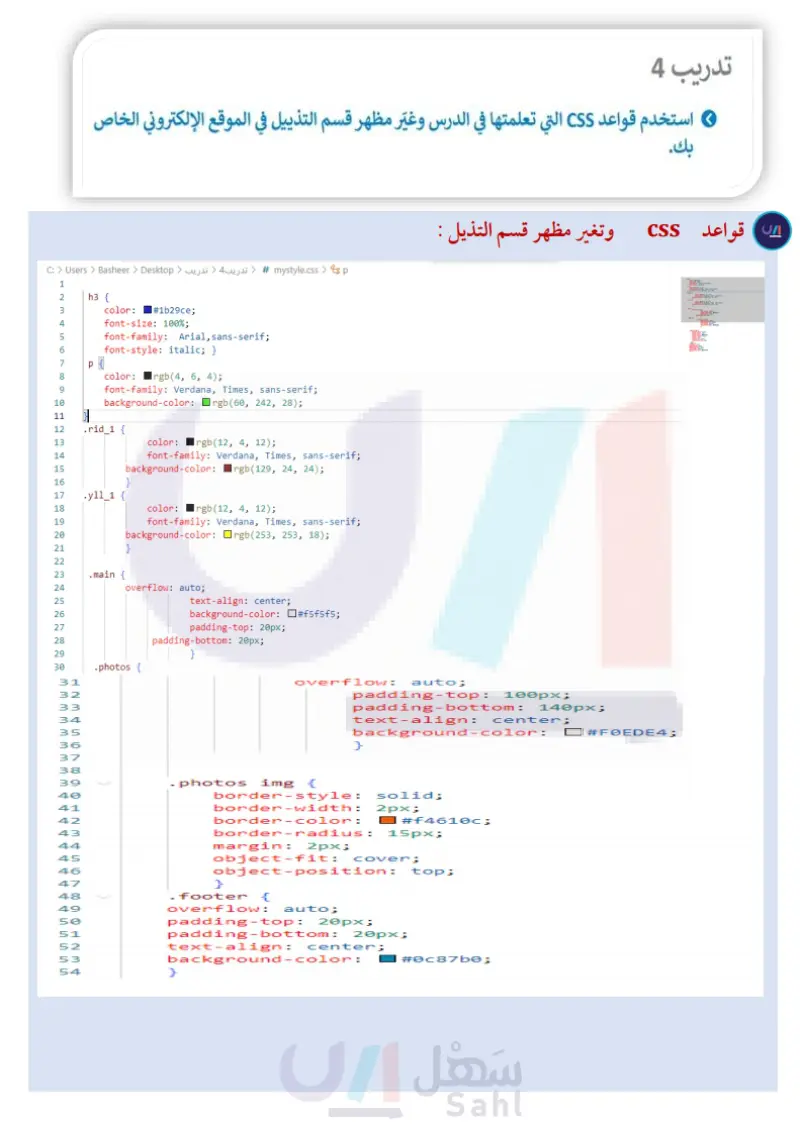
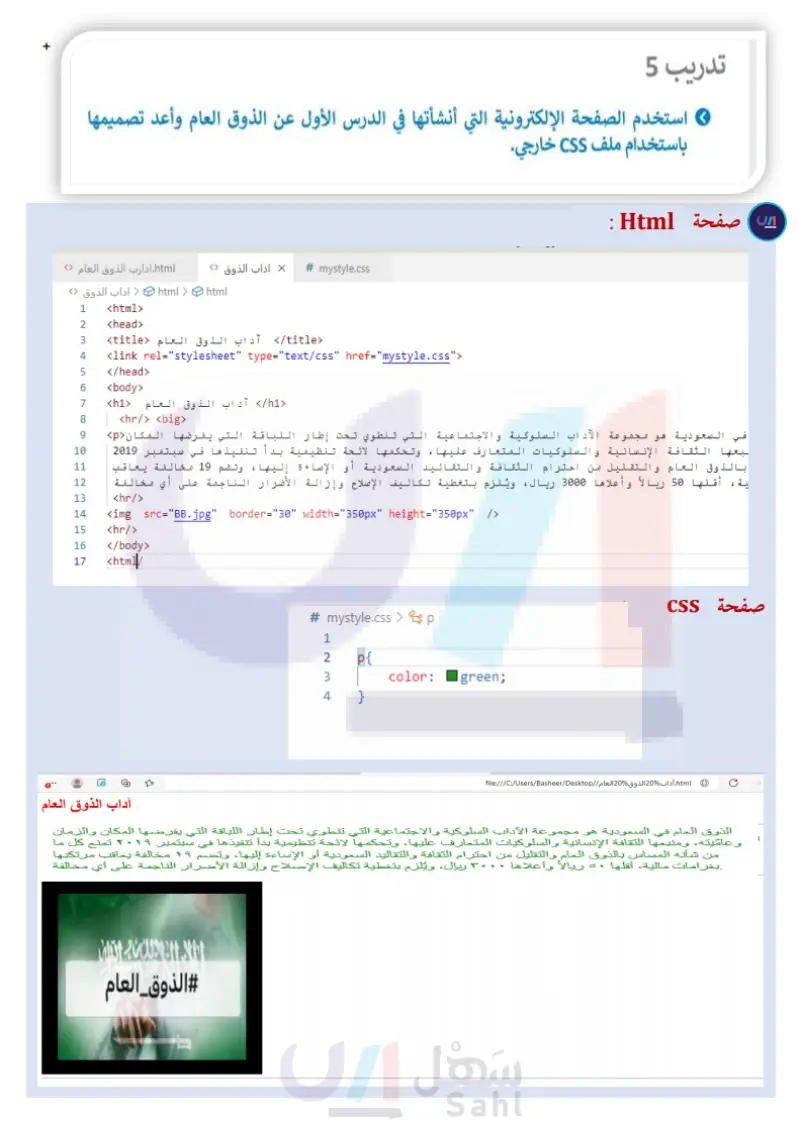
تدريب 3 استخدم قواعد CSS التي تعلمتها في الدرس وغيّر مظهر قسم الصور في الموقع الإلكتروني الخاص بك. تدريب 4 استخدم قواعد CSS التي تعلمتها في الدرس وغيّر مظهر قسم التذييل في الموقع الإلكتروني الخاص بك. تدريب 5 • استخدم الصفحة الإلكترونية التي أنشأتها في الدرس الأول عن الذوق العام وأعد تصميمها باستخدام ملف CSS خارجي. وزارة التعد124 Ministry of Education 2024-1446

استخدم قواعد CSS التي تعلمتها في الدرس وغير مظهر قسم الصور في الموقع الإلكتروني الخخاص بك
غير مظهر قسم التذييل في الموقع الإلكتروني الخاص بك
استخدم الصفحة الإلكترونية التي أنشأتها في الدرس الأول عن الذوق العالم