Lesson Accessibility Features in an Application - Software Engineering - ثالث ثانوي
1. Software Engineering
2. Prototyping
3. Developing Applications with App Inventor
4. Software Accessibility and Digital Inclusion
Lesson 3 Accessibility Features in an Application Link to digital lesson www.ien.edu.sa The Suitability of the Application for People with Special Needs Not all users have the same needs, that's why applications must take into account these differences and modify their user interface and functionality based on them. You are going to improve the application you created in the previous unit to help elderly people navigate through the screen so that they can read information about the different tourist spots that they can visit in Saudi Arabia, as well. Specifically, because elderly people have vision problems, they will have the ability to adjust the size of the text so that they can read it easily. Others may have problems stabilizing hand movements, so it will be difficult for them to press a button on the screen, and that's why you have to give them access to adjust the size of the app buttons to their liking. Making your mobile app accessible to people with poor vision and visual difficulties does not necessarily require a huge amount of work. The most important thing here is to remember that users have different needs. To adapt to the needs of a user who has difficulty seeing, it is important to improve the initial application by adding the following features: Zoom In and Out Function You can add the Zoom In and Zoom Out feature so that the user can adjust the text size according to his needs. Colored Interface You can add the option to change between colored interfaces or those that display in black and white only in order to facilitate reading for older users or people with disabilities, as well as for general users, especially on mobile devices. Text to Speech It is important that the application supports as much interaction with the human senses as possible, so that users are able to understand and assimilate information contained in various media such as images, audio, video, animation and presentations. We will modify our application to support a sense other than sight, by adding the option for the user to listen to information if they are unable to read it for any reason. وزارة التعليم Ministry of Education 2024-1446 203

The Suitability of the Application for People with Special Needs
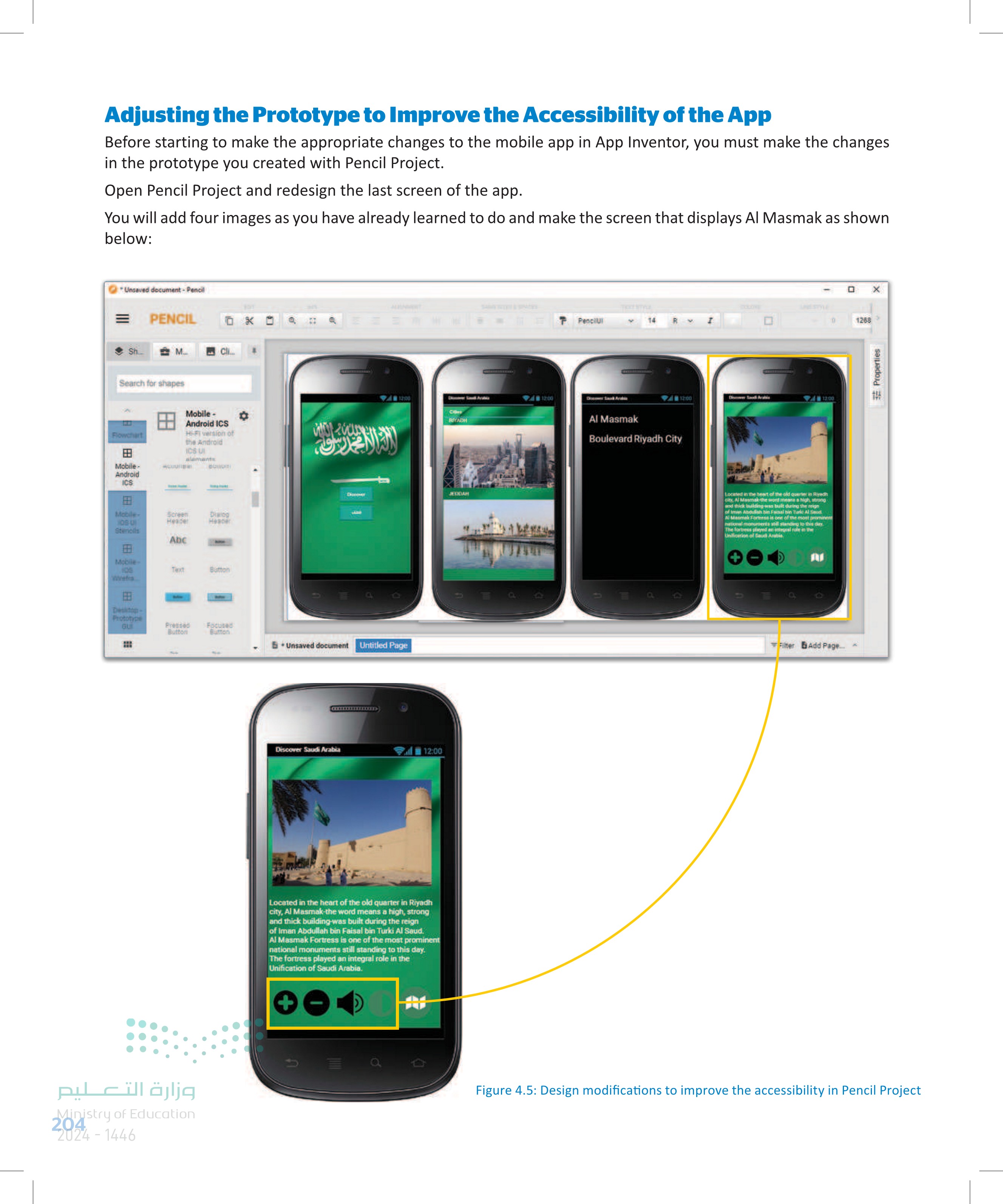
Adjusting the Prototype to Improve the Accessibility of the App Before starting to make the appropriate changes to the mobile app in App Inventor, you must make the changes in the prototype you created with Pencil Project. Open Pencil Project and redesign the last screen of the app. You will add four images as you have already learned to do and make the screen that displays Al Masmak as shown below: *Unsaved document - Pencil = PENCIL □ K Sh... M Search for shapes Flowchart 田 田 Mobile- Android ICS Hi-Fi version of the Android ICS UI alamants Mobile- Android ICS EE 田 Mobile- OB U Screen Header Dialog Навсег Stencils Abc 田 Mobile- 106 Text Button wefra EET -200 COLONE PencilU 14 1268 12:00 12:00 Discover Smak Arab 12:00 12:00 Cities RIYADH Al Masmak Boulevard Riyadh City Discover JEDDAH Desktop Prototype GUI Pressed Focused Button Button Unsaved document Untitled Page وزارة التعليم Ministry of Education 204 2024-1446 Discover Saudi Arabia 12:00 Located in the heart of the old quarter in Riyadh city, Al Masmak-the word means a high, strong and thick building-was built during the reign of Iman Abdullah bin Faisal bin Turki Al Saud. Al Masmak Fortress is one of the most prominent national monuments still standing to this day. The fortress played an integral role in the Unification of Saudi Arabia. a Located in the heart of the old querer in Riyedh city, Al Masmak-the sword means a high, strong and thick building was built during the rign of Iman Abdullah bin Faisal bin Tarki Al Seud Al Masmak Fortess is one of the most promine national monuments still standing to this day. The fortress played an integral role in the Unification of Saudi Arabia L Filter Add Page... Properties Figure 4.5: Design modifications to improve the accessibility in Pencil Project

Adjusting the Prototype to Improve the Accessibility of the App
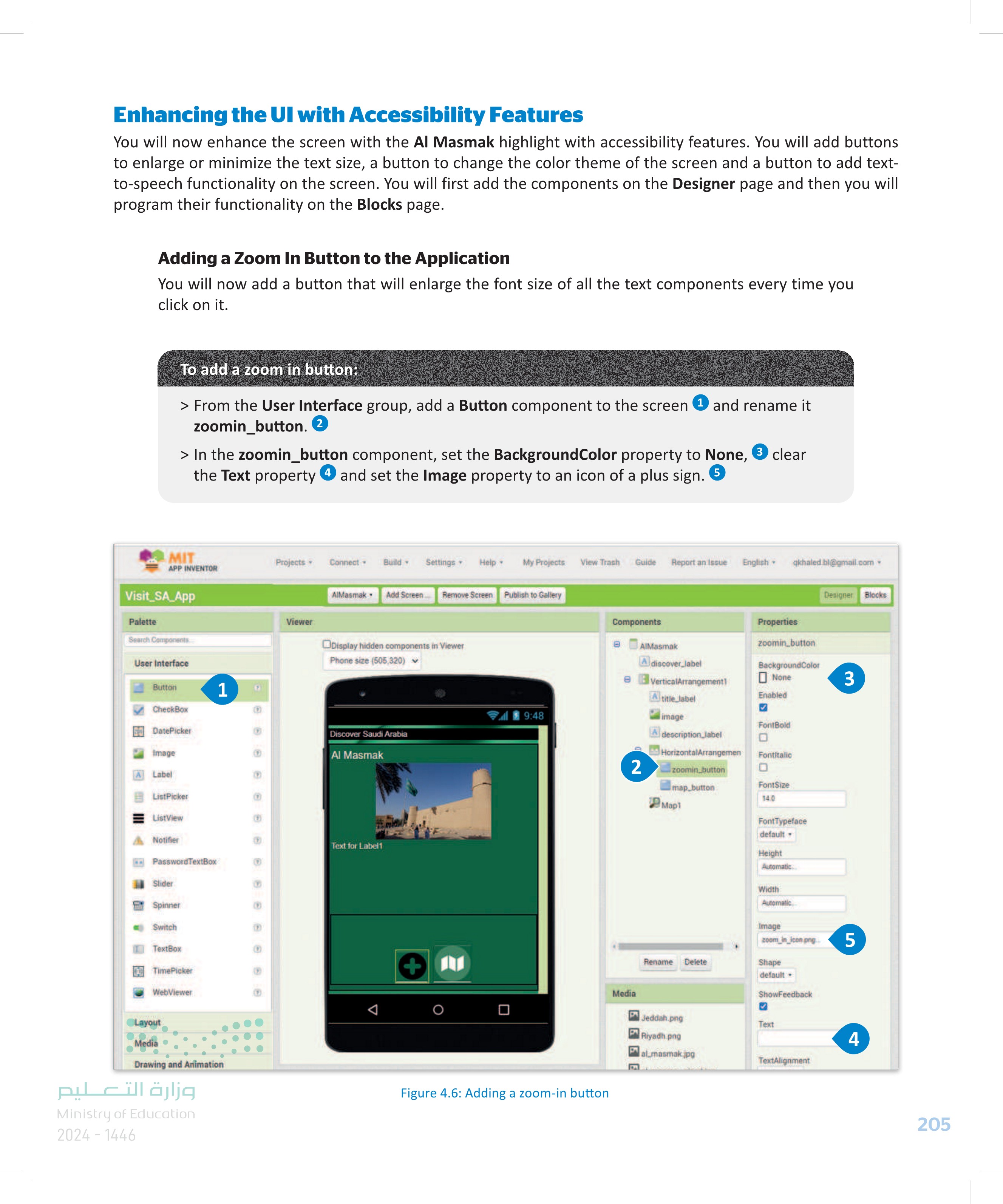
Enhancing the UI with Accessibility Features You will now enhance the screen with the Al Masmak highlight with accessibility features. You will add buttons to enlarge or minimize the text size, a button to change the color theme of the screen and a button to add text- to-speech functionality on the screen. You will first add the components on the Designer page and then you will program their functionality on the Blocks page. Adding a Zoom In Button to the Application You will now add a button that will enlarge the font size of all the text components every time you click on it. To add a zoom in button: > From the User Interface group, add a Button component to the screen 1 and rename it zoomin_button. > In the zoomin_button component, set the BackgroundColor property to None, 3 clear the Text property 4 and set the Image property to an icon of a plus sign. 5 MIT Projects Connect Build Settings▾ Help My Projects View Trash Guide Report an Issue English▾ qkhaled.bl@gmail.com▾ APP INVENTOR Visit_SA_App AIMasmak Add Screen Remove Screen Publish to Gallery Designer Blocks Palette Search Components User Interface Viewer ODisplay hidden components in Viewer Phone size (505,320) Components Properties Button 1 CheckBox DatePicker Image Label ListPicker ListView Notifier 9:48 Discover Saudi Arabia Al Masmak Text for Label1 Password TextBox Slider Spinner Switch TextBox TimePicker WebViewer Layout Media Drawing and Animation وزارة التعليم Ministry of Education 2024-1446 ব + AIMasmak Adiscover_label eVerticalArrangement] title_label image description_label zoomin_button BackgroundColor ☐ None 3 Enabled FontBold HorizontalArrangemen Fontitalic 2 zoomin_button map_button FontSize 14.0 Map1 FontTypeface default Height Automatic Width Automatic Image zoom_in_icon.png... 5 Rename Delete Shape default ShowFeedback Media Jeddah.png Riyadh png Text Figure 4.6: Adding a zoom-in button 66 al_masmak.jpg TextAlignment 4+ 205

Enhancing the UI with Accessibility Features
Adding a Zoom In Button to the Application
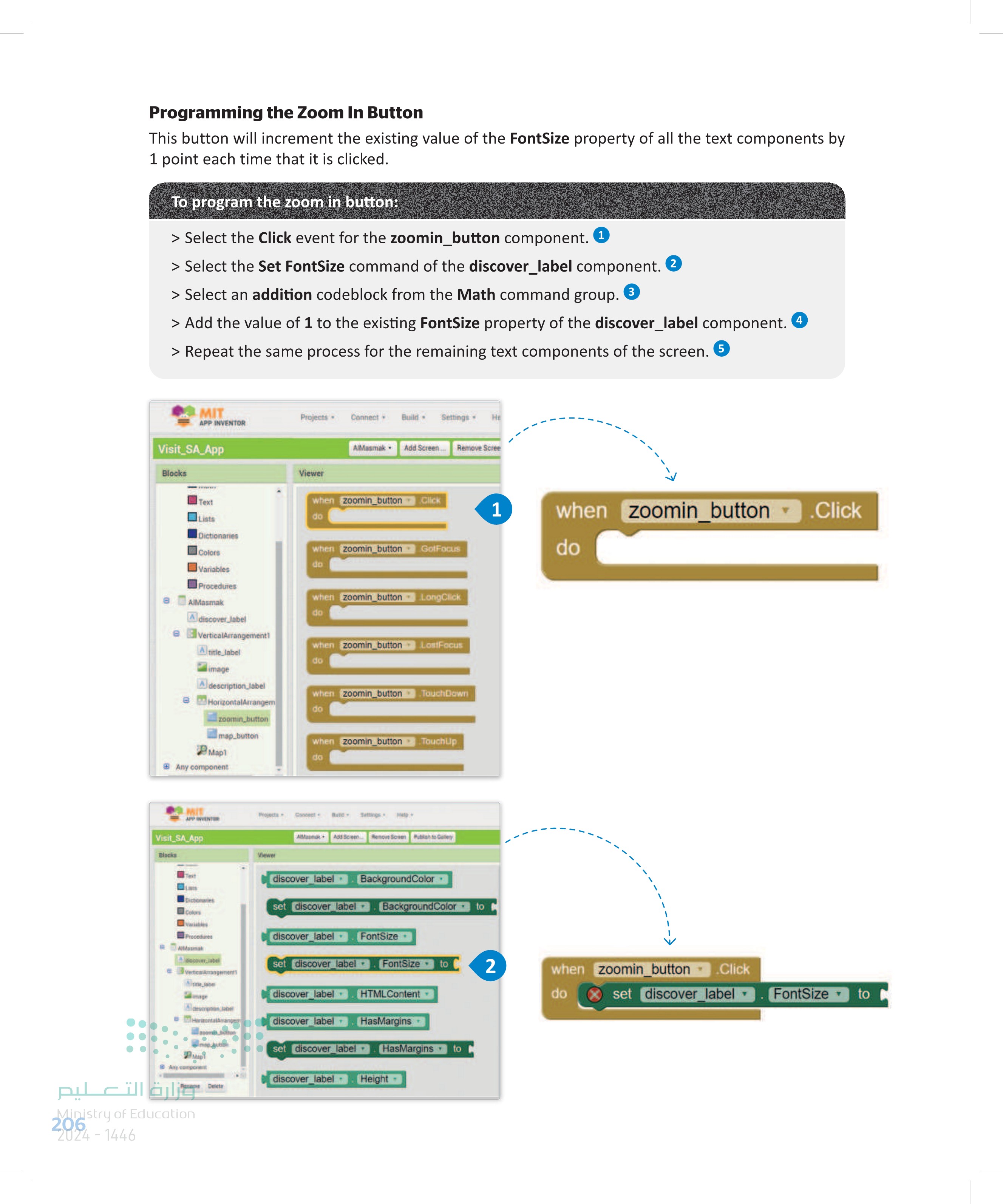
Programming the Zoom In Button This button will increment the existing value of the FontSize property of all the text components by 1 point each time that it is clicked. To program the zoom in button: > Select the Click event for the zoomin_button component. > Select the Set FontSize command of the discover_label component. > Select an addition codeblock from the Math command group. 3 > Add the value of 1 to the existing FontSize property of the discover_label component. > Repeat the same process for the remaining text components of the screen. MIT Projects Connect Build Settings APP INVENTOR Visit_SA_App AlMasmak Add Screen.... Remove Scree Blocks Viewer Text Lists Dictionaries when zoomin_buttonClick do Colors when zoomin_button ⚫ GotFocus do Variables Procedures AIMasmak discover_label when zoomin_button LongClick do VerticalArrangement! A title_label when zoomin_button LostFocus do image description_label HorizontalArrangem zoomin_button map_button when zoomin_button TouchDown do 8 Март Any component when zoomin_button Touch Up do Projects Consect Build- Settings Help APP Visit SA App Blocks Dictionaries Colors Variables Procedures AMasmak Adocover label verticalrangement mage Aldescription label HorizontalAnange 200m button Map Any component Rename Delete وزارة التعليم Ministry of Education 206 2024-1446 Viewer AMaseak Add Screen Remove Sosen Publish to Gallery discover_label set discover label discover_label BackgroundColor BackgroundColor to 1 when zoomin button .Click do FontSize set discover_label FontSize to 2 when zoomin_button .Click discover_label HTMLContent do set discover_label FontSize to discover_label HasMargins set discover_label HasMargins discover_label Height

Programming the Zoom In Button
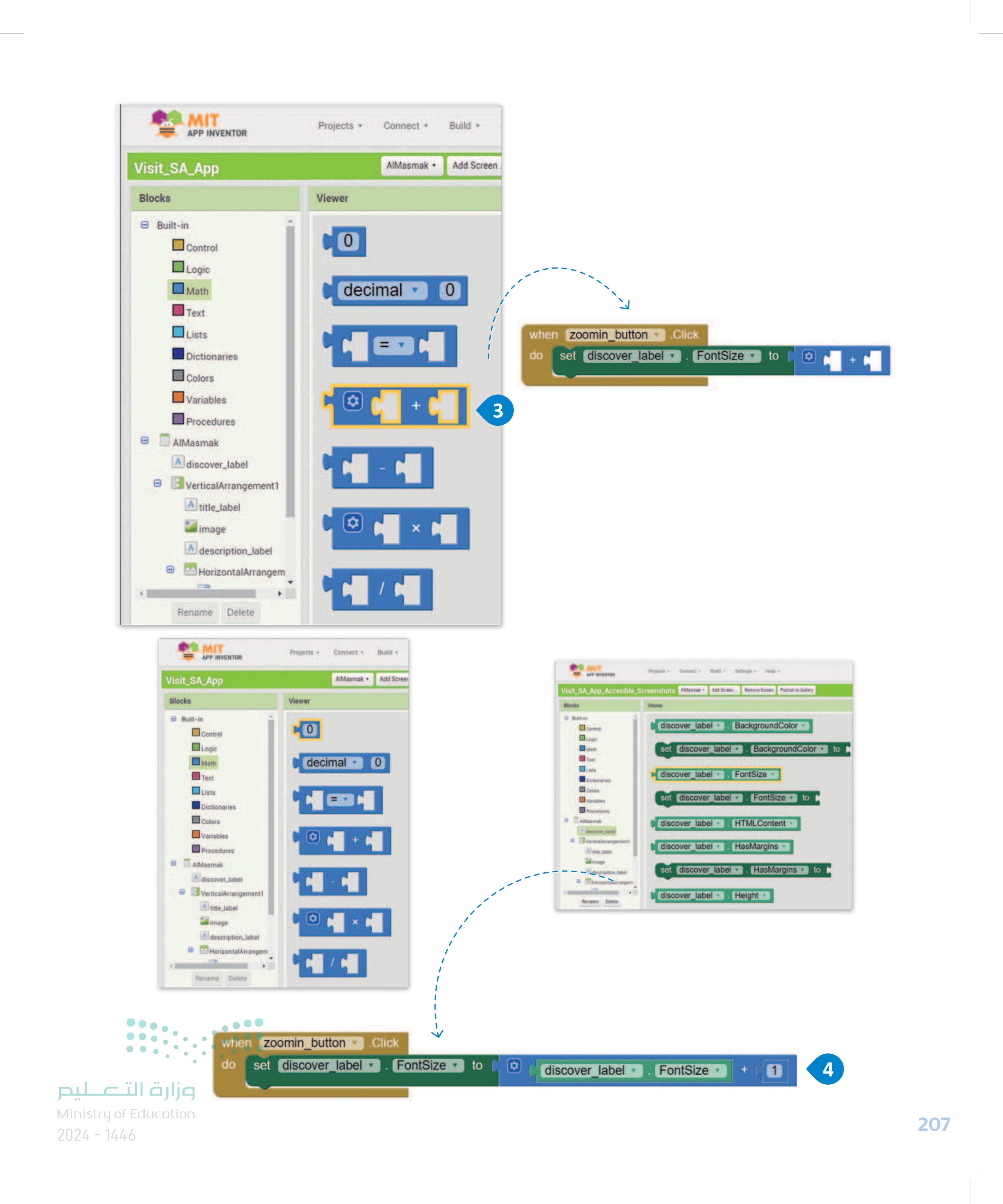
MIT Projects Connect ▾ Build APP INVENTOR Visit_SA_App Blocks Built-in Control Logic Math Text Lists Dictionaries Colors Variables Procedures AIMasmak A discover_label VerticalArrangement1 title_label image A description_label HorizontalArrangem Rename Delete MIT APP INVENTOR Visit_SA_App Blocks Built-in Control Math Text Lists Dictionaries Colors Variables Procedures AMasmak discover_label eVerticalArrangement! Atitle label image description label HorizontalArrangem وزارة التعليم Ministry of Education 2024-1446 Rename Delete Viewer AIMasmak Add Screen 0 decimal▾ 0 매 when zoomin_button Click do set discover_label FontSize to + 3 ☑☑ Projects Connect Build AlMasmak. Add Scree Viewer 0 decimal 0 when zoomin_button Click do set discover_label▾ APF NVENTOR Visit SA App Accesible Screenshots Men Phalery Bocks Centro Logic Des Viewer discover_label BackgroundColor FontSize set discover label BackgroundColorto discover_label set discover_label FontSize-to discover label HTML Content discover_label set discover_label HasMargins HasMargins to discover label Height FontSize to discover_label FontSize 1 4 207

To program the zoom in button:
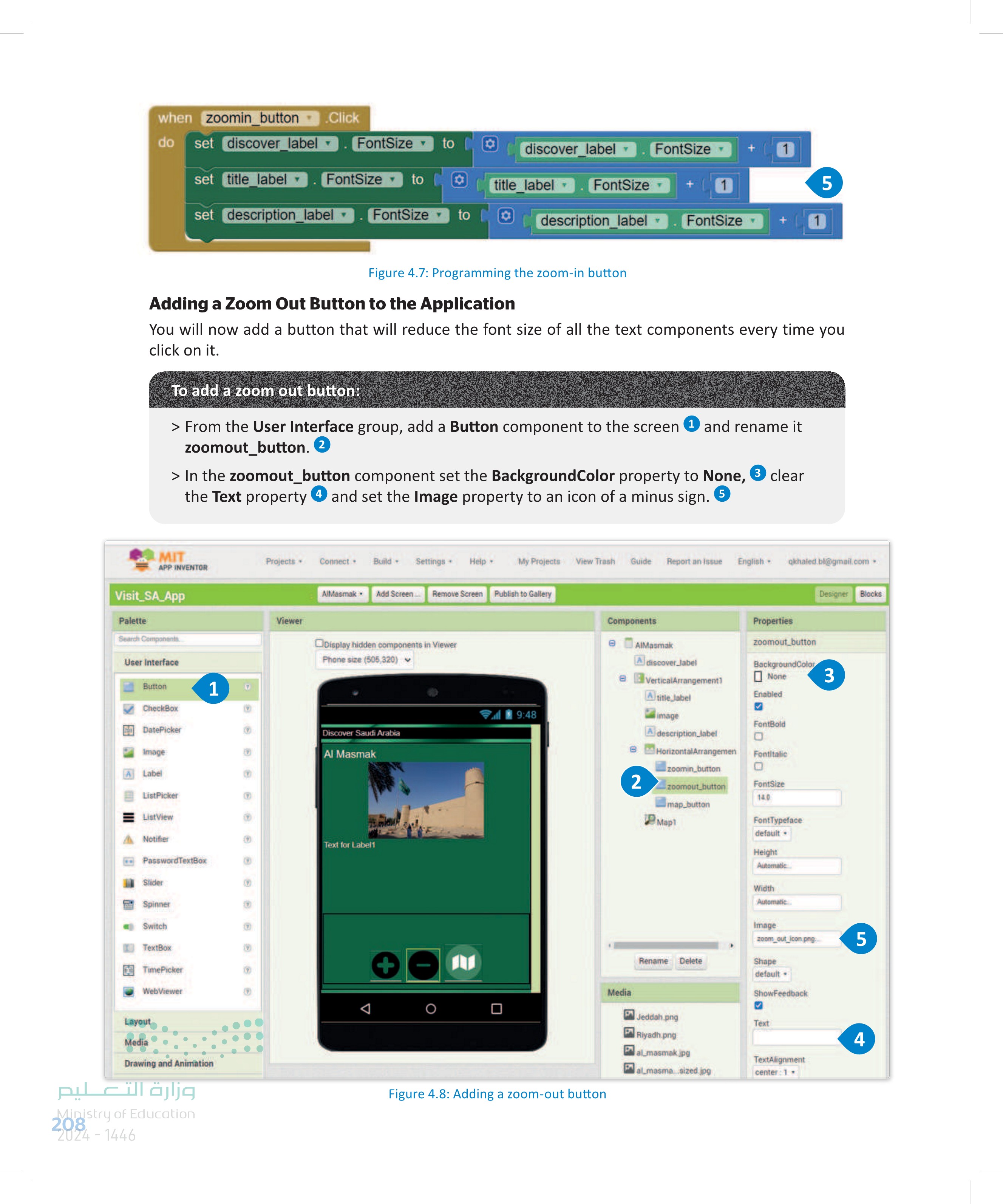
when zoomin_button Click do set discover_label FontSize to 0 discover label FontSize 1 set title label FontSize to title label FontSize 1 5 set description_label▾ FontSize to 0 description_label▾ FontSize 1 Figure 4.7: Programming the zoom-in button Adding a Zoom Out Button to the Application You will now add a button that will reduce the font size of all the text components every time you click on it. To add a zoom out button: > From the User Interface group, add a Button component to the screen 1 and rename it zoomout_button. 2 > In the zoomout_button component set the BackgroundColor property to None, 3 clear the Text property 4 and set the Image property to an icon of a minus sign. 5 Palette MIT Projects ▾ Connect Build- Settings Help - My Projects View Trash Guide Report an issue English ⚫qkhaled.bl@gmail.com APP INVENTOR Visit_SA_App AlMasmak. Add Screen... Remove Screen Publish to Gallery Designer Blacks Viewer Properties Search Components User Interface Display hidden components in Viewer zoomout_button Phone size (505,320) Components AlMasmak Button 1 discover_label VerticalArrangement Atitle Jabel BackgroundColor None 3 Enabled CheckBox 9:48 image FontBold DatePicker Image Label Discover Saudi Arabia A description_label HorizontalArrangemen Al Masmak Fontitalic zoomin_button 2 ListPicker ListView zoomout_button map_button FontSize 14.0 Map FontTypeface default- Height Notifier Text for Label1 PasswordTextBox Slider Spinner Switch TextBox TimePicker WebViewer Layout Media Drawing and Animation وزارة التعليم Ministry of Education 208 2024-1446 Δ ☐ Figure 4.8: Adding a zoom-out button Automatic Width Automatic Image zoom out_icon.png. 5 Rename Delete Shape default. Media Jeddah.png Riyadh.png almasmak.jpg ShowFeedback Text 4 al_masma.sized.jpg TextAlignment center:1

Figure 4.7: Programming the zoom-in button
Adding a Zoom Out Button to the Application
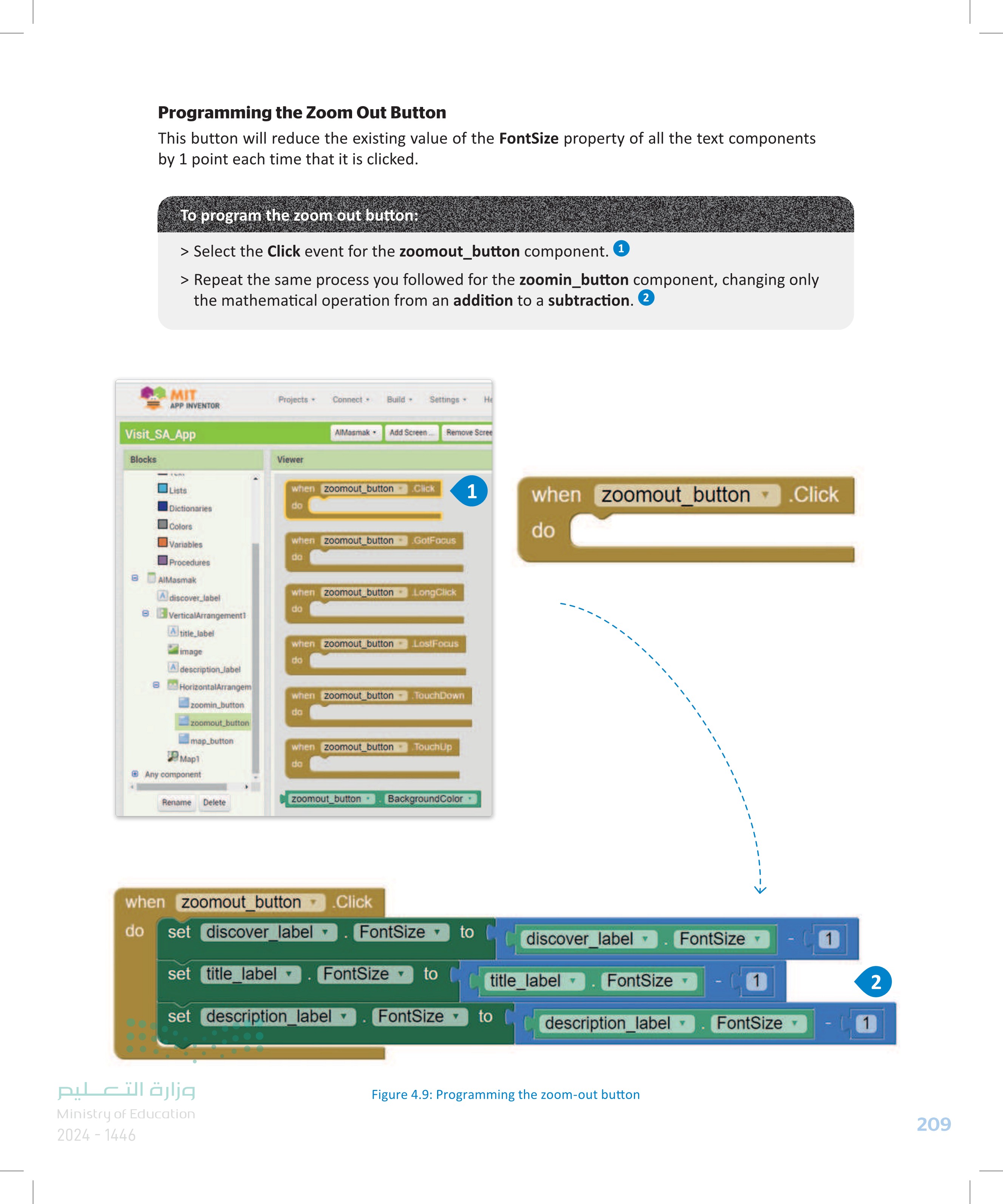
Programming the Zoom Out Button This button will reduce the existing value of the FontSize property of all the text components by 1 point each time that it is clicked. To program the zoom out button: > Select the Click event for the zoomout_button component. > Repeat the same process you followed for the zoomin_button component, changing only the mathematical operation from an addition to a subtraction. 2 MIT Projects Connect Build Settings He APP INVENTOR Visit_SA_App Blocks AlMasmak. Add Screen... Remove Scree Viewer Lists when zoomout_buttonClick do 1 Dictionaries Colors when zoomout_button do .Click Variables Procedures AlMasmak when zoomout_button.GotFocus do discover_label VerticalArrangement] when zoomout_button LongClick do title_label image when zoomout_button LostFocus do description_label HorizontalArrangem zoomin_button zoomout_button when zoomout_button TouchDown da map_button Март when zoomout_button Touch Up do Any component Rename Delete zoomout_button BackgroundColor when zoomout_button Click do set discover label ▾ FontSize to discover label ▾ FontSize 1 set title label ▾ FontSize to title label▾ FontSize • 1 2 set description_label▾ FontSize▾ to description_label FontSize▾ 1 وزارة التعليم Ministry of Education 2024-1446 Figure 4.9: Programming the zoom-out button 209

Programming the Zoom Out Button
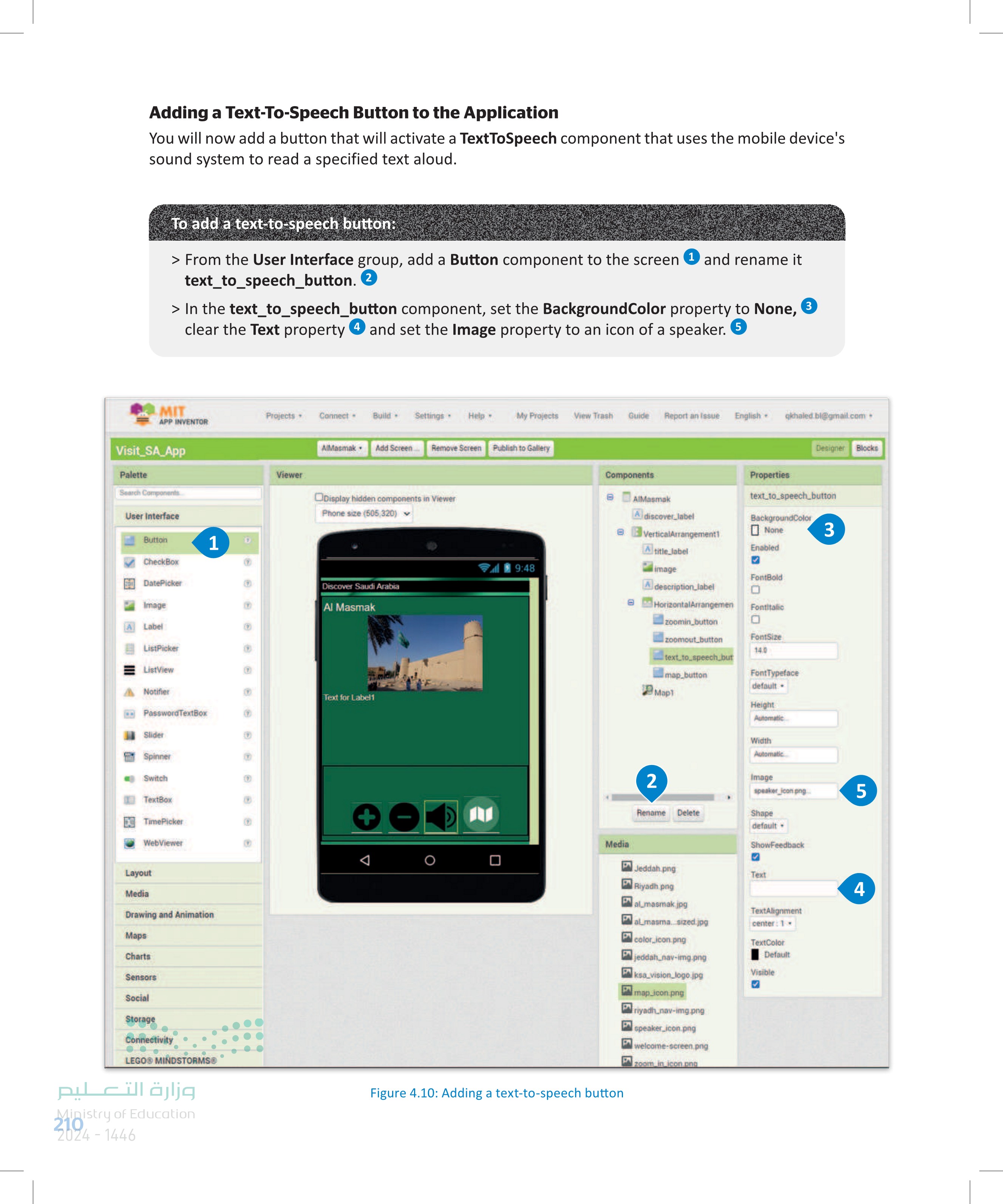
Adding a Text-To-Speech Button to the Application You will now add a button that will activate a TextToSpeech component that uses the mobile device's sound system to read a specified text aloud. To add a text-to-speech button: > From the User Interface group, add Button component to the screen 1 and rename it text_to_speech_button. > In the text_to_speech_button component, set the BackgroundColor property to None, clear the Text property 4 and set the Image property to an icon of a speaker. 5 3 MIT Projects Connect Build Settings Help My Projects View Trash Guide Report an Issue English khaled.bl@gmail.com. APP INVENTOR Visit_SA_App AlMasmak Add Screen... Remove Screen Publish to Gallery Designer Blocks Palette Search Components Viewer Components Properties Display hidden components in Viewer User Interface Phone size (505,320) Button 1 AlMasmak A discover_label VerticalArrangement1 title_label text_to_speech_button BackgroundColor CheckBox DatePicker ร 9:48 Discover Saudi Arabia Al Masmak None Enabled 2 image FontBold Adescription_label HorizontalArrangemen Fontitalic zoomin_button 3 Image A Label ListPicker ListView Notifier Text for Label1 PasswordTextBox Slider Spinner Switch TextBox TimePicker WebViewer Layout Media Drawing and Animation Maps Charts Sensors Social Storage Δ O zoomout_button text to speech but map_button В Март FontSize 14.0 FontTypeface default Height Automatic Width Automatic 2 Image speaker_icon.png 5 Rename Delete Shape default- Media Jeddah.png Riyadh png almasmak.jpg almasma sized.jp color_icon.png ShowFeedback Text d.jpg TextAlignment center: 1 TextColor Default jeddah_nav-img.png ksa_vision_logo.jpg Visible map_icon.png riyadh_nav-img.png Connectivity LEGO® MINDSTORMS® وزارة التعليم Figure 4.10: Adding a text-to-speech button speaker_icon.png welcome-screen.png zoom_in_icon.png Ministry of Education 210 2024-1446 4

Adding a Text-To-Speech Button to the Application
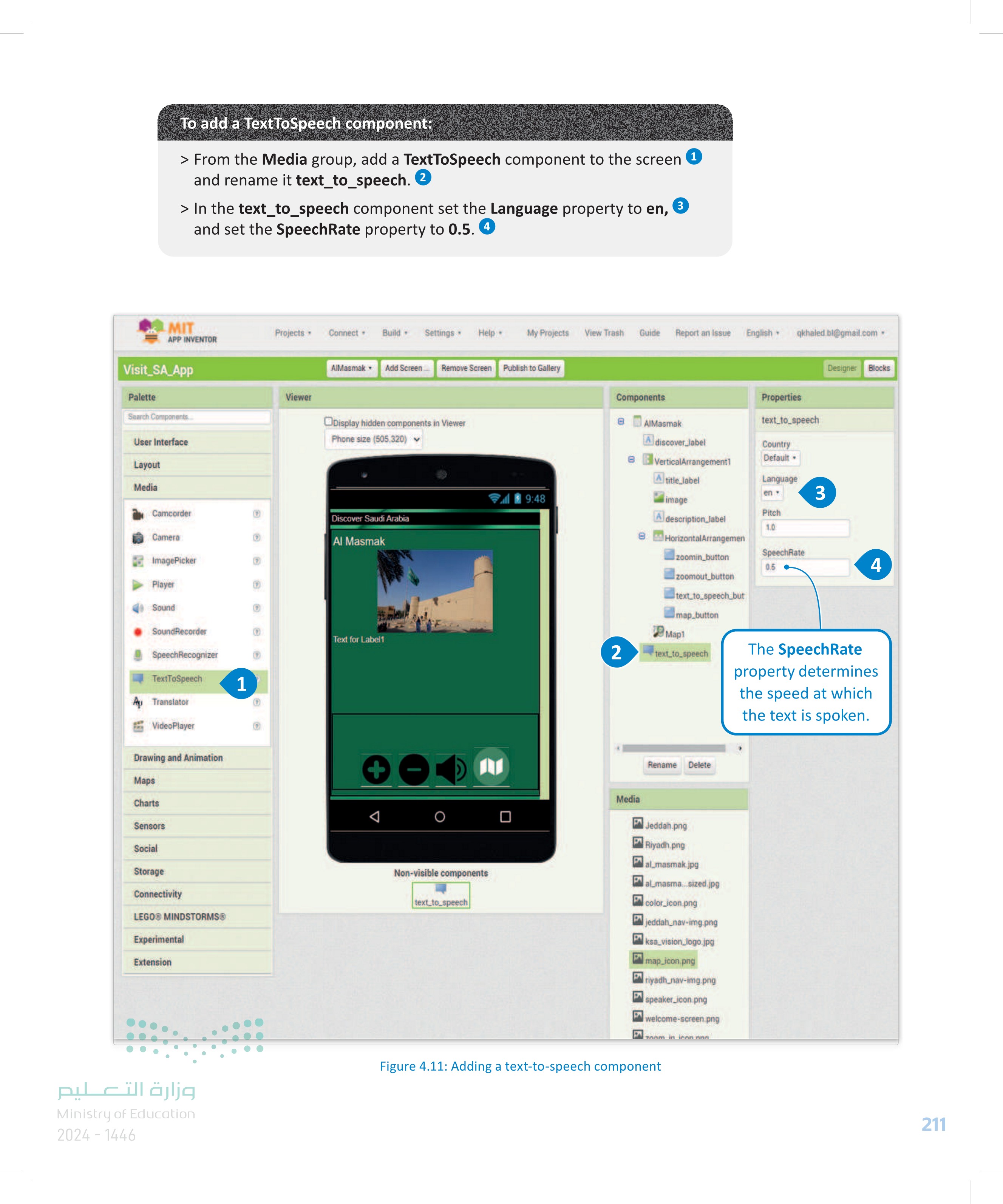
To add a TextToSpeech component: > From the Media group, add a TextToSpeech component to the screen 1 and rename it text_to_speech. 2 > In the text_to_speech component set the Language property to en, 3 and set the Speech Rate property to 0.5. 4 MIT Projects Connect Build Settings Help My Projects View Trash Guide Report an Issue English▾ qkhaled.bl@gmail.com APP INVENTOR Visit_SA_App AlMasmak Add Screen... Remove Screen Publish to Gallery Designer Blocks Palette Viewer Search Components ODisplay hidden components in Viewer User Interface Phone size (505,320) Layout Components AIMasmak Properties text_to_speech Adiscover_label Country VerticalArrangement1 Default Atitle_label Language Media en Camcorder Camera ImagePicker 9:48 Discover Saudi Arabia 3 8 Al Masmak image Adescription Jabel HorizontalArrangemen Pitch 1.0 zoomin_button SpeechRate 0.5 4 zoomout_button text_to_speech_but map_button Player Sound Sound Recorder Speech Recognizer TextToSpeech A Translator VideoPlayer Drawing and Animation Maps Charts Sensors Social Storage Connectivity LEGO® MINDSTORMS® Experimental Extension وزارة التعليم Ministry of Education 2024-1446 1 Text for Label1 2 A Non-visible components text_to_speech Map1 text_to_speech The SpeechRate property determines the speed at which the text is spoken. Rename Delete Media Jeddah.png Riyadh.png almasmak.jpg almasma.sized.jpg color_icon.png jeddah_nav-img.png ksa_vision_logo.jpg map_icon.png riyadh_nav-img.png speaker_icon.png welcome-screen.png 5 5 5 5 K zoom in icon na Figure 4.11: Adding a text-to-speech component 211

To add a TextToSpeech component: > From the Media group, add a TextToSpeech component
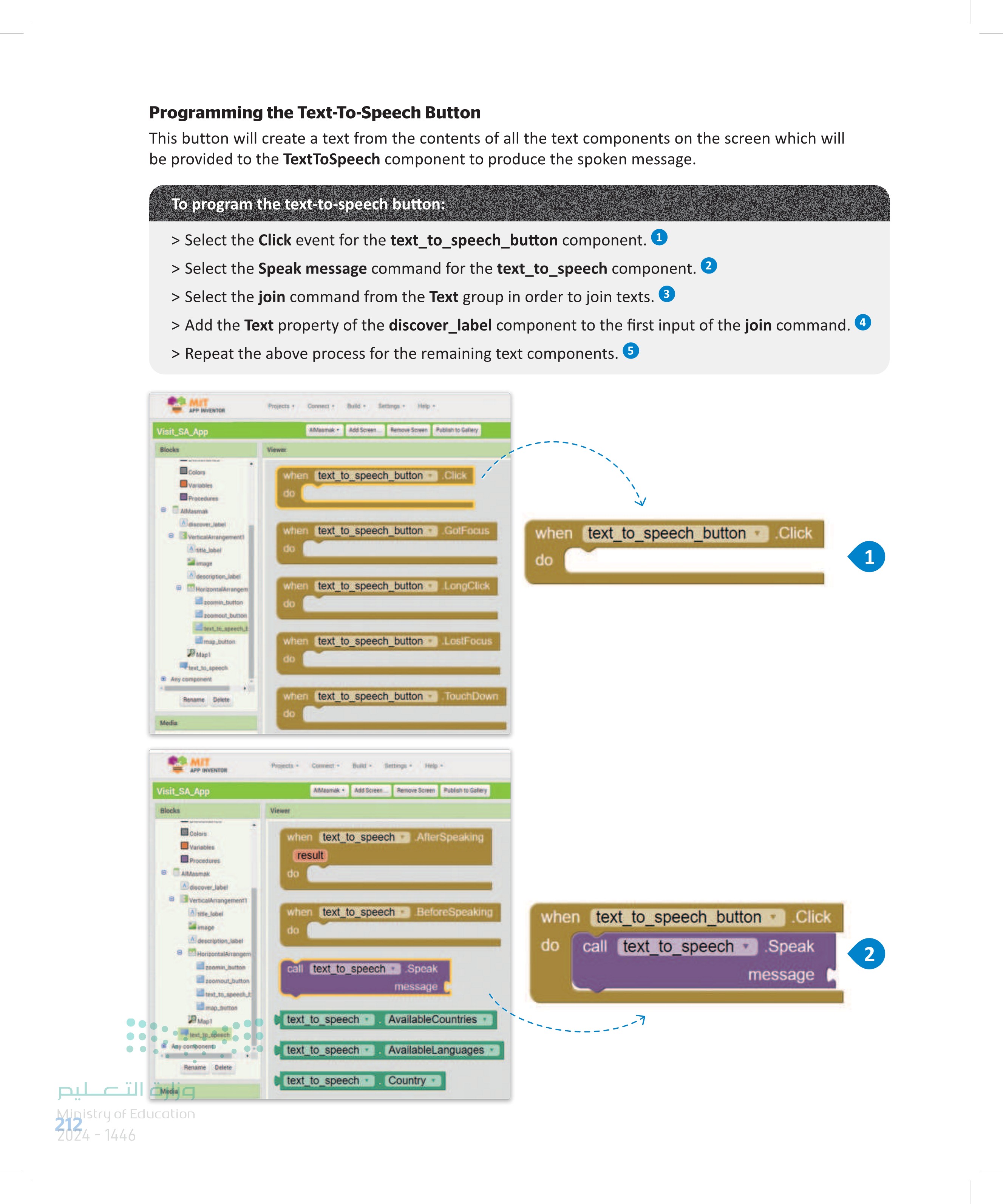
Programming the Text-To-Speech Button This button will create a text from the contents of all the text components on the screen which will be provided to the TextToSpeech component to produce the spoken message. To program the text-to-speech button: > Select the Click event for the text_to_speech_button component. > Select the Speak message command for the text_to_speech component. > Select the join command from the Text group in order to join texts. > Add the Text property of the discover_label component to the first input of the join command. 4 > Repeat the above process for the remaining text components. 5 MIT Projects Connect Build Settings Help APP INVENTOR Visit_SA_App AlMasmak Add Screen Remove Screen Publish to Gallery Blocks Viewer Colors Variables when text_to_speech_button .Click do Procedures AlMasma Adiscover Jabel e verticalArrangements Atitle Jobel when text_to_speech_button GotFocus do when text_to_speech_button .Click do 1 image description label HorizontalArrangem zoomin.button comout button text.te speecht map button Mapl ext to speech Any component when text_to_speech_button LongClick do when text_to_speech_button LostFocus do Media Rename Delete when text_to_speech_button TouchDown do MIT Projects Comect Build APP INVENTOR Visit_SA_App Blocks Viewer Help AMamak Add Screen Remove Screen Publish to Gallery B Colors Variables Procedures AMasmak discover Jabel VerticalArrangement title label Fimage description label HorizontalArrangem zoomin button zoomout button text to speecht map button В март lext to peech Any component Rename Delete when text_to_speech AfterSpeaking result do when text_to_speech BeforeSpeaking do when text_to_speech_button do call text to speech ▾ .Click Speak 2 message call text to speech Speak message AvailableCountries AvailableLanguages text_to_speech text_to_speech text_to_speech Country -7 وزارة التعليم Ministry of Education 212 Z024-1446

Programming the Text-To-Speech Button
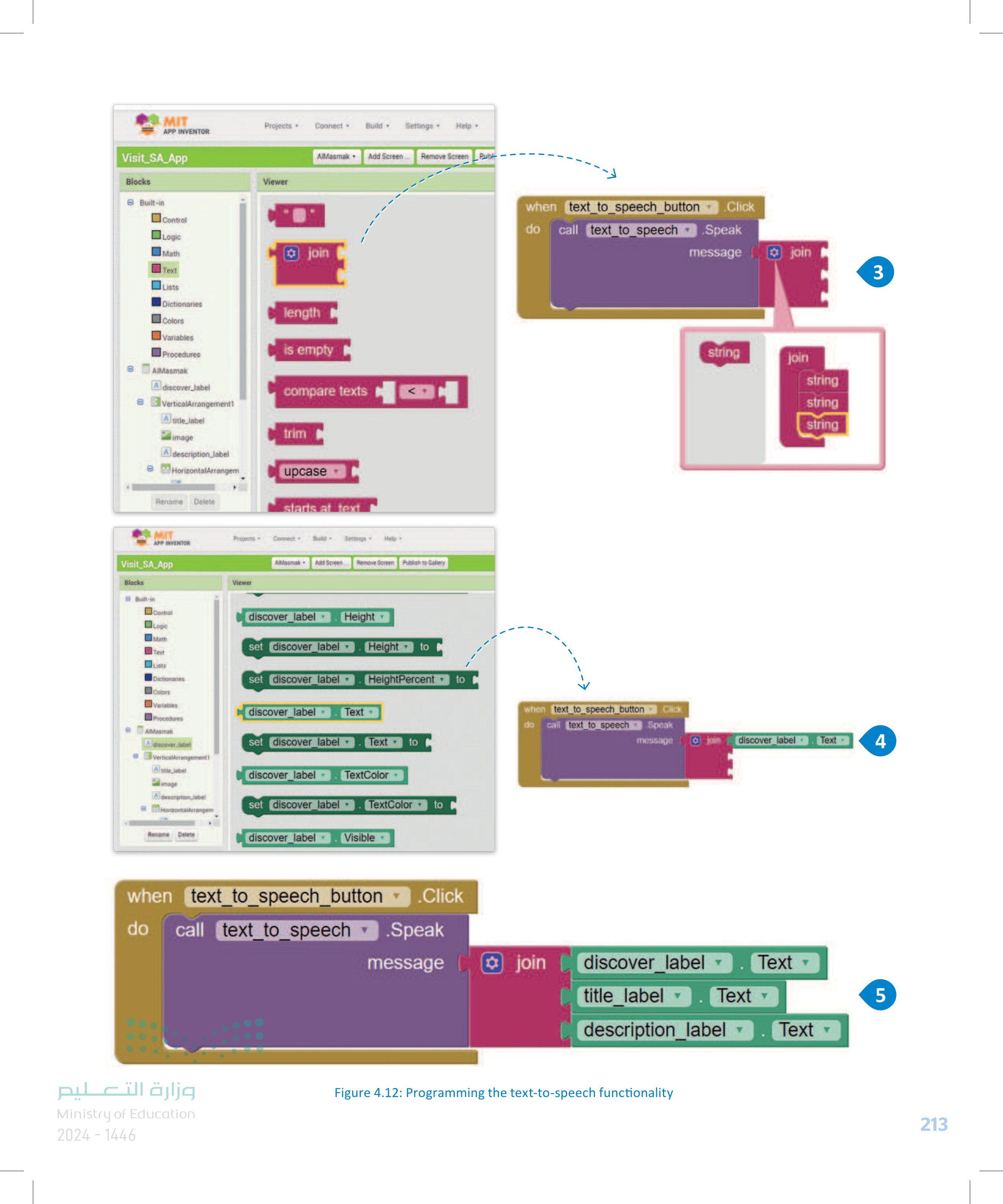
MIT Projects APP INVENTOR Connect⚫ Build▾ Settings Help-> Visit_SA_App AMasmak Add Screen.... Remove Screen Pub Blocks Viewer Built-in Contral Logic Math join Text Dictionaries length Colors Variables Procedures is empty AIMasmak discover_label VerticalArrangement1 Atitle_label compare texts < trim image Adescription_label HorizontalArrangem upcase Rename Delete starts at text MIT Projects Connect Build- APP INVENTOR Visit SA App Blocks Built-in Viewer Help AMamak Add ScreenRemove Screen Publish to Gallery when text_to_speech_button .Click do call text_to_speech Speak message join 3 string join string string string Control discover_label Height Logie Math set discover_label Height to Text Lists Dictionaries set discover_label HeightPercent to Colors Variables discover_label Text Procedures when [text_to_speech_button do call text_to_speech Click Speak AMasmak Ascover label set discover label Text to message join discover_label Text 4 VerticalArrangement! Alstle Jabel image discover_label TextColor Al description label set discover_label TextColor to HorizontalArrangem Rename Delete discover_label Visible when text_to_speech_button do call text_to_speech .Click Speak message join discover label title_label description_label Text Text▾ 5 Text ▾ وزارة التعليم Ministry of Education 2024-1446 Figure 4.12: Programming the text-to-speech functionality 213

Figure 4.12: Programming the text-to-speech functionality
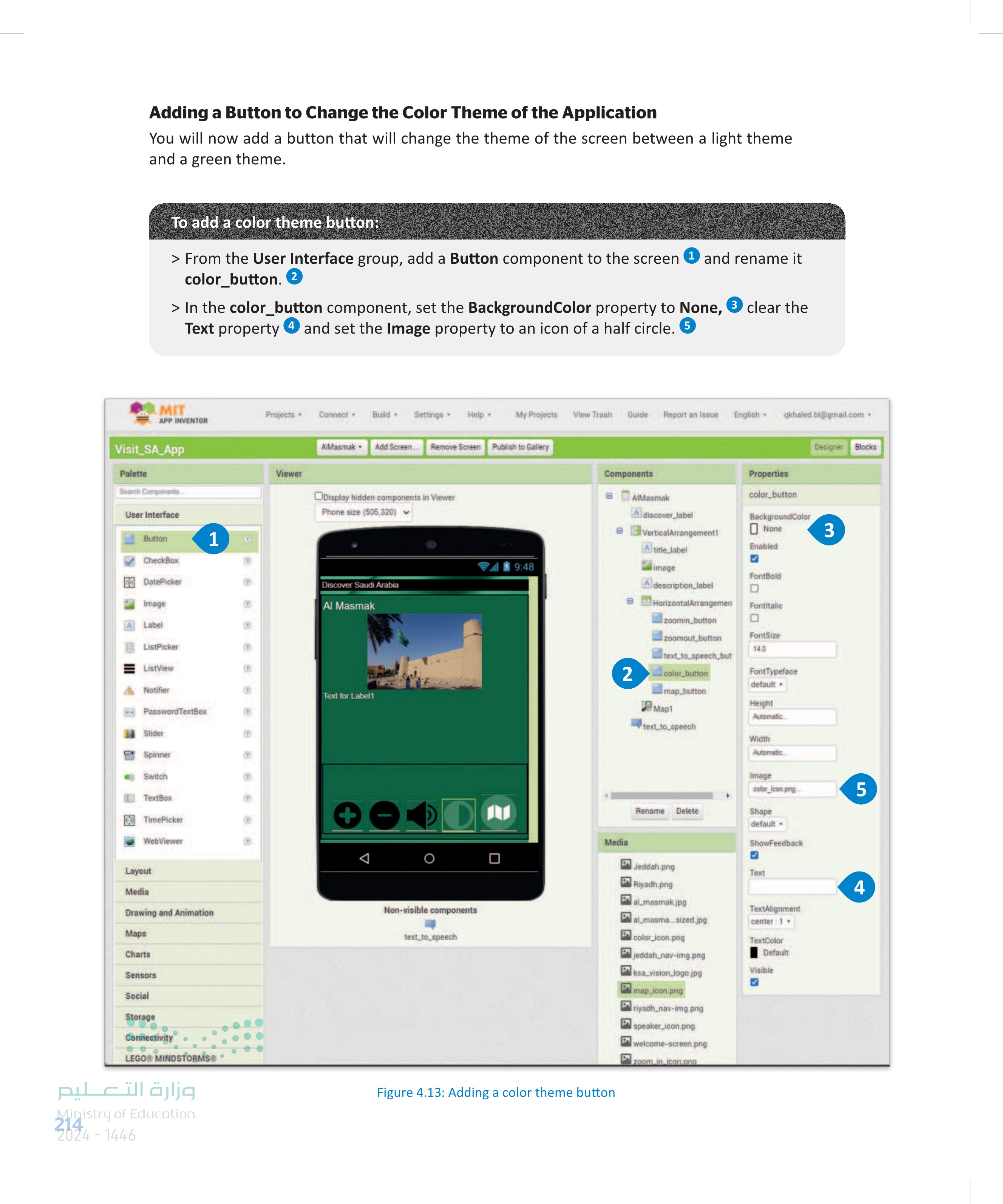
Adding a Button to Change the Color Theme of the Application You will now add a button that will change the theme of the screen between a light theme and a green theme. To add a color theme button: > From the User Interface group, add a Button component to the screen 1 and rename it color_button. 2 > In the color_button component, set the BackgroundColor property to None, 3 clear the Text property 4 and set the Image property to an icon of a half circle. 5 MIT APP INVENTOR Projects Connect. Build- Settings. Help My Projects View Trash Guide Report an Issue English. qkhaled bl@gmail.com. Visit_SA_App AlMasmak Add Screen... Remove Screen Publish to Gallery Designer Blocks Palette Search Components Viewer Components Properties Display hidden components in Viewer AIMasmak color_button User Interface Phone size (505,320) A discover Jabel Button 1 eVerticalArrangement! BackgroundColor None 3 Atitle_label Enabled CheckBox DatePicker Image Label ListPicker ListView ร 9:48 Discover Saudi Arabia Al Masmak image FontBold description_label D HorizontalArrangemen Fontitalic zoomin.button zoomout_button FontSize 14.0 text_to_speech_but 2 color_button map_button Map Height Font Typeface default Notifier Text for Label1 PasswordTextBox Slider Spinner Switch TextBox TimePicker WebViewer Media Automatic... text_to_speech Width Automatic Image color_icon.png 5 Rename Delete Shape default ShowFeedback Layout Jeddah.png Riyadh.png Text Media Drawing and Animation Non-visible components Maps text_to_speech Charts Sensors Social Storage 5555 5 5 5 5 9 almasmak.jpg almasma...sized.jpg color_icon.png jeddah_nav-img.png ksa_vision_logo.jpg map_icon.png riyadh_nav-img.png speaker_icon.png welcome-screen.png 4 TextAlignment center: TextColor Default Visible Connectivity LEGO® MINDSTORMS® وزارة التعليم Figure 4.13: Adding a color theme button Ministry of Education 214 2024-1446 zoom in icon.png

Adding a Button to Change the Color Theme of the Application
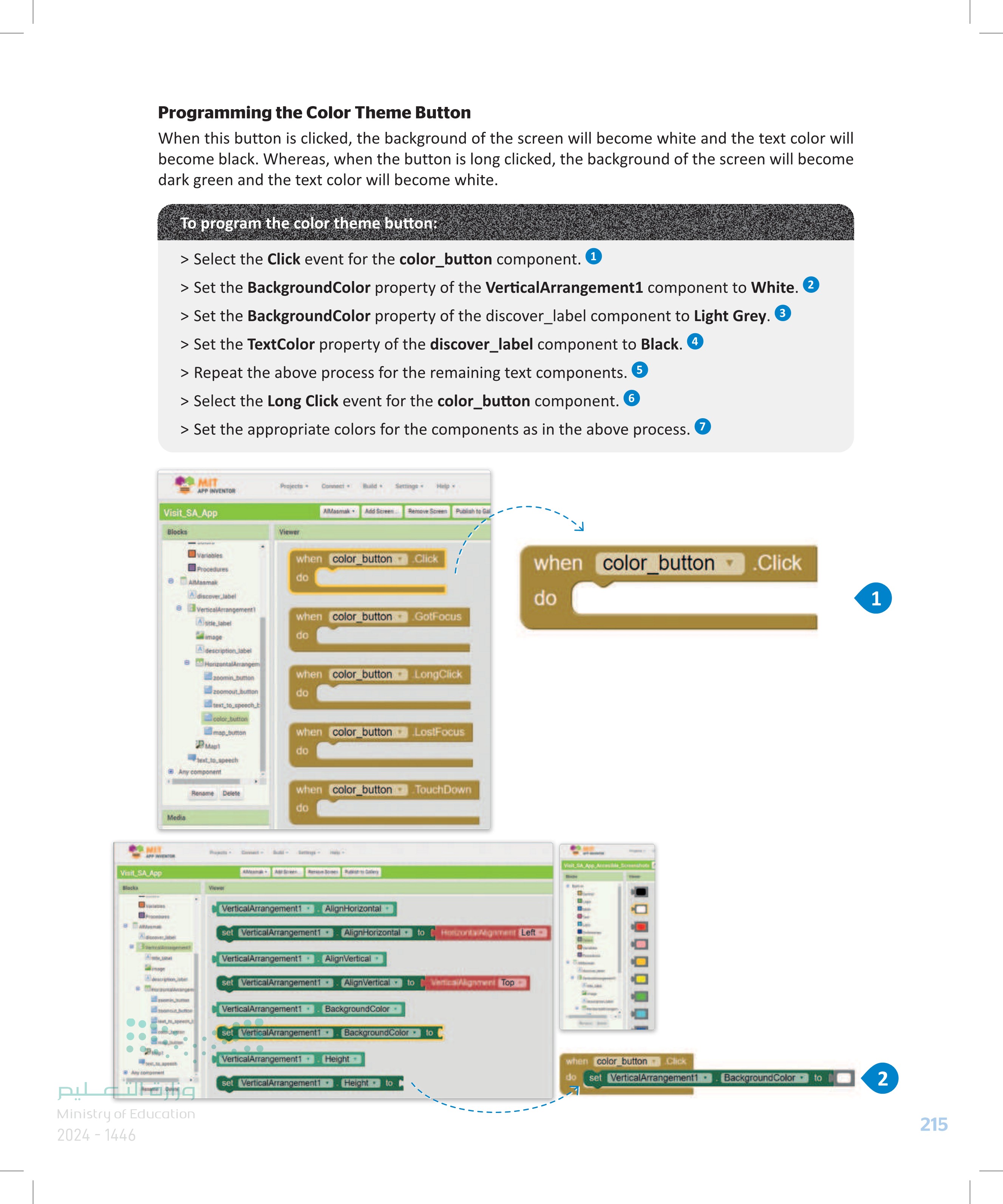
Programming the Color Theme Button When this button is clicked, the background of the screen will become white and the text color will become black. Whereas, when the button is long clicked, the background of the screen will become dark green and the text color will become white. To program the color theme button: > Select the Click event for the color_button component. 1 > Set the BackgroundColor property of the VerticalArrangement1 component to White. 2 > Set the BackgroundColor property of the discover_label component to Light Grey. > Set the TextColor property of the discover_label component to Black. 4 > Repeat the above process for the remaining text components. > Select the Long Click event for the color_button component. 6 > Set the appropriate colors for the components as in the above process. MIT Visit SA App Blocks Any com MIT Projects Connect Build Settings APP INVENTOR Visit_SA_App Blocks B AMasmak Add Screen Remove Screen Publish to Gal Variables Procedures AlMasmak discover Jabel VerticalArrangement A title Jabel image Viewer when color_button Click do when color_button GotFocus do A description Jabel B HorizontalArrangem zoomin.button zoomout.button text_to_speech t color_button map_button Ma text to speech when color_button LongClick do when color_button .LostFocus do Any component Media Renome Delete Viewer when color_button TouchDown do VerticalArrangement1 AlignHorizontal when color_button .Click do 1 set VerticalArrangement1 AlignHorizontal to Horizontalignment Left VerticalArrangement1 AlignVertical set VerticalArrangement1 AlignVertical to VerticalAlignment Top VerticalArrangement1 BackgroundColor pe set VerticalArrangement1 BackgroundColor to VerticalArrangement1 Height set VerticalArrangement1 Height to وظرت الته ليم Ministry of Education 2024-1446 Visit SA App Antastike Screenshots when color_buttonClick do set VerticalArrangement1 BackgroundColor to 2 215

Programming the Color Theme Button
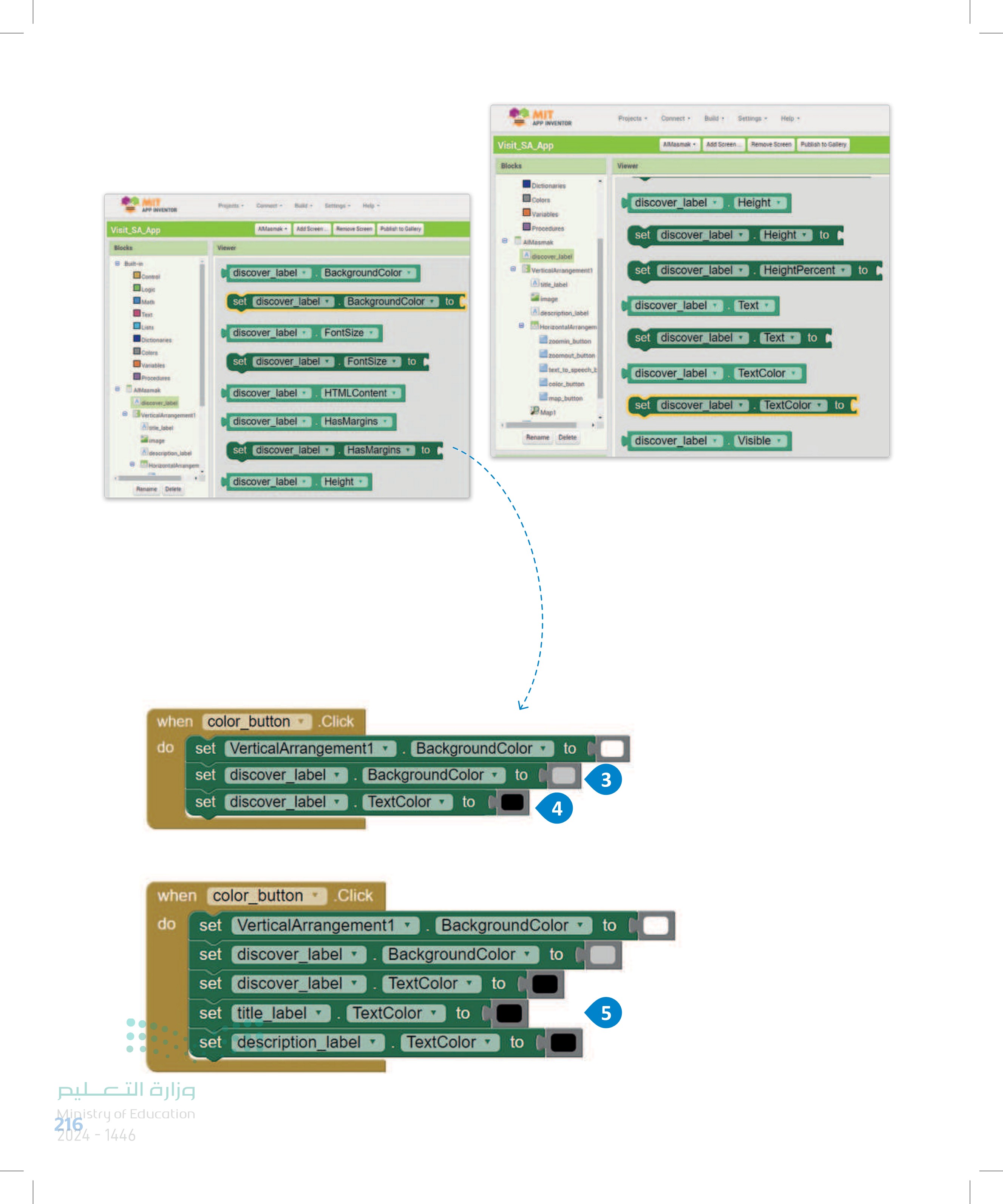
MIT Projects Connect Build Settings Help APP INVENTOR Visit_SA_App Blocks Viewer Dictionaries Colors AIMaamak Add Screen Remove Screen Publish to Gallery Projets - Connect Build- APP INVENTOR Settings - Visit SA App Blocks 6 Built- Connoi Viewer AMamak Add Screen Rentove Screen Publish to Gallery discover_label BackgroundColor BackgroundColor to Variables Procedures AlMasmak A discover label VerticalArrangement title_label image description label HorizontalArrangem 200min button zoomout button text to speech t Logic Math Text Lists Dictionaries Cotors variables Procedures AMaamak A discover Jabel e verticalArrangement Al Jabet image Adescription, label set discover_label discover_label FontSize set discover_label FontSize to discover_label HTMLContent color_button map_button В март discover_label HasMargins Rename Delete set discover_label▾ HasMargins to discover_label Height Delete discover_label Height set discover label▾ Height to set discover label▾ HeightPercent to discover_label Text Text to set discover_label▾ discover_label set discover_label discover_label TextColor TextColor to Visible when color_button .Click do set VerticalArrangement1 BackgroundColor to set discover label ▾ set discover label ▾ BackgroundColor▾ to 3 TextColor to 4 when color_button .Click do set VerticalArrangement1 set discover label ▾ BackgroundColor to ☐ ☐ set discover label ▾ BackgroundColor TextColor▾ to to set title label T TextColor▾ to 5 set description_label▾ TextColor to وزارة التعليم Ministry of Education 216 2024-1446

To program the color theme button:
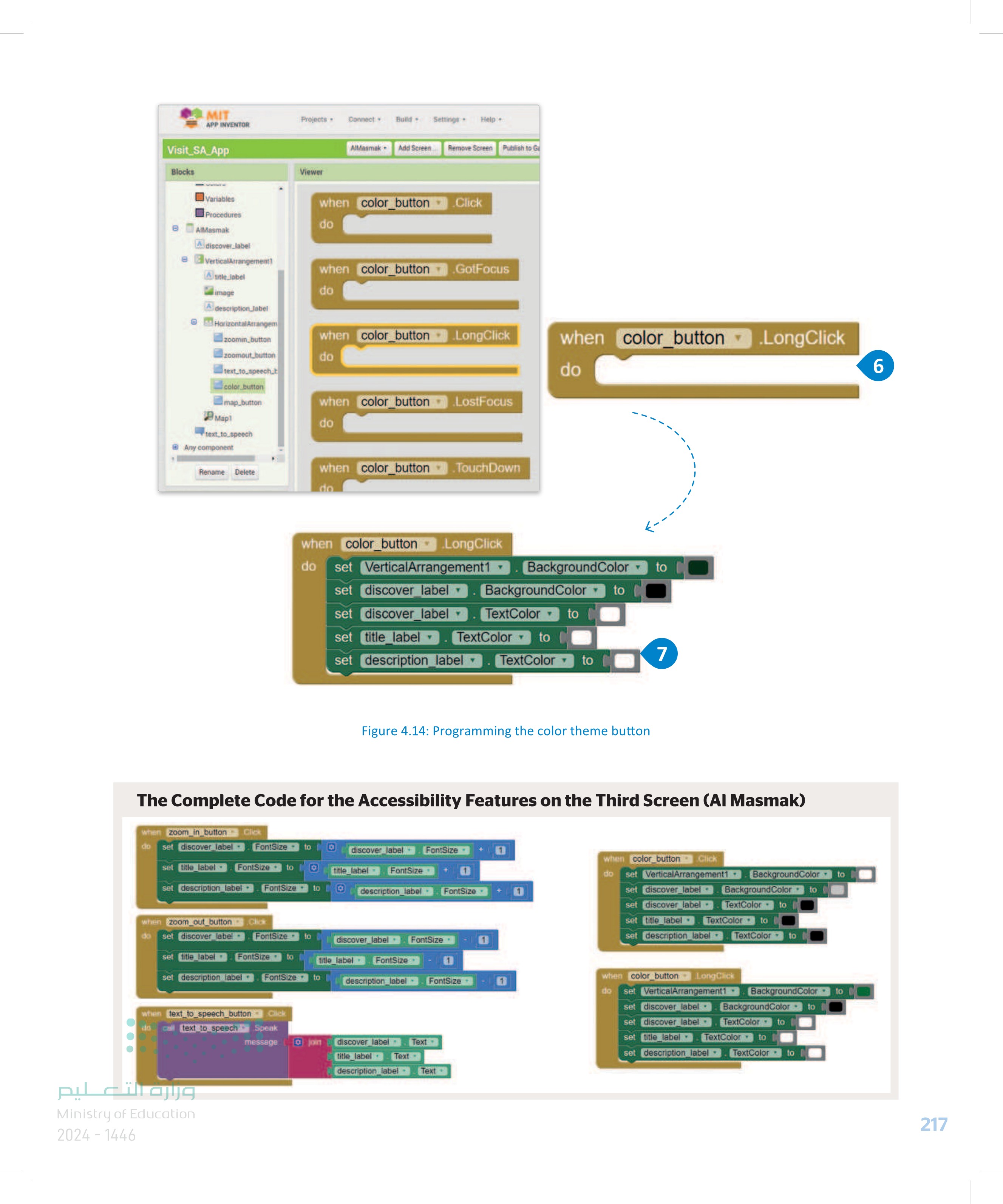
MIT Projects- Connect Build Settings. Help APP INVENTOR Visit_SA_App AlMasmak Add Screen Remove Screen Publish to G Blocks Viewer Variables Procedures when color_button Click do B AIMasmak discover_label e VerticalArrangement! Atitle_label image description_label HorizontalArrangem zoomin button zoomout button text to speech t color button map_button Mapl when color_button .GotFocus do when color_button LongClick do when color_button .LongClick do 6 when color_button .LostFocus do text to speech Any component Rename Delete when color_button TouchDown do F--- when color_button LongClick do set VerticalArrangement1 BackgroundColor to set discover label▾ BackgroundColor to set discover_label ▾ TextColor to set title label TextColor▾ to set description_label TextColor to 7 Figure 4.14: Programming the color theme button The Complete Code for the Accessibility Features on the Third Screen (Al Masmak) when zoom in button Click do set discover_label FontSize-to discover_label FontSize set title_label FontSize to title label FontSize set description label FontSize to description_label | FontSize when color_buttonClick do set VerticalArrangement1 BackgroundColor to set discover_label⚫ BackgroundColor to when zoom out button Click do set discover_label FontSize set title label- FontSize to discover_label FontSize title_label FontSize set description_label | FontSize to description_label FontSize do when text to speech_button Click call text to speech Speak وزارة التعليم Ministry of Education 2024-1446 message join discover label title_label description label Text Text Text set discover_label- set title label- set description label TextColor to TextColor to TextColorto when color_button LongClick set VerticalArrangement1 BackgroundColor to set discover_label⚫ BackgroundColor set discover_label TextColor to set title_label TextColor to set description_label TextColor to 217

Figure 4.14: Programming the color theme button
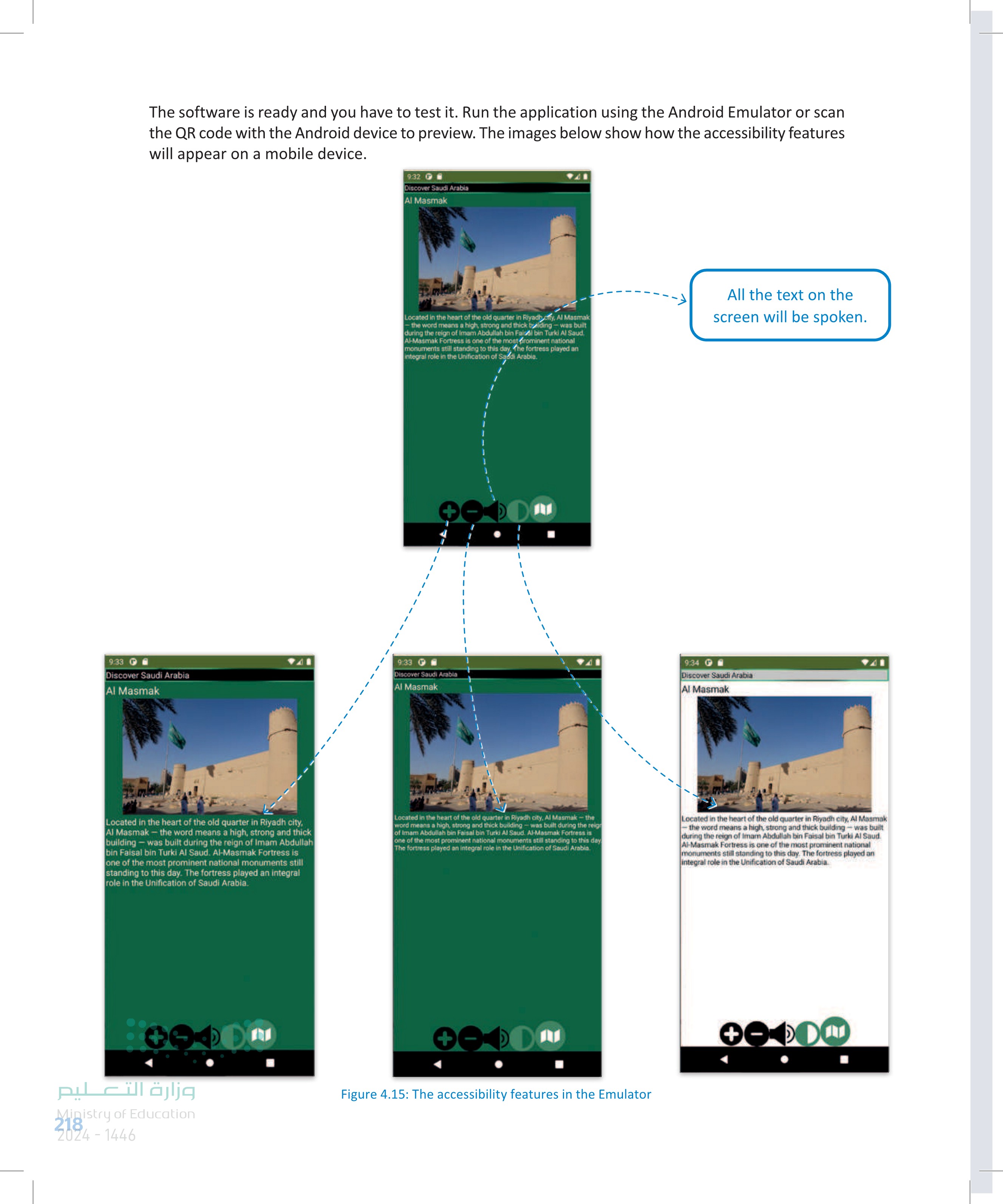
The software is ready and you have to test it. Run the application using the Android Emulator or scan the QR code with the Android device to preview. The images below show how the accessibility features will appear on a mobile device. 9:32G Discover Saudi Arabia Al Masmak Located in the heart of the old quarter in Riyadh city, Al Masmak -the word means a high, strong and thick bylding-was built during the reign of Imam Abdullah bin Faizal bin Turki Al Saud Al-Masmak Fortress is one of the most prominent national monuments still standing to this day, The fortress played an integral role in the Unification of Saddi Arabia. All the text on the screen will be spoken. J I I J 9:33 Discover Saudi Arabia Al Masmak 9:33 Discover Saudi Arabia Al Masmak 9:34 G Discover Saudi Arabia Al Masmak Located in the heart of the old quarter in Riyadh city, Al Masmak-the word means a high, strong and thick building-was built during the reign of Imam Abdullah bin Faisal bin Turki Al Saud. Al-Masmak Fortress is one of the most prominent national monuments still standing to this day. The fortress played an integral role in the Unification of Saudi Arabia. Located in the heart of the old quarter in Riyadh city, Al Masmak-the word means a high, strong and thick building-was built during the reign of Imam Abdullah bin Faisal bin Turki Al Saud. AH-Masmak Fortress is one of the most prominent national monuments still standing to this day The fortress played an integral role in the Unification of Saudi Arabia. Located in the heart of the old quarter in Riyadh city, Al Masmak the word means a high, strong and thick building-was built during the reign of Imam Abdullah bin Faisal bin Turki Al Saud Al-Masmak Fortress is one of the most prominent national monuments still standing to this day. The fortress played an integral role in the Unification of Saudi Arabia وزارة التعليم Ministry of Education 218 2024-1446 041E Figure 4.15: The accessibility features in the Emulator

The software is ready and you have to test it.
1 Exercises 2 Describe how each accessibility feature added will help people with various disabilities use the application. Add the zoom in and zoom out buttons on the remaining screens of the application. 3 Extend the zoom in and zoom out button functionality to enlarge the Button and ListPicker components of each screen. 4 5 Add the color theme button on the remaining screens of the application. Add the text-to-speech button on the remaining screens of the application. 6 Extend the text-to-speech button functionality to add predefined messages on every screen to introduce each component before speaking the content of each component. وزارة التعليم Ministry of Education 2024-1446 219

Describe how each accessibility feature added will help people with various disabilities use the application.
Add the zoom in and zoom out buttons on the remaining screens of the application.
Extend the zoom in and zoom out button functionality to enlarge the Button and ListPicker components of each screen.
Add the color theme button on the remaining screens of the application.
Add the text-to-speech button on the remaining screens of the application.
Extend the speaker button functionality to add predefined messages on every screen to introduce each component before speaking the content of each component.





