تصميم صفحات التنسيق النمطية - التقنية رقمية 2 - ثاني ثانوي
القسم الأول
الوحدة الأولى: علم البيانات
الوحدة الثانية: الذكاء الاصطناعي
الوحدة الثالث: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي HTML
القسم الثاني
الوحدة الأولى: التصميم الرسومي
الوحدة الثانية: التسويق الإلكتروني
الوحدة الثالثة: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي
الدرس الثاني تصميم صفحات التنسيق النمطية لإنشاء صفحة إلكترونية كاملة الوظائف، تحتاج إلى الدمج بين: > لغة HTML. ملف صفحات التنسيق النمطية - Cascading Style Sheets). > لغة البرمجة النصية جافا سكريبت (Javascript - JS). يُستخدم كل واحد منها لسبب مختلف في الصفحة الإلكترونية. HTML: تُستخدم لإعداد الهيكل العام للصفحة، ويُمكن اعتبارها العمود الفقري للصفحات الإلكترونية. صفحات التنسيق النمطية هي لغة أنماط تُستخدم لوصف طريقة عرض نص مكتوب بلغة HTML. رابط الدرس الرقمي www.ien.edu.sa جافا سكريبت هي لغة برمجة نصية تستخدم لإضافة محتوى تفاعلي للصفحة الإلكترونية، وتحسين وظائفها، والتحكم في عمل العناصر الأخرى. HTML موقع إلكتروني CSS الهيكل والمحتوى > الترويسة. > الفقرات. القوائم. > الصور. > مقاطع الفيديو. العرض الخط. > لون الخط. > لون الخلفية. > عرض الوسائط. الآلية JS > عرض تفاعلي. > الضغط لفتح قائمة منسدلة. وزارة التعلم1 Ministry of Education 2024-1446

لإنشاء صفحة إلكترونية كاملة الوظائف
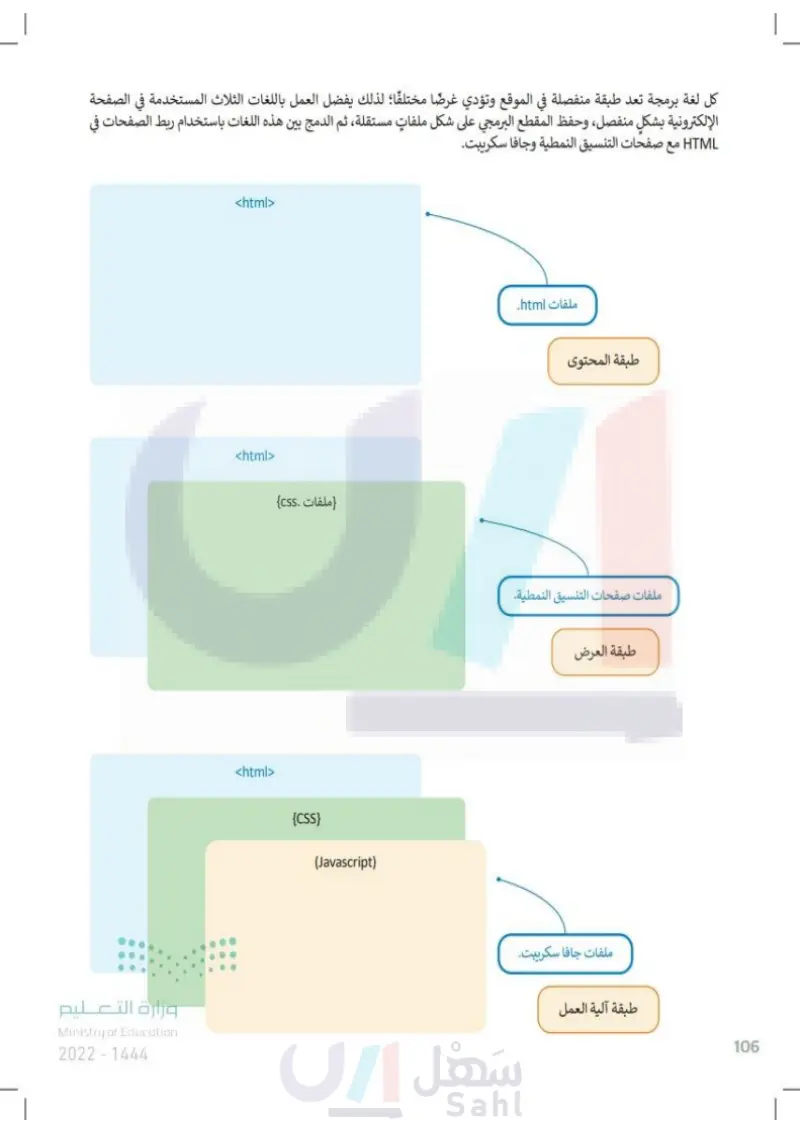
108 كل لغة برمجة تعد طبقة منفصلة في الموقع وتؤدي غرضًا مختلفًا؛ لذلك يفضل العمل باللغات الثلاث المستخدمة في الصفحة الإلكترونية بشكل منفصل، وحفظ المقطع البرمجي على شكل ملفات مستقلة، ثم الدمج بين هذه اللغات باستخدام ربط الصفحات في صفحات التنسيق النمطية وجافا سكريبت HTML مع ملفات html. طبقة المحتوى ملفات صفحات التنسيق النمطية. طبقة العرض ملفات جافا سكريبت طبقة آلية العمل {ملفات .css {CSS} (Javascript) <html> <html> <html> وزارة التعليم Ministry of Education 2024-1446

كل لغة برمجة تعد طبقة منفصلة في الموقع
مقدمة إلى صفحات التنسيق النمطية استخدمت سابقًا لغة HTML لإضافة محتوى إلى الصفحة الإلكترونية الخاصة بك، وتنسيقها باستخدام وسوم HTML التي توفر تنسيقًا محدودًا. ستتعلم الآن كيفية استخدام صفحات التنسيق النمطية لإظهار الصفحة بشكل أفضل. صفحات التنسيق النمطية (CSS) تستخدم للتحكم في مظهر النص المكتوب بلغة HTML، وهذا يمنحك القدرة على تعديل مظهر الصفحة الإلكترونية بشكل خاص والموقع بشكل عام. مزايا استخدام صفحات التنسيق النمطية: سهولة التعديل على الصفحات الإلكترونية، بحيث يمكن التحكم في مظهر الصفحة بواسطة ملف CSS خارجي واحد، بل وإجراء التعديل على نمط الصفحات الإلكترونية في الموقع من خلال تغيير ملف واحد فقط بدلًا من تحرير عدة نقاط في كل صفحة من صفحات الموقع. حجم أصغر للملف، حيث أن كل ما يتعلق بالتنسيق يكتب مرةً واحدة فقط للصفحة بأكملها. تحميل أسرع للصفحات فعند استخدام ملف CSS خارجي، يحفظ المتصفح صفحة من الموقع في ذاكرة التخزين المؤقت، وبهذا لا يضطر إلى تحميلها كلما تصفح المستخدم الموقع مرة أخرى. <> 000 CSS وزارة التعوم Ministry of Education 2024-1446

مقدمة إلى صفحات التنسيق النمطية CSS
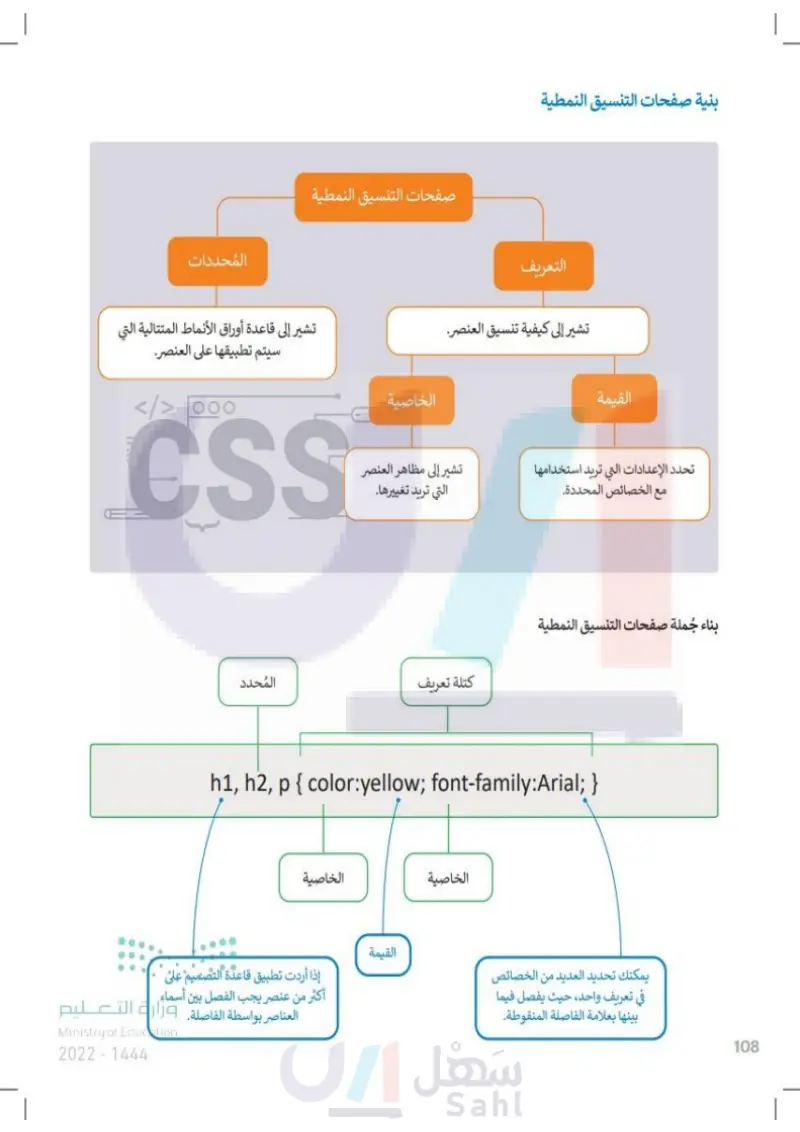
110 بنية صفحات التنسيق النمطية القيمة صفحات التنسيق النمطية التعريف تشير إلى كيفية تنسيق العنصر. الخاصية مع تحدد الإعدادات التي تريد استخدامها الخصائص المحددة. تشير إلى مظاهر العنصر التي تريد تغييرها. بناء جُملة صفحات التنسيق النمطية كتلة تعريف المحددات تشير إلى قاعدة أوراق الأنماط المتتالية التي سيتم تطبيقها على العنصر. </> CSS المحدد h1, h2, p { color: yellow; font-family:Arial; } يمكنك تحديد العديد من الخصائص في تعريف واحد، حيث يفصل فيما بينها بعلامة الفاصلة المنقوطة. الخاصية الخاصية القيمة إذا أردت تطبيق قاعدة التصميم على أكثر من عنصر يجب الفصل بين أسماء . العناصر بواسطة الفاصلة. وزارة التعليم Ministry of Education 2024-1446

بنية صفحات التنسيق النمطية
بناء جملة صفحات التنسيق النمطية
أنواع ملفات صفحات التنسيق النمطية ملفات صفحات التنسيق النمطية المضمنة Inline CSS). ملفات صفحات التنسيق النمطية الداخلية (Internal). ملفات صفحات التنسيق النمطية الخارجية External CSS). صفحات الأنماط المضمنة (Inline style) يستخدم لتطبيق نمط واحد لعنصر واحد فقط، حيث تستخدم خاصية النمط (style) للعنصر ذو الصلة. طبّق ذلك على الصفحة الإلكترونية الخاصة بك. X : <h1/> تعمل كرة القدم على جمع الناس معًا <h1> <p style="color:green;"> <p/> الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة x + File C:/Users/Desktop/examples/ تعمل كرة القدم على جمع الناس معا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. التاريخ تحد كرة القدم رياضة ذات تاريخ طويل، نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراءً قليلا، حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات. حضور المباريات. Football Fan Page C ↑ وزارة التعدي Ministry of Education 2024-1446

أنواع ملفات صفحات التنسيق النمطية
صفحات الأنماط المضمنة
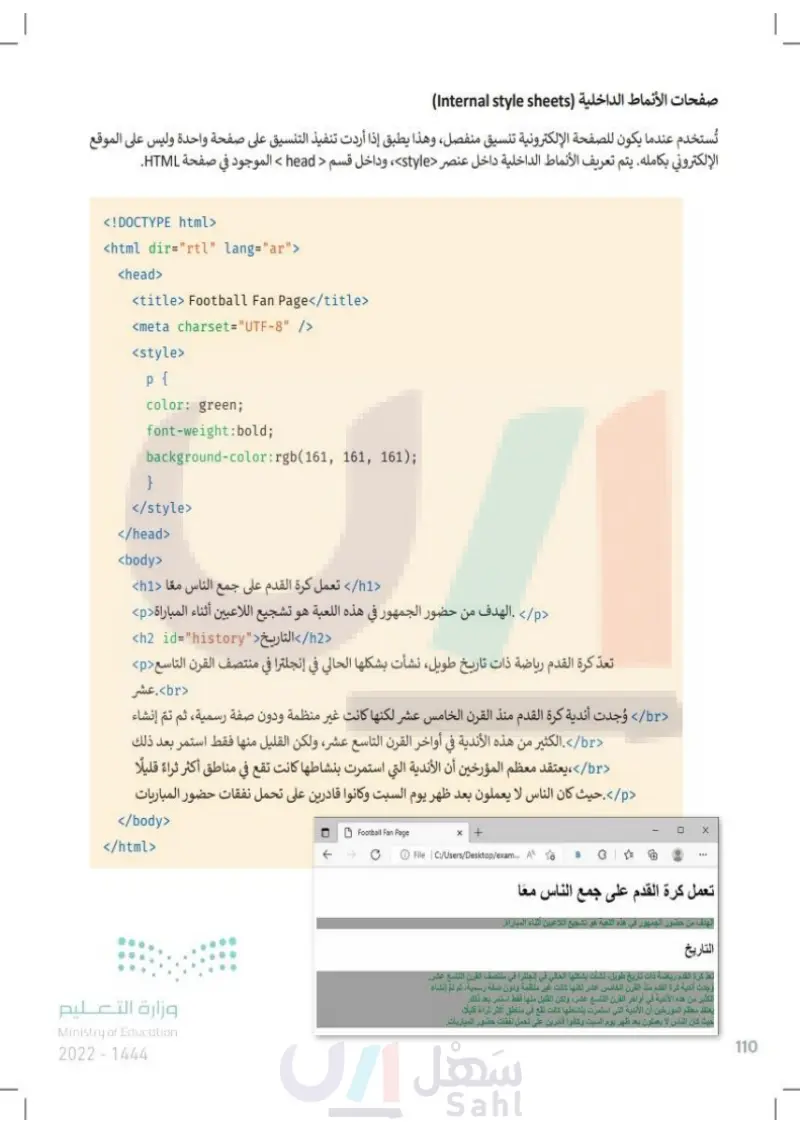
112 صفحات الأنماط الداخلية Internal style sheets) تُستخدم عندما يكون للصفحة الإلكترونية تنسيق منفصل، وهذا يطبق إذا أردت تنفيذ التنسيق على صفحة واحدة وليس على الموقع الإلكتروني بكامله. يتم تعريف الأنماط الداخلية داخل عنصر <style> ، وداخل قسم <head> الموجود في صفحة HTML. <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <title> Football Fan Page</title> <meta charset="UTF-8" /> <style> p{ color: green; font-weight: bold; background-color: rgb(161, 161, 161); } </style> </head> <body> <h1/> تعمل كرة القدم على جمع الناس معا <h1> <p/> . الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة <p> <h2/> التاريخ < "h2 id="history> تعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع <p> <br>.عشر <br /> وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء <br /> الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك <br/>، يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراءً قليلًا <p/> . حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات تعمل كرة القدم على جمع الناس معا + File | C:/Users/Desktop/exam... الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. التاريخ تعد كرة القدم رياضة ذات تاريخ طويل، نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت نقع في مناطق أكثر ثراء قليلا، حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات. Football Fan Page </body> </html> وزارة التعليم Ministry of Education 2024-1446

صفحات الأنماط الداخلية
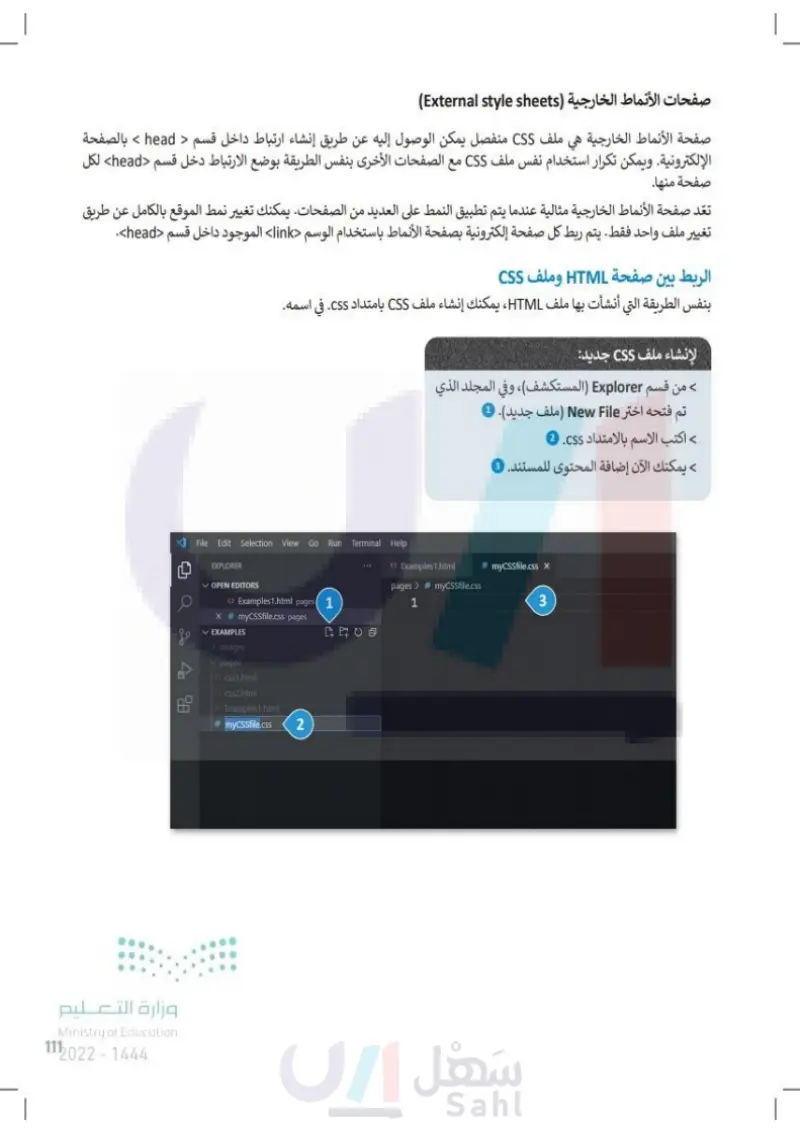
113 صفحات الأنماط الخارجية External style sheets) صفحة الأنماط الخارجية هي ملف CSS منفصل يمكن الوصول إليه عن طريق إنشاء ارتباط داخل قسم < head > بالصفحة الإلكترونية. ويمكن تكرار استخدام نفس ملف CSS مع الصفحات الأخرى بنفس الطريقة بوضع الارتباط دخل قسم <head> لكل صفحة منها. تعد صفحة الأنماط الخارجية مثالية عندما يتم تطبيق النمط على العديد من الصفحات. يمكنك تغيير نمط الموقع بالكامل عن طريق تغيير ملف واحد فقط. يتم ربط كل صفحة إلكترونية بصفحة الأنماط باستخدام الوسم <link الموجود داخل قسم <head> الربط بين صفحة HTML وملف CSS بنفس الطريقة التي أنشأت بها ملف HTML، يمكنك إنشاء ملف CSS بامتداد css. في اسمه. لإنشاء ملف CSS جديد من قسم Explorer (المستكشف)، وفي المجلد الذي تم فتحه اختر New File ملف جديد اكتب الاسم بالامتداد css 2 > يمكنك الآن إضافة المحتوى للمستند • وزارة التع Ministry of Education 2024-1446 File Edit Selection View Go EXPLORER OPEN EDITORS <> Examples 1.html pages 1 myCSSfile.css pages EXAMPLES › images ✓ pages <>css1.html <>css2.html <>Examples1.html #myCSSfile.css 2 Run Terminal Help Examples 1.html myCSSfile.css X pages > # myCSSfile.css 1 3

صفحات الأنماط الخارجية
الربط بين صفحة HTML ملف CSS
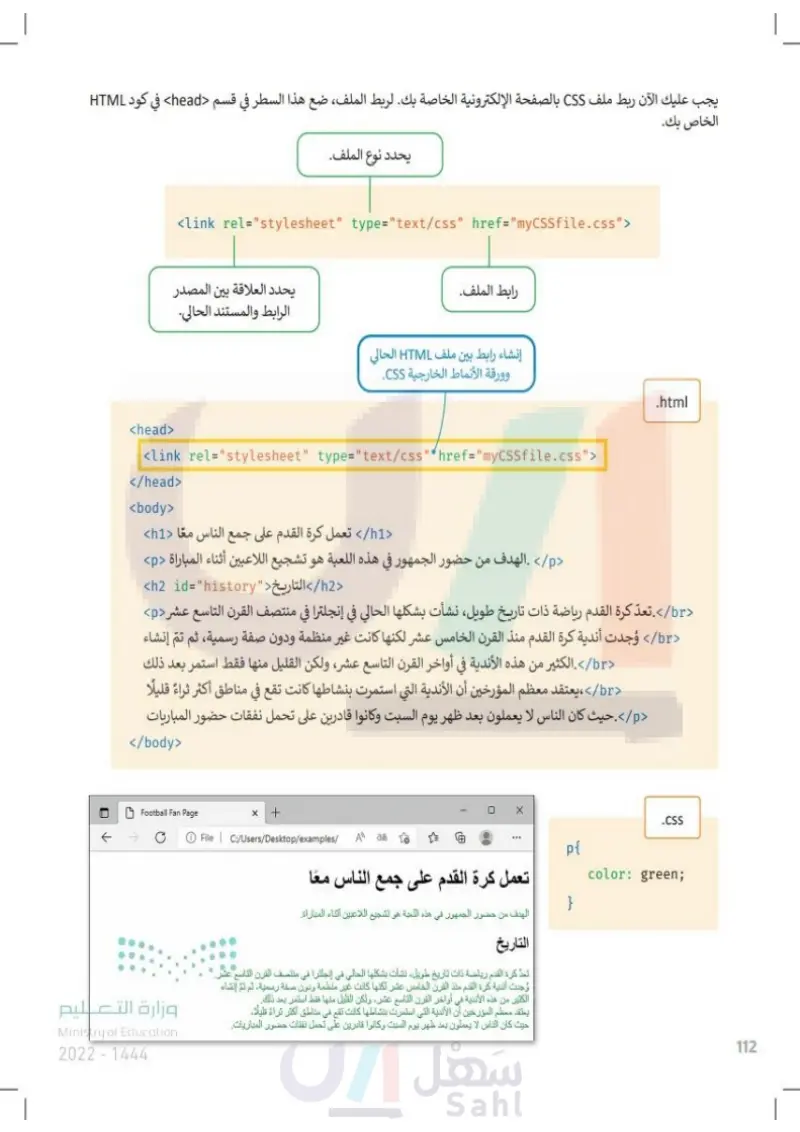
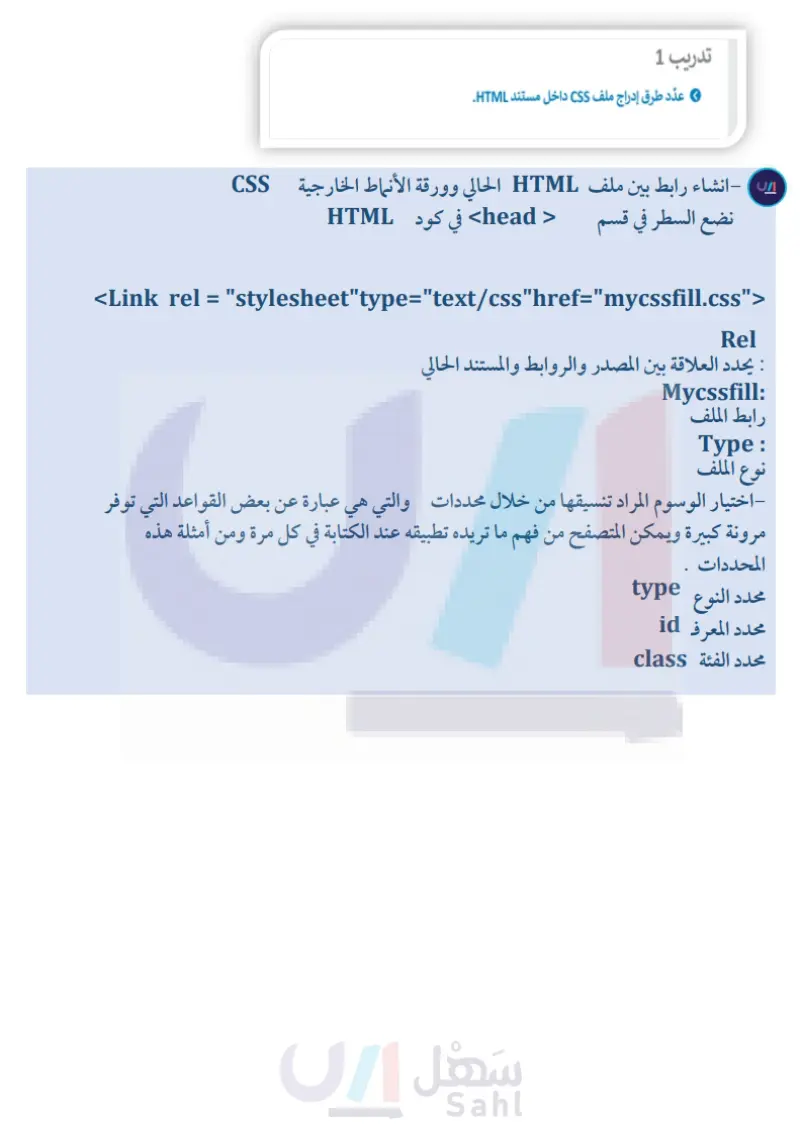
يجب عليك الآن ربط ملف CSS بالصفحة الإلكترونية الخاصة بك. لربط الملف، ضع هذا السطر في قسم <head> في مقطع برمجي وزارة التعليم Ministry of Education 2024-1446 يحدد نوع الملف. HTML الخاص بك. <link rel="stylesheet" type="text/css" href="myCSSfile.css"> يحدد العلاقة بين المصدر الرابط والمستند الحالي. رابط الملف. إنشاء رابط بين ملف HTML الحالي وورقة الأنماط الخارجية CSS. <head> <link rel="stylesheet" type="text/css" href="myCSSfile.css"> </head> <body> .html <h1/> تعمل كرة القدم على جمع الناس معا <h1> <p/> الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة <p> <h2/> التاريخ < "h2 id="history> <br/>. تعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر <p> <br> وُجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء <br /> الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك <br /> يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراءً قليلًا <p/>. حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات </body> Football Fan Page x + C File | C:/Users/Desktop/examples/ A a تعمل كرة القدم على جمع الناس معا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. التاريخ تعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، تم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر تراءً قليلا. حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات . المباريات. حضور .CSS p{ color: green; } 114

يجب عليك الآن ربط ملف CSS
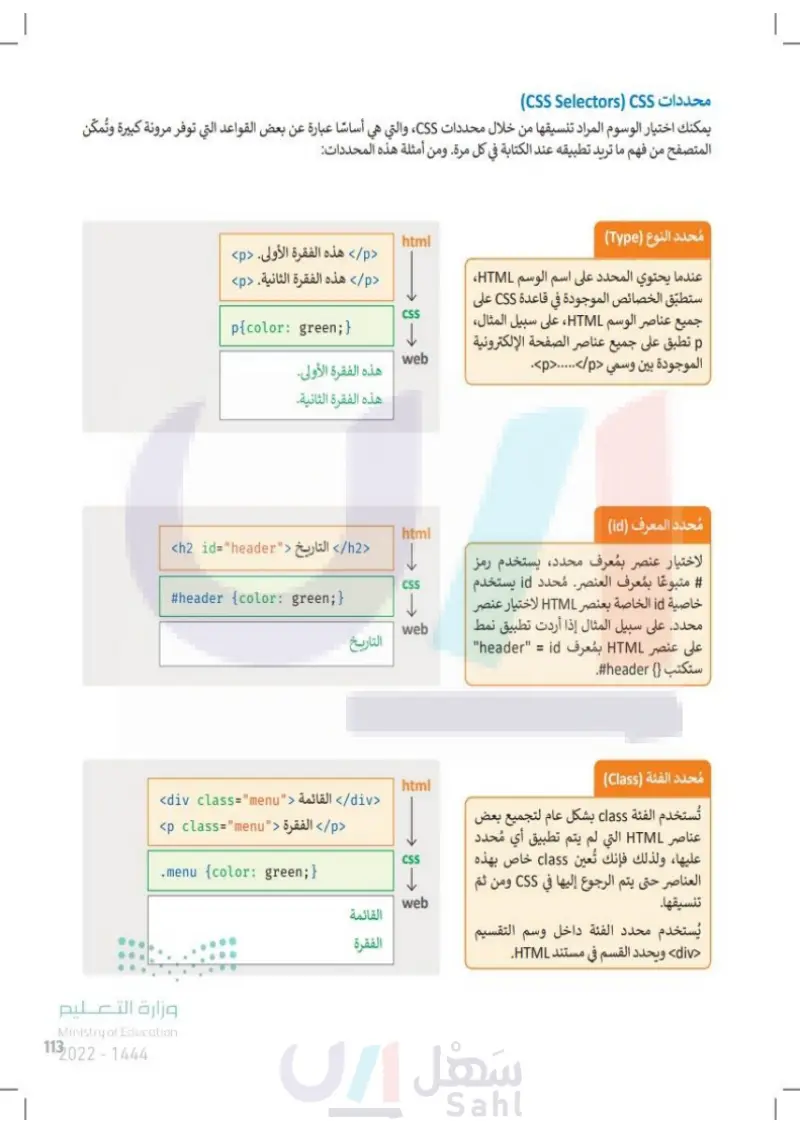
محددات CSS يمكنك اختيار الوسوم المراد تنسيقها من خلال محددات Selectors CSS ) والتي هي أساسًا عبارة عن بعض القواعد التي توفر CSS) مرونة كبيرة وتُمكّن المتصفح من فهم ما تريد تطبيقه عند الكتابة في كل مرة. ومن أمثلة هذه المحددات: محدد النوع (Type) عندما يحتوي المحدد على اسم الوسم HTML ستطبّق الخصائص الموجودة في قاعدة CSS على عناصر الوسم HTML، على سبيل المثال، جميع p تطبق على جميع عناصر الصفحة الإلكترونية الموجودة بين وسمي <p>.....</p>. محدد المعرف (id) لاختيار عنصر بمعرف محدد، يستخدم رمز متبوعا بمُعرف العنصر محدد id يستخدم خاصية id الخاصة بعنصر HTML لاختيار عنصر محدد. على سبيل المثال إذا أردت تطبيق نمط على عنصر HTML بمعرف header" = id" ستكتب {} header#. محدد الفئة (Class) تُستخدم الفئة class بشكل عام لتجميع بعض عناصر HTML التي لم يتم تطبيق أي مُحدد عليها، ولذلك فإنك تُعين class خاص بهذه العناصر حتى يتم الرجوع إليها في CSS ومن ثم تنسيقها. يُستخدم محدد الفئة داخل وسم التقسيم <div> ويحدد القسم في مستند HTML. html CSS ↓ web html ا CSS ↓ web html CSS ↓ web <p/> هذه الفقرة الأولى. <p> <p/> هذه الفقرة الثانية. <p> p{color: green;} هذه الفقرة الأولى. هذه الفقرة الثانية. <h2/> التاريخ h2 id="header> التاريخ #header {color: green;} <div/> القائمة <"div class="menu> <p/> الفقرة <"p class="menu> القائمة الفقرة .menu {color: green;} وزارة التعلم 115 Ministry of Education 2024-1446

محدد CSS
محدد المعرف
محدد الفئة
116 خصائص CSS الأساسية المرتبطة بتنسيق النص > اللون (color) > حجم الخط (font-size) عائلة الخطوط (font-family) > نمط الخط (font-style) > عرض الخط (font-weight) زخرفة النص (text-decoration) </> boo ESS اللون (Color) تتيح لك خاصية اللون تحديد لون النص داخل عنصر ما يُحدد اللون في CSS بثلاث طرق > أسماء الألوان : يوجد 147 لونًا مُعرفًا مسبقًا، يتم التعرف عليها بواسطة المتصفحات. > قيم :RGB درجة كل لون من الألوان الأحمر والأخضر والأزرق المستخدمة في تكوين اللون بحيث تتراوح كثافة كل لون ما بين 0 و 255 . على سبيل المثال (120,100,80)RGB. > رموز :Hex: رموز مكونة من ستة أرقام تمثل مقدار كل لون من الألوان الأحمر والأخضر والأزرق. name: blue RGB: (0,0,255) Hex: #0000ff وزارة التعليم Ministry of Education 2024-1446

خصائص CSS الأساسية المرتبطة بتنسيق النص
اللون
<head> <link rel="stylesheet" type="text/css" href="myCSSfile.css"> </head> <body> .html <h1/> تعمل كرة القدم على جمع الناس معًا <h1> <p/> الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة <p> <h2/> التاريخ < "h2 id="history> <br>. تعد كرة القدم رياضة ذات تاريخ طويل، نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر <p> <br> وُجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تمّ إنشاء <br>. الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك <br> ، يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراءً قليلًا <p/> . حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات </body> h1 { color: green;} h2 { p { وزارة التعدد Ministry of Education 2024-1446 color: #ee82ee; } color: rgb(0,75,250); } ← Football Fan Page x + File | C:/Users/Desktop/examples/ A ad .CSS تعمل كرة القدم على جمع الناس معا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. التاريخ تعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، تم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر تراءً قليلا حيت كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات.

تعمل كرة القدم على جمع الناس معا
حجم الخط (font-size) خاصية حجم المئوية. الخط تسمح لك بتحديد حجم الخط الذي تستخدمه يمكنك تحديد حجم الخط إما بوحدة البكسل أو بالنسبة وزارة التعليم Ministry of Education 2024-1446 h1 { color: green; font-size: 50px; } h2 { color: #ee82ee; font-size: 70%; } p{ color: rgb(0,75,250); } Football Fan Page → C x + File C:/Users/Desktop/examples/ A a .CSS تعمل كرة القدم على جمع الناس معًا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. تعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، تم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر تراء قليلا. حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات. </> 000 CSS 118

حجم الخط
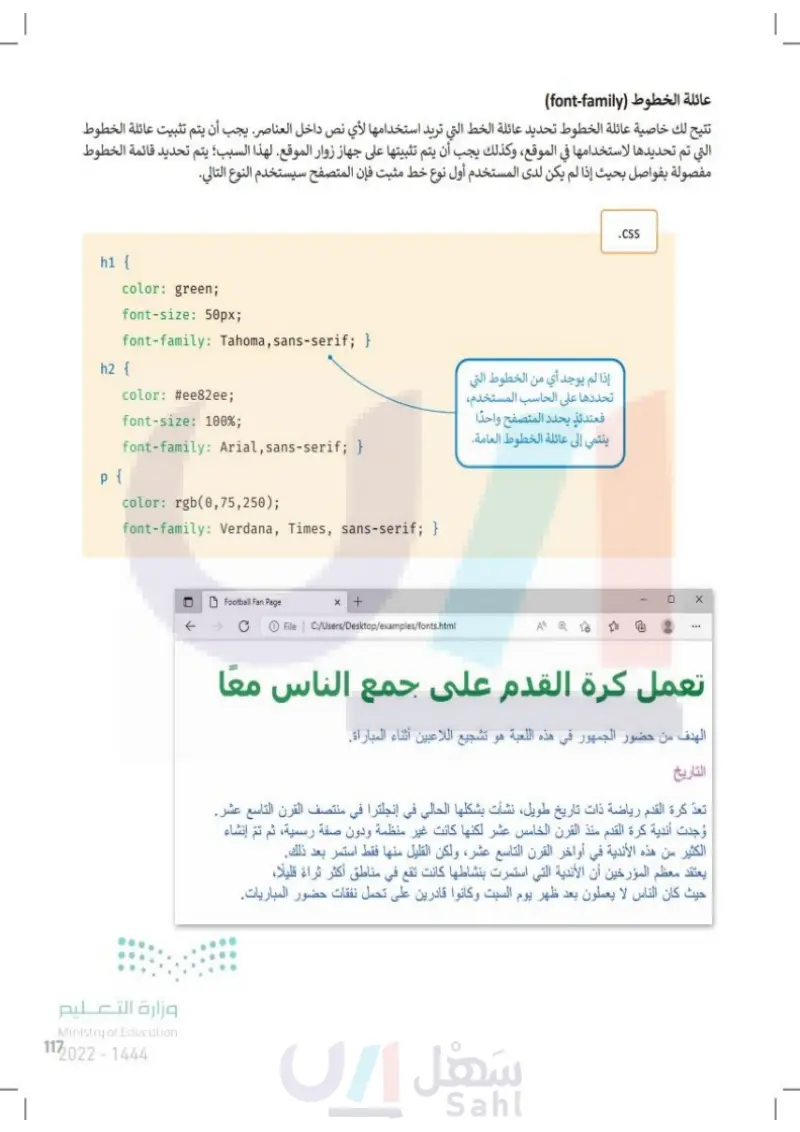
وزارة التعود Ministry of Education 2024-1446 عائلة الخطوط (font-family) تتيح لك خاصية عائلة الخطوط تحديد عائلة الخط التي تريد استخدامها لأي نص داخل العناصر. يجب أن يتم تثبيت عائلة الخطوط التي تم تحديدها لاستخدامها في الموقع، وكذلك يجب أن يتم تثبيتها على جهاز زوار الموقع. لهذا السبب؛ يتم تحديد قائمة الخطوط مفصولة بفواصل بحيث إذا لم يكن لدى المستخدم أول نوع خط مثبت فإن المتصفح سيستخدم النوع التالي. h1 { color: green; font-size: 50px; font-family: Tahoma,sans-serif; } h2 { p { color: #ee82ee; font-size: 100%; font-family: Arial,sans-serif; } color: rgb(0,75,250); font-family: Verdana, Times, sans-serif; } 个 Football Fan Page C + File | C:/Users/Desktop/examples/fonts.html إذا لم يوجد أي من الخطوط التي تحددها على جهاز الحاسب المستخدم، فعندئذٍ يحدد المتصفح واحدا ينتمي إلى عائلة الخطوط العامة. 1 .CSS تعمل كرة القدم على جمع الناس معًا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. التاريخ تعد كرة القدم رياضة ذات تاريخ طويل، نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر ، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراءً قليلا، حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات.

عائلة الخطوط
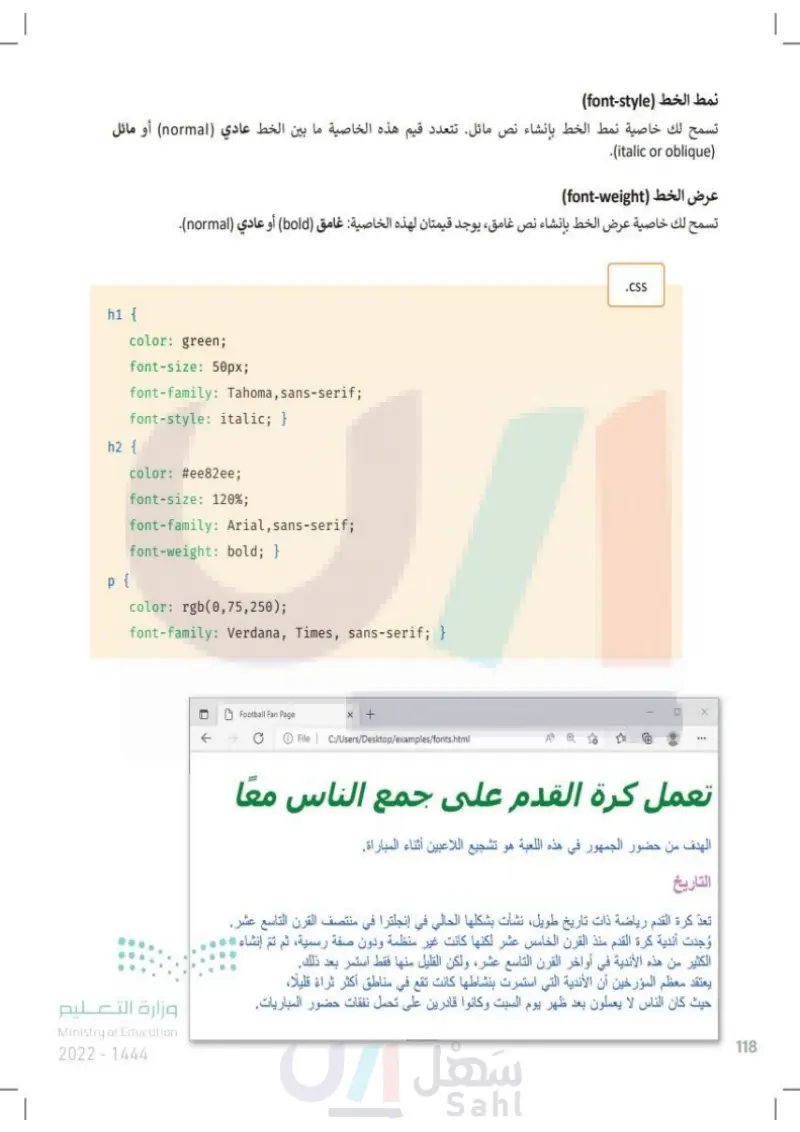
نمط الخط (font-style) تسمح لك خاصية نمط الخط بإنشاء نص مائل تتعدد قيم هذه الخاصية ما بين الخط عادي (normal) أو مائل .(italic or oblique) عرض الخط (font-weight) تسمح لك خاصية عرض الخط بإنشاء نص غامق، يوجد قيمتان لهذه الخاصية : غامق (bold) أو عادي (normal). h1 { color: green; font-size: 50px; font-family: Tahoma,sans-serif; font-style: italic; } h2 { p{ color: #ee82ee; font-size: 120%; font-family: Arial,sans-serif; font-weight: bold; } color: rgb(0,75,250); font-family: Verdana, Times, sans-serif; } ← Football Fan Page x + ①File ❘C:/Users/Desktop/examples/fonts.html .CSS تعمل كرة القدم على جمع الناس معًا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. التاريخ تعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر ، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراءً قليلا، حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات. وزارة التعليم Ministry of Education 2024-1446 120

نمط الخط - عرض الخط
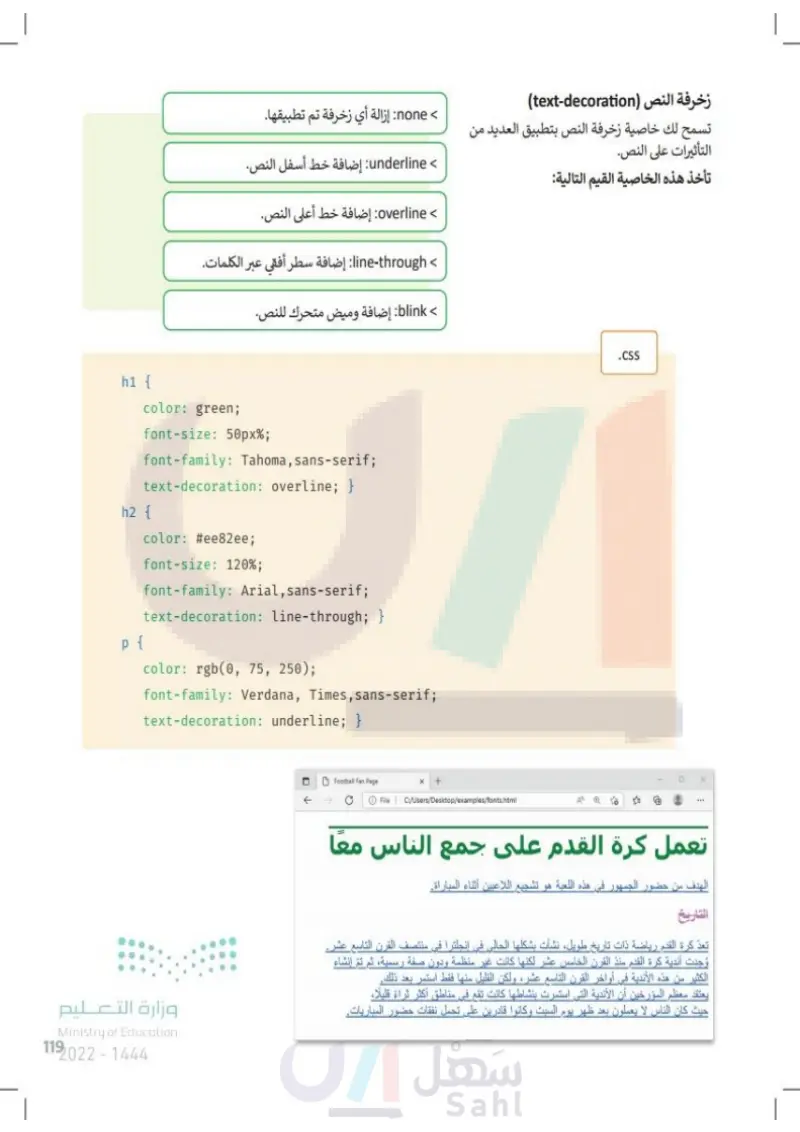
وزارة التعدد Ministry of Education 2024-1446 h1 { زخرفة النص (text-decoration) تسمح لك خاصية زخرفة النص بتطبيق العديد من التأثيرات على النص. تأخذ هذه الخاصية القيم التالية: none: إزالة أي زخرفة تم تطبيقها. > underline: إضافة خط أسفل النص. overline: إضافة خط أعلى النص. > line-through: إضافة سطر أفقي عبر الكلمات. blink : إضافة وميض متحرك للنص. color: green; font-size: 50px%%;B font-family: Tahoma,sans-serif; text-decoration: overline; } h2 { p{ color: #ee82ee; font-size: 120%; font-family: Arial,sans-serif; text-decoration: line-through; } color: rgb(0, 75, 250); font-family: Verdana, Times, sans-serif; text-decoration: underline; } Football Fan Page x + File | C:/Users/Desktop/examples/fonts.html .CSS تعمل كرة القدم على جمع الناس معًا الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. التاريخ تعد كرة القدم رياضة ذات تاريخ طويل نشأت بشكلها الحالي في إنجلترا في منتصف القرن التاسع عشر. وجدت أندية كرة القدم منذ القرن الخامس عشر لكنها كانت غير منظمة ودون صفة رسمية، ثم تم إنشاء الكثير من هذه الأندية في أواخر القرن التاسع عشر، ولكن القليل منها فقط استمر بعد ذلك. يعتقد معظم المؤرخين أن الأندية التي استمرت بنشاطها كانت تقع في مناطق أكثر ثراءً قليلا، حيث كان الناس لا يعملون بعد ظهر يوم السبت وكانوا قادرين على تحمل نفقات حضور المباريات.

زخرفة النص
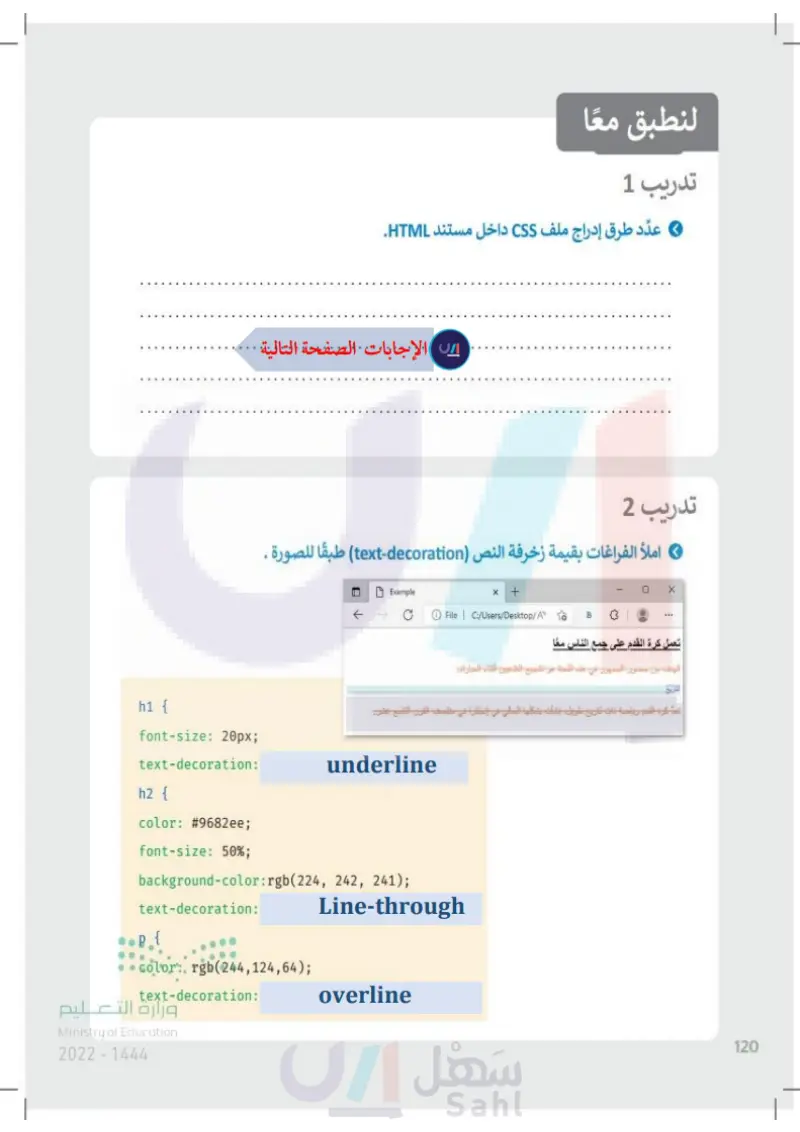
وزارة التعليم Ministry of Education 2024-1446 h1 { font-size: 20px; text-decoration: h2 { لنطبق معًا تدريب 1 عدد طرق إدراج ملف CSS داخل مستند HTML. تدريب 2 املأ الفراغات بقيمة زخرفة النص (text-decoration) طبقًا للصورة . Example 0 x + File C:/Users/Desktop/A" } color: #9682ee; font-size: 50%; background-color: rgb(224, 242, 241); text-decoration: } p{ color: rgb(244,124,64); text-decoration: } B تعمل كرة القدم على جمع الناس معا التاريخ 122

عدد طرق إدراج ملف CSS داخل مستند HTML
املأ الفراغات بقيمة زخرفة النص طبقا للصورة
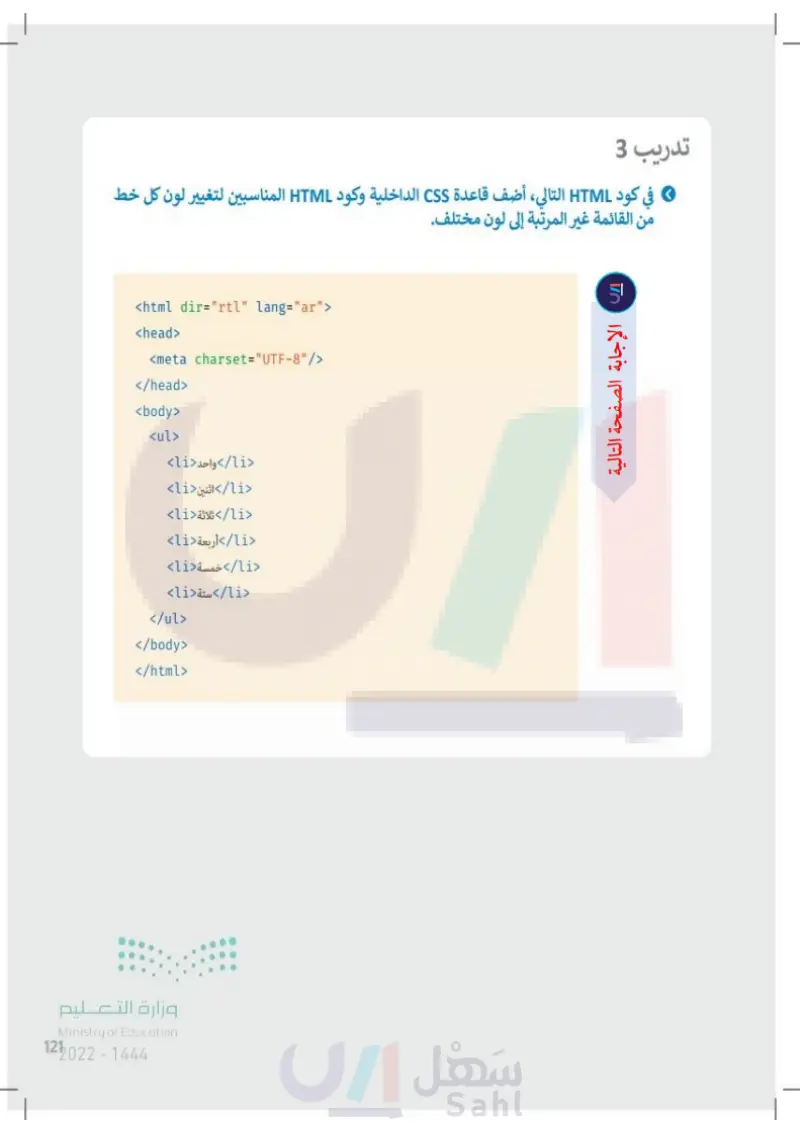
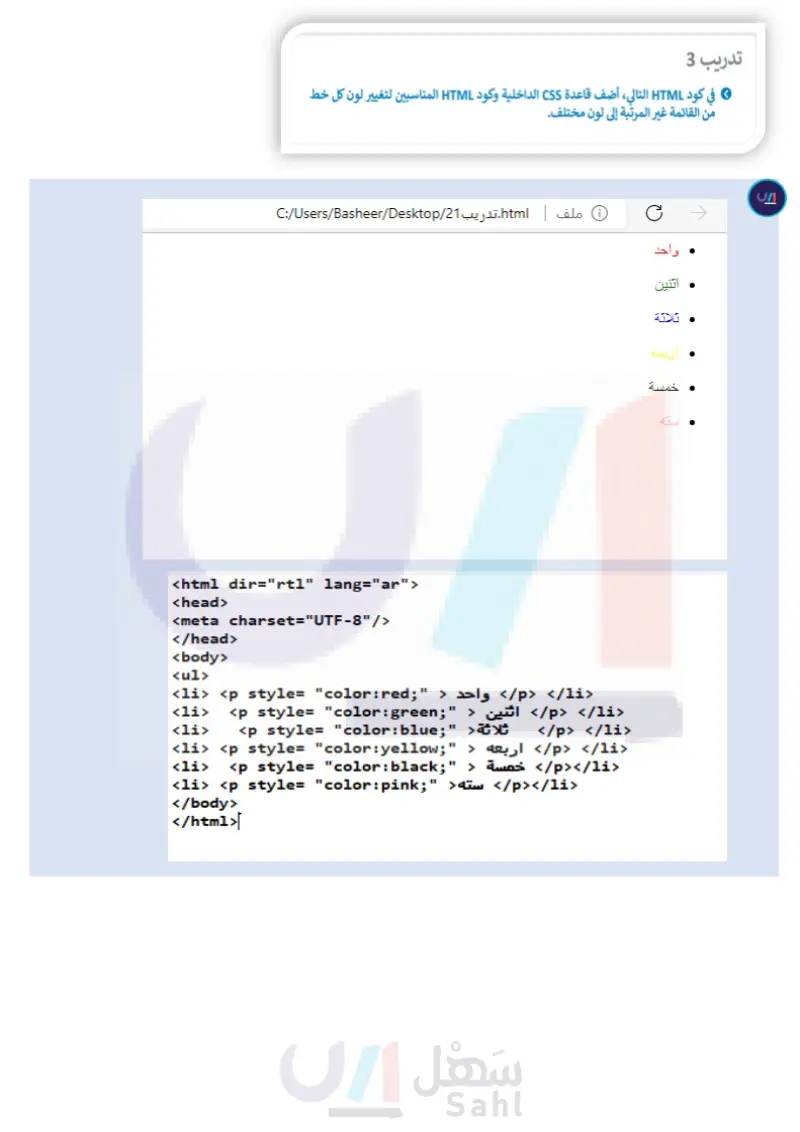
وزارة التعدد1 Ministry of Education 2024-1446 تدريب 3 في المقطع البرمجي HTML التالي، أضف قاعدة CSS الداخلية والمقطع البرمجي الخاص بعنوان HTML المناسبين لتغيير لون كل خط من القائمة غير المرتبة إلى لون مختلف. <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8"/> </head> <body> <ul> <li/> واحد <li> <li/> اثنين <li> <li/>ثلاثة<li> <li/>أربعة<li> <li/> خمسة<li> <li/>ستة<li> </ul> </body> </html>

في المقطع البرمجي HTML التالي أضف قاعدة CSS الداخلية والمقطع البرمجي الخاص بعنوان HTML المناسبين لتغيير لون كل خط من القائمة غير المرتبة إلى لون مختلف
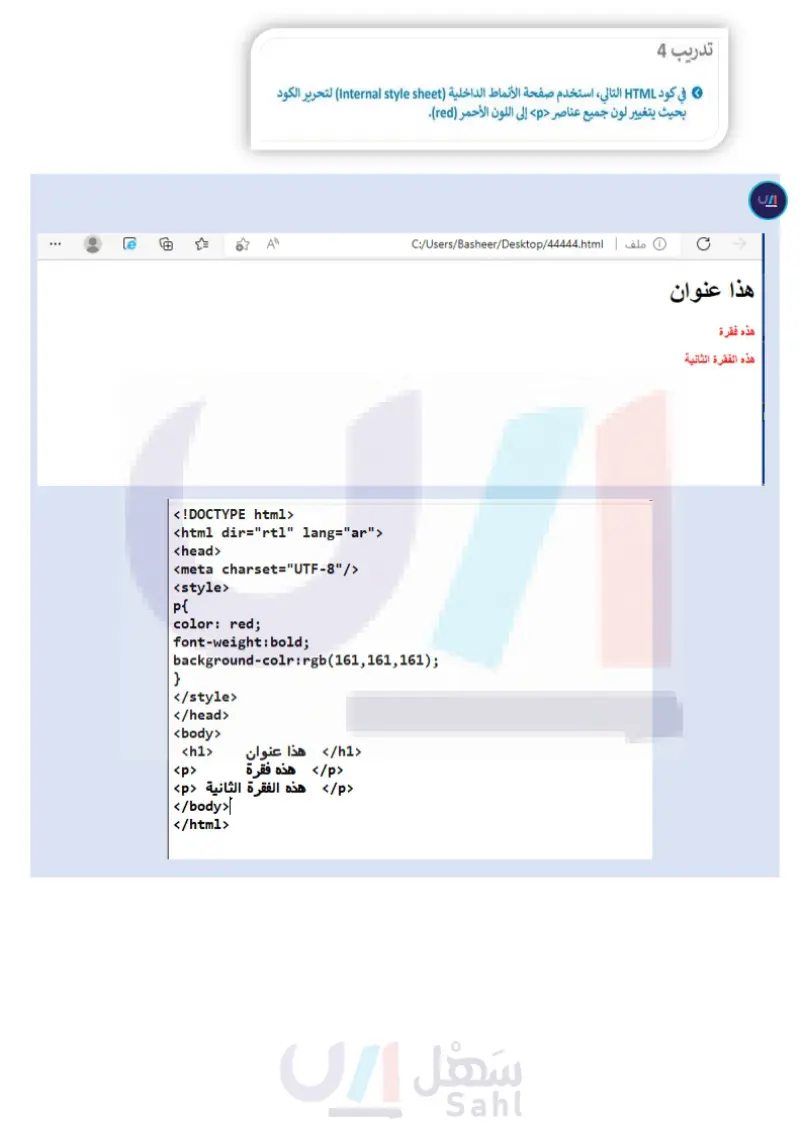
تدريب 4 • في مقطع برمجي HTML التالي استخدم صفحة الأنماط الداخلية (Internal style sheet) لتحرير المقطع البرمجي بحيث يتغيير لون جميع عناصر <p> إلى اللون الأحمر (red). وزارة التعليم Ministry of Education 2024-1446 <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8" /> </head> <body> <h1/>هذا عنوان.<h1> <p/>هذه فقرة.<p> <p /> هذه الفقرة الثانية. <p> </body> </html> 124

في مقطع برمي HTML التالي استخدم صفحة الأنماط الداخلية (lnternal style sheet) لتحرير المقطع البرمجي بحيث يتغيير لون جميع عناصر <p> إلى اللون الأحمر (red)
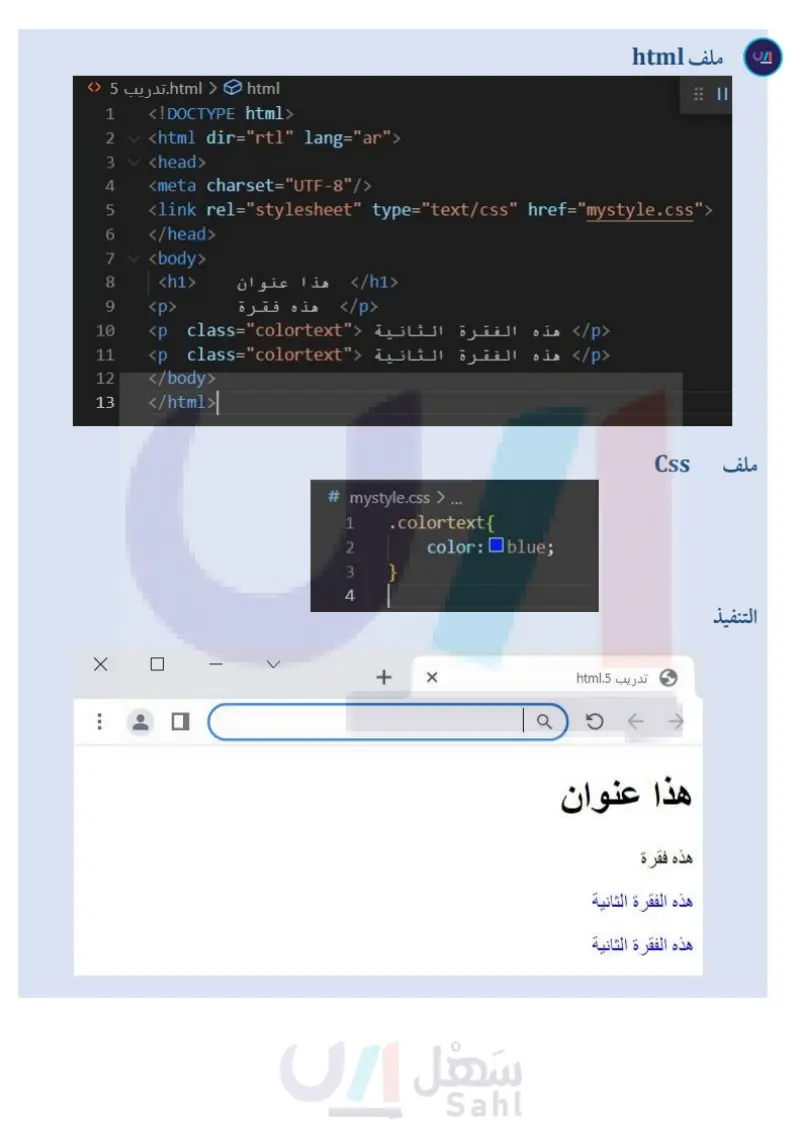
وزارة التعل12 Ministry of Education 2024-1446 تدريب 5 • في مقطع برمجي HTML التالي، أضف ورقة تصميم خارجية برابط "mystyle.css"، ثم حرّر المقطع البرمجي لتغيير لون جميع العناصر تحت فئة "class="colortext إلى اللون الأزرق <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="UTF-8" /> </head> <body> <h1/>هذا عنوان.<h1> <p/>هذه فقرة.<p> <p/> هذه الفقرة الثانية <"p class="colortext> <p /> هذه الفقرة الثانية . < " p class="colortext> </body> </html> .(blue)

في مقطع برمجي HTML التالي أضف ورفة تصميم خارجية برابط "mystyle.css"، ثم حرر المقطع البرمجي لتغيير لون جميع العناصر تحت فئة class ="colortext" إلى اللون الأزرق (blue)