التنسيق باستخدام وسوم HTML - التقنية رقمية 2 - ثاني ثانوي
القسم الأول
الوحدة الأولى: علم البيانات
الوحدة الثانية: الذكاء الاصطناعي
الوحدة الثالث: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي HTML
القسم الثاني
الوحدة الأولى: التصميم الرسومي
الوحدة الثانية: التسويق الإلكتروني
الوحدة الثالثة: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي
الوحدة الثالثة: البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي تعلمت في الصف الأول الثانوي أساسيات لغة ترميز النص التشعبي (HTML)، وستتعلم في هذه الوحدة استخدام الوسوم (Tags) الجديدة للغة ترميز النص التشعبي، وكيفية استخدام ملفات صفحات التنسيق النمطية (Cascading Style Sheets- CSS) لتنسيق الصفحات الإلكترونية الخاصة بك. وزارة التعليم Ministry of Education 2024-1446 0 أهداف التعلم ستتعلم في هذه الوحدة: > تنسيق النص باستخدام وسوم HTML. > تنسيق الصورة باستخدام وسوم HTML. > تنسيق عرض ملف الفيديو باستخدام وسوم HTML. > إنشاء ملفات أوراق الأنماط المتتالية (CSS). > استخدام قواعد أوراق الأنماط المتتالية في تصميم النصوص والصور في موقع إلكتروني. > طريقة ربط ملف أوراق الأنماط المتتالية بصفحتك الإلكترونية. > مراحل إنشاء موقع إلكتروني. الأدوات > محرر فيجوال ستوديو كود (Visual Studio Code Editor) 96

البرمجة المتقدمة باستخدام لغة النص التشعبي
هل تذكر؟ وسوم HTML التي سبق تعلمها في الصف الأول الثانوي الوظيفة مثال <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <title> Page title</title> <meta charset="UTF-8" /> </head> تحدد أن هذا المستند هو مستند HTML الحاوية لجميع عناصر HTML الأخرى. dir="rtl" lang="ar" تستخدم لدعم النص العربي تحدد الأوامر البرمجية الموجودة بين الوسمين . <head> </head> تحدد النص الذي سيظهر في شريط العنوان في نافذة متصفح المواقع الإلكترونية. يُستخدم لتعريف مجموعة أحرف "8-UTF" من أجل عرض الأحرف العربية في المتصفح. الوسم <!DOCTYPE> <html> <head> <title> <meta> <body> يستخدم لبرمجة الموضوع الرئيس للصفحة الإلكترونية الخاصة بك. تقع جميع النصوص والرسومات والصوت والفيديو والروابط المؤدية إلى صفحات أخرى بين <body> <p> الوسمين <body> و<body/>. تحدد فقرة. <h1> - <6 > يُستخدم لتحديد عناوين HTML <h6> <h1><br/> ! هذا عنوان <h1> <p/>.هذه فقرة <p> </body> </html> وزارة التعلم Ministry of Education 2024-1446 Page title x + C File | C:/Users/Desktop/examples/t تدرج فاصل سطر واحد. هذا عنوان هذه فقرة. <br>

<!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <title>Examples</title> <meta charset="UTF-8" /> </head> <body> <h1/> ألعاب جماعية <h1> <ul> <li/> كرة القدم <li> <li/>كرة السلة <li> <li/>كرة اليد<li> <li/> کریکیت<li> </ul> </body> </html> القائمة غير المرتبة Unordered List) تنشأ القائمة غير المرتبة باستخدام الوسم <ul> حيث يُوضع كل عنصر هذه القائمة بين وسم الفتح <li> ووسم الإغلاق <li/>. Examples x + C A File | C:/Users/bina... ah لاحظ المثال التالي: ألعاب جماعية كرة القدم كرة السلة كرة اليد . كريكيت إضافة صورًا إلى الموقع الإلكتروني الخاص بك: <!--Let's add the images to our site--> <h2/> المعرض h2 id="gallery> <img src="/Images/World_Cup.jpg" width="600" height="400"> <img src="/Images/Soccer_field.jpg" width="600" height="400"> <img src="/Images/football_stadium.jpg" width="600" height="400"> <img src="/Images/soccer-saudi-arabia-logo.jpg" width="600" height="400"> وزارة التعليم Ministry of Education 2024-1446 عليك كتابة المسار الصحيح للصورة وكذلك الامتداد الصحيح حتى تظهر الصورة في المتصفح. 0 Football FanPage localhost:2330 WORLD FIFA WO المعرض FA WO 98

الدرس الأول: رابط الدرس الرقمي التنسيق باستخدام وسوم HTML www.ien.edu.sa تعلمت في الصف الأول الثانوي لغة ترميز النص التشعبي (HTML) وكيفية استخدام وسوم HTML لإنشاء صفحة إلكترونية بسيطة، وستتعلم في هذا الدرس كيفية استخدام وسوم HTML لتنسيق صفحتك الإلكترونية حيث إن المتصفح يستخدم تنسيقًا افتراضيًا خاصا به. تنسيق النص هناك بعض الوسوم الخاصة التي يمكنك استخدامها لتنسيق مظهر النص على صفحتك الإلكترونية وتتطلب كتابة النص الذي تريد تنسيقه بين الوسمين المقابلين. وسوم تنسيق النص الوسم <b> النص </b> الوظيفة تغميق النص الموجود بين الوسمين (bold). <i> النص </i> إمالة النص الموجود بين الوسمين (Italics). <u> النص </u> تسطير النص الموجود بين الوسمين (Underlined). <small> النص </small> تصغير النص الموجود بين الوسمين بحيث يكون أصغر من النص الافتراضي. تكبير النص الموجود بين الوسمين بحيث يكون أكبر من النص الافتراضي. <big> النص </big> <mark> النص </mark> تمييز النص الموجود بين الوسمين (Highlighted). <del/> <del> وضع خط في منتصف النص مباشرةً. <sub النص </sub عرض النص الموجود بين الوسمين بخط منخفض (Subscript)؛ أي أنه يعرض النص أسفل النص الأصلي بشكل مصغر. <sup> النص </sup> عرض النص الموجود بين الوسمين بخط مرتفع (Superscript)؛ أي أنه يعرض النص أعلى النص الأصلي بشكل مصغر. <font size=""> النص </font> تغيير حجم الخط. <font face=""> النص </font> تغيير نوع خط النص. <font color=""> النص </font> تغيير لون الخط، حيث يمكنك استخدام اسم اللون أو المقطع البرمجي لللون. وزارة التعوو Ministry of Education 2024-1446

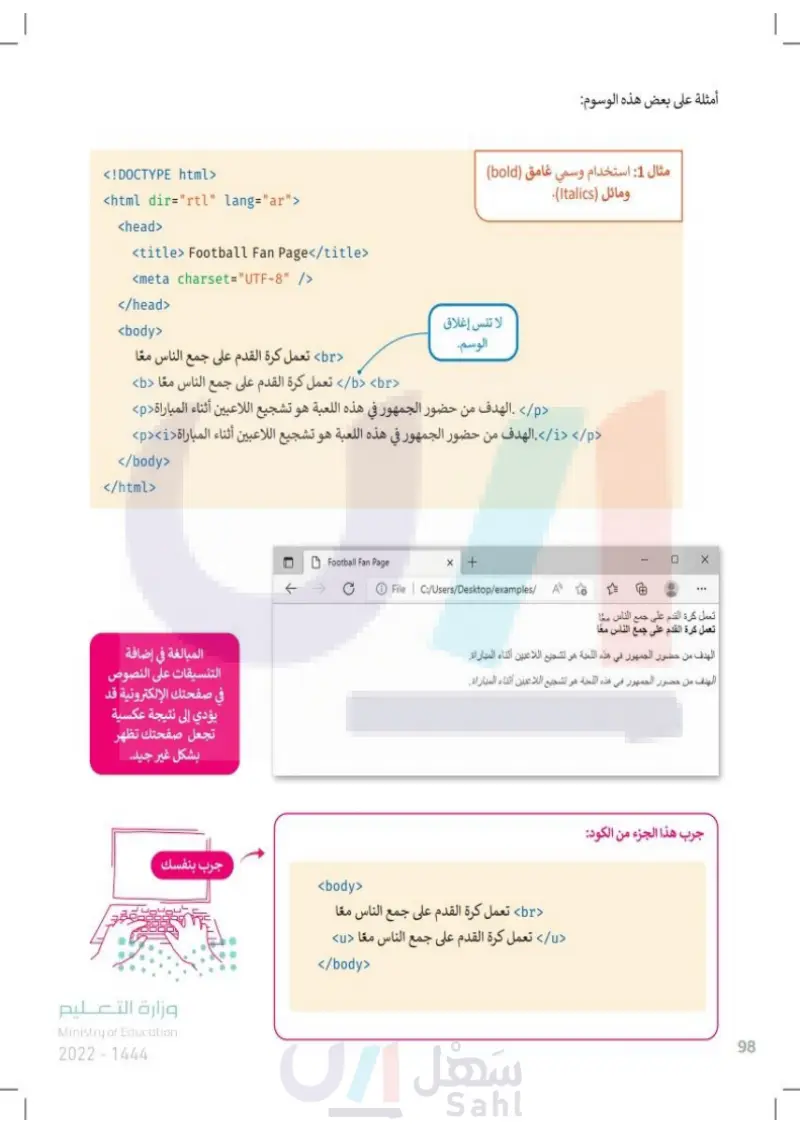
100 أمثلة على بعض هذه الوسوم: مثال :1 استخدام وسمي غامق (bold) ومائل (Italics) تعمل كرة القدم على جمع الناس مع تعمل كرة القدم على جمع الناس معا لا تنس إغلاق الوسم. <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <title> Football Fan Page</title> <meta charset="UTF-8" /> </head> <body> <br> تعمل كرة القدم على جمع الناس معا <b> <br> تعمل كرة القدم على جمع الناس معا <b> <p/> .الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة <p> <p/> </ . الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة<p><i> Football Fan Page x + File | C:/Users/Desktop/examples/ الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. الهدف من حضور الجمهور في هذه اللعبة هو تشجيع اللاعبين أثناء المباراة. جرب هذا الجزء من المقطع البرمجي: <body> <br> تعمل كرة القدم على جمع الناس معا <u/> تعمل كرة القدم على جمع الناس معا <u> </body> </body> </html> المبالغة في إضافة التنسيقات على النصوص في صفحتك الإلكترونية قد يؤدي إلى نتيجة عكسية تجعل صفحتك تظهر بشكل غير جيد. جرب بنفسك وزارة التعليم Ministry of Education 2024-1446

<body> x <sup>2</sup><br> x <sub>3</sub> </body> يقبل وسم حجم الخط القيم من 1 إلى 9 حيث يمثل 1 القيمة الأصغر و9 تمثل القيمة الأكبر. مثال :2 استخدام وسمي مرتفع (Superscript) ومنخفض (Subscript). Football Fan Page x + X File C:/Users/Desktop/examples/ مثال :3 استخدام وسوم تنسيق الخط. <body> <br> تعمل كرة القدم على جمع الناس معا <font br تعمل كرة القدم على جمع الناس معًا < "font face="Tahoma> <font><br/> تعمل كرة القدم على جمع الناس معًا < "9"=font size> <font><br/> تعمل كرة القدم على جمع الناس معًا < "font color="blue> <font/> تعمل كرة القدم على جمع الناس معًا < "font color="#1b5e20> </body> وزارة التعام1 Ministry of Education 2024-1446 Example x + ← ⇒ C File C:/Users/Desktop/examples/A 10 B 2 x² جم 83 تعمل كرة القدم على جمع الناس معا تعمل كرة القدم على جمع الناس معًا تعمل كرة القدم على جمع الناس معا تعمل كرة القدم على جمع الناس معا تعمل كرة القدم على جمع الناس معا يمكنك الحصول على المقطع البرمجي لللون مصادر الأكواد لصفحتك الإلكترونية من الموقع: https://colorcodeshtml.wikiforschool.com حيث تجد أسماء الألوان في HTML ودرجات الألوان RGB وكذلك رموزها .Hex.

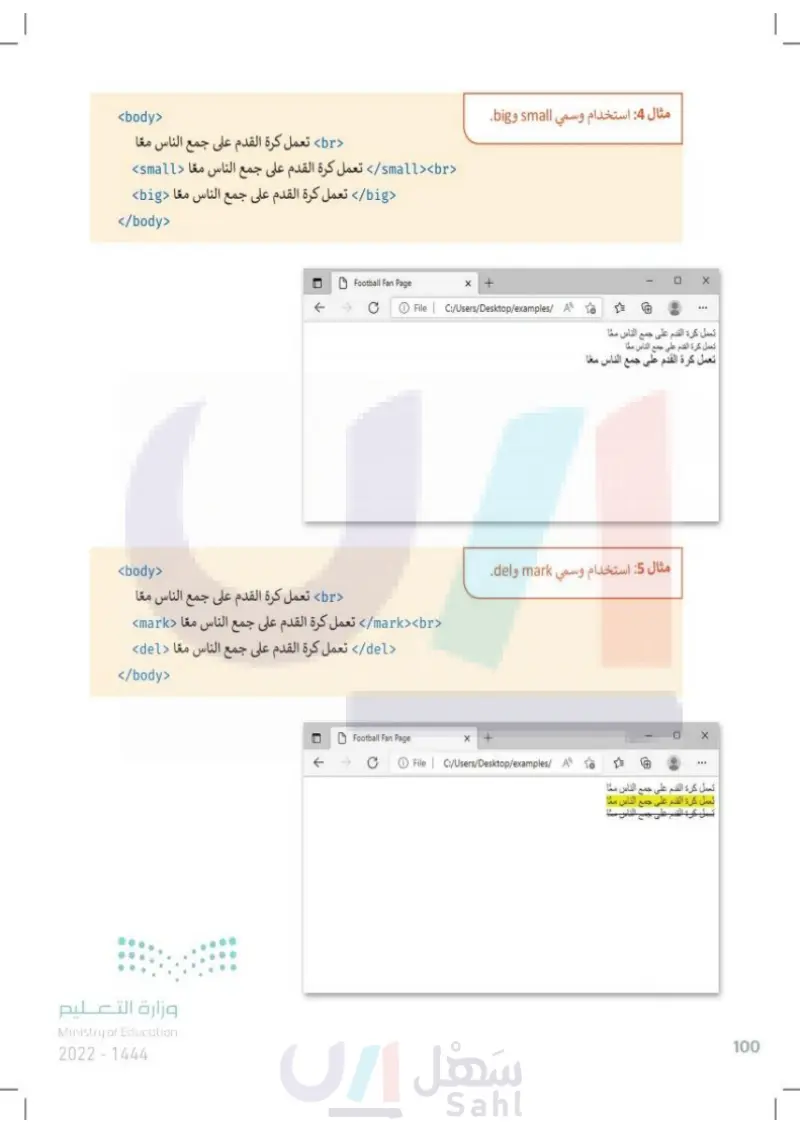
وزارة التعليم Ministry of Education 2024-1446 مثال :4 استخدام وسمي big small. <body> <br> تعمل كرة القدم على جمع الناس معا <small><br> تعمل كرة القدم على جمع الناس معا <small> <big> تعمل كرة القدم على جمع الناس معًا <big> </body> Football Fan Page x + File | C:/Users/Desktop/examples/ تعمل كرة القدم على جمع الناس معا تعمل كرة القدم على . الناس معا تعمل كرة القدم على جمع الناس معا مثال :5 استخدام وسمي del mark <body> <br> تعمل كرة القدم على جمع الناس معًا <mark> <br> تعمل كرة القدم على جمع الناس معًا <mark> <del/> تعمل كرة القدم على جمع الناس معا <del> </body> ↑ Football Fan Page x + File | C:/Users/Desktop/examples/A ... تعمل كرة القدم على الناس معا تعمل كرة القدم على الناس معا تمل كرة القدم 102

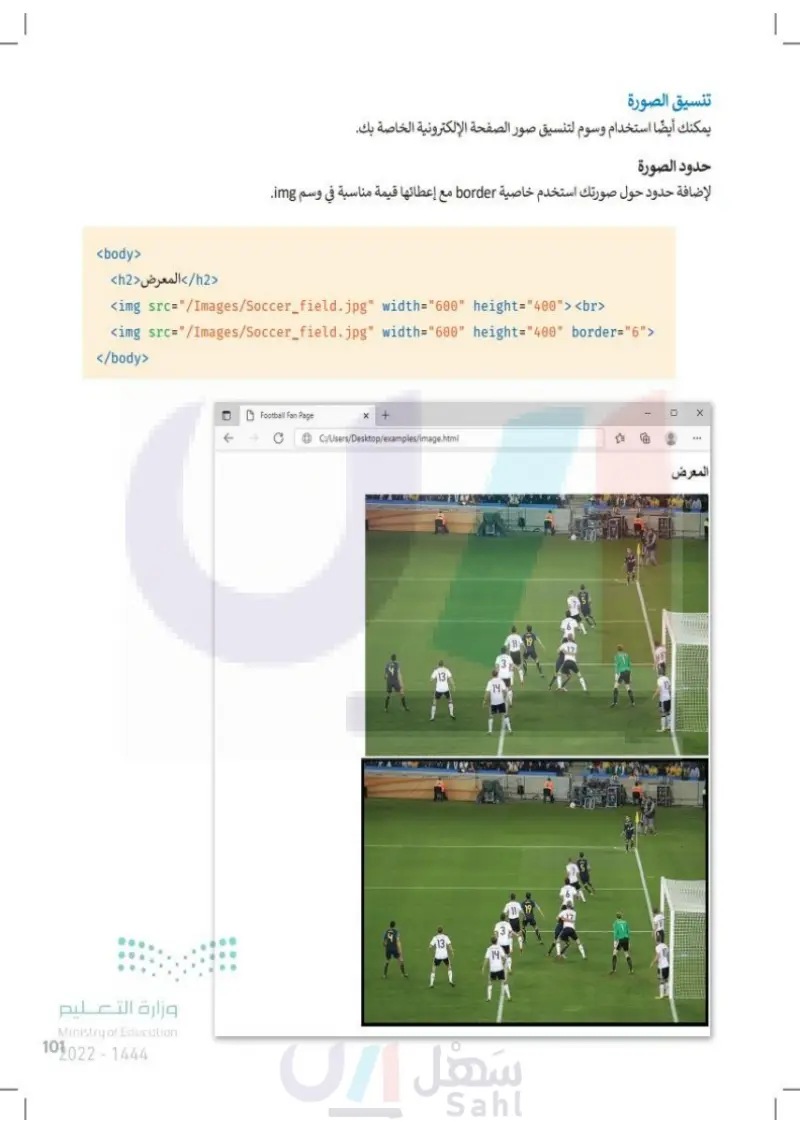
<body> <h2/> المعرض <h2> تنسيق الصورة يمكنك أيضًا استخدام وسوم لتنسيق صور الصفحة الإلكترونية الخاصة بك. حدود الصورة لإضافة حدود حول صورتك استخدم خاصية border مع إعطائها قيمة مناسبة في وسم img. <img src="/Images/Soccer_field.jpg" width="600" height="400"> <br> <img src="/Images/Soccer_field.jpg" width="600" height="400" border="6"> </body> وزارة التعلم Ministry of Education 2024-1446 Football Fan Page x + C:/Users/Desktop/examples/image.html 9 المعرض

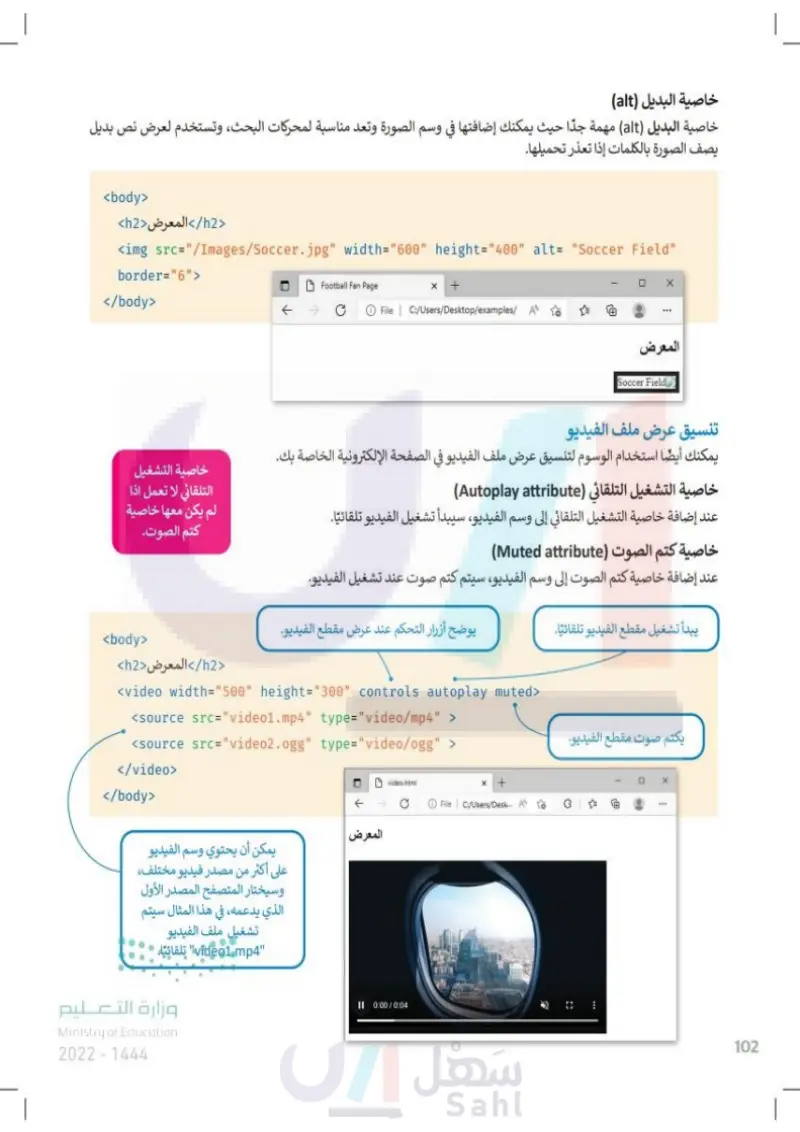
خاصية البديل (alt) خاصية البديل (alt) مهمة جدًا حيث يمكنك إضافتها في وسم الصورة وتعد مناسبة لمحركات البحث وتستخدم لعرض نص بديل يصف الصورة بالكلمات إذا تعذر تحميلها. <body> <h2/>المعرض <h2> <img src="/Images/Soccer.jpg" width="600" height="400" alt= "Soccer Field" border="6"> </body> خاصية التشغيل التلقائي لا تعمل اذا لم يكن معها خاصية كتم الصوت. <body> <h2/> المعرض <h2> Football Fan Page x + ← File | C:/Users/Desktop/examples/ X المعرض Soccer Field تنسيق عرض ملف الفيديو يمكنك أيضًا استخدام الوسوم لتنسيق عرض ملف الفيديو في الصفحة الإلكترونية الخاصة بك. خاصية التشغيل التلقائي (Autoplay attribute) عند إضافة خاصية التشغيل التلقائي إلى وسم الفيديو، سيبدأ تشغيل الفيديو تلقائيًا. خاصية كتم الصوت (Muted attribute) عند إضافة خاصية كتم الصوت إلى وسم الفيديو، سيتم كتم صوت عند تشغيل الفيديو. يوضح أزرار التحكم عند عرض مقطع الفيديو. <video width="500" height="300" controls autoplay muted> <source src="video1.mp4" type="video/mp4"> <source src="video2.ogg" type="video/ogg" > </video> </body> video.html x + C File C:/Users/Desk... A وزارة التعليم Ministry of Education 2024-1446 يمكن أن يحتوي وسم الفيديو على أكثر من مصدر فيديو مختلف وسيختار المتصفح المصدر الأول الذي يدعمه في هذا المثال سيتم تشغيل ملف الفيديو "video1.mp4" تلقائيًا. المعرض II 0:00/0:04 يبدأ تشغيل مقطع الفيديو تلقائيًا. يكتم صوت مقطع الفيديو M 104

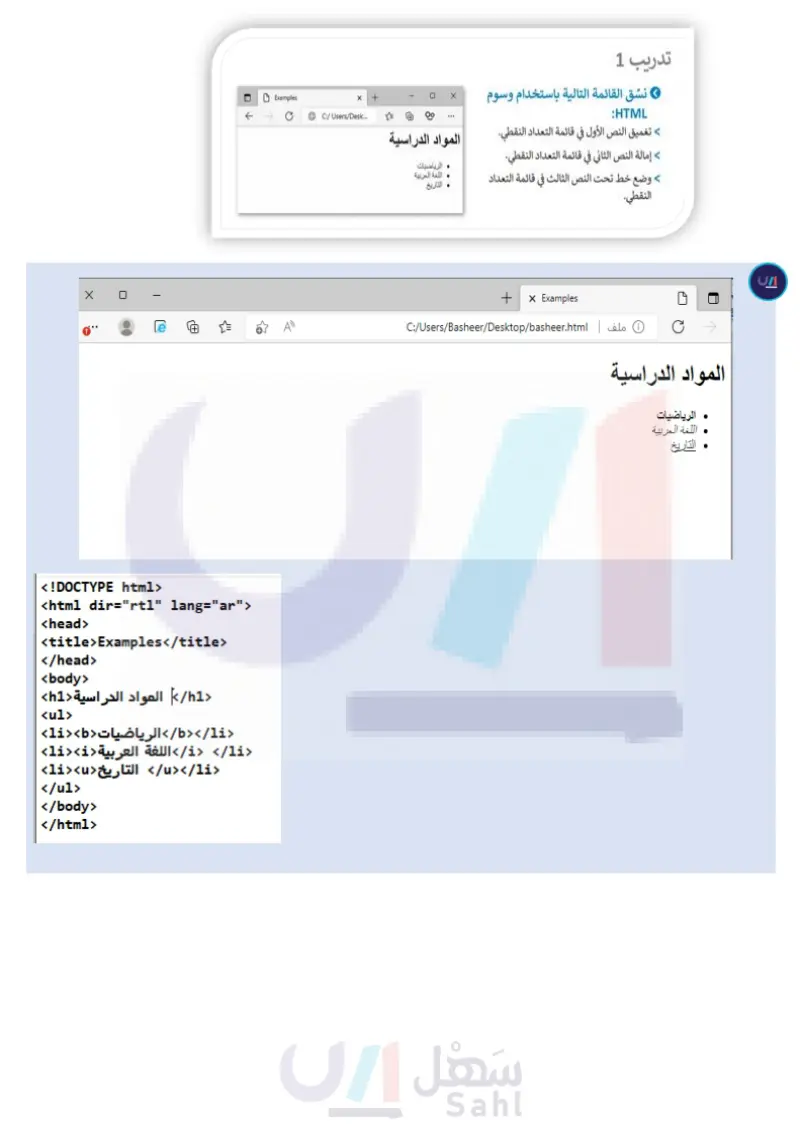
وزارة التعلم Ministry of Education 2024-1446 Examples + C C:/Users/Desk... لنطبق معًا تدريب 1 نسق القائمة التالية باستخدام وسوم :HTML > تغميق النص الأول في قائمة التعداد النقطي. > إمالة النص الثاني في قائمة التعداد النقطي. > وضع خط تحت النص الثالث في قائمة التعداد النقطي. 0 % ... المواد الدراسية الرياضيات اللغة العربية التاريخ <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <title>Examples</title> <meta charset="UTF-8" /> </head> <body> <h1/> المواد الدراسية <h1> <ul> <li/> الرياضيات <li> <li/> اللغة العربية <li> <li/> التاريخ <li> </ul> </body> </html>

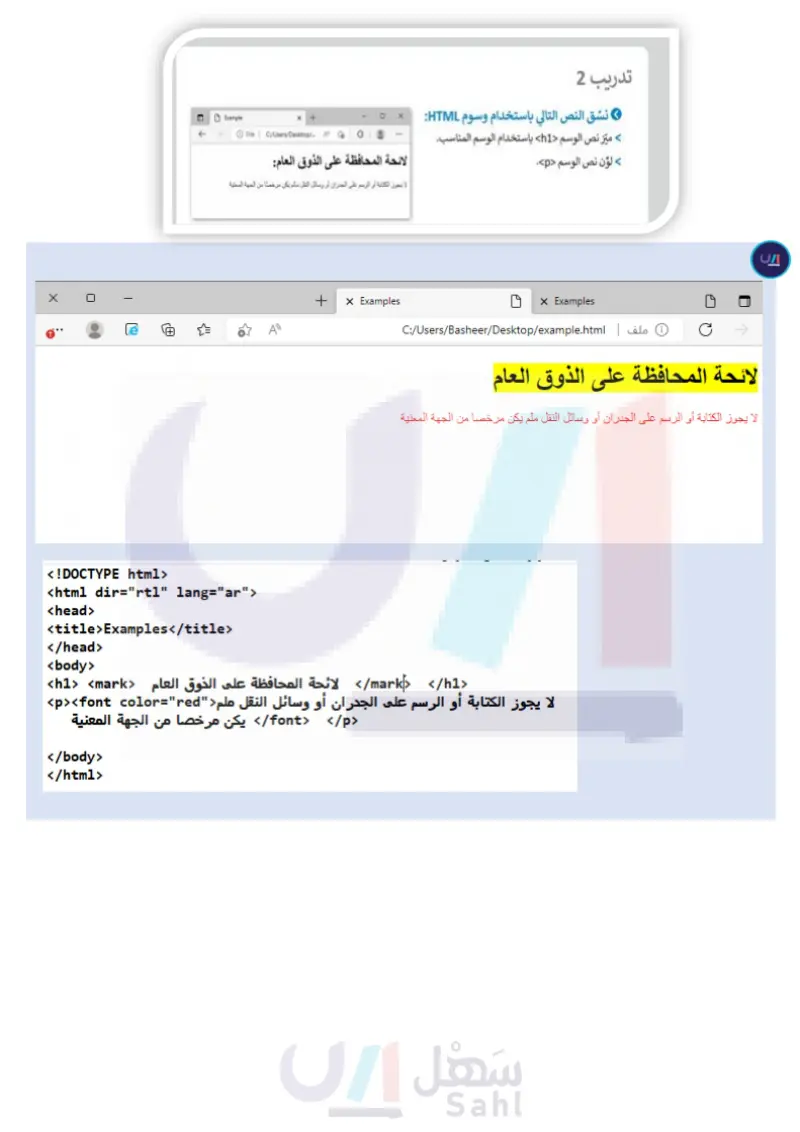
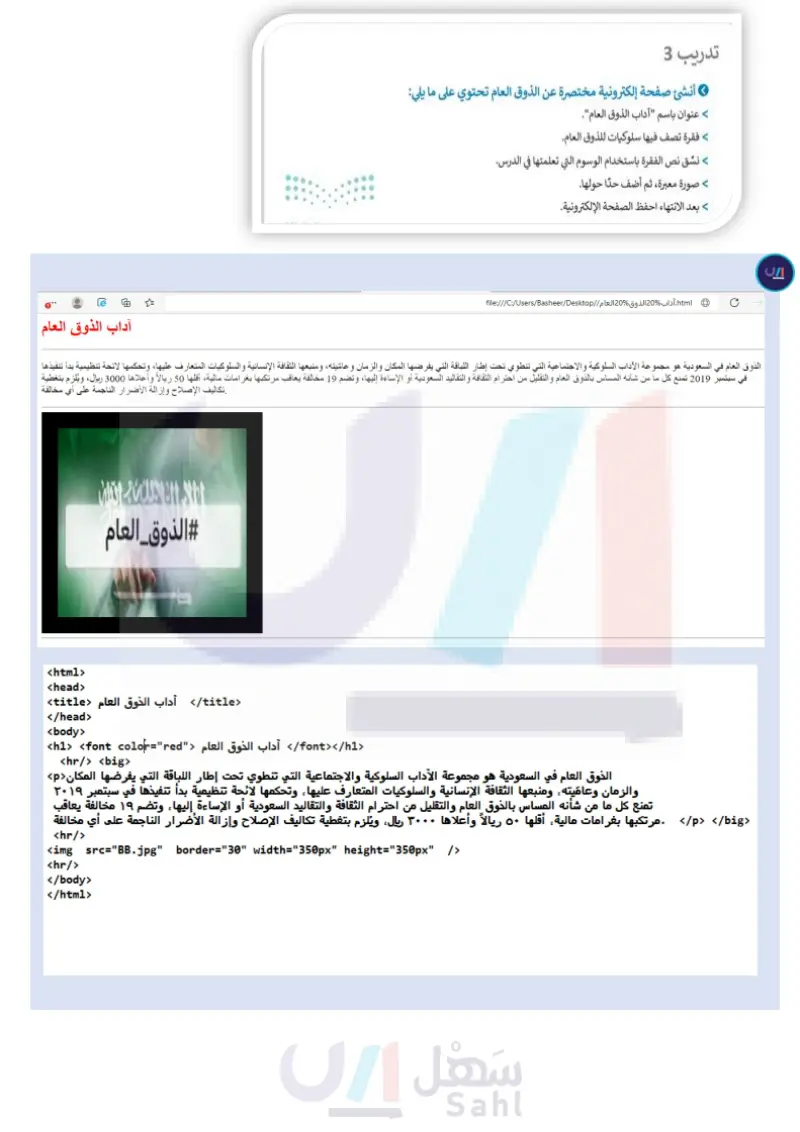
وزارة التعليم Ministry of Education 2024-1446 تدريب 2 • نسّق النص التالي باستخدام وسوم HTML ميز نص الوسم <h1> باستخدام الوسم المناسب. لوّن نص الوسم <p> + File C:/Users/Desktop/... A لائحة المحافظة على الذوق العام: Example لا يجوز الكتابة أو الرسم على الجدران أو وسائل النقل مالم يكن مرخصا من الجهة المعنية <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <title>Example</title> <meta charset="UTF-8" /> </head> <body> <h1/>: لائحة المحافظة على الذوق العام <h1> لا يجوز الكتابة أو الرسم على الجدران أو وسائل النقل مالم <p> <p/> يكن مرخصا من الجهة المعنية </body> </html> تدريب 3 • أنشئ صفحة إلكترونية مختصرة عن الذوق العام تحتوي على م عنوان باسم "آداب الذوق العام". > فقرة تصف فيها سلوكيات للذوق العام. > نسق نص الفقرة باستخدام الوسوم التي تعلمتها في الدرس. > صورة معبرة ، ثم أضف حدًا حولها. > بعد الانتهاء احفظ الصفحة الإلكترونية. 106